NEWS
TileBoard für Noobs ?
-
Hallo Liebe Gemeinde,
Ich beginne gerade mit der Visualisierung!
Ich hab mal mit der Standard herum gespielt aber war nicht so happy...
jetzt habe ich das TileBoard gesehen und spricht mich im ersten Moment total an.
Responsive und optisch ansprechend.
Jedoch wie fange ich da an wie editiere ich die VIS / wie erstelle ist was.Oder gibt es eine Docu zum nachlesen ?
-
Hi, dieser Link hat mir beim Einstieg ins Tileboard sehr geholfen https://github.com/resoai/TileBoard
Ich hab mittlerweile ne ziemlich große TileBoard VIS. Wenn man sich einmal reingedacht hat gehts sehr schnell. Bei Fragen stehe ich gern zur Verfügung.
MFG
CrunkFX -
Hi, dieser Link hat mir beim Einstieg ins Tileboard sehr geholfen https://github.com/resoai/TileBoard
Ich hab mittlerweile ne ziemlich große TileBoard VIS. Wenn man sich einmal reingedacht hat gehts sehr schnell. Bei Fragen stehe ich gern zur Verfügung.
MFG
CrunkFX -
Mein Tileboard ist noch unberührt.... wiess ehrlich gesagt nicht wo ich beginnen soll...
hätte gerne ein paar schalter mal zu beginn die vielleicht grün und rot leuchten je nach status.
dann gerne temp sensoren und in weiterer folge ipcam usw....Bei mir scheitert es leider daran das, ich nicht weiss wo ich beginne .... :-(

-
Bin noch recht in der findungsphase, aber die VIS läuft sehr reaktiv und schnell. Viele Dinge erfordern aktuell noch einen Workaround aber man gewöhnt sich dran.

 ,
,MFG
CrunkFX -
Bin noch recht in der findungsphase, aber die VIS läuft sehr reaktiv und schnell. Viele Dinge erfordern aktuell noch einen Workaround aber man gewöhnt sich dran.

 ,
,MFG
CrunkFX -
Mein Tileboard ist noch unberührt.... wiess ehrlich gesagt nicht wo ich beginnen soll...
hätte gerne ein paar schalter mal zu beginn die vielleicht grün und rot leuchten je nach status.
dann gerne temp sensoren und in weiterer folge ipcam usw....Bei mir scheitert es leider daran das, ich nicht weiss wo ich beginne .... :-(

@Curtis777 Beginne einfach mal mit einer einfachen Seite und einem Schalter.
Hier ein Beispiel von mir, die Datenpunkte kannst du ja an deine Bedürfnisse anpassen.
var CONFIG = { customTheme: CUSTOM_THEMES.TRANSPARENT, // CUSTOM_THEMES.TRANSPARENT, CUSTOM_THEMES.MATERIAL, CUSTOM_THEMES.MOBILE, CUSTOM_THEMES.COMPACT, CUSTOM_THEMES.HOMEKIT, CUSTOM_THEMES.WINPHONE, CUSTOM_THEMES.WIN95 transition: TRANSITIONS.ANIMATED_GPU, //ANIMATED or SIMPLE (better perfomance) entitySize: ENTITY_SIZES.NORMAL, //SMALL, BIG are available tileSize: 150, tileMargin: 6, events: [], timeFormat: 24, menuPosition: MENU_POSITIONS.LEFT, // or BOTTOM hideScrollbar: false, // horizontal scrollbar groupsAlign: GROUP_ALIGNS.HORIZONTALLY, // or VERTICALLY header: { // https://github.com/resoai/TileBoard/wiki/Header-configuration styles: { padding: '30px 130px 0', fontSize: '28px' }, right: [], left: [ { type: HEADER_ITEMS.DATETIME, dateFormat: 'EEEE, LLLL dd', //https://docs.angularjs.org/api/ng/filter/date } ] }, pages: [ { title: 'EG', bg: 'https://images.unsplash.com/photo-1557683316-973673baf926?ixlib=rb-1.2.1&auto=format&fit=crop&w=1915&q=80', icon: 'mdi-home-outline', groups:[ { title: 'Wohn/Essbereich', width: 4, height: 3, items: [ { position: [0, 2], type: TYPES.SWITCH, id: 'shelly.0.SHSW-44#355DF6#1.Relay0.Switch', title: 'Terrassentür', subtitle: 'Unterbauleuchten', states: { true: "Eingeschaltet", false: "Ausgeschaltet" }, icons: { true: "mdi-lightbulb-on", null: "mdi-lightbulb", } } ] } ] } ] }MFG
CrunkFX -
@Curtis777 Beginne einfach mal mit einer einfachen Seite und einem Schalter.
Hier ein Beispiel von mir, die Datenpunkte kannst du ja an deine Bedürfnisse anpassen.
var CONFIG = { customTheme: CUSTOM_THEMES.TRANSPARENT, // CUSTOM_THEMES.TRANSPARENT, CUSTOM_THEMES.MATERIAL, CUSTOM_THEMES.MOBILE, CUSTOM_THEMES.COMPACT, CUSTOM_THEMES.HOMEKIT, CUSTOM_THEMES.WINPHONE, CUSTOM_THEMES.WIN95 transition: TRANSITIONS.ANIMATED_GPU, //ANIMATED or SIMPLE (better perfomance) entitySize: ENTITY_SIZES.NORMAL, //SMALL, BIG are available tileSize: 150, tileMargin: 6, events: [], timeFormat: 24, menuPosition: MENU_POSITIONS.LEFT, // or BOTTOM hideScrollbar: false, // horizontal scrollbar groupsAlign: GROUP_ALIGNS.HORIZONTALLY, // or VERTICALLY header: { // https://github.com/resoai/TileBoard/wiki/Header-configuration styles: { padding: '30px 130px 0', fontSize: '28px' }, right: [], left: [ { type: HEADER_ITEMS.DATETIME, dateFormat: 'EEEE, LLLL dd', //https://docs.angularjs.org/api/ng/filter/date } ] }, pages: [ { title: 'EG', bg: 'https://images.unsplash.com/photo-1557683316-973673baf926?ixlib=rb-1.2.1&auto=format&fit=crop&w=1915&q=80', icon: 'mdi-home-outline', groups:[ { title: 'Wohn/Essbereich', width: 4, height: 3, items: [ { position: [0, 2], type: TYPES.SWITCH, id: 'shelly.0.SHSW-44#355DF6#1.Relay0.Switch', title: 'Terrassentür', subtitle: 'Unterbauleuchten', states: { true: "Eingeschaltet", false: "Ausgeschaltet" }, icons: { true: "mdi-lightbulb-on", null: "mdi-lightbulb", } } ] } ] } ] }MFG
CrunkFX -
@CrunkFX gibt es eine einfachere Methode die config zu schreiben ?
ich nehme mal an es geört hier die config.js "einfach" editiert....Sowas wie ein Editor der mir sofort zeigt was ich eintrage gibt es nicht dafür oder ?
@Curtis777 Doch, geh in die Instanzeinstellungen, dort ist ein Text Editor. hier kannst du direkt den Code bearbeiten oder in ein anderes Programm kopieren z.B. VSCode was ich dir empfehlen würde.
Wichtig ist vor allem viele Kommentare und alle nicht verwendeten Elemente einklappen.
-
@Curtis777 Doch, geh in die Instanzeinstellungen, dort ist ein Text Editor. hier kannst du direkt den Code bearbeiten oder in ein anderes Programm kopieren z.B. VSCode was ich dir empfehlen würde.
Wichtig ist vor allem viele Kommentare und alle nicht verwendeten Elemente einklappen.
-
@CrunkFX
Danke dir ... aber eine Art Editor für Dummies gibt es nicht die in JS sich nicht wirklich auskennen ?
also so ein drag and drop editor oder so :joy: :joy: :joy:@Curtis777 Noch nicht, bin aber gerade dabei einen in C# zu schreiben kann aber noch eben dauern. Ich hab aber ehrlich gesagt von JS auch null Ahnung, man findet sich aber schnell ein. Schwierig wird das ganze durch die vielen Klammern. Das ist aber in anderen Programmiersprachen ähnlich.
-
@Curtis777 Noch nicht, bin aber gerade dabei einen in C# zu schreiben kann aber noch eben dauern. Ich hab aber ehrlich gesagt von JS auch null Ahnung, man findet sich aber schnell ein. Schwierig wird das ganze durch die vielen Klammern. Das ist aber in anderen Programmiersprachen ähnlich.
@CrunkFX bei mir scheitert es gerade daran welche id nehme ich denn ? ich habe in objekte die id einfach kopiert ...
z.b. das als ID verwendet.
id: "shelly.0.SHRGBW2#66269A#1.color.white",
sehe aber den slider nicht (habe den vorhandenen slider editiert in der config -
@CrunkFX bei mir scheitert es gerade daran welche id nehme ich denn ? ich habe in objekte die id einfach kopiert ...
z.b. das als ID verwendet.
id: "shelly.0.SHRGBW2#66269A#1.color.white",
sehe aber den slider nicht (habe den vorhandenen slider editiert in der config@Curtis777 Poste mal deine Config, dann schu ich mir das an
-
jetzt habe ich es esoweit... dürfte wirklich nur der erste anfang sehr kompliziert seinfür mich... der rest ist learning by doing....
jetzt weiss ich noch nicht woher er die kleinen icons nimmt ....Ich komme gerne nochmal auf dien angebot zurück muss mal selbst herum erfinden und basteln....
Danke euch beiden für die Hilfe
Danke Danke Danke -
jetzt habe ich es esoweit... dürfte wirklich nur der erste anfang sehr kompliziert seinfür mich... der rest ist learning by doing....
jetzt weiss ich noch nicht woher er die kleinen icons nimmt ....Ich komme gerne nochmal auf dien angebot zurück muss mal selbst herum erfinden und basteln....
Danke euch beiden für die Hilfe
Danke Danke Danke@Curtis777 Der nutzt Material Design Icons. Google Mal dann bekommst du ne große Auswahl an Icons
-
@Curtis777 Der nutzt Material Design Icons. Google Mal dann bekommst du ne große Auswahl an Icons
-
@CrunkFX die müssen doch vorher auf dem iobroker liegen oder zieht er die live aus dem netz ?
habe auf anhieb bei material.io eine riesen auswahl gefunden...
würde mir ja die icons selbst auf die disk legen wenn ich wüsste wohin ...@Curtis777 Die Material Design Icons werden bei bedarf aus der GitHub Repo bezogen. Du brauchst also lediglich die Icon ID
-
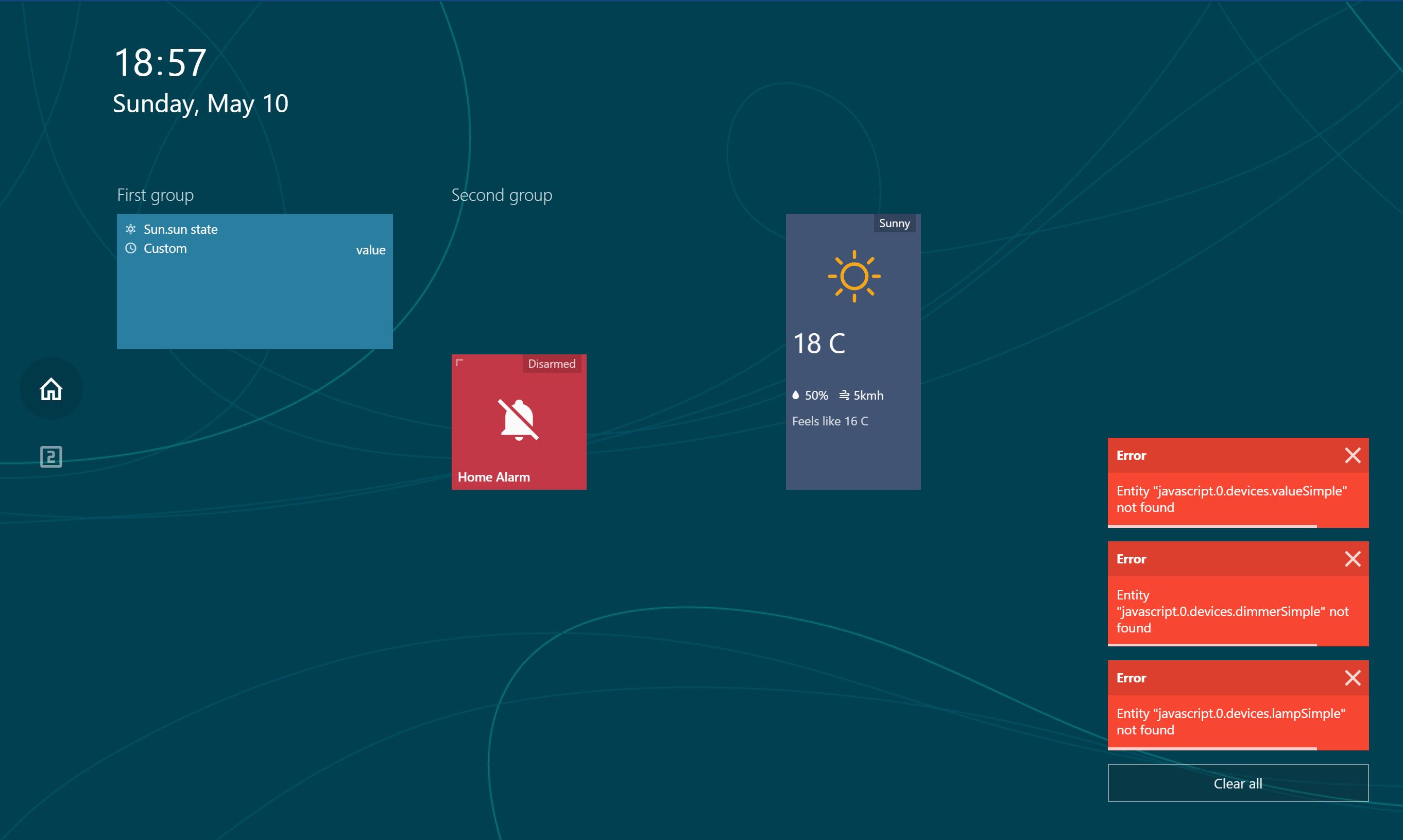
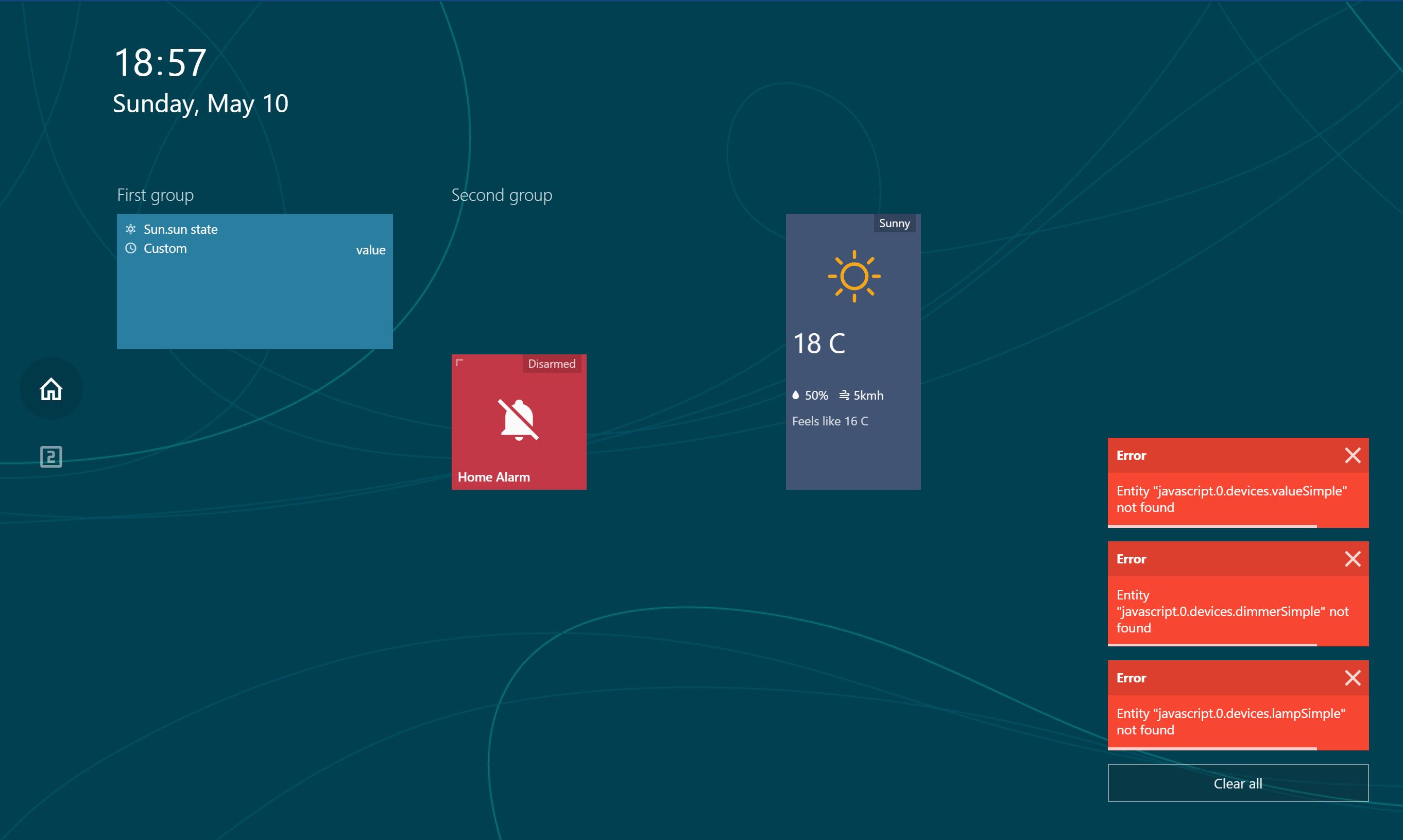
Hab´s nun auch geschafft Wetter und Spotify ins TileBoard zu bekommen.



