NEWS
For-Schleife mit 1s Verzögerung
-
Hallo zusammen!
Ich hänge bei unten anhängendem Code fest.
Ich möchte bei wechsel des Datenpunktes "idInput" auf True, dass eine Schleife startet,
die insgesamt 10 Sekunden läuft und pro Iteration eine Sekunde Verzögerung hat.
Damit möchte ich im Endeffekt 0-100 (in 10er Schritten) in einen zweiten Datenpunkt "idOutput" schreiben.
Das klappt soweit auch, nur wirkt meine Verzögerung nicht so recht wie ich will.In "idOutput" soll 10, 1 Sekunde warten.... 20, 1 Sekunde warten... usw. bis 100 erreicht ist, erscheinen.
Aktuell läuft es aber so ab: 1 Sekunde warten, 10, 20, 30, bis 100!
0-100 rattert so schnell runter, dass es in den Objekten von ioBroker mit bloßem Auge gerade noch so zu sehen ist.Hat jemand einen Tipp für mich wo der Fehler liegt?
Vorab vielen Dank!
var timeout; var idInput = 's7.1.DBs.DB20.WINDOW_3'/*Fensterkontakt 3 DB20-0 2*/; //Datenpunkt var idOutput = 'javascript.0.Visualisierung.0.Test_Rollo'/*Test Rollo*/; //Datepunkt für Rollo Animation 0-100 on({id: idInput, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; timeout = setTimeout(function () { for (var i = 10; i <= 100; i=i+10) { setState(idOutput, i); } }, 1000); } ); -
Ich würde das vermutlich erstmal so machen:
var timeout; var idInput = 's7.1.DBs.DB20.WINDOW_3'/*Fensterkontakt 3 DB20-0 2*/; //Datenpunkt var idOutput = 'javascript.0.Visualisierung.0.Test_Rollo'/*Test Rollo*/; //Datepunkt für Rollo Animation 0-100 on({id: idInput, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (var i = 0; i < 10; i+=1) { setStateDelayed(idOutput, (i+1) * 10, i * 1000); } );Erklärung:
Erstmal habe ich setTimeout gegen setStateDelayed ausgetauscht. Das macht im Grunde dasselbe, und zwar setStateDelayed(id, X, delay) mit dem delay setzen. Das macht es als Beispiel übersichtlicher und ist meistens auch genau das, was man will.Warum ging deine Lösung nicht bzw. warum die For-Schleife außen:
Dein setTimeout wurde nur einmal aufgerufen, also wurde nur einmal eine Sekunde gewartet. Du musst also den setTimeout in die for Schleife packen, dann hättest du 10 setTimeout aufrufe (bzw. setStateDelayed).Aber du musst zusätzlich das delay immer erhöhen. Warum? Mit setStateDelayed wird der state wird erst nach dem delay verändert, aber setStateDelayed kehrt direkt zurück und der weitere Code wird abgearbeitet (bei setTimeout ist das genauso). Also ist in meinem Beispiel die for Schleife in ein paar Millisekunden fertig. Es werden nur die State-Changes (bzw. mit setTimeout die Funktionsaufrufe) für später gespeichert und dann kümmert sich node.js darum, dass die zu der Zeit ausgeführt werden. Das ist auch gut, denn sonst würde ioBroker hängen, weil der darauf angewiesen ist, dass der Eventhandler möglichst schnell zurück kommt. :-)
Man kann natürlich, wie @paul53 sagt, auch setInterval nehmen. Das mag ich persönlich aber nicht sooooo gern, da man dabei immer darauf achten muss das auch zu beenden. Und für 10 Werte ist das schon noch ok so, denke ich. Wenn es um ein paar 100 oder so geht, da sollte man dann vielleicht doch setInterval nehmen. ;-)
-
Vielen Dank für die Antworten.
@Garfonso verstehe ich es richtig, dass es demnach nicht möglich ist auf diese Weiße eine "Laufanimation für ein Rollowidget zu machen? Wollte jqui-mfd shutter ohne Dialog dafür verwenden.
Ziel war es über den Datenpunkt den Rollo schrittweise (im Sekundentakt) runter- bzw raufzufahren, sodass mit dem Auge auch eine Fahrbewegung zu erkennen ist... -
Ich würde das vermutlich erstmal so machen:
var timeout; var idInput = 's7.1.DBs.DB20.WINDOW_3'/*Fensterkontakt 3 DB20-0 2*/; //Datenpunkt var idOutput = 'javascript.0.Visualisierung.0.Test_Rollo'/*Test Rollo*/; //Datepunkt für Rollo Animation 0-100 on({id: idInput, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (var i = 0; i < 10; i+=1) { setStateDelayed(idOutput, (i+1) * 10, i * 1000); } );Erklärung:
Erstmal habe ich setTimeout gegen setStateDelayed ausgetauscht. Das macht im Grunde dasselbe, und zwar setStateDelayed(id, X, delay) mit dem delay setzen. Das macht es als Beispiel übersichtlicher und ist meistens auch genau das, was man will.Warum ging deine Lösung nicht bzw. warum die For-Schleife außen:
Dein setTimeout wurde nur einmal aufgerufen, also wurde nur einmal eine Sekunde gewartet. Du musst also den setTimeout in die for Schleife packen, dann hättest du 10 setTimeout aufrufe (bzw. setStateDelayed).Aber du musst zusätzlich das delay immer erhöhen. Warum? Mit setStateDelayed wird der state wird erst nach dem delay verändert, aber setStateDelayed kehrt direkt zurück und der weitere Code wird abgearbeitet (bei setTimeout ist das genauso). Also ist in meinem Beispiel die for Schleife in ein paar Millisekunden fertig. Es werden nur die State-Changes (bzw. mit setTimeout die Funktionsaufrufe) für später gespeichert und dann kümmert sich node.js darum, dass die zu der Zeit ausgeführt werden. Das ist auch gut, denn sonst würde ioBroker hängen, weil der darauf angewiesen ist, dass der Eventhandler möglichst schnell zurück kommt. :-)
Man kann natürlich, wie @paul53 sagt, auch setInterval nehmen. Das mag ich persönlich aber nicht sooooo gern, da man dabei immer darauf achten muss das auch zu beenden. Und für 10 Werte ist das schon noch ok so, denke ich. Wenn es um ein paar 100 oder so geht, da sollte man dann vielleicht doch setInterval nehmen. ;-)
@Garfonso sagte in For-Schleife mit 1s Verzögerung:
Man kann natürlich, wie @paul53 sagt, auch setInterval nehmen. Das mag ich persönlich aber nicht sooooo gern, da man dabei immer darauf achten muss das auch zu beenden. Und für 10 Werte ist das schon noch ok so, denke ich. Wenn es um ein paar 100 oder so geht, da sollte man dann vielleicht doch setInterval nehmen.
Ich gebe hier zu bedenken das bei dieser Lösung es keine Möglichkeit gibt, das setzen der States abzubrechen. E werden nach dem Trigger immer genau 10 setStateDelayed abgesetzt.
Insbesondere kann nicht darauf reagiert werden wenn das ganze 2 mal mit 5.5 Sekunden Abstand gestartet wird. Dann hast du folgende Situation:
- T0.0: SetState 10
- T1.0: SetState 20
- T2.0: SetState 30
- T3.0: SetState 40
- T4.0: SetState 50
- T5.0: SetState 60
- T5.5: SetState 10
- T6.0: SetState 70
- T6.5: SetState 20
- T7.0: SetState 80
- T7.5: SetState 30
und so weiter.
Wär mir nicht recht :) Ich würde so arbeiten:
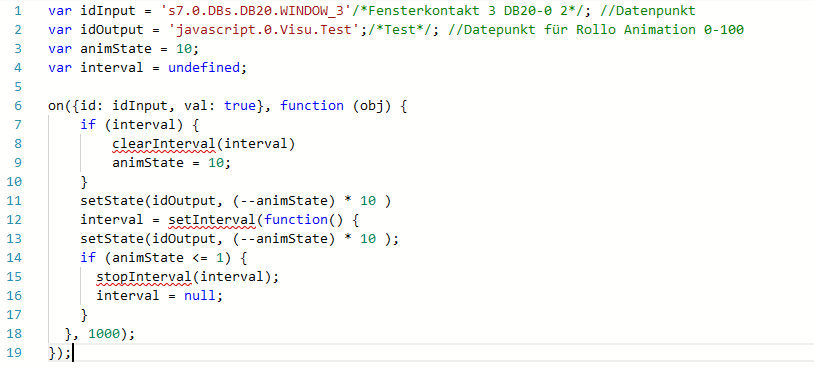
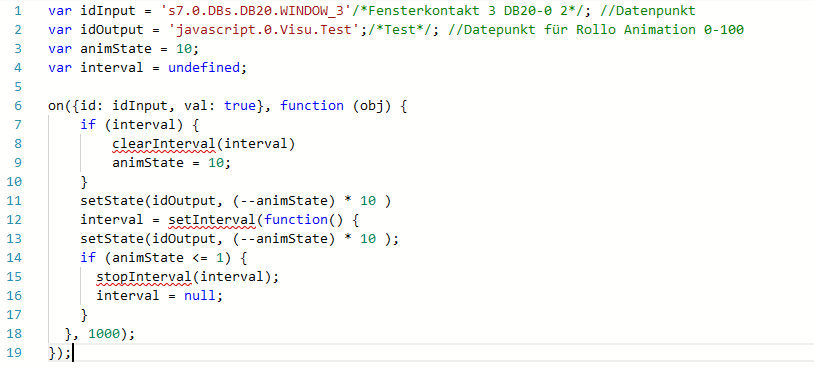
var idInput = 's7.1.DBs.DB20.WINDOW_3'/*Fensterkontakt 3 DB20-0 2*/; //Datenpunkt var idOutput = 'javascript.0.Visualisierung.0.Test_Rollo'/*Test Rollo*/; //Datepunkt für Rollo Animation 0-100 var animState = 0; var interval = undefined; on({id: idInput, val: true}, function (obj) { if (interval) clearInterval(interval); animState = 0; setState(idOutput, (++animState)*10 ) interval = setInterval(function() { setState(idOutput, (++animState)*10 ); if (animState >= 10) { stopInterval(interval); interval = null; } }, 1000); }); -
Vielen Dank für die Antworten.
@Garfonso verstehe ich es richtig, dass es demnach nicht möglich ist auf diese Weiße eine "Laufanimation für ein Rollowidget zu machen? Wollte jqui-mfd shutter ohne Dialog dafür verwenden.
Ziel war es über den Datenpunkt den Rollo schrittweise (im Sekundentakt) runter- bzw raufzufahren, sodass mit dem Auge auch eine Fahrbewegung zu erkennen ist... -
Habe das Ganze mal rumgedreht... also von 100 auf 0...
Unabhängig davon bleibt der Intervall aber nicht stehen.
Also die letzte if Abfrage scheint nicht wirklich zu funktionieren...
Habe ein wenig rumexperimentiert, aber kein Erfolg...
-
Habe das Ganze mal rumgedreht... also von 100 auf 0...
Unabhängig davon bleibt der Intervall aber nicht stehen.
Also die letzte if Abfrage scheint nicht wirklich zu funktionieren...
Habe ein wenig rumexperimentiert, aber kein Erfolg...
@wye said in For-Schleife mit 1s Verzögerung:
Also die letzte if Abfrage scheint nicht wirklich zu funktionieren...
Versuch mal statt stopInterval clearInterval zu nehmen. Ich glaube stopInterval gibt es nicht, das muss ein Tippfehler gewesen sein.
-
@wye said in For-Schleife mit 1s Verzögerung:
Also die letzte if Abfrage scheint nicht wirklich zu funktionieren...
Versuch mal statt stopInterval clearInterval zu nehmen. Ich glaube stopInterval gibt es nicht, das muss ein Tippfehler gewesen sein.
@Garfonso
jap mit „clearInterval“ funktioniert es :)
Danke.
Allerdings scheint da noch etwas nicht ganz zu stimmen. Ich probiere weiter!
Versuche jetzt das Ganze noch zu verknüpfen um ein Script zu haben, was je nach aktuellem Stand (0 oder 100) rauf oder runter fährt. -
Wollte nur meine Lösung veröffentlichen.
Habe einen einzigen Button der meinen Rolladen je nach aktuellem Zustand hoch- oder runterfährt.var idInput = 'javascript.0.Visu.Shutters.Shutter1'/*javascript 0 Visu Shutters Shutter1*/; //Signal zum Animationsstart var idOutput = 'javascript.0.Visu.Test'/*Test*/; //Datepunkt für Rollo Animation 0-100; 100=offen; 0=geschlossen; on({id: idInput, val: true}, function (obj) { var animState1 = 10; var animState2 = 0; var interval1 = undefined; var interval2 = undefined; if (getState(idOutput).val == 100) { //Abfrage ob Rolladen offen ist if (interval1) { clearInterval(interval1) animState1 = 10; } setState(idOutput, (--animState1) * 10 ) interval1 = setInterval(function() { setState(idOutput, (--animState1) * 10 ); if (animState1 == 0) { clearInterval(interval1); interval1 = null; } }, 1000); setState(idInput, false); } else if (getState(idOutput).val == 0) { //Abfrage ob Rolladen geschlossen ist if (interval2) { clearInterval(interval2) animState2 = 0; } setState(idOutput, (++animState2) * 10 ) interval2 = setInterval(function() { setState(idOutput, (++animState2) * 10 ); if (animState2 == 10) { clearInterval(interval2); interval2 = null; } }, 1000); setState(idInput, false); } } );ich verstehe zwar nicht alles in dem Script, aber es funktioniert :D
Vielleicht hat ja noch jemand Anmerkungen :)
-
Wollte nur meine Lösung veröffentlichen.
Habe einen einzigen Button der meinen Rolladen je nach aktuellem Zustand hoch- oder runterfährt.var idInput = 'javascript.0.Visu.Shutters.Shutter1'/*javascript 0 Visu Shutters Shutter1*/; //Signal zum Animationsstart var idOutput = 'javascript.0.Visu.Test'/*Test*/; //Datepunkt für Rollo Animation 0-100; 100=offen; 0=geschlossen; on({id: idInput, val: true}, function (obj) { var animState1 = 10; var animState2 = 0; var interval1 = undefined; var interval2 = undefined; if (getState(idOutput).val == 100) { //Abfrage ob Rolladen offen ist if (interval1) { clearInterval(interval1) animState1 = 10; } setState(idOutput, (--animState1) * 10 ) interval1 = setInterval(function() { setState(idOutput, (--animState1) * 10 ); if (animState1 == 0) { clearInterval(interval1); interval1 = null; } }, 1000); setState(idInput, false); } else if (getState(idOutput).val == 0) { //Abfrage ob Rolladen geschlossen ist if (interval2) { clearInterval(interval2) animState2 = 0; } setState(idOutput, (++animState2) * 10 ) interval2 = setInterval(function() { setState(idOutput, (++animState2) * 10 ); if (animState2 == 10) { clearInterval(interval2); interval2 = null; } }, 1000); setState(idInput, false); } } );ich verstehe zwar nicht alles in dem Script, aber es funktioniert :D
Vielleicht hat ja noch jemand Anmerkungen :)
@wye
Da ich nicht genau weiß welches verhalten du beabsichtigst kommentiere ich das mal ist auf jeden Fall 1 Fehler drin:on({id: idInput, val: true}, function (obj) { var animState1 = 10; var animState2 = 0; var interval1 = undefined; var interval2 = undefined; if (getState(idOutput).val == 100) { //Abfrage ob Rolladen offen ist // if (interval1) { // mir fällt gerade kein Fall ein, in der diese Bedingung true ist. clearInterval(interval1) } animState1 = 10; // wenn interval null ist, muß der Wert trotzdem gesetzt werden setState(idOutput, (--animState1) * 10 ) interval1 = setInterval(function() { setState(idOutput, (--animState1) * 10 ); if (animState1 == 0) { clearInterval(interval1); interval1 = null; } }, 1000); } else if (getState(idOutput).val == 0) { //Abfrage ob Rolladen geschlossen ist if (interval2) { clearInterval(interval2) } animState2 = 0;// wenn interval null ist, muß der Wert trotzdem gesetzt werden setState(idOutput, (++animState2) * 10 ) interval2 = setInterval(function() { setState(idOutput, (++animState2) * 10 ); if (animState2 == 10) { clearInterval(interval2); interval2 = null; } }, 1000); } setState(idInput, false); // Der State soll doch sicherlich auch auf false gesetzt werden wenn die Animation läuft, ansonsten muß das in den If Block im Interval } );Was eigentlich auch noch fehlt ist der Teil, der das ganze mit dem tatsächlichen Zustand abgleicht. Rechner reboot, Iobroker reboot, Stromausfall.
-
Einen Abgleich oder eine tatsächliche physische Erfassung ob oben, unten, Mittelstellung oder sonst was habe ich sowieso nicht.
Die Sache mit dem Interval verstehe ich nicht so ganz...
Habe das Ganze mit den Hinweisen und Hilfestellungen aus dem Thread zusammengebastelt.Das gewünschte Verhalten soll wie folgt aussehen:
Bei druck auf meinen Button geht die Animation los. Das angesteuerte Widget ist ein jqui-mfd shutter welches die eigenen svg’s in Zehnerschritten ändert (0-100).Somit habe ich rein eine optische Darstellung wie der Rollo auf oder zu fährt jeweils gestartet durch tippen bzw. klick auf den darüberliegenden unsichtbaren button.
Also könnte die von dir kommentierte/n Zeile/n entfernt werden?
-
Einen Abgleich oder eine tatsächliche physische Erfassung ob oben, unten, Mittelstellung oder sonst was habe ich sowieso nicht.
Die Sache mit dem Interval verstehe ich nicht so ganz...
Habe das Ganze mit den Hinweisen und Hilfestellungen aus dem Thread zusammengebastelt.Das gewünschte Verhalten soll wie folgt aussehen:
Bei druck auf meinen Button geht die Animation los. Das angesteuerte Widget ist ein jqui-mfd shutter welches die eigenen svg’s in Zehnerschritten ändert (0-100).Somit habe ich rein eine optische Darstellung wie der Rollo auf oder zu fährt jeweils gestartet durch tippen bzw. klick auf den darüberliegenden unsichtbaren button.
Also könnte die von dir kommentierte/n Zeile/n entfernt werden?
@wye
die Kommentare können weg, den Code aber bitte lassen. Was verstehst du an dem Interval nicht?Lass dich aber nicht vom Forum täuschen, bei mir wird manchmal alles als kommentiert angezeigt
-
if (interval1) { clearInterval(interval1) }Z.B. hier das... einfach ausgedrückt, wenn interval1 true ist wird interval1 per ClearInterval() auf was genau gecleart? False?
Wie gesagt habe die Codestücke nur zusammengesetzt und es funktioniert so, aber jede Zeile verstehen... nicht wirklich.
setState(idInput, false);Hintergrund hiervon ist, dass mein unsichtbarer Button durch antippen auf true gesetzt wird, da ich für meine Funktion aber einen Taster bzw. automatisch rücksetzendes Verhalten brauche, habe ich die Zeile noch dabei gepackt. Eventuell ist die Zeile direkt in Zeile 2 besser positioniert??
-
if (interval1) { clearInterval(interval1) }Das Objekt auf das interval1 verweist wird gecleart nicht die Variable selbst. Wenn interval1 false werden soll mußt du sie auf null setzen. Das If dort ist für den ersten Durchlauf nötig und falls du die Variable irgendwo auf null setzt.
setState(idInput, false);Ich würde sowas ans Ende setzten, wenn der Status spinnt, weißt du dass das Script hängt.
Nur halt ausserhalb sämtlicher Bedingungen.
EDIT: kannst es aber auch an den Anfang setzten, vergesse laufend das es ja eine Animation und kein echtes Gerät ist :) -
if (interval1) { clearInterval(interval1) }Das Objekt auf das interval1 verweist wird gecleart nicht die Variable selbst. Wenn interval1 false werden soll mußt du sie auf null setzen. Das If dort ist für den ersten Durchlauf nötig und falls du die Variable irgendwo auf null setzt.
setState(idInput, false);Ich würde sowas ans Ende setzten, wenn der Status spinnt, weißt du dass das Script hängt.
Nur halt ausserhalb sämtlicher Bedingungen.
EDIT: kannst es aber auch an den Anfang setzten, vergesse laufend das es ja eine Animation und kein echtes Gerät ist :) -
@ticaki said in For-Schleife mit 1s Verzögerung:
Das Objekt auf das interval1 verweist wird gecleart nicht die Variable selbst.
Welches Objekt ist das in dem Fall?
@wye sagte in For-Schleife mit 1s Verzögerung:
@ticaki said in For-Schleife mit 1s Verzögerung:
Das Objekt auf das interval1 verweist wird gecleart nicht die Variable selbst.
Welches Objekt ist das in dem Fall?
Ich kopiere es mal von einer javascript seite:
"A Number, representing the ID value of the timer that is set. Use this value with the clearTimeout() method to cancel the timer"
gilt für setInterval() und setTimeout()
Wenn du wissen willst wie genau das im Hintergrund abläuft, muß ich passen. -
if (interval1) { clearInterval(interval1) }Z.B. hier das... einfach ausgedrückt, wenn interval1 true ist wird interval1 per ClearInterval() auf was genau gecleart? False?
Wie gesagt habe die Codestücke nur zusammengesetzt und es funktioniert so, aber jede Zeile verstehen... nicht wirklich.
setState(idInput, false);Hintergrund hiervon ist, dass mein unsichtbarer Button durch antippen auf true gesetzt wird, da ich für meine Funktion aber einen Taster bzw. automatisch rücksetzendes Verhalten brauche, habe ich die Zeile noch dabei gepackt. Eventuell ist die Zeile direkt in Zeile 2 besser positioniert??
@wye said in For-Schleife mit 1s Verzögerung:
Z.B. hier das... einfach ausgedrückt, wenn interval1 true ist wird interval1 per ClearInterval() auf was genau gecleart? False?
Lass dich nicht so sehr vom "clear" beindrucken. clearInterval bricht das Interval ab, also die Funktion innerhalb von setInterval wird danach nicht mehr aufgerufen. Damit clearInterval weiß, welches von ggf. mehreren Intervallen es abbrechen soll, gibst du ihm in interval1 die ID des Intervals mit.
Im Grunde kannst du dir auch sparen interval1 selber auf null/false zu setzen. Dann rufst du nur am Anfang immer clearInterval für ein Interval auf, das es nicht mehr gibt (was aber m.E. keine Probleme erzeugt). So wie @ticaki geschrieben hat ist es am saubersten.


