NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@der-eine sagte in [Projekt] Material Design CSS für ioBroker.vis:
Wie muss denn die URL aussehen bzw. wie erstelle ich so eine URL?
Hier mal ein Beispiel:
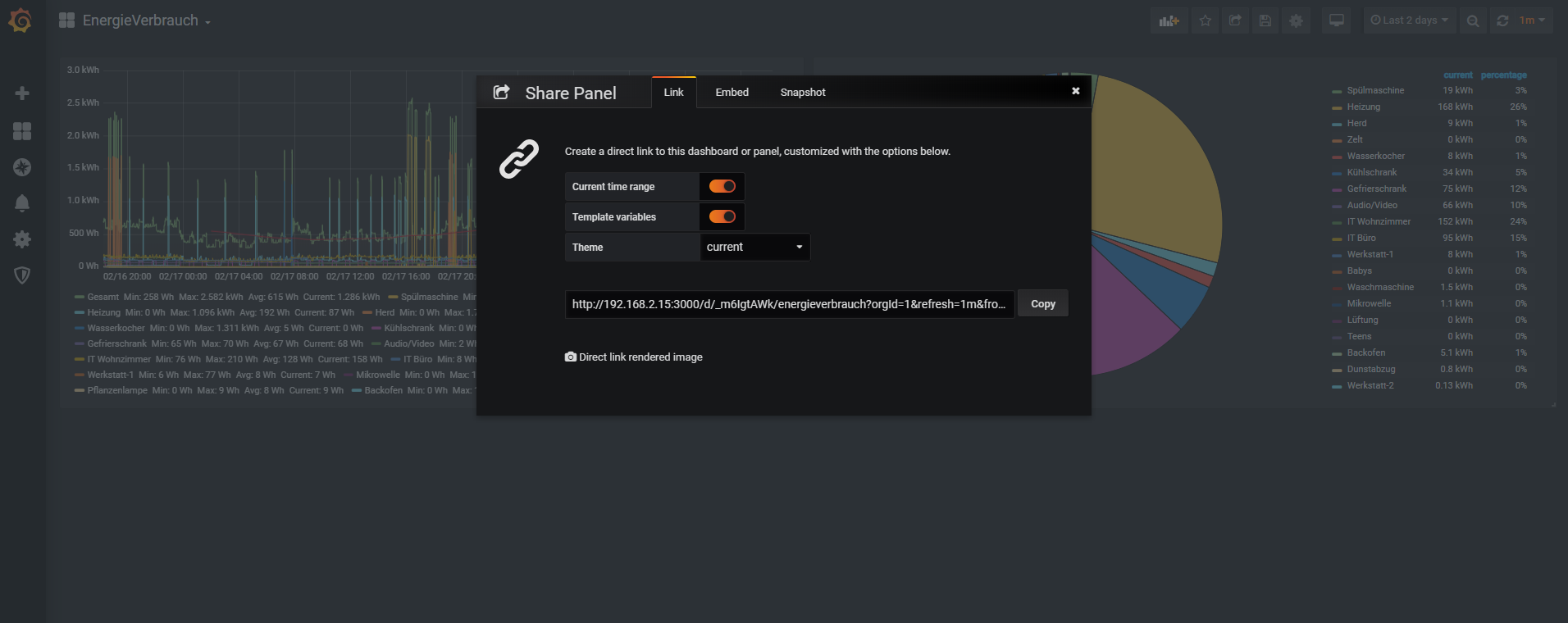
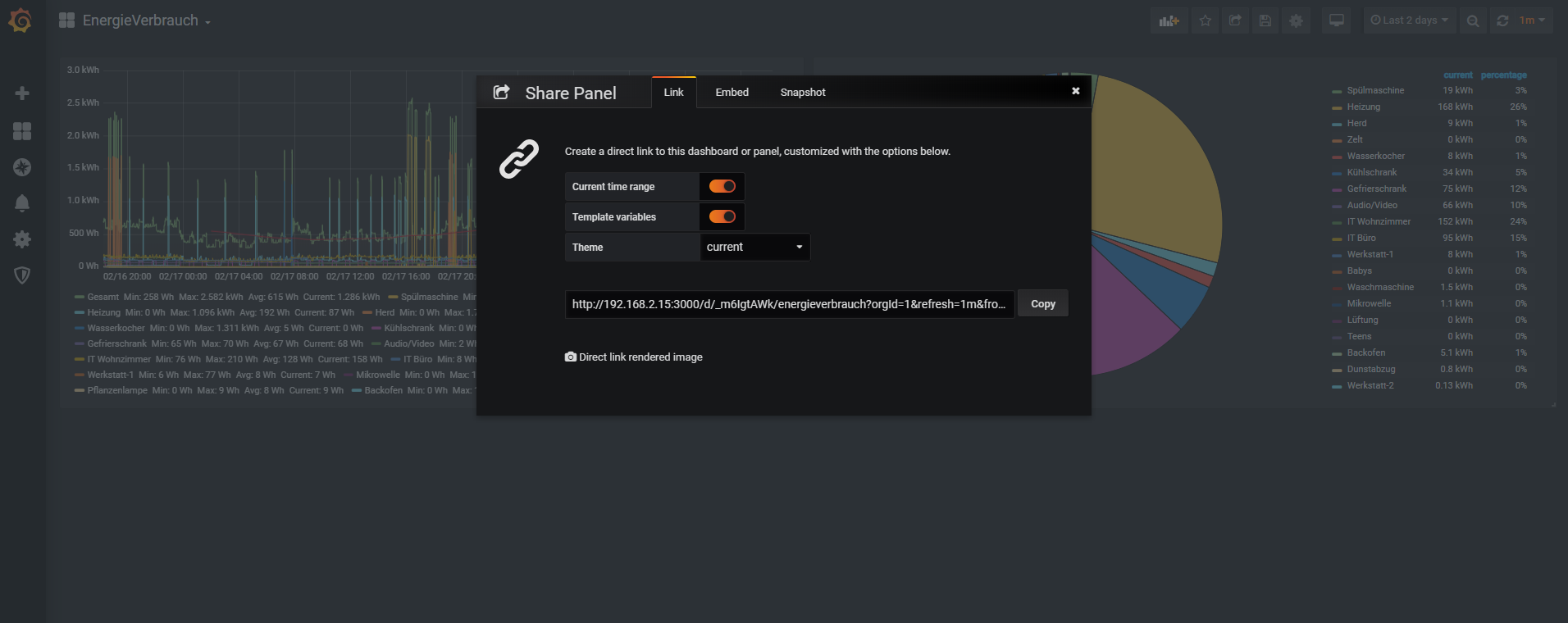
So kommt das direkt aus Grafana, via Share > Link:
Daraus mache ich dann:
http://192.168.2.15:3000/d/_m6IgtAWk/energieverbrauch?orgId=1&refresh=1m&from=1581164832158&to=1581337632158&panelId=2&fullscreen&kiosk&theme=darkUnd so funktionierten die Controls dann bei mir auch.
@Pittini Wundert mich, dass die mdui Controls da funktionieren, da sie eigentlich mit den "from=" und "to=" Angaben im sek-Format eigentlich nicht umgehen können. Ich habe es nur mit "&from=now-2h&to=now-0h" usw. getestet.
Info Zeitangaben: m=min h=hour d=day w=week M=month y=yearEdit: Geht doch, wenn man vorher einmal das Intervall "1 Stunde" ... gewählt hat, bevor man "<" und ">" nutzt.
-
Hi zusammen,
EDIT: ich hab mein Problem gefunden --- ich lass das aber mal stehen, vielleicht nützt es jemandem --- es geht genau so, wie ich hier geschrieben habe
ich versuche mich gerade daran einen HTML Text (basic - html mit CSS mdui-title mdui-center-v) in der Breite (width) variabel, also in Abhängigkeit von angezeigten anderen Widgets zu gestalten.
Dafür habe ich in der width eingetragen:
calc(100% - {wert:meinadapter.run; wert!="run"? 50 : 100}px)Noch ein Bild vom "Problem"

Der Text geht hinter den Stop-Button (weißes Quadrat). Dieser Button wird nur angezeigt, wenn meine Geräte laufen, deshalb frage ich den Status "run" ab. Wenn dieser Button nicht da ist (und das ist meistens der Fall), dann kann der Text bis zu dem Pfeilchen gehen und sonst soll er vorher einfach abgeschnitten werden (bzw. mehrzeilig werden).
Wie ganz oben schon editiert. Es geht genau so - ich hatte vergessen, dass ich ja nicht links bei 0 anfange, sondern auch schon bei 100px, also sollte ich 150 bzw 200 schreiben und schon geht's
Grüße jpgorganizer
-
@SMARTY-ML said in [Projekt] Material Design CSS für ioBroker.vis:
Ich wollte ein Bild laden, welches durch ein Skript gespeichert wird. Ich kann beim Einbinden über vis leider nur solche Bilder sehen, die ich selber hochgeladen habe. Wie kann ich das umgehen?
scheint, als ob wir beide gerade am gleichen Problem rumdoktern. Für mich habe ich die Lösung gefunden. Umgehen kannst du das Problem nicht, sondern nur Lösen :-)
siehe https://forum.iobroker.net/topic/29642/basic-image-kein-update/7
Oder hast du ein ganz anderes Problem?
VG jpgorganizer
@jpgorganizer bin auf die gleiche Lösung gestoßen, funktioniert
-
@Uhula
benutze dein Projekt schon eine Weile und bin begeistert von deiner Arbeit und deinem Wissen.
MeinProblem was ich habe ist das Input Widget.
Egal ob String angehakt oder nicht gibt es immer ein String zurück anstatt Number.
Kann man mit CSS oder Skript in Vis das Input auf Typ Number festnageln?Danke im Voraus
Gruß Sebastian
-
@Uhula
benutze dein Projekt schon eine Weile und bin begeistert von deiner Arbeit und deinem Wissen.
MeinProblem was ich habe ist das Input Widget.
Egal ob String angehakt oder nicht gibt es immer ein String zurück anstatt Number.
Kann man mit CSS oder Skript in Vis das Input auf Typ Number festnageln?Danke im Voraus
Gruß Sebastian
deleted - wrong post
-
@0018 Zwei Optionen:
a) Die cards werden ja im content-Bereich angezeigt, also werden sie auch in dessen Farbe angezeigt. Die content-Farbe legst du in der abar-View im Widget "mdui-config" fest. Im MD_Demo Projekt sind dort keine festen hinterlegt, sondern temporäre vis-States, die über die "Einstellungen" zur Laufzeit gesetzt werden. Für ein eigenes Projekt nicht unbedingt sinnvoll. Stattdessen kannst du aber auch im "mdui-config" Widget der abar-View direkt Farben angeben.
Bsp:b) oder du weist deinen cards in den content-Views direkt Farben zu, und zwar über die CSS Klassen. Z.B. "mdui-lime-bg", "mdui-black-bg", "mdui-black80-bg" usw. - diese haben eine höhere Priorität als die aus den mdui-config
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
oder du weist deinen cards in den content-Views direkt Farben zu
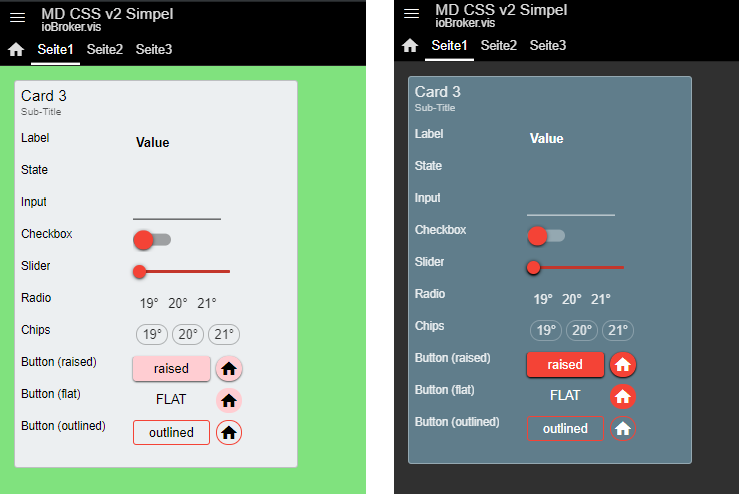
Genau das mache ich ja, aber wie schaffe ich es das bei hellem content Hintergrund die cards die Backgorundfarbe des mdui-dark nehmen?

Hier in meinem Beispiel habe ich die contentfarbe in der mdui-config angepasst. Beide cards haben den mdui-bluegrey-bg. ich hätte aber gerne bei einem hellen content Hintergrund die card mit dem dunklen mdui-blue-bg.
Wie bzw. wo muss ich das einstellen?
-
@Uhula
benutze dein Projekt schon eine Weile und bin begeistert von deiner Arbeit und deinem Wissen.
MeinProblem was ich habe ist das Input Widget.
Egal ob String angehakt oder nicht gibt es immer ein String zurück anstatt Number.
Kann man mit CSS oder Skript in Vis das Input auf Typ Number festnageln?Danke im Voraus
Gruß Sebastian
@webseb79 vis rendert immer type="text". Mit MD CSS v2.1 kannst du das übersteuern, in dem du de, Widget explizit "mdui-input mdui-input-number" zuweist. Ich patche dann "text" gegen "number" beim Wechsel einer page in das HTML-input.
@0018 Das geht nicht, die Farb-Zuweisungen an die cards sind immer stärker als die dahinter liegende content-Farbe. Eine Lösung für dich wäre, wenn du die Farben der cards nicht direkt zuweist, sondern über ein vis-Binding und via vis-State die Farbe setzt.
Bsp: Statt "mdui-bluegrey-bg" den cards "{vis.0.my_card_bg}" zuweisen. Und dann dafür sorgen, dass im State "vis.0.my_card_bg" dann entweder "mdui-bluegrey-bg" oder eben ""mdui-blue-bg" gesetzt wird. -
@der-eine sagte in [Projekt] Material Design CSS für ioBroker.vis:
Wie muss denn die URL aussehen bzw. wie erstelle ich so eine URL?
Hier mal ein Beispiel:
So kommt das direkt aus Grafana, via Share > Link:
Daraus mache ich dann:
http://192.168.2.15:3000/d/_m6IgtAWk/energieverbrauch?orgId=1&refresh=1m&from=1581164832158&to=1581337632158&panelId=2&fullscreen&kiosk&theme=darkUnd so funktionierten die Controls dann bei mir auch.
-
@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
Danke. Hab es hinbekommen. 👍🏻
Die lnav sollte doch eigentlich nach betätigen eines Reiters wieder einklappen oder? Rufe sie oben über das Burgermenü auf aber sie klappt nicht mehr ein wenn ich was anklicke. Ist das auch eine Option? -
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
Danke. Hab es hinbekommen. 👍🏻
Die lnav sollte doch eigentlich nach betätigen eines Reiters wieder einklappen oder? Rufe sie oben über das Burgermenü auf aber sie klappt nicht mehr ein wenn ich was anklicke. Ist das auch eine Option?@der-eine Jein. Wenn du in einen freien lnav Bereich klickst, dann ja. Klickst du ne Schaltfläche, dann nicht, da der Klick nicht bubbelt. IdR wird aber eine neue page geladen, so dass es nicht auffällt. Anders, wenn sich nur ein Popup/Dialog öffnet, dann bleibt lnav (leider) geöffnet.
-
@der-eine Jein. Wenn du in einen freien lnav Bereich klickst, dann ja. Klickst du ne Schaltfläche, dann nicht, da der Klick nicht bubbelt. IdR wird aber eine neue page geladen, so dass es nicht auffällt. Anders, wenn sich nur ein Popup/Dialog öffnet, dann bleibt lnav (leider) geöffnet.
@Uhula das stimmt, dass eine neue Seite geladen wird aber leider ist die lnav am iPhone mehr als die Hälfte der Breite des Displays groß und daher wäre es schon gut wenn sie wieder zugehen würde. Wenn’s natürlich keine Möglichkeit gibt, dann hilfst eh nichts.
-
Ich habe eine Frage zu den Status Anzeigen. Hier werden Variablen 0-12 abgefragt und dementsprechend die HTML nach Zeile ausgewählt. Gibt es auch eine Möglichkeit direkt true/fals als Status abzugreifen? Bsp. simples Licht An/Aus
@SMARTY-ML
über das Bool HTML Widget. Ob es auch anders geht weiß ich nicht. Hier ein Beispiel aus meiner Vis:
[{"tpl":"tplValueBool","data":{"oid":"radar2.0.Handy_Dominik","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_false":"<i class=\"material-icons mdui-red\">close</i>","html_append":"","html_true":"<i class=\"material-icons mdui-green\">check</i>;","class":"mdui-state"},"style":{"left":"calc(40% - 12px)","top":"69px","width":"24px","height":"24px"},"widgetSet":"basic"}] -
CLOSED
Bitte im Material Design CSS v2 Thema weitere Fragen stellen, diskutieren und ANregungen posten.
Danke
-> Moderatoren: Wie kann man eigene Themen schließen?
-
CLOSED
Bitte im Material Design CSS v2 Thema weitere Fragen stellen, diskutieren und ANregungen posten.
Danke
-> Moderatoren: Wie kann man eigene Themen schließen?
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Moderatoren: Wie kann man eigene Themen schließen?
Ich hab ihn soeben geschlossen.
User können das nicht.




