NEWS
Bei Event ein Bild aktualisieren
-
@Bjoern77 Doch das sollte da rankommen. Das ist ja ein Ordner den du auch im Dateimanager sehen müsstest.
-
@Chaot Ne, leider komme ich da nicht ran.
Warum ist das an dieser Stelle so dicht gemacht?
Für so etwas kann man doch mit Rechten arbeiten.@Bjoern77
Mir fällt gerade ein das der Ordner bei mir zuerst auch nicht da war. Ich habe dann dort ein Bild hingespeichert und der wurde angelegt.
Das war irgendwo beim JS-Update beschrieben.
https://forum.iobroker.net/topic/25692/js-controller-2-0-ab-sofort-im-latest-repo?page=1- Ich habe Dateien in ein eigenes Verzeichnis in iobroker-data/files kopiert und jetzt werden diese nicht mehr angezeigt. Was kann ich tun?
Aus Sicherheitsgründen wird der ioBroker-eigene Storage jetzt etwas strikter behandelt. Nur offiziell in ioBroker bekannte Verzeichnisse dürfen genutzt werden und nur offizielle Wege die Datei hochzuladen. Am besten die Upload-Tools nutzen von Adaptern wie vis oder iqontrol. Alternativ gibt es CLI Kommandos.
Der neue Platz für ganz eigene Verzeichnisse ist dann 0_userdata.0 als Basisverzeichnis. Zum einmaligen hinzufügen eigener Dateien von früher - falls dies bei der Installation nicht funktioniert hat, ist da neue CLI Kommando niobroker file sync da. Es gibt auch Fehler für komplett eigene Verzeichnisse aus, sodass man weiss was man tun muss.
- Ich habe Dateien in ein eigenes Verzeichnis in iobroker-data/files kopiert und jetzt werden diese nicht mehr angezeigt. Was kann ich tun?
-
Ich erstelle beim Klingeln per FFMPEG ein Bild, das dann abgespeichert wird. Speicherort ist unter /vis.0
Leider aktualisiert sich das Bild nicht, wenn es überschrieben wird. Nur bei einem Neustart wird das Bild aktualisiert.
Kann man das Bild irgendwie "neu einlesen"? -
Moin
Danke nochmal. Nun hat es klick gemacht.
@ttheoc: Man muss die Logik hinter den Sicherheitsbedenken erst einmal kennen, um das zu verstehen.- Es darf nur in bestimmte Ordner geschrieben werden.
- Einer ist vis.0
- Einer ist 0_userdata.0 (Sollte dieser nicht sichtbar sein, so wird er das, wenn das erste File reinkopiert wurde.
- Ein beschreiben dieser beiden Ordner ist nicht so einfach möglich.
- Möglich ist z.B. ein Upload mit dem Dateimanager
- Was aber NICHT möglich ist, ist der Upload direkt aus der Kamera in diese Ordner. Die Bilder kommen zwar an, werden aber nicht mehr von Widgets lesbar.
Wie sieht also die Lösung aus? Naja, in meinen Augen etwas umständlich:
- Das Kamerabild wird erstmal in ein z.B Temp (tmp) gespeichert.
- Dann wird das Bild mit einem writeFile Befehl in das 0_userdata.0 Verzeichnis kopiert.
Der writeFile Befehl ermöglicht es, das die Widgets das Bild dann sehen können und damit auch anfassen können.
Mein Code für ein Bild speichern und kopieren sieht nun so aus:
var sperre = false; //verhindert das doppeltes Drücken das Script stoppt var timeout1, timeout2, timeout3; var fs = require('fs'); on({id: '0_userdata.0.Klingelstatus', val: true}, function (obj) { if(!sperre) { sperre = true; // Speichert das Bild beim Klingeln exec('wget --output-document /tmp/HaustuerKlingel.jpg \'http://192.168.7.163/api/v1/snap.cgi?chn=0\''); // Es wird 2000ms gewartet um das Speichern auszuführen timeout1 = setTimeout(function () { }, 2000); } timeout2 = setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile timeout3 = setTimeout(function () { const bild1 = fs.readFileSync('/tmp/HaustuerKlingel.jpg'); writeFile('0_userdata.0','HaustuerKlingel.jpg', bild1); }, 2000); });Ich hoffe meine Schilderung war nicht zu laienhaft.
Gruß
Björn -
Moin
Danke nochmal. Nun hat es klick gemacht.
@ttheoc: Man muss die Logik hinter den Sicherheitsbedenken erst einmal kennen, um das zu verstehen.- Es darf nur in bestimmte Ordner geschrieben werden.
- Einer ist vis.0
- Einer ist 0_userdata.0 (Sollte dieser nicht sichtbar sein, so wird er das, wenn das erste File reinkopiert wurde.
- Ein beschreiben dieser beiden Ordner ist nicht so einfach möglich.
- Möglich ist z.B. ein Upload mit dem Dateimanager
- Was aber NICHT möglich ist, ist der Upload direkt aus der Kamera in diese Ordner. Die Bilder kommen zwar an, werden aber nicht mehr von Widgets lesbar.
Wie sieht also die Lösung aus? Naja, in meinen Augen etwas umständlich:
- Das Kamerabild wird erstmal in ein z.B Temp (tmp) gespeichert.
- Dann wird das Bild mit einem writeFile Befehl in das 0_userdata.0 Verzeichnis kopiert.
Der writeFile Befehl ermöglicht es, das die Widgets das Bild dann sehen können und damit auch anfassen können.
Mein Code für ein Bild speichern und kopieren sieht nun so aus:
var sperre = false; //verhindert das doppeltes Drücken das Script stoppt var timeout1, timeout2, timeout3; var fs = require('fs'); on({id: '0_userdata.0.Klingelstatus', val: true}, function (obj) { if(!sperre) { sperre = true; // Speichert das Bild beim Klingeln exec('wget --output-document /tmp/HaustuerKlingel.jpg \'http://192.168.7.163/api/v1/snap.cgi?chn=0\''); // Es wird 2000ms gewartet um das Speichern auszuführen timeout1 = setTimeout(function () { }, 2000); } timeout2 = setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile timeout3 = setTimeout(function () { const bild1 = fs.readFileSync('/tmp/HaustuerKlingel.jpg'); writeFile('0_userdata.0','HaustuerKlingel.jpg', bild1); }, 2000); });Ich hoffe meine Schilderung war nicht zu laienhaft.
Gruß
Björnoder so , was ich nutze :
// Bilder werden nach vis gespeichert timeout7 = setTimeout(function () { const bild1 = fs.readFileSync('/tmp/haustuer1.jpg'); writeFile('vis.0','/klingelbild/haustuer1.jpg', bild1); const bild2 = fs.readFileSync('/tmp/haustuer2.jpg'); writeFile('vis.0','/klingelbild/haustuer2.jpg', bild2); const bild3 = fs.readFileSync('/tmp/haustuer3.jpg'); writeFile('vis.0','/klingelbild/haustuer3.jpg', bild3); const bild4 = fs.readFileSync('/tmp/haustuer4.jpg'); writeFile('vis.0','/klingelbild/haustuer4.jpg', bild4); }, 20000); }); -
oder so , was ich nutze :
// Bilder werden nach vis gespeichert timeout7 = setTimeout(function () { const bild1 = fs.readFileSync('/tmp/haustuer1.jpg'); writeFile('vis.0','/klingelbild/haustuer1.jpg', bild1); const bild2 = fs.readFileSync('/tmp/haustuer2.jpg'); writeFile('vis.0','/klingelbild/haustuer2.jpg', bild2); const bild3 = fs.readFileSync('/tmp/haustuer3.jpg'); writeFile('vis.0','/klingelbild/haustuer3.jpg', bild3); const bild4 = fs.readFileSync('/tmp/haustuer4.jpg'); writeFile('vis.0','/klingelbild/haustuer4.jpg', bild4); }, 20000); });Ich benutze auch das Skript um mir ein Bild nach dem Klingeln anzuzeigen.
Im VIS.0 Ordner ist das Bild aktuell. In der Vis wird mir aber immer das Bild von VORHER angezeigt.

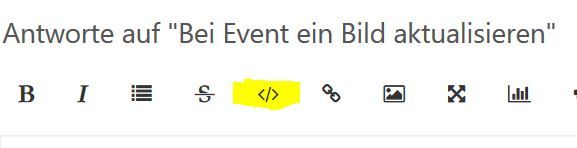
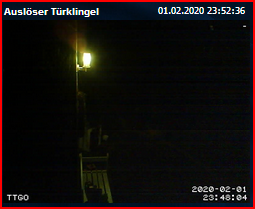
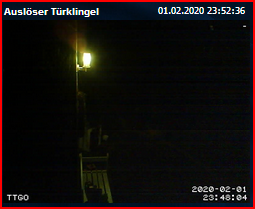
Siehe Auslöser und Zeit im Bild.
Hat diesen "Fehler"niemand (bemerkt)? -
Ich benutze auch das Skript um mir ein Bild nach dem Klingeln anzuzeigen.
Im VIS.0 Ordner ist das Bild aktuell. In der Vis wird mir aber immer das Bild von VORHER angezeigt.

Siehe Auslöser und Zeit im Bild.
Hat diesen "Fehler"niemand (bemerkt)?@haselchen sagte in Bei Event ein Bild aktualisieren:
Hat diesen "Fehler"niemand (bemerkt)?
........…alles OK !
Habe zwei Skript´s sogar laufen , 4 x Bilder (versetzt) von vorne und von hinten jeweils der Eingangstür .
Alle Bilder werden auch im VIS aktualisiert . ( Speicherort vis.0/klingelbild/haustuer4.jpg....usw..) wie auch im Code Schnipsel oben angegeben !
-
@haselchen sagte in Bei Event ein Bild aktualisieren:
Hat diesen "Fehler"niemand (bemerkt)?
........…alles OK !
Habe zwei Skript´s sogar laufen , 4 x Bilder (versetzt) von vorne und von hinten jeweils der Eingangstür .
Alle Bilder werden auch im VIS aktualisiert . ( Speicherort vis.0/klingelbild/haustuer4.jpg....usw..) wie auch im Code Schnipsel oben angegeben !
Hm und wo hakt es dann bei mir?
Ich lasse das Bild alle 10sek aktualisieren in der VIS -
Hm und wo hakt es dann bei mir?
Ich lasse das Bild alle 10sek aktualisieren in der VISWas passiert wenn du ein Refresh der Seite machst …. ?!
Gib mir mal dein Widget zum Testen !
-
Was passiert wenn du ein Refresh der Seite machst …. ?!
Gib mir mal dein Widget zum Testen !
[{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":true,"refreshInterval":"10000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"src":"/vis.0/alarm1.jpg","refreshOnViewChange":true,"stretch":true,"refreshOnWakeUp":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","lc-type":"timestamp","lc-is-interval":false,"lc-is-moment":false,"lc-format":"DD.MM.YYYY hh:mm:ss","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":"-23","lc-offset-horz":"-125","lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"transparent","lc-color":"white","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"lc-oid":"hm-rpc.1.001498A9987394.1.PRESS_SHORT","refreshWithNoQuery":false},"style":{"left":"4px","top":"303px","width":"309px","height":"228px","z-index":"5"},"widgetSet":"basic"}] -
[{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":true,"refreshInterval":"10000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"src":"/vis.0/alarm1.jpg","refreshOnViewChange":true,"stretch":true,"refreshOnWakeUp":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","lc-type":"timestamp","lc-is-interval":false,"lc-is-moment":false,"lc-format":"DD.MM.YYYY hh:mm:ss","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":"-23","lc-offset-horz":"-125","lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"transparent","lc-color":"white","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"lc-oid":"hm-rpc.1.001498A9987394.1.PRESS_SHORT","refreshWithNoQuery":false},"style":{"left":"4px","top":"303px","width":"309px","height":"228px","z-index":"5"},"widgetSet":"basic"}]Funktioniert , auch mit Zeitstempel ..... habe es in meinen VIS gelegt wo auch die anderen Bilder sind .
Habe höchstens den Haken bei " Strecken " rausgeholt " sah ein bischen komisch aus :)
EDIT : Bild entfernt ....
-
Funktioniert , auch mit Zeitstempel ..... habe es in meinen VIS gelegt wo auch die anderen Bilder sind .
Habe höchstens den Haken bei " Strecken " rausgeholt " sah ein bischen komisch aus :)
EDIT : Bild entfernt ....
Magst du dann mal über das Skript gucken?
-
Magst du dann mal über das Skript gucken?
Dann gib mal her ... aber im Spoiler setzen ...
-
Dann gib mal her ... aber im Spoiler setzen ...
var timeout, timeout1, timeout2; var fs = require('fs'); on({id: 'hm-rpc.XXX.PRESS_SHORT', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; timeout = setTimeout(function () { exec('wget --output-document /opt/iobroker/Klingelbild/alarm.jpg \'http://192.XXX.XXX.XXX:XXX/picture/1/current/\''); }, 1000); timeout1 = setTimeout(function () { const bild = fs.readFileSync('/opt/iobroker/Klingelbild/alarm.jpg'); writeFile('vis.0','alarm.jpg', bild); }, 1500); timeout2 = setTimeout(function () { sendTo("telegram.1", "send", { text: '/opt/iobroker/Klingelbild/alarm.jpg' }); }, 5000); // ab hier so oft wiederholen wie man es möchte }); -
var timeout, timeout1, timeout2; var fs = require('fs'); on({id: 'hm-rpc.XXX.PRESS_SHORT', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; timeout = setTimeout(function () { exec('wget --output-document /opt/iobroker/Klingelbild/alarm.jpg \'http://192.XXX.XXX.XXX:XXX/picture/1/current/\''); }, 1000); timeout1 = setTimeout(function () { const bild = fs.readFileSync('/opt/iobroker/Klingelbild/alarm.jpg'); writeFile('vis.0','alarm.jpg', bild); }, 1500); timeout2 = setTimeout(function () { sendTo("telegram.1", "send", { text: '/opt/iobroker/Klingelbild/alarm.jpg' }); }, 5000); // ab hier so oft wiederholen wie man es möchte }); -
var timeout, timeout1, timeout2; var fs = require('fs'); on({id: 'hm-rpc.XXX.PRESS_SHORT', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; timeout = setTimeout(function () { exec('wget --output-document /opt/iobroker/Klingelbild/alarm.jpg \'http://XXXX/picture/1/current/\''); }, 1000); timeout1 = setTimeout(function () { const bild = fs.readFileSync('/opt/iobroker/Klingelbild/alarm.jpg'); writeFile('vis.0','alarm.jpg', bild); }, 1500); timeout2 = setTimeout(function () { sendTo("telegram.1", "send", { text: '/opt/iobroker/Klingelbild/alarm.jpg' }); }, 5000); // ab hier so oft wiederholen wie man es möchte }); -
var timeout, timeout1, timeout2; var fs = require('fs'); on({id: 'hm-rpc.XXX.PRESS_SHORT', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; timeout = setTimeout(function () { exec('wget --output-document /opt/iobroker/Klingelbild/alarm.jpg \'http://XXXX/picture/1/current/\''); }, 1000); timeout1 = setTimeout(function () { const bild = fs.readFileSync('/opt/iobroker/Klingelbild/alarm.jpg'); writeFile('vis.0','alarm.jpg', bild); }, 1500); timeout2 = setTimeout(function () { sendTo("telegram.1", "send", { text: '/opt/iobroker/Klingelbild/alarm.jpg' }); }, 5000); // ab hier so oft wiederholen wie man es möchte }); -
Nun kommt gar kein Bild mehr.
Container neu gestartet
Browser refreshed
Alles probiert :( -
Nun kommt gar kein Bild mehr.
Container neu gestartet
Browser refreshed
Alles probiert :(???
das Skript mit dem Einzelbild funktioniert bei mir .
Habe nur den Speicherort geändert !Auch kein Telegram ?
-
???
das Skript mit dem Einzelbild funktioniert bei mir .
Habe nur den Speicherort geändert !Auch kein Telegram ?
Dein Script hat den letzten Denkanstoss gegeben :)
Ich habe die Pfade anpassen müssen da ich docker benutze.
Und die Timeouts. Jetzt passt es.
Deine Idee mit dem TMP Ordner hat die Lösung gebracht.
Danke!!!