NEWS
[Idee] ioBroker Widgets auf iPhone mittels Scriptable App
-
Hi,
siehe u.a.: https://vowe.net/archives/018790.html
Mit der Scriptable App kann man etwa individuelle Informationen als Widget auf iPhones (ab iOS 14) etc. darstellen.
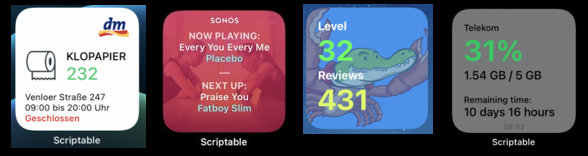
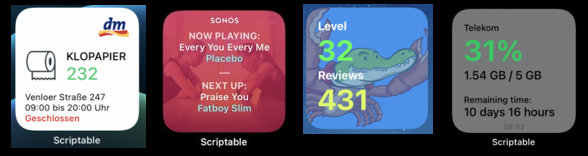
Beispiel: wie viel Klopapier hat euer Drogeriemarkt ums Eck auf Lager :grin:

(Github Link)Ich denke, damit sollte es auch relativ einfach möglich sein, per https://github.com/socketio/socket.io-client und dem ioBroker socket.io-Adapter etwa Informationen aus ioBroker-Datenpunkten in Widgets auf dem iPhone darzustellen.
Hier ist übrigens die Entwickler-Doku: https://docs.scriptable.app/
So sollte es mit der importmodule-Methode möglich sein, Module, wie z.B. die socket.io.min.js zu importieren und dann entsprechend zu nutzen.
Die zu importierenden Dateien kann man z.B. in der iCloud Drive im Ordner "Scriptable" hinterlegen.
Theoretisch könnte man auch alles in eine einzige Datei nehmen, damit der Anwender es leichter per Copy/Paste in die App bekommt.Die Scripts selbst sehen sehr überschaubar aus, hier ein Beispiel für ein Covid-19 Widget, je nach aktuellem Standort:

69 Zeilen Code: https://gist.github.com/kevinkub/46caebfebc7e26be63403a7f0587f664
Ich denke, das bietet sehr viele Möglichkeiten in Verbindung mit ioBroker :sunglasses:
Bin jetzt gerade am überlegen, wie ich mir hier am besten unter VS Code eine Entwicklungsumgebung einrichten kann, um den Code auch Debuggen zu können :thinking_face:
Idee wäre, dass man ein universelles "Grundgerüst" für ioBroker schafft, und man dann nur noch z.B. Datenpunkte etc. einträgt. Denkbar wären sicherlich auch verschiedene Themes zur Darstellung etc. Man müsste da auch mal schauen, was die Scriptable Community (Forum-Link) da schon so alles gemacht hat.
Was denkt ihr dazu?
-
Hi,
siehe u.a.: https://vowe.net/archives/018790.html
Mit der Scriptable App kann man etwa individuelle Informationen als Widget auf iPhones (ab iOS 14) etc. darstellen.
Beispiel: wie viel Klopapier hat euer Drogeriemarkt ums Eck auf Lager :grin:

(Github Link)Ich denke, damit sollte es auch relativ einfach möglich sein, per https://github.com/socketio/socket.io-client und dem ioBroker socket.io-Adapter etwa Informationen aus ioBroker-Datenpunkten in Widgets auf dem iPhone darzustellen.
Hier ist übrigens die Entwickler-Doku: https://docs.scriptable.app/
So sollte es mit der importmodule-Methode möglich sein, Module, wie z.B. die socket.io.min.js zu importieren und dann entsprechend zu nutzen.
Die zu importierenden Dateien kann man z.B. in der iCloud Drive im Ordner "Scriptable" hinterlegen.
Theoretisch könnte man auch alles in eine einzige Datei nehmen, damit der Anwender es leichter per Copy/Paste in die App bekommt.Die Scripts selbst sehen sehr überschaubar aus, hier ein Beispiel für ein Covid-19 Widget, je nach aktuellem Standort:

69 Zeilen Code: https://gist.github.com/kevinkub/46caebfebc7e26be63403a7f0587f664
Ich denke, das bietet sehr viele Möglichkeiten in Verbindung mit ioBroker :sunglasses:
Bin jetzt gerade am überlegen, wie ich mir hier am besten unter VS Code eine Entwicklungsumgebung einrichten kann, um den Code auch Debuggen zu können :thinking_face:
Idee wäre, dass man ein universelles "Grundgerüst" für ioBroker schafft, und man dann nur noch z.B. Datenpunkte etc. einträgt. Denkbar wären sicherlich auch verschiedene Themes zur Darstellung etc. Man müsste da auch mal schauen, was die Scriptable Community (Forum-Link) da schon so alles gemacht hat.
Was denkt ihr dazu?
Ich sammle hier mal etwas:
Was Link Scriptable Scripts https://talk.automators.fm/t/widget-examples/7994/78 Scriptable Scripts https://routinehub.co/app/1405459188/ Github-Suche nach Scriptable https://github.com/search?l=JavaScript&q=Scriptable ios&type=Repositories Github-Suche nach Scriptable https://gist.github.com/search?l=JavaScript&q=scriptable Typescript definitions for scriptable-ios https://www.npmjs.com/package/@types/scriptable-ios Typescript definitions for scriptable-ios https://github.com/schl3ck/ios-scriptable-types/tree/master/example#example Including TypeScript Definitions in a non-TypeScript Project Using VSCode https://medium.com/front-end-weekly/vsc-eac62765fd Code Development Workflow https://talk.automators.fm/t/code-development-workflow/8879 -
Coole Sache!
Ich habe mal ein absolutes Basic Widget geschrieben, welches mir die aktuellen Tagesverbrauchswerte von Strom und Gas anzeigt.
https://gist.github.com/hacki11/0a3bfbd3c5bc7d6ed460a43799687736Mit dem Web-Adapter sind die Objekte alle via HTTP verfügbar, dazu brauchte ich gar kein socket-io.
Es wären auch alle Objektdetails verfügbar, wie z.B. die Einheit.Vorstellbar wäre ein ioBroker Adapter, bei dem man in einem Datenpunkt selbst definieren kann, ob dieser in einem Widget dargestellt werden soll. Vielleicht könnte man auch Gruppen machen um Datenpunkt in Widgets zusammenzufassen.
Das Script in Scriptable würde anschließend die Konfiguration des Adapters holen (wie weiß ich noch nicht genau) und die Datenpunkte entsprechend der Konfiguration in ioBroker als Widgets darstellen.
Dann müsste man nicht unnötig viel mit dem Scriptable Script arbeiten, sondern es wäre relativ user-friendly.
-
Coole Sache!
Ich habe mal ein absolutes Basic Widget geschrieben, welches mir die aktuellen Tagesverbrauchswerte von Strom und Gas anzeigt.
https://gist.github.com/hacki11/0a3bfbd3c5bc7d6ed460a43799687736Mit dem Web-Adapter sind die Objekte alle via HTTP verfügbar, dazu brauchte ich gar kein socket-io.
Es wären auch alle Objektdetails verfügbar, wie z.B. die Einheit.Vorstellbar wäre ein ioBroker Adapter, bei dem man in einem Datenpunkt selbst definieren kann, ob dieser in einem Widget dargestellt werden soll. Vielleicht könnte man auch Gruppen machen um Datenpunkt in Widgets zusammenzufassen.
Das Script in Scriptable würde anschließend die Konfiguration des Adapters holen (wie weiß ich noch nicht genau) und die Datenpunkte entsprechend der Konfiguration in ioBroker als Widgets darstellen.
Dann müsste man nicht unnötig viel mit dem Scriptable Script arbeiten, sondern es wäre relativ user-friendly.
nice, dass du gleich schon mal was auf Github veröffentlicht hast, schönes Beispiel :sunglasses:
Das Script in Scriptable würde anschließend die Konfiguration des Adapters holen (wie weiß ich noch nicht genau)
Man kann das einfach auslesen, hier für JS-Adapter, im Beispiel der Adapter "admin":
const obj = getObject('system.adapter.admin.0'); for (const lpItem in obj) { log(`Key: '${lpItem}' - value : '${JSON.stringify(obj[lpItem])}'`); } -
nice, dass du gleich schon mal was auf Github veröffentlicht hast, schönes Beispiel :sunglasses:
Das Script in Scriptable würde anschließend die Konfiguration des Adapters holen (wie weiß ich noch nicht genau)
Man kann das einfach auslesen, hier für JS-Adapter, im Beispiel der Adapter "admin":
const obj = getObject('system.adapter.admin.0'); for (const lpItem in obj) { log(`Key: '${lpItem}' - value : '${JSON.stringify(obj[lpItem])}'`); }@Mic Das mit dem Auslesen kenne ich, mir gings eher um das Konzept.
Man könnte es über einen Adapter lösen, bei dem man pro Datenpunkt die Eigenschaften der Darstellung im Widget konfigurieren kann.
Das Scriptable Script muss aber dann die relevanten Datenpunkte direkt abrufen können, ohne über jeden einzelnen Datenpunkt des gesamten Systems zu gehen um dann zu prüfen ob dieser aktiviert ist oder nicht. Das skaliert nicht.
Weißt du ob es hierfür eine Art Query-Syntax gibt, die man bei der API mitgeben kann und nur jene bekommt, bei denen z.B. bestimmte Objekteigenschaften gesetzt sind?Alternativ müsste man die Konfiguration in einem einzelnen Datenpunkt speichern, den man anschließend abrufen kann. Mir gefällt es aber nicht, dass man Datenpunkte in einem anderen Datenpunkt referenziert. Das birgt zu viele Fehlerquellen.
-
@Mic Das mit dem Auslesen kenne ich, mir gings eher um das Konzept.
Man könnte es über einen Adapter lösen, bei dem man pro Datenpunkt die Eigenschaften der Darstellung im Widget konfigurieren kann.
Das Scriptable Script muss aber dann die relevanten Datenpunkte direkt abrufen können, ohne über jeden einzelnen Datenpunkt des gesamten Systems zu gehen um dann zu prüfen ob dieser aktiviert ist oder nicht. Das skaliert nicht.
Weißt du ob es hierfür eine Art Query-Syntax gibt, die man bei der API mitgeben kann und nur jene bekommt, bei denen z.B. bestimmte Objekteigenschaften gesetzt sind?Alternativ müsste man die Konfiguration in einem einzelnen Datenpunkt speichern, den man anschließend abrufen kann. Mir gefällt es aber nicht, dass man Datenpunkte in einem anderen Datenpunkt referenziert. Das birgt zu viele Fehlerquellen.
Mir gefällt deine Idee.
Wie verhält sich denn das Widget, d.h. wann refresht es sich?
Lt. Klopapier-Script kommt ein Refresh, wenn JS neu geladen wird wenn ich das so richtig sehe: https://gist.github.com/marco79cgn/23ce08fd8711ee893a3be12d4543f2d2#file-dm-toilet-paper-js-L10Da kann/sollte man doch beim neu laden gleich alle Infos frisch auslesen aus ioBroker, idealerweise nur über ein einziges Objekt ("Datenpunkt") - und nicht mehrere, und dann den Objekt-Inhalt in Scriptable entsprechend verarbeiten.
Oder schreiben wir aneinander vorbei und missverstehen uns, was gut sein kann :-) -
Mir gefällt deine Idee.
Wie verhält sich denn das Widget, d.h. wann refresht es sich?
Lt. Klopapier-Script kommt ein Refresh, wenn JS neu geladen wird wenn ich das so richtig sehe: https://gist.github.com/marco79cgn/23ce08fd8711ee893a3be12d4543f2d2#file-dm-toilet-paper-js-L10Da kann/sollte man doch beim neu laden gleich alle Infos frisch auslesen aus ioBroker, idealerweise nur über ein einziges Objekt ("Datenpunkt") - und nicht mehrere, und dann den Objekt-Inhalt in Scriptable entsprechend verarbeiten.
Oder schreiben wir aneinander vorbei und missverstehen uns, was gut sein kann :-) -
Hier ist mein Proof of Concept:
https://gist.github.com/hacki11/70665ef90312eadad492459ce6102cf8- Manuell den Datenpunkt "0_userdata.0.ioswidget" anlegen
- Widget im native Bereich konfigurieren (ein Widget pro Datenpunkt):
"native": { "widget": { "name": "energy", "elements": [ { "summary": "Gasverbrauch", "value": "sourceanalytix.0.mqtt__0__gas__value.currentYear.consumed.01_currentDay" }, { "summary": "Stromverbrauch", "value": "sourceanalytix.0.mqtt__0__power__counter.currentYear.consumed.01_currentDay" } ] } },-
Script in Scriptable einfügen und im Widget den Hostnamen konfigurieren
-
Ständig die aktuellen Werte im Blick haben

Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür. -
Hier ist mein Proof of Concept:
https://gist.github.com/hacki11/70665ef90312eadad492459ce6102cf8- Manuell den Datenpunkt "0_userdata.0.ioswidget" anlegen
- Widget im native Bereich konfigurieren (ein Widget pro Datenpunkt):
"native": { "widget": { "name": "energy", "elements": [ { "summary": "Gasverbrauch", "value": "sourceanalytix.0.mqtt__0__gas__value.currentYear.consumed.01_currentDay" }, { "summary": "Stromverbrauch", "value": "sourceanalytix.0.mqtt__0__power__counter.currentYear.consumed.01_currentDay" } ] } },-
Script in Scriptable einfügen und im Widget den Hostnamen konfigurieren
-
Ständig die aktuellen Werte im Blick haben

Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.@hacki11 sagte in [Idee] ioBroker Widgets auf iPhone mittels Scriptable App:
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Ich ebenso, wäre doch super für ein Entwickler-Gemeinschafts-Projekt :-)
Bin gerne dabei, allerdings die nächsten Tage noch mit anderen ioBroker-Projekten sehr beschäftigt -
@hacki11 sagte in [Idee] ioBroker Widgets auf iPhone mittels Scriptable App:
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Ich ebenso, wäre doch super für ein Entwickler-Gemeinschafts-Projekt :-)
Bin gerne dabei, allerdings die nächsten Tage noch mit anderen ioBroker-Projekten sehr beschäftigt -
Hier ist mein Proof of Concept:
https://gist.github.com/hacki11/70665ef90312eadad492459ce6102cf8- Manuell den Datenpunkt "0_userdata.0.ioswidget" anlegen
- Widget im native Bereich konfigurieren (ein Widget pro Datenpunkt):
"native": { "widget": { "name": "energy", "elements": [ { "summary": "Gasverbrauch", "value": "sourceanalytix.0.mqtt__0__gas__value.currentYear.consumed.01_currentDay" }, { "summary": "Stromverbrauch", "value": "sourceanalytix.0.mqtt__0__power__counter.currentYear.consumed.01_currentDay" } ] } },-
Script in Scriptable einfügen und im Widget den Hostnamen konfigurieren
-
Ständig die aktuellen Werte im Blick haben

Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.@hacki11 sehr sehr cool, hab mal versucht das nachzubauen, bekomme aber error in script auf dem iphone, werde mal warten bis ihr cracks den adapter fertig habt, dann teste ich gern weiter
-
@hacki11 sehr sehr cool, hab mal versucht das nachzubauen, bekomme aber error in script auf dem iphone, werde mal warten bis ihr cracks den adapter fertig habt, dann teste ich gern weiter
@Headhunter70 wenn du das Script in scriptable ausführst kannst du dir das log anzeigen lassen. Was steht da drin?
-
@Headhunter70 wenn du das Script in scriptable ausführst kannst du dir das log anzeigen lassen. Was steht da drin?
@hacki11 Moin moin hier mal die Fehlermeldungen, wie gesagt habe null Ahnung, wahrscheinlich schon Fehler beim Anlegen des Datenpunktes fürs Widget gemacht. Bist Du im Discord oder TS, dann könnten wir ja mal kurz reden, wenn Du Zeit hast.
2020-10-31 10:51:22: http://192.168.0.4:8087 2020-10-31 10:51:22: {"name":"Sonos","elements":[{"summary":"Currently Playing","value":"sonos.0.root.192_168_0_222.current_title"},{"summary":"Artist","value":"sonos.0.root.192_168_0_222.current_artist"}]} 2020-10-31 10:51:22: create widget: {"name":"Sonos","elements":[{"summary":"Currently Playing","value":"sonos.0.root.192_168_0_222.current_title"},{"summary":"Artist","value":"sonos.0.root.192_168_0_222.current_artist"}]} 2020-10-31 10:51:22: Create element:Currently Playing 2020-10-31 10:51:22: response: {"val":"ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits","ack":true,"ts":1603809249152,"q":0,"from":"system.adapter.sonos.0","user":"system.user.admin","lc":1604137763866,"type":"state","common":{"def":"","type":"string","read":true,"write":false,"role":"media.title","desc":"Title of current played song","name":"Current title"},"native":{},"_id":"sonos.0.root.192_168_0_222.current_title","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"}} 2020-10-31 10:51:22: create line: [object Object] 2020-10-31 10:51:22: parsing value: ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits 2020-10-31 10:51:22: parsed ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits to NaN 2020-10-31 10:51:22: Error: Expected value of type string but got value of type undefined. 2020-10-31 10:51:22: Create element:Artist 2020-10-31 10:51:22: response: {"val":"Antenne Bayern","ack":true,"ts":1603809249152,"q":0,"from":"system.adapter.sonos.0","user":"system.user.admin","lc":1604136934645,"type":"state","common":{"def":"","type":"string","read":true,"write":false,"role":"media.artist","desc":"Artist of current played song","name":"Current artist"},"native":{},"_id":"sonos.0.root.192_168_0_222.current_artist","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"}} 2020-10-31 10:51:22: create line: [object Object] 2020-10-31 10:51:22: parsing value: Antenne Bayern 2020-10-31 10:51:22: parsed Antenne Bayern to NaN 2020-10-31 10:51:22: Error: Expected value of type string but got value of type undefined. -
Hier ist mein Proof of Concept:
https://gist.github.com/hacki11/70665ef90312eadad492459ce6102cf8- Manuell den Datenpunkt "0_userdata.0.ioswidget" anlegen
- Widget im native Bereich konfigurieren (ein Widget pro Datenpunkt):
"native": { "widget": { "name": "energy", "elements": [ { "summary": "Gasverbrauch", "value": "sourceanalytix.0.mqtt__0__gas__value.currentYear.consumed.01_currentDay" }, { "summary": "Stromverbrauch", "value": "sourceanalytix.0.mqtt__0__power__counter.currentYear.consumed.01_currentDay" } ] } },-
Script in Scriptable einfügen und im Widget den Hostnamen konfigurieren
-
Ständig die aktuellen Werte im Blick haben

Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.@hacki11 klappt gut!
habe es allerdings etwas umgewurstet und lasse die DP in n JSON pushen was ich von meinem Fritz.NAS hosten lasse... THEORETISCH gut, weil es dann auch von extern klappt. Allerdings meckert er IMMER am zertifikat rum. habe zwar n letsencrypt zertifikat (auch aufm iphone) isntalliert... klappt trotzdem nicht :/
statt die DP lasse ich im JSON (config) die ID des Links vermerken... wie gesagt THEORETISCH klappt das... aber er sagt immer das Zertifikat wäre ungültig was definitiv nicht der fall ist!
let configDataPoint = "IDVOMFILELINK" let host = args.widgetParameter; if (!host) host = "https://xxxxxxx.net:43790" console.log(host) var widgetConfig = await downloadConfig() let widget = await createWidget(widgetConfig) Script.setWidget(widget) widget.presentSmall() Script.complete() async function downloadConfig() { try{ let req = new Request(host + "/nas/filelink.lua?id=" + configDataPoint) let value = JSON.parse(await req.loadString()).native.widget console.log(JSON.stringify(value)) return value; } catch(err) { console.error(err) return "{}" } } async function createWidget(config){ const list = new ListWidget() console.log("create widget: " + JSON.stringify(config)) for(let element of config.elements) { await createElement(list, element) list.addSpacer() } return list } async function createElement(widget, element) { try { console.log("Create element:" + element.summary) var data = await get(element.value) const summary = widget.addText(element.summary) summary.font = Font.boldSystemFont(10) summary.Color = Color.white() console.log("create line: " + data) const stack = widget.addStack() const valueEntry = stack.addText(parseValue(data.val)) valueEntry.font = Font.systemFont(28) valueEntry.Color = Color.gray() stack.addSpacer(4) const unitEntry = stack.addText(data.common.unit) unitEntry.font = Font.systemFont(14) unitEntry.Color = Color.gray() stack.centerAlignContent() } catch(err) { console.error(err) } } function parseValue(value) { try { console.log("parsing value: " + value) const number = Number.parseFloat(value) console.log("parsed " + value + " to " + number) return number.toFixed(1) } catch(err) { console.error(err) return "--" } } async function get(point) { try { let req = new Request(host + "/nas/filelink.lua?id=" + point) let value = await req.loadString() let json = JSON.parse(value) console.log("response: " + value) return json } catch(err) { console.error(err) return "n/a" } }EDIT!
GEHT! habe das Zertifikat nochmal neu austellen lassen! O.g. script funktioniert -
@hacki11 Moin moin hier mal die Fehlermeldungen, wie gesagt habe null Ahnung, wahrscheinlich schon Fehler beim Anlegen des Datenpunktes fürs Widget gemacht. Bist Du im Discord oder TS, dann könnten wir ja mal kurz reden, wenn Du Zeit hast.
2020-10-31 10:51:22: http://192.168.0.4:8087 2020-10-31 10:51:22: {"name":"Sonos","elements":[{"summary":"Currently Playing","value":"sonos.0.root.192_168_0_222.current_title"},{"summary":"Artist","value":"sonos.0.root.192_168_0_222.current_artist"}]} 2020-10-31 10:51:22: create widget: {"name":"Sonos","elements":[{"summary":"Currently Playing","value":"sonos.0.root.192_168_0_222.current_title"},{"summary":"Artist","value":"sonos.0.root.192_168_0_222.current_artist"}]} 2020-10-31 10:51:22: Create element:Currently Playing 2020-10-31 10:51:22: response: {"val":"ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits","ack":true,"ts":1603809249152,"q":0,"from":"system.adapter.sonos.0","user":"system.user.admin","lc":1604137763866,"type":"state","common":{"def":"","type":"string","read":true,"write":false,"role":"media.title","desc":"Title of current played song","name":"Current title"},"native":{},"_id":"sonos.0.root.192_168_0_222.current_title","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"}} 2020-10-31 10:51:22: create line: [object Object] 2020-10-31 10:51:22: parsing value: ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits 2020-10-31 10:51:22: parsed ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits to NaN 2020-10-31 10:51:22: Error: Expected value of type string but got value of type undefined. 2020-10-31 10:51:22: Create element:Artist 2020-10-31 10:51:22: response: {"val":"Antenne Bayern","ack":true,"ts":1603809249152,"q":0,"from":"system.adapter.sonos.0","user":"system.user.admin","lc":1604136934645,"type":"state","common":{"def":"","type":"string","read":true,"write":false,"role":"media.artist","desc":"Artist of current played song","name":"Current artist"},"native":{},"_id":"sonos.0.root.192_168_0_222.current_artist","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"}} 2020-10-31 10:51:22: create line: [object Object] 2020-10-31 10:51:22: parsing value: Antenne Bayern 2020-10-31 10:51:22: parsed Antenne Bayern to NaN 2020-10-31 10:51:22: Error: Expected value of type string but got value of type undefined.@Headhunter70 ist nur ein PoC. Wenn du die Todos anschaust aus meinem Post wirst sehen, dass nur zahlen klappen
-
@Headhunter70 ist nur ein PoC. Wenn du die Todos anschaust aus meinem Post wirst sehen, dass nur zahlen klappen
@hacki11 ja, soweit hatte ich nicht zu ende gelesen :-)
-
Hier ist mein Proof of Concept:
https://gist.github.com/hacki11/70665ef90312eadad492459ce6102cf8- Manuell den Datenpunkt "0_userdata.0.ioswidget" anlegen
- Widget im native Bereich konfigurieren (ein Widget pro Datenpunkt):
"native": { "widget": { "name": "energy", "elements": [ { "summary": "Gasverbrauch", "value": "sourceanalytix.0.mqtt__0__gas__value.currentYear.consumed.01_currentDay" }, { "summary": "Stromverbrauch", "value": "sourceanalytix.0.mqtt__0__power__counter.currentYear.consumed.01_currentDay" } ] } },-
Script in Scriptable einfügen und im Widget den Hostnamen konfigurieren
-
Ständig die aktuellen Werte im Blick haben

Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.@hacki11 sagte in [Idee] ioBroker Widgets auf iPhone mittels Scriptable App:
Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.Hi @hacki11
Adapter wär kein Thema und kann ich gerne initiieren.
Für mich stellt sich nur die Frage der Konfiguration für das Widget-Design. Denn da möchte wohl jeder was anderes, und gibt da noch Optionen wie transparenter Hintergrund, usw.

Das ist jetzt auch unabhängig vom ioBroker. Vielleicht wäre eine getrennte Lösung besser:
a) Website, auf der man sich ein Widget zusammenklicken kann (unabhängig von ioBroker) und die Quellen für die Daten auch easy hinterlegen kann
b) ioBroker-Adapter, der dann weiteres bietet.Bin mir noch nicht mal sicher, ob man einen ioBroker-Adapter bräuchte, wenn es eine Website geben würde, in der man alles einstellen kann (ioBroker-übergreifend).
Am Ende des Tages wäre es ja egal, ob die Anzahl Klopapier-Rollen von DM kommt, oder wie viele Fenster im SmartHome derzeit offen sind - muss halt dann auf der Website möglich sein, die entsprechende Quelle anzugeben.
Was meint ihr?
-
@hacki11 sagte in [Idee] ioBroker Widgets auf iPhone mittels Scriptable App:
Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.Hi @hacki11
Adapter wär kein Thema und kann ich gerne initiieren.
Für mich stellt sich nur die Frage der Konfiguration für das Widget-Design. Denn da möchte wohl jeder was anderes, und gibt da noch Optionen wie transparenter Hintergrund, usw.

Das ist jetzt auch unabhängig vom ioBroker. Vielleicht wäre eine getrennte Lösung besser:
a) Website, auf der man sich ein Widget zusammenklicken kann (unabhängig von ioBroker) und die Quellen für die Daten auch easy hinterlegen kann
b) ioBroker-Adapter, der dann weiteres bietet.Bin mir noch nicht mal sicher, ob man einen ioBroker-Adapter bräuchte, wenn es eine Website geben würde, in der man alles einstellen kann (ioBroker-übergreifend).
Am Ende des Tages wäre es ja egal, ob die Anzahl Klopapier-Rollen von DM kommt, oder wie viele Fenster im SmartHome derzeit offen sind - muss halt dann auf der Website möglich sein, die entsprechende Quelle anzugeben.
Was meint ihr?
@Mic nach dem Lesen von backfisch88s Antwort kam mir derselbe Gedanke. Ein Widget Designer, sozusagen. Läuft als Webseite und man hinterlegt nur die Links zu den Daten. Völlig unabhängig von iobroker. Mir gefällt deine Idee. Spricht auch eine viel größere Userbase an. Es gibt da glaube ich schon Apps die sowas machen.
Design Guide https://uxdesign.cc/designing-widgets-for-ios-macos-and-ipados-the-ultimate-guide-737fb284a9df
-
@Mic nach dem Lesen von backfisch88s Antwort kam mir derselbe Gedanke. Ein Widget Designer, sozusagen. Läuft als Webseite und man hinterlegt nur die Links zu den Daten. Völlig unabhängig von iobroker. Mir gefällt deine Idee. Spricht auch eine viel größere Userbase an. Es gibt da glaube ich schon Apps die sowas machen.
Design Guide https://uxdesign.cc/designing-widgets-for-ios-macos-and-ipados-the-ultimate-guide-737fb284a9df
Meine Idee war ja vor allem das von außen „SICHER“ erreichbar zu machen. Das ist durch simpleapi ja nicht richtig gesehen. Deswegen hab ich mir ne eigene JSON aufm Server gebastelt die ausgelesen wird.
Bzw in meinem Fall ne JSON aufm FritznasHabe das jetzt n paar Tage laufen. Das läuft ganz gut.
-
Gerade auch noch gefunden:
Graphen als Widgets erzeugen:
https://chartyios.app/
https://twitter.com/chartyiosWidgets mit einer App designen:
https://widgetpack.app/Solche Ansätze in Verbindung mit dem Web-Adapter, welcher die Werte plain zur Verfügung stellt, frage ich mich, was wir hier überhaupt noch tun müssen.
Vielleicht ist es sinnvoller fertige Widgets zu designen und diese zur Verfügung zu stellen.
- Widget für Strom/Gas/Wasser Verbrauch
- Widget für PV-Anlage
- uvm
Für jedes Widget werden am besten standardisiert benamte Objekte benötigt, sowas wie ein Mirror/Alias eines Objektes.
Bei Tagesstromverbrauch klappt das jedoch auch nur wieder in zusammenhang mit z.B. sourceanalytix.Die Frage ist was wünscht sich der User mehr:
- Fertige Use-Case orientierte Widgets?
- Handwerkszeug um Widgets selbst zu designen?


