NEWS
[Gelöst] Listen durchforsten u. bestimmte Elemente entfernen
-
Update: Habe die Einzelnen Filter in Funktionen gepackt
Hallo zusammen,
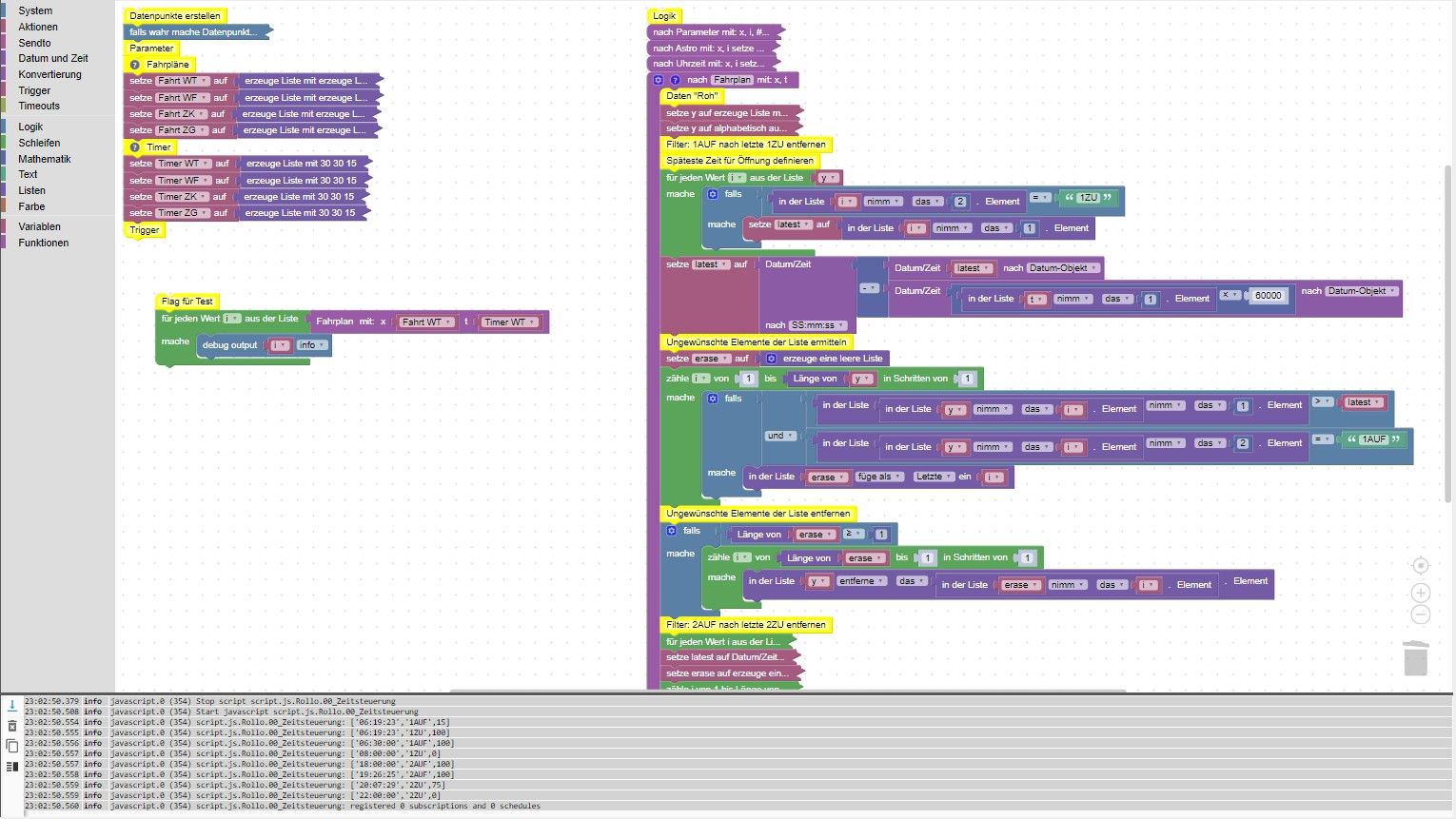
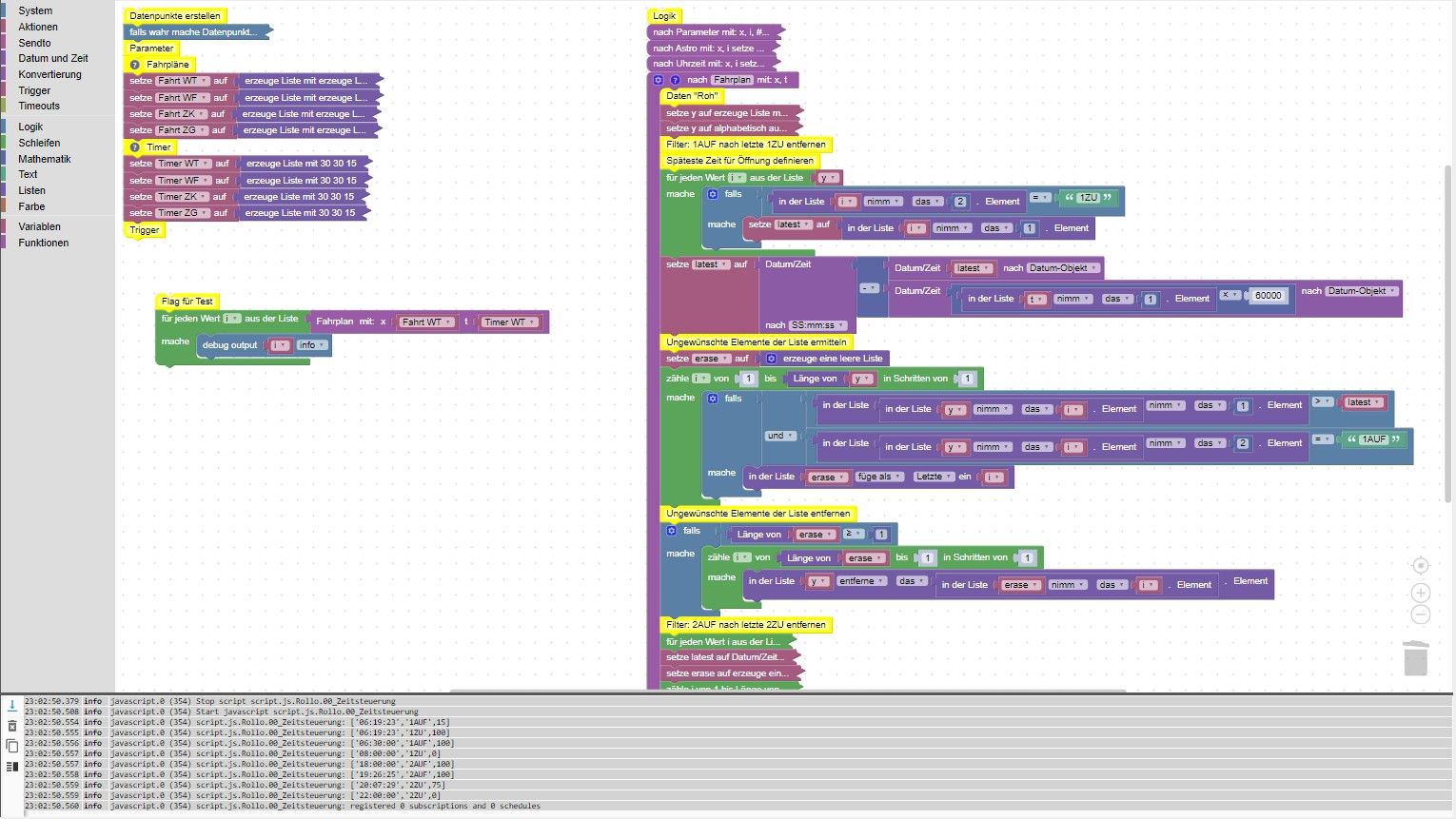
Ich möchte in einem Blockly Skrypt eine Liste durchsuchen und im Anschluss "ungeeignete" Elemente entfernen lassen.
Im Grunde ist es mir gelungen eine funktionierende Lösung zu finden.
Sicherlich gibt es bessere Lösungen für diese Aufgabenstellung. Kann leider kein JavaScript bzw. nur ein wenig mit Blockly.
Kann mich jemand bei diesem Anliegen ein wenig weiterhelfen?
Da ich mehrere von diesen Filter brauche, würde das Skript sehr lang werden.
Im Forum mit Suche nach"Liste" habe ich keine passenden Einträge spezifisch zu solch einer Anwendung finden können.
Des weiteren wollte ich noch fragen ob es irgendwie möglich ist ist, einer Zeit [SS:mm:ss] 30 Minuten zu addieren ohne den Umweg über Sekunden/Minuten seit Tagesbeginn oder DatumObjekt zu gehen.Gruß: Daniel
-
Update: Habe die Einzelnen Filter in Funktionen gepackt
Hallo zusammen,
Ich möchte in einem Blockly Skrypt eine Liste durchsuchen und im Anschluss "ungeeignete" Elemente entfernen lassen.
Im Grunde ist es mir gelungen eine funktionierende Lösung zu finden.
Sicherlich gibt es bessere Lösungen für diese Aufgabenstellung. Kann leider kein JavaScript bzw. nur ein wenig mit Blockly.
Kann mich jemand bei diesem Anliegen ein wenig weiterhelfen?
Da ich mehrere von diesen Filter brauche, würde das Skript sehr lang werden.
Im Forum mit Suche nach"Liste" habe ich keine passenden Einträge spezifisch zu solch einer Anwendung finden können.
Des weiteren wollte ich noch fragen ob es irgendwie möglich ist ist, einer Zeit [SS:mm:ss] 30 Minuten zu addieren ohne den Umweg über Sekunden/Minuten seit Tagesbeginn oder DatumObjekt zu gehen.Gruß: Daniel
@DAN78
Ich bin aktuell auf das gleiche Problem gestoßen, dass ich aus einer Liste einen bekannten Wert löschen wollte und so einen Block nicht gefunden habe. Man könnte natürlich eine Schleife drüber laufen lassen und falls der Wert dem gesuchten Wert entspricht, die betroffene Stelle aus der Liste entfernen.
Die Javascript Lösung sieht so aus:var arr = ['three', 'seven', 'eleven']; var filteredArray = arr.filter(e => e !== 'seven')Letztendlich wird auch hier wie ich verstehe das Array durchlaufen und ein neues ohne den gesuchten Wert erzeugt, es sei aber wohl schneller als mit der slice Funktion von Javascript.
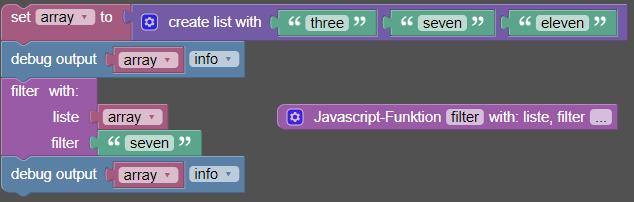
Man könnte das in einen Javascript Block mit Ergebnis packen, oder aber man führt einen neuen Block ein?

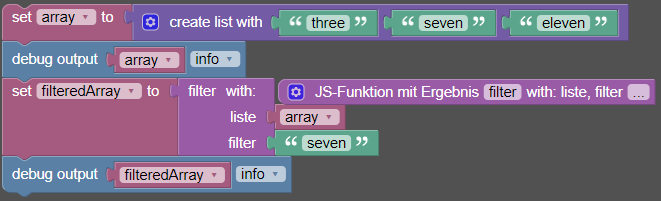
in der Funktion steckt:liste.filter(e => e !== filter);Wenn man die ursprüngliche Liste nicht verlieren möchte, muss man das Ganze so machen:

in der Funktion steckt:var f = liste.filter(e => e !== filter); return f;Ich hoffe ich kann dem ein oder anderen helfen, der auf diesen Post stößt.


