NEWS
HabPanel Widgets
-
Hi Klaus,
super, vielen vielen Dank! Das war eine TOP-Aufwertung!
Gruss,
Bernd
-
Hallo fox,
Danke für die Entwiclung rund um habpanel! Ich finde das optisch bald besser als vis.
hast du Chart und Timelline einmal mit sql.0 als Service probiert?
Ich nutze sql-History Modul mit MariaDB und bekomme im Log nun:
Error: ER_PARSE_ERROR: You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near ':25:06.478Z UNION ( SELECT ts, val FROM...Danke.
-
Las mal da weitermachen bitte mit dem Thema oder im GitHub issue :-)
-
Hi zusammen,
Iich scheitere daran ein Icon von "Mfd icons as SVG" ins HabPanel zu bekommen,
Ich kopiere eine .svg Datei in den Ordner /opt/iobroker/node_modules/iobroker.habpanel/www/assets/icons/freepik-gadgets. Das Icon wird mir aber leider nicht angezeigt, wie ist da die genaue Vorgehensweise? -
Hallo,
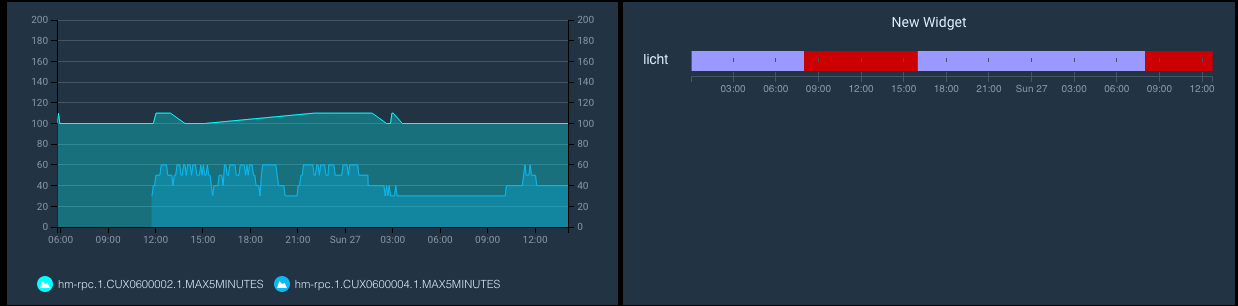
übrigens ist jetzt auch charts und timeline in habpanel verfügbar.
Hat mich am WE ganz schön Zeit gekostet, aber nun ist es mit Version 0.3x verfügbar.
Damit ist habpanel definitiv aufgewertet.

Gruß
Klaus
@foxthefox @Bluefox
Hallo Klaus, ich wollte keinen neuen Threat aufmachen.
Deswegen hier die Frage: Wenn die Timeline keinen Statuswechsel in dem Zeitraum der angezeigt werden soll anzeigt, dann ist die ganze Timeline leer.
Also zb. Wenn sich die Eingangstüre in 12 Stunden nicht öffnet, dann sehe ich in der Timeline keinen durchgehenden Balken "geschlossen", sondern garnichts.
Wenn ich den Zeitraum nun auf 24h erhöhe, und es dort eine Türöffnung gab, dann zeit es mir die Timeline auch wieder an.
Hast Du eine Idee wie man dieses Anzeigenproblem lösen lässt?Übrigens ist es so, wenn man mehrere Timelines in einem Widget anzeigen lässt, und nur Eine der 5 Timelines ist betroffen von der "non-Status-Änderung im Zeitraum", dann zeigt es mir die anderen auch nicht mehr an.
Bin Ratlos...
VG Sascha
-
Moin Moin alle zusammen...
Weis jemand warum man nicht mehr auf eigene Stylesheets zugreifen kann ab V. 0.4.1 ?
Egal was ich ändere, ob direkt über Panel den direkten Pfad, was super in 0.3.4. geklappt hat, oder direkt die Index... umschreiben.
Immer findet er die Datei nicht, selbst wenn ich ne andere schon installierte CSS missbrauche und dort die neuen Styles übertrage. NICHTS PASSIERT! Das einzige was funktioniert ist die Styles direkt ins Panel mit ein bauen. Also Pro Habpanel Seite.
Das ist aber nicht so elegenat und es gibt viele Fehler.
Was habe ich nicht bedacht?
Bevor ich wieder alles Schrotte und neu auf setzen muss, frag ich doch lieber mal. @apollon77 ich wäre über jeden Tipp dankbar!Stand 0.3.4. Matrix-Theme installed, eigene Styles und neue Buttons.
-
Moin Moin alle zusammen...
Weis jemand warum man nicht mehr auf eigene Stylesheets zugreifen kann ab V. 0.4.1 ?
Egal was ich ändere, ob direkt über Panel den direkten Pfad, was super in 0.3.4. geklappt hat, oder direkt die Index... umschreiben.
Immer findet er die Datei nicht, selbst wenn ich ne andere schon installierte CSS missbrauche und dort die neuen Styles übertrage. NICHTS PASSIERT! Das einzige was funktioniert ist die Styles direkt ins Panel mit ein bauen. Also Pro Habpanel Seite.
Das ist aber nicht so elegenat und es gibt viele Fehler.
Was habe ich nicht bedacht?
Bevor ich wieder alles Schrotte und neu auf setzen muss, frag ich doch lieber mal. @apollon77 ich wäre über jeden Tipp dankbar!Stand 0.3.4. Matrix-Theme installed, eigene Styles und neue Buttons.
-
@Lovestruckle Die 0.4 bringt nur eine neue socket.io verison mit. was anderes habe ich nicht angefasst. Kann dazu leider daher auch nichts sagen. sorry
@apollon77 Also es geht um den Punkt "Additional stylesheet (optional)" dort werden keine Pfade mehr akzeptiert... Mehrmals neu installiert und Daten gelöscht -> Neu aufgesetzt. Fixer habe ich drüber laufen lassen. Berechtigungen habe ich alle gescheckt aber Habpanel nimmt keine Dateien mehr an. Alle Ursprungsverlinkungen die mit der Installation einher gehen werden direkt erkannt und sind über den Browser abrufbar. SObald ich aber dort ein neuen Stylesheet als verlingung z.B. :
<link rel="stylesheet" type="text/css" href="../../lib/css/fancytree/ui.fancytree.min.css"/>
als neuen Style definieren will, Stichwort: Matrix-Theme, bekomme ich imemr die ANtwort: file does not exist.Also gehe ich einen Schritt weiter und importiere die Styles in eine bereits vorhandene CSS Datei dann wird diese auch nicht mehr erkannt. Gibt es da ein Problem mit der Persitenz???
Selbst die ganzen Icons sind nicht mehr abrufbar!
Komme nicht dahinter! Ich weiss das du schon genug zu tun hast, wenn dir dennoch langweilig ist würde ich mich über ein Feedback freuen ;)
-
@apollon77 Also es geht um den Punkt "Additional stylesheet (optional)" dort werden keine Pfade mehr akzeptiert... Mehrmals neu installiert und Daten gelöscht -> Neu aufgesetzt. Fixer habe ich drüber laufen lassen. Berechtigungen habe ich alle gescheckt aber Habpanel nimmt keine Dateien mehr an. Alle Ursprungsverlinkungen die mit der Installation einher gehen werden direkt erkannt und sind über den Browser abrufbar. SObald ich aber dort ein neuen Stylesheet als verlingung z.B. :
<link rel="stylesheet" type="text/css" href="../../lib/css/fancytree/ui.fancytree.min.css"/>
als neuen Style definieren will, Stichwort: Matrix-Theme, bekomme ich imemr die ANtwort: file does not exist.Also gehe ich einen Schritt weiter und importiere die Styles in eine bereits vorhandene CSS Datei dann wird diese auch nicht mehr erkannt. Gibt es da ein Problem mit der Persitenz???
Selbst die ganzen Icons sind nicht mehr abrufbar!
Komme nicht dahinter! Ich weiss das du schon genug zu tun hast, wenn dir dennoch langweilig ist würde ich mich über ein Feedback freuen ;)
@Lovestruckle Bitte GitHub Issue öffnen falls keins da ist.
-
Nabend!
Asbach Uralt... Aber vielleicht antwortet trotzdem jemand... ;-)
Ich greife mal die Frage von @Lovestruckle auf. Wie kann ich eigenen Stylesheets hinzufügen, Hintergrundbilder einfügen, usw.
LG KarelEdit: Bilder funktioniert über den Umweg VIS, nach dem Prinzip http://ServerIP:8082/backitup.admin/backitup.png. Aber ist ja irgendwie nicht Sinn der Sache...


