NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
-
Genau das ist es was auf schon sehr lange fehlt. Auch wie du schreibst unter dem Hintergrund das nicht jeder js-kenntnisse hat. Grundsätzlich wären die normalen schaltfunktionen erst mal super. Wenn die anderen erwähnten Features auch noch gehen denke ich ist es dann super und alles was man so brauch.
-
Hi,
könnte mir bitte jemand erklären wie das funktioniert bzw. was ich machen muss? Adapter ist installiert, aber weiter komme ich nicht. Übersetzung ist auch etwas, ... naja ...
Danke
-
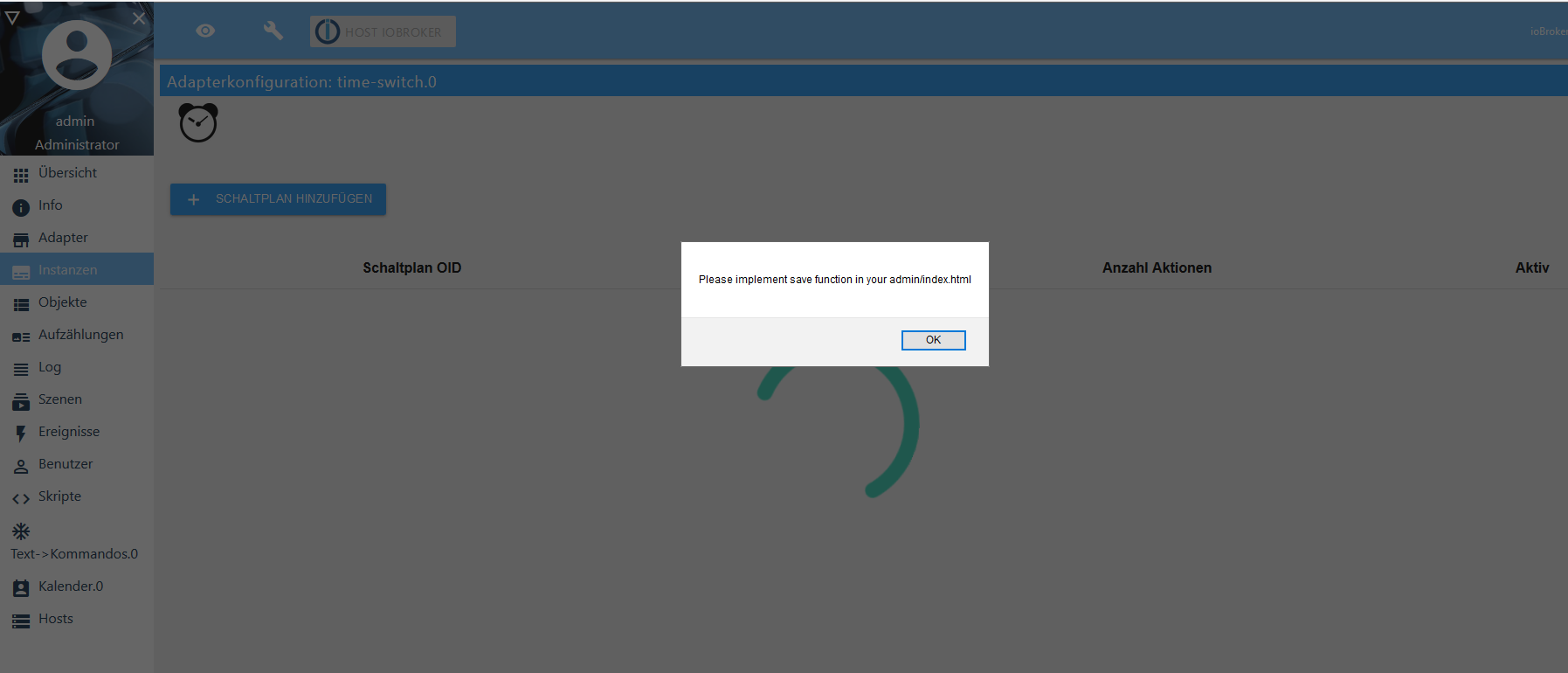
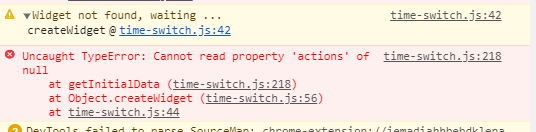
Hi wollte den Adapter auch mal Testen bekomme aber folgenden fehler wenn ich im adapter was einstellen möchte

kann dan auch keinen Schaltplan hinzufügen
@Icube Hast du die aktuelle Version vom Master installiert? Der Fehler ist mir bis jetzt nicht bekannt. Könntest du versuchen, den Adapter komplett zu entfernen und neu von GitHub zu installieren? Eventuell ging da etwas bei der Installation schief.
-
@Icube Hast du die aktuelle Version vom Master installiert? Der Fehler ist mir bis jetzt nicht bekannt. Könntest du versuchen, den Adapter komplett zu entfernen und neu von GitHub zu installieren? Eventuell ging da etwas bei der Installation schief.
-
debug vielleicht hilft dir das ?
2020-04-05 22:08:25.247 - info: host.iobroker "system.adapter.time-switch.0" enabled 2020-04-05 22:08:25.282 - info: host.iobroker instance system.adapter.time-switch.0 started with pid 4012 2020-04-05 22:08:26.064 - debug: time-switch.0 (4012) Redis Objects: Use Redis connection: 0.0.0.0:9001 2020-04-05 22:08:26.096 - debug: time-switch.0 (4012) Objects client ready ... initialize now 2020-04-05 22:08:26.100 - debug: time-switch.0 (4012) Objects create System PubSub Client 2020-04-05 22:08:26.101 - debug: time-switch.0 (4012) Objects create User PubSub Client 2020-04-05 22:08:26.102 - debug: time-switch.0 (4012) Objects client initialize lua scripts 2020-04-05 22:08:26.115 - debug: time-switch.0 (4012) Objects connected to redis: 0.0.0.0:9001 2020-04-05 22:08:26.122 - debug: time-switch.0 (4012) objectDB connected 2020-04-05 22:08:26.124 - debug: time-switch.0 (4012) Redis States: Use Redis connection: 0.0.0.0:9000 2020-04-05 22:08:26.143 - debug: time-switch.0 (4012) States create User PubSub Client 2020-04-05 22:08:26.150 - debug: time-switch.0 (4012) States create System PubSub Client 2020-04-05 22:08:26.160 - debug: time-switch.0 (4012) States connected to redis: 0.0.0.0:9000 2020-04-05 22:08:26.161 - debug: time-switch.0 (4012) statesDB connected 2020-04-05 22:08:26.887 - info: time-switch.0 (4012) starting. Version 1.0.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v10.19.0 -
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
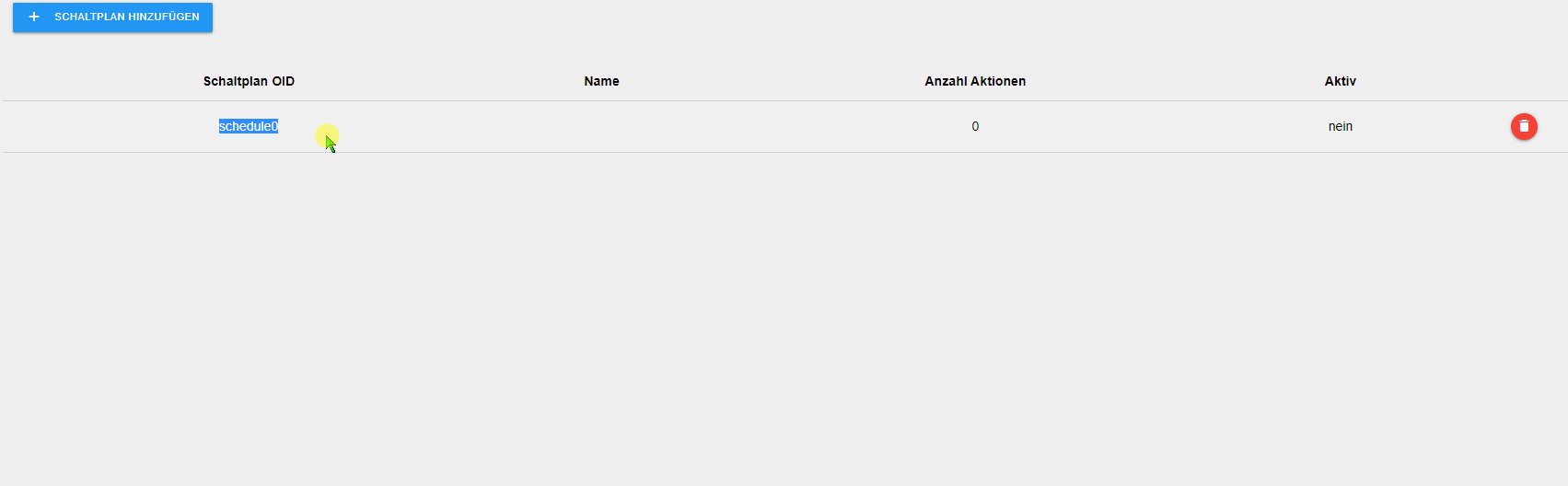
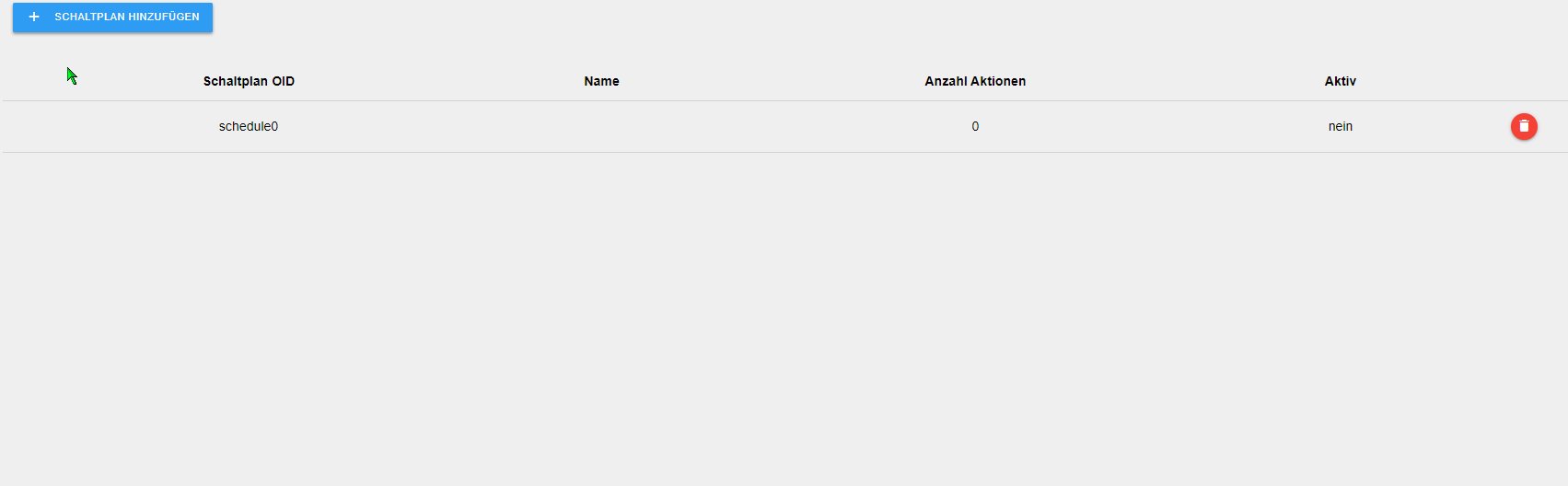
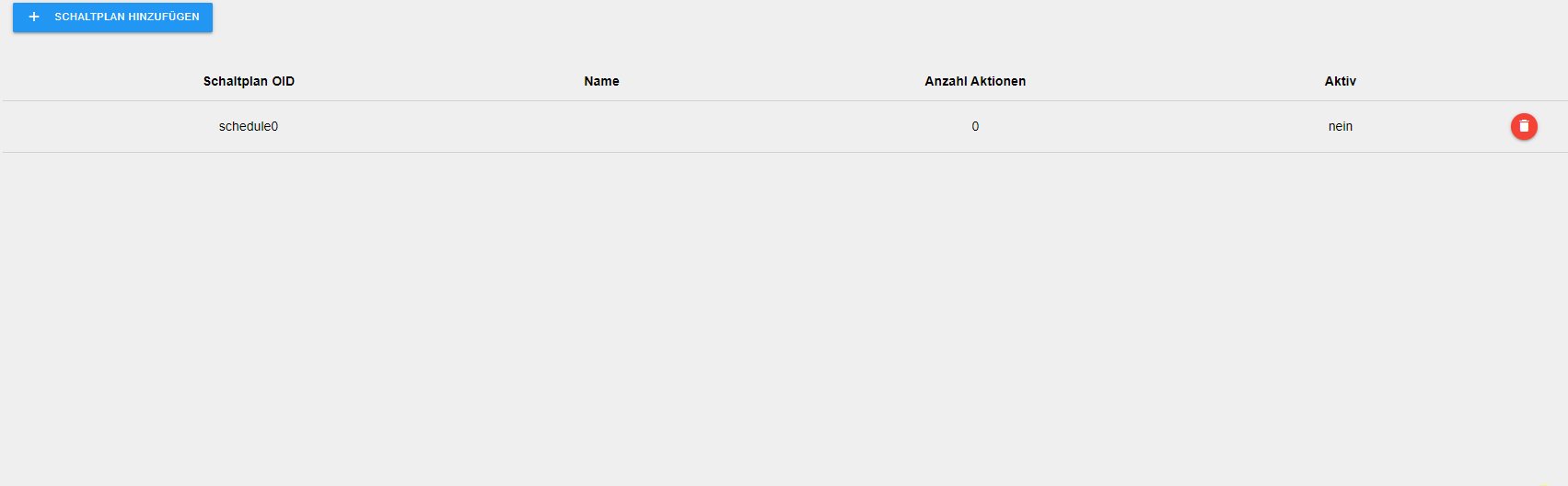
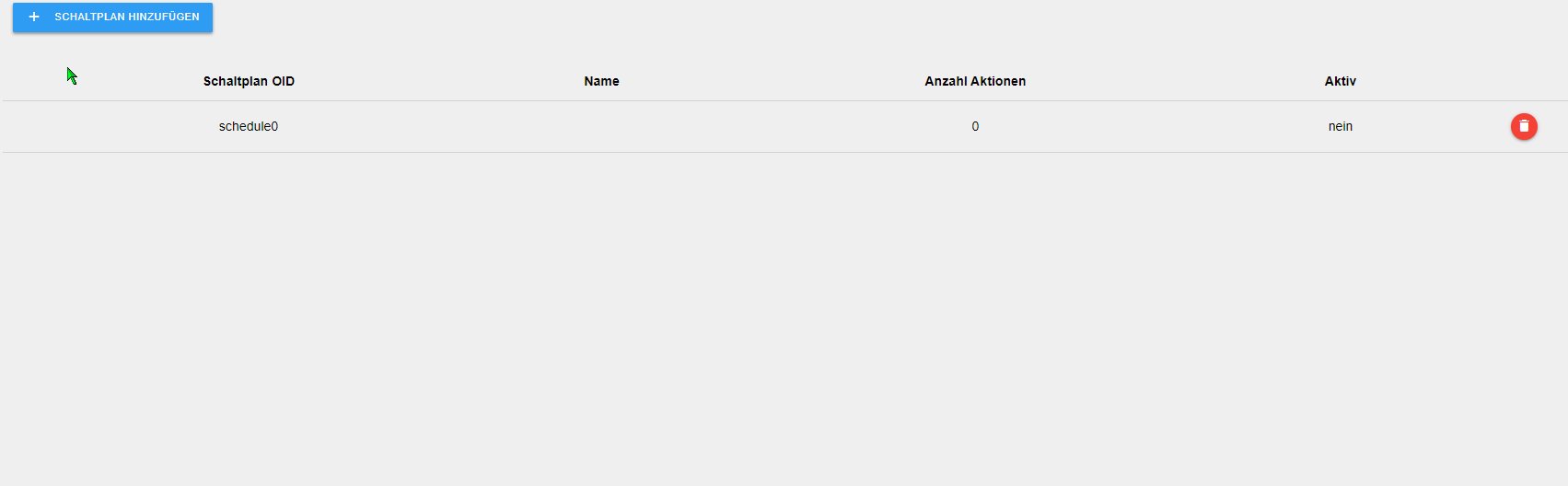
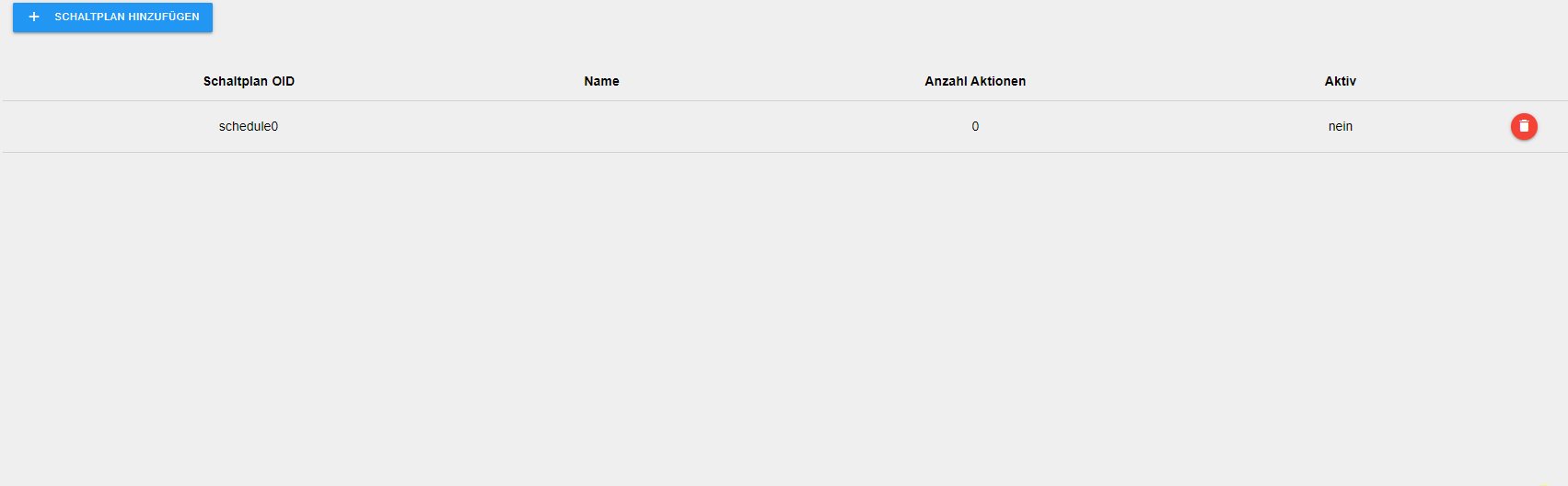
wollte dienen adapter testen - wenn ich ein neues schedule hinzufüge, kann ich nichts auswählen oder ändern ?
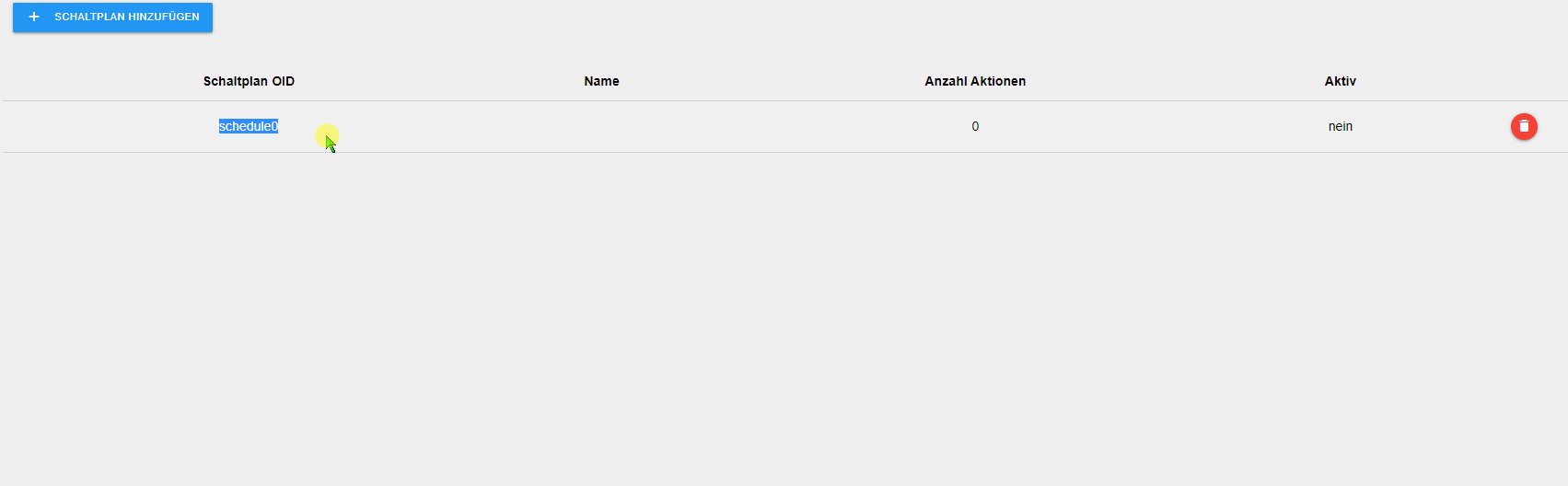
lt beschreibung: Keep the schedule OID of the newly created schedule in mind, we will need that later.
was soll ich mir da merken ?

wenn ich deinen adapter installiert habe, kann ich den info adapter nicht mehr aufrufen - funktionierte erst wieder, nachdem ich deinen adapter deinstalliert hatte
-
wollte dienen adapter testen - wenn ich ein neues schedule hinzufüge, kann ich nichts auswählen oder ändern ?
lt beschreibung: Keep the schedule OID of the newly created schedule in mind, we will need that later.
was soll ich mir da merken ?

wenn ich deinen adapter installiert habe, kann ich den info adapter nicht mehr aufrufen - funktionierte erst wieder, nachdem ich deinen adapter deinstalliert hatte
@liv-in-sky Das gezeigte Verhalten ist normal, in der Admin Oberfläche kann man nichts bearbeiten. Einfach das 'schedule0' merken und dann in das dataOID Feld beim Anlegen des Widgets 'time-switch.0.schedule0' einfügen. Ich sollte das anpassen, dass da der gesamte OID string angezeigt wird.
Was meinst du genau, mit mit du kannst den info adapter nicht mehr aufrufen?
-
@liv-in-sky Das gezeigte Verhalten ist normal, in der Admin Oberfläche kann man nichts bearbeiten. Einfach das 'schedule0' merken und dann in das dataOID Feld beim Anlegen des Widgets 'time-switch.0.schedule0' einfügen. Ich sollte das anpassen, dass da der gesamte OID string angezeigt wird.
Was meinst du genau, mit mit du kannst den info adapter nicht mehr aufrufen?
@walli545 das mit dem info ist nicht mehr - war wohl bei mir ein anderer fehler - habe iobroker neugestartet
wenn ich das widget reinziehe, kann ich erstmal arbeiten und die werte eingeben, wenn ich dann aber die seite refreshe im editor, werden mir die widget eigenschaften nicht mehr angezeigt
in der runtime kommt dann folgender fehler in chrome:

-
@liv-in-sky Das gezeigte Verhalten ist normal, in der Admin Oberfläche kann man nichts bearbeiten. Einfach das 'schedule0' merken und dann in das dataOID Feld beim Anlegen des Widgets 'time-switch.0.schedule0' einfügen. Ich sollte das anpassen, dass da der gesamte OID string angezeigt wird.
Was meinst du genau, mit mit du kannst den info adapter nicht mehr aufrufen?
vergiß mal den letzten post - irgendwie ist der wurm in meiner vis drin - ich werd erstmal den fehler suchen und melde mich dann nochmal - sorry
-
vergiß mal den letzten post - irgendwie ist der wurm in meiner vis drin - ich werd erstmal den fehler suchen und melde mich dann nochmal - sorry
@liv-in-sky es sollte funktionieren, wenn du vor das
schedule0nochtime-switch.0.machst, alsotime-switch.0.schedule0 -
@liv-in-sky es sollte funktionieren, wenn du vor das
schedule0nochtime-switch.0.machst, alsotime-switch.0.schedule0@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
time-switch.0.schedule0
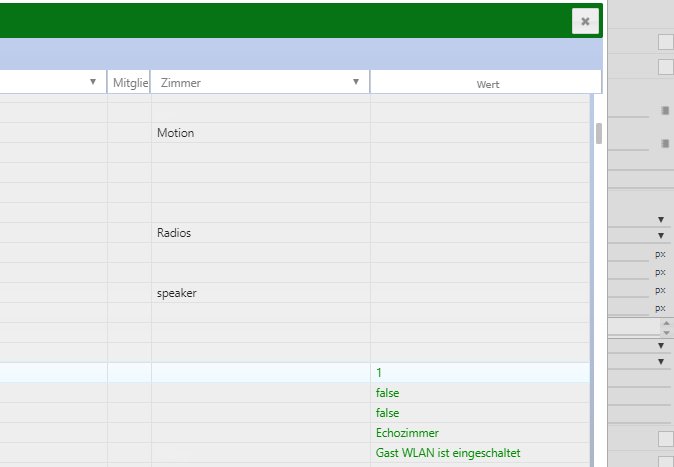
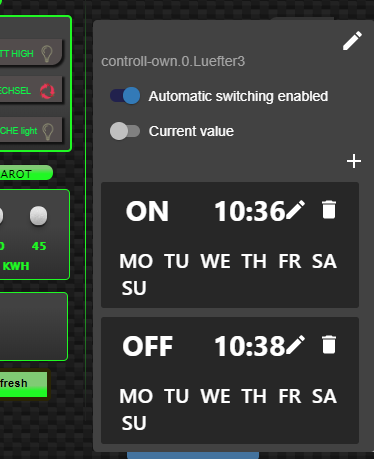
ahh - jetzt geht was - könntest du mir bitte noch sagen, wie ich das ganze viel kleiner bekomme (mind. 50%) - könnte man das im setting unterbringen oder muss ich den scale nehmen ? bei scale 0.5 ginge die größe aber ich kann dann nur die alarme scharf sehen
heut stell ich mich aber an: des log sagt zwar, es wird getriggert und tatsächlich wird der datenpunkt auch geschalten - aber es passsiert nix - mein script für lüfter3 wird nicht gestartet - im widget wird auch der current value verändert - wenn ich den datenpunkt von hand auf true setze oder mit einem anderen widget wird lüfter3 geschalten - habe ich wieder etwas nicht kapiert ?

-
@liv-in-sky es sollte funktionieren, wenn du vor das
schedule0nochtime-switch.0.machst, alsotime-switch.0.schedule0@walli545 noch zur info - weiß nicht, ob das was macht
der type von luefter3 ist ein boolean - in deinem json steht type string


