NEWS
Adapter: DasWetter
-
In der Browserconsole kommt ein 404
Failed to load resource: the server responded with a status of 404 (Not Found) js-agent.newrelic.com/nr-1167.min.js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT DevTools failed to parse SourceMap: chrome-extension://hdokiejnpimakedhajhdlcegeplioahd/sourcemaps/onloadwff.js.map DevTools failed to parse SourceMap: http://localhost:8080/headless-content.js.map DevTools failed to parse SourceMap: https://www.daswetter.com/api/api.css.map -
@G4l4h4d möglicherweise Cockies gesperrt? in opera bekomm ich auch nur den Ladekreis, mit dem Hinweis ...cockies
-
Bei mir geht es auch nicht.
Ich habe schon 2 Geräte mit jeweils 3 Browsern ausprobiert. (Chrome, Firefox, IE)
Man sieht manchmal kurz die Meldung dass Cookies gesperrt wären, aber dann kommt direkt die "Sanduhr".Hat vllt jemand einen Beispiellink?
Dann kann man sich ja vielleicht dne Link für seine Stadt selber bauen.
Oder stecken in dem Link irgendwelche userbezogenen Daten? -
@aleks-83 Du kannst mit https://www.daswetter.at/api/#/login probieren. Das hat bei mir funktioniert. Dann in den URLs die du später bekommst kannst du in das Teil "api_lang=at" das "at" mit "de" oder "en" ersetzen. Hoffe es geht so.
@mrFenyx sagte in Adapter: DasWetter:
@aleks-83 Du kannst mit https://www.daswetter.at/api/#/login probieren. Das hat bei mir funktioniert. Dann in den URLs die du später bekommst kannst du in das Teil "api_lang=at" das "at" mit "de" oder "en" ersetzen. Hoffe es geht so.
Das hat funktioniert! Danke für den Tipp.
Wenn man den Link im rowser aufruft, öffnet er die xml und man sieht die sprache direkt die man bei "api_lang=" eingestellt hat. -
Hi, vielleicht ist es schon beschrieben aber welchen Weg nimmt ihr um die jetzige Wetterlage anzuzeigen? Soweit ich sehen kann gibt es keine "current conditions" oder ähnliches bei DasWetter. Übersehe ich etwas?
-
@mrFenyx gerade geguggt ... ich hab alle 4 ausgewählt im Adapter. Muss echt mal wieder alles "aufräumen" ;)
-
@harrym hehe, ich habe das für die kommenden 5 Tage und stündlicher Infos. Hat alles da, current und tägliche Infos. Danke!
-
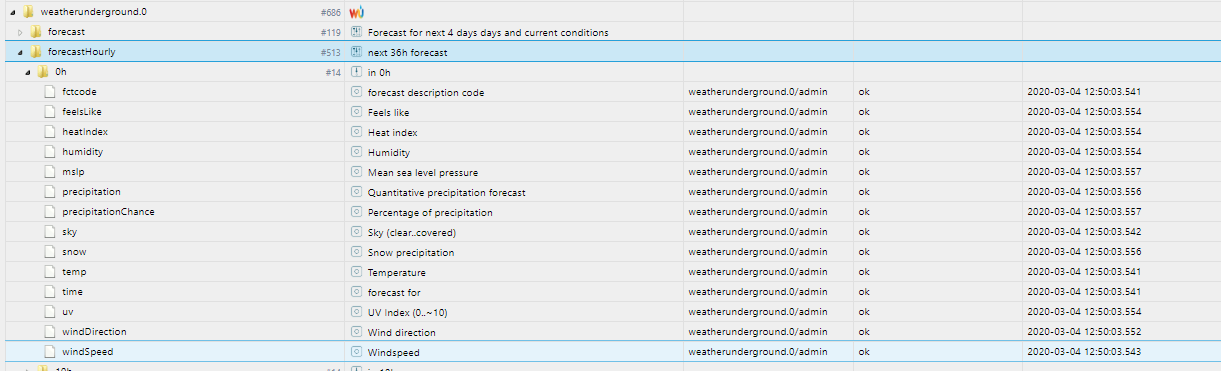
@mrFenyx ich verwende aber auch den weatherunderground Adapter mit ner Messstelle in meinem Bereich für die aktuellen Daten.
@harrym sagte in Adapter: DasWetter:
@mrFenyx ich verwende aber auch den weatherunderground Adapter mit ner Messstelle in meinem Bereich für die aktuellen Daten.
Der weatherunderground funktioniert bei dir noch?
Trotz abgeschalteter API? -
@harrym sagte in Adapter: DasWetter:
@mrFenyx ich verwende aber auch den weatherunderground Adapter mit ner Messstelle in meinem Bereich für die aktuellen Daten.
Der weatherunderground funktioniert bei dir noch?
Trotz abgeschalteter API?@aleks-83 Ich bekomme auch noch meine Daten über wetherunderground geliefert.

-
@aleks-83 bei mir ging es auch noch aber nicht sehr zuverlässig. Einige Sachen fehlten auch, z.B. Icon für jetzige Wetterlage. Dafür hatte ich mir ein Script gebaut der es aus der Website aussuchte. Ich finde es jetzt mit DasWetter eigentlich besser. Wenn du aber eine zuverlässige Messstelle hast dann gratuliere! Bei mir zeigten auch die Messstellen die nahe waren (~5-10km) nicht immer Daten die für mich passten.
-
Ich bräuchte mal kurz eure hilfe! Das Thema wurde bestimmt schon öfters besprochen aber leider bin ich nicht fündig geworden.
Ich möchte gerne in der vis app auf android das aktuelle wetter symbol für die tage darstellen.
Welches widget benutze ich dafür? basic string img scr?
Wie habt ihr das mit dem Link gemacht der adapter spuckt ihn ja aus ,aber da fehlt wohl die ip davor? -
Ich bräuchte mal kurz eure hilfe! Das Thema wurde bestimmt schon öfters besprochen aber leider bin ich nicht fündig geworden.
Ich möchte gerne in der vis app auf android das aktuelle wetter symbol für die tage darstellen.
Welches widget benutze ich dafür? basic string img scr?
Wie habt ihr das mit dem Link gemacht der adapter spuckt ihn ja aus ,aber da fehlt wohl die ip davor?@Bluelightcrew Dieses Problem habe ich auch und deswegen benutze ich zZ die Android App nicht. Eine Idee wäre ein Script zu erstellen dass dieses Datenpunkt beobachtet und wenn es sich ändert den Wert mit der IP Adresse "ergänzt". Ansonsten weiß ich nicht wie es in der App gehen sollte. Falls jemand eine andere Idee hat, lasst uns wissen ;)
-
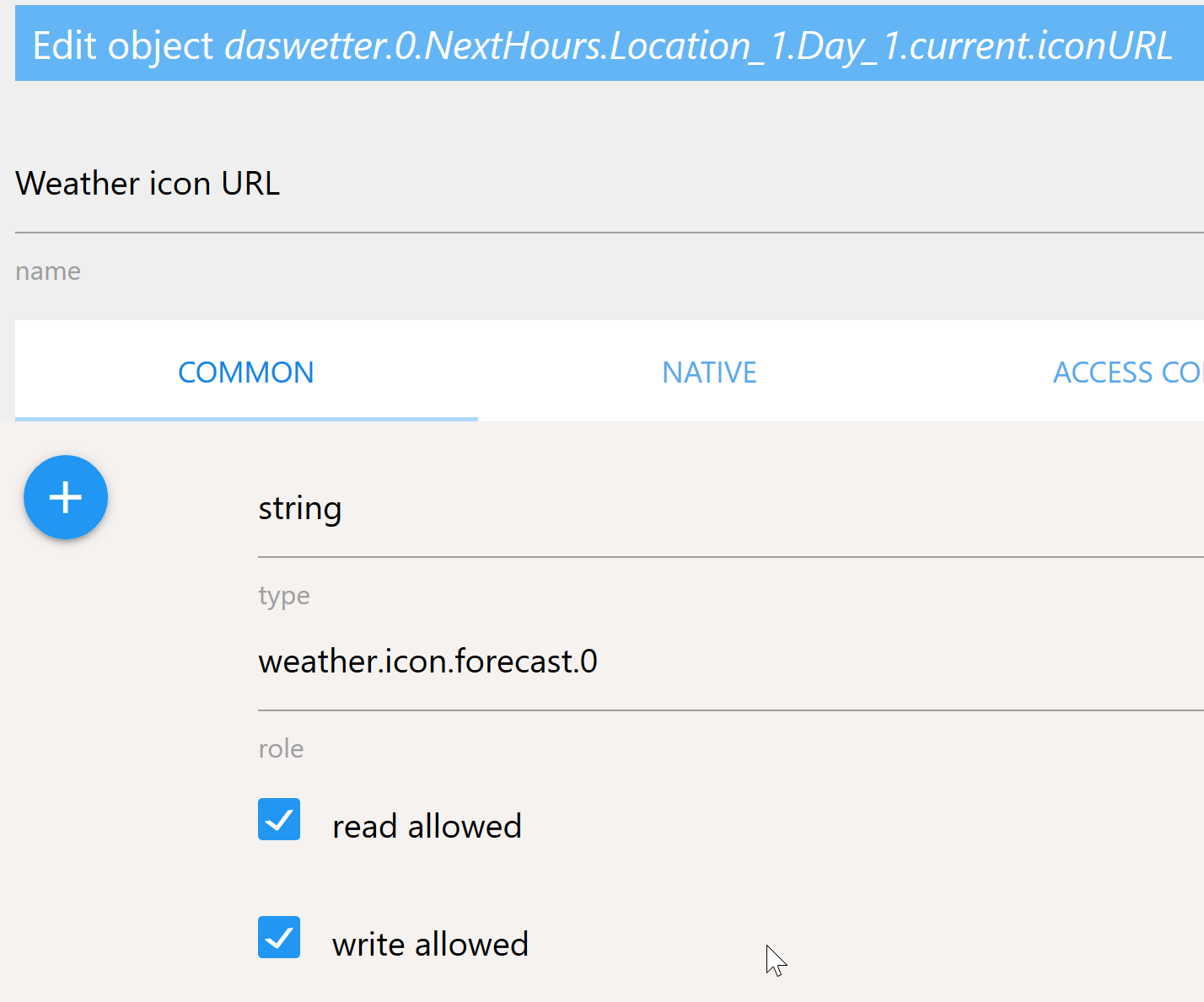
Ok, hier ist ein Beispiel. Als erstes muss man für den iconURL state auch das Schreiben erlauben.

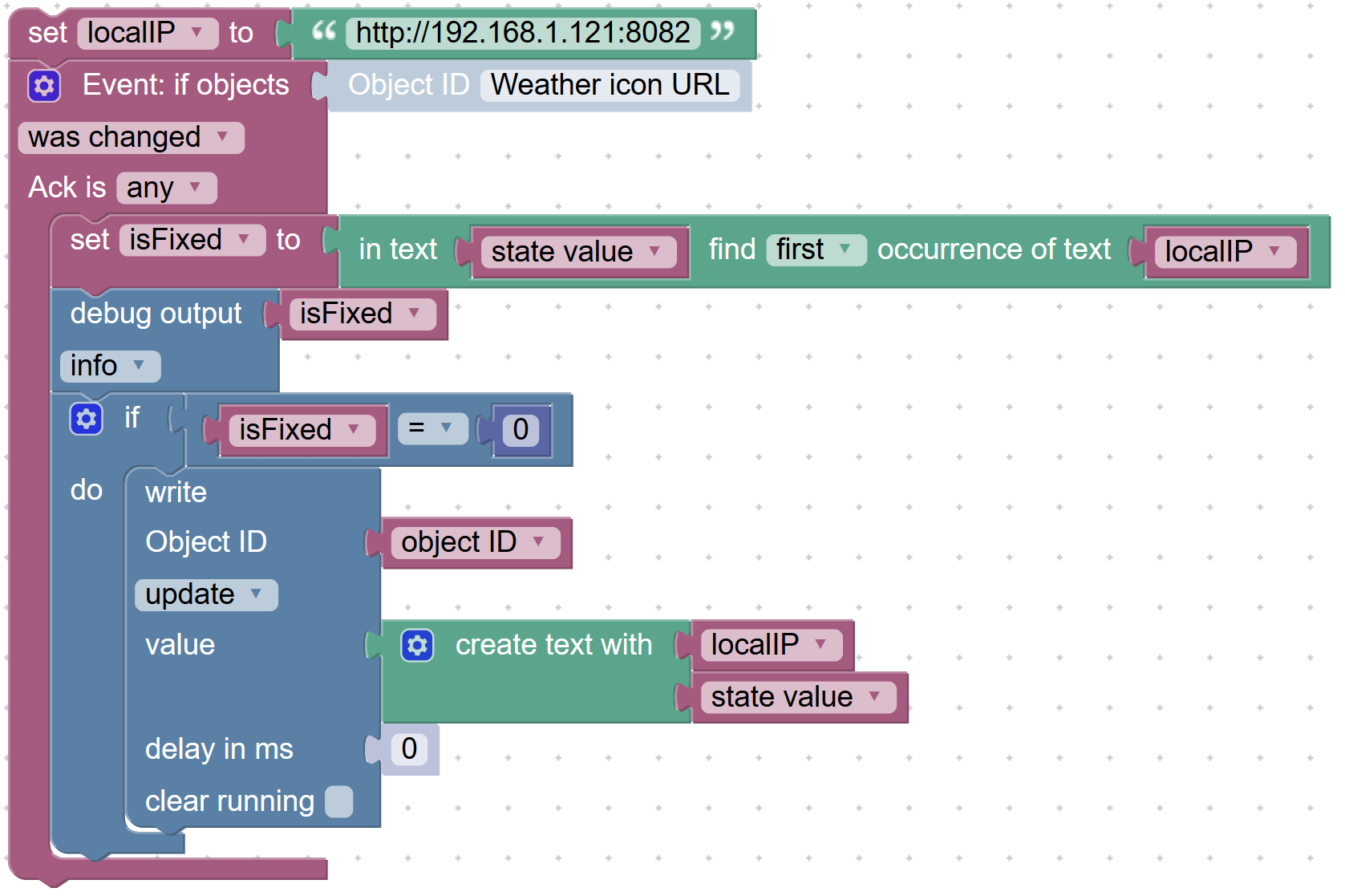
Dann habe ich einen Blockly Script erstellt das bei änderung des Wertes die IP Adresse hinzufügt.

Wenn du den Script importierst musst du auch die IP Adresse ändern. Viel Glück!