NEWS
Kompassnadel für Weatherunderground
-
Hallo,
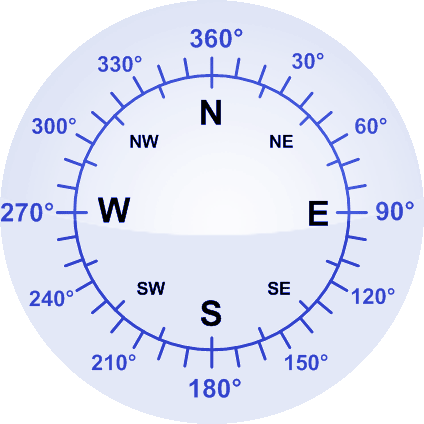
auf Wunsch, nachfolgend die drehende Kompassnadel (von Bluefox) nur die Grafiken hab ich zusammengesucht.
[{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"html":"K/BN","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"956px","top":"114px","width":"58px","height":"21px","z-index":"0","font-size":"small","color":"#f41010"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"visibility-cond":"==","visibility-val":"0","refreshInterval":"0","refreshOnWakeUp":"false","refreshOnViewChange":"false","src":"/vis.0/main/img/g_rose000.gif","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"739px","top":"10px","width":"250px","height":"250px","z-index":"0"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"html":"AC","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"742px","top":"113px","width":"29px","height":"21px","z-index":"2","font-size":"small","color":"#f41010"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"html":"TR","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"856px","top":"244px","width":"29px","height":"21px","z-index":"0","font-size":"small","color":"#f41010"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"html":"MG","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"854px","top":"12px","width":"29px","height":"21px","z-index":"0","font-size":"small","color":"#f41010"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"html":"°","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"884px","top":"124px","width":"28px","height":"26px","z-index":"2","font-size":"","color":"#0d7807"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"weatherunderground.0.current.wind_degrees","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"843px","top":"123px","width":"46px","height":"36px","font-size":"x-large","font-weight":"","z-index":"2","color":"#0d7807"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"<img style=\"transform: rotate({weatherunderground.0.current.wind_degrees}deg); position: absolute; width: 100%;\" src=\"/vis.0/main/img/images 2.gif\" data-pin-nopin=\"true\">"},"style":{"left":"785px","top":"56px","width":"158px","height":"158px","z-index":"1"},"widgetSet":"basic"}]Den Code als widmet importieren und die Variablen anpassen (in den geschweiften Klammern). Sowie evtl. den Bildpan anpassen.
1040_g_rose000.gif
1040_images_2.gif -
Wofür sind die Abkürzungen in den vier Himmelsrichtungen?
Aachen, Köln/Bonn, Trier, Mönchengladbach? `
war auch mein erster Gedanke ;-)
wobe ich dann versucht habe die Mitte der Rose zu lokalisieren.
Muss dann Kerpen sein o.ä.
Gruß
Rainer
-
Vielen Dank! Nun habe ich auch endlich eine Windrose auf der VIS.
Leider habe ich nun das Problem, dass die Rotation der Grafik ohne Neuladen der VIS Seite nicht angepasst wird.
In meinen Projekteinstellungen der VIS ist folgendes eingestellt: Neuladen falls keine Verbindung länger als "NIE"
Wenn nun der Wind dreht (macht er ja manchmal :D ), dreht sich die Windrosengrafik nicht mit. Erst nach einem Neuladen der VIS Seite macht er das.
Gibt es hier eine Möglichkeit?
Viele Grüße
Starlight
-
Bitte bei solchen issues immer abgeben, ob im Browser oder in der APP!
Gruß
Rainer
-
Hi Leute,
lässt sich diese Beschreibung bzw. diese Grafiken von 33zdenko für den Mediola Neo Creator eventuell auch in VIS einbauen/anzeigen ?
http://homematic-forum.de/forum/viewtop … ng#p267633
Beste Grüße
-
Ein Widget wäre natürlich genial!
Zum Thema Lizenz hab ich auf der Seite leider nur folgenden Text gefunden:
No contract; limited license Please make sure that you understand that the information provided here is being provided freely, and that no kind of agreement or contract is created between you and the owners or users of this site, the owners of the servers upon which it is housed, the individual Wiki contributors, any project administrators, sysops or anyone else who is in any way connected with this project subject to your claims against them directly. You are being granted a limited license to copy anything from this site; it does not create or imply any contractual or extracontractual liability on the part of Wiki or any of its agents, members, organizers or other users.k.A. ob das was zu sagen hat oder nicht …
-
Es gibt die Dinger auch GIT:
https://github.com/mcrossley/SteelSerie … er-Gauges/
Laut GIT ist GPL-2.0 die entsprechende Lizenz.
Somit sollte das doch eigentlich passen oder ?
-
Hallo leider dreht sich die Nadel nicht auf dem Tablet über Fully Kiosk Browser und auch nicht in der APP. Auf Chrome oder Firefox schon.
Was kann man tun?
Gruß
Michjael `
Ich habe den HTML String geändert, jetzt klappt es mit Fully Kiosk Browser und auch mit der VIS APPVor dem transform kommt zur kompatibilität mit älteren Browser ein -webkit-. Das ganze sieht dann so aus:
Gruß
Michael
-
Hallo.
Ich versuche seit geraumer Zeit eine Windrose in vis einzubauen. Irgendwie bin ich zu blöd...
Ich habe das Widget oben importiert und die Pfade zu den Bildern angepasst.
Die Rose wird angezeigt. Der °-Wert funkt auch.
ABER: Der Pfeil wird nicht angezeigt. Da steht im Bild immer nur der Pfadname zur Datei.
Der stimmt auch, aber die Nadel ist nicht da.Kann mir da wer helfen?
Sonst muss ich schauen ob die Nadel im Heuhaufen ist.
DANKE!
-
Hallo.
Ich versuche seit geraumer Zeit eine Windrose in vis einzubauen. Irgendwie bin ich zu blöd...
Ich habe das Widget oben importiert und die Pfade zu den Bildern angepasst.
Die Rose wird angezeigt. Der °-Wert funkt auch.
ABER: Der Pfeil wird nicht angezeigt. Da steht im Bild immer nur der Pfadname zur Datei.
Der stimmt auch, aber die Nadel ist nicht da.Kann mir da wer helfen?
Sonst muss ich schauen ob die Nadel im Heuhaufen ist.
DANKE!
Oben in dem zu importierenden Widget sind Pfade angegeben. Prüfe mal ob die Bilder auch genauso so heissen und genau in dem richtigen Pfad liegen, wie zB:
"/vis.0/main/img/g_rose000.gif" -
Oben in dem zu importierenden Widget sind Pfade angegeben. Prüfe mal ob die Bilder auch genauso so heissen und genau in dem richtigen Pfad liegen, wie zB:
"/vis.0/main/img/g_rose000.gif"@Segway
Pfade sind richtig.
Die Rose wird auch angezeigt, aber der Pfeil nicht (images_2.gif)