- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- [Skript]Covid 19: 7 Tage Werte aller Landkreise
NEWS
[Skript]Covid 19: 7 Tage Werte aller Landkreise
-
Danke für alles. Hat wunderbar per Copy & Paste geklappt.
Kann man auch ein Bundesland (z. B. Bayern) mit einbinden? Im Adapter ist das ja vorhanden.@martin sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
Danke für alles. Hat wunderbar per Copy & Paste geklappt.
Kann man auch ein Bundesland (z. B. Bayern) mit einbinden? Im Adapter ist das ja vorhanden.Die Intention war es, das aktuelle Geschehen abzubilden, das ist m.E nur mit den Fällen der letzten 7 Tage möglich, und dies auf einen kleinst möglichen Raum bezogen. Die Daten für die Bundesländer beinhalten nur die Gesamtfälle und -Tote.
Ich bin dennoch am Überlegen, ob und wie ich die Auswertung erweitern kann. Für die Landkreise gibt es ja noch mehr Daten im Adapter, diese werden in einer der nächsten Versionen auch zur Verfügung gestellt
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@martin sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
Danke für alles. Hat wunderbar per Copy & Paste geklappt.
Kann man auch ein Bundesland (z. B. Bayern) mit einbinden? Im Adapter ist das ja vorhanden.Die Intention war es, das aktuelle Geschehen abzubilden, das ist m.E nur mit den Fällen der letzten 7 Tage möglich, und dies auf einen kleinst möglichen Raum bezogen. Die Daten für die Bundesländer beinhalten nur die Gesamtfälle und -Tote.
Ich bin dennoch am Überlegen, ob und wie ich die Auswertung erweitern kann. Für die Landkreise gibt es ja noch mehr Daten im Adapter, diese werden in einer der nächsten Versionen auch zur Verfügung gestellt
Update: Skript und VIS Templates sind im ersten Beitrag
- HTML Tabelle als eigener DP (nur 7-Tage Werte, nur selbst definierte Regionen)
- Alle Landkreisdaten des Covid19 Adapters können angezeigt werden (eigener DP)
- Sortierung aller Spalten über DP möglich (nur absteigend, nicht in VIS implementiert)
- Leerzeile nach eigenen Daten abschaltbar
ich würde mich über schöne JSON- und HTML-Templates zum Thema sehr freuen, ich lerne gerne aus Beispielen!
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
Update: Skript und VIS Templates sind im ersten Beitrag
- HTML Tabelle als eigener DP (nur 7-Tage Werte, nur selbst definierte Regionen)
- Alle Landkreisdaten des Covid19 Adapters können angezeigt werden (eigener DP)
- Sortierung aller Spalten über DP möglich (nur absteigend, nicht in VIS implementiert)
- Leerzeile nach eigenen Daten abschaltbar
ich würde mich über schöne JSON- und HTML-Templates zum Thema sehr freuen, ich lerne gerne aus Beispielen!
@fastfoot Super! Besten Dank!
Ich glaube, dass in Zeile 186 noch ein </tr> fehlt.
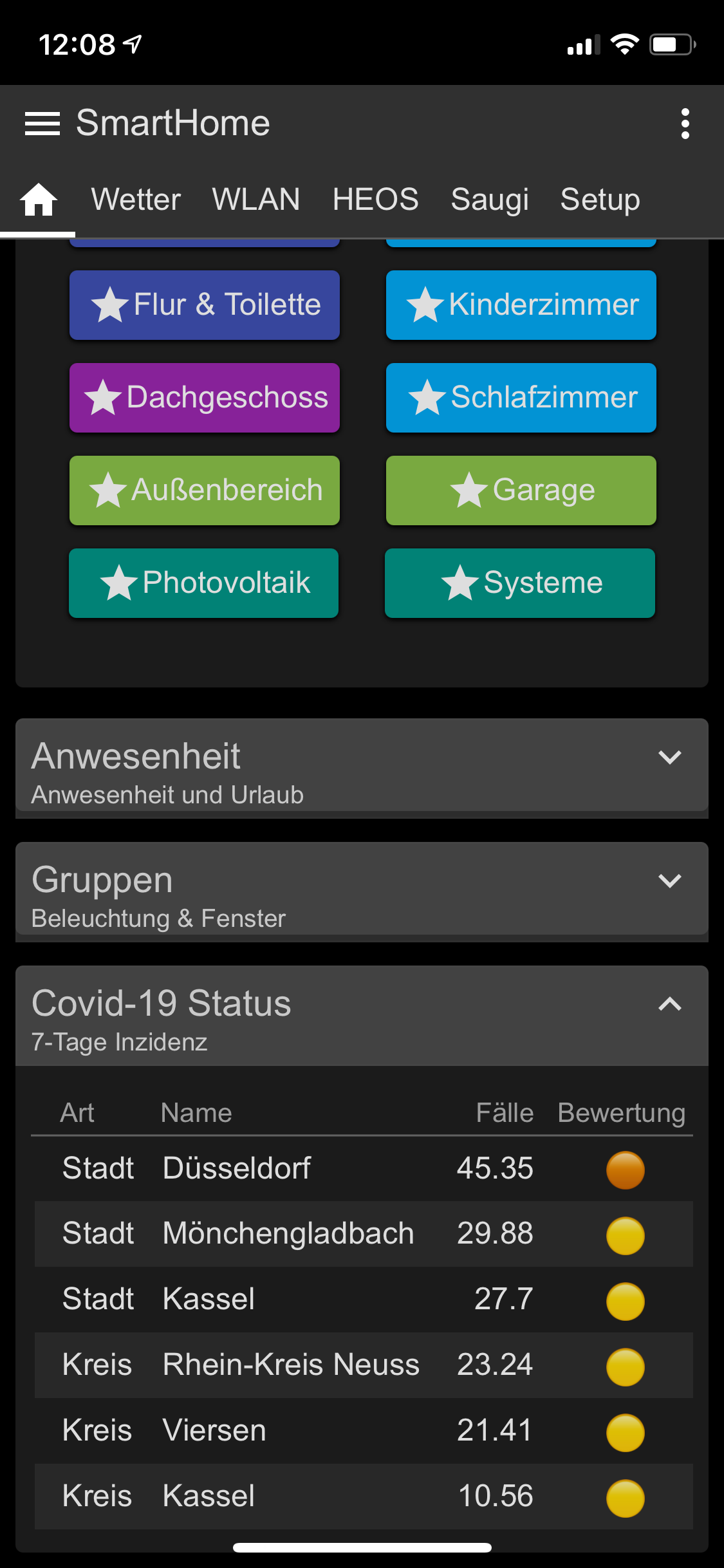
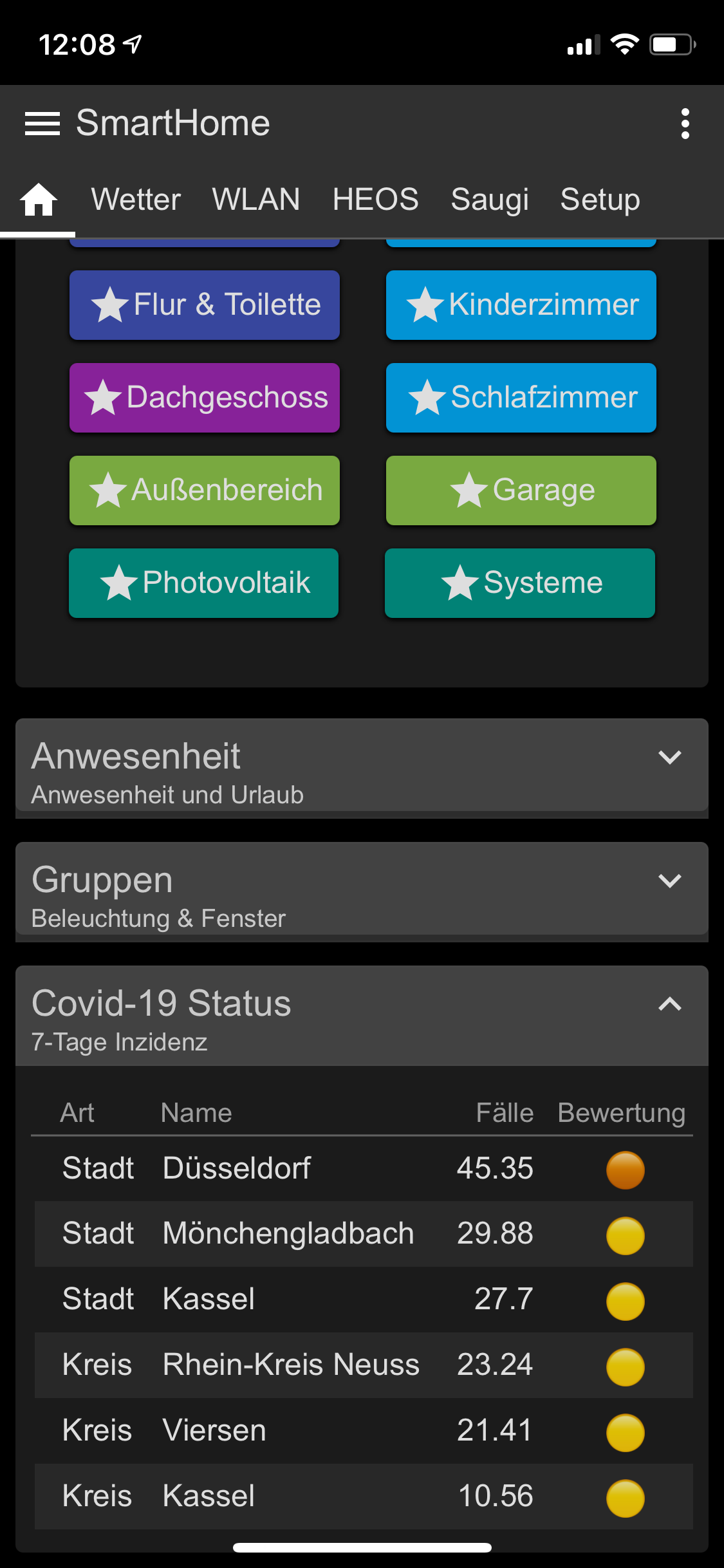
Bei mir funktioniert das jetzt sehr schön in der Startseite meiner mobilen Visualisierung. Siehe Bild.
Wie gesagt, ich benutze Uhulas MDCSS 2 als Grundlage. Als Widget benutze ich ein einfaches basic - HTML Widget.[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"{javascript.0.CoronaDE.html}","class":"mdui-table mdui-striped mdui-table-opt-c1 mdui-table-bordered mdui-table-opt-l ","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"16px","top":"72px","width":"calc(100% - 32px)","height":"calc(100% - 32px)","overflow-y":"auto"},"widgetSet":"basic"}]
-
@fastfoot Super! Besten Dank!
Ich glaube, dass in Zeile 186 noch ein </tr> fehlt.
Bei mir funktioniert das jetzt sehr schön in der Startseite meiner mobilen Visualisierung. Siehe Bild.
Wie gesagt, ich benutze Uhulas MDCSS 2 als Grundlage. Als Widget benutze ich ein einfaches basic - HTML Widget.[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"{javascript.0.CoronaDE.html}","class":"mdui-table mdui-striped mdui-table-opt-c1 mdui-table-bordered mdui-table-opt-l ","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"16px","top":"72px","width":"calc(100% - 32px)","height":"calc(100% - 32px)","overflow-y":"auto"},"widgetSet":"basic"}]
@ak1 sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
Ich glaube, dass in Zeile 186 noch ein </tr> fehlt.
Danke, habe es korrigiert
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
Hallo
inspieriert durch den Thread über die Corona Ampel in Österreich habe ich einmal versucht, die Daten für Deutschland anhand der 7 Tage Werte zusammenzufassen. Grundlage dieser Daten ist der Covid 19 Adapter, weshalb er vor Nutzung installiert und konfiguriert(Städte und Kreise) werden mussIch hoffe jemand kann es gebrauchen, über Feedback würde ich mich natürlich freuen.
Features:
-
Eigene Kreise/Städte können definiert werden, die Anzeige erfolgt dann am Beginn der Tabelle
-
Ein Minimalwert kann definiert werden, kleinere Werte werden ausgeblendet
-
Die Daten stehen als JSON und HTML Tabelle zur Verfügung, um sie in VIS darstellen zu können
-
Die Aktualisierung erfolgt sobald der Covid19 Adapter neue Daten liefert
-
Bewertung mit Ampelfarben
-
Wahlweise können alle Landkreisdaten des Covid19 Adapters angezeigt werden
-
Zusätzliche Features und Updates bitte im Thread nachlesen, die neueste Version befindet sich immer in diesem Beitrag

/** * Zweck: Anzeige und Bewertung aller Kreise/Städte mit dem 7-Tage Wert an Neuinfektionen * Stand: 21.12.2020 * Autor: fastfoot * Forumthread: https://forum.iobroker.net/topic/37471/skript-covid-19-7-tage-werte-aller-landkreise * Voraussetzung: Adapter 'COVID-19 live information' * Änderungen: 09.10.2020 - Bewertung mit Ampelfarben * - Unterstriche im Namen durch Leerzeichen ersetzt * - setting for maximum number of records to show(own records are always shown!) * - Trennzeile zwischen eigenen und sonstigen Regionen (wählbar) * 11.10.2020 - alle Landkreisdaten (eigener dp) * - html Tabelle für 7 Tage Werte (nur eigene Regionen) * 05.11.2020 - Fix wegen gleichem DP in den Bundesländern * 06.11.2020 - Daten der Bundesländer hinzugefügt * Auswahl über DP showFederalStates * - Option, um nur die Daten der Bundesländer anzuzeigen(+eigene Wahl) * Auswahl über DP showFederalStatesOnly * - nicht selbst gewählte Städte/Kreise können ausgeblendet werden * Auswahl über DP showAllCounties * - ausgewählte BL mit allen Kreisen/Städten werden markiert * Wählen über Variable myBL * - eigene Kreise/Städte/Bundesländer werden markiert * - Sortierung nach allen Spalten möglich * Auswahl über DP sort * - Bundeslanddaten werden mit ‼️ markiert * - deutsches Zahlenformat optional (ab Node 14.x !) * 07.11.2020 - Fix: Instanz beendet sich beim Erstellen der DP * 21.12.2020 - Fix: Aufruf von setSchedules() aus main() entfernt * - Ampel angepasst * */ //const jsonata = require('jsonata'); const numberDEComma = Intl.NumberFormat('de', {maximumFractionDigits:2,minimumFractionDigits:2}); const numberDEFull = Intl.NumberFormat('de', {maximumFractionDigits:0,minimumFractionDigits:0}); const Node14 = numberDEFull.format(1000).indexOf(".") >= 0; const logging = !true; //Eigene Kreise/Städte/Bundesländer, Markierung mit ❗️ const myCities = [ ["Berlin_Charlottenburg-Wilmersdorf","Stadt"], ["München","Stadt"], ]; //Eigene Bundesländer mit allen Kreisen/Städten, Markierung mit ❕ const myBL = [ "xBayern" ,"xSachsen-Anhalt" ,"Saarland" ,"xRheinland-Pfalz" ,"xNordrhein-Westfalen" ]; const MINVALUE = 0; //kleinster 7-Tage Inzidenzwert const baseId = `javascript.${instance}.CoronaDE`; //Ort für Datenpunkte const idJSON = `${baseId}.json`; //DP for json Data const idHTML = `${baseId}.html`; //DP for html Data const idSort = `${baseId}.sort`; //DP for sorting const idAllCounties = `${baseId}.showAllCounties`; //DP for showing all counties const idShowFederalStates = `${baseId}.showFederalStates`; //DP for showing federal states const idUpdate = 'coronavirus-statistics.0.Germany.updated'; //DP to trigger updates const idData = 'coronavirus-statistics.0.Germany.*.cases7_per_100k';//DPs to look for data let allRecords = []; //holds all final data async function createDatapoints() { const stateAttributes = { "sort":{ "name":"Sortierung", "type":"string", "role":"state", "read":true, "write":true, "def":"My" }, "json":{ "name":"Alle Corona Daten (json)", "type":"string", "role":"state", "read":true, "write":true, "def":"" }, "html":{ "name":"7 Tage Corona Fälle (html)", "type":"string", "role":"state", "read":true, "write":true, "def":"" }, "showAllCounties":{ "name":"Zeige Daten aller Kreise/Städte", "type":"boolean", "role":"state", "read":true, "write":true, "def":false }, "showFederalStates":{ "name":"Zeige Daten aller Bundesländer", "type":"boolean", "role":"state", "read":true, "write":true, "def":false } } for(let key in stateAttributes) { if (!(await existsStateAsync(baseId + '.' + key))) { let dp = stateAttributes[key]; await createStateAsync(baseId + '.' + key, { "name":dp.name, "type":dp.type, "role":dp.role, "read":dp.read, "write":dp.write, "def":dp.def }) } } } async function main() { await createDatapoints(); let showAllCounties = (await getStateAsync(idAllCounties)).val; let showBundesländer = (await getStateAsync(idShowFederalStates)).val; //let BundesländerOnly = (await getStateAsync(idShowFederalStatesOnly)).val; let idCases7 = $(idData); allRecords = []; idCases7.each(function(id,i) { let My = ''; let Bundesland = ''; let FällePP; let Todesrate; let Art = id.split(".")[3]; let Name = id.split(".")[4].replace(/_/g, " "); let Fälle = getState(id.split(".").slice(0,-1).join(".") + ".cases").val; let Fälle100k = getState(id.split(".").slice(0,-1).join(".") + ".cases_per_100k").val; let Tote = getState(id.split(".").slice(0,-1).join(".") + ".deaths").val; let Fälle7 = getState(id).val; let Bewertung = getAmpel(Fälle7); if(id.split(".")[3] == 'Bundesland') { Bundesland = id.split(".")[4]; FällePP = (Fälle100k / 1e3); Todesrate = Tote / Fälle * 100; } else { Bundesland = getState(id.split(".").slice(0,-1).join(".") + ".BL").val; FällePP = getState(id.split(".").slice(0,-1).join(".") + ".cases_per_population").val; Todesrate = getState(id.split(".").slice(0,-1).join(".") + ".death_rate").val; } let c; if(Node14) { let FPPSort = 0; let FSort = 0; let F7Sort = 0; let F100Sort = 0; let TSort = 0; let TrSort = 0; FSort = +Fälle; Fälle = numberDEFull.format(Fälle); F100Sort = +Fälle100k.toFixed(1); Fälle100k = numberDEComma.format(Fälle100k); FPPSort = +FällePP.toFixed(1); FällePP = numberDEComma.format(FällePP); TSort = +Tote; Tote = numberDEFull.format(Tote); F7Sort = +Fälle7.toFixed(1); Fälle7 = numberDEComma.format(Fälle7); TrSort = +Todesrate.toFixed(1); Todesrate = numberDEComma.format(Todesrate); c = {My,Bundesland,Art,Name,Fälle,FällePP,Fälle100k,Todesrate,Tote,Fälle7,Bewertung, FSort,FPPSort,F100Sort,TrSort,TSort,F7Sort}; } else { Fälle100k = +Fälle100k.toFixed(1); FällePP = +FällePP.toFixed(1); Fälle7 = +Fälle7.toFixed(1); Todesrate = +(Todesrate.toFixed(1)); c = {My,Bundesland,Art,Name,Fälle,FällePP,Fälle100k,Todesrate,Tote,Fälle7,Bewertung}; } let found = false; for(let i=0; i < myCities.length; i++){ if(c.Art == myCities[i][1] && c.Name == myCities[i][0].replace(/_/g, " ")) { c.My = "❗️"; found = true; break; } } for(let i=0; i < myBL.length; i++){ if(c.Bundesland == myBL[i]) { if(!(c.My > '')) c.My = "❕"; found = true; break; } } if(showAllCounties){ found = true; } if(showBundesländer){ if(c.Art == "Bundesland") { if(!(c.My > '')) c.My = "‼️"; found = true; } } if(found){ if(c.Bundesland == 'Berlin') c.Name = c.Name.replace(/Berlin\s/,''); if(c.Bundesland == 'Saarland') c.Name = c.Name.replace(/Reg.*\s/,'RV '); if(Node14){ if(c.F7Sort >= MINVALUE) allRecords.push(c); }else{ if(c.Fälle7 >= MINVALUE) allRecords.push(c); } } }) /*if(BundesländerOnly){ let expr = `$[My >"" or Art = "Bundesland"]`; allRecords = jsonata(expr).evaluate(allRecords); }*/ let sortColumn = getState(idSort).val; Sort(allRecords, sortColumn); setState(idJSON,JSON.stringify(allRecords)); generateHTML(allRecords); } //sort cases descending function Sort(allRecords, col) { switch(col) { case "My": if(logging) log('My'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.My.localeCompare(a.My)||b.F7Sort - a.F7Sort; }else{ return b.My.localeCompare(a.My)||b.Fälle7- a.Fälle7; } }) break; case "Bundesland": if(logging) log('Bundesland'); allRecords.sort((a,b)=>{ return a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); }) break; case "Art": if(logging) log('Art'); allRecords.sort((a,b)=>{ if(a.FSort){ return a.Art.localeCompare(b.Art)||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name)||b.F7Sort - a.F7Sort; }else{ return a.Art.localeCompare(b.Art)||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name)||b.Fälle7 - a.Fälle7; } }) break; case "Name": if(logging) log('Name'); allRecords.sort((a,b)=>{ if(a.FSort){ return a.Name.localeCompare(b.Name)||b.F7Sort - a.F7Sort; }else{ return a.Name.localeCompare(b.Name)||b.Fälle7 - a.Fälle7; } }) break; case "Fälle": if(logging) log('Fälle'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.FSort - a.FSort||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); }else{ return b.Fälle - a.Fälle||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); } }) break; case "FällePP": if(logging) log('FällePP'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.FPPSort - a.FPPSort; }else{ return b.FällePP - a.FällePP; } }) break; case "Fälle100K": if(logging) log('Fälle100k'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.F100Sort - a.F100Sort; }else{ return b.Fälle100k - a.Fälle100k; } }) break; case "Todesrate": if(logging) log('Todesrate'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.TrSort - a.TrSort||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); }else{ return b.Todesrate - a.Todesrate||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); } }) break; case "Tote": if(logging) log('Tote'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.TSort - a.TSort; }else{ return b.Tote - a.Tote; } }) break; case "Fälle7": if(logging) log('Fälle7'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.F7Sort - a.F7Sort; }else{ return b.Fälle7 - a.Fälle7; } }) break; default: if(logging) log('default'); allRecords.sort((a,b)=>{ if(a.FSort){ return a.My.localeCompare(b.My)||b.F7Sort - a.F7Sort; }else{ return b.My.localeCompare(a.My)||b.Fälle7 - a.Fälle7; } }) } } // rating for 7day cases per 100k function getAmpel(wert){ const arrBewert = ["⚪","🟡","🟠","🔴","🟣","⚫","🟢"]; if (wert < 10) return arrBewert[0]; if (wert < 30) return arrBewert[1]; if (wert < 50) return arrBewert[2]; if (wert < 200) return arrBewert[3]; if (wert < 500) return arrBewert[4]; if (wert > 499) return arrBewert[5]; } //generate HTML table function generateHTML(allRecords){ let html = `<table style="width:100%;"> <thead> <tr> <th width="" style="text-align:left;">Bundesland</th> <th width="" style="text-align:left;">Art</th> <th width="" style="text-align:left;">Name</th> <th width="" style="text-align:right;">Fälle7</th> <th width="" style="text-align:left;">Bewertung</th> </tr> </thead> <tbody>\n` for (let i=0;i<allRecords.length;i++){ html += `<tr><td>${allRecords[i].Bundesland}</td> <td>${allRecords[i].Art}</td> <td>${allRecords[i].Name}</td> <td style="text-align:right;">${allRecords[i].Fälle7}</td> <td style="text-align:center;">${allRecords[i].Bewertung}</td></tr>` } html += '</tbody></table>'; setTimeout(() => { setState(idHTML, html); }, 1000); } function setSchedules() { //run whenever Covid 19 adapter updates data on({id: idUpdate, change: 'any'}, () => main()) //run whenever sort column changes on({id: idSort, change: 'any'}, (obj) => { let t1; let col = obj.state.val; //let expr = `$^(>${col})`; //allRecords = jsonata(expr).evaluate(allRecords); if(logging) t1 = new Date().getTime(); Sort(allRecords, col); setTimeout(()=>{ setState(idJSON, JSON.stringify(allRecords)); },1000) if(logging) log((new Date().getTime() - t1).toString()); }) //run whenever showAllCounties changes on({id: idAllCounties, change: 'any'}, (obj) => { main(); }) //run whenever showFederalStates changes on({id: idShowFederalStates, change: 'any'}, (obj) => { main(); }) } setTimeout(() => { setSchedules(); }, 1000) //run at script start main();[{"tpl":"i-vis-jsontable","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iTblRowLimit":"502","iColCount":"11","iColShow1":"true","iTblCellImageSize1":"200","iOpacityAll":"1","iTblRowEvenColor":"#333333","iTblRowUnevenColor":"#455618","iTblHeaderColor":"#333333","iTblRowEvenTextColor":"#ffffff","iTblRowUnevenTextColor":"#ffffff","iTblHeaderTextColor":"#ffffff","iRowSpacing":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.json","iTblShowHead":true,"iVertScroll":true,"iColShow2":"true","iTblCellImageSize2":"200","iColShow3":"true","iTblCellImageSize3":"200","iColShow4":"true","iTblCellImageSize4":"200","iColShow5":"true","iTblCellImageSize5":"200","iColShow6":"true","iTblCellImageSize6":"200","iColShow7":"true","iTblCellImageSize7":"200","iColShow8":"true","iTblCellImageSize8":"200","iColShow9":"true","iTblCellImageSize9":"200","iColShow10":"true","iTblCellImageSize10":"200","iTableRefreshRate":"0","iTblCellFormat1":"normal","iTblTextAlign1":"center","iTblCellFormat2":"normal","iTblTextAlign2":"left","iTblCellFormat3":"normal","iTblTextAlign3":"left","iTblCellFormat4":"normal","iTblTextAlign4":"left","iTblCellFormat5":"normal","iTblTextAlign5":"right","iTblCellFormat6":"normal","iTblTextAlign6":"right","iTblCellFormat7":"normal","iTblTextAlign7":"right","iTblCellFormat8":"normal","iTblTextAlign8":"right","iTblCellFormat9":"normal","iTblTextAlign9":"right","iTblCellFormat10":"normal","iTblTextAlign10":"right","iBorderSize":"1","iBorderStyleLeft":"solid","iBorderStyleRight":"solid","iBorderStyleUp":"solid","iBorderStyleDown":"solid","iBorderColor":"#ffffff","iColShow11":"true","iTblCellFormat11":"normal","iTblCellImageSize11":"200","iTblTextAlign11":"center","iColName1":" ","iColShow12":"true","iTblCellFormat12":"normal","iTblCellImageSize12":"200","iTblTextAlign12":"left","iColShow13":"true","iTblCellFormat13":"normal","iTblCellImageSize13":"200","iTblTextAlign13":"left","iColShow14":"true","iTblCellFormat14":"normal","iTblCellImageSize14":"200","iTblTextAlign14":"left","iColShow15":"true","iTblCellFormat15":"normal","iTblCellImageSize15":"200","iTblTextAlign15":"left","iColShow16":"true","iTblCellFormat16":"normal","iTblCellImageSize16":"200","iTblTextAlign16":"left","iColShow17":"true","iTblCellFormat17":"normal","iTblCellImageSize17":"200","iTblTextAlign17":"left","iColShow18":"true","iTblCellFormat18":"normal","iTblCellImageSize18":"200","iTblTextAlign18":"left","iColShow19":"true","iTblCellFormat19":"normal","iTblCellImageSize19":"200","iTblTextAlign19":"left","iColShow20":"true","iTblCellFormat20":"normal","iTblCellImageSize20":"200","iTblTextAlign20":"left","iColShow21":"true","iTblCellFormat21":"normal","iTblCellImageSize21":"200","iTblTextAlign21":"left","iColShow22":"true","iTblCellFormat22":"normal","iTblCellImageSize22":"200","iTblTextAlign22":"left","iColWidth1":"25px","iColWidth2":"190px","iColWidth3":"85px","iColWidth4":"220px","iColWidth5":"80px","iColName5":"Fälle","iColWidth6":"80px","iColWidth7":"80px","iColName2":"Bundesland","iColName3":"Art","iColName4":"Name","iColName6":"FällePP","iColName8":"Todesrate","iColWidth8":"80px","iColName9":"Tote","iColWidth9":"80px","iColName10":"Fälle7","iColWidth10":"80px","iColName11":"Wertung","iColWidth11":"80px"},"style":{"left":"10px","top":"110px","width":"1243px","height":"612px","z-index":"0"},"widgetSet":"vis-inventwo"},{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"alles","html_prepend":"<div>alles","html_append":"</div>"},"style":{"left":"500px","top":"40px","width":"60px","height":"20px"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"BL","html_prepend":"<div>BL","html_append":"</div>"},"style":{"left":"580px","top":"40px"},"widgetSet":"basic"},{"tpl":"i-vis-switch-1","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iSwitchOrientation":"horizontal","iOpacityBack":"1","iSwitchSize":"31","iSwitchColOn":"#333333","iSwitchColOnActive":"#00ff00","iSwitchColOff":"#333333","iSwitchColOffActive":"#ff0000","iSwitchColor":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iFlipImage":false,"iValueFalse":"false","iValueTrue":"true","oid":"javascript.0.CoronaDE.showFederalStates"},"style":{"left":"570px","top":"10px","width":"62px","height":"33px"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-switch-1","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iSwitchOrientation":"horizontal","iOpacityBack":"1","iSwitchSize":"31","iSwitchColOn":"#333333","iSwitchColOnActive":"#00ff00","iSwitchColOff":"#333333","iSwitchColOffActive":"#ff0000","iSwitchColor":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iFlipImage":false,"iValueFalse":"false","iValueTrue":"true","oid":"javascript.0.CoronaDE.showAllCounties"},"style":{"left":"500px","top":"10px","width":"62px","height":"33px"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"9","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"My"},"style":{"left":"10px","top":"70px","width":"35px","height":"36px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Bundesland"},"style":{"left":"47px","top":"70px","width":"199px","height":"36px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Fälle7"},"style":{"left":"1040px","top":"70px","width":"83px","height":"33px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iEnd","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Name","iTextFalse":"","iTextTrue":""},"style":{"left":"347px","top":"70px","width":"227px","height":"33px","z-index":"1","position":"","display":"inline-block"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Art"},"style":{"left":"250px","top":"70px","width":"92px","height":"36px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Fälle"},"style":{"left":"580px","top":"70px","width":"84px","height":"34px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"FällePP"},"style":{"left":"671px","top":"70px","width":"84px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Fälle100K"},"style":{"left":"762px","top":"70px","width":"88px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Todesrate"},"style":{"left":"855px","top":"70px","width":"82px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iButtonCol":"#fb9898","iButtonActive":"#455618","iOpacityBack":"0","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ff120f","iTextSize":"23","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#ffd1d1","iShadowInnerColorActive":"#ffd1d1","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"Ampel","iTextFalse":"","value":"Inzidenz","iTextTrue":"","oid":"javascript.0.CoronaDE.sort","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"630px","top":"80px","width":"67px","height":"50px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iButtonCol":"#fb9898","iButtonActive":"#455618","iOpacityBack":"0","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ff120f","iTextSize":"23","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#ffd1d1","iShadowInnerColorActive":"#ffd1d1","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"Ampel","iTextFalse":"","value":"Tote","iTextTrue":"","oid":"javascript.0.CoronaDE.sort","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"590px","top":"80px","width":"38px","height":"50px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iButtonCol":"#fb9898","iButtonActive":"#455618","iOpacityBack":"0","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ff120f","iTextSize":"23","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#ffd1d1","iShadowInnerColorActive":"#ffd1d1","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"Ampel","iTextFalse":"","value":"Fälle","iTextTrue":"","oid":"javascript.0.CoronaDE.sort","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"530px","top":"80px","width":"50px","height":"50px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iButtonCol":"#fb9898","iButtonActive":"#455618","iOpacityBack":"0","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ff120f","iTextSize":"23","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#ffd1d1","iShadowInnerColorActive":"#ffd1d1","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"Ampel","iTextFalse":"","value":"My","iTextTrue":"","oid":"javascript.0.CoronaDE.sort","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"10px","top":"80px","width":"33px","height":"50px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Tote"},"style":{"left":"945px","top":"70px","width":"88px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Bewertung"},"style":{"left":"1130px","top":"70px","width":"89px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"}]@fastfoot Danke. Genau das widget hat noch gefehlt. Ich arbeite am Handy mit dem Fully Browser, und da ist mir aufgefallen daß nur die roten Ampeln angezeigt werden, gelb und grün fehlen. An was könnte das liegen?
-
-
@fastfoot Danke. Genau das widget hat noch gefehlt. Ich arbeite am Handy mit dem Fully Browser, und da ist mir aufgefallen daß nur die roten Ampeln angezeigt werden, gelb und grün fehlen. An was könnte das liegen?
@Wuschl Hi, das Probleme hatte ich auch schon mal mit einem anderen Skript wo solche Ampelsymbole verwendet wurden. Ich meine das war ein Browserabhängiges Problem, ob diese Zeichen unterstützt werden. Am Laptop mit dem Chrome Browser wird mir z.B. auch nur die rote Ampel angezeigt.
Auf meinem Tablet verwende ich auch den Fully Browser und dort sehe ich alle Ampeln. Komisch, dass es bei dir am Handy dann nicht geht.Versuch doch einmal alternativ folgende Symbole (Achtung ist aus einem anderen Skript kopiert, die Variablennamen passen entsprechend nicht)
var symbolOK="✅"; // auch möglich: ="🟢"} var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="🔴" var symbolWARN="⚠️"; // ="🟡"Edit:
Ich hab die alte Diskussion wiedergefunden: https://forum.iobroker.net/topic/28789/script-fürtabelle-der-batterie-zustände/635 -
@Wuschl Hi, das Probleme hatte ich auch schon mal mit einem anderen Skript wo solche Ampelsymbole verwendet wurden. Ich meine das war ein Browserabhängiges Problem, ob diese Zeichen unterstützt werden. Am Laptop mit dem Chrome Browser wird mir z.B. auch nur die rote Ampel angezeigt.
Auf meinem Tablet verwende ich auch den Fully Browser und dort sehe ich alle Ampeln. Komisch, dass es bei dir am Handy dann nicht geht.Versuch doch einmal alternativ folgende Symbole (Achtung ist aus einem anderen Skript kopiert, die Variablennamen passen entsprechend nicht)
var symbolOK="✅"; // auch möglich: ="🟢"} var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="🔴" var symbolWARN="⚠️"; // ="🟡"Edit:
Ich hab die alte Diskussion wiedergefunden: https://forum.iobroker.net/topic/28789/script-fürtabelle-der-batterie-zustände/635@fastfoot
Bitte kontrolliere Dein Skript nochmal. Ich habe den Eindruck, dass es nicht durch ein Update des Covid-19 Statistik Adapters richtig getriggert wird.
Bei mir aktualisiert er scheinbar nur, wenn ich das Skript neu starte.//run whenever Covid 19 adapter updates data on({id: 'javascript.0.'+idUpdate, change: 'ne'}, () => main())Ist das tatsächlich korrekt?
-
@Wuschl Hi, das Probleme hatte ich auch schon mal mit einem anderen Skript wo solche Ampelsymbole verwendet wurden. Ich meine das war ein Browserabhängiges Problem, ob diese Zeichen unterstützt werden. Am Laptop mit dem Chrome Browser wird mir z.B. auch nur die rote Ampel angezeigt.
Auf meinem Tablet verwende ich auch den Fully Browser und dort sehe ich alle Ampeln. Komisch, dass es bei dir am Handy dann nicht geht.Versuch doch einmal alternativ folgende Symbole (Achtung ist aus einem anderen Skript kopiert, die Variablennamen passen entsprechend nicht)
var symbolOK="✅"; // auch möglich: ="🟢"} var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="🔴" var symbolWARN="⚠️"; // ="🟡"Edit:
Ich hab die alte Diskussion wiedergefunden: https://forum.iobroker.net/topic/28789/script-fürtabelle-der-batterie-zustände/635@Feuersturm okay Danke, das habe ich mir fast gedacht. Ich hoffe daß bald das Release für den InventwoAdapter raus kommt... dann muß ich nicht mehr 2gleißig fahren.
-
@fastfoot
Bitte kontrolliere Dein Skript nochmal. Ich habe den Eindruck, dass es nicht durch ein Update des Covid-19 Statistik Adapters richtig getriggert wird.
Bei mir aktualisiert er scheinbar nur, wenn ich das Skript neu starte.//run whenever Covid 19 adapter updates data on({id: 'javascript.0.'+idUpdate, change: 'ne'}, () => main())Ist das tatsächlich korrekt?
@ak1 sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
Ist das tatsächlich korrekt?
huch, das kam von einem Update der Sortierung, Es muss so lauten:
on({id: idUpdate, change: 'ne'}, () => main())iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@fastfoot Danke. Genau das widget hat noch gefehlt. Ich arbeite am Handy mit dem Fully Browser, und da ist mir aufgefallen daß nur die roten Ampeln angezeigt werden, gelb und grün fehlen. An was könnte das liegen?
@Wuschl sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
@fastfoot Danke. Genau das widget hat noch gefehlt. Ich arbeite am Handy mit dem Fully Browser, und da ist mir aufgefallen daß nur die roten Ampeln angezeigt werden, gelb und grün fehlen. An was könnte das liegen?
Das kann ich leider nicht sagen, sind halt Emojis.
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@fastfoot Danke. Genau das widget hat noch gefehlt. Ich arbeite am Handy mit dem Fully Browser, und da ist mir aufgefallen daß nur die roten Ampeln angezeigt werden, gelb und grün fehlen. An was könnte das liegen?
-
@fastfoot Danke für die tolle Arbeit. Da ich die Tabelle etwas kleiner benötige, würde ich gerne die Überschriften bearbeiten. Könntest du mir sagen wo ich das machen muss?
Danke
@G4l4h4d sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
@fastfoot Danke für die tolle Arbeit. Da ich die Tabelle etwas kleiner benötige, würde ich gerne die Überschriften bearbeiten. Könntest du mir sagen wo ich das machen muss?
Danke
In der VIS kannst du die Überschriften und die Reihenfolge gezielt anpassen.
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@fastfoot
Hallo,
ich habe heute ein update auf die coronavirus-statistics 0.6.3 gemacht, und dann gesehen das ich eine ganze Menge Warnungen bekomme.
2020-11-04 21:31:34.387 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.BL" not found (3)
2020-11-04 21:31:34.410 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.411 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.412 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.413 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.415 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.cases_per_population" not found (3)
2020-11-04 21:31:34.421 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.422 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.423 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.423 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.425 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.death_rate" not found (3)
2020-11-04 21:31:34.432 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.432 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.433 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.434 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.435 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.BL" not found (3)
2020-11-04 21:31:34.439 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.439 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.440 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.440 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.441 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.cases_per_population" not found (3)
2020-11-04 21:31:34.443 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.446 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.death_rate" not found (3)
2020-11-04 21:31:34.447 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.448 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.448 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.449 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.449 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.BL" not found (3)
2020-11-04 21:31:34.451 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.452 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.452 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.453 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.453 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.cases_per_population" not found (3)
2020-11-04 21:31:34.455 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.456 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.456 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.457 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.457 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.death_rate" not found (3)
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.461 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.462 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.BL" not found (3)
2020-11-04 21:31:34.465 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.466 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.466 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.467 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.467 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.cases_per_population" not found (3)
2020-11-04 21:31:34.471 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.472 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.473 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.474 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.475 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.death_rate" not found (3)
2020-11-04 21:31:34.478 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.479 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.480 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.481 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.482 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.BL" not found (3)
2020-11-04 21:31:34.485 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.485 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.486 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.487 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.488 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.cases_per_population" not found (3)
2020-11-04 21:31:34.491 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.491 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.495 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.495 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.496 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.death_rate" not found (3)
2020-11-04 21:31:34.497 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.499 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.BL" not found (3)
2020-11-04 21:31:34.503 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.503 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.504 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.505 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.505 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.cases_per_population" not found (3)
2020-11-04 21:31:34.512 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.512 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.513 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.513 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.514 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.death_rate" not found (3)
2020-11-04 21:31:34.516 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.518 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.BL" not found (3)
2020-11-04 21:31:34.520 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.521 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.521 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.522 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.523 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.cases_per_population" not found (3)
2020-11-04 21:31:34.525 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.526 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.526 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.527 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.527 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.death_rate" not found (3)
2020-11-04 21:31:34.529 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.530 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.530 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.531 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.532 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.BL" not found (3)
2020-11-04 21:31:34.534 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.536 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.cases_per_population" not found (3)
2020-11-04 21:31:34.537 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.545 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.death_rate" not found (3)
2020-11-04 21:31:34.548 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.548 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.551 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.551 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.553 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.BL" not found (3)
2020-11-04 21:31:34.556 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.557 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.557 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.558 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.558 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.cases_per_population" not found (3)
2020-11-04 21:31:34.560 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.560 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.561 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.561 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.562 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.death_rate" not found (3)
2020-11-04 21:31:34.564 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.564 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.BL" not found (3)
2020-11-04 21:31:34.567 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.567 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.568 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.568 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.569 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.cases_per_population" not found (3)
2020-11-04 21:31:34.574 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.576 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.death_rate" not found (3)
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.579 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.579 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.BL" not found (3)
2020-11-04 21:31:34.581 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.581 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.582 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.582 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.583 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.cases_per_population" not found (3)
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.586 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.586 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.death_rate" not found (3)
2020-11-04 21:31:34.588 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.589 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.589 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.590 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.590 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.BL" not found (3)
2020-11-04 21:31:34.593 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.593 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.cases_per_population" not found (3)
2020-11-04 21:31:34.596 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.597 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.598 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.598 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.599 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.death_rate" not found (3)
2020-11-04 21:31:34.600 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.602 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.BL" not found (3)
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.605 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.605 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.cases_per_population" not found (3)
2020-11-04 21:31:34.607 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.607 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.609 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.609 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.610 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.death_rate" not found (3)
2020-11-04 21:31:34.612 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.612 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.613 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.613 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.614 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.BL" not found (3)
2020-11-04 21:31:34.615 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.616 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.616 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.617 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.617 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.cases_per_population" not found (3)
2020-11-04 21:31:34.619 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.619 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.620 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.620 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.621 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.death_rate" not found (3)
2020-11-04 21:31:34.623 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.623 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.624 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.624 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.625 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.BL" not found (3)
2020-11-04 21:31:34.627 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.627 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.628 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.628 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.629 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.cases_per_population" not found (3)
2020-11-04 21:31:34.630 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.632 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.death_rate" not found (3)
2020-11-04 21:31:34.633 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.634 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.634 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.635 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.636 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.BL" not found (3)
2020-11-04 21:31:34.637 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.639 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.cases_per_population" not found (3)
2020-11-04 21:31:34.640 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.642 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.death_rate" not found (3)
2020-11-04 21:31:34.643 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.644 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.644 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.645 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
Liegt sehr wahrscheinlich daran das jetzt auch die Bundesländer einen Datenpunkt cases_per_100k bekommen haben, und dort die Datenpunkt BL, cases_per_population, death_rate fehlen.
Da meine Javascript Kenntnisse doch sehr bescheiden sind, man könnte auch sagen nicht vorhanden sind, konnte ich mir nur auf die schnelle so helfen in dem ich diese Zeile geändert habe.const idData = 'coronavirus-statistics.0.Germany.*.cases7_per_100k'; in const idData = 'coronavirus-statistics.0.Germany.Stadt.*.cases7_per_100k';Nun fehlen aber leider die Kreise. Könntest du wenn du Zeit hast das Script noch mal überarbeiten.
Wäre sehr nett, und wenn es nicht zu viel Arbeit ist auch die Bundesländer mit reinnehmen, oder separat in einem Datenpunkt zur Verfügung stellen.Gruß Michael
-
@fastfoot
Hallo,
ich habe heute ein update auf die coronavirus-statistics 0.6.3 gemacht, und dann gesehen das ich eine ganze Menge Warnungen bekomme.
2020-11-04 21:31:34.387 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.BL" not found (3)
2020-11-04 21:31:34.410 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.411 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.412 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.413 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.415 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.cases_per_population" not found (3)
2020-11-04 21:31:34.421 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.422 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.423 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.423 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.425 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.death_rate" not found (3)
2020-11-04 21:31:34.432 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.432 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.433 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.434 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.435 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.BL" not found (3)
2020-11-04 21:31:34.439 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.439 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.440 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.440 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.441 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.cases_per_population" not found (3)
2020-11-04 21:31:34.443 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.446 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.death_rate" not found (3)
2020-11-04 21:31:34.447 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.448 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.448 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.449 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.449 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.BL" not found (3)
2020-11-04 21:31:34.451 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.452 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.452 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.453 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.453 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.cases_per_population" not found (3)
2020-11-04 21:31:34.455 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.456 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.456 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.457 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.457 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.death_rate" not found (3)
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.461 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.462 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.BL" not found (3)
2020-11-04 21:31:34.465 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.466 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.466 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.467 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.467 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.cases_per_population" not found (3)
2020-11-04 21:31:34.471 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.472 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.473 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.474 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.475 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.death_rate" not found (3)
2020-11-04 21:31:34.478 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.479 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.480 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.481 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.482 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.BL" not found (3)
2020-11-04 21:31:34.485 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.485 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.486 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.487 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.488 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.cases_per_population" not found (3)
2020-11-04 21:31:34.491 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.491 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.495 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.495 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.496 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.death_rate" not found (3)
2020-11-04 21:31:34.497 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.499 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.BL" not found (3)
2020-11-04 21:31:34.503 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.503 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.504 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.505 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.505 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.cases_per_population" not found (3)
2020-11-04 21:31:34.512 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.512 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.513 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.513 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.514 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.death_rate" not found (3)
2020-11-04 21:31:34.516 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.518 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.BL" not found (3)
2020-11-04 21:31:34.520 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.521 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.521 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.522 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.523 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.cases_per_population" not found (3)
2020-11-04 21:31:34.525 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.526 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.526 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.527 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.527 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.death_rate" not found (3)
2020-11-04 21:31:34.529 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.530 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.530 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.531 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.532 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.BL" not found (3)
2020-11-04 21:31:34.534 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.536 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.cases_per_population" not found (3)
2020-11-04 21:31:34.537 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.545 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.death_rate" not found (3)
2020-11-04 21:31:34.548 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.548 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.551 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.551 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.553 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.BL" not found (3)
2020-11-04 21:31:34.556 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.557 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.557 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.558 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.558 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.cases_per_population" not found (3)
2020-11-04 21:31:34.560 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.560 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.561 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.561 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.562 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.death_rate" not found (3)
2020-11-04 21:31:34.564 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.564 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.BL" not found (3)
2020-11-04 21:31:34.567 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.567 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.568 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.568 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.569 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.cases_per_population" not found (3)
2020-11-04 21:31:34.574 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.576 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.death_rate" not found (3)
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.579 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.579 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.BL" not found (3)
2020-11-04 21:31:34.581 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.581 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.582 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.582 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.583 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.cases_per_population" not found (3)
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.586 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.586 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.death_rate" not found (3)
2020-11-04 21:31:34.588 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.589 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.589 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.590 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.590 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.BL" not found (3)
2020-11-04 21:31:34.593 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.593 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.cases_per_population" not found (3)
2020-11-04 21:31:34.596 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.597 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.598 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.598 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.599 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.death_rate" not found (3)
2020-11-04 21:31:34.600 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.602 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.BL" not found (3)
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.605 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.605 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.cases_per_population" not found (3)
2020-11-04 21:31:34.607 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.607 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.609 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.609 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.610 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.death_rate" not found (3)
2020-11-04 21:31:34.612 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.612 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.613 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.613 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.614 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.BL" not found (3)
2020-11-04 21:31:34.615 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.616 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.616 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.617 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.617 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.cases_per_population" not found (3)
2020-11-04 21:31:34.619 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.619 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.620 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.620 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.621 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.death_rate" not found (3)
2020-11-04 21:31:34.623 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.623 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.624 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.624 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.625 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.BL" not found (3)
2020-11-04 21:31:34.627 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.627 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.628 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.628 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.629 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.cases_per_population" not found (3)
2020-11-04 21:31:34.630 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.632 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.death_rate" not found (3)
2020-11-04 21:31:34.633 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.634 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.634 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.635 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.636 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.BL" not found (3)
2020-11-04 21:31:34.637 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.639 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.cases_per_population" not found (3)
2020-11-04 21:31:34.640 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.642 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.death_rate" not found (3)
2020-11-04 21:31:34.643 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.644 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.644 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.645 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
Liegt sehr wahrscheinlich daran das jetzt auch die Bundesländer einen Datenpunkt cases_per_100k bekommen haben, und dort die Datenpunkt BL, cases_per_population, death_rate fehlen.
Da meine Javascript Kenntnisse doch sehr bescheiden sind, man könnte auch sagen nicht vorhanden sind, konnte ich mir nur auf die schnelle so helfen in dem ich diese Zeile geändert habe.const idData = 'coronavirus-statistics.0.Germany.*.cases7_per_100k'; in const idData = 'coronavirus-statistics.0.Germany.Stadt.*.cases7_per_100k';Nun fehlen aber leider die Kreise. Könntest du wenn du Zeit hast das Script noch mal überarbeiten.
Wäre sehr nett, und wenn es nicht zu viel Arbeit ist auch die Bundesländer mit reinnehmen, oder separat in einem Datenpunkt zur Verfügung stellen.Gruß Michael
@Michi68 sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
@fastfoot
Hallo,
ich habe heute ein update auf die coronavirus-statistics 0.6.3 gemacht, und dann gesehen das ich eine ganze Menge Warnungen bekomme.
Nun fehlen aber leider die Kreise. Könntest du wenn du Zeit hast das Script noch mal überarbeiten.
Wäre sehr nett, und wenn es nicht zu viel Arbeit ist auch die Bundesländer mit reinnehmen, oder separat in einem Datenpunkt zur Verfügung stellen.Gruß Michael
Das ist mir auch aufgefallen, meine pers. adhoc Lösung war, die Bundesländer im Adapter auszuschalten. Ich korrigiere es dieser Tage und nehme auch die neuen Zahlen der Bundesländer mit rein. Ich bin noch nicht sicher ob zusammen oder als getrennter DP, wahrscheinlich aber zusammen
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@fastfoot
Hallo,
ich habe heute ein update auf die coronavirus-statistics 0.6.3 gemacht, und dann gesehen das ich eine ganze Menge Warnungen bekomme.
2020-11-04 21:31:34.387 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.BL" not found (3)
2020-11-04 21:31:34.410 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.411 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.412 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.413 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.415 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.cases_per_population" not found (3)
2020-11-04 21:31:34.421 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.422 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.423 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.423 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.425 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Baden-Württemberg.death_rate" not found (3)
2020-11-04 21:31:34.432 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.432 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.433 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.434 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.435 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.BL" not found (3)
2020-11-04 21:31:34.439 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.439 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.440 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.440 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.441 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.cases_per_population" not found (3)
2020-11-04 21:31:34.443 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.444 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.446 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bayern.death_rate" not found (3)
2020-11-04 21:31:34.447 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.448 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.448 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.449 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.449 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.BL" not found (3)
2020-11-04 21:31:34.451 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.452 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.452 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.453 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.453 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.cases_per_population" not found (3)
2020-11-04 21:31:34.455 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.456 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.456 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.457 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.457 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Berlin.death_rate" not found (3)
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.460 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.461 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.462 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.BL" not found (3)
2020-11-04 21:31:34.465 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.466 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.466 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.467 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.467 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.cases_per_population" not found (3)
2020-11-04 21:31:34.471 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.472 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.473 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.474 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.475 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Brandenburg.death_rate" not found (3)
2020-11-04 21:31:34.478 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.479 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.480 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.481 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.482 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.BL" not found (3)
2020-11-04 21:31:34.485 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.485 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.486 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.487 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.488 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.cases_per_population" not found (3)
2020-11-04 21:31:34.491 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.491 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.495 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.495 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.496 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Bremen.death_rate" not found (3)
2020-11-04 21:31:34.497 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.498 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.499 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.BL" not found (3)
2020-11-04 21:31:34.503 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.503 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.504 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.505 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.505 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.cases_per_population" not found (3)
2020-11-04 21:31:34.512 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.512 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.513 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.513 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.514 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hamburg.death_rate" not found (3)
2020-11-04 21:31:34.516 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.517 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.518 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.BL" not found (3)
2020-11-04 21:31:34.520 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.521 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.521 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.522 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.523 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.cases_per_population" not found (3)
2020-11-04 21:31:34.525 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.526 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.526 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.527 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.527 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Hessen.death_rate" not found (3)
2020-11-04 21:31:34.529 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.530 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.530 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.531 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.532 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.BL" not found (3)
2020-11-04 21:31:34.534 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.535 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.536 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.cases_per_population" not found (3)
2020-11-04 21:31:34.537 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.538 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.545 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Mecklenburg-Vorpommern.death_rate" not found (3)
2020-11-04 21:31:34.548 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.548 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.551 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.551 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.553 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.BL" not found (3)
2020-11-04 21:31:34.556 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.557 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.557 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.558 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.558 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.cases_per_population" not found (3)
2020-11-04 21:31:34.560 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.560 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.561 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.561 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.562 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Niedersachsen.death_rate" not found (3)
2020-11-04 21:31:34.564 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.564 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.565 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.BL" not found (3)
2020-11-04 21:31:34.567 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.567 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.568 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.568 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.569 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.cases_per_population" not found (3)
2020-11-04 21:31:34.574 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.575 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.576 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Nordrhein-Westfalen.death_rate" not found (3)
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.578 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.579 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.579 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.BL" not found (3)
2020-11-04 21:31:34.581 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.581 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.582 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.582 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.583 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.cases_per_population" not found (3)
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.585 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.586 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.586 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Rheinland-Pfalz.death_rate" not found (3)
2020-11-04 21:31:34.588 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.589 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.589 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.590 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.590 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.BL" not found (3)
2020-11-04 21:31:34.593 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.593 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.594 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.cases_per_population" not found (3)
2020-11-04 21:31:34.596 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.597 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.598 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.598 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.599 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Saarland.death_rate" not found (3)
2020-11-04 21:31:34.600 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.601 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.602 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.BL" not found (3)
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.604 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.605 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.605 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.cases_per_population" not found (3)
2020-11-04 21:31:34.607 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.607 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.609 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.609 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.610 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen-Anhalt.death_rate" not found (3)
2020-11-04 21:31:34.612 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.612 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.613 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.613 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.614 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.BL" not found (3)
2020-11-04 21:31:34.615 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.616 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.616 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.617 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.617 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.cases_per_population" not found (3)
2020-11-04 21:31:34.619 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.619 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.620 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.620 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.621 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Sachsen.death_rate" not found (3)
2020-11-04 21:31:34.623 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.623 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.624 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.624 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.625 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.BL" not found (3)
2020-11-04 21:31:34.627 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.627 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.628 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.628 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.629 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.cases_per_population" not found (3)
2020-11-04 21:31:34.630 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.631 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.632 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Schleswig-Holstein.death_rate" not found (3)
2020-11-04 21:31:34.633 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.634 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.634 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.635 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.636 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.BL" not found (3)
2020-11-04 21:31:34.637 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:93:26
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.638 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.639 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.cases_per_population" not found (3)
2020-11-04 21:31:34.640 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:98:23
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.641 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
2020-11-04 21:31:34.642 - warn: javascript.0 (27879) getState "coronavirus-statistics.0.Germany.Bundesland.Thüringen.death_rate" not found (3)
2020-11-04 21:31:34.643 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:104:25
2020-11-04 21:31:34.644 - warn: javascript.0 (27879) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29)
2020-11-04 21:31:34.644 - warn: javascript.0 (27879) at main (script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:92:14)
2020-11-04 21:31:34.645 - warn: javascript.0 (27879) at script.js.Meine_Scripte.Datenpunkte.Allgemein.Covid_19_7_Tage:198:1
Liegt sehr wahrscheinlich daran das jetzt auch die Bundesländer einen Datenpunkt cases_per_100k bekommen haben, und dort die Datenpunkt BL, cases_per_population, death_rate fehlen.
Da meine Javascript Kenntnisse doch sehr bescheiden sind, man könnte auch sagen nicht vorhanden sind, konnte ich mir nur auf die schnelle so helfen in dem ich diese Zeile geändert habe.const idData = 'coronavirus-statistics.0.Germany.*.cases7_per_100k'; in const idData = 'coronavirus-statistics.0.Germany.Stadt.*.cases7_per_100k';Nun fehlen aber leider die Kreise. Könntest du wenn du Zeit hast das Script noch mal überarbeiten.
Wäre sehr nett, und wenn es nicht zu viel Arbeit ist auch die Bundesländer mit reinnehmen, oder separat in einem Datenpunkt zur Verfügung stellen.Gruß Michael
@Michi68 sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
Könntest du wenn du Zeit hast das Script noch mal überarbeiten.
Der Fix ist im ersten Beitrag, der Rest kommt dieser Tage
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@Michi68 sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
Könntest du wenn du Zeit hast das Script noch mal überarbeiten.
Der Fix ist im ersten Beitrag, der Rest kommt dieser Tage
-
@fastfoot
Achtung: Es hat sich wohl wieder der Fehler im Skript eingeschlichen, den ich schonmal angesprochen hatte:on({id: 'javascript.0.' + idUpdate, change: 'ne'}, () => main())statt
on({id: idUpdate, change: 'ne'}, () => main()) -
@fastfoot
Achtung: Es hat sich wohl wieder der Fehler im Skript eingeschlichen, den ich schonmal angesprochen hatte:on({id: 'javascript.0.' + idUpdate, change: 'ne'}, () => main())statt
on({id: idUpdate, change: 'ne'}, () => main())@ak1 sagte in [Skript]Covid 19: 7 Tage Werte aller Landkreise:
@fastfoot
Achtung: Es hat sich wohl wieder der Fehler im Skript eingeschlichen, den ich schonmal angesprochen hatte:on({id: 'javascript.0.' + idUpdate, change: 'ne'}, () => main())statt
on({id: idUpdate, change: 'ne'}, () => main())Danke, ist geändert. Später kommt noch das Update mit den Bundesländern und versch. Spielereien um die Daten zu filtern und zu sortieren etc.
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
Hallo
inspieriert durch den Thread über die Corona Ampel in Österreich habe ich einmal versucht, die Daten für Deutschland anhand der 7 Tage Werte zusammenzufassen. Grundlage dieser Daten ist der Covid 19 Adapter, weshalb er vor Nutzung installiert und konfiguriert(Städte und Kreise) werden mussIch hoffe jemand kann es gebrauchen, über Feedback würde ich mich natürlich freuen.
Features:
-
Eigene Kreise/Städte können definiert werden, die Anzeige erfolgt dann am Beginn der Tabelle
-
Ein Minimalwert kann definiert werden, kleinere Werte werden ausgeblendet
-
Die Daten stehen als JSON und HTML Tabelle zur Verfügung, um sie in VIS darstellen zu können
-
Die Aktualisierung erfolgt sobald der Covid19 Adapter neue Daten liefert
-
Bewertung mit Ampelfarben
-
Wahlweise können alle Landkreisdaten des Covid19 Adapters angezeigt werden
-
Zusätzliche Features und Updates bitte im Thread nachlesen, die neueste Version befindet sich immer in diesem Beitrag

/** * Zweck: Anzeige und Bewertung aller Kreise/Städte mit dem 7-Tage Wert an Neuinfektionen * Stand: 21.12.2020 * Autor: fastfoot * Forumthread: https://forum.iobroker.net/topic/37471/skript-covid-19-7-tage-werte-aller-landkreise * Voraussetzung: Adapter 'COVID-19 live information' * Änderungen: 09.10.2020 - Bewertung mit Ampelfarben * - Unterstriche im Namen durch Leerzeichen ersetzt * - setting for maximum number of records to show(own records are always shown!) * - Trennzeile zwischen eigenen und sonstigen Regionen (wählbar) * 11.10.2020 - alle Landkreisdaten (eigener dp) * - html Tabelle für 7 Tage Werte (nur eigene Regionen) * 05.11.2020 - Fix wegen gleichem DP in den Bundesländern * 06.11.2020 - Daten der Bundesländer hinzugefügt * Auswahl über DP showFederalStates * - Option, um nur die Daten der Bundesländer anzuzeigen(+eigene Wahl) * Auswahl über DP showFederalStatesOnly * - nicht selbst gewählte Städte/Kreise können ausgeblendet werden * Auswahl über DP showAllCounties * - ausgewählte BL mit allen Kreisen/Städten werden markiert * Wählen über Variable myBL * - eigene Kreise/Städte/Bundesländer werden markiert * - Sortierung nach allen Spalten möglich * Auswahl über DP sort * - Bundeslanddaten werden mit ‼️ markiert * - deutsches Zahlenformat optional (ab Node 14.x !) * 07.11.2020 - Fix: Instanz beendet sich beim Erstellen der DP * 21.12.2020 - Fix: Aufruf von setSchedules() aus main() entfernt * - Ampel angepasst * */ //const jsonata = require('jsonata'); const numberDEComma = Intl.NumberFormat('de', {maximumFractionDigits:2,minimumFractionDigits:2}); const numberDEFull = Intl.NumberFormat('de', {maximumFractionDigits:0,minimumFractionDigits:0}); const Node14 = numberDEFull.format(1000).indexOf(".") >= 0; const logging = !true; //Eigene Kreise/Städte/Bundesländer, Markierung mit ❗️ const myCities = [ ["Berlin_Charlottenburg-Wilmersdorf","Stadt"], ["München","Stadt"], ]; //Eigene Bundesländer mit allen Kreisen/Städten, Markierung mit ❕ const myBL = [ "xBayern" ,"xSachsen-Anhalt" ,"Saarland" ,"xRheinland-Pfalz" ,"xNordrhein-Westfalen" ]; const MINVALUE = 0; //kleinster 7-Tage Inzidenzwert const baseId = `javascript.${instance}.CoronaDE`; //Ort für Datenpunkte const idJSON = `${baseId}.json`; //DP for json Data const idHTML = `${baseId}.html`; //DP for html Data const idSort = `${baseId}.sort`; //DP for sorting const idAllCounties = `${baseId}.showAllCounties`; //DP for showing all counties const idShowFederalStates = `${baseId}.showFederalStates`; //DP for showing federal states const idUpdate = 'coronavirus-statistics.0.Germany.updated'; //DP to trigger updates const idData = 'coronavirus-statistics.0.Germany.*.cases7_per_100k';//DPs to look for data let allRecords = []; //holds all final data async function createDatapoints() { const stateAttributes = { "sort":{ "name":"Sortierung", "type":"string", "role":"state", "read":true, "write":true, "def":"My" }, "json":{ "name":"Alle Corona Daten (json)", "type":"string", "role":"state", "read":true, "write":true, "def":"" }, "html":{ "name":"7 Tage Corona Fälle (html)", "type":"string", "role":"state", "read":true, "write":true, "def":"" }, "showAllCounties":{ "name":"Zeige Daten aller Kreise/Städte", "type":"boolean", "role":"state", "read":true, "write":true, "def":false }, "showFederalStates":{ "name":"Zeige Daten aller Bundesländer", "type":"boolean", "role":"state", "read":true, "write":true, "def":false } } for(let key in stateAttributes) { if (!(await existsStateAsync(baseId + '.' + key))) { let dp = stateAttributes[key]; await createStateAsync(baseId + '.' + key, { "name":dp.name, "type":dp.type, "role":dp.role, "read":dp.read, "write":dp.write, "def":dp.def }) } } } async function main() { await createDatapoints(); let showAllCounties = (await getStateAsync(idAllCounties)).val; let showBundesländer = (await getStateAsync(idShowFederalStates)).val; //let BundesländerOnly = (await getStateAsync(idShowFederalStatesOnly)).val; let idCases7 = $(idData); allRecords = []; idCases7.each(function(id,i) { let My = ''; let Bundesland = ''; let FällePP; let Todesrate; let Art = id.split(".")[3]; let Name = id.split(".")[4].replace(/_/g, " "); let Fälle = getState(id.split(".").slice(0,-1).join(".") + ".cases").val; let Fälle100k = getState(id.split(".").slice(0,-1).join(".") + ".cases_per_100k").val; let Tote = getState(id.split(".").slice(0,-1).join(".") + ".deaths").val; let Fälle7 = getState(id).val; let Bewertung = getAmpel(Fälle7); if(id.split(".")[3] == 'Bundesland') { Bundesland = id.split(".")[4]; FällePP = (Fälle100k / 1e3); Todesrate = Tote / Fälle * 100; } else { Bundesland = getState(id.split(".").slice(0,-1).join(".") + ".BL").val; FällePP = getState(id.split(".").slice(0,-1).join(".") + ".cases_per_population").val; Todesrate = getState(id.split(".").slice(0,-1).join(".") + ".death_rate").val; } let c; if(Node14) { let FPPSort = 0; let FSort = 0; let F7Sort = 0; let F100Sort = 0; let TSort = 0; let TrSort = 0; FSort = +Fälle; Fälle = numberDEFull.format(Fälle); F100Sort = +Fälle100k.toFixed(1); Fälle100k = numberDEComma.format(Fälle100k); FPPSort = +FällePP.toFixed(1); FällePP = numberDEComma.format(FällePP); TSort = +Tote; Tote = numberDEFull.format(Tote); F7Sort = +Fälle7.toFixed(1); Fälle7 = numberDEComma.format(Fälle7); TrSort = +Todesrate.toFixed(1); Todesrate = numberDEComma.format(Todesrate); c = {My,Bundesland,Art,Name,Fälle,FällePP,Fälle100k,Todesrate,Tote,Fälle7,Bewertung, FSort,FPPSort,F100Sort,TrSort,TSort,F7Sort}; } else { Fälle100k = +Fälle100k.toFixed(1); FällePP = +FällePP.toFixed(1); Fälle7 = +Fälle7.toFixed(1); Todesrate = +(Todesrate.toFixed(1)); c = {My,Bundesland,Art,Name,Fälle,FällePP,Fälle100k,Todesrate,Tote,Fälle7,Bewertung}; } let found = false; for(let i=0; i < myCities.length; i++){ if(c.Art == myCities[i][1] && c.Name == myCities[i][0].replace(/_/g, " ")) { c.My = "❗️"; found = true; break; } } for(let i=0; i < myBL.length; i++){ if(c.Bundesland == myBL[i]) { if(!(c.My > '')) c.My = "❕"; found = true; break; } } if(showAllCounties){ found = true; } if(showBundesländer){ if(c.Art == "Bundesland") { if(!(c.My > '')) c.My = "‼️"; found = true; } } if(found){ if(c.Bundesland == 'Berlin') c.Name = c.Name.replace(/Berlin\s/,''); if(c.Bundesland == 'Saarland') c.Name = c.Name.replace(/Reg.*\s/,'RV '); if(Node14){ if(c.F7Sort >= MINVALUE) allRecords.push(c); }else{ if(c.Fälle7 >= MINVALUE) allRecords.push(c); } } }) /*if(BundesländerOnly){ let expr = `$[My >"" or Art = "Bundesland"]`; allRecords = jsonata(expr).evaluate(allRecords); }*/ let sortColumn = getState(idSort).val; Sort(allRecords, sortColumn); setState(idJSON,JSON.stringify(allRecords)); generateHTML(allRecords); } //sort cases descending function Sort(allRecords, col) { switch(col) { case "My": if(logging) log('My'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.My.localeCompare(a.My)||b.F7Sort - a.F7Sort; }else{ return b.My.localeCompare(a.My)||b.Fälle7- a.Fälle7; } }) break; case "Bundesland": if(logging) log('Bundesland'); allRecords.sort((a,b)=>{ return a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); }) break; case "Art": if(logging) log('Art'); allRecords.sort((a,b)=>{ if(a.FSort){ return a.Art.localeCompare(b.Art)||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name)||b.F7Sort - a.F7Sort; }else{ return a.Art.localeCompare(b.Art)||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name)||b.Fälle7 - a.Fälle7; } }) break; case "Name": if(logging) log('Name'); allRecords.sort((a,b)=>{ if(a.FSort){ return a.Name.localeCompare(b.Name)||b.F7Sort - a.F7Sort; }else{ return a.Name.localeCompare(b.Name)||b.Fälle7 - a.Fälle7; } }) break; case "Fälle": if(logging) log('Fälle'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.FSort - a.FSort||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); }else{ return b.Fälle - a.Fälle||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); } }) break; case "FällePP": if(logging) log('FällePP'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.FPPSort - a.FPPSort; }else{ return b.FällePP - a.FällePP; } }) break; case "Fälle100K": if(logging) log('Fälle100k'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.F100Sort - a.F100Sort; }else{ return b.Fälle100k - a.Fälle100k; } }) break; case "Todesrate": if(logging) log('Todesrate'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.TrSort - a.TrSort||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); }else{ return b.Todesrate - a.Todesrate||a.Bundesland.localeCompare(b.Bundesland)||a.Name.localeCompare(b.Name); } }) break; case "Tote": if(logging) log('Tote'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.TSort - a.TSort; }else{ return b.Tote - a.Tote; } }) break; case "Fälle7": if(logging) log('Fälle7'); allRecords.sort((a,b)=>{ if(a.FSort){ return b.F7Sort - a.F7Sort; }else{ return b.Fälle7 - a.Fälle7; } }) break; default: if(logging) log('default'); allRecords.sort((a,b)=>{ if(a.FSort){ return a.My.localeCompare(b.My)||b.F7Sort - a.F7Sort; }else{ return b.My.localeCompare(a.My)||b.Fälle7 - a.Fälle7; } }) } } // rating for 7day cases per 100k function getAmpel(wert){ const arrBewert = ["⚪","🟡","🟠","🔴","🟣","⚫","🟢"]; if (wert < 10) return arrBewert[0]; if (wert < 30) return arrBewert[1]; if (wert < 50) return arrBewert[2]; if (wert < 200) return arrBewert[3]; if (wert < 500) return arrBewert[4]; if (wert > 499) return arrBewert[5]; } //generate HTML table function generateHTML(allRecords){ let html = `<table style="width:100%;"> <thead> <tr> <th width="" style="text-align:left;">Bundesland</th> <th width="" style="text-align:left;">Art</th> <th width="" style="text-align:left;">Name</th> <th width="" style="text-align:right;">Fälle7</th> <th width="" style="text-align:left;">Bewertung</th> </tr> </thead> <tbody>\n` for (let i=0;i<allRecords.length;i++){ html += `<tr><td>${allRecords[i].Bundesland}</td> <td>${allRecords[i].Art}</td> <td>${allRecords[i].Name}</td> <td style="text-align:right;">${allRecords[i].Fälle7}</td> <td style="text-align:center;">${allRecords[i].Bewertung}</td></tr>` } html += '</tbody></table>'; setTimeout(() => { setState(idHTML, html); }, 1000); } function setSchedules() { //run whenever Covid 19 adapter updates data on({id: idUpdate, change: 'any'}, () => main()) //run whenever sort column changes on({id: idSort, change: 'any'}, (obj) => { let t1; let col = obj.state.val; //let expr = `$^(>${col})`; //allRecords = jsonata(expr).evaluate(allRecords); if(logging) t1 = new Date().getTime(); Sort(allRecords, col); setTimeout(()=>{ setState(idJSON, JSON.stringify(allRecords)); },1000) if(logging) log((new Date().getTime() - t1).toString()); }) //run whenever showAllCounties changes on({id: idAllCounties, change: 'any'}, (obj) => { main(); }) //run whenever showFederalStates changes on({id: idShowFederalStates, change: 'any'}, (obj) => { main(); }) } setTimeout(() => { setSchedules(); }, 1000) //run at script start main();[{"tpl":"i-vis-jsontable","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iTblRowLimit":"502","iColCount":"11","iColShow1":"true","iTblCellImageSize1":"200","iOpacityAll":"1","iTblRowEvenColor":"#333333","iTblRowUnevenColor":"#455618","iTblHeaderColor":"#333333","iTblRowEvenTextColor":"#ffffff","iTblRowUnevenTextColor":"#ffffff","iTblHeaderTextColor":"#ffffff","iRowSpacing":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.json","iTblShowHead":true,"iVertScroll":true,"iColShow2":"true","iTblCellImageSize2":"200","iColShow3":"true","iTblCellImageSize3":"200","iColShow4":"true","iTblCellImageSize4":"200","iColShow5":"true","iTblCellImageSize5":"200","iColShow6":"true","iTblCellImageSize6":"200","iColShow7":"true","iTblCellImageSize7":"200","iColShow8":"true","iTblCellImageSize8":"200","iColShow9":"true","iTblCellImageSize9":"200","iColShow10":"true","iTblCellImageSize10":"200","iTableRefreshRate":"0","iTblCellFormat1":"normal","iTblTextAlign1":"center","iTblCellFormat2":"normal","iTblTextAlign2":"left","iTblCellFormat3":"normal","iTblTextAlign3":"left","iTblCellFormat4":"normal","iTblTextAlign4":"left","iTblCellFormat5":"normal","iTblTextAlign5":"right","iTblCellFormat6":"normal","iTblTextAlign6":"right","iTblCellFormat7":"normal","iTblTextAlign7":"right","iTblCellFormat8":"normal","iTblTextAlign8":"right","iTblCellFormat9":"normal","iTblTextAlign9":"right","iTblCellFormat10":"normal","iTblTextAlign10":"right","iBorderSize":"1","iBorderStyleLeft":"solid","iBorderStyleRight":"solid","iBorderStyleUp":"solid","iBorderStyleDown":"solid","iBorderColor":"#ffffff","iColShow11":"true","iTblCellFormat11":"normal","iTblCellImageSize11":"200","iTblTextAlign11":"center","iColName1":" ","iColShow12":"true","iTblCellFormat12":"normal","iTblCellImageSize12":"200","iTblTextAlign12":"left","iColShow13":"true","iTblCellFormat13":"normal","iTblCellImageSize13":"200","iTblTextAlign13":"left","iColShow14":"true","iTblCellFormat14":"normal","iTblCellImageSize14":"200","iTblTextAlign14":"left","iColShow15":"true","iTblCellFormat15":"normal","iTblCellImageSize15":"200","iTblTextAlign15":"left","iColShow16":"true","iTblCellFormat16":"normal","iTblCellImageSize16":"200","iTblTextAlign16":"left","iColShow17":"true","iTblCellFormat17":"normal","iTblCellImageSize17":"200","iTblTextAlign17":"left","iColShow18":"true","iTblCellFormat18":"normal","iTblCellImageSize18":"200","iTblTextAlign18":"left","iColShow19":"true","iTblCellFormat19":"normal","iTblCellImageSize19":"200","iTblTextAlign19":"left","iColShow20":"true","iTblCellFormat20":"normal","iTblCellImageSize20":"200","iTblTextAlign20":"left","iColShow21":"true","iTblCellFormat21":"normal","iTblCellImageSize21":"200","iTblTextAlign21":"left","iColShow22":"true","iTblCellFormat22":"normal","iTblCellImageSize22":"200","iTblTextAlign22":"left","iColWidth1":"25px","iColWidth2":"190px","iColWidth3":"85px","iColWidth4":"220px","iColWidth5":"80px","iColName5":"Fälle","iColWidth6":"80px","iColWidth7":"80px","iColName2":"Bundesland","iColName3":"Art","iColName4":"Name","iColName6":"FällePP","iColName8":"Todesrate","iColWidth8":"80px","iColName9":"Tote","iColWidth9":"80px","iColName10":"Fälle7","iColWidth10":"80px","iColName11":"Wertung","iColWidth11":"80px"},"style":{"left":"10px","top":"110px","width":"1243px","height":"612px","z-index":"0"},"widgetSet":"vis-inventwo"},{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"alles","html_prepend":"<div>alles","html_append":"</div>"},"style":{"left":"500px","top":"40px","width":"60px","height":"20px"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"BL","html_prepend":"<div>BL","html_append":"</div>"},"style":{"left":"580px","top":"40px"},"widgetSet":"basic"},{"tpl":"i-vis-switch-1","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iSwitchOrientation":"horizontal","iOpacityBack":"1","iSwitchSize":"31","iSwitchColOn":"#333333","iSwitchColOnActive":"#00ff00","iSwitchColOff":"#333333","iSwitchColOffActive":"#ff0000","iSwitchColor":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iFlipImage":false,"iValueFalse":"false","iValueTrue":"true","oid":"javascript.0.CoronaDE.showFederalStates"},"style":{"left":"570px","top":"10px","width":"62px","height":"33px"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-switch-1","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iSwitchOrientation":"horizontal","iOpacityBack":"1","iSwitchSize":"31","iSwitchColOn":"#333333","iSwitchColOnActive":"#00ff00","iSwitchColOff":"#333333","iSwitchColOffActive":"#ff0000","iSwitchColor":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iFlipImage":false,"iValueFalse":"false","iValueTrue":"true","oid":"javascript.0.CoronaDE.showAllCounties"},"style":{"left":"500px","top":"10px","width":"62px","height":"33px"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"9","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"My"},"style":{"left":"10px","top":"70px","width":"35px","height":"36px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Bundesland"},"style":{"left":"47px","top":"70px","width":"199px","height":"36px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Fälle7"},"style":{"left":"1040px","top":"70px","width":"83px","height":"33px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iEnd","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Name","iTextFalse":"","iTextTrue":""},"style":{"left":"347px","top":"70px","width":"227px","height":"33px","z-index":"1","position":"","display":"inline-block"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Art"},"style":{"left":"250px","top":"70px","width":"92px","height":"36px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Fälle"},"style":{"left":"580px","top":"70px","width":"84px","height":"34px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"FällePP"},"style":{"left":"671px","top":"70px","width":"84px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Fälle100K"},"style":{"left":"762px","top":"70px","width":"88px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Todesrate"},"style":{"left":"855px","top":"70px","width":"82px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iButtonCol":"#fb9898","iButtonActive":"#455618","iOpacityBack":"0","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ff120f","iTextSize":"23","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#ffd1d1","iShadowInnerColorActive":"#ffd1d1","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"Ampel","iTextFalse":"","value":"Inzidenz","iTextTrue":"","oid":"javascript.0.CoronaDE.sort","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"630px","top":"80px","width":"67px","height":"50px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iButtonCol":"#fb9898","iButtonActive":"#455618","iOpacityBack":"0","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ff120f","iTextSize":"23","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#ffd1d1","iShadowInnerColorActive":"#ffd1d1","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"Ampel","iTextFalse":"","value":"Tote","iTextTrue":"","oid":"javascript.0.CoronaDE.sort","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"590px","top":"80px","width":"38px","height":"50px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iButtonCol":"#fb9898","iButtonActive":"#455618","iOpacityBack":"0","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ff120f","iTextSize":"23","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#ffd1d1","iShadowInnerColorActive":"#ffd1d1","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"Ampel","iTextFalse":"","value":"Fälle","iTextTrue":"","oid":"javascript.0.CoronaDE.sort","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"530px","top":"80px","width":"50px","height":"50px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iButtonCol":"#fb9898","iButtonActive":"#455618","iOpacityBack":"0","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderTextImg","iOpacityCtn":"1","iTextColor":"#ff120f","iTextSize":"23","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#ffd1d1","iShadowInnerColorActive":"#ffd1d1","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"Ampel","iTextFalse":"","value":"My","iTextTrue":"","oid":"javascript.0.CoronaDE.sort","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"10px","top":"80px","width":"33px","height":"50px","z-index":"1"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Tote"},"style":{"left":"945px","top":"70px","width":"88px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"},{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"State","iValueType":"boolean","iStateResponseTime":"500","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"#333333","iButtonActive":"#455618","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"12","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"5","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgColorFalseFilter":"","iImgColorTrueFilter":"","iShadowXOffset":"2","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.CoronaDE.sort","value":"Bewertung"},"style":{"left":"1130px","top":"70px","width":"89px","height":"33px","z-index":"11"},"widgetSet":"vis-inventwo"}]Update:
- Daten der Bundesländer hinzugefügt
Auswahl über DP showFederalStates - Option, um nur die Daten der Bundesländer anzuzeigen(+eigene Wahl)
Auswahl über DP showFederalStatesOnly - nicht selbst gewählte Städte/Kreise können ausgeblendet werden
Auswahl über DP showAllCounties - ausgewählte BL mit allen Kreisen/Städten werden markiert
Wählen über Variable myBL - eigene Kreise/Städte/Bundesländer werden markiert
- Sortierung nach allen Spalten möglich
Auswahl über DP sort - Bundeslanddaten werden mit !! markiert
- deutsches Zahlenformat optional (ab Node 14.x !)
- Benötigte Datenpunkte werden vom Skript angelegt
- In der VIS wurden Filter- und Sortieroptionen eingebaut.
Die VIS wurde bewusst schlicht gehalten, damit ihr auch noch was zu tun habt :innocent: :stuck_out_tongue_winking_eye:
Alles zu finden im ersten Beitrag
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
-
Update:
- Daten der Bundesländer hinzugefügt
Auswahl über DP showFederalStates - Option, um nur die Daten der Bundesländer anzuzeigen(+eigene Wahl)
Auswahl über DP showFederalStatesOnly - nicht selbst gewählte Städte/Kreise können ausgeblendet werden
Auswahl über DP showAllCounties - ausgewählte BL mit allen Kreisen/Städten werden markiert
Wählen über Variable myBL - eigene Kreise/Städte/Bundesländer werden markiert
- Sortierung nach allen Spalten möglich
Auswahl über DP sort - Bundeslanddaten werden mit !! markiert
- deutsches Zahlenformat optional (ab Node 14.x !)
- Benötigte Datenpunkte werden vom Skript angelegt
- In der VIS wurden Filter- und Sortieroptionen eingebaut.
Die VIS wurde bewusst schlicht gehalten, damit ihr auch noch was zu tun habt :innocent: :stuck_out_tongue_winking_eye:
Alles zu finden im ersten Beitrag
@fastfoot hab dein aktuelles Skript genutzt. Das "alte" von Anfang Oktober einwandfrei lief.
Jetzt bekomme ich beim ausführen Fehler:
12:36:12.882 error javascript.0 (492) script.js.CoronaAmpel: ReferenceError: createStateAsync is not defined 12:36:12.882 error javascript.0 (492) at createDatapoints (script.js.CoronaAmpel:207:9) 12:36:12.882 error javascript.0 (492) at main (script.js.CoronaAmpel:269:11) 12:36:12.882 error javascript.0 (492) at script.js.CoronaAmpel:785:1Hast du ne Idee?
- Daten der Bundesländer hinzugefügt



