NEWS
Adapter wird 2x installiert
-
@Baumert wenn dein adapter auf github ist, kannst du ja mal den
adapter checker probieren.https://adapter-check.iobroker.in/
der testet die anforderungen an einen adapter gemäß dem readme hier
https://github.com/ioBroker/ioBroker.repositories@AlCalzone Vielen Dank - info.connection habe ich von Anfang an eingebunden, jedoch jeweils mit 'false' - Copy & Paste und nicht angepasst -> Instanz ist jetzt sofort grün...
In der package.json ist alles entsprechend klein geschrieben- daran kann es nicht liegen:
{ "name": "iobroker.repetierserver", "version": "1.0.0", "description": "ioBroker repetierserver Adapter", "author": { "name": "Thomas Baumert", "email": "thomas.baumert@live.de" }, "homepage": "https://github.com/Baumert7269/ioBroker.repetierserver", "license": "MIT", "keywords": [Bei der URL zu GIUTHUB muss das B doch groß sein, oder?
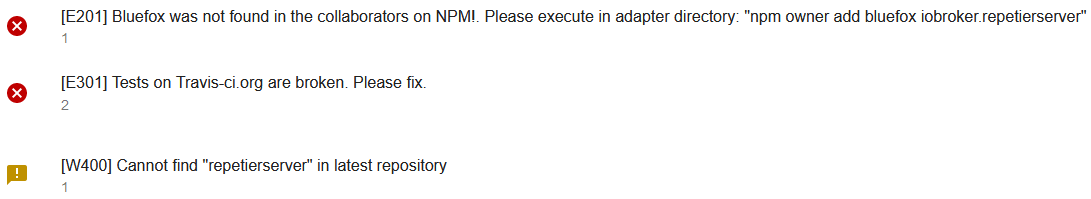
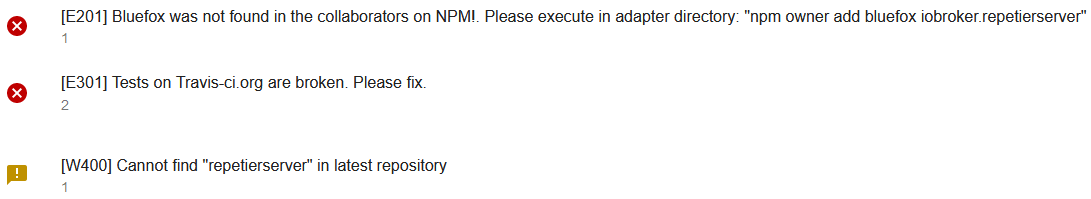
@OliverIO https://adapter-check.iobroker.in/ nutze ich von Anfang an - bis auf diese 3 Einträge sind alle grün:

Mit Travis kämpfe ich noch, immer alles rot...
Grüße Thomas
-
@AlCalzone Vielen Dank - info.connection habe ich von Anfang an eingebunden, jedoch jeweils mit 'false' - Copy & Paste und nicht angepasst -> Instanz ist jetzt sofort grün...
In der package.json ist alles entsprechend klein geschrieben- daran kann es nicht liegen:
{ "name": "iobroker.repetierserver", "version": "1.0.0", "description": "ioBroker repetierserver Adapter", "author": { "name": "Thomas Baumert", "email": "thomas.baumert@live.de" }, "homepage": "https://github.com/Baumert7269/ioBroker.repetierserver", "license": "MIT", "keywords": [Bei der URL zu GIUTHUB muss das B doch groß sein, oder?
@OliverIO https://adapter-check.iobroker.in/ nutze ich von Anfang an - bis auf diese 3 Einträge sind alle grün:

Mit Travis kämpfe ich noch, immer alles rot...
Grüße Thomas
@Baumert sagte in Adapter wird 2x installiert:
In der package.json ist alles entsprechend klein geschrieben- daran kann es nicht liegen:
Dann weiß ich auch nicht. Eigentlich wird dieser Name zum Bestimmen des Ordnernamens herangezogen.
Mit Travis kämpfe ich noch, immer alles rot...
Link bitte, dann kann ich mal draufschauen.
-
@Baumert sagte in Adapter wird 2x installiert:
In der package.json ist alles entsprechend klein geschrieben- daran kann es nicht liegen:
Dann weiß ich auch nicht. Eigentlich wird dieser Name zum Bestimmen des Ordnernamens herangezogen.
Mit Travis kämpfe ich noch, immer alles rot...
Link bitte, dann kann ich mal draufschauen.
@AlCalzone Hallo, anbei der Link: https://github.com/Baumert7269/ioBroker.repetierserver.git Vielen Dank
-
@AlCalzone Hallo, anbei der Link: https://github.com/Baumert7269/ioBroker.repetierserver.git Vielen Dank
-
@AlCalzone Hallo, anbei der Link: https://github.com/Baumert7269/ioBroker.repetierserver.git Vielen Dank
@Baumert Probier mal mit folgender .travis.yml:
https://github.com/ioBroker/ioBroker.template/blob/f506a2a84b81fe5e701b941725c20dc9f694ac76/JavaScript/.travis.yml
und folgende Einträge in package.json
https://github.com/ioBroker/ioBroker.template/blob/f506a2a84b81fe5e701b941725c20dc9f694ac76/JavaScript/package.json#L47-L49 -
@AlCalzone Hallo, anbei der Link: https://github.com/Baumert7269/ioBroker.repetierserver.git Vielen Dank
-
@Baumert Package-lock ist out of sync mit der Package.json. Einfach mal npm install machen und Package lock updated hochladen
@apollon77 @AlCalzone so, ich habe die oben angegebene .travi.yml übernommen, die 3 Einträge L47 - L49 in meine package.json übernommen, noch einmal npm install im Verzeichnis 'iobroker.repetierserver' durchgeführt und die betroffenen Datein hochgeladen:
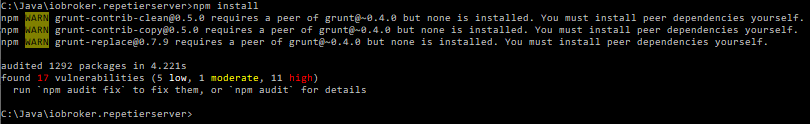
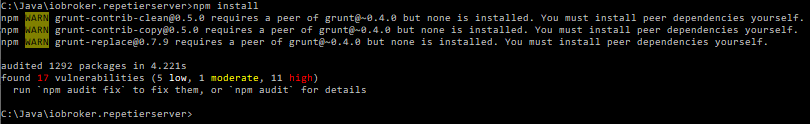
Bei npm istall kommt folgende Rückmeldung:

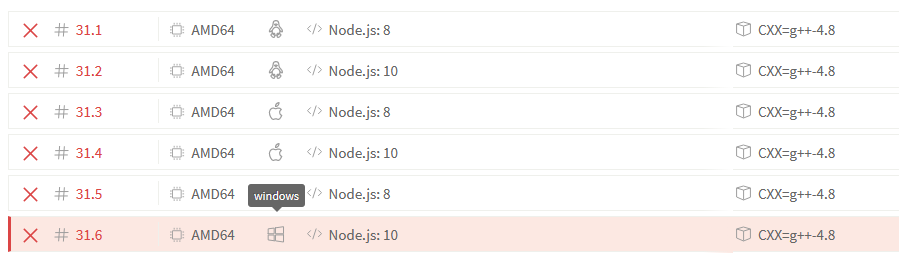
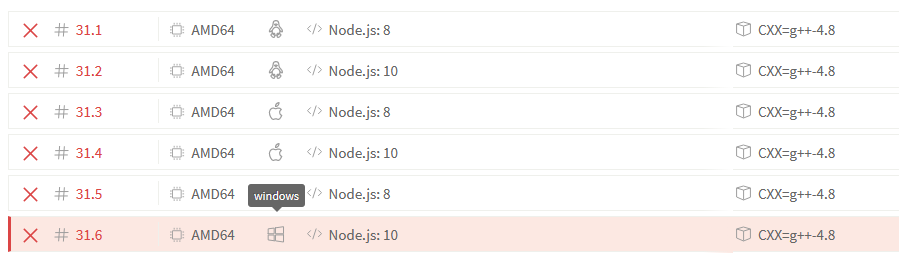
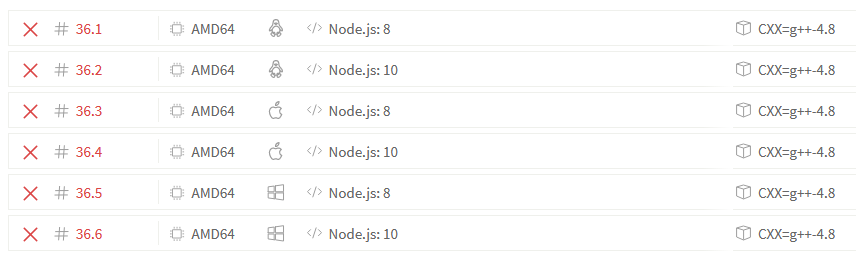
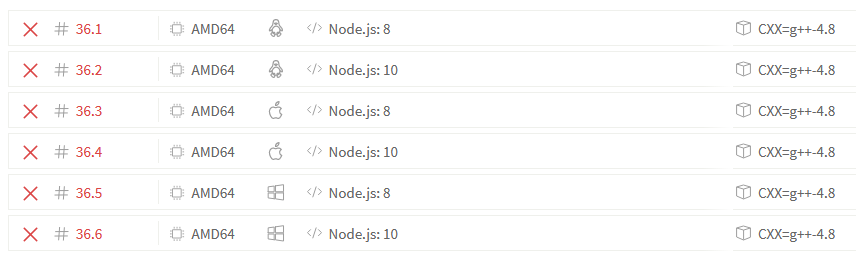
Bei Travis sieht es nicht besser aus:

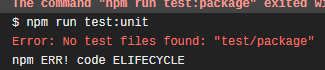
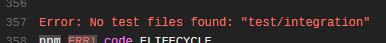
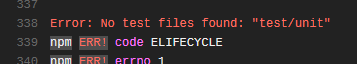
Wenn ich bei Travis mal in die BuildJobs reinschaue, tauchen immer wieder die Rückmeldungen:



auf!
Muss ich hier noch etwas anlegen oder werden diese TEstfiles selbstständig angelegt?
-
@apollon77 @AlCalzone so, ich habe die oben angegebene .travi.yml übernommen, die 3 Einträge L47 - L49 in meine package.json übernommen, noch einmal npm install im Verzeichnis 'iobroker.repetierserver' durchgeführt und die betroffenen Datein hochgeladen:
Bei npm istall kommt folgende Rückmeldung:

Bei Travis sieht es nicht besser aus:

Wenn ich bei Travis mal in die BuildJobs reinschaue, tauchen immer wieder die Rückmeldungen:



auf!
Muss ich hier noch etwas anlegen oder werden diese TEstfiles selbstständig angelegt?
@Baumert die musst du anlegen.
du kannst ins template adapter template reinschauen oder auch in meine adapter.
die funktionieren mit travis und appveyor. links stehen in der signatur.
travis hat bei mir ein problem mit windows, aber dafür ist ja appveyor da -
@Baumert die musst du anlegen.
du kannst ins template adapter template reinschauen oder auch in meine adapter.
die funktionieren mit travis und appveyor. links stehen in der signatur.
travis hat bei mir ein problem mit windows, aber dafür ist ja appveyor da@OliverIO Es tut mir ja echt Leid, hat wieder nicht funktioniert...
Ich habe jetzt mal openligadb als Vorlagen genommen - .travis.yml übernommen, package.json und io-package.json soweit übernommen, die Testdateien im Ordner 'test' übernommen, npm install erneut ausgeführt, commitet und gepushed und:

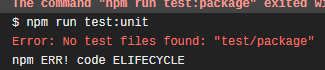
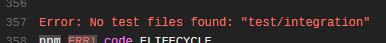
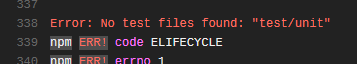
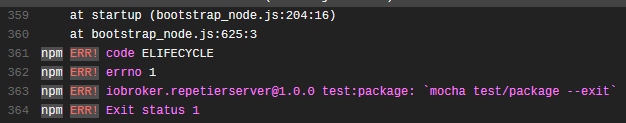
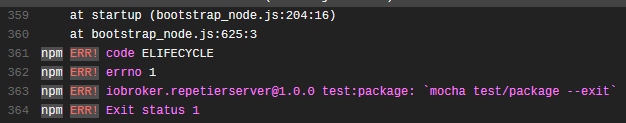
In den Buildjobs taucht immer die gleiche Meldung auf:

Sieht aus als wenn ich jetzt immer beim Code ELIFECYCLE rausflieg.
´
-
@OliverIO Es tut mir ja echt Leid, hat wieder nicht funktioniert...
Ich habe jetzt mal openligadb als Vorlagen genommen - .travis.yml übernommen, package.json und io-package.json soweit übernommen, die Testdateien im Ordner 'test' übernommen, npm install erneut ausgeführt, commitet und gepushed und:

In den Buildjobs taucht immer die gleiche Meldung auf:

Sieht aus als wenn ich jetzt immer beim Code ELIFECYCLE rausflieg.
´
-
@Baumert kannst du link zum ganzen buildlog schicken?
hast du die devdependencies im package.json@OliverIO Hier mal ein Link https://www.travis-ci.org/Baumert7269/ioBroker.repetierserver/jobs/646550741
Ja, die devdependencies sind im package.json.Ich muss jetzt mal dazu sagen, dass ich aus einer anderen Programmierwelt komme, mich hier schwer tue und auch noch nicht genau weiß, was hier alles benötigt wird - wird aber noch...
-
@OliverIO Hier mal ein Link https://www.travis-ci.org/Baumert7269/ioBroker.repetierserver/jobs/646550741
Ja, die devdependencies sind im package.json.Ich muss jetzt mal dazu sagen, dass ich aus einer anderen Programmierwelt komme, mich hier schwer tue und auch noch nicht genau weiß, was hier alles benötigt wird - wird aber noch...
-
@OliverIO Hier mal ein Link https://www.travis-ci.org/Baumert7269/ioBroker.repetierserver/jobs/646550741
Ja, die devdependencies sind im package.json.Ich muss jetzt mal dazu sagen, dass ich aus einer anderen Programmierwelt komme, mich hier schwer tue und auch noch nicht genau weiß, was hier alles benötigt wird - wird aber noch...
-
@OliverIO Hier mal ein Link https://www.travis-ci.org/Baumert7269/ioBroker.repetierserver/jobs/646550741
Ja, die devdependencies sind im package.json.Ich muss jetzt mal dazu sagen, dass ich aus einer anderen Programmierwelt komme, mich hier schwer tue und auch noch nicht genau weiß, was hier alles benötigt wird - wird aber noch...
-
@Baumert Grundsätzlich sollten alle Pakete, die während der Laufzeit des Adapters benötigt werden (require!) in den
dependenciesauftauchen. Ausgenommen sind die Node.js Kernmodule (https://nodejs.org/api/).@AlCalzone @OliverIO Der 'request' Error ist weg, dafür ist jetzt ein 'replace' Error vorhanden.
Ich habe jetzt mal npm i replace durchgeführt 'replace 1.1.5' hinzugefügt. Aktuell läuft ein weiterer Test.
Ich werde jetzt so mal weitermachen... -
@AlCalzone @OliverIO Der 'request' Error ist weg, dafür ist jetzt ein 'replace' Error vorhanden.
Ich habe jetzt mal npm i replace durchgeführt 'replace 1.1.5' hinzugefügt. Aktuell läuft ein weiterer Test.
Ich werde jetzt so mal weitermachen... -
@Baumert hast du eigentlich einen debugger? weil die fehler über das buildlog von travis finden zu lassen dauert ja ewig.
die fehler müssten bei dir doch schon beim starten des adapters auftreten. -
@Baumert hast du eigentlich einen debugger? weil die fehler über das buildlog von travis finden zu lassen dauert ja ewig.
die fehler müssten bei dir doch schon beim starten des adapters auftreten. -
@OliverIO bei dem replace fehler meckert er die zeile an
printerpath = 'IP_' + repetierIP.replace(/./g, '_') + '.' ;
ich vermute, das die variable null ist oder kein string.
dann gibt es replace natürlich nicht -
@OliverIO bei dem replace fehler meckert er die zeile an
printerpath = 'IP_' + repetierIP.replace(/./g, '_') + '.' ;
ich vermute, das die variable null ist oder kein string.
dann gibt es replace natürlich nicht