NEWS
Lovelace und Tankerkönig
-
Das Thema mit der Ablage der Bilddateien hat mir keine Ruhe gelassen und ich habe nochmal die Doku zum Lovelace Adapter dazu studiert. Dort steht geschrieben:
The custom images (e.g. for background) could be loaded via the same configuration dialog like the custom cards.Also mit iobroker file write hem.png /lovelace.0/local/gasstation_logos/ eine Bilddatei nach /opt/iobroker/iobroker-data/files/lovelace.0/local/gasstation_logos kopiert.
Danach die originale tankerkoenig-card.js Datei eingespielt. Diese verweist im Quellcode aufsrc='local/gasstation_logos/${station.brand.toLowerCase()}.png'Hat jemand eine Idee, wie ich den obigen iobroker file write Befehl richtig gestalten muss?
-
Hallo @Gwenselah,
ich habe die originale Tankerkönig-Card etwas angepasst, sodass die Icons direkt über den Lovelace Adapter hochgeladen werden können. Siehe dazu: https://github.com/thost96/tankerkoenig-card.
Dabei
-
Hallo @Gwenselah,
ich habe die originale Tankerkönig-Card etwas angepasst, sodass die Icons direkt über den Lovelace Adapter hochgeladen werden können. Siehe dazu: https://github.com/thost96/tankerkoenig-card.
Dabei
Hallo @thorstenreichelt ,
vielen Dank.
Hab Deine Version bei mir eingespielt und es funktioniert soweit.
Bei mir gibt es im lovelace Adapter keinen Upload-Knopf, daher habe ich die Dateien per Kommandline in das entsprechende Verzeichnis abgelegt.Viele Grüße
-
Hallo @thorstenreichelt ,
vielen Dank.
Hab Deine Version bei mir eingespielt und es funktioniert soweit.
Bei mir gibt es im lovelace Adapter keinen Upload-Knopf, daher habe ich die Dateien per Kommandline in das entsprechende Verzeichnis abgelegt.Viele Grüße
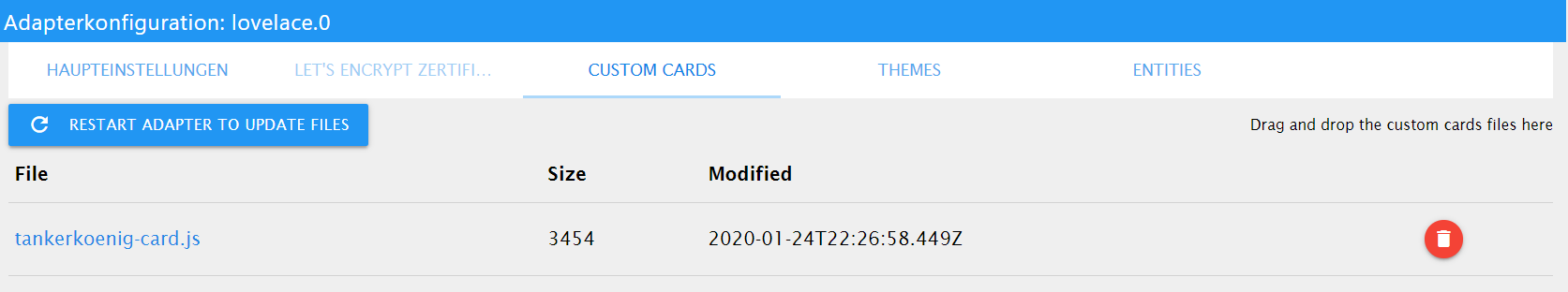
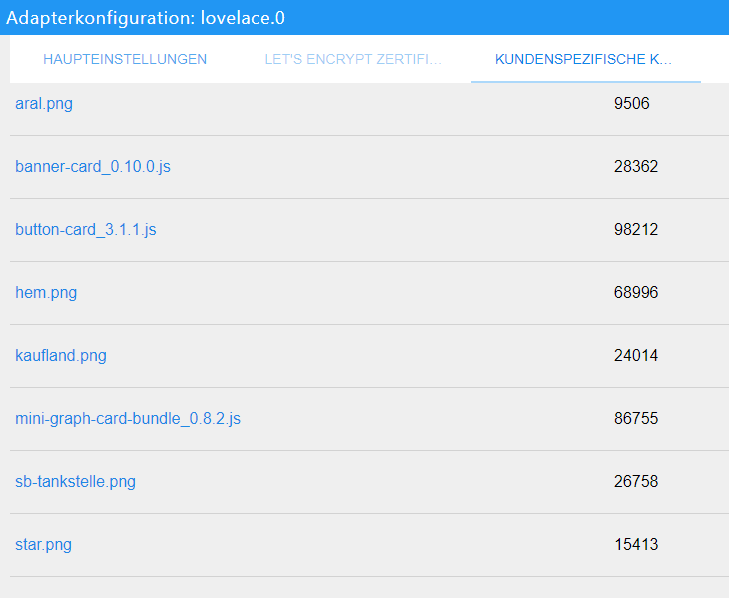
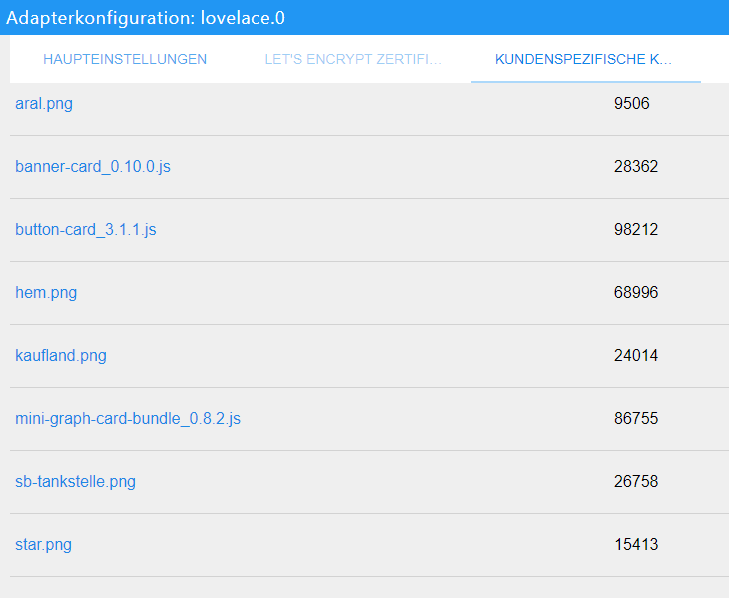
@Gwenselah Einen Upload Button gibt es bei mir auch nicht. Man kann die Dateien aber einfach per Drag&Drop in das Fenster ziehen.
-
Also ich hab mir das ganze Mal durchgelesen, um bei mir irgendwie Tankerkönig in Lovelace zum Laufen zu bringen leider vergebens entweder ich stell mich an oder ich mach, was grundlegend falsch als Anleitung hab, ich den panbachi smart home Blog verwendet dort steht irgendwas von eine config Datei von lovelace wo sitzt die. Um Tankerkönig einzubinden, hab ich immer Manual Card verwendet und dort die folgende config eventuel ist dies ja auch schon falsch
views:
- cards:
- type: 'custom:tankerkoenig-card'
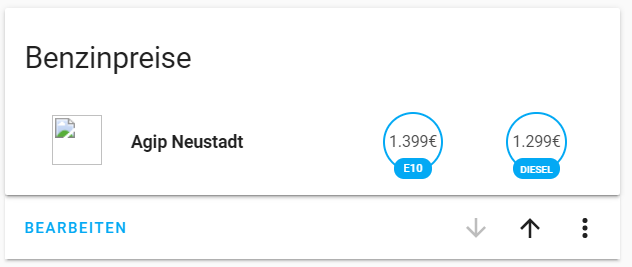
name: Benzinpreise
show:- e5
- e10
stations: - name: Kölner Str.
brand: ARAL
e5: sensor.aral_kolner_str_e5
e10: sensor.aral_kolner_str_e10 - name: Untergath
brand: ARAL
e5: sensor.aral_untergath_e5
e10: sensor.aral_untergath_e10
- type: 'custom:tankerkoenig-card'
- cards:
-
@Gwenselah Einen Upload Button gibt es bei mir auch nicht. Man kann die Dateien aber einfach per Drag&Drop in das Fenster ziehen.
@thorstenreichelt In welches Fenster? Beim Anlegen der Karte?
-
Ich meine das Admin Fenster (Wo Ich die UI Bearbeiten kann) dort klick ich auf Plus um eine neue Card anzulegen und dann auf Manual card
-
Hallo, ich hab jetzt auch mal versucht die Karte zum laufen zu bringen bin aber absoluter Anfänger und es funktioniert einfach nicht...
Hab die .js Datei per drag and drop eingefügt.

Dann noch die Sensoren benannt von den Objekten der Tankstelle die von Tankerkönig kommen.
Hab den Adapter neu geladen und dann ne neue Karte hinzugefügt mit den Informationen laut Github.
Aber es funktioniert einfach nicht und ich hab absolut keine Ahnung warum.
-
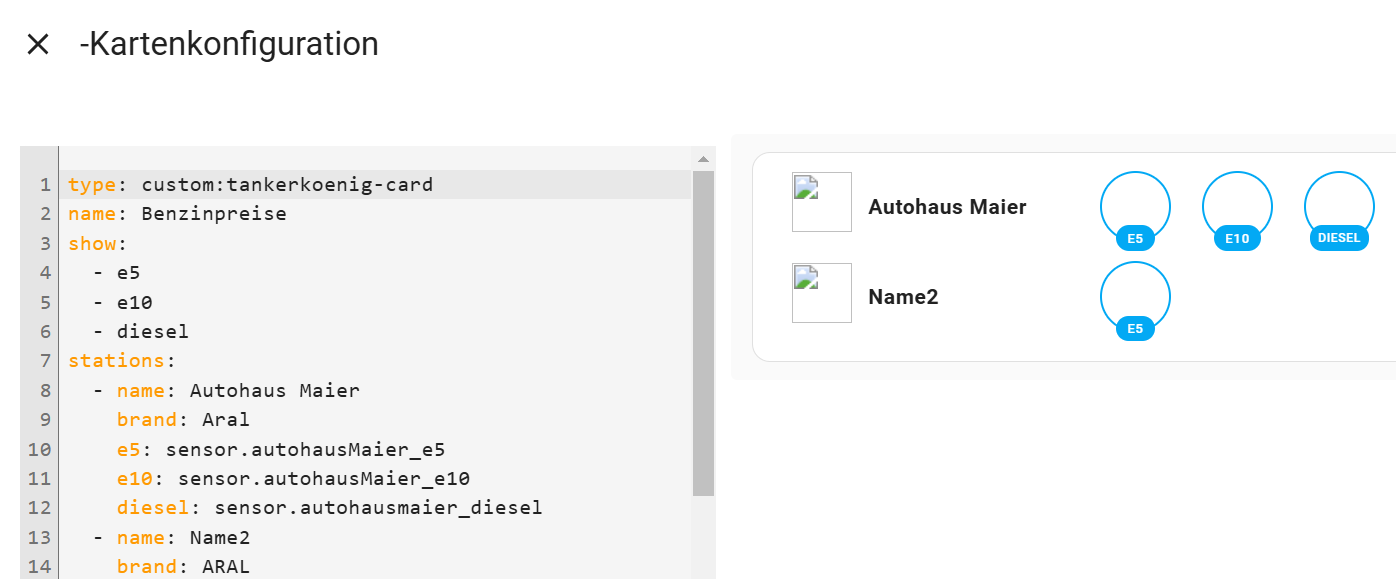
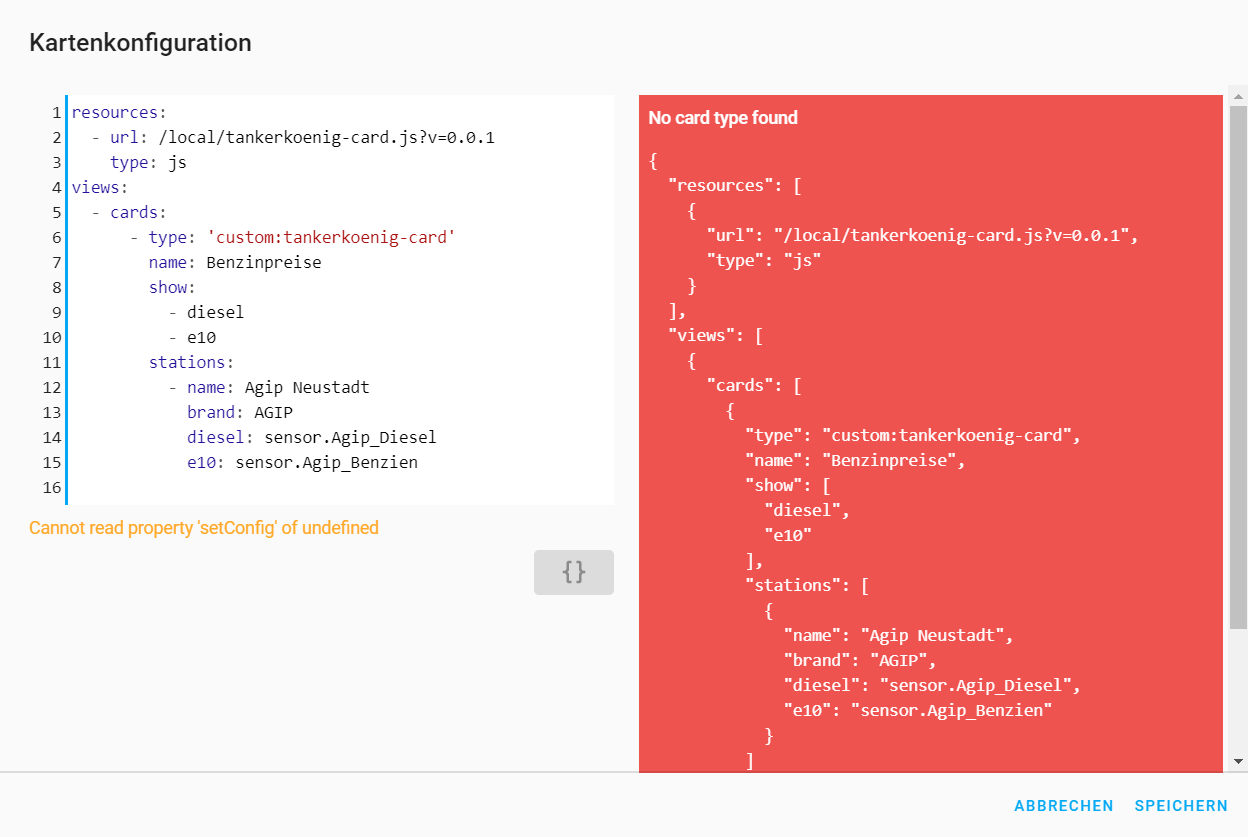
bei dir scheint die Formatierung der Card nur nicht richtig zu sein. Und nicht vergessen die Sensoren als Entity anzulegen.
type: 'custom:tankerkoenig-card' name: Benzinpreise show: - e5 - e10 - diesel stations: - name: Name1 brand: ARAL e5: sensor.tankerkoenig_station0_e5 e10: sensor.tankerkoenig_station0_e10 diesel: sensor.tankerkoenig_station0_diesel - name: Name2 brand: ARAL e5: sensor.tankerkoenig_station1_e5 e10: sensor.tankerkoenig_station1_e10 diesel: sensor.tankerkoenig_station1_diesel -
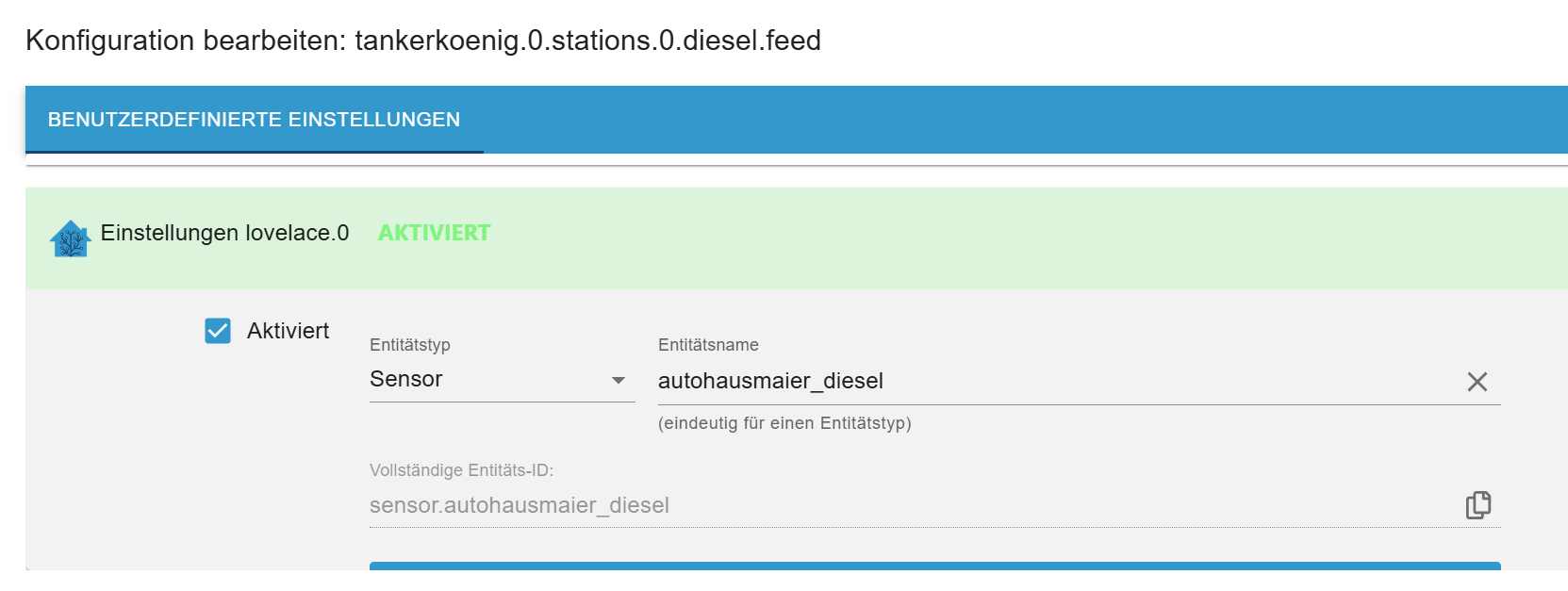
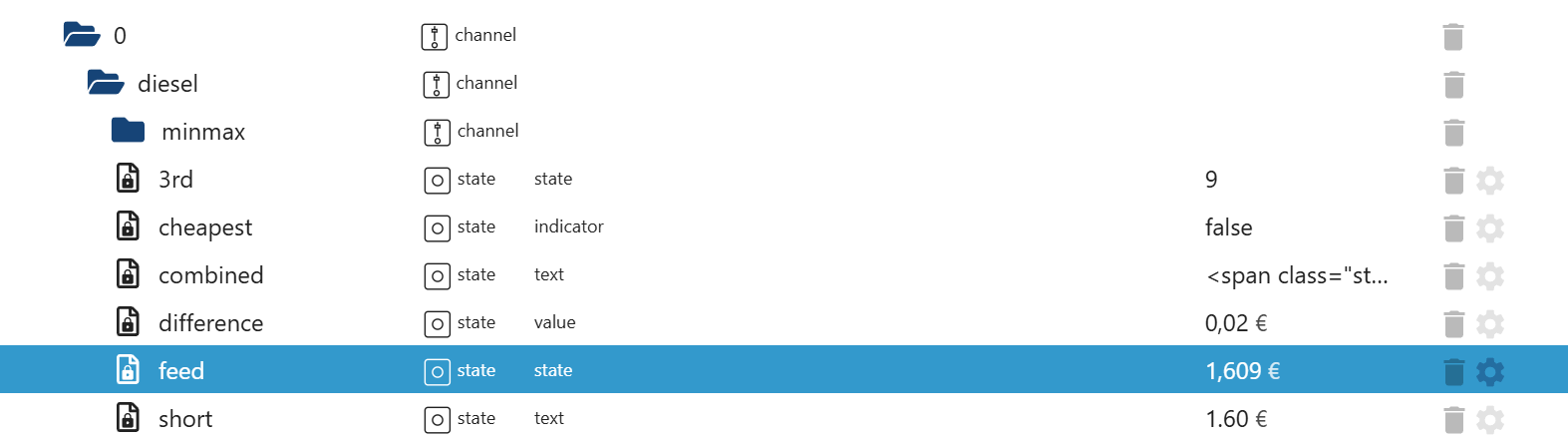
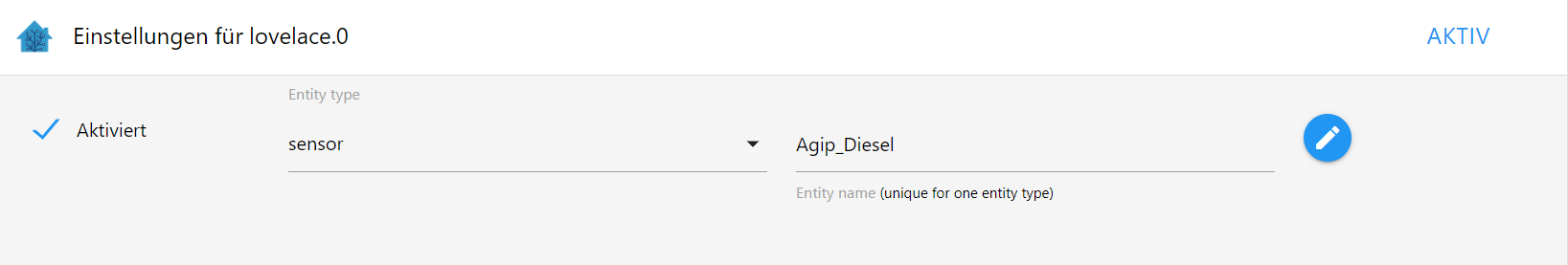
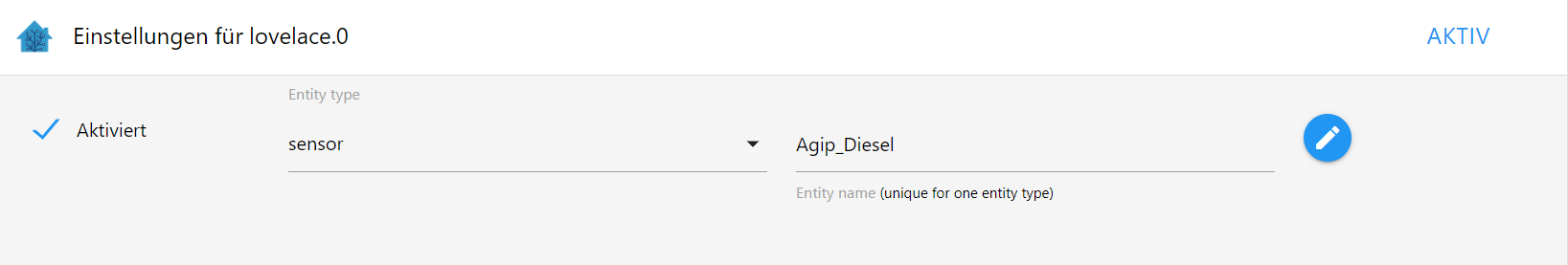
Wie meinst du das mit die Sensoren als Entity anzulegen?
Ich hab hald bei der Einstellung des Objektes folgendes gemacht:

Und was genau ist bei der Formatierung falsch kannst du mir da eventuell weiterhelfen?
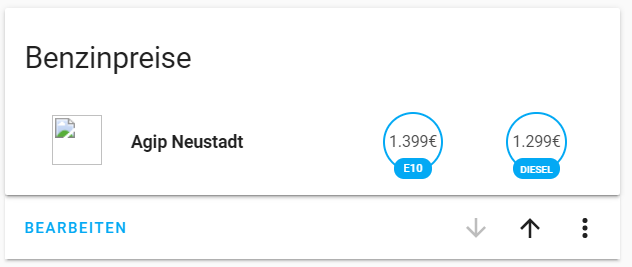
Wie gesagt ich bin hier komplett neu und verzweifel gerade weil absolut nichts funktioniert was ich machen will :thinking_face:Hm komisch hab jetzt deinen Text eingefügt mit meinen Sensordaten und jetzt funktioniert es soweit.

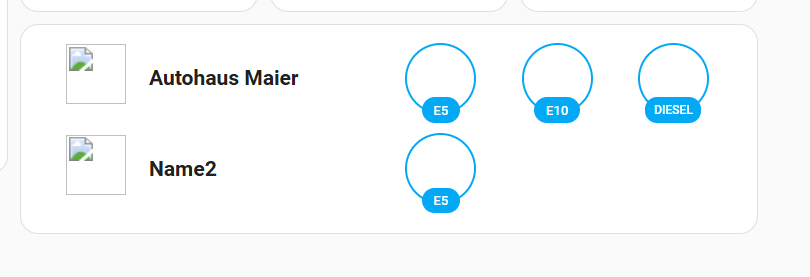
Nur das Bild der Tankstellenmarke wird nicht angezeigt da muss ich wahrscheinlich noch irgendwas machen oder? -
Wie meinst du das mit die Sensoren als Entity anzulegen?
Ich hab hald bei der Einstellung des Objektes folgendes gemacht:

Und was genau ist bei der Formatierung falsch kannst du mir da eventuell weiterhelfen?
Wie gesagt ich bin hier komplett neu und verzweifel gerade weil absolut nichts funktioniert was ich machen will :thinking_face:Hm komisch hab jetzt deinen Text eingefügt mit meinen Sensordaten und jetzt funktioniert es soweit.

Nur das Bild der Tankstellenmarke wird nicht angezeigt da muss ich wahrscheinlich noch irgendwas machen oder?@CommanderKSK korrekt, du musst die im Internet eine passendes Bild (PNG-Format z.B hier) suchen und es unter dem Namen den du unter BRAND eingegeben hast in der Lovelace-Instanz hochladen (z.B. aral.png)
Die Probleme bei der Fomartierung liegen in der richtigen Verwendung von TAB unnd Einrückung - gibt Lovelace vor.
-
@CommanderKSK korrekt, du musst die im Internet eine passendes Bild (PNG-Format z.B hier) suchen und es unter dem Namen den du unter BRAND eingegeben hast in der Lovelace-Instanz hochladen (z.B. aral.png)
Die Probleme bei der Fomartierung liegen in der richtigen Verwendung von TAB unnd Einrückung - gibt Lovelace vor.
@steimi sagte in Lovelace und Tankerkönig:
@CommanderKSK korrekt, du musst die im Internet eine passendes Bild (PNG-Format) suchen und es unter dem Namen den du unter BRAND eingegeben hast in der Lovelace-Instanz hochladen (z.B. aral.png)
Okey jetzt das nächste Problem hab mich jetzt bis zum Ordner /opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/images durchgeklickt aber dort gibt es keinen Ordner mit dem Name "gasstation_logos" jetzt wenn ich Rechtsklick "Neuen Ordner erstellen" mache und den Namen eingebe kommt nur "Fehler beim erstellen des Ordners ... Keine Berechtigung?
-
@steimi sagte in Lovelace und Tankerkönig:
@CommanderKSK korrekt, du musst die im Internet eine passendes Bild (PNG-Format) suchen und es unter dem Namen den du unter BRAND eingegeben hast in der Lovelace-Instanz hochladen (z.B. aral.png)
Okey jetzt das nächste Problem hab mich jetzt bis zum Ordner /opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/images durchgeklickt aber dort gibt es keinen Ordner mit dem Name "gasstation_logos" jetzt wenn ich Rechtsklick "Neuen Ordner erstellen" mache und den Namen eingebe kommt nur "Fehler beim erstellen des Ordners ... Keine Berechtigung?
@CommanderKSK du machst es dir zu kompliziert. Nimm die Card.js von https://github.com/thost96/tankerkoenig-card
dort kopierst du die Logos direkt in der Instanz per Drag and Drop rein wie du es mit der tankerkoenig-card.js machst
-
@CommanderKSK du machst es dir zu kompliziert. Nimm die Card.js von https://github.com/thost96/tankerkoenig-card
dort kopierst du die Logos direkt in der Instanz per Drag and Drop rein wie du es mit der tankerkoenig-card.js machst
@steimi
Vielen dank jetzt hat alles funktioniert :) -
Hi.
Bei mir werden keine Werte angezeigt. Was könnte das sein?