NEWS
Test Adapter minuvis v0.0.x
-
Aktuelle Test Version v1.3.1 Veröffentlichungsdatum 21.01.2021 Github Link https://github.com/minukodu/ioBroker.minuvis Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut: https://forum.iobroker.net/topic/32684/vorstellung-neue-visualisierung-minuvis
Diese läuft auch standalone, wir dachten aber, dass ein Adpater schon sinnvoll ist.
Hier ist er nun, wir bitten um Tests.~~Bitte vorerst noch direkt von github installieren: https://github.com/minukodu/ioBroker.minuvis/tarball/master~~
Anleitung auch auf Github: https://github.com/minukodu/ioBroker.minuvis/blob/master/README.md
Vielen Dank
Sepp
-
-
@a200 Nein, aber als Adapter: https://forum.iobroker.net/topic/33271/test-adapter-minuvis-v0-0-x
@SVallant sagte in Test Adapter minuvis v0.0.x:
@a200 Nein, aber als Adapter: https://forum.iobroker.net/topic/33271/test-adapter-minuvis-v0-0-x
ok. verstanden. ich dachte ich brauche einen extra Server.
-
Moin,
grundsätzlich finde ich das sehr gut gemacht und hat absolut Potential !

Mir fallen da spontan ein paar Dinge ein, die für die zukünftigen Versionen interessant sind:
- freie Platzierung der Widget
- innerhalb eines Widget (Tür oder Fenster) - Batterierestanzeige etc.
- formatierte Tabellen, wie bspw. bei Openliga als widget erhältlich
usw.
Ein Fehler existiert zumindest bei mir - im Bereich einer Seite, wenn ich mehr als 4 widgets habe, wird nach Eingabe des fünften die Seite nicht mehr geladen.
Aber zunächst einmal :+1:
-
Moin,
grundsätzlich finde ich das sehr gut gemacht und hat absolut Potential !

Mir fallen da spontan ein paar Dinge ein, die für die zukünftigen Versionen interessant sind:
- freie Platzierung der Widget
- innerhalb eines Widget (Tür oder Fenster) - Batterierestanzeige etc.
- formatierte Tabellen, wie bspw. bei Openliga als widget erhältlich
usw.
Ein Fehler existiert zumindest bei mir - im Bereich einer Seite, wenn ich mehr als 4 widgets habe, wird nach Eingabe des fünften die Seite nicht mehr geladen.
Aber zunächst einmal :+1:
@Pischleuder Schön, dass es dir gefällt.
Du kannst mit dem HTML-Widget so guzt wie alles darstellen.
Packe einfach dein HTML in einen State (mit js-Adapter) und rufe den State im HTML-Widget auf.Bzgl. deines Fehlers:
Dies ist uns neu, bitte teste deine Konfiguration mal hier:
http://dev.builder.minukodu.de/
EInfach den Link zu deinem ioBroker oben eingeben wie im Adapter und dann connect drücken.
Nach preview in new Tab gibt es in der App rechts unten ein Zahnrad als Link zu einer Console.
Bitte poste die Fehlermeldung der Consolo hier.
Danke -
@Pischleuder Schön, dass es dir gefällt.
Du kannst mit dem HTML-Widget so guzt wie alles darstellen.
Packe einfach dein HTML in einen State (mit js-Adapter) und rufe den State im HTML-Widget auf.Bzgl. deines Fehlers:
Dies ist uns neu, bitte teste deine Konfiguration mal hier:
http://dev.builder.minukodu.de/
EInfach den Link zu deinem ioBroker oben eingeben wie im Adapter und dann connect drücken.
Nach preview in new Tab gibt es in der App rechts unten ein Zahnrad als Link zu einer Console.
Bitte poste die Fehlermeldung der Consolo hier.
DankeHi,
Danke - ich habe dadurch den Fehler gefunden. Problem ist / war, dass bei dem zugewiesenen Datenpunkt kein "Schalten" möglich war.
D.h. hat der Datenpunkt keine Funktion, dann wird das widget nicht angezeigt.
-
Hi,
Danke - ich habe dadurch den Fehler gefunden. Problem ist / war, dass bei dem zugewiesenen Datenpunkt kein "Schalten" möglich war.
D.h. hat der Datenpunkt keine Funktion, dann wird das widget nicht angezeigt.
@Pischleuder Ja, wir wissen auch, dass wir das Fehlerhandling verbessern müssen.
Ausserdem werden wir in Zukunft auch den Typ des States im Builder anzeigen (Boolean, String .... usw.) -
@SVallant said in Test Adapter minuvis v0.0.x:
Du kannst mit dem HTML-Widget so guzt wie alles darstellen.
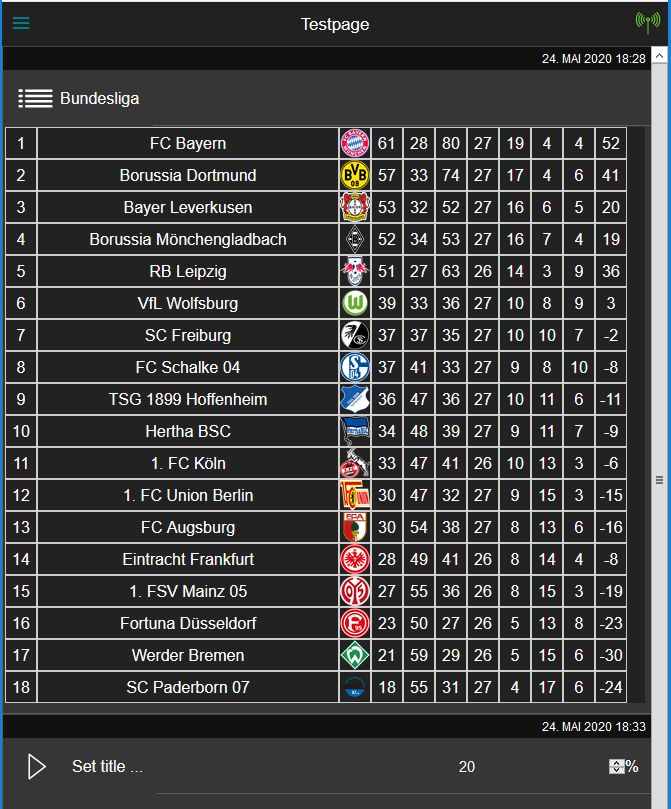
Packe einfach dein HTML in einen State (mit js-Adapter) und rufe den State im HTML-Widget auf.Bei Openliga speichert er dies in einen state beim Datenpunkt:
[{"TeamInfoId":40,"TeamName":"FC Bayern","ShortName":"FC Bayern","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/Logo_FC_Bayern_M%C3%BCnchen_%282002%E2%80%932017%29.svg/240px-Logo_FC_Bayern_M%C3%BCnchen_%282002%E2%80%932017%29.svg.png","Points":61,"OpponentGoals":28,"Goals":80,"Matches":27,"Won":19,"Lost":4,"Draw":4,"GoalDiff":52},{"TeamInfoId":7,"TeamName":"Borussia Dortmund","ShortName":"Dortmund","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/6/67/Borussia_Dortmund_logo.svg/240px-Borussia_Dortmund_logo.svg.png","Points":57,"OpponentGoals":33,"Goals":74,"Matches":27,"Won":17,"Lost":4,"Draw":6,"GoalDiff":41},{"TeamInfoId":6,"TeamName":"Bayer Leverkusen","ShortName":"Leverkusen","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/de/thumb/f/f7/Bayer_Leverkusen_Logo.svg/1280px-Bayer_Leverkusen_Logo.svg.png","Points":53,"OpponentGoals":32,"Goals":52,"Matches":27,"Won":16,"Lost":6,"Draw":5,"GoalDiff":20},{"TeamInfoId":87,"TeamName":"Borussia Mönchengladbach","ShortName":"Gladbach","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/8/81/Borussia_Mönchengladbach_logo.svg","Points":52,"OpponentGoals":34,"Goals":53,"Matches":27,"Won":16,"Lost":7,"Draw":4,"GoalDiff":19},{"TeamInfoId":1635,"TeamName":"RB Leipzig","ShortName":"RBL Leipzig","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/en/thumb/0/04/RB_Leipzig_2014_logo.svg/800px-RB_Leipzig_2014_logo.svg.png","Points":51,"OpponentGoals":27,"Goals":63,"Matches":26,"Won":14,"Lost":3,"Draw":9,"GoalDiff":36},{"TeamInfoId":131,"TeamName":"VfL Wolfsburg","ShortName":"Wolfsburg","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/f/f3/Logo-VfL-Wolfsburg.svg/1024px-Logo-VfL-Wolfsburg.svg.png","Points":39,"OpponentGoals":33,"Goals":36,"Matches":27,"Won":10,"Lost":8,"Draw":9,"GoalDiff":3},{"TeamInfoId":112,"TeamName":"SC Freiburg","ShortName":"SC Freiburg","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/de/thumb/f/f1/SC-Freiburg_Logo-neu.svg/739px-SC-Freiburg_Logo-neu.svg.png","Points":37,"OpponentGoals":37,"Goals":35,"Matches":27,"Won":10,"Lost":10,"Draw":7,"GoalDiff":-2},{"TeamInfoId":9,"TeamName":"FC Schalke 04","ShortName":"Schalke 04","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/6/6d/FC_Schalke_04_Logo.svg","Points":37,"OpponentGoals":41,"Goals":33,"Matches":27,"Won":9,"Lost":8,"Draw":10,"GoalDiff":-8},{"TeamInfoId":175,"TeamName":"TSG 1899 Hoffenheim","ShortName":"Hoffenheim","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/6/64/TSG_Logo-Standard_4c.png","Points":36,"OpponentGoals":47,"Goals":36,"Matches":27,"Won":10,"Lost":11,"Draw":6,"GoalDiff":-11},{"TeamInfoId":54,"TeamName":"Hertha BSC","ShortName":"Hertha BSC","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/8/81/Hertha_BSC_Logo_2012.svg/2858px-Hertha_BSC_Logo_2012.svg.png","Points":34,"OpponentGoals":48,"Goals":39,"Matches":27,"Won":9,"Lost":11,"Draw":7,"GoalDiff":-9},{"TeamInfoId":65,"TeamName":"1. FC Köln","ShortName":"1. FC Köln","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/en/thumb/5/53/FC_Cologne_logo.svg/901px-FC_Cologne_logo.svg.png","Points":33,"OpponentGoals":47,"Goals":41,"Matches":26,"Won":10,"Lost":13,"Draw":3,"GoalDiff":-6},{"TeamInfoId":80,"TeamName":"1. FC Union Berlin","ShortName":"Union Berlin","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/6/68/1._FC_Union_Berlin_1966_-_1990.gif/320px-1._FC_Union_Berlin_1966_-_1990.gif","Points":30,"OpponentGoals":47,"Goals":32,"Matches":27,"Won":9,"Lost":15,"Draw":3,"GoalDiff":-15},{"TeamInfoId":95,"TeamName":"FC Augsburg","ShortName":"Augsburg","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/de/b/b5/Logo_FC_Augsburg.svg","Points":30,"OpponentGoals":54,"Goals":38,"Matches":27,"Won":8,"Lost":13,"Draw":6,"GoalDiff":-16},{"TeamInfoId":91,"TeamName":"Eintracht Frankfurt","ShortName":"Frankfurt","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/0/04/Eintracht_Frankfurt_Logo.svg/1024px-Eintracht_Frankfurt_Logo.svg.png","Points":28,"OpponentGoals":49,"Goals":41,"Matches":26,"Won":8,"Lost":14,"Draw":4,"GoalDiff":-8},{"TeamInfoId":81,"TeamName":"1. FSV Mainz 05","ShortName":"FSV Mainz","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/9/9e/Logo_Mainz_05.svg/1099px-Logo_Mainz_05.svg.png","Points":27,"OpponentGoals":55,"Goals":36,"Matches":26,"Won":8,"Lost":15,"Draw":3,"GoalDiff":-19},{"TeamInfoId":185,"TeamName":"Fortuna Düsseldorf","ShortName":"Düsseldorf","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/9/94/Fortuna_D%C3%BCsseldorf.svg/150px-Fortuna_D%C3%BCsseldorf.svg.png","Points":23,"OpponentGoals":50,"Goals":27,"Matches":26,"Won":5,"Lost":13,"Draw":8,"GoalDiff":-23},{"TeamInfoId":134,"TeamName":"Werder Bremen","ShortName":"Bremen","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/b/be/SV-Werder-Bremen-Logo.svg/681px-SV-Werder-Bremen-Logo.svg.png","Points":21,"OpponentGoals":59,"Goals":29,"Matches":26,"Won":5,"Lost":15,"Draw":6,"GoalDiff":-30},{"TeamInfoId":31,"TeamName":"SC Paderborn 07","ShortName":"Paderborn","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/e/e3/SC_Paderborn_07_Logo.svg","Points":18,"OpponentGoals":55,"Goals":31,"Matches":27,"Won":4,"Lost":17,"Draw":6,"GoalDiff":-24}] -
@SVallant said in Test Adapter minuvis v0.0.x:
Du kannst mit dem HTML-Widget so guzt wie alles darstellen.
Packe einfach dein HTML in einen State (mit js-Adapter) und rufe den State im HTML-Widget auf.Bei Openliga speichert er dies in einen state beim Datenpunkt:
[{"TeamInfoId":40,"TeamName":"FC Bayern","ShortName":"FC Bayern","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/Logo_FC_Bayern_M%C3%BCnchen_%282002%E2%80%932017%29.svg/240px-Logo_FC_Bayern_M%C3%BCnchen_%282002%E2%80%932017%29.svg.png","Points":61,"OpponentGoals":28,"Goals":80,"Matches":27,"Won":19,"Lost":4,"Draw":4,"GoalDiff":52},{"TeamInfoId":7,"TeamName":"Borussia Dortmund","ShortName":"Dortmund","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/6/67/Borussia_Dortmund_logo.svg/240px-Borussia_Dortmund_logo.svg.png","Points":57,"OpponentGoals":33,"Goals":74,"Matches":27,"Won":17,"Lost":4,"Draw":6,"GoalDiff":41},{"TeamInfoId":6,"TeamName":"Bayer Leverkusen","ShortName":"Leverkusen","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/de/thumb/f/f7/Bayer_Leverkusen_Logo.svg/1280px-Bayer_Leverkusen_Logo.svg.png","Points":53,"OpponentGoals":32,"Goals":52,"Matches":27,"Won":16,"Lost":6,"Draw":5,"GoalDiff":20},{"TeamInfoId":87,"TeamName":"Borussia Mönchengladbach","ShortName":"Gladbach","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/8/81/Borussia_Mönchengladbach_logo.svg","Points":52,"OpponentGoals":34,"Goals":53,"Matches":27,"Won":16,"Lost":7,"Draw":4,"GoalDiff":19},{"TeamInfoId":1635,"TeamName":"RB Leipzig","ShortName":"RBL Leipzig","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/en/thumb/0/04/RB_Leipzig_2014_logo.svg/800px-RB_Leipzig_2014_logo.svg.png","Points":51,"OpponentGoals":27,"Goals":63,"Matches":26,"Won":14,"Lost":3,"Draw":9,"GoalDiff":36},{"TeamInfoId":131,"TeamName":"VfL Wolfsburg","ShortName":"Wolfsburg","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/f/f3/Logo-VfL-Wolfsburg.svg/1024px-Logo-VfL-Wolfsburg.svg.png","Points":39,"OpponentGoals":33,"Goals":36,"Matches":27,"Won":10,"Lost":8,"Draw":9,"GoalDiff":3},{"TeamInfoId":112,"TeamName":"SC Freiburg","ShortName":"SC Freiburg","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/de/thumb/f/f1/SC-Freiburg_Logo-neu.svg/739px-SC-Freiburg_Logo-neu.svg.png","Points":37,"OpponentGoals":37,"Goals":35,"Matches":27,"Won":10,"Lost":10,"Draw":7,"GoalDiff":-2},{"TeamInfoId":9,"TeamName":"FC Schalke 04","ShortName":"Schalke 04","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/6/6d/FC_Schalke_04_Logo.svg","Points":37,"OpponentGoals":41,"Goals":33,"Matches":27,"Won":9,"Lost":8,"Draw":10,"GoalDiff":-8},{"TeamInfoId":175,"TeamName":"TSG 1899 Hoffenheim","ShortName":"Hoffenheim","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/6/64/TSG_Logo-Standard_4c.png","Points":36,"OpponentGoals":47,"Goals":36,"Matches":27,"Won":10,"Lost":11,"Draw":6,"GoalDiff":-11},{"TeamInfoId":54,"TeamName":"Hertha BSC","ShortName":"Hertha BSC","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/8/81/Hertha_BSC_Logo_2012.svg/2858px-Hertha_BSC_Logo_2012.svg.png","Points":34,"OpponentGoals":48,"Goals":39,"Matches":27,"Won":9,"Lost":11,"Draw":7,"GoalDiff":-9},{"TeamInfoId":65,"TeamName":"1. FC Köln","ShortName":"1. FC Köln","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/en/thumb/5/53/FC_Cologne_logo.svg/901px-FC_Cologne_logo.svg.png","Points":33,"OpponentGoals":47,"Goals":41,"Matches":26,"Won":10,"Lost":13,"Draw":3,"GoalDiff":-6},{"TeamInfoId":80,"TeamName":"1. FC Union Berlin","ShortName":"Union Berlin","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/6/68/1._FC_Union_Berlin_1966_-_1990.gif/320px-1._FC_Union_Berlin_1966_-_1990.gif","Points":30,"OpponentGoals":47,"Goals":32,"Matches":27,"Won":9,"Lost":15,"Draw":3,"GoalDiff":-15},{"TeamInfoId":95,"TeamName":"FC Augsburg","ShortName":"Augsburg","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/de/b/b5/Logo_FC_Augsburg.svg","Points":30,"OpponentGoals":54,"Goals":38,"Matches":27,"Won":8,"Lost":13,"Draw":6,"GoalDiff":-16},{"TeamInfoId":91,"TeamName":"Eintracht Frankfurt","ShortName":"Frankfurt","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/0/04/Eintracht_Frankfurt_Logo.svg/1024px-Eintracht_Frankfurt_Logo.svg.png","Points":28,"OpponentGoals":49,"Goals":41,"Matches":26,"Won":8,"Lost":14,"Draw":4,"GoalDiff":-8},{"TeamInfoId":81,"TeamName":"1. FSV Mainz 05","ShortName":"FSV Mainz","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/9/9e/Logo_Mainz_05.svg/1099px-Logo_Mainz_05.svg.png","Points":27,"OpponentGoals":55,"Goals":36,"Matches":26,"Won":8,"Lost":15,"Draw":3,"GoalDiff":-19},{"TeamInfoId":185,"TeamName":"Fortuna Düsseldorf","ShortName":"Düsseldorf","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/9/94/Fortuna_D%C3%BCsseldorf.svg/150px-Fortuna_D%C3%BCsseldorf.svg.png","Points":23,"OpponentGoals":50,"Goals":27,"Matches":26,"Won":5,"Lost":13,"Draw":8,"GoalDiff":-23},{"TeamInfoId":134,"TeamName":"Werder Bremen","ShortName":"Bremen","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/thumb/b/be/SV-Werder-Bremen-Logo.svg/681px-SV-Werder-Bremen-Logo.svg.png","Points":21,"OpponentGoals":59,"Goals":29,"Matches":26,"Won":5,"Lost":15,"Draw":6,"GoalDiff":-30},{"TeamInfoId":31,"TeamName":"SC Paderborn 07","ShortName":"Paderborn","TeamIconUrl":"https://upload.wikimedia.org/wikipedia/commons/e/e3/SC_Paderborn_07_Logo.svg","Points":18,"OpponentGoals":55,"Goals":31,"Matches":27,"Won":4,"Lost":17,"Draw":6,"GoalDiff":-24}]@Pischleuder das ist gar nicht so schwierig ;-)

Guck mal hier:
Auf dieser Maschine läuft eine ioBroker-Instanz: http://94.130.57.38:8081
Loginname: demo
Kennwort: demohier mein js für ein js-Skript:
let StateIdJson = "0_userdata.0.openliga.data"; let StateIdHtml = "0_userdata.0.openliga.html"; //############################################################################ var objData = JSON.parse(getState(StateIdJson).val); // console.log("objData"); // console.log(objData); let i = 1; let html = ""; // add Style html += ` <style> .teamcol { background-color: #222; color: #fff; } .teamrow { display: inline-block; border: 1px solid #ccc; line-height: 30px; text-align: center; vertical-align: middle; width: 30px; height: 30px; } .teamname { width: 300px; } .teamiconurl img { height: 30px; width: 30px; } </style> `; objData.forEach(team => { //console.log(team); html += "<div class='teamcol'>"; html += "<div class='teamrow place'>" + i + "</div>"; for (let [key, value] of Object.entries(team)) { console.log(`${key}: ${value}`); if (key === "TeamIconUrl") { html += "<div class='teamrow " + key.toLowerCase() + "'><img src='" + value + "'/></div>" } else if (key === "TeamInfoId" || key === "ShortName") { html += ""; } else { html += "<div class='teamrow " + key.toLowerCase() + "'>" + value + "</div>"; } } html += "</div>"; i++; }); setState(StateIdHtml,html); -
Hi,
ja, großartig - das funktioniert prima. Ich bin leider in java ein unbeschriebenes Blatt, von daher vielen Dank.
Hoffe, Du machst hier weiter und es kommen noch Ergänzungen :+1:
-
Hi,
ja, großartig - das funktioniert prima. Ich bin leider in java ein unbeschriebenes Blatt, von daher vielen Dank.
Hoffe, Du machst hier weiter und es kommen noch Ergänzungen :+1:
@Pischleuder Nur wenn Werder Bremen nicht absteigt ;-)
-
Na, hoffen wir mal .....
PS: die Überschrift fehlt noch :-)
-
Aktuelle Test Version v1.3.1 Veröffentlichungsdatum 21.01.2021 Github Link https://github.com/minukodu/ioBroker.minuvis Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut: https://forum.iobroker.net/topic/32684/vorstellung-neue-visualisierung-minuvis
Diese läuft auch standalone, wir dachten aber, dass ein Adpater schon sinnvoll ist.
Hier ist er nun, wir bitten um Tests.~~Bitte vorerst noch direkt von github installieren: https://github.com/minukodu/ioBroker.minuvis/tarball/master~~
Anleitung auch auf Github: https://github.com/minukodu/ioBroker.minuvis/blob/master/README.md
Vielen Dank
Sepp
@SVallant Hi, gute Idee, toll umgesetzt!
Ich teste gerade mal, die Bundesliga-Tabelle funktioniert ja schonmal ganz gut :-)
Allerdings kommt bei mir ab und zu ( öfters bei Firefox, bei Chrome weniger ) eine weisse Seite, wenn ich was geändert habe, in der Vorschau...
-
@SVallant Hi, gute Idee, toll umgesetzt!
Ich teste gerade mal, die Bundesliga-Tabelle funktioniert ja schonmal ganz gut :-)
Allerdings kommt bei mir ab und zu ( öfters bei Firefox, bei Chrome weniger ) eine weisse Seite, wenn ich was geändert habe, in der Vorschau...
@ilovegym Die weisse Seite kommt meistens wenn ein State nicht vorhanden ist. Am Besten in der Console gucken und im Zweifel hier posten.
Getestet ist minuvis von uns aus nur im Chrome, alles andere würde den Umfang sprengen (es gab auch schon eine Anfrage bzgl. Internet Explorer ....)
Es gibt übrigens eine neue Beta-Version des Adapters:
https://github.com/minukodu/ioBroker.minuvis/tree/dev/V110dh. installiere von:
https://github.com/minukodu/ioBroker.minuvis/tarball/dev/V110Noch ein Tipp zum Debuggen kannst du auch "&debug=true" an die App-Url anhängen, dann lädt minvis eine Konsole nach. Sehr praktisch am Handy oder Tablet ..
-
Erst mal ein großes Lob für eure Visu. Ich habe inzwischen eine Zeit lang damit rumgespielt und finde, dass sie sehr viel Potential hat.
Einen Verbesserungsvorschlag hätte ich zum Widget "Indicator":
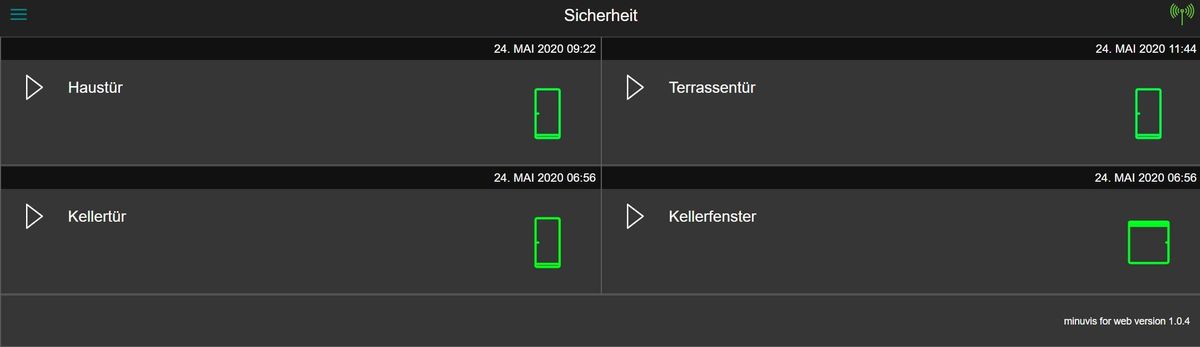
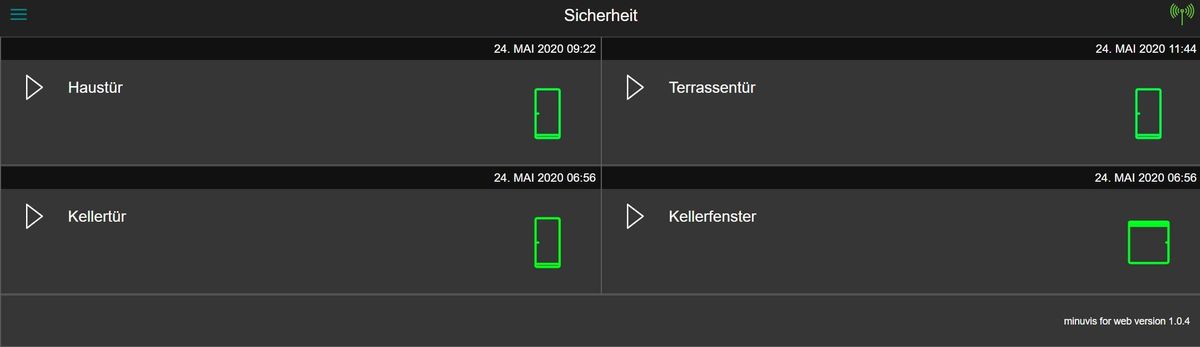
Es wäre super, wenn man für den Wert "true" und "false" jeweils auch noch ein anderes Icon setzen könnte. Z.B. Fensterkontakt. Fenster offen und geschlossen Icon. -
Erst mal ein großes Lob für eure Visu. Ich habe inzwischen eine Zeit lang damit rumgespielt und finde, dass sie sehr viel Potential hat.
Einen Verbesserungsvorschlag hätte ich zum Widget "Indicator":
Es wäre super, wenn man für den Wert "true" und "false" jeweils auch noch ein anderes Icon setzen könnte. Z.B. Fensterkontakt. Fenster offen und geschlossen Icon.@BlueSnake Danke für die Blumen
du wirst lachen: gerade vorgestern hat mir das ein Arbeitskollege auch gesagt.
Wir wollen jetzt folgendes machen:-
Indicator auch für Zahlen oder Strings
-
ValueSwitcher READ-ONLY dh. maximal 4 Zustände NUR anzeigen
Values-Switcher ist einfacher, ich gehe davon aus, dass wir das kurzfristig machen
Indicator dann im Herbst -
-
Hi,
ich habe am Sonntag mal kleine Visualisierung mit dem minuVis angefangen. Als erstes mal, er ist ziemlich gut gelungen, mein höchster Respekt.
Ein paar Kleinigkeiten habe ich da allerdings, mir fehlen zum Beispiel ein Icon für "Geld".
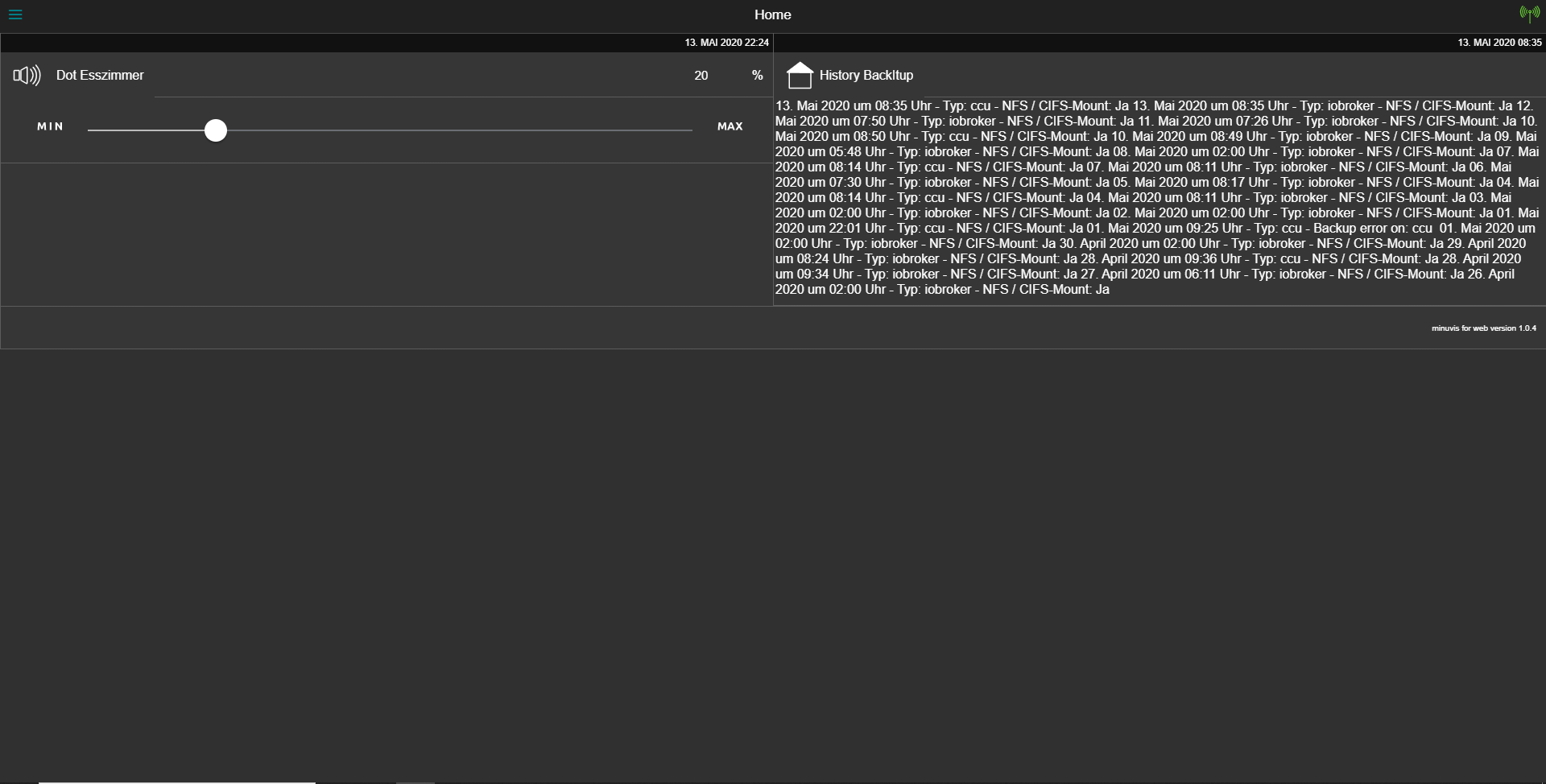
Und wenn man den "compactMode" nutzt soll man einen Titel eingeben, dieser taucht aber nirgends auf, ist das so gewollt?
Mir würde ebenfalls ein "Überschrifts-Widget" fehlen.
Ich nutze einige Aqara Multisensoren, es wäre sehr cool wenn man z.B. das "Output-Widget" um weitere "States" erweitern könnte um Temperatur, Luuftfeuchtigkeit usw. in einem Widget anzeigen lassen könnte.
Beim "Indicator-Widget" wäre es ebenfalls ganz cool wenn zusätzlich zu den beiden Farben auch zwei unterschiedliche Icons auswählen könnte z.B. für Fensterkontakte, oder gar drei Stück für einen Batteriestatus.Ich glaube das war es erstmal von meiner Seite.
Diesen Beitrag habe ich dem folgenden Thread ebenfalls schon gepostet, aber leider ohne Reaktion [Vorstellung] neue Visualisierung :: minuVis