NEWS
Grundlagenfrage Funktionen, Variablen, Laufzeiten
-
@Atredis sagte:
Glaube das ich mir in der Laufzeit dadurch das ich ein anderes Script im gleichen Blockly ansteuere Variablen mit gleichen Namen zerschieße.
Variablen-Bezeichner wirken nicht Script übergreifend. Es können in jedem Script wieder die gleichen Bezeichner (Namen) verwendet werden, ohne dass sie sich gegenseitig beeinflussen.
-
Ok habe mich vielleicht Falsch ausgedrückt.
Was ich meinte ist
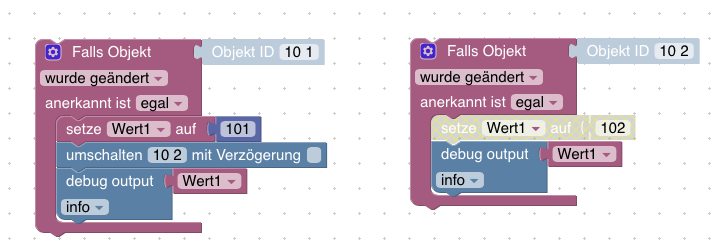
Hier ist die Variable Wert1 in beiden Trigger Objekten vorhanden. Das Ergebnis ist immer 101.

In diesem Fall kann aufgrund von Laufzeiten das Ergebnis bei 10.1 101 oder auch 102 sein je nachdem wie schnell die Variable verwendet wird. Bei 10.2 ist sie immer 102.
Falls Objekt 10.1 angesteuert Wert1 wird auf 101 gesetzt.
Falls Objekt 102 wird angesteuert Wert1 wird auf 102 gesetzt.
Bei Falls 101 kann beim Output nicht garantiert werden ob das Ergebnis 101 oder 102 ist.
Bei Falls 102 Output immer 102.
Natürlich aufgrund der Größe von dem Skript zu vernachlässigen.
Bei mir liefen Schleifen mit den gleichen Variablen Parallel weil ich dachte das jedes Trigger Objekt eigene Werte hat.
Aber wenn man dich etwas mehr damit beschäftigt und das Java Script anschaut wird dort die Variable ja Global beschrieben var Wert1;

Habe ich doch richtig wiedergegeben?
Und danke nochmal für deine Genaue Erklärung .
Kleiner Nachtrag wie bekomme ich meine Frage als gelöst markiert oder habe ich den Post falsch eröffnet und vergessen zu setzten das es eine Frage ist?
-
@Atredis sagte:
Habe ich doch richtig wiedergegeben?
Ja, Variable Wert1 ist global.
@Atredis sagte in Grundlagenfrage Funktionen, Variablen, Laufzeiten:
ich dachte das jedes Trigger Objekt eigene Werte hat.
Hat es auch. Das sind aber keine selbst erzeugten Variablen, sondern Eigenschaften der lokalen Variable obj.

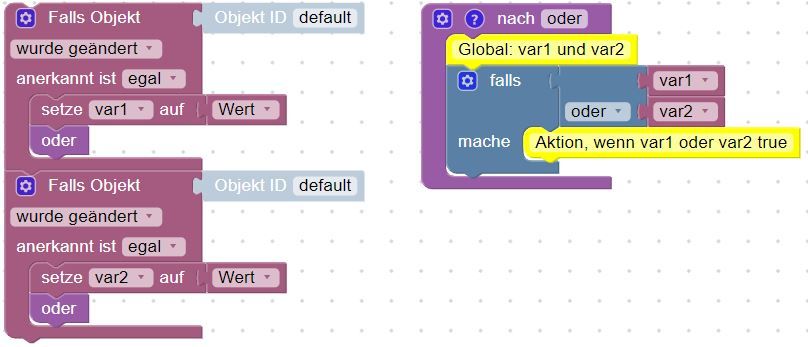
Eine Oder-Vernüpfung von zwei Werten aus zwei Trigger-Datenpunkten macht man z.B. so:

-
@Atredis sagte in Grundlagenfrage Funktionen, Variablen, Laufzeiten:

getState wird asynchron ausgeführt. dh. in deinem skript wird zeile 8 gestartet
danach gleich zeile 11 ausgeführt. erst wenn getstate eine Rückantwort meldet, wird dann auch die Zeile 9 ausgeführt.um das verhalten zu verdeutlichen füge vor und nach getstate mal ein console.log ein, sowie innheralb der getstate funktion.
-
@OliverIO sagte in Grundlagenfrage Funktionen, Variablen, Laufzeiten:
@Atredis sagte in Grundlagenfrage Funktionen, Variablen, Laufzeiten:

getState wird asynchron ausgeführt. dh. in deinem skript wird zeile 8 gestartet
getState wird doch nicht asynchron ausgeführt? Oder hat sich das mit dem letzten Update geändert? getState liefert meines Wissens den im Javascript-Adapter zwischengespeicherten Wert zurück.
Ah die Umschaltfunktion wird asychron ausgeführt.Davon aber ab liefert
getState(id).val; // ist 2 setState(id, 3); getState(id).val; // ist noch immer 2 setTimeout(() => { getState(id).val; }, 20)// ist 3Da setState() nicht sofort den Wert schreibt.
In seinem Fall bedeutet es das was du geschrieben hast, dass Skript läuft durch und der Trigger des 2. Skripts wird im Anschluß aufgerufen.
-
@OliverIO
Ok.
Das kannte ich auch noch nicht.
Blockly ist glaube ich ein sehr Umfangreiches Tool.
Habe mich aber nur Falsch ausgedrückt
Ein Trigger Objekt hat natürlich eigene Werte
Ich dachte das in jedem Trigger also hier die Falls Objekte in den Bereichen was man darunter schreibt eigene Variablen währen also in meinem Beispiel 10.1 ändert nichts an 10.2 aber da die Variablen ja Global deklariert sind sind sie ja in dem Skript allgemein Gültig für 10.1 und für 10.2Also wird erst 101 beendet und dann erst 102 gestartet?
Prozesse 101 und ab Triggern von 102 laufen nicht parallel?
Oder läuft erst 101 dann ab Trigger 102 und dann 101 weiter? -
@Atredis
Es läuft 101 und übergibt dem Adapter den Auftrag den Status zu ändern. Wenn es fertig ist trägt der Adapter den Status ein und damit wird der Trigger in 102 ausgelöst. -
on ist ebenfalls asynchron.
beim start des skripts werden nur die zeilen 4 und 14 ausgeführt.
on übergibt dann eine rückrufreferenz (das was da als function geschrieben steht), die erst dann ausgeführt wird, wenn sich der wert tatsächlich ändert. -
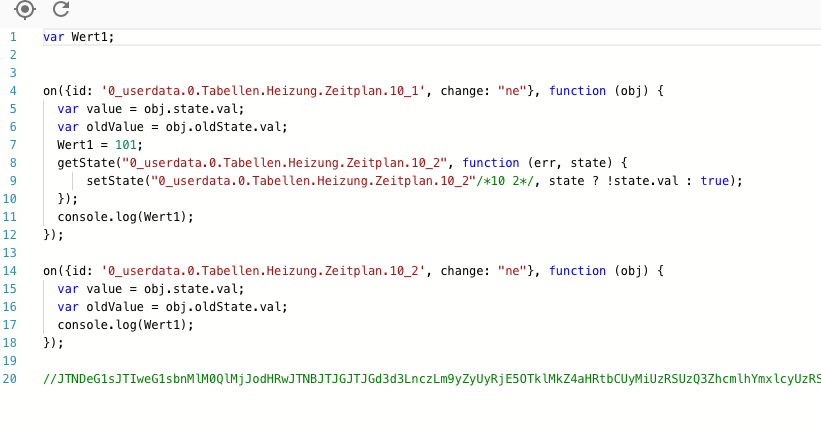
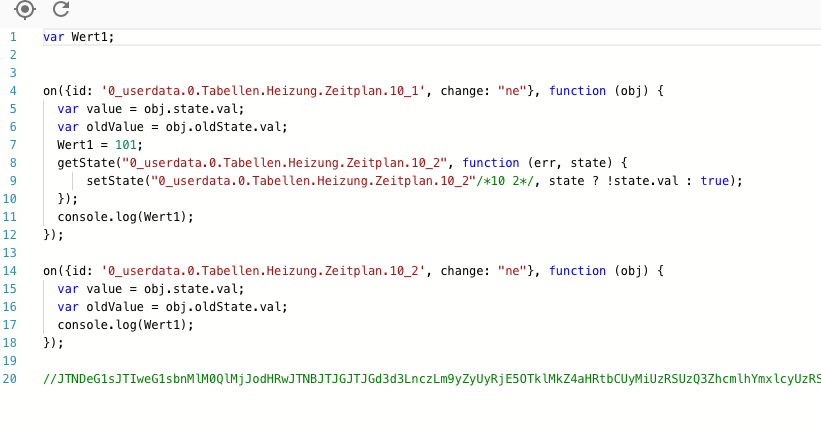
Habe auch das Falsche Script genommen auf dem Bild.
Schreibe nichts in Java sondern mache nur Blockly.
Werde es mal mit dem Einfügen versuchen.Aber jetzt noch einmal genauer hingeschaut.
Erst wird 101 ausgeführt und dann 102. Weil 101 Ja 102 Triggert.Sorry aber schwer zu verstehen?
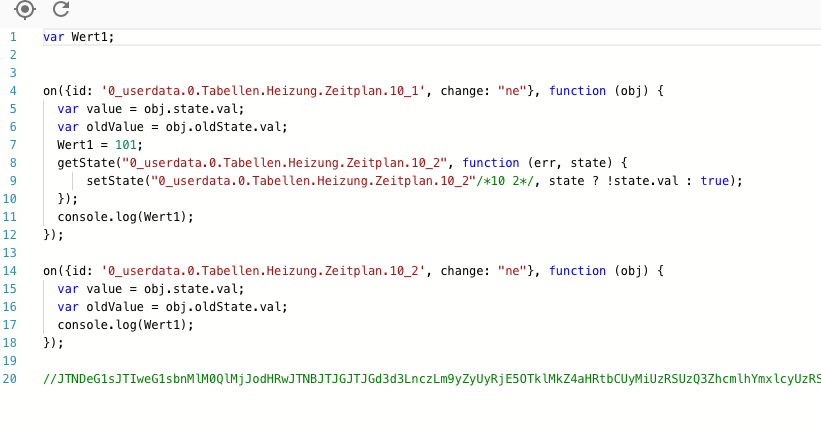
var Wert1; on({id: '0_userdata.0.Tabellen.Heizung.Zeitplan.10_1', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; Wert1 = 101; getState("0_userdata.0.Tabellen.Heizung.Zeitplan.10_1", function (err, state) { setState("0_userdata.0.Tabellen.Heizung.Zeitplan.10_1"/*10 1*/, state ? !state.val : true); }); console.log(Wert1); }); on({id: '0_userdata.0.Tabellen.Heizung.Zeitplan.10_2', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; Wert1 = 101; console.log(Wert1); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ3ZhcmlhYmxlcyUzRSUzQ3ZhcmlhYmxlJTIwdHlwZSUzRCUyMiUyMiUyMGlkJTNEJTIyVHY3aHh4LWElMjUqJTI1YzF0JTVCVnlQWkclMjIlM0VXZXJ0MSUzQyUyRnZhcmlhYmxlJTNFJTNDJTJGdmFyaWFibGVzJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyb25fZXh0JTIyJTIwaWQlM0QlMjJJNDVTLnJvd1UtZCUzQjl0dEh4a1hSJTIyJTIweCUzRCUyMjIxMyUyMiUyMHklM0QlMjIxNjMlMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09ORElUSU9OJTIyJTNFbmUlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFDS19DT05ESVRJT04lMjIlM0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMk9JRDAlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjIlNDBSNmk5UEI4NG12Tmhtb1UlNUJhdiUyQyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRTBfdXNlcmRhdGEuMC5UYWJlbGxlbi5IZWl6dW5nLlplaXRwbGFuLjEwXzElM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMlNUQVRFTUVOVCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19zZXQlMjIlMjBpZCUzRCUyMkUlMkMpJTJCUFF0bWVnRyU1QjA3IV8qcThsJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTIwaWQlM0QlMjJUdjdoeHgtYSUyNSolMjVjMXQlNUJWeVBaRyUyMiUyMHZhcmlhYmxldHlwZSUzRCUyMiUyMiUzRVdlcnQxJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm1hdGhfbnVtYmVyJTIyJTIwaWQlM0QlMjJiZCUyNGpUSjNOSiU1REx2MkdxJTVFZiUyNHIlMjUlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UxMDElM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydG9nZ2xlJTIyJTIwaWQlM0QlMjJ1KSUzRiU3QnpfYUUlNDBEb2lLJTVFVnclM0ElMkNxMiUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFMF91c2VyZGF0YS4wLlRhYmVsbGVuLkhlaXp1bmcuWmVpdHBsYW4uMTBfMSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZGVidWclMjIlMjBpZCUzRCUyMkkxbyU1RUNwa2VtWH4lMkMoSkZWLiU2MEd6JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU2V2ZXJpdHklMjIlM0Vsb2clM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyQkwzX1Q2MDQwbFE2eVRZZyU3RCUyQ283JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRXRlc3QlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMiU1QnNsYUphcFpIJTJDJTJCSHAlM0ItJTYwV0glN0QlM0YlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMlR2N2h4eC1hJTI1KiUyNWMxdCU1QlZ5UFpHJTIyJTIwdmFyaWFibGV0eXBlJTNEJTIyJTIyJTNFV2VydDElM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyb25fZXh0JTIyJTIwaWQlM0QlMjJKblglN0NXTylmSTJBRiUyNVozVTAqVSglMjIlMjB4JTNEJTIyNjEzJTIyJTIweSUzRCUyMjE2MyUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIxJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT05ESVRJT04lMjIlM0VuZSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQUNLX0NPTkRJVElPTiUyMiUzRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lEMCUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMiUyQyUzRFElMjQlMjVzYl9TeGZ2OCUyMyUyNU9oZjByJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFMF91c2VyZGF0YS4wLlRhYmVsbGVuLkhlaXp1bmcuWmVpdHBsYW4uMTBfMiUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX3NldCUyMiUyMGlkJTNEJTIyeSFrJTJCLlQlM0YlN0NtamFPN344JTdCMHNiWSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIyVHY3aHh4LWElMjUqJTI1YzF0JTVCVnlQWkclMjIlMjB2YXJpYWJsZXR5cGUlM0QlMjIlMjIlM0VXZXJ0MSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyVk9fbiUzRCE0VSUyNEgoJTYwJTQwZEdoWEJWaSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5VTSUyMiUzRTEwMSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJkZWJ1ZyUyMiUyMGlkJTNEJTIyJTVCczduUnJJc0NnMCU1QmhIX1YlMjNWViUyQyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlNldmVyaXR5JTIyJTNFbG9nJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMkJMM19UNjA0MGxRNnlUWWclN0QlMkNvNyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0V0ZXN0JTNDJTJGZmllbGQlM0UlM0MlMkZzaGFkb3clM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjJLdVhGZzBIeGxDKVJOJTdERFAlM0Y4RDMlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMlR2N2h4eC1hJTI1KiUyNWMxdCU1QlZ5UFpHJTIyJTIwdmFyaWFibGV0eXBlJTNEJTIyJTIyJTNFV2VydDElM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGeG1sJTNF -
@Atredis
Mit diesem Script erzeugst Du eine Endlosschleife: Bei jedem Trigger wird der Datenpunkt umgeschaltet, erzeugt also wieder einen Trigger. -
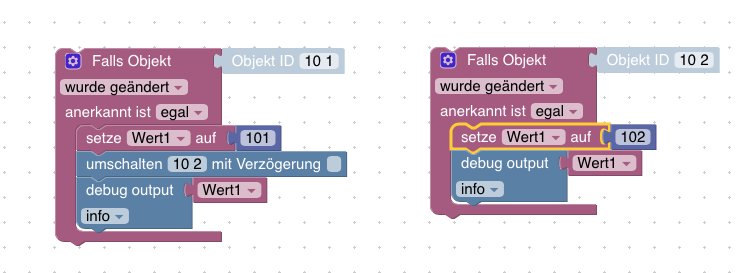
Ja gerade gemerkt das ich das Blockly durch kopieren nicht komplett geändert hatte.
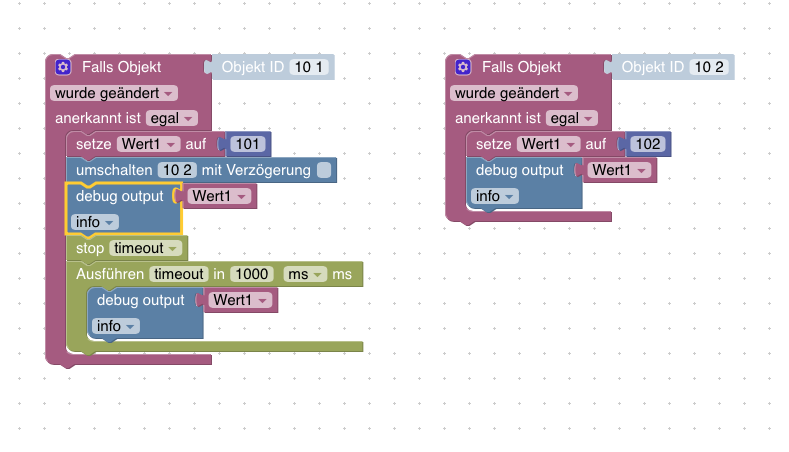
Hier einmal das Blockly.
101 wird gestartet und setze den wert 101.
101 Triggert 102
102 startet sobald das Umschalten erkannt worden ist und setzt den Wert auf 102.Da der Debug 1. Debug Output ja erfolgt bevor 102 gestartet wird.
Läuft jetzt erst 102 durch oder laufen ab dann 101 und 102 Parallel ab?
Hier ist das Ergebnis
101
102
102
-
Was Ich damit Rausfinden Will ist eigentlich.
Wenn 101 gestartet wird und 102 Triggert.
Nach meinem Verständnis Laufen ab dann 101 und 102 Parallel.Oder wird wenn der Trigger erkannt wird 102 komplett bearbeitet und dann erst wieder 101 Fortgesetzt. Wobei hier auch nicht klar ist ab welcher Stelle 101 Pausiert wird.
Jetzt aber gleiche Variablen benutzt werden ist der Status der Variablen nicht klar definiert da mann nicht weiß ob 101 oder 102 die Variable gerade geändert hat.
Also In solchen Fällen eigene Variablen Benutzen.
Vielleicht Verstehe ich das auch alles komplett Falsch.
Sorry Anfänger Fragen die evtl zu Hoch für mich sind.
Glaube wenn ich mich auf Saubere Klarere Strukturen einlasse ist das Besser und diese Frage ist überflüssig.
-
@Atredis sagte:
wenn ich mich auf Saubere Klarere Strukturen einlasse ist das Besser
Sehe ich auch so.
@Atredis sagte in Grundlagenfrage Funktionen, Variablen, Laufzeiten:
Wenn 101 gestartet wird und 102 Triggert.
Nach meinem Verständnis Laufen ab dann 101 und 102 Parallel.Nein, Javascript arbeitet durch Ereignisse gesteuert: Trigger sind Ereignisse, aber auch auch das Ablaufen eines timeouts. Es wird zum Zeitpunkt des Ereignisses die Callback-Funktion (das, was im "Maul" programmiert ist) aufgerufen.
@Atredis sagte in Grundlagenfrage Funktionen, Variablen, Laufzeiten:
Läuft jetzt erst 102 durch oder laufen ab dann 101 und 102 Parallel ab?
Hier ist das Ergebnis
101
102
102Die Callback-Funktion "101" ist mit Starten von timeout beendet. Die erste 102 wird durch den Trigger "102" ausgegeben, die zweite 102 durch Ablauf von timeout.
-
@Atredis sagte in Grundlagenfrage Funktionen, Variablen, Laufzeiten:
Was Ich damit Rausfinden Will ist eigentlich.
Wenn 101 gestartet wird und 102 Triggert.
Nach meinem Verständnis Laufen ab dann 101 und 102 Parallel.Lass das Parallel weg. Sie laufen beide, aber es kann nur 1. gleichzeitig abgearbeitet werden.
Oder wird wenn der Trigger erkannt wird 102 komplett bearbeitet und dann erst wieder 101 Fortgesetzt. Wobei hier auch nicht klar ist ab welcher Stelle 101 Pausiert wird.
Es wird nicht pausiert sondern immer abgearbeitet. Wenn du in deinem obrigen Bespiel den Wert von 101 änderst, läuft der Code durch, anschließen wird durch die Änderungen im iobroker ein neues Ereignis ausgelöst, das unter anderem 102 aufruft (und jeden anderen Trigger). Der 102 Code wird komplett abgearbeitet und anschließend wird die Änderung eingetragen und wie vorher unter anderem 101 aufgerufen.
Wenn das so funktionieren würde wie du dir das vorstellst, würde eine endlos Triggerschleife dir im Moment den Ram zu müllen incl swap.