NEWS
Test Adapter OpenLigaDB
-
Neue Version 0.10.3
- Die Ausgabelogik wurde umgestellt, so dass der Spieltagkopf im gameday widget nun auch separat formatiert werden kann, wenn zu dieser Uhrzeit eine Lieblingsmannschaft spielt. Die css-Klasse ist "favorite". Genauere Beschreibung in der widget-Dokumentation
- weitere Beispiele zur css-Formatierung in der widget-Dokumentation
- Behebung eines Fehlers in der Berechnung des Spieltages. Es wird nun der Spieltag direkt von openligadb abgefragt.
-
Neue Version 0.10.3
- Die Ausgabelogik wurde umgestellt, so dass der Spieltagkopf im gameday widget nun auch separat formatiert werden kann, wenn zu dieser Uhrzeit eine Lieblingsmannschaft spielt. Die css-Klasse ist "favorite". Genauere Beschreibung in der widget-Dokumentation
- weitere Beispiele zur css-Formatierung in der widget-Dokumentation
- Behebung eines Fehlers in der Berechnung des Spieltages. Es wird nun der Spieltag direkt von openligadb abgefragt.
-
@OliverIO Ich kann auch keine Liga mehr Anlegen:


Im LOG steht nichtsEDIT:
Hab die Objekte gelöscht, die Instanz und den Adapter, dannach alles wieder Installiert, klappt wieder@michihorn Hab alle Objekte gelöscht, die Instanz und den Adapter, dann nochmal die 10.3 installiert, jetzt gehts wieder
-
Wie kann ich im Gameday-Widget die Datumsangaben andersfarbig zu den Spielpaarungen darstellen? Im Moment unterscheidet sich das Datum "nur" durch fettschrift - wie kann ich da auch die Farbe anpassen?
-
@OliverIO Ich kann auch keine Liga mehr Anlegen:


Im LOG steht nichtsEDIT:
Hab die Objekte gelöscht, die Instanz und den Adapter, dannach alles wieder Installiert, klappt wieder@michihorn seltsam, da hat sich wohl was verschluckt. muss ich mal beobachten.
da mittlerweile doch einige den adapter installiert hat, kann es nicht an der Installation liegen.
Evtl. am reinstallieren. Das kann ich allerdings aktuell nicht so richtig nachstellen -
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
@Termina schau mal in die widget-hilfe. da habe ich konkrete Beispiele reingeschrieben
Da habe ich rein geschaut :) Bin mit CSS aber nicht ganz so bewandert. In der Becshreibung steht ja z.B. todaygameheader, das bezieht sich aber nur auf den heutigen Spieltag. Ich hätte aber gerne generell eine andere Farbe des Datums und da bin ich mit Anpassungen wie "gameheader" im css nicht weiter gekommen und würde mich über eine weitere kleine Unterstützung freuen! :)
-
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
@Termina schau mal in die widget-hilfe. da habe ich konkrete Beispiele reingeschrieben
Da habe ich rein geschaut :) Bin mit CSS aber nicht ganz so bewandert. In der Becshreibung steht ja z.B. todaygameheader, das bezieht sich aber nur auf den heutigen Spieltag. Ich hätte aber gerne generell eine andere Farbe des Datums und da bin ich mit Anpassungen wie "gameheader" im css nicht weiter gekommen und würde mich über eine weitere kleine Unterstützung freuen! :)
@Termina
also das heißt das Datum/Uhrzeit im spieltagkopf willst du grundsätzlich eine andere Farbe geben.
Dann kannst du es mit oldb-datetime probieren..oldb-datetime {
color:red;
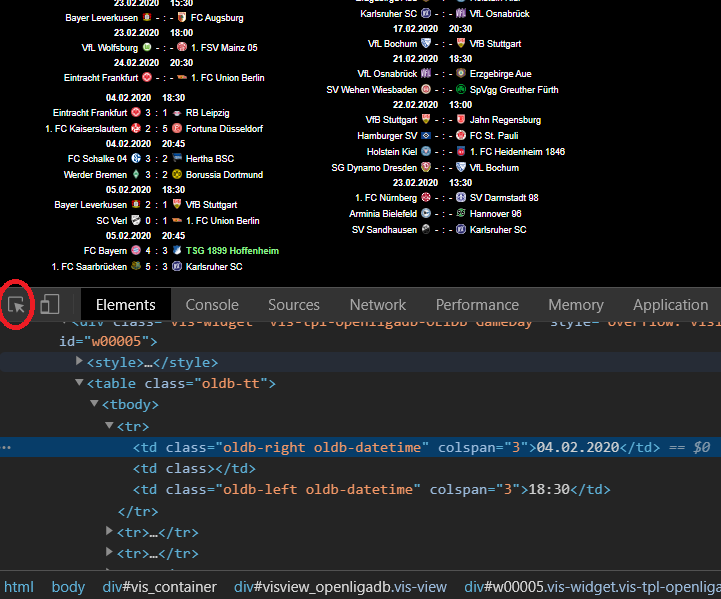
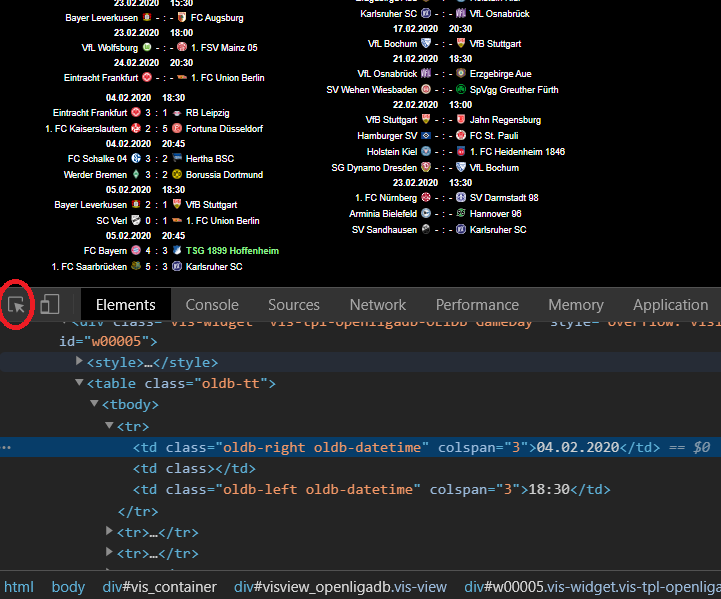
}Wenn du mehr Details rausfinden möchtest, dann hilft der Developermode von Chrome und Firefox.
Wenn du zuerst F12 drückst und dann bspw das rot umrandete Symbol drückst, dann kannst du mit der Maus ein Element auswählen und direkt den HTML-Code einsehen mit den jeweiligen CSS-einstellungen. Man kann die sogar Live ändern und dann wenn das Ergebnis passt in ein CSS-stylesheet übernehmen

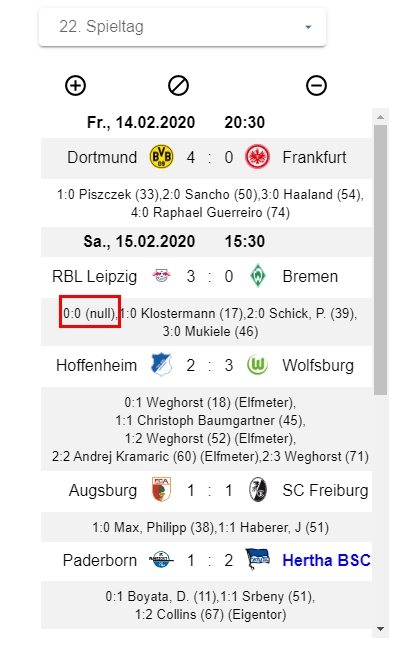
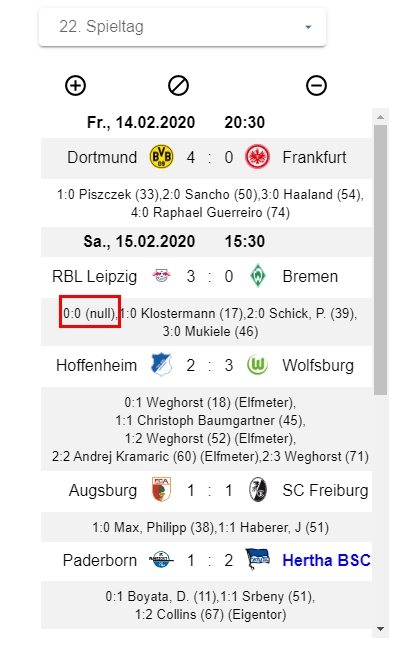
Hier habe ich mal eine Zeile mit dem Datum/Uhrzeit eines Speiltages ausgewählt.
Du siehst die sind der CSS-Klasse oldb-datetime versehen und noch weiteren, mit der ich steuere ob die Felder links oder rechts orientiert angezeigt werden.
Ich habe nur die nötigsten CSS-Klassen mit Formatierungen versehen. Die meisten sind leer und stehen für euch zur Verfügung. In der Doku hab ich noch gar nicht alle aufgeführt.
Wenn du mehr wissen willst, dann kann ich das empfehlen
https://wiki.selfhtml.org/wiki/CSS/Tutorials -
@Termina
also das heißt das Datum/Uhrzeit im spieltagkopf willst du grundsätzlich eine andere Farbe geben.
Dann kannst du es mit oldb-datetime probieren..oldb-datetime {
color:red;
}Wenn du mehr Details rausfinden möchtest, dann hilft der Developermode von Chrome und Firefox.
Wenn du zuerst F12 drückst und dann bspw das rot umrandete Symbol drückst, dann kannst du mit der Maus ein Element auswählen und direkt den HTML-Code einsehen mit den jeweiligen CSS-einstellungen. Man kann die sogar Live ändern und dann wenn das Ergebnis passt in ein CSS-stylesheet übernehmen

Hier habe ich mal eine Zeile mit dem Datum/Uhrzeit eines Speiltages ausgewählt.
Du siehst die sind der CSS-Klasse oldb-datetime versehen und noch weiteren, mit der ich steuere ob die Felder links oder rechts orientiert angezeigt werden.
Ich habe nur die nötigsten CSS-Klassen mit Formatierungen versehen. Die meisten sind leer und stehen für euch zur Verfügung. In der Doku hab ich noch gar nicht alle aufgeführt.
Wenn du mehr wissen willst, dann kann ich das empfehlen
https://wiki.selfhtml.org/wiki/CSS/Tutorials -
@OliverIO
Super toll! Funktioniert!
Und ganz lieben Dank, dass Du einen auch mal "abholst", acuh wenn das Thema doch ein bißchen an dem eigentlichem Adapter vorbei geht! Klasse und Danke!@Termina ich weiß schon wer hier so dran sitzt. Ich möchte natürlich auch motivieren sich mit der Materie mehr zu beschäftigen. Wenn sich jemand schon iobroker holt, dann will er ja ein bisschen mehr als die 25 verschiedenen Apps, die man bedienen muss, wenn man sich Geräte verschiedener Anbieter holt.
-
@OliverIO
Hätte noch ein paar Ideen - nur falls Du noch Lust hast das zu erweitern... :grin:
Tabelle: Vorrunde; Rückrunde; letzte 5 Spiele (Tendenz - würden wir als Grundlage für unsere Tipps nutzen...); Kreuztabelle...Viel mehr fällt mir dann tatsächlich nicht mehr ein *grins
LG
-
@OliverIO
Hätte noch ein paar Ideen - nur falls Du noch Lust hast das zu erweitern... :grin:
Tabelle: Vorrunde; Rückrunde; letzte 5 Spiele (Tendenz - würden wir als Grundlage für unsere Tipps nutzen...); Kreuztabelle...Viel mehr fällt mir dann tatsächlich nicht mehr ein *grins
LG
@Termina hatte auf Fußballseiten diese Tabellenarten auch schon gesehen.
wollte bei vor und Rückrunde mal noch recherchieren, ob das für alle Arten von Sportnurnieren gilt,
da ja die Widgets nicht nur auf Fußball geeicht sind.
Ist Hin und Rückrunde immer jeweils die Hälfte der Spieltage? Müsste ja eigentlich so sein. Hab bisher noch keine exakte Definition dazu gefunden.Die Berechnung der Tabelle auf die letzten x Spiele hatte ich mir auch schon überlegt. das würde dann auch mit allen Tabellenkombinationen gehen (heim,auswärts,total).
Macht es einen Sinn, die Tabelle für einen bestimmten Spieltag in Vergangenheit zu berechnen? Also heute ist 22.Spieltag und ich will die Tabelle sehen, wie sie zum 10. Spieltag war?
-
@Termina ich weiß schon wer hier so dran sitzt. Ich möchte natürlich auch motivieren sich mit der Materie mehr zu beschäftigen. Wenn sich jemand schon iobroker holt, dann will er ja ein bisschen mehr als die 25 verschiedenen Apps, die man bedienen muss, wenn man sich Geräte verschiedener Anbieter holt.
@OliverIO said in Test Adapter OpenLigaDB v0.0.x:
@Termina ich weiß schon wer hier so dran sitzt. Ich möchte natürlich auch motivieren sich mit der Materie mehr zu beschäftigen. Wenn sich jemand schon iobroker holt, dann will er ja ein bisschen mehr als die 25 verschiedenen Apps, die man bedienen muss, wenn man sich Geräte verschiedener Anbieter holt.
Gesagt, getan ^^ Zumindest den Einstieg... Hab endlich verstanden wie ich mit Bindings unterschiedliche Farben in Abhängigkeit von zwei Datenpunkten hinbekomme.
Die Nummer mit dem "vis.binds["openligadb"]" erschließt sich mich allerdings bis jetzt nur teilweise.
Tendenz der letzten 5 Spiele ist für mich nicht so wirklich interessant, eher die Platzierung pro Spieltag als Liste/Array um daraus nen Chart zu machen.
Spannender fände ich es, in der Tabelle die Platzierung zum letzten Spieltag. Also Pfeil hoch / runter / Punkt oder Strich für Platzierung unverändert. Gerne auch unter Verwendung eigener Bilder.
Die Möglichkeit heute den Tabellenstand vom 10. Spieltag sehen klingt gut! Zumindest nach meinem Verständnis definiert sich Hin- und Rückrunde über die Hälfte der Spiele.
Ich glaube eine Torschützenliste gibt die Schnittstelle auch her. -
@OliverIO said in Test Adapter OpenLigaDB v0.0.x:
@Termina ich weiß schon wer hier so dran sitzt. Ich möchte natürlich auch motivieren sich mit der Materie mehr zu beschäftigen. Wenn sich jemand schon iobroker holt, dann will er ja ein bisschen mehr als die 25 verschiedenen Apps, die man bedienen muss, wenn man sich Geräte verschiedener Anbieter holt.
Gesagt, getan ^^ Zumindest den Einstieg... Hab endlich verstanden wie ich mit Bindings unterschiedliche Farben in Abhängigkeit von zwei Datenpunkten hinbekomme.
Die Nummer mit dem "vis.binds["openligadb"]" erschließt sich mich allerdings bis jetzt nur teilweise.
Tendenz der letzten 5 Spiele ist für mich nicht so wirklich interessant, eher die Platzierung pro Spieltag als Liste/Array um daraus nen Chart zu machen.
Spannender fände ich es, in der Tabelle die Platzierung zum letzten Spieltag. Also Pfeil hoch / runter / Punkt oder Strich für Platzierung unverändert. Gerne auch unter Verwendung eigener Bilder.
Die Möglichkeit heute den Tabellenstand vom 10. Spieltag sehen klingt gut! Zumindest nach meinem Verständnis definiert sich Hin- und Rückrunde über die Hälfte der Spiele.
Ich glaube eine Torschützenliste gibt die Schnittstelle auch her.@bommel_030 said in Test Adapter OpenLigaDB v0.0.x:
@OliverIO said in Test Adapter OpenLigaDB v0.0.x:
Die Nummer mit dem "vis.binds["openligadb"]" erschließt sich mich allerdings bis jetzt nur teilweise.
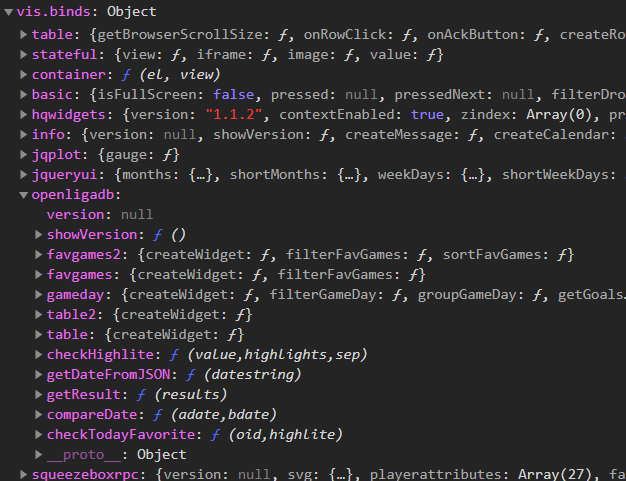
Das hängt direkt mit vis zusammen. Wenn ich javascript-code für widgets schreibe, muss ich die in einen bestimmten "Namensraum hängen" und das ist sozusagen die Bezeichnung dafür. Unter vis.binds hängen also auch die ganzen anderen javascript-Funktionen aller anderen widgets
So sieht der Objektbaum an dieser Stelle bspw aus. opentable hab ich mal aufgeklappt. Aber man sieht auch die anderen Widgets, die ich noch verwende. die Definition dafür findet sich dann als javascript hier
https://github.com/oweitman/ioBroker.openligadb/blob/master/widgets/openligadb/js/openligadb.js
Tendenz der letzten 5 Spiele ist für mich nicht so wirklich interessant, eher die Platzierung pro Spieltag als Liste/Array um daraus nen Chart zu machen.
Hier könnte ich auch so eine Spezialfunktion bauen. Man gibt den Namen seiner Lieblingsvereine an und ich gebe ein Array zurück mit ein oder mehreren Vereinen und deren Tabellenposition. Muss mal schauen was das berechnungstechnisch für Aufwand ist.Spannender fände ich es, in der Tabelle die Platzierung zum letzten Spieltag. Also Pfeil hoch / runter / Punkt oder Strich für Platzierung unverändert. Gerne auch unter Verwendung eigener Bilder.
Gut, kann ich auch bauenDie Möglichkeit heute den Tabellenstand vom 10. Spieltag sehen klingt gut! Zumindest nach meinem Verständnis definiert sich Hin- und Rückrunde über die Hälfte der Spiele.
Ok werd ich auch probierenIch glaube eine Torschützenliste gibt die Schnittstelle auch her.
Die ist bei GameDay mit showgoals schon mit dabei -
@OliverIO
Echt KLasse was du alles umsetzt! Hab ich auch schon ein wenig durch deine Widgets gewühlt, aber dafür brauch ich mal nen paar ruhige Minuten und die sind gerade rar...
Meinst du mit der Torschützenliste das?

By the way, der rot u mrandete Bug kommt aus den gelieferten Daten, oder?
Ich dachte eher an sowas https://www.openligadb.de/api/getgoalgetters/bl1/2019 in aufgehübscht. Aufgrund des Wirrwarr an Namensgebungen ist ne Sortierfunktion wohl nicht drin. -
@OliverIO
Echt KLasse was du alles umsetzt! Hab ich auch schon ein wenig durch deine Widgets gewühlt, aber dafür brauch ich mal nen paar ruhige Minuten und die sind gerade rar...
Meinst du mit der Torschützenliste das?

By the way, der rot u mrandete Bug kommt aus den gelieferten Daten, oder?
Ich dachte eher an sowas https://www.openligadb.de/api/getgoalgetters/bl1/2019 in aufgehübscht. Aufgrund des Wirrwarr an Namensgebungen ist ne Sortierfunktion wohl nicht drin.@bommel_030
ja genau das ist die Torschützenliste.
Den Fehler muss ich mir genauer anschauen
ah das meinst du die torschützentabelle, ok notiere ich als extra widget
Sortierfunktion nach Name? Könnte ich anhand einer Regel ableiten (Nachname bei mit und ohne Komma bzw. Punkt)
ich schau mal, bin die Woche geschäftlich etwas unterwegs in Deutschland -
@bommel_030
ja genau das ist die Torschützenliste.
Den Fehler muss ich mir genauer anschauen
ah das meinst du die torschützentabelle, ok notiere ich als extra widget
Sortierfunktion nach Name? Könnte ich anhand einer Regel ableiten (Nachname bei mit und ohne Komma bzw. Punkt)
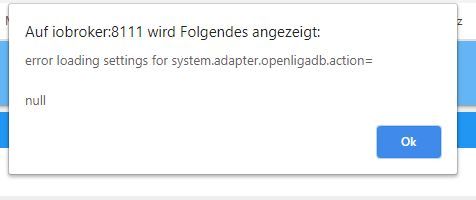
ich schau mal, bin die Woche geschäftlich etwas unterwegs in Deutschland@OliverIO habe leider ein Problem nach der Erstinstallation

-
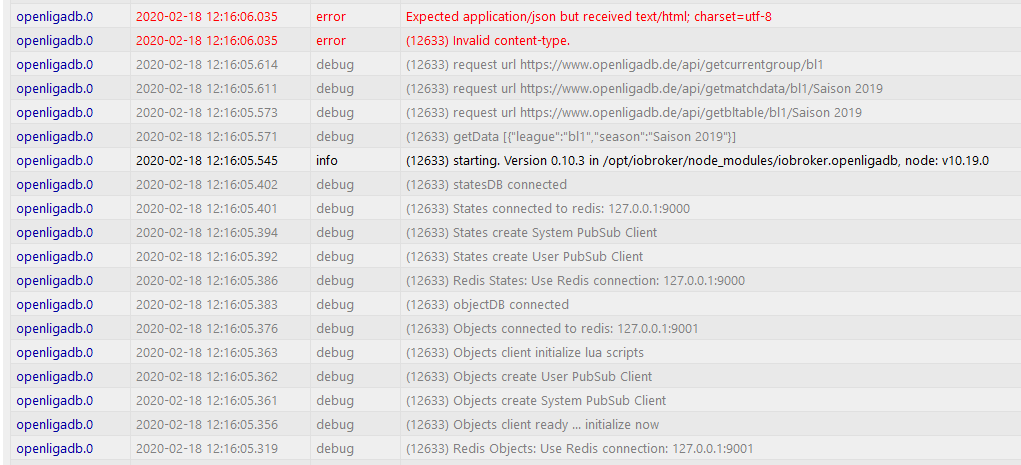
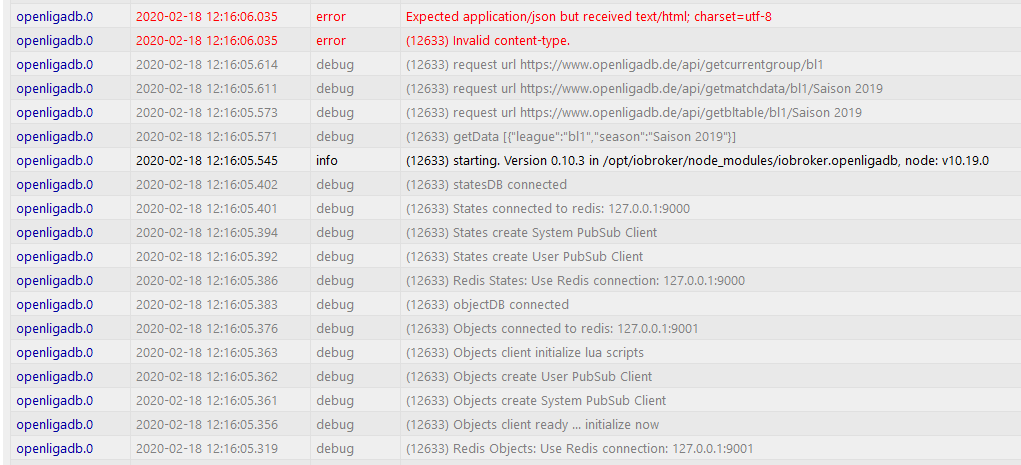
@OliverIO habe leider ein Problem nach der Erstinstallation

@Headhunter70
Du hast „Saison 2019“ eingetippt.
Darfst aber nur „2019“ eintippen.
Ich werde die Fehlermeldung dazu verbessern. -
@Headhunter70
Du hast „Saison 2019“ eingetippt.
Darfst aber nur „2019“ eintippen.
Ich werde die Fehlermeldung dazu verbessern.@OliverIO oh Mann, wie peinlich :-(, das war es. thx