NEWS
Screenshot Flot-Charts über Telegram verschicken
-
@PatrickFro
hast du dir das Bild mal angeschaut? Ist es ein richtiges Bild? Hab gesehen du nutzt kein Delay um die Seite aufzurufen.
Kann das sein, dass du kein Delay hast? Also das du dem ganzen keine Zeit gibst, ein Bild zu erstellen?So sieht das bei mir aus:
xvfb-run cutycapt --min-width=1300 --min-height=400 --delay=2500 --url=Und dann brauchst du nochmal eine Verzögerung um das Bild abzuspeichern. Bei mir sind das 6 Sekunden.
-
@PatrickFro
hast du dir das Bild mal angeschaut? Ist es ein richtiges Bild? Hab gesehen du nutzt kein Delay um die Seite aufzurufen.
Kann das sein, dass du kein Delay hast? Also das du dem ganzen keine Zeit gibst, ein Bild zu erstellen?So sieht das bei mir aus:
xvfb-run cutycapt --min-width=1300 --min-height=400 --delay=2500 --url=Und dann brauchst du nochmal eine Verzögerung um das Bild abzuspeichern. Bei mir sind das 6 Sekunden.
-
So, es klappt nun. Ich musste einmal die Neuerstellung deaktivieren, den exec Befehl. Seit dem klappt es, auch mit dem gerade erstellten Bild. Warum weiß ich aber nicht ;-)
Danke Euch beiden!
-
hat einer von Euch schon versucht, ein Screenshot einer Seite der VIS zu erstellen und zuzusenden? Ich beiß mir daran die Zähne aus.

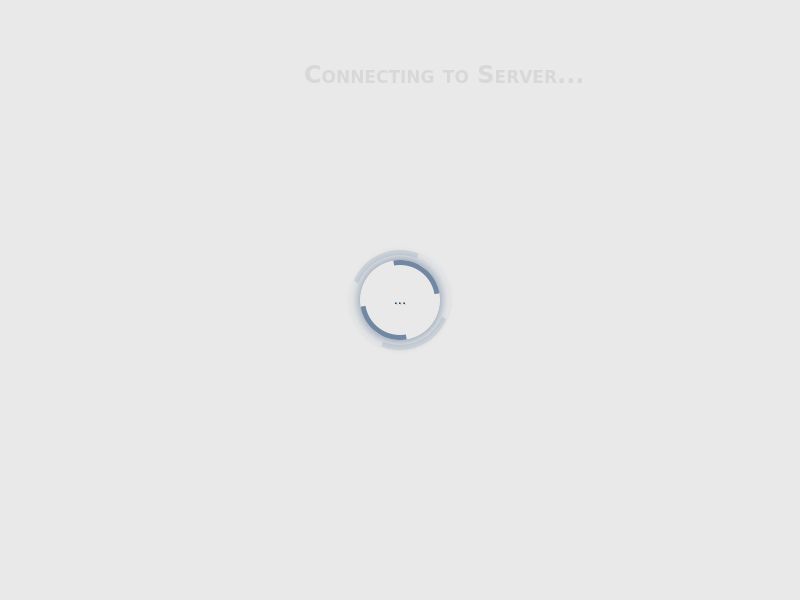
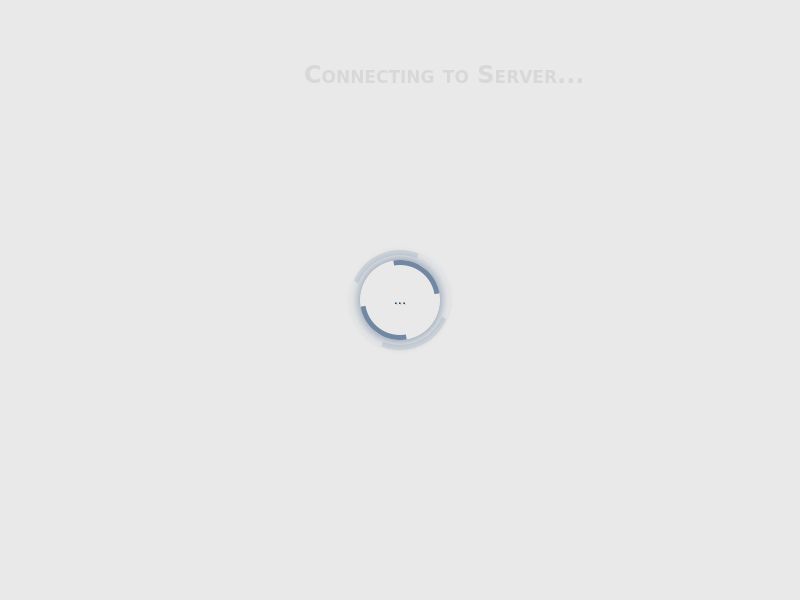
Delay ist bei 20000, trotzdem kommt als Bild nur der sich drehende Kreis beim Start der VIS.
Wähle ich die EDIT-Seite als Ziel aus, erscheint "No Connection".Hat jemand eine Ahnung, wie ich das beheben kann?
-
hat einer von Euch schon versucht, ein Screenshot einer Seite der VIS zu erstellen und zuzusenden? Ich beiß mir daran die Zähne aus.

Delay ist bei 20000, trotzdem kommt als Bild nur der sich drehende Kreis beim Start der VIS.
Wähle ich die EDIT-Seite als Ziel aus, erscheint "No Connection".Hat jemand eine Ahnung, wie ich das beheben kann?
@PatrickFro
ersetze das hier mal bitte mit deinem command:xvfb-run cutycapt --width=1024 --height=768 --delay=2500 --url=EDIT: Delay natürlich anpassen :)
-
@PatrickFro
ersetze das hier mal bitte mit deinem command:xvfb-run cutycapt --width=1024 --height=768 --delay=2500 --url=EDIT: Delay natürlich anpassen :)
@Malaus Mit der Änderung wird bei mir leider gar kein Screenshot mehr erstellt und der zuletzt erstellte somit zugeschickt.
EDIT: Hast Du eine Seite Deiner VIS über den Weg als Foto erstellen können? Ich habe das Gefühl dass IoBroker sich sträubt.
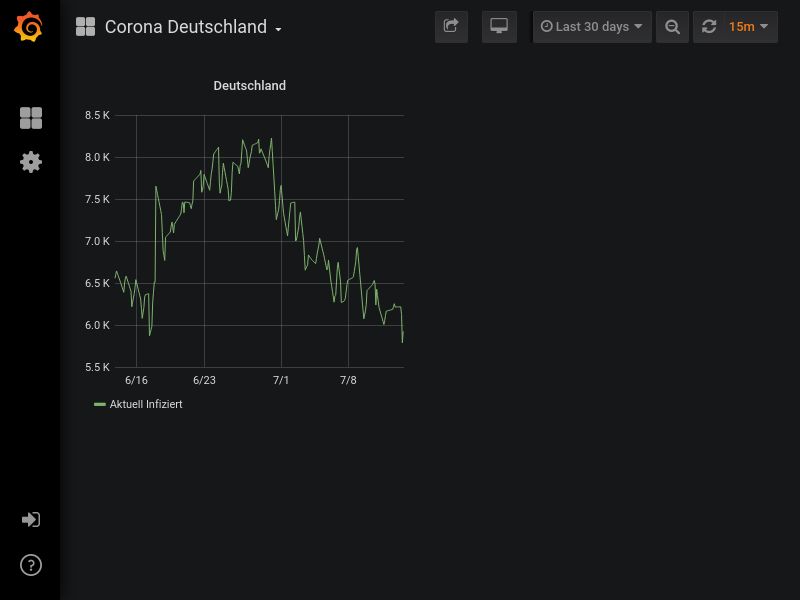
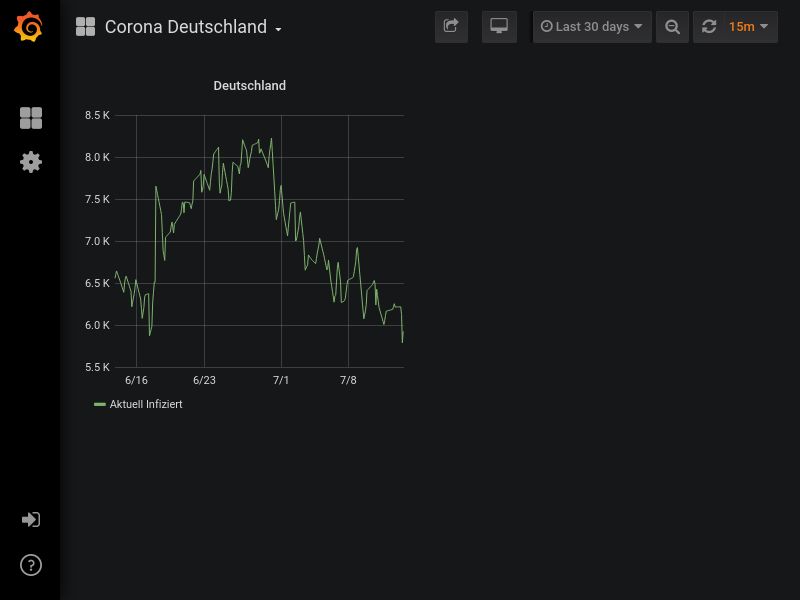
 So sieht jeder Screenshot aus
So sieht jeder Screenshot aus -
@Malaus Mit der Änderung wird bei mir leider gar kein Screenshot mehr erstellt und der zuletzt erstellte somit zugeschickt.
EDIT: Hast Du eine Seite Deiner VIS über den Weg als Foto erstellen können? Ich habe das Gefühl dass IoBroker sich sträubt.
 So sieht jeder Screenshot aus
So sieht jeder Screenshot aus@PatrickFro habe keine Vis. Ich erstelle damit einen Screenshot von Grafana. Das ist ja auch lokal, daher dachte ich, dass es vielleicht bei dir auch klappt.
-
@PatrickFro habe keine Vis. Ich erstelle damit einen Screenshot von Grafana. Das ist ja auch lokal, daher dachte ich, dass es vielleicht bei dir auch klappt.
@Malaus Ok, nachvollziehbar. Ich teste mal weiter... Danke soweit!
-
@Malaus Ok, nachvollziehbar. Ich teste mal weiter... Danke soweit!
@PatrickFro hab mir grad eine erstellt und ausprobiert. In meinem Befehl fehlte noch
"--insecure", weil die Seite https hat. Aber leider das gleiche Ergebnis wie bei dir. Nur ein Ladebildschirm... -
@PatrickFro hab mir grad eine erstellt und ausprobiert. In meinem Befehl fehlte noch
"--insecure", weil die Seite https hat. Aber leider das gleiche Ergebnis wie bei dir. Nur ein Ladebildschirm...@Malaus Oh, vielen Dank! Dann muss ich scheinbar andere Wege beschreiten...
Ich finde keine andere Lösung um eine JSON gut formatiert und lesbar als Telegram-Nachricht zu senden. Daher wollte ich den Umweg über Screenshot gehen.
-
Schon wieder ich... Habt ihr eine Lösung um ein Bild und Text in einer Nachricht gleichzeitig zu senden? Trage ich zusätzlich zum Bild Text ein, erscheint bei mir der Speicherort des Bildes ausgeschrieben, jedoch das Bild nicht mehr.
-
Schon wieder ich... Habt ihr eine Lösung um ein Bild und Text in einer Nachricht gleichzeitig zu senden? Trage ich zusätzlich zum Bild Text ein, erscheint bei mir der Speicherort des Bildes ausgeschrieben, jedoch das Bild nicht mehr.
@PatrickFro bei mir sieht das so aus:
timeout = setTimeout(function () { sendTo("telegram", "send", { text: bild_pfad, reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Menü', callback_data: '/Menü'}],] }}); }, 6000); }Ist halt kein Blockly aber vielleicht bringt dich das ja weiter.
-
@PatrickFro bei mir sieht das so aus:
timeout = setTimeout(function () { sendTo("telegram", "send", { text: bild_pfad, reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Menü', callback_data: '/Menü'}],] }}); }, 6000); }Ist halt kein Blockly aber vielleicht bringt dich das ja weiter.
@Malaus Danke erneut. In Blockly finde ich leider gerade keinen Weg dahin und meine Javascript-Kenntnisse sind dafür zu schlecht. Dein Beispiel zeigt aber, dass es scheinbar gehen muss und das ist schon gut.
-
Hallo,
bei mir werden schon einmal die screenshots erzeugt. Jetzt habe ich noch zwei Fragen: Screens aus der VIS gehen wohl nicht erstellen/ verschicken?!Bei den Flot-Diagrammen wird nur das Ladesymbol angezeigt, wo muss ich denn genau den delay befehl hinkopieren?
xvfb-run --server-args="-screen 0, 1280x1200x24" cutycapt --url="http://192..." --out=/home/pi/Pictures/Sprittpreis.png
OK, Frage 2 hat sich geklärt: xvfb-run --server-args="-screen 0, 1024x768x24" cutycapt --delay=20000 --url
Noch eine Frage:
Wie muss denn genau die Einträge zu text 2 command aussehen? -
@PatrickFro habe keine Vis. Ich erstelle damit einen Screenshot von Grafana. Das ist ja auch lokal, daher dachte ich, dass es vielleicht bei dir auch klappt.
@Malaus hallo, wie machst du das mit Grafana, sobald ein &-Zeichen in der URL ist klappt der Befehl nicht mehr.
-
@Malaus hallo, wie machst du das mit Grafana, sobald ein &-Zeichen in der URL ist klappt der Befehl nicht mehr.
-
@Malaus komisch, geb ich das im Terminal ein:
xvfb-run --server-args="-screen 0, 1024x768x24" cutycapt --delay=10000 --http://192.168.1.35:3000/d-solo/8g5UgojZk/corona-deutschland?orgId=1&refresh=15m&panelId=2 --out=/opt/iobroker/ipcam/test1.png
bekomme ich als Ausgabe:
[1] 14276
[2] 14277
-bash: --out=/opt/iobroker/ipcam/test1.png: Datei oder Verzeichnis nicht gefunden
[2]+ Fertig refresh=15mGeb ich aber das ein funktionierts:
xvfb-run --server-args="-screen 0, 1024x768x24" cutycapt --delay=10000 --url=http://192.168.1.35:3000/d/8g5UgojZk/corona-deutschland --out=/opt/iobroker/ipcam/test1.png
Aber so ist halt das Diagram nicht Fullscreen.

-
@Malaus komisch, geb ich das im Terminal ein:
xvfb-run --server-args="-screen 0, 1024x768x24" cutycapt --delay=10000 --http://192.168.1.35:3000/d-solo/8g5UgojZk/corona-deutschland?orgId=1&refresh=15m&panelId=2 --out=/opt/iobroker/ipcam/test1.png
bekomme ich als Ausgabe:
[1] 14276
[2] 14277
-bash: --out=/opt/iobroker/ipcam/test1.png: Datei oder Verzeichnis nicht gefunden
[2]+ Fertig refresh=15mGeb ich aber das ein funktionierts:
xvfb-run --server-args="-screen 0, 1024x768x24" cutycapt --delay=10000 --url=http://192.168.1.35:3000/d/8g5UgojZk/corona-deutschland --out=/opt/iobroker/ipcam/test1.png
Aber so ist halt das Diagram nicht Fullscreen.

@bert200000 ich hab in meinem Link nochmal zusätzlich die Auflösung drin.
Hast du das auch mal ausprobiert? -
Hallo,
bei mir werden schon einmal die screenshots erzeugt. Jetzt habe ich noch zwei Fragen: Screens aus der VIS gehen wohl nicht erstellen/ verschicken?!Bei den Flot-Diagrammen wird nur das Ladesymbol angezeigt, wo muss ich denn genau den delay befehl hinkopieren?
xvfb-run --server-args="-screen 0, 1280x1200x24" cutycapt --url="http://192..." --out=/home/pi/Pictures/Sprittpreis.png
OK, Frage 2 hat sich geklärt: xvfb-run --server-args="-screen 0, 1024x768x24" cutycapt --delay=20000 --url
Noch eine Frage:
Wie muss denn genau die Einträge zu text 2 command aussehen?@jwerlsdf Ich habe auch versucht, die Screens aus der VIS zu versenden, bin aber auch immer nur bis zum Loading Spinner gekommen. Nun habe ich nach einigen Stunden Herumprobieren eine Lösung gefunden, die sich allerdings nur in JavaScript umsetzen lässt. Die Lösung basiert auf der Verwendung von Chromium.
Zunächst wird das Tool Puppeteer benötigt. Dazu den Javascript Adapter öffnen und oben unter Module 'puppeteer' eintragen.
Anschließend muss Chromium headless installiert werden. Dies dient dazu, den Browser zu benutzen, als würde man tatsächlich davor sitzen. Die Vorgehensweise ist hier beschrieben:
https://code-flow-hjbello.blogspot.com/2018/11/make-puppeteer-work-with-raspbian-vers.html
Es können statt der dort angegeben Versionen optional auch die neuen installiert werden.Anschließend kann Puppeteer genutzt werden. Hier z.B. mein Script, welches bei einer Telegram Nachricht mit einem Screenshot aus Vis antwortet:
on({id: "telegram.0.communicate.request", change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("telegram.0.communicate.request").val == '[Maboe]/screen') { sendTo("telegram", "send", { text: 'Alles klar - Ich erstelle das Bild! Einen Moment bitte ... Es wird ungefähr 25 Sekunden brauchen' }); bild_pfad = '/opt/iobroker/charts/chart.png'; async function run () { const browser = await puppeteer.launch({executablePath: '/usr/bin/chromium-browser'}); const page = await browser.newPage(); await page.goto('http://192.168.x.xxx:8082/vis/index.html?MatDesign#E_Home'); await sleep(20000) await page.screenshot({path: bild_pfad}); browser.close(); } run(); timeout = setTimeout(function () { sendTo("telegram", "send", { text: bild_pfad }); }, 24000); } });Angepasst werden müssen die Url (s. "goTo") sowie "[Maboe]/screen" (Telegram Nutzernamen + Kommando des Users). Den trigger aus dem originalen Blockly nutze ich nicht, da ich nur eine Vis-View abfrage.
Wenn ich mit meinem Handy (Nutzer Maboe) nun die Nachricht "/screen" schicke, bekomme ich den Screenshot. -
@jwerlsdf Ich habe auch versucht, die Screens aus der VIS zu versenden, bin aber auch immer nur bis zum Loading Spinner gekommen. Nun habe ich nach einigen Stunden Herumprobieren eine Lösung gefunden, die sich allerdings nur in JavaScript umsetzen lässt. Die Lösung basiert auf der Verwendung von Chromium.
Zunächst wird das Tool Puppeteer benötigt. Dazu den Javascript Adapter öffnen und oben unter Module 'puppeteer' eintragen.
Anschließend muss Chromium headless installiert werden. Dies dient dazu, den Browser zu benutzen, als würde man tatsächlich davor sitzen. Die Vorgehensweise ist hier beschrieben:
https://code-flow-hjbello.blogspot.com/2018/11/make-puppeteer-work-with-raspbian-vers.html
Es können statt der dort angegeben Versionen optional auch die neuen installiert werden.Anschließend kann Puppeteer genutzt werden. Hier z.B. mein Script, welches bei einer Telegram Nachricht mit einem Screenshot aus Vis antwortet:
on({id: "telegram.0.communicate.request", change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("telegram.0.communicate.request").val == '[Maboe]/screen') { sendTo("telegram", "send", { text: 'Alles klar - Ich erstelle das Bild! Einen Moment bitte ... Es wird ungefähr 25 Sekunden brauchen' }); bild_pfad = '/opt/iobroker/charts/chart.png'; async function run () { const browser = await puppeteer.launch({executablePath: '/usr/bin/chromium-browser'}); const page = await browser.newPage(); await page.goto('http://192.168.x.xxx:8082/vis/index.html?MatDesign#E_Home'); await sleep(20000) await page.screenshot({path: bild_pfad}); browser.close(); } run(); timeout = setTimeout(function () { sendTo("telegram", "send", { text: bild_pfad }); }, 24000); } });Angepasst werden müssen die Url (s. "goTo") sowie "[Maboe]/screen" (Telegram Nutzernamen + Kommando des Users). Den trigger aus dem originalen Blockly nutze ich nicht, da ich nur eine Vis-View abfrage.
Wenn ich mit meinem Handy (Nutzer Maboe) nun die Nachricht "/screen" schicke, bekomme ich den Screenshot.@maboe
vielen Dank schon einmal für dein Skript. Diese habe ich verstanden.
Ich komme aber noch nicht ganz klar mit puppeteer. Würdest du das bitte noch einmal genauer schreiben?
Ich habe bereits den Chromium-browser 84.
Dementsprechend brauchte ich nur noch den Punkt 2: Install the necessary debian dependencies
Das habe ich gemacht.
Wie muss ich aber genau bei Punkt 4 vorgehen?
Ich bekomme im Moment folgenden Fehler:script.js.Bild_per_Telegram_senden: ReferenceError: puppeteer is not defined