NEWS
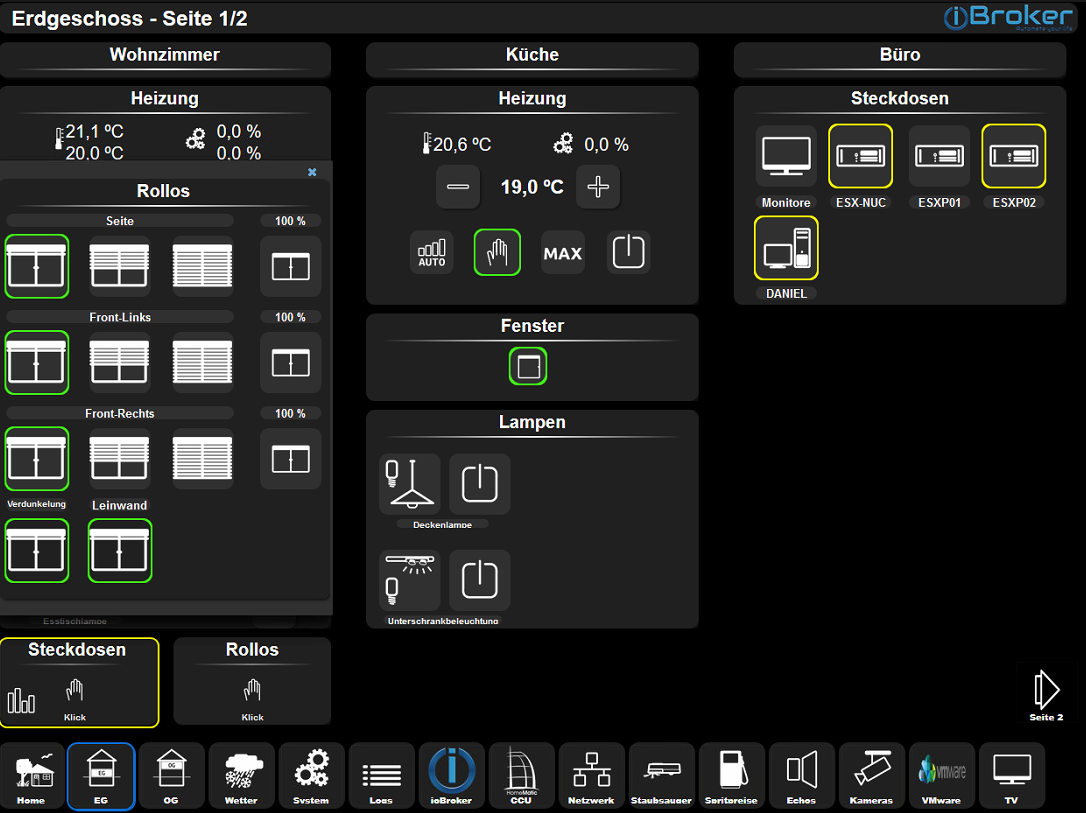
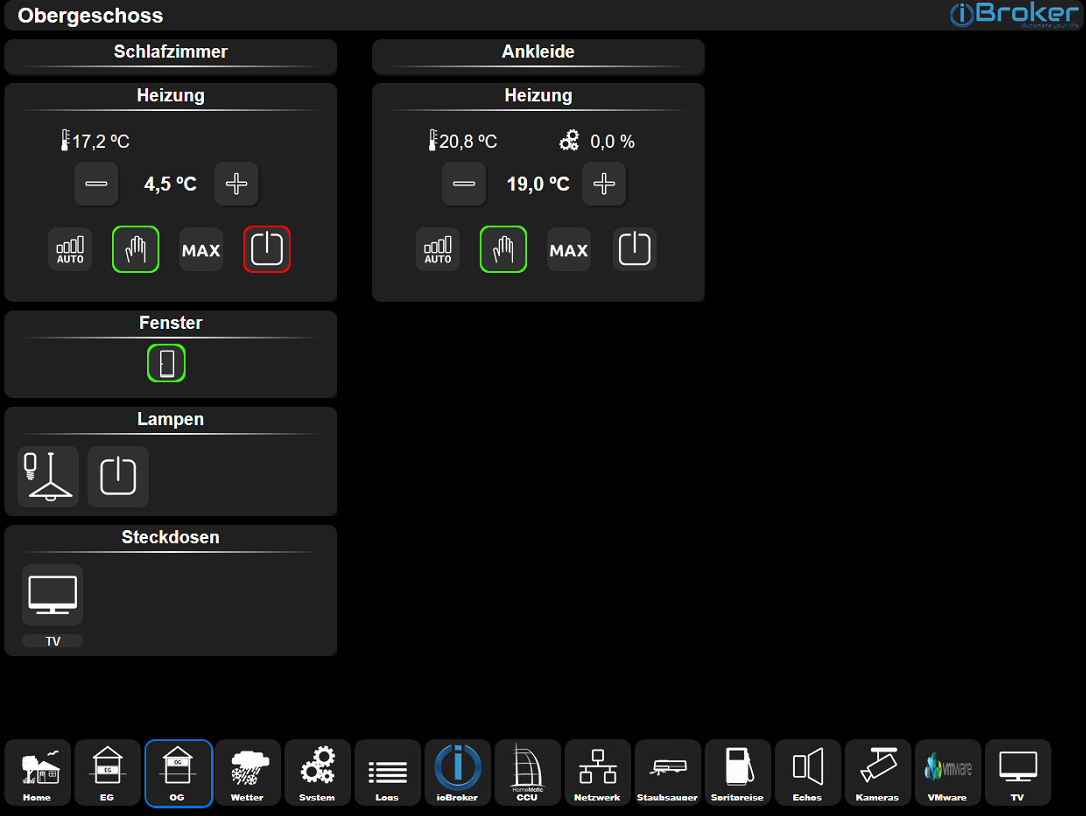
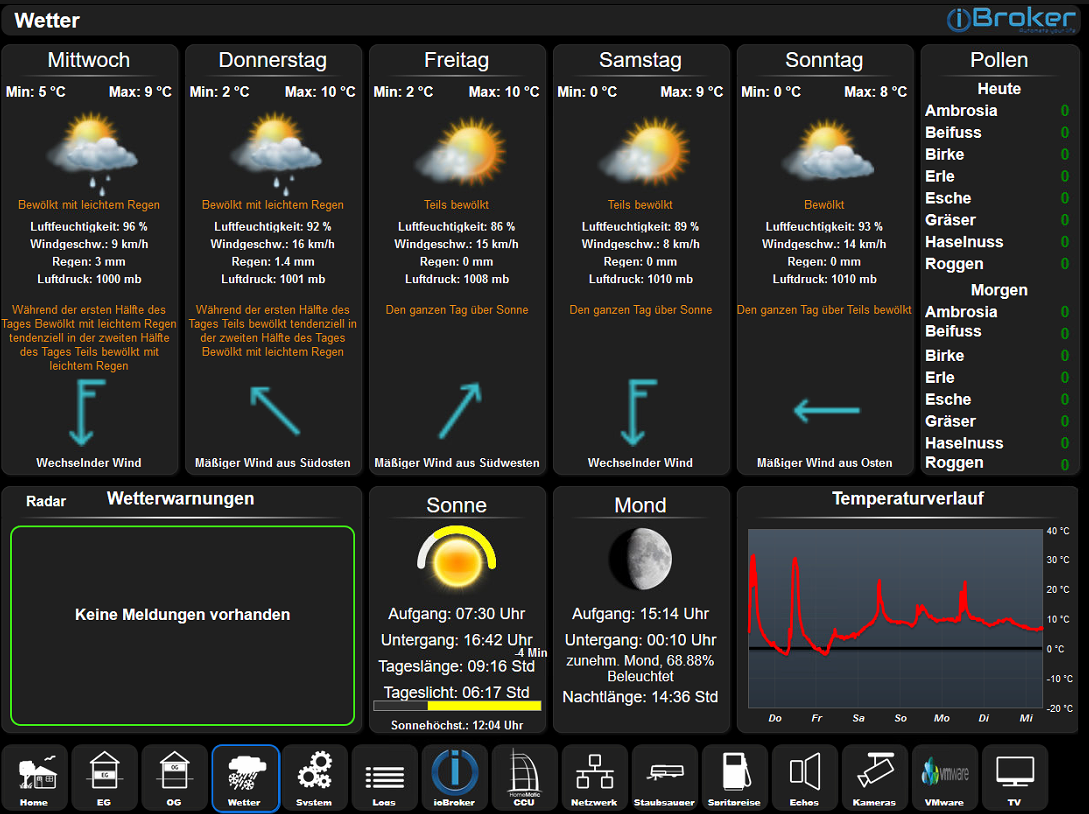
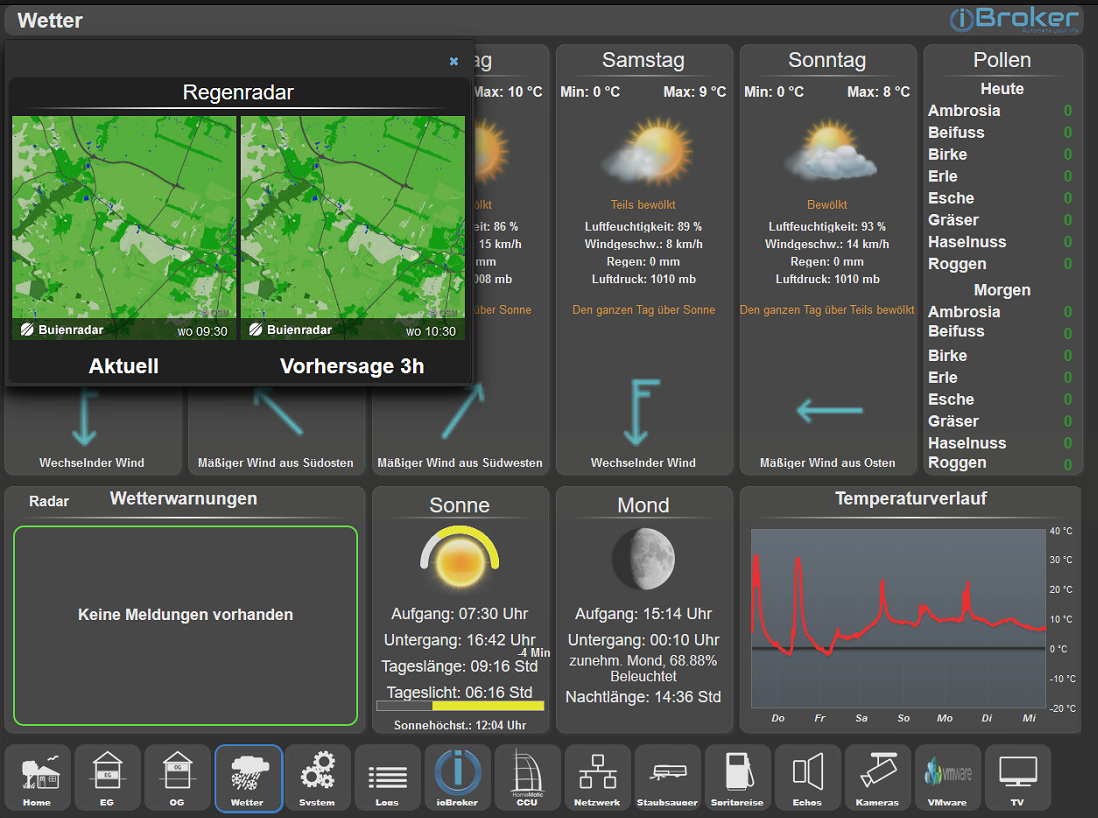
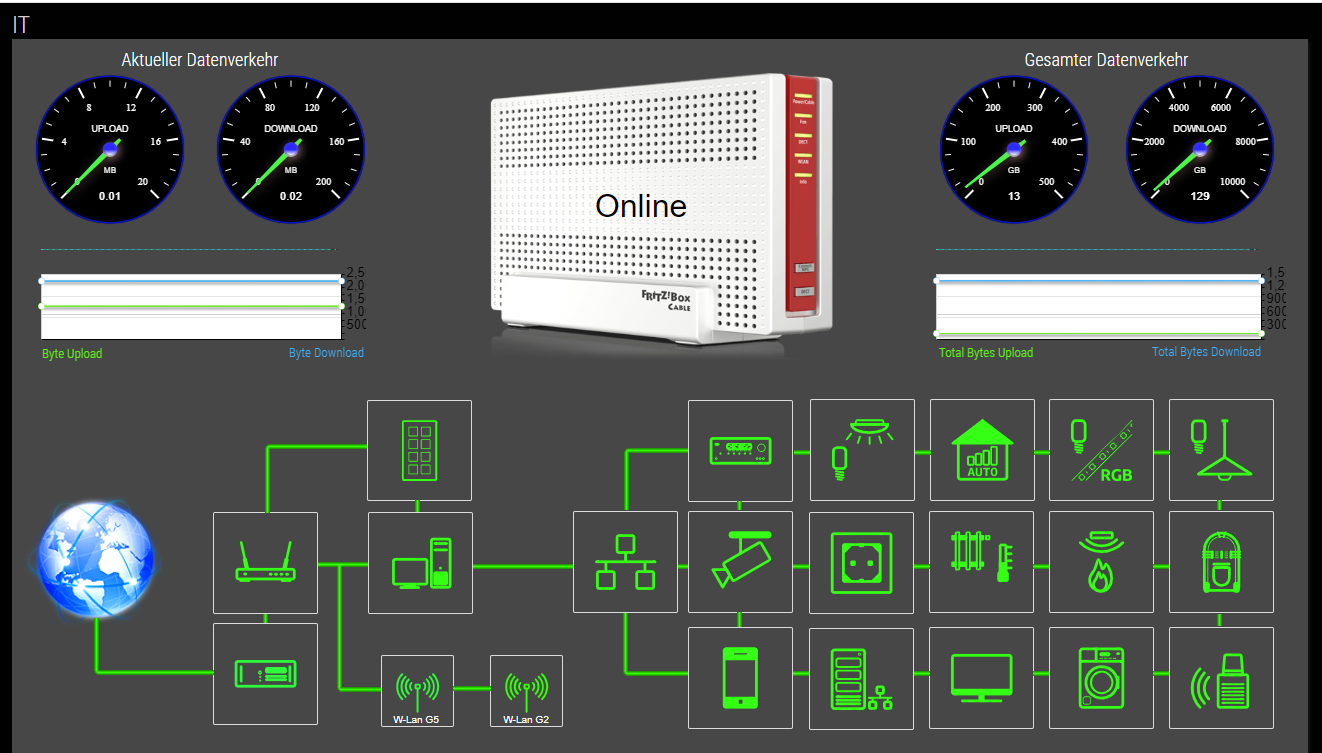
[Vorstellung] Meine zweite Visualisierung
-
Die sind so eingestellt wie die anderen Adapter Ordner.
Die beiden Datenpunkt sind aber nicht von Kuddel , die dort als warn erscheinen !!!
Das Script selber ist im Ordner "abfragen" und das Script heißt : adapter_infos und das ist von Kuddel und das stellt fest ... das die Datenpunkte geändert werden sollen
Hast du es jetzt die beiden Datenpunkten geändert/angepasst , laut dem Log !?
@Glasfaser
Ja auf object. Funktioniert nicht.Zeichenkette habe ich auch probiert.
-
@Glasfaser
Ja auf object. Funktioniert nicht.Zeichenkette habe ich auch probiert.
-
@cTech am besten mal alle objekte unter javascript.0.Adapter löschen, Skrippt stoppen, Javascript-Instanz stoppen und neustarten und das Skript auch wieder starten
Hmm ich geb es auf ;)
Ih versuche die Adapter anderweitig zu überwachen.Eine andere Frage...
Ich bekomme die DWD Warnungen in so einer komischen Uhrzeit; 1505156151855
Was kann man dagegen machen?
Auch bekomme ich öfters mal folgende Fehlermeldung:
no connection to objects DB
no connection to states DB
Kommt immer mal von unterschiedlichen Adaptern -
Hmm ich geb es auf ;)
Ih versuche die Adapter anderweitig zu überwachen.Eine andere Frage...
Ich bekomme die DWD Warnungen in so einer komischen Uhrzeit; 1505156151855
Was kann man dagegen machen?
Auch bekomme ich öfters mal folgende Fehlermeldung:
no connection to objects DB
no connection to states DB
Kommt immer mal von unterschiedlichen Adaptern@cTech sagte in [Vorstellung] Meine zweite Visualisierung:
Ich bekomme die DWD Warnungen in so einer komischen Uhrzeit; 1505156151855
für die VIs einfach das Widget "TimeValue" nehmen und entsprechend Konvertieren
@cTech sagte in [Vorstellung] Meine zweite Visualisierung:
no connection to objects DB
no connection to states DBhabe ich auch ab und zu. kümmere ich mich nicht weiter drum
-
@cTech sagte in [Vorstellung] Meine zweite Visualisierung:
Ich bekomme die DWD Warnungen in so einer komischen Uhrzeit; 1505156151855
für die VIs einfach das Widget "TimeValue" nehmen und entsprechend Konvertieren
@cTech sagte in [Vorstellung] Meine zweite Visualisierung:
no connection to objects DB
no connection to states DBhabe ich auch ab und zu. kümmere ich mich nicht weiter drum
-
@Kuddel
so habe ich es auch gelöst. Das Widget funktioniert. Ich bekomme zudem noch eine Message per Telegram. Da habe ich den Code etwas verändert. Läuft.@cTech
Und was genau hast du im Script geändert? Habe das gleiche Problem. -
@cTech
Und was genau hast du im Script geändert? Habe das gleiche Problem.function convertTimestamp(timestamp) { // Unix in Milliseconds! var d = new Date(timestamp), yyyy = d.getFullYear(), mm = ('0' + (d.getMonth() + 1)).slice(-2), // Months are zero based. Add leading 0. dd = ('0' + d.getDate()).slice(-2), // Add leading 0 hh = ('0' + d.getHours()).slice(-2), // Add leading 0 min = ('0' + d.getMinutes()).slice(-2), // Add leading 0 sec = ('0' + d.getSeconds()).slice(-2), // Add leading 0 day = d.getDay(), // Wochentag days = ['Sonntag', 'Montag', 'Dienstag', 'Mittwoch', 'Donnerstag', 'Freitag', 'Samstag'], time; time = days[d.getDay()] + ' ' + dd + '.' + mm + '.' + yyyy + ' ' + hh + ':' + min; return time; } function SendDWDWarning() { //var Begin = getState("dwd.0.warning.begin").val; //var End = getState("dwd.0.warning.end").val; var Begin = convertTimestamp(getState("dwd.0.warning.begin").val); var End = convertTimestamp(getState("dwd.0.warning.end").val); var text = getState("dwd.0.warning.text").val; var Headline = getState("dwd.0.warning.headline").val; var Description = getState("dwd.0.warning.description").val; var DWD_telegramm = "Achtung Wetterwarnungen: " + Headline + " gültig vom " + Begin + "Uhr bis " + End + "Uhr: " + Description ; sendTo ("telegram.0", DWD_telegramm); } on("dwd.0.warning.severity", function (obj) { if (obj.newState.val !==0) { setTimeout(SendDWDWarning, 30 * 1000); } if (obj.newState.val === 0) { sendTo ("telegram.0", "Alle Wetterwarnungen des Deutschen Wetterdienstes wurden aufgehoben.") ; } }); -
Hallo,
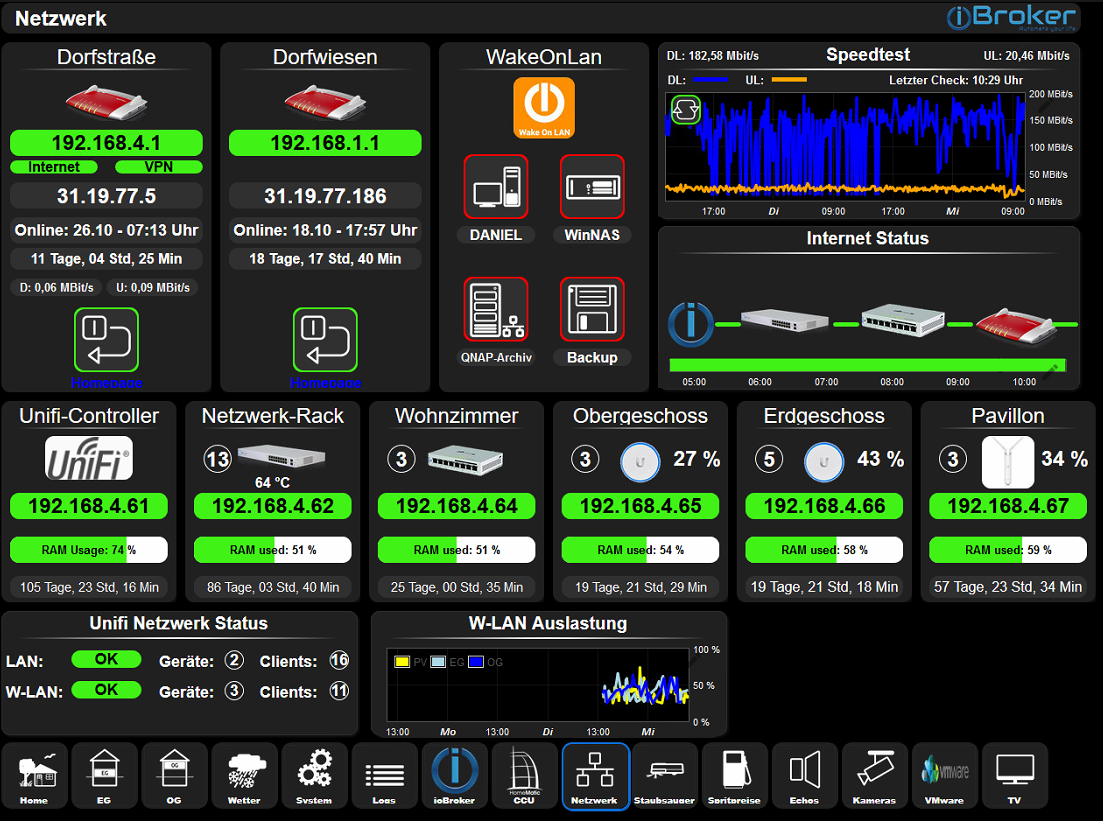
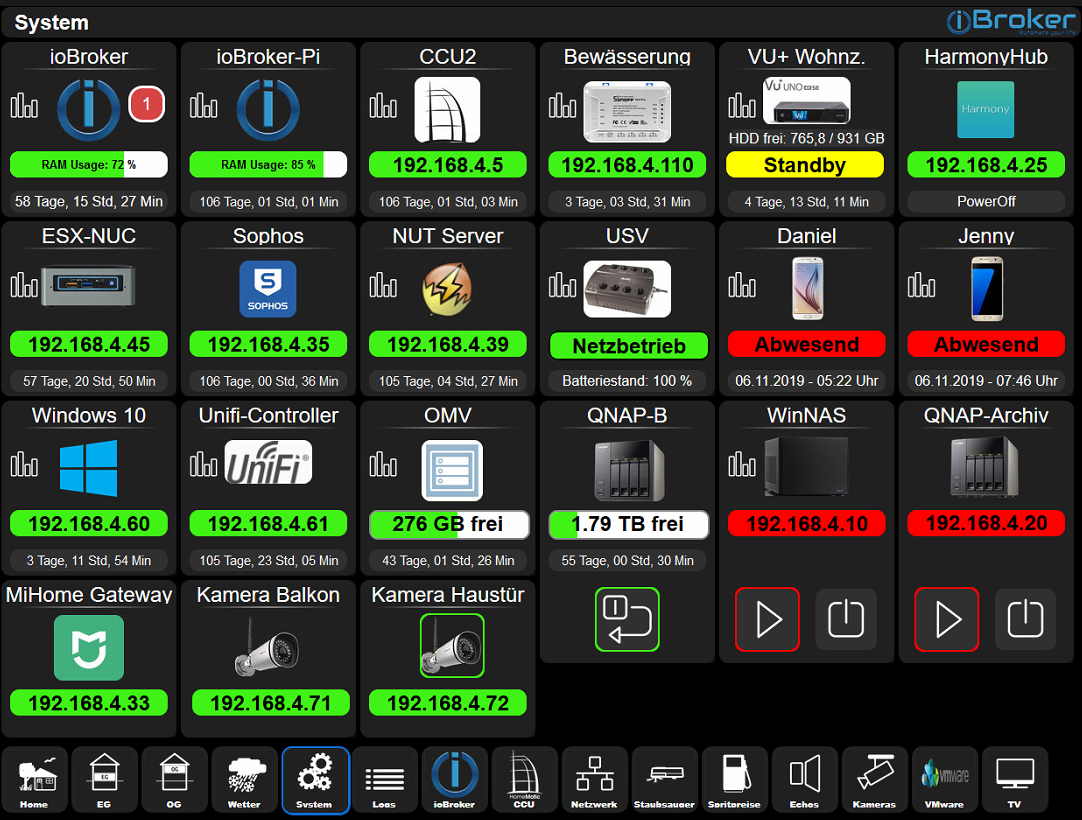
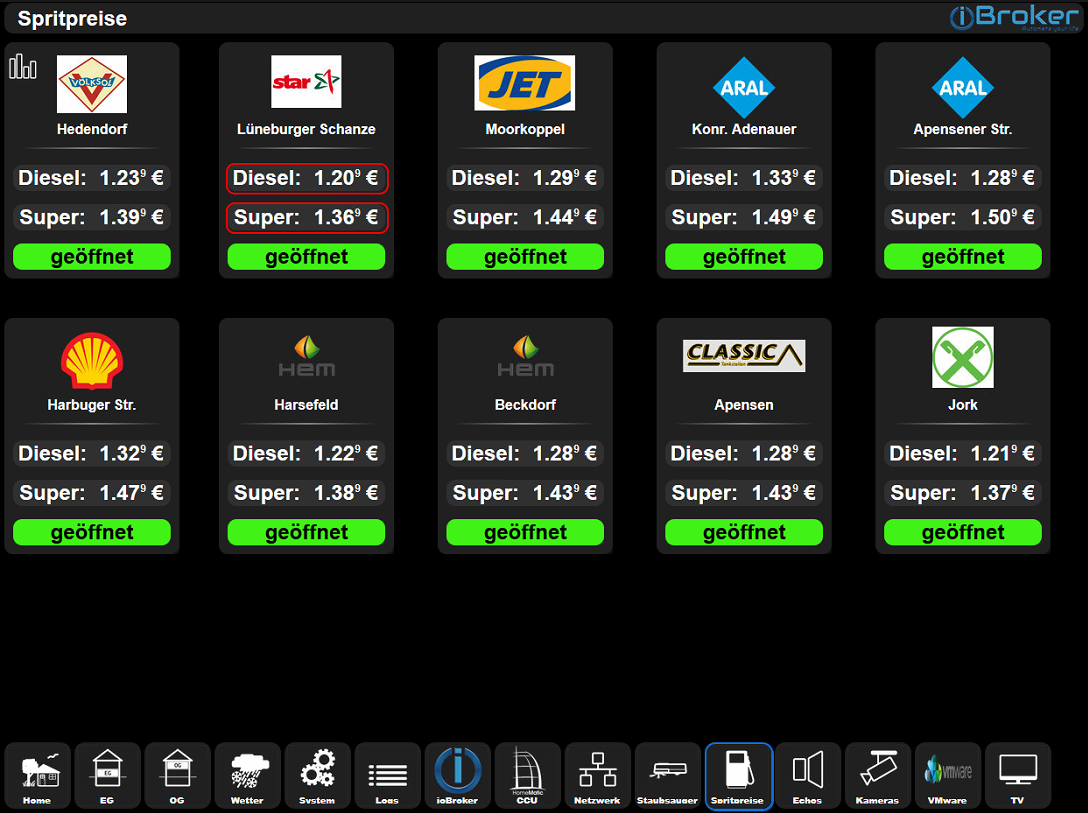
das VIS gefällt mir echt sehr gut.
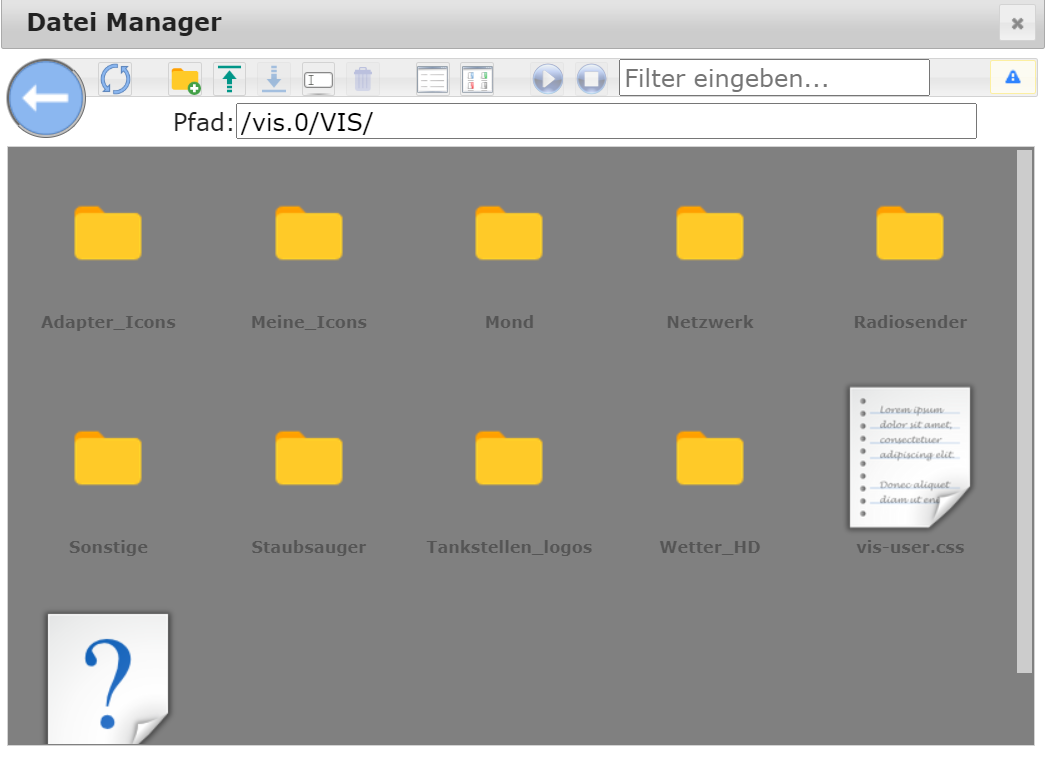
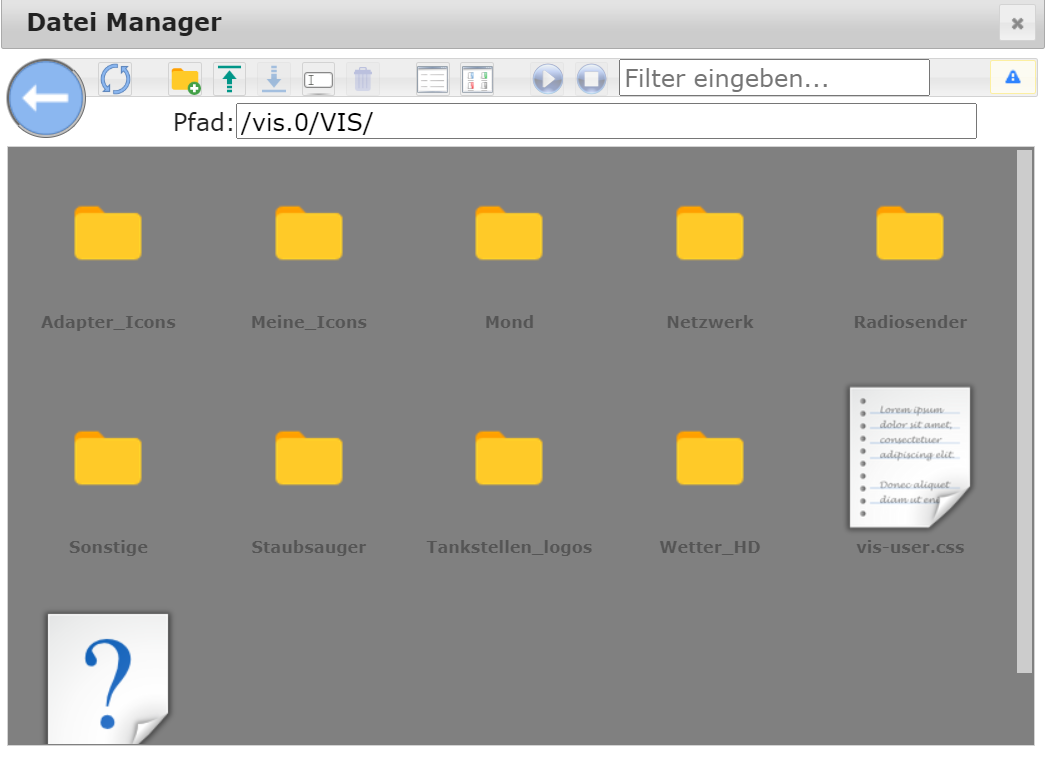
Ich habe das gesamte Projekt importiert. Die Views sind vorhanden, allerdings sind sämtliche Icons nicht vorhanden, obwohl diese im Datei-Manager angezeigt werden.
- Passt hier eventuell die Ordnerstruktur nicht?
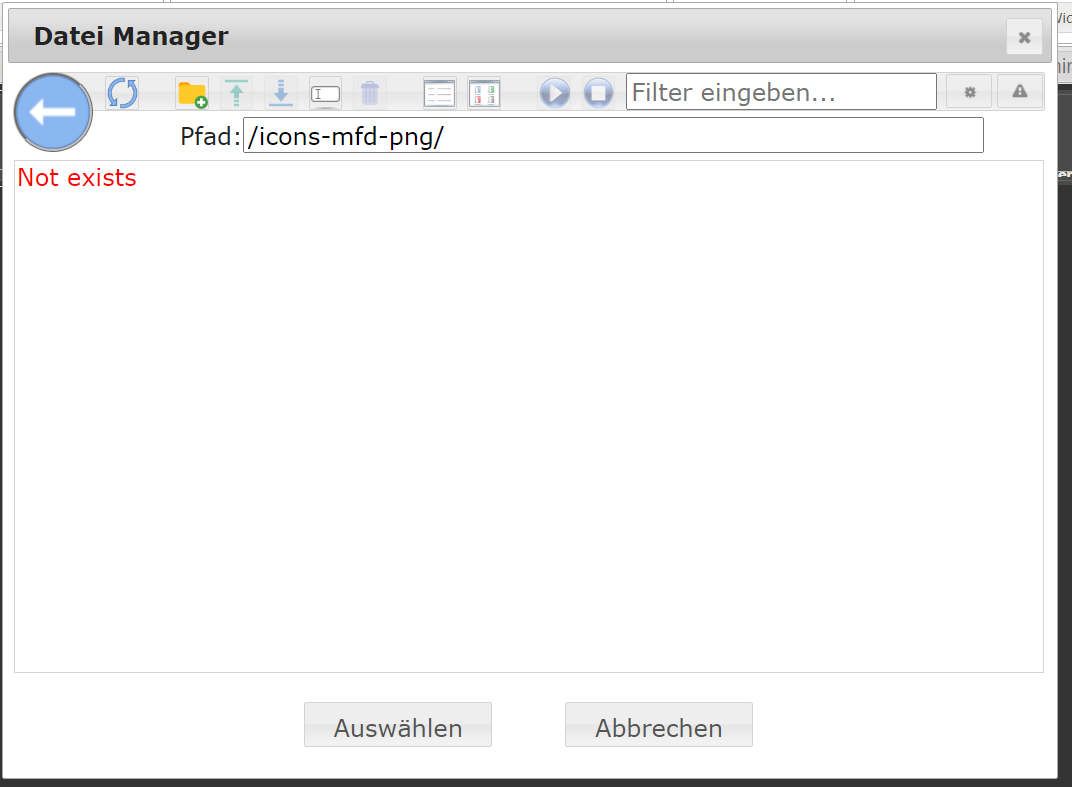
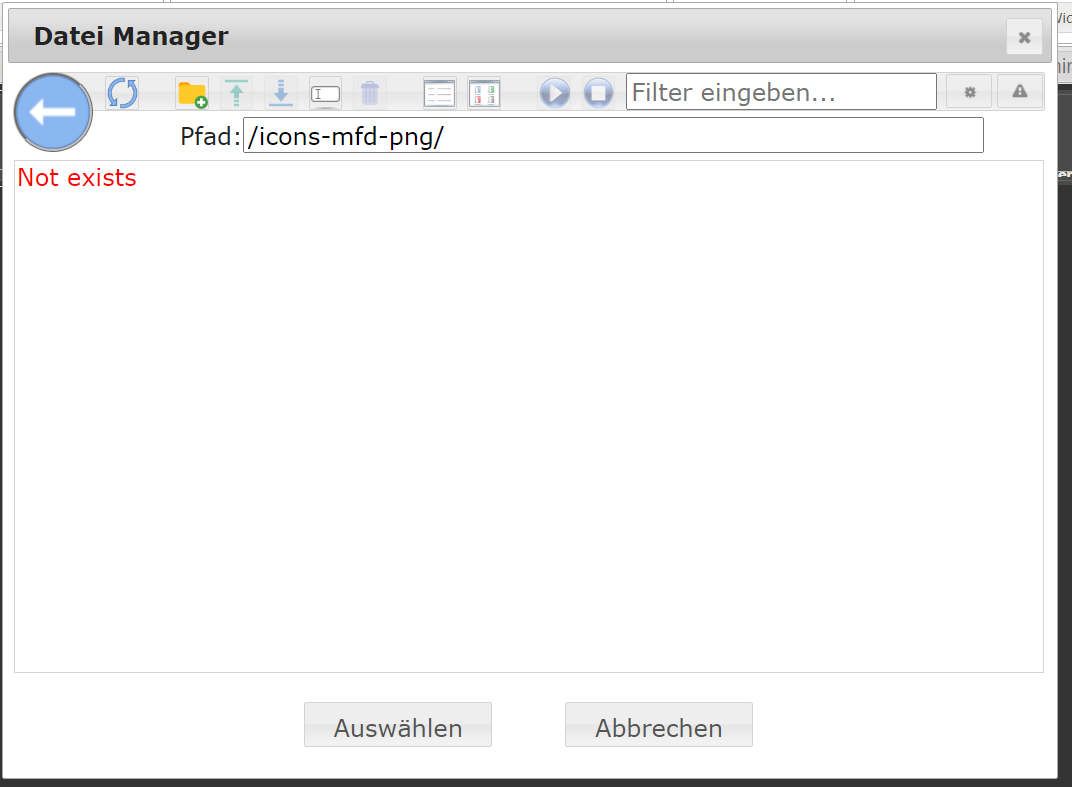
Am Beispiel der View "101_Navi". Hinterlegt sind die Pfade: "/icons-mfd-png/xxxpng".
Ich finde allerdings nur "/icons-mfd-png.admin/" und hier ist leider auch nur ein einziges .png drin.
Installiert habe ich den Adapter von "https://github.com/ioBroker/ioBroker.icons-mfd-png" und auch eine Instanz hiervon angelegt. Dabei gab es keine Fehler.Hat jemand eine Idee?



-
Hallo,
das VIS gefällt mir echt sehr gut.
Ich habe das gesamte Projekt importiert. Die Views sind vorhanden, allerdings sind sämtliche Icons nicht vorhanden, obwohl diese im Datei-Manager angezeigt werden.
- Passt hier eventuell die Ordnerstruktur nicht?
Am Beispiel der View "101_Navi". Hinterlegt sind die Pfade: "/icons-mfd-png/xxxpng".
Ich finde allerdings nur "/icons-mfd-png.admin/" und hier ist leider auch nur ein einziges .png drin.
Installiert habe ich den Adapter von "https://github.com/ioBroker/ioBroker.icons-mfd-png" und auch eine Instanz hiervon angelegt. Dabei gab es keine Fehler.Hat jemand eine Idee?



@nils50122 sieht so aus, als wenn der Icon-Adapter nicht korrekt installiert wurde.
Einfach mal löschen und neu installieren
-
@nils50122 sieht so aus, als wenn der Icon-Adapter nicht korrekt installiert wurde.
Einfach mal löschen und neu installieren
-
@nils50122 sieht so aus, als wenn der Icon-Adapter nicht korrekt installiert wurde.
Einfach mal löschen und neu installieren
Läuft nun, habe den kompletten IOBroker neu aufgesetzt.
Eine Anfängerfrage:
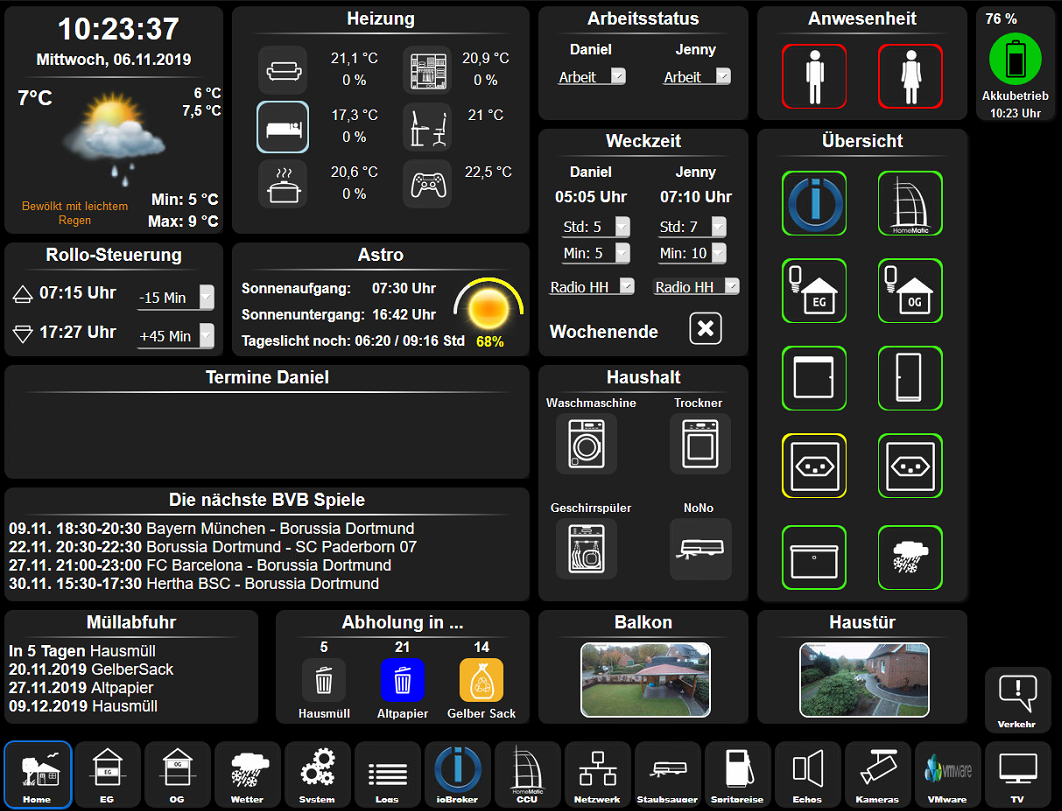
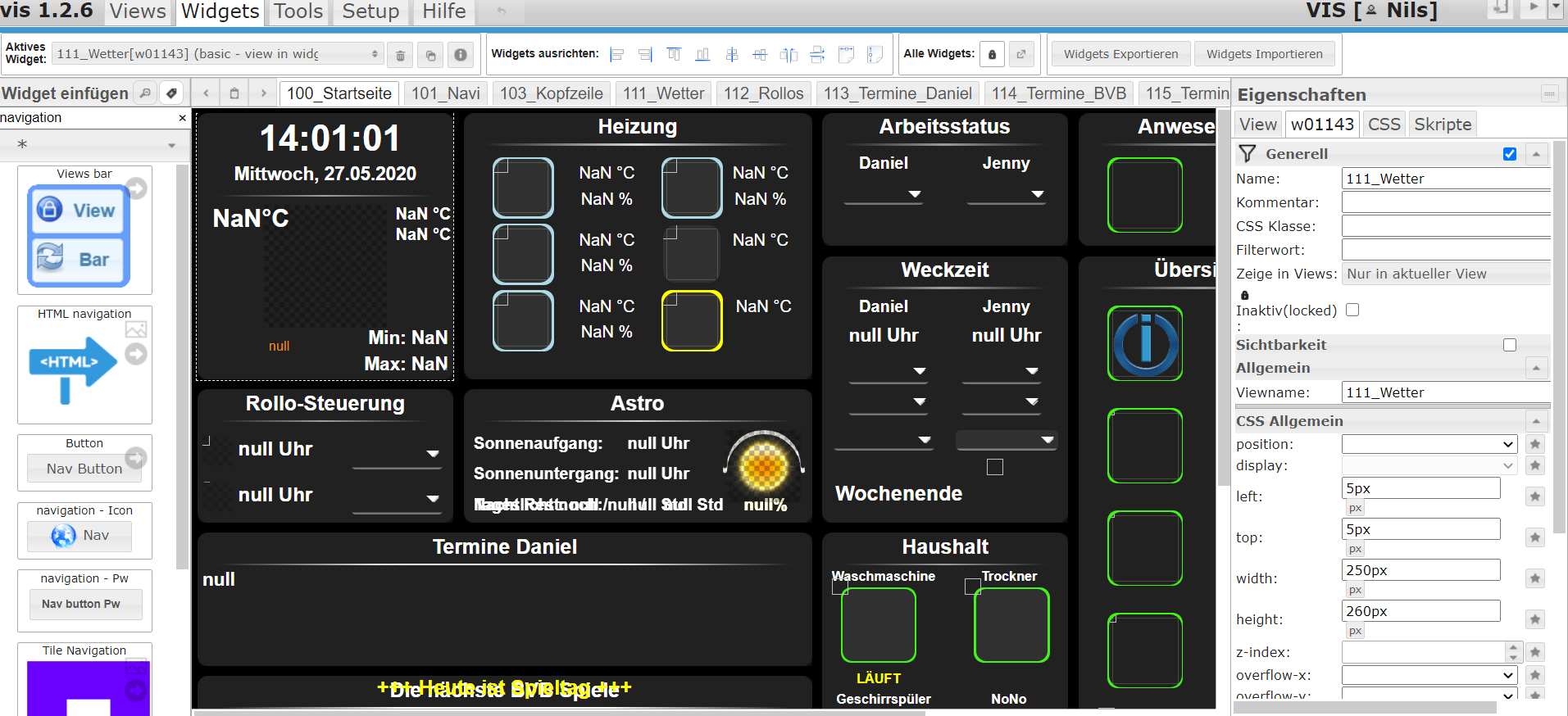
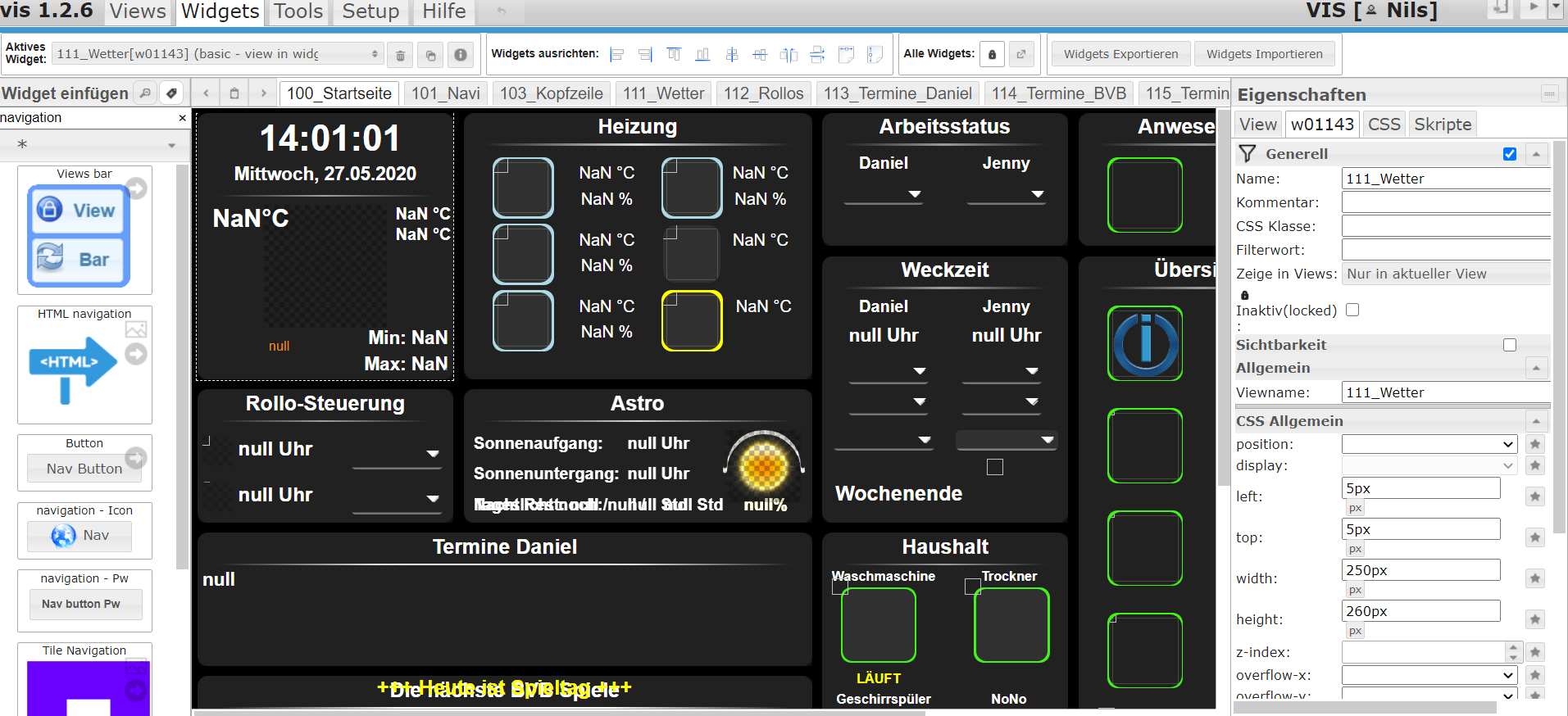
Ich habe nun dein Projekt importiert und sehe die Icons. Logischerweise stehen z.B. alle Temperaturen und Co. auf NaN xx.
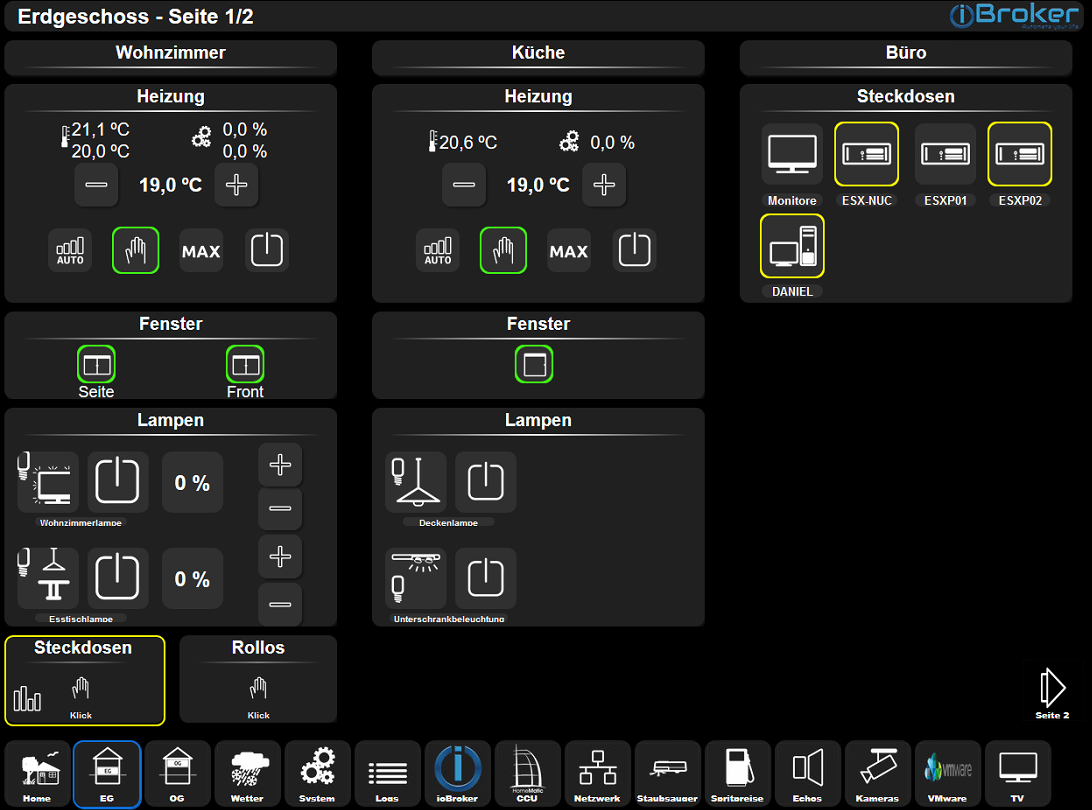
Wie verlinke ich diese nun mit meinen Theromstaten aus dem HomeMatic? Ich hatte mir vorgestellt, dass ich doppelt auf z.B. NaN °C klicke und dort dann unter Eigenschaften das Objekt verlinke. Leider öffnet sich z.B. bei Heizung nur "121_Heizung".Inwiefern werden die Skripts benötigt?
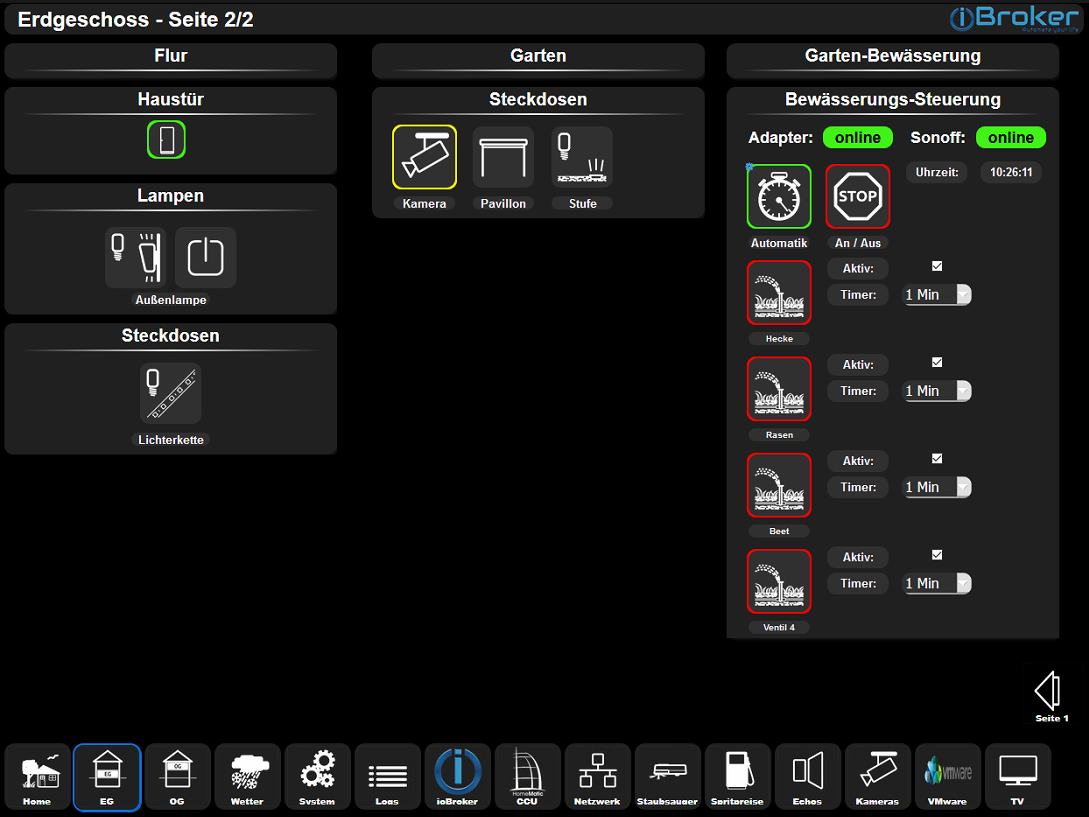
Wie integriere ich die IP-Kameras und die Müllabholung? -
Erst einmal besten dank für die Visu, ich habe allerdings das Problem das die unteren Navi Symbole nicht angezeigt werden, sondern nur der Text. Jemand ne idee?
Danke
-
Läuft nun, habe den kompletten IOBroker neu aufgesetzt.
Eine Anfängerfrage:
Ich habe nun dein Projekt importiert und sehe die Icons. Logischerweise stehen z.B. alle Temperaturen und Co. auf NaN xx.
Wie verlinke ich diese nun mit meinen Theromstaten aus dem HomeMatic? Ich hatte mir vorgestellt, dass ich doppelt auf z.B. NaN °C klicke und dort dann unter Eigenschaften das Objekt verlinke. Leider öffnet sich z.B. bei Heizung nur "121_Heizung".Inwiefern werden die Skripts benötigt?
Wie integriere ich die IP-Kameras und die Müllabholung?@nils50122 und hast du es verknüpft bekommen ?
-
@nils50122 und hast du es verknüpft bekommen ?
Jap, hab die letzten beiden Wochen investiert und die komplette View auf meine Devices und Ansichten umgebaut.
-
Jap, hab die letzten beiden Wochen investiert und die komplette View auf meine Devices und Ansichten umgebaut.
@nils50122 kannst gern dein Ergebnis hier hochladen. vllt sind da noch neue Ideen für mich dabei
-
@sigi234 said in [Vorstellung] Meine zweite Visualisierung:
Welche View meinst du?


Ich hatte nach dem Import von dem unteren View die Ansicht wie abgebildet. Nun sind bei mir die mfd Custom10 icons verschwunden. Ich habe den mfd.svg "Adapter" schon neu installiert, ohne Erfolg. Woran könnte es liegen?
-
@nils50122 kannst gern dein Ergebnis hier hochladen. vllt sind da noch neue Ideen für mich dabei
-
Gerne, bin aktuell noch nicht fertig.
Kurz zum Verständnis.
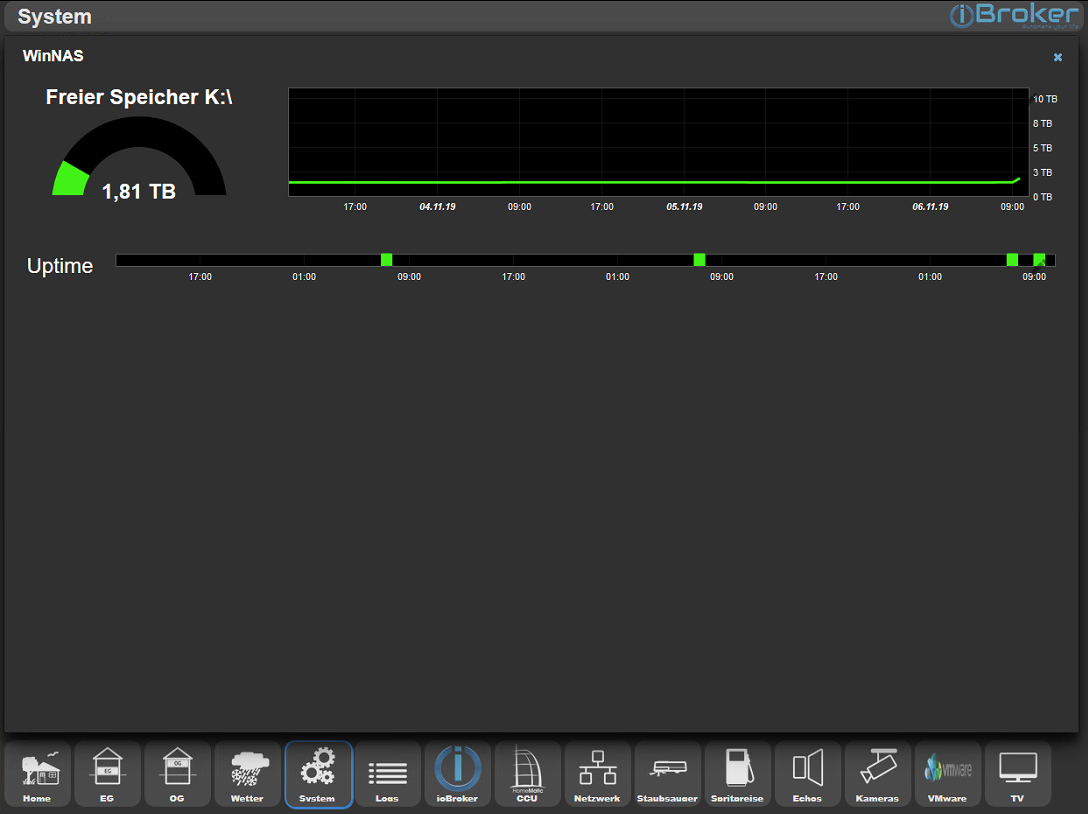
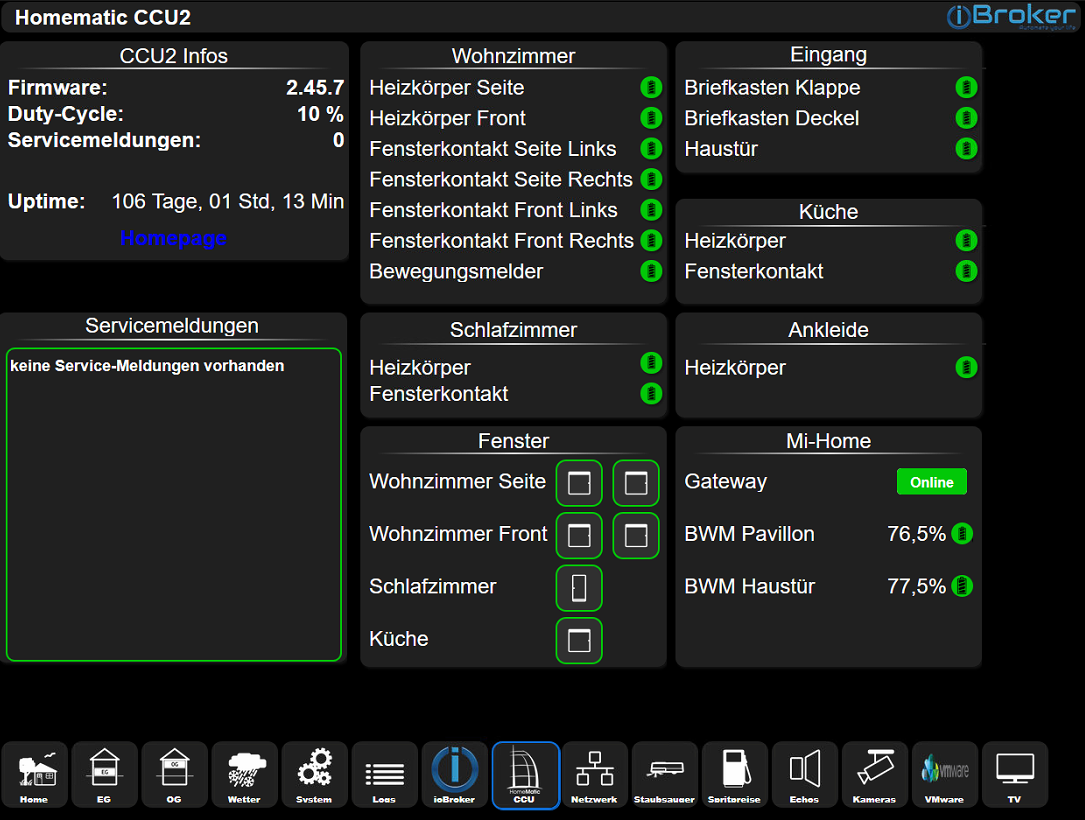
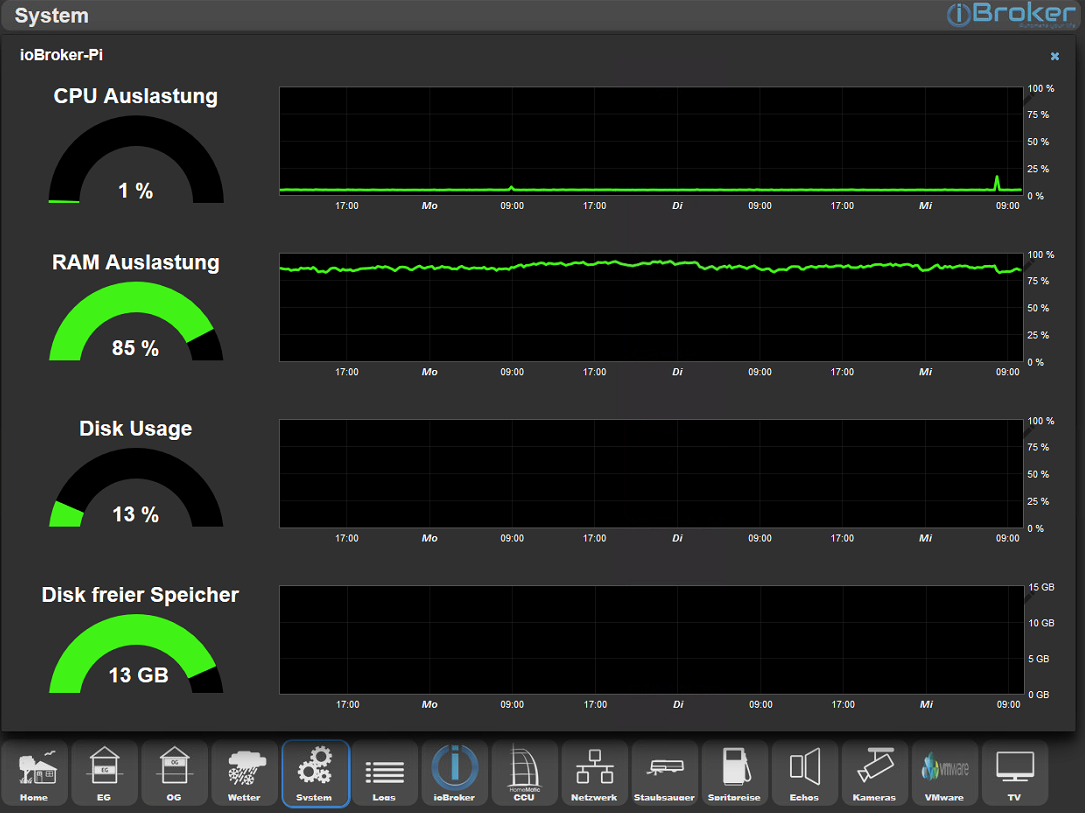
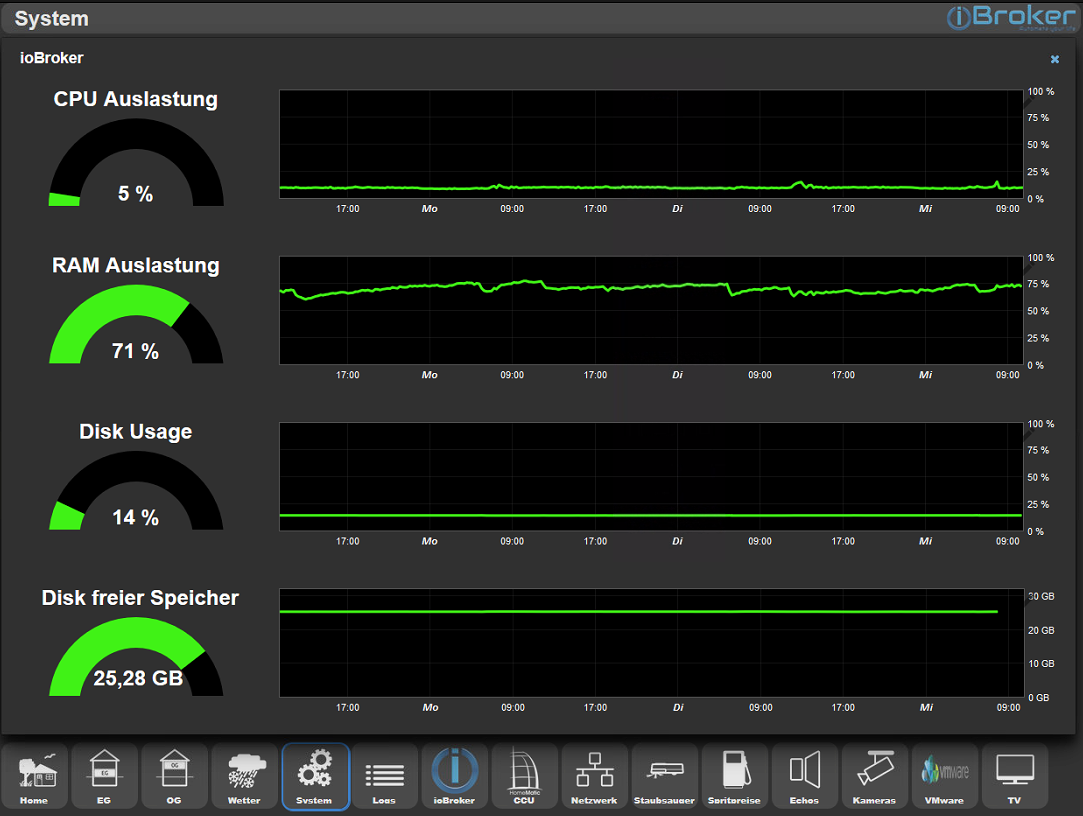
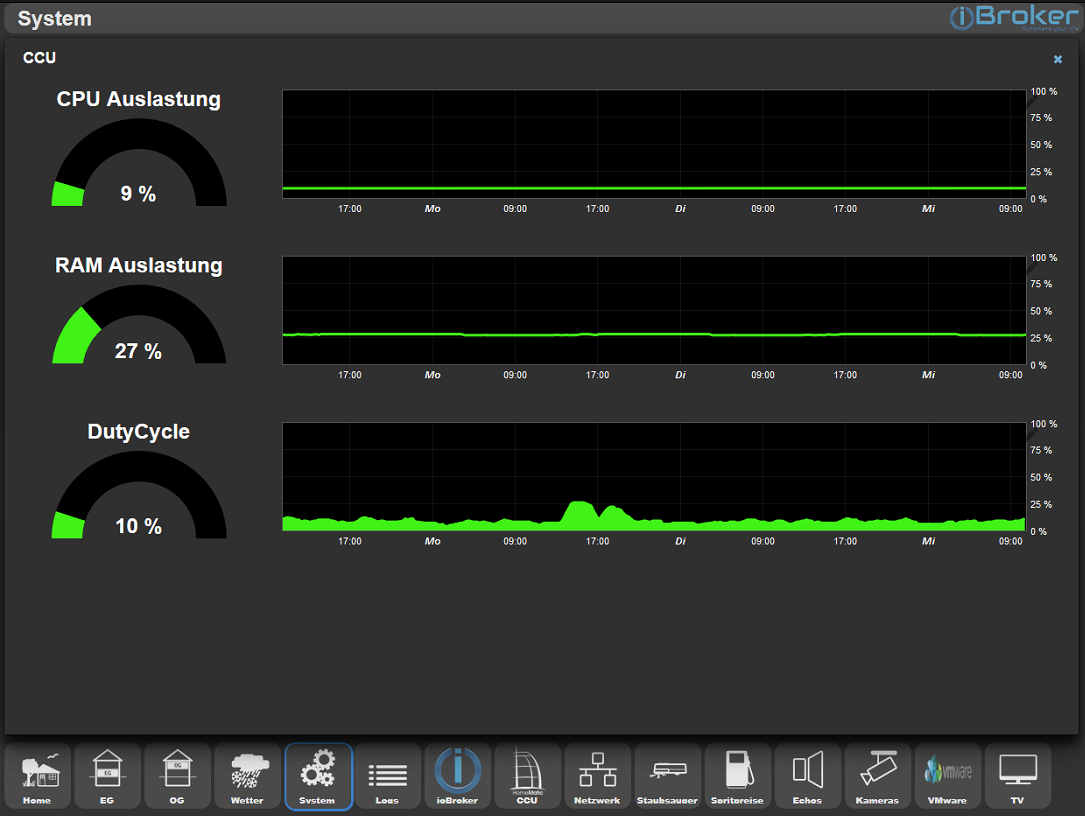
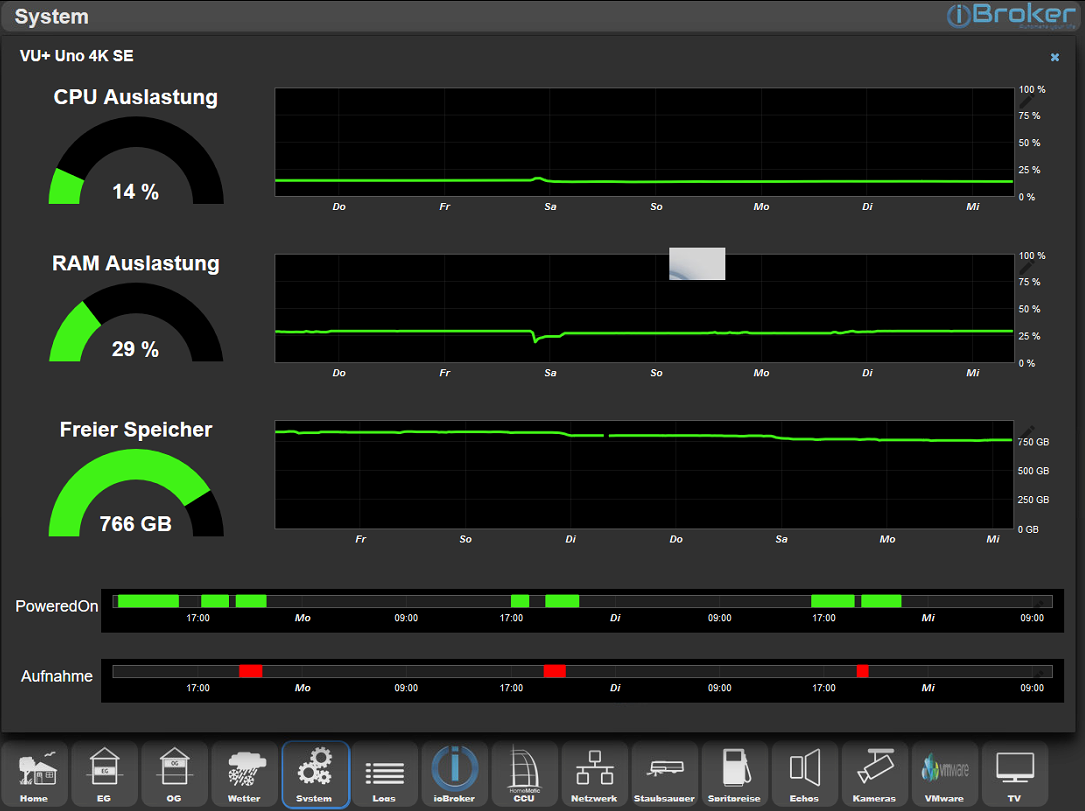
Welche Javascripts sind bei dir für die Uptimes z.B. von der CCU zuständig?
Welches Javascript ist für die Servicemeldungen der CCU in Textform zuständig?
@nils50122 mittlerweile Frage ich alle uptimes per Blockly mit dem exec Block ab.
bin am Ende der Woche aus dem Urlaub zurück.
kannst mit dann ja nochmal eine PN schreiben, dann poste ich die beiden aktuellen Skripte