NEWS
Widget (basic-images): Veränderte Quell-Datei wird ignoriert.
-
Hallo,
ich hänge mich hier einmal ran, da ich gerade mit dem selben "Problem" kämpfe. Ich will mir auf einer VIS-View eine Ünbersicht über verschiedene Verkehrskameras anzeigen lassen. Da ich bisher keine Möglichkeit gefunden habe, die Bilder der Verkehrskameras (von http://www.svz-bw.de) mit einem direkten Link auf die Internetseite einzubinden (dort wird wohl auch über JS und sonstige Methoden das Bild in die html-Seite eingebaut, so dass man nicht direkt auf die jpg-Datei verlinken kann), habe ich den Umweg über wget gewählt. Also lade ich mir alle x Minuten in einem Bash-Script (noch zu wenig Ahnung von JS um es direkt in ioBroker zu machen) die einzelnen Seiten der Kameras per Schleife mit wget auf meinen Rechner und bringe wget mit der passenden Option dazu, mir auch das verwendete jpg-Bild zu speichern. Im Anschluss benenne ich das Bild noch in einen eindeutig definierten Namen und verschiebe es in einen Ordner innerhalb von ***/iobroker/iobroker-data/files/vis.0/. Diese Bilder will ich nun auch mit dem Static Image Widget anzeigen. Und auch ich habe eben das Problem, dass ich die geänderte JPG-Datei nicht dargestellt bekomme, sondern immer die erste Version nach einem Neustart von ioBroker.
Mit der Änderung in iobroker.json klappt es erst einmal, aber du schreibst ja, dass es nicht richtig ist :( . Gibt es eine Möglichkeit, dass richtig zu machen ;) ? Eventuell irgendein Shell-Befehl, der innerhalb des Scripts dann ebenfalls alle x Minuten den FileCache mit aktualisiert? Oder wäre das auch nur halbrichtig?
Danke `
Kommt in der nächste version gehen: iobroker upload fileName.ext /vis.0 -
Hi zusammen!
Hat sich bei dem Thema schon was getan weil ich derzeit vor selben Problem stehe!
Gruß
Johnny
-
Also ich hab das jetzt mal ausprobiert so wie es im changelog von js-controller steht.
Das neue Bilde (ist ein Diagramm - pic von ccu-historian) liegen im Verzeichnis /opt/iobroker/IMG upload und sollen nach vis.0/img! Da greift dann das Widget basic-image auf die Datei pumpe.png zu.
Jetzt will ich das Bild aber stündlich aktualisieren.
Wenn ich jetzt auf der Konsole in den iobroker Ordner wechsle und folgenden Befehl eingebe (gem changelog)
iobroker upload IMGupload/pumpe.png /vis.0/img/pumpe.png ````dann wird zwar das Bild erfolgreich hochgeladen aber es ist dann unbrauchbar! Es wird beim upload zerschossen! Was mach ich da falsch? Gruß Johnny -
Also ich hab das jetzt mal ausprobiert so wie es im changelog von js-controller steht.
Das neue Bilde (ist ein Diagramm - pic von ccu-historian) liegen im Verzeichnis /opt/iobroker/IMG upload und sollen nach vis.0/img! Da greift dann das Widget basic-image auf die Datei pumpe.png zu.
Jetzt will ich das Bild aber stündlich aktualisieren.
Wenn ich jetzt auf der Konsole in den iobroker Ordner wechsle und folgenden Befehl eingebe (gem changelog)
iobroker upload IMGupload/pumpe.png /vis.0/img/pumpe.png ````dann wird zwar das Bild erfolgreich hochgeladen aber es ist dann unbrauchbar! Es wird beim upload zerschossen! Was mach ich da falsch? Gruß Johnny `Danke fürs Testen. Habe mit Bilder noch ein Fehler entdeckt. Auf dem git ist jetzt behoben und muss gehen.
-
Wow, das nen ich mal Geschwindigkeit Bluefox!
Hammer!
Tausend Dank!
Werde ich morgen gleich testen!
Echt spitze von dir!
Der Syntax von mir war aber so richtig, oder?
Kann man das dann per crontab stündlich so laufen lassen?
Gruß Johnny
-
Wow, das nen ich mal Geschwindigkeit Bluefox!
Hammer!
Tausend Dank!
Werde ich morgen gleich testen!
Echt spitze von dir!
Der Syntax von mir war aber so richtig, oder?
Kann man das dann per crontab stündlich so laufen lassen?
Gruß Johnny `
Ich denke du wolltest so was haben:iobroker upload IMGupload/pumpe.png /vis.0/[PROJECTNAME]/img/pumpe.png -
Hi Bluefox!
Super jetzt klappt es! Tausend Dank!
:-)
Johnny
-
Hi Bluefox, mir ist noch was aufgefallen und zwar wird, wenn ich VIS im Browser laufen lasse, brav das Bild aktualisiert aber wenn ich VIS über das App laufen lasse dann klappt es nicht!
Gruß Johnny
-
Hi Bluefox, mir ist noch was aufgefallen und zwar wird, wenn ich VIS im Browser laufen lasse, brav das Bild aktualisiert aber wenn ich VIS über das App laufen lasse dann klappt es nicht!
Gruß Johnny `
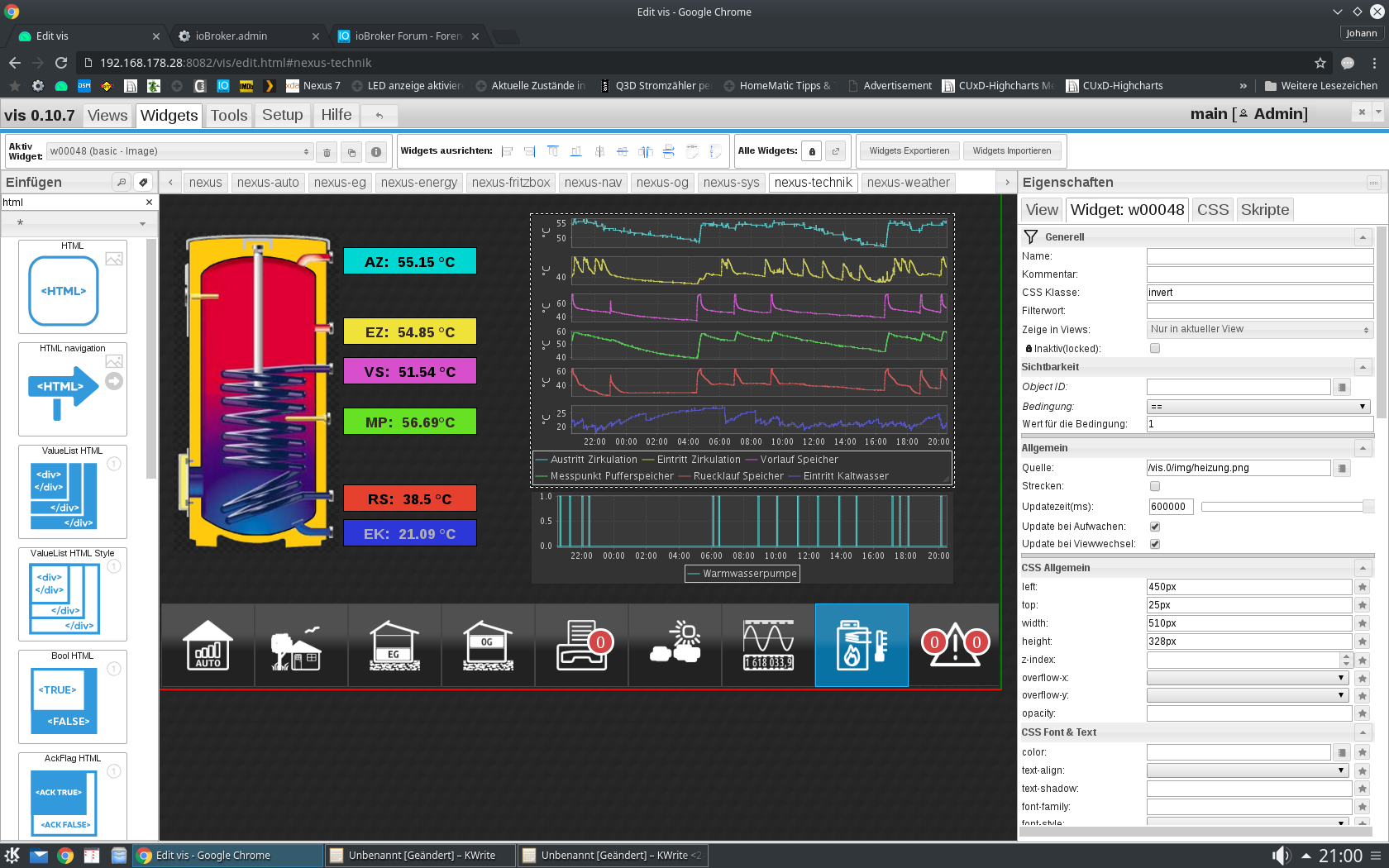
Wie sieht dein Widget aus? -
Also meine Config sieht wie folgt aus:

Aktualisierung hab ich auf 10 min gestellt!
Müsste von den Einstellungen doch passen, oder?
Johnny
-
Also wenn ich im VIS App auf resync gehe dann holt er sich das aktuelle Bild! Nur nicht von selbst!
Obwohl mit
iobroker upload filename.ext /vis.0/img/filename.extdie Aktualisierung klappt.
-
Also wenn ich im VIS App auf resync gehe dann holt er sich das aktuelle Bild! Nur nicht von selbst!
Obwohl mit
iobroker upload filename.ext /vis.0/img/filename.extdie Aktualisierung klappt. `
Das ist das Problem mit dem Austauschen vom URL link.Vermutlich dein Link wird ausgetauscht und vis nimmt dann immer das Bild von Handy. Ich bin noch am denken, wie ich das lösen kann.
-
Also wenn ich im VIS App auf resync gehe dann holt er sich das aktuelle Bild! Nur nicht von selbst!
Obwohl mit
iobroker upload filename.ext /vis.0/img/filename.extdie Aktualisierung klappt. `
Vermutlich müssen wir auf ein Pattern uns einigen. Z.b. wenn in der Dateinamen "_refresh" am Ende steht, dann wird den Link nicht ausgetauscht.iobroker upload filename.ext /vis.0/img/filename_refresh.ext -
Ups jetzt versteh ich Bahnhof! Was meinst du mit refresh anhängen?
Es ist egal ob ich im basic-image den Pfad so angebe
/vis.0/img/filename.extOder so
http://<ip>:8082/vis.0/img/filename.ext</ip>Beides wird im vis app nicht aktualisiert
-
Du hast mich nicht verstanden und verstehst auch vermutlich nicht, wie APP funktioniert.
Ich versuche zu erklären.
Um Trafik zu sparen versucht APP alle Bilder (die Pläne sind z.B. oft über 1 MB) auf das Handy zu holen. Die sehen normalerweise wie /vis.0/main/img/myPicture.png.
Dein Bild, was du manuell hoch lädst sieht genauso aus "/vis.0/img/filename.ext". D.h. das Bild wird bei Resync geholt und gespeichert auf dem handy.
Du willst aber das Bild immer wieder selbst updaten, aber du kannst das Bild so oft updaten wie du willst, auf dem Handy wird es aber nicht upgedated, weil das Bild heist schon längst "file://vis.0/imgfilename.ext"
Um jetzt den APP zu sagen, dass das Bild nicht ge"cached" sein sollte braucht man einen Regel. Entwider muss die Datei heißen "/vis.0/img/filename_refresh.ext" damit widget weiß, dass er das Bild über Socket Schnittstelle von ioBroker abholen muss, oder keine Ahnung. :D
-
Soweit hab ich das schon verstanden das Bilder gecached werden!
Ich hatte das bloß mit dem beisatz _refresh im Dateinamen nicht verstanden!
Das heißt aber jetzt das solch eine Funktion derzeit im App noch nicht integriert ist, richtig?
Gruß Johnny
-
Soweit hab ich das schon verstanden das Bilder gecached werden!
Ich hatte das bloß mit dem beisatz _refresh im Dateinamen nicht verstanden!
Das heißt aber jetzt das solch eine Funktion derzeit im App noch nicht integriert ist, richtig?
Gruß Johnny `
Ja. Ich ich überlege noch, wie ich das realisieren kann. Vielleicht nobody hat eine Idee. :mrgreen: -
Vielleicht besteht ja die Möglichkeit dass das VIS App prüft ob sich bei der Bilddatei das Erstellungsdatum /-Uhrzeit geändert hat und dann im basic-image refresht!
Ich hoffe du verstehst was ich meine!
Es ändert sich zwar der Dateiname beim upload nicht aber die Uhrzeit der Dateierstellung! Vielleicht kann man das ja verwenden!
Gruß Johnny
-
> Ja. Ich ich überlege noch, wie ich das realisieren kann. Vielleicht nobody hat eine Idee. :mrgreen:Ich hab da mal ein wenig drüber nachgedacht. Dies in die App rein zu quetschen, ist eigentlich keine so gute Idee. Die App hat einen vollwertigen Browser und kann aktuelle Inhalte über http/https laden. Die Ersetzung der Pfade auf lokale Adressen erfolgt nur, wenn man einen absoluten lokalen Pfad angibt. Wenn man aber einen vollständigen Pfad mit <u>http://[meine URL]/vis.0/…</u> angibt, werden die Inhalten direkt vom Server geladen und die App verhält sich wie jeder andere Browser auch. Dann funktionieren auch die Refresh-Einstellungen der Widgets.
Wenn man aber versuchen würde, die geänderten Dateien über die Socket-Verbindung zu laden, gäbe es mehrere Herausforderungen. Das Kennzeichnen der relevanten Dateien ist da noch die einfachste. Die App müsste sich aber die Zuordnung der lokalen und Server-Pfade merken und persistieren.
Auch wäre eine Poll-Mechanismus nicht für größere Anzahlen von Dateien geeignet. Hier müsste man ein Push-Mechanismus auf dem Server schaffen um die Socket-Verbindung zu entlasten. Da es nur eine einzige socket-Verbindung für die App gibt, würde es hier zu einer Serialisierung mit den Poll-Requests für Änderungen kommen und je nach Dateigröße und Verbindung die Anwendung sehr träge machen. Und ohne Kopplung mit den Widgets wäre trotzdem eine deutliche Verzögerung bis zur Anzeige.
Da der Abruf von Bildern mittels http(s)-URL problemlos funktioniert und man in der uri auch die Credentials für eine eventuelle HTTP-Authentifizierung einbetten kann, sieht dies für mich als der bessere Weg aus. Für die Integration von Webcams muss man das ja sowieso so machen.
Mir sind aber zwei andere Möglichkeiten für das Cache-Problem eingefallen:
Anlegen eines neuen Verzeichnisses, welches nicht gecached wird
Der eingesetzte expressjs-Server bietet laut Doku die Möglichkeit, die Cache-Zeit für statische Inhalte über den Parameter MaxAge zu steuern. Dies soll pro Verzeichnis möglich sein. Wenn man nun ein separates Verzeichnis für Dateien anlegen würde, die nicht im Cache landen sollen, könnte man für dieses eine andere Cache-Zeit einstellen. Dies setzt aber eine Änderung im Web-Adapter voraus.
Änderung des Dateinamens
Die zweite Idee stammt aus der Trickkiste, wie man Proxy-Server in Firmennetzen umgeht:
-
Man legt ein neues Unterverzeichnis an, in das das aktuelle Bild gespeichert wird. Der Dateiname wird beim kopieren um Datum und Uhrzeit erweitert, damit sich die Dateinamen mit jeden neuen Bild unterscheiden
-
Für die Anzeige wird ein basic string src verwendet, die die URL des Bilds aus einem State holt. Somit kann der Dateiname während der Anzeige geändert werden. Der Pfad wird als vollständiger absoluter Pfad eingetragen, sodass die Anzeige sowohl im beliebigen Webbrowser als auch in der App funktioniert.
-
Nun kommt ein wenig Logik ins Spiel, die sehr einfach in node-red aber wahrscheinlich auch im Javascript-Adapter implementiert werden kann:
-
Ein Flow triggert auf Änderungen im speziell angelegten Unterverzeichnis
-
Falls eine neue Datei gefunden wird, wird der State mit der URL auf eine neue vollständige externe URL zur neuen Datei geändert
-
Die alte Datei wird gelöscht
-
Da sich der Dateiname geändert hat, greift der Cache nicht und die Datei wird sofort ohne Verzögerung im View angezeigt. Der Vorteil ist, dass dies garantiert immer funktioniert, egal welche Server in der Kommunikationskette zwischengeschaltet sind und das dafür keine Anpassungen an den Adaptern oder der App erforderlich sind.
-
-
Ich denke, dass die Lösung mit http://[meine URL]/vis.0/… ist am einfachsten.
Die Bilder werden jedes mal neu gefragt, weil "basic-image" jedes Mal URL ändert:
http://[meine URL]/vis.0/…/picture.png?1
http://[meine URL]/vis.0/…/picture.png?2
http://[meine URL]/vis.0/…/picture.png?3
…
Und so wird Cache vom Browser umgegangen.
Natürlich gibt es Rahmenbedingungen:
-
Web server muss vom Handy erreichbar sein, d.h. nur socket.io recht nicht aus.
-
Adresse muss so sein, dass es von Aussen und von Innen errechbar ist.
-


