NEWS
Material Design Widgets: IconList Widget
-
Versuch mal mit einem Button „Toggle“
Du hast State.Edit: Verschoben, da Frage Widget Einstellung betrifft
-
Hallöchen lieber Scounger, ich habe mal etwas mit den Widget experimentiert. Inbesondere die Icon List.
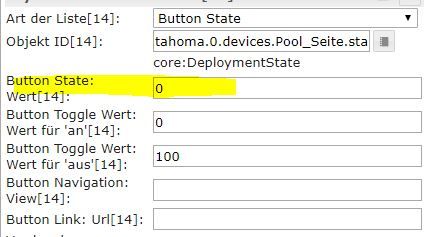
Ich möchte gerne Markissen fahren die einen State 0 oder 100 erwarten.

In der markierten Zeile sollte 0 oder 100 stehen, je nach aktuellen Status. Wie könnte ich in der Zeile zwischen 0 und 100 hin und her switchen?
hier betrifft es die Markissen
Gruß
MichaelEdit: Verschoben, da Frage Widget Einstellung betrifft
@michihorn sagte in Test Adapter Material Design Widgets v0.3.x:
In der markierten Zeile sollte 0 oder 100 stehen, je nach aktuellen Status. Wie könnte ich in der Zeile zwischen 0 und 100 hin und her switchen?
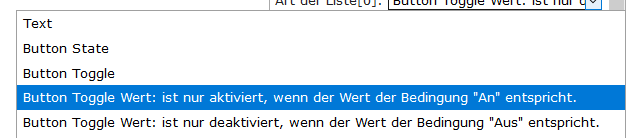
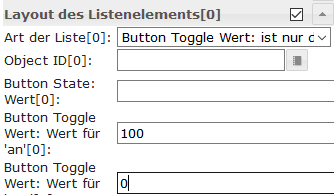
Musst
Button Toggle Wertnehmen und dann die beiden werte entsprechend eintragen:

-
Hier mein Skript dazu, wo ich genau die obere view realisiert habe. Evtl. hilft dir das weiter.
// Prüfen ob irgendwelche Lichter in der Wohnung an sind **************************************************************************************************** let lichterSelector = `[id=${myDevices.Licht.getId()}.*.An]`; let alleLichter = $(lichterSelector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (alleLichter.length === 0) { console.error(`no result for selector '${lichterSelector}'`) } let dimmerSelector = `[id=${myDevices.Licht.getId()}.*.Dimmer]`; let alleDimmer = $(dimmerSelector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (alleDimmer.length === 0) { console.error(`no result for selector '${dimmerSelector}'`) } // Trigger alleLichter.on(lichterAnCheck); alleDimmer.on(lichterAnCheck); function lichterAnCheck() { try { let lichterAnListe = []; let lichterAnIdListe = []; let anyLightsOn = false; let lichterAnVisIconList = []; let subTextStyle = 'style="height: 26px; margin-top: 4px; margin-bottom: 4px;"' // alle Lichter durchlaufen und prüfen for (var i = 0; i <= alleLichter.length - 1; i++) { let lichtId = alleLichter[i]; let lichtIdSplitted = lichtId.split("."); if (getState(lichtId).val === true) { let lichtName = (`${lichtIdSplitted[lichtIdSplitted.length - 3]} ${lichtIdSplitted[lichtIdSplitted.length - 2]}`) .replace("Licht", "").replace("ue", "ü").replace("Main", "").trim(); lichterAnListe.push(lichtName); lichterAnIdListe.push(lichtId); anyLightsOn = true; lichterAnVisIconList.push( { text: '<div style="height: 4px;"></div>', subText: `<div ${subTextStyle}>${lichtName.replace(' ', '<br>')}</div>`, objectId: lichtId, listType: 'buttonToggle', image: '/vis.0/myImages/light_bulb_off.png', imageActive: '/vis.0/myImages/light_bulb_on.png', showValueLabel: false, } ) } } // alle Dimmer durchlaufen und prüfen for (var i = 0; i <= alleDimmer.length - 1; i++) { let dimmerId = alleDimmer[i]; let dimmerIdSplitted = dimmerId.split("."); if (getState(dimmerId).val > 0) { let dimmerName = (`${dimmerIdSplitted[dimmerIdSplitted.length - 3]} ${dimmerIdSplitted[dimmerIdSplitted.length - 2]}`) .replace("Licht", "").replace("ue", "ü").replace("Main", "").trim(); lichterAnListe.push(dimmerName); lichterAnIdListe.push(dimmerId); anyLightsOn = true; lichterAnVisIconList.push( { subText: `<div ${subTextStyle}>${dimmerName.replace(' ', '<br>')}</div>`, objectId: dimmerId, listType: 'buttonToggleValueFalse', image: '/vis.0/myImages/light_bulb_off.png', imageActive: '/vis.0/myImages/light_bulb_on.png', buttonToggleValueTrue: 50, buttonToggleValueFalse: 0, valueAppendix: " %", showValueLabel: false, } ) } } let anyLightsOnState = myDevices.Licht.LichterAn.getState(); if (anyLightsOnState.val != anyLightsOn) { myDevices.Licht.LichterAn.setState(anyLightsOn, true); } if (lichterAnListe.length > 0) { let result = lichterAnListe.sort().join(", "); result = result.replaceAt(result.lastIndexOf(","), " und"); let anyLightsOnStringState = myDevices.Licht.LichterAnText.getState(); if (anyLightsOnStringState.val != result) { log("folgende Lichter sind an: " + result); myDevices.Licht.LichterAnText.setState(result, true); myDevices.Licht.LichterAnId.setState(lichterAnIdListe.join(", "), true); } } else { myDevices.Licht.LichterAnText.setState("", true); myDevices.Licht.LichterAnId.setState("", true); } if (lichterAnVisIconList.length > 0) { lichterAnVisIconList.unshift( { subText: `<div ${subTextStyle}>alle Lichter<br>ausschalten</div>`, objectId: myDevices.Licht.AlleLichterAusschalten.getId(), listType: 'buttonState', buttonStateValue: true, showValueLabel: false, image: 'lightbulb-multiple-off', lockEnabled: true } ) } myDevices.Licht.Vis.iconListJson.setState(JSON.stringify(lichterAnVisIconList), true); } catch (err) { console.error(`[lichterAnCheck] error: ${err.message}`); console.error(`[lichterAnCheck] stack: ${err.stack}`); } }; // Bei JS Start prüfen lichterAnCheck()@Scrounger said in Material Design Widgets: IconList Widget:
Hier mein Skript dazu, wo ich genau die obere view realisiert habe. Evtl. hilft dir das weiter.
Vielen Dank! Ich schau mal, ob ich damit klar komme...
Ein fertiges Widget, dieser Art, ist nicht zufällig geplant? :stuck_out_tongue_winking_eye:
-
Hi,
ich würde mich auch gerne via Blockly und dynamischen icon List versuchen wollen.
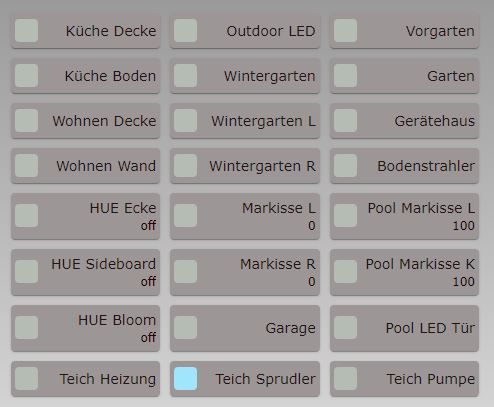
so würde ich es gerne haben wollen, Aber an den json versuchen scheitere ich.
Könnte mir jemand ein Beispiel json erstellen, was so aussieht.
der Text kommt aus einen DP. die grünen Haken sind auch in Abhängigkeit zu einem DP (state), und das ganz soll eine Navigation sein.width:280px
high: 120px
Danke schön für die Mühe und Hilfe
-
@Scrounger ich arbeite bei meinen VIEWS mit Transparenz. Kann das mit eingefügt werden? Ich hätte die einzelnen Kacheln gerne mit transparenz

Gibt es da einen Trick oder kann ich das in einer neuen Version eingefügt werden, unter dem Feld der Hintergrundfarbe z.B.?
Es gibt zwar eine entsprechende CSS Klasse, die kann ich aber nicht auf die einzelnen Kacheln anwenden. Oder habe ich im Script was übersehen?
.mdui-vis4-bg { background-color: rgba(38, 50, 56, .7) !important; } -
@Scrounger ich arbeite bei meinen VIEWS mit Transparenz. Kann das mit eingefügt werden? Ich hätte die einzelnen Kacheln gerne mit transparenz

Gibt es da einen Trick oder kann ich das in einer neuen Version eingefügt werden, unter dem Feld der Hintergrundfarbe z.B.?
Es gibt zwar eine entsprechende CSS Klasse, die kann ich aber nicht auf die einzelnen Kacheln anwenden. Oder habe ich im Script was übersehen?
.mdui-vis4-bg { background-color: rgba(38, 50, 56, .7) !important; } -
@AxelF1977
Bei Hintergrundfarbetransparenteingeben@Scrounger sagte in Material Design Widgets: IconList Widget:
@AxelF1977
Bei HintergrundfarbetransparenteingebenGeht auch none. Aber dann ist da kein Hintergrund. Gebe ich #ffffff ein, ist er weiß pro Kachel. Dann soll das aber noch eine Transparenz haben. Ohne dass das auch auf die Schrift oder die Icon angewendet wird
-
@Scrounger sagte in Material Design Widgets: IconList Widget:
@AxelF1977
Bei HintergrundfarbetransparenteingebenGeht auch none. Aber dann ist da kein Hintergrund. Gebe ich #ffffff ein, ist er weiß pro Kachel. Dann soll das aber noch eine Transparenz haben. Ohne dass das auch auf die Schrift oder die Icon angewendet wird
@AxelF1977 du kannst auch noch den Alphakanal mit angeben, also z.B. #ffffff20, somit kannst du die Transparenz steuern.
-
@AxelF1977 du kannst auch noch den Alphakanal mit angeben, also z.B. #ffffff20, somit kannst du die Transparenz steuern.
@Chris-Tailor sagte in Material Design Widgets: IconList Widget:
@AxelF1977 du kannst auch noch den Alphakanal mit angeben, also z.B. #ffffff20, somit kannst du die Transparenz steuern.
Sehr gut, danke. Habe es zwar schon probiert es so zu machen
#263238 0.6 #263238 .6Aber auf die Idee bin ich nicht gekommen. Kannte ich noch nicht. Es kann so einfach sein
Funktioniert
-
@Chris-Tailor sagte in Material Design Widgets: IconList Widget:
@AxelF1977 du kannst auch noch den Alphakanal mit angeben, also z.B. #ffffff20, somit kannst du die Transparenz steuern.
Sehr gut, danke. Habe es zwar schon probiert es so zu machen
#263238 0.6 #263238 .6Aber auf die Idee bin ich nicht gekommen. Kannte ich noch nicht. Es kann so einfach sein
Funktioniert
@AxelF1977
Du kannst auch rgba verwenden:
https://www.w3schools.com/cssref/func_rgba.asp -
@AxelF1977
Du kannst auch rgba verwenden:
https://www.w3schools.com/cssref/func_rgba.asp@Scrounger sehr gut, Danke, so kann ich direkt den Schnippsel aus meinem CSS verwenden.
Klappt.
-
Hier mein Skript dazu, wo ich genau die obere view realisiert habe. Evtl. hilft dir das weiter.
// Prüfen ob irgendwelche Lichter in der Wohnung an sind **************************************************************************************************** let lichterSelector = `[id=${myDevices.Licht.getId()}.*.An]`; let alleLichter = $(lichterSelector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (alleLichter.length === 0) { console.error(`no result for selector '${lichterSelector}'`) } let dimmerSelector = `[id=${myDevices.Licht.getId()}.*.Dimmer]`; let alleDimmer = $(dimmerSelector); // Fehlermeldung ausgeben, wenn selector kein result liefert if (alleDimmer.length === 0) { console.error(`no result for selector '${dimmerSelector}'`) } // Trigger alleLichter.on(lichterAnCheck); alleDimmer.on(lichterAnCheck); function lichterAnCheck() { try { let lichterAnListe = []; let lichterAnIdListe = []; let anyLightsOn = false; let lichterAnVisIconList = []; let subTextStyle = 'style="height: 26px; margin-top: 4px; margin-bottom: 4px;"' // alle Lichter durchlaufen und prüfen for (var i = 0; i <= alleLichter.length - 1; i++) { let lichtId = alleLichter[i]; let lichtIdSplitted = lichtId.split("."); if (getState(lichtId).val === true) { let lichtName = (`${lichtIdSplitted[lichtIdSplitted.length - 3]} ${lichtIdSplitted[lichtIdSplitted.length - 2]}`) .replace("Licht", "").replace("ue", "ü").replace("Main", "").trim(); lichterAnListe.push(lichtName); lichterAnIdListe.push(lichtId); anyLightsOn = true; lichterAnVisIconList.push( { text: '<div style="height: 4px;"></div>', subText: `<div ${subTextStyle}>${lichtName.replace(' ', '<br>')}</div>`, objectId: lichtId, listType: 'buttonToggle', image: '/vis.0/myImages/light_bulb_off.png', imageActive: '/vis.0/myImages/light_bulb_on.png', showValueLabel: false, } ) } } // alle Dimmer durchlaufen und prüfen for (var i = 0; i <= alleDimmer.length - 1; i++) { let dimmerId = alleDimmer[i]; let dimmerIdSplitted = dimmerId.split("."); if (getState(dimmerId).val > 0) { let dimmerName = (`${dimmerIdSplitted[dimmerIdSplitted.length - 3]} ${dimmerIdSplitted[dimmerIdSplitted.length - 2]}`) .replace("Licht", "").replace("ue", "ü").replace("Main", "").trim(); lichterAnListe.push(dimmerName); lichterAnIdListe.push(dimmerId); anyLightsOn = true; lichterAnVisIconList.push( { subText: `<div ${subTextStyle}>${dimmerName.replace(' ', '<br>')}</div>`, objectId: dimmerId, listType: 'buttonToggleValueFalse', image: '/vis.0/myImages/light_bulb_off.png', imageActive: '/vis.0/myImages/light_bulb_on.png', buttonToggleValueTrue: 50, buttonToggleValueFalse: 0, valueAppendix: " %", showValueLabel: false, } ) } } let anyLightsOnState = myDevices.Licht.LichterAn.getState(); if (anyLightsOnState.val != anyLightsOn) { myDevices.Licht.LichterAn.setState(anyLightsOn, true); } if (lichterAnListe.length > 0) { let result = lichterAnListe.sort().join(", "); result = result.replaceAt(result.lastIndexOf(","), " und"); let anyLightsOnStringState = myDevices.Licht.LichterAnText.getState(); if (anyLightsOnStringState.val != result) { log("folgende Lichter sind an: " + result); myDevices.Licht.LichterAnText.setState(result, true); myDevices.Licht.LichterAnId.setState(lichterAnIdListe.join(", "), true); } } else { myDevices.Licht.LichterAnText.setState("", true); myDevices.Licht.LichterAnId.setState("", true); } if (lichterAnVisIconList.length > 0) { lichterAnVisIconList.unshift( { subText: `<div ${subTextStyle}>alle Lichter<br>ausschalten</div>`, objectId: myDevices.Licht.AlleLichterAusschalten.getId(), listType: 'buttonState', buttonStateValue: true, showValueLabel: false, image: 'lightbulb-multiple-off', lockEnabled: true } ) } myDevices.Licht.Vis.iconListJson.setState(JSON.stringify(lichterAnVisIconList), true); } catch (err) { console.error(`[lichterAnCheck] error: ${err.message}`); console.error(`[lichterAnCheck] stack: ${err.stack}`); } }; // Bei JS Start prüfen lichterAnCheck()@Scrounger Kannst du erklären wie man das Script genau nutzt stehe etwas auf dem Schlauch. Sehe auch keine Datenpunkte. Verstehe noch nicht wo ich hier genau ansetze. Wo muss das skript genau eingefügt werden.
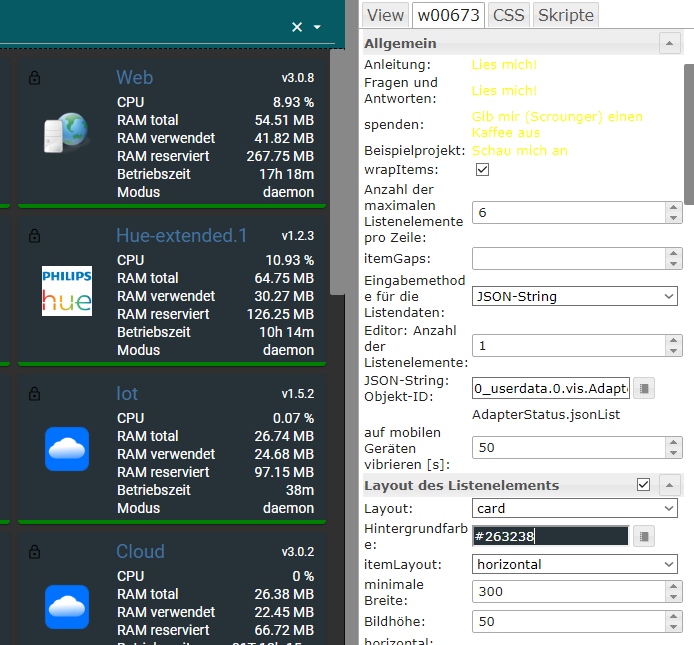
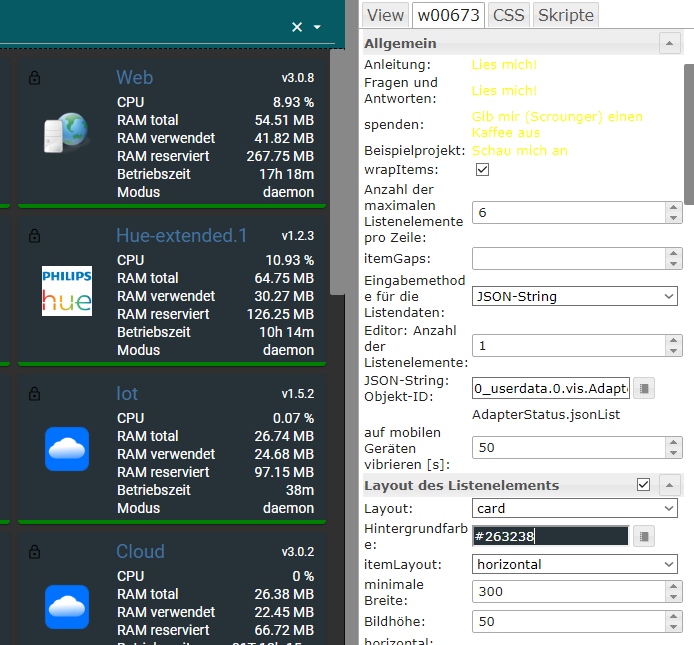
Eingabemethode für Listendaten habe ich aktuell über den Editor realisiert.
Vielen Dank vorab. -
@Scrounger Kannst du erklären wie man das Script genau nutzt stehe etwas auf dem Schlauch. Sehe auch keine Datenpunkte. Verstehe noch nicht wo ich hier genau ansetze. Wo muss das skript genau eingefügt werden.
Eingabemethode für Listendaten habe ich aktuell über den Editor realisiert.
Vielen Dank vorab. -
@Scrounger said in Material Design Widgets: IconList Widget:
@tobasium
Welches Skript?@Scrounger Sorry das in Beitrag 33 (hab den Satz wohl irgendwie verloren) ich würde gerne nur die Lichter anzeigen die an sind komme aber irgendwie nicht weiter steig nicht durch.
-
@Scrounger said in Material Design Widgets: IconList Widget:
@tobasium
Welches Skript?@Scrounger Sorry das in Beitrag 33 (hab den Satz wohl irgendwie verloren) ich würde gerne nur die Lichter anzeigen die an sind komme aber irgendwie nicht weiter steig nicht durch.
@tobasium
das geht mir leider genau so. Ich habe schon eine Aufzählung erstellt und die Lichter bzw. schaltbaren Steckdosen reingepackt, aber damit komme ich nicht klar. @Scrounger wäre es vermessen nach ein paar Screenshots zu fragen? -
@Scrounger Kannst du erklären wie man das Script genau nutzt stehe etwas auf dem Schlauch. Sehe auch keine Datenpunkte. Verstehe noch nicht wo ich hier genau ansetze. Wo muss das skript genau eingefügt werden.
Eingabemethode für Listendaten habe ich aktuell über den Editor realisiert.
Vielen Dank vorab.@tobasium sagte in Material Design Widgets: IconList Widget:
@Scrounger Kannst du erklären wie man das Script genau nutzt stehe etwas auf dem Schlauch. Sehe auch keine Datenpunkte. Verstehe noch nicht wo ich hier genau ansetze.
Ich verwende in dem skript den linkeddevices adapter, z.B. in Zeile 122
myDevices.Licht.Vis.iconListJson.setState(JSON.stringify(lichterAnVisIconList), true);ist ein
setStatebefehl unter Verwendung des linkeddevices Adapter (siehe Skript mit Variablen aller verlinkten Objekte erzeugen). Wenn man den nicht verwendet muss das dann z.B. so aussehen:setState("meinDatenpunkt",JSON.stringify(lichterAnVisIconList), true)@micklafisch sagte in Material Design Widgets: IconList Widget:
@Scrounger wäre es vermessen nach ein paar Screenshots zu fragen?
Welche Screenshots bzw. von was die Screenshots?
-
@tobasium sagte in Material Design Widgets: IconList Widget:
@Scrounger Kannst du erklären wie man das Script genau nutzt stehe etwas auf dem Schlauch. Sehe auch keine Datenpunkte. Verstehe noch nicht wo ich hier genau ansetze.
Ich verwende in dem skript den linkeddevices adapter, z.B. in Zeile 122
myDevices.Licht.Vis.iconListJson.setState(JSON.stringify(lichterAnVisIconList), true);ist ein
setStatebefehl unter Verwendung des linkeddevices Adapter (siehe Skript mit Variablen aller verlinkten Objekte erzeugen). Wenn man den nicht verwendet muss das dann z.B. so aussehen:setState("meinDatenpunkt",JSON.stringify(lichterAnVisIconList), true)@micklafisch sagte in Material Design Widgets: IconList Widget:
@Scrounger wäre es vermessen nach ein paar Screenshots zu fragen?
Welche Screenshots bzw. von was die Screenshots?
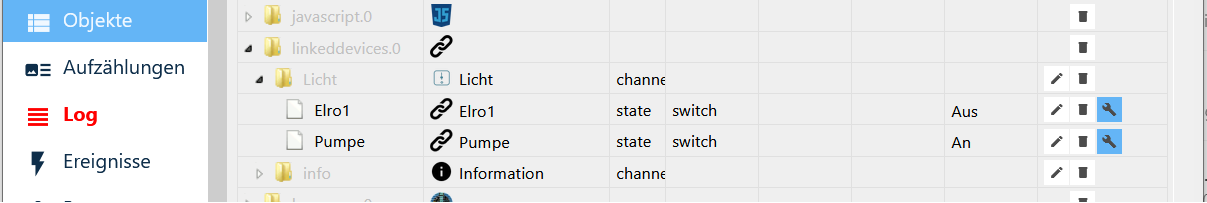
ich taste mich immer weiter heran, aber aktuell fällt das Script aus Beitrag 33 auf die Nase, da angeblich "no result":
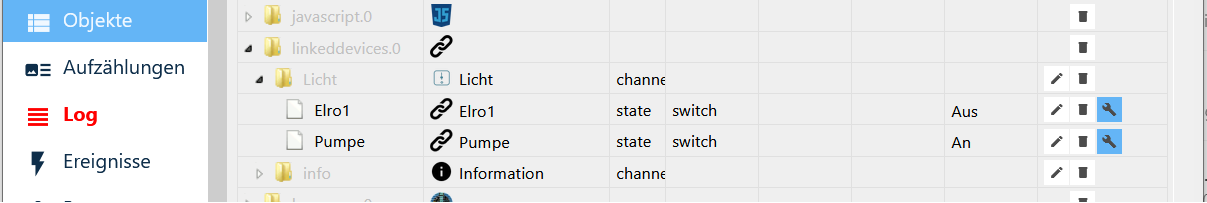
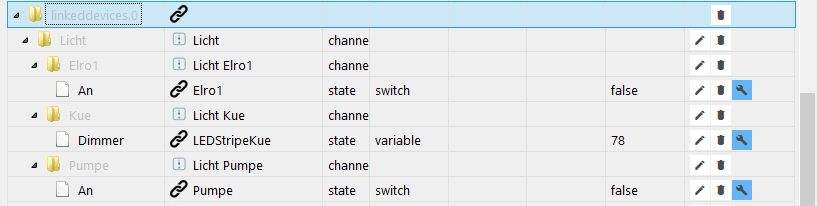
20:04:13.654 error javascript.0 (5410) script.js.common.test_LichteranView: no result for selector '[id=linkeddevices.0.Licht.*.An]' 20:04:13.657 error javascript.0 (5410) script.js.common.test_LichteranView: no result for selector '[id=linkeddevices.0.Licht.*.Dimmer]' 20:04:13.658 error javascript.0 (5410) script.js.common.test_LichteranView: [lichterAnCheck] error: Cannot read property 'getState' of undefined 20:04:13.659 error javascript.0 (5410) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'getState' of undefined at lichterAnCheck (script.js.common.test_LichteranView:153:58) at script.js.common.test_LichteranView:196:1 at Script.runInContext (vm.js:133:20) at Script.runInNewContext (vm.js:139:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1285:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1469:38) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1521:17) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1112:17) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:17) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23)Ich habe aber unter linkeddevices in der Objektansicht entsprechende Einträge:

So sehr ich mich auf bemühe, ich steige nicht hinter die Logik des Aufbaus bzw. verstehe diese nicht :confounded:
Wie würde ich dann das ganze im IconList Widget hinterlegen? Ein JSON wird ja (so sehe ich das zumindest) nicht erzeugt.
-
ich taste mich immer weiter heran, aber aktuell fällt das Script aus Beitrag 33 auf die Nase, da angeblich "no result":
20:04:13.654 error javascript.0 (5410) script.js.common.test_LichteranView: no result for selector '[id=linkeddevices.0.Licht.*.An]' 20:04:13.657 error javascript.0 (5410) script.js.common.test_LichteranView: no result for selector '[id=linkeddevices.0.Licht.*.Dimmer]' 20:04:13.658 error javascript.0 (5410) script.js.common.test_LichteranView: [lichterAnCheck] error: Cannot read property 'getState' of undefined 20:04:13.659 error javascript.0 (5410) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'getState' of undefined at lichterAnCheck (script.js.common.test_LichteranView:153:58) at script.js.common.test_LichteranView:196:1 at Script.runInContext (vm.js:133:20) at Script.runInNewContext (vm.js:139:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1285:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1469:38) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1521:17) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1112:17) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:17) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23)Ich habe aber unter linkeddevices in der Objektansicht entsprechende Einträge:

So sehr ich mich auf bemühe, ich steige nicht hinter die Logik des Aufbaus bzw. verstehe diese nicht :confounded:
Wie würde ich dann das ganze im IconList Widget hinterlegen? Ein JSON wird ja (so sehe ich das zumindest) nicht erzeugt.
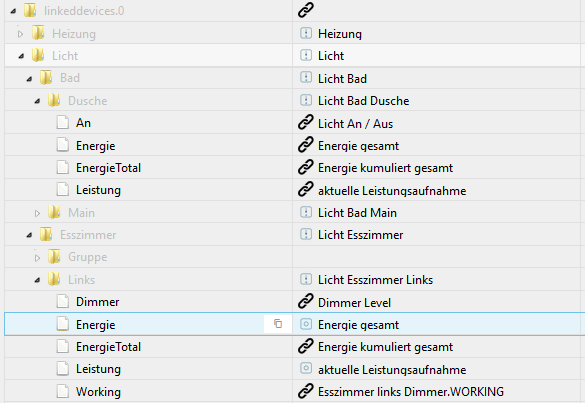
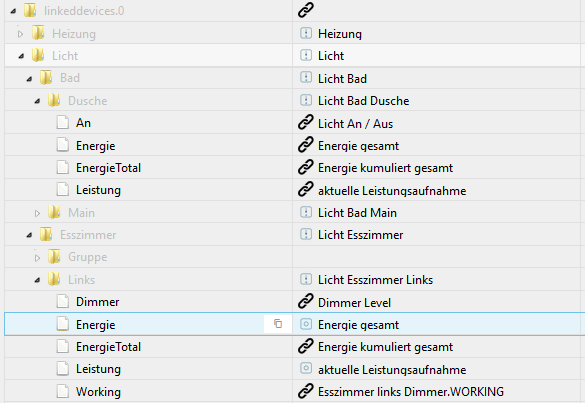
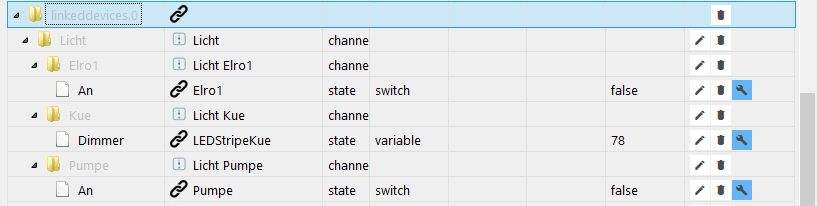
Deine Struktur ist nicht so das der selector etwas finden kann. Anbei wie meine Struktur aussieht und der selector funktioniert.

Und wenn du linkeddevices benutzt musst du jedes mal wenn du etwas an der IDs der verlinkten Objekte änderst auch das skript neu erzeugen lassen.
-
Deine Struktur ist nicht so das der selector etwas finden kann. Anbei wie meine Struktur aussieht und der selector funktioniert.

Und wenn du linkeddevices benutzt musst du jedes mal wenn du etwas an der IDs der verlinkten Objekte änderst auch das skript neu erzeugen lassen.
@Scrounger
Ok, das konnte ich soweit nachbauen und habe das Skript neu erzeugen lassen.
Jetzt erscheint beim Scriptstart allerdings weiterhin ein Fehler:
09:42:14.628 info javascript.0 (17560) Start javascript script.js.common.test_LichteranView 09:42:14.645 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: Cannot read property 'getState' of undefined 09:42:14.646 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'getState' of undefined at lichterAnCheck (script.js.common.test_LichteranView:167:58) at script.js.common.test_LichteranView:210:1 at Script.runInContext (vm.js:133:20) at Script.runInNewContext (vm.js:139:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1285:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1469:38) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1521:17) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1112:17) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:17) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) 09:42:14.646 info javascript.0 (17560) script.js.common.test_LichteranView: registered 3 subscriptions and 0 schedules -
@Scrounger
Ok, das konnte ich soweit nachbauen und habe das Skript neu erzeugen lassen.
Jetzt erscheint beim Scriptstart allerdings weiterhin ein Fehler:
09:42:14.628 info javascript.0 (17560) Start javascript script.js.common.test_LichteranView 09:42:14.645 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: Cannot read property 'getState' of undefined 09:42:14.646 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'getState' of undefined at lichterAnCheck (script.js.common.test_LichteranView:167:58) at script.js.common.test_LichteranView:210:1 at Script.runInContext (vm.js:133:20) at Script.runInNewContext (vm.js:139:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1285:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1469:38) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1521:17) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1112:17) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:17) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) 09:42:14.646 info javascript.0 (17560) script.js.common.test_LichteranView: registered 3 subscriptions and 0 schedules



