- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- Script fürTabelle der Batterie Zustände
NEWS
Script fürTabelle der Batterie Zustände
-
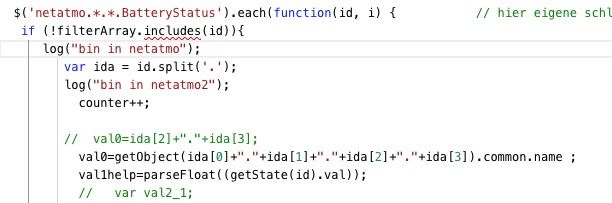
Das habe ich ergänzt:

Im Log steht nix :thinking_face:
22.1.2020, 14:19:14.662 [info ]: javascript.0 (1916) Stop script script.js.Batterien_Tabelle 22.1.2020, 14:19:16.404 [info ]: javascript.0 (1916) Start javascript script.js.Batterien_Tabelle 22.1.2020, 14:19:16.434 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7 22.1.2020, 14:19:16.435 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: registered 0 subscriptions and 1 schedule 22.1.2020, 14:19:40.747 [info ]: javascript.0 (1916) Stop script script.js.Batterien_Tabelle 22.1.2020, 14:19:40.807 [info ]: javascript.0 (1916) Start javascript script.js.Batterien_Tabelle 22.1.2020, 14:19:40.833 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7 22.1.2020, 14:19:40.834 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: registered 0 subscriptions and 1 schedule 22.1.2020, 14:20:00.038 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7@HeinrichB schreibe bitte
log("bin in netatmo und id :"+id);über
if (!filterArray.includes(id)){kommt da was
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
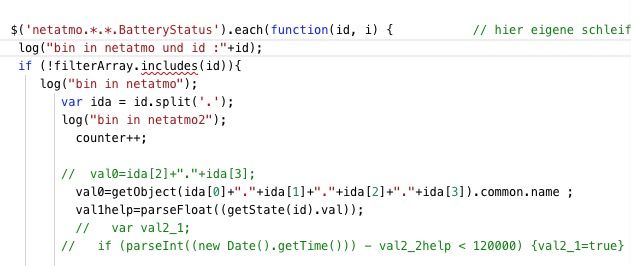
@HeinrichB schreibe bitte
log("bin in netatmo und id :"+id);über
if (!filterArray.includes(id)){kommt da was
@liv-in-sky said in Script fürTabelle der Batterie Zustände:
log("bin in netatmo und id :"+id);
Nee leider nicht

22.1.2020, 14:26:05.982 [info ]: javascript.0 (1916) Stop script script.js.Batterien_Tabelle 22.1.2020, 14:26:09.787 [info ]: javascript.0 (1916) Start javascript script.js.Batterien_Tabelle 22.1.2020, 14:26:09.812 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7 22.1.2020, 14:26:09.813 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: registered 0 subscriptions and 1 schedule 22.1.2020, 14:26:35.230 [info ]: javascript.0 (1916) Stop script script.js.Batterien_Tabelle -
@liv-in-sky said in Script fürTabelle der Batterie Zustände:
log("bin in netatmo und id :"+id);
Nee leider nicht

22.1.2020, 14:26:05.982 [info ]: javascript.0 (1916) Stop script script.js.Batterien_Tabelle 22.1.2020, 14:26:09.787 [info ]: javascript.0 (1916) Start javascript script.js.Batterien_Tabelle 22.1.2020, 14:26:09.812 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7 22.1.2020, 14:26:09.813 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: registered 0 subscriptions and 1 schedule 22.1.2020, 14:26:35.230 [info ]: javascript.0 (1916) Stop script script.js.Batterien_Tabelle@HeinrichB im selektor bitte die 3 sterne
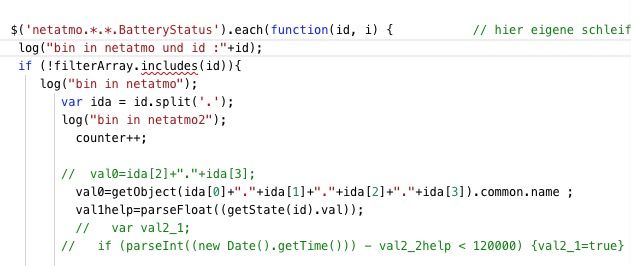
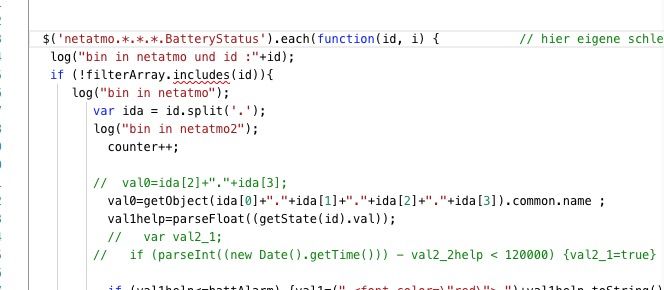
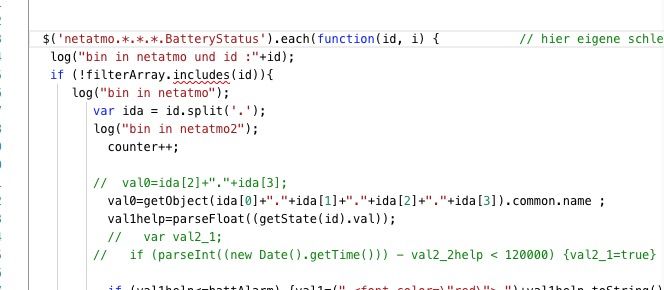
$('netatmo.*.*.*.BatteryStatus').each(function(id, i) {nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@HeinrichB im selektor bitte die 3 sterne
$('netatmo.*.*.*.BatteryStatus').each(function(id, i) {
22.1.2020, 14:29:31.459 [info ]: javascript.0 (1916) Start javascript script.js.Batterien_Tabelle 22.1.2020, 14:29:31.492 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7 22.1.2020, 14:29:31.493 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: registered 0 subscriptions and 1 schedule 22.1.2020, 14:30:00.034 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7 22.1.2020, 14:30:15.480 [info ]: javascript.0 (1916) Stop script script.js.Batterien_Tabelle -
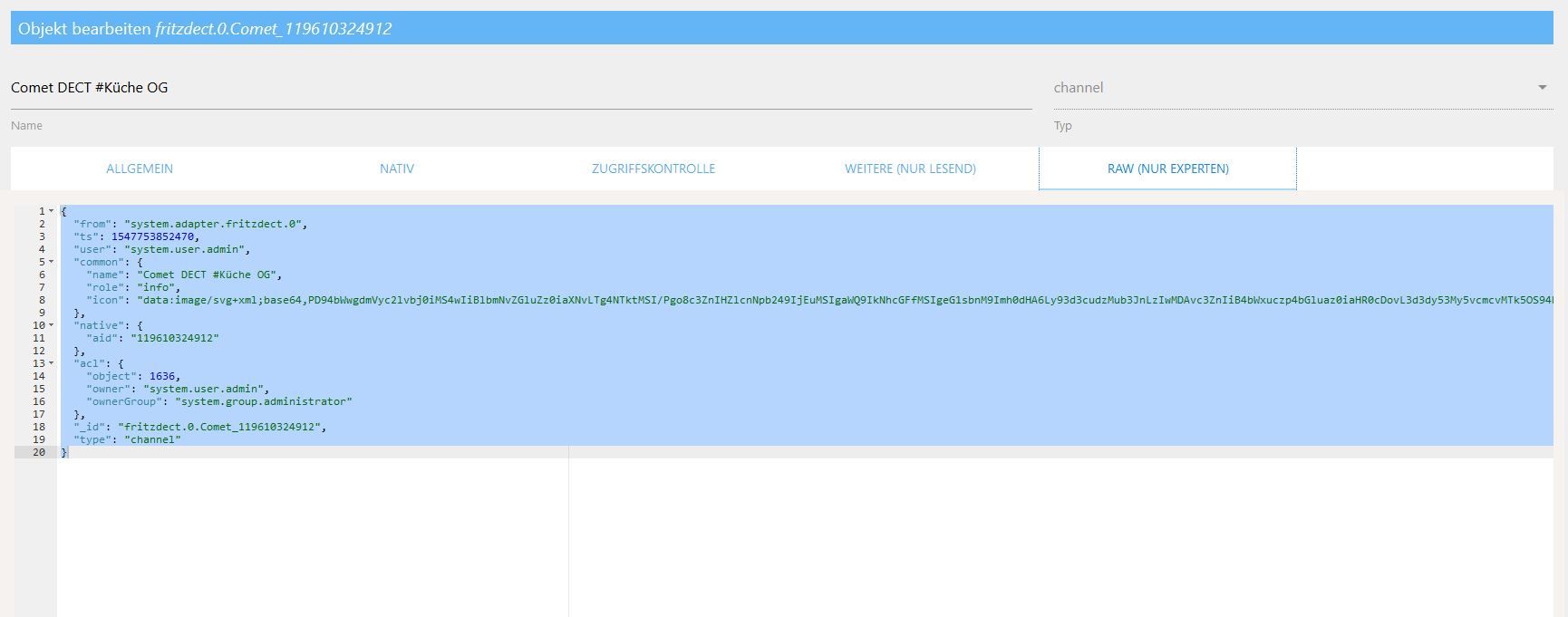
@Bulli-Bultmann den fehler kann ich auch nicht nachvollziehen - den object object wäre ja eher der inhalt eines datenpunktes, den ich nicht abfrage
daher mal ein test:
stoppe fritzdect instanz
lösche alle datenpunkte der frtzdect instanz

starte fritzdect instanz wiederkannst auch das skript während dessen stoppen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-

22.1.2020, 14:29:31.459 [info ]: javascript.0 (1916) Start javascript script.js.Batterien_Tabelle 22.1.2020, 14:29:31.492 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7 22.1.2020, 14:29:31.493 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: registered 0 subscriptions and 1 schedule 22.1.2020, 14:30:00.034 [info ]: javascript.0 (1916) script.js.Batterien_Tabelle: BATTERIE Alarm : 7 22.1.2020, 14:30:15.480 [info ]: javascript.0 (1916) Stop script script.js.Batterien_Tabelle@HeinrichB
lust auf teamviewer oder anydesk session ?nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@HeinrichB
lust auf teamviewer oder anydesk session ?@liv-in-sky kannst dich gerne auf meinen rechner aufschalten und es dir ansehen. muss ich was installieren?
-
@liv-in-sky kannst dich gerne auf meinen rechner aufschalten und es dir ansehen. muss ich was installieren?
@HeinrichB wenn du teamviewer nicht hast, würde ich anydesk downloaden - da bekommst du eine exe datei, die du direkt aufrufen kannst - meine telefonnummer ist im chat
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Bulli-Bultmann den fehler kann ich auch nicht nachvollziehen - den object object wäre ja eher der inhalt eines datenpunktes, den ich nicht abfrage
daher mal ein test:
stoppe fritzdect instanz
lösche alle datenpunkte der frtzdect instanz

starte fritzdect instanz wiederkannst auch das skript während dessen stoppen
@liv-in-sky :blush: :+1:
Läuft. Dankeschön.
-
@liv-in-sky kannst dich gerne auf meinen rechner aufschalten und es dir ansehen. muss ich was installieren?
Danke für den schnellen und unkomplizierten Support eben :)
@All
bei mir war das Problem, dass ich eine JavaScript-Version 4.1.x hatte; nach dem Update auf die 4.3.x ging es dann :)
-
@liv-in-sky :blush: :+1:
Läuft. Dankeschön.
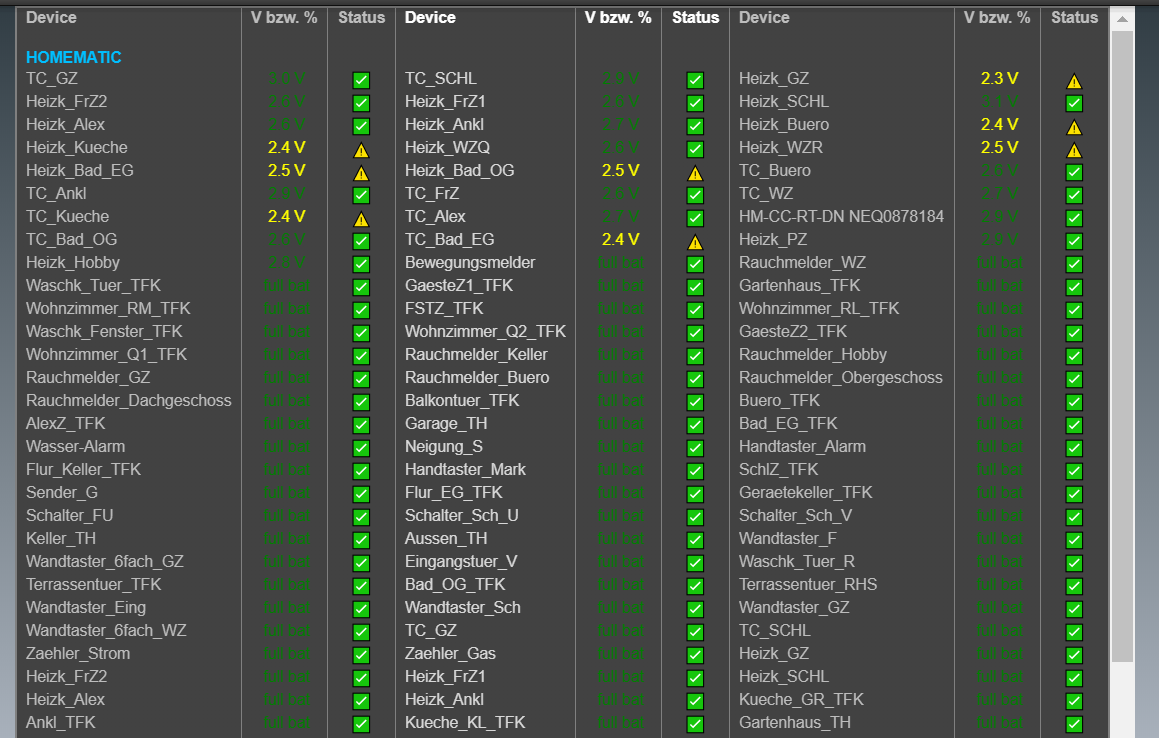
@Bulli-Bultmann das ist schon mal positiv - jetzt noch zum doppelt erscheinen der homematc-ip sache
kannst du mir mal ein json von deinen datenpunkten als datei geben
doppelte devices habe ich eigentlich bis jetzt nur in homematic (ohne ip ) gehabt
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
im neuen Datenpunkt kein Eintrag , Ergebnis s.O. keine Verbesserung
@vauvau07 kannst du bitte mal
log(arrDoppelt.toString())vor (ung. zeile543)
$('hm-rpc.*.*.0.LOWBAT').each(function(id, i) {einsetzen und nachsehen im log, ob dort ein array ausgegeben wird, von den werten , die doppelt sind
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@vauvau07 kannst du bitte mal
log(arrDoppelt.toString())vor (ung. zeile543)
$('hm-rpc.*.*.0.LOWBAT').each(function(id, i) {einsetzen und nachsehen im log, ob dort ein array ausgegeben wird, von den werten , die doppelt sind
javascript.2 2020-01-22 15:50:00.067 info (16645) script.js.Test.Str: javascript.2 2020-01-22 15:50:00.045 info (16645) script.js.Test.Bat: hm-rpc.0.MEQ0476867.2.BATTERY_STATE,hm-rpc.0.MEQ0479694.2.BATTERY_STATE,hm-rpc.0.MEQ0794031.4.BATTERY_STATE,hm-rpc.0.MEQ0803173.4.BATTERY_STATE,hm-rpc.0.MEQ0804030.4.BATTER javascript.2 2020-01-22 15:49:50.533 info (16645) script.js.Test.Bat: registered 0 subscriptions and 1 schedule javascript.2 2020-01-22 15:49:50.520 info (16645) script.js.Test.Bat: hm-rpc.0.MEQ0476867.2.BATTERY_STATE,hm-rpc.0.MEQ0479694.2.BATTERY_STATE,hm-rpc.0.MEQ0794031.4.BATTERY_STATE,hm-rpc.0.MEQ0803173.4.BATTERY_STATE,hm-rpc.0.MEQ0804030.4.BATTE javascript.2 2020-01-22 15:49:50.471 info (16645) Start javascript script.js.Test.Bat javascript.2 2020-01-22 15:49:50.378 info (16645) Stop script script.js.Test.Bat javascript.2 2020-01-22 15:49:00.069 info (16645) script.js.Test.Str: javascript.2 2020-01-22 15:48:00.006 info (16645) script.js.Test.Str: javascript.2 2020-01-22 15:47:00.076 info (16645) script.js.Test.Str:es sind nicht alle Geräte
Gruß Volkmar
-
javascript.2 2020-01-22 15:50:00.067 info (16645) script.js.Test.Str: javascript.2 2020-01-22 15:50:00.045 info (16645) script.js.Test.Bat: hm-rpc.0.MEQ0476867.2.BATTERY_STATE,hm-rpc.0.MEQ0479694.2.BATTERY_STATE,hm-rpc.0.MEQ0794031.4.BATTERY_STATE,hm-rpc.0.MEQ0803173.4.BATTERY_STATE,hm-rpc.0.MEQ0804030.4.BATTER javascript.2 2020-01-22 15:49:50.533 info (16645) script.js.Test.Bat: registered 0 subscriptions and 1 schedule javascript.2 2020-01-22 15:49:50.520 info (16645) script.js.Test.Bat: hm-rpc.0.MEQ0476867.2.BATTERY_STATE,hm-rpc.0.MEQ0479694.2.BATTERY_STATE,hm-rpc.0.MEQ0794031.4.BATTERY_STATE,hm-rpc.0.MEQ0803173.4.BATTERY_STATE,hm-rpc.0.MEQ0804030.4.BATTE javascript.2 2020-01-22 15:49:50.471 info (16645) Start javascript script.js.Test.Bat javascript.2 2020-01-22 15:49:50.378 info (16645) Stop script script.js.Test.Bat javascript.2 2020-01-22 15:49:00.069 info (16645) script.js.Test.Str: javascript.2 2020-01-22 15:48:00.006 info (16645) script.js.Test.Str: javascript.2 2020-01-22 15:47:00.076 info (16645) script.js.Test.Str:es sind nicht alle Geräte
@vauvau07 zeig mal ein gerät (nur den pfad), welches da drin stehen sollte, aber nicht da ist - wo kommt das her
das array wird im block darüber gefüttert - wird es da mit VOLTAGE integriert, kommt es ins array
bei mir sieht das array so aus
hm-rpc.0.LEQ0080851.2.BATTERY_STATE, hm-rpc.0.LEQ0081020.2.BATTERY_STATE, hm-rpc.0.LEQ0417179.2.BATTERY_STATE, hm-rpc.0.LEQ0440620.2.BATTERY_STATE, hm-rpc.0.LTK0129844.2.BATTERY_STATE, hm-rpc.0.MEQ0180889.2.BATTERY_STATE, hm-rpc.0.MEQ0479049.2.BATTERY_STATE, hm-rpc.0.NEQ0122166.2.BATTERY_STATEdiese werden dann im lowbat block nicht mehr angezeigt
damit
if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]+".*.BATTERY_STATE") ) {wird es dann gefiltert
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
@vauvau07
du kanns tmir auch gerne die datei des json export senden wo diese datenp. enthalten sindnach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
@vauvau07
du kanns tmir auch gerne die datei des json export senden wo diese datenp. enthalten sind@liv-in-sky
hm-rpc.0.PEQ1313474.json
hm-rpc.0.OEQ1713445.json
hm-rpc.0.OEQ1674852.json
hm-rpc.0.OEQ0301166.json
ein Ausschnitt, insgesamt 25 StckGruß Volkmar
-
@liv-in-sky
hm-rpc.0.PEQ1313474.json
hm-rpc.0.OEQ1713445.json
hm-rpc.0.OEQ1674852.json
hm-rpc.0.OEQ0301166.json
ein Ausschnitt, insgesamt 25 Stck@vauvau07 bitte testen - ich hoffe ich filtere jetzt nicht zuviel
//@liv-in-sky Januar 2020 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.AKKU" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAlarm="controll-own.0.TABELLEN.AkkuAlarm"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let dpAlarmMessage="controll-own.0.TABELLEN.AkkuMeessage"; //WICHTIG datenpunkt erstellen vom typ "string" Inhalt - alle devices mit lowbat-aalarm let wantAmessage=false; // dieser message datenpunkt kann hier abgeschalten werden let htmlColorDeviceUeberschrift="#00BFFF" var battAlarm=30; //alarm batterie wert var battAlarmWarning=55; //warnungen batterie wert // ------------------------ hier einstellen, was man für adapter hat - die nicht gebraucht werden auf false setzen !!! var tradfri=true; var hue=true; var hueExt=true; var homematic=true; var homematicIp=true; var xiaomi=true; // mihome.0 var fritzDect=true; var netatmo=true; var homee=true; var tado=true; var iogo=true; // iogo - adapter - hat batterie abfrage var fullyBrowser=true; // fullybrowser - adapter - hat batterie abfrage var handy1=false; // sind einzelne datenpunkte, var handy2=false; //f ür spezialisten bei devices mit über 3 volt batterien var bigBattAlarm=3.3; var bigBattWarn=3.6; //WICHTIG bei bigAlarm nicht unter 3.3 gehen !!!!!!!! var symbolOK="✅"; var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz var symbolWARN="⚠️"; var filterArray=[]; //hier den ganzenpfad von ungewünschten LOW_BAT werten eingeben - diese werden dann gefiltert // BEISPIEL var filterArray=["hm-rpc.0.LEQ0242145.0.LOWBAT", "hm-rpc.0.LEQ0242152.0.LOWBAT","hm-rpc.1.OEQ0473764.0.LOWBAT"]; let mySchedule=" */5 * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Wert'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //------------------------------hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var AkkuAlarm=[]; var alarmMessage=[]; let AkkuMessageLengthAlt=0; var arrDoppelt=[]; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ AkkuAlarm=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; if (fritzDect){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>FRITZDECT THERMOSTATE</b>"; val1=""; val2=""; tabelleBind(); tabelleAusbessern(); counter=-1; $('fritzdect.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (homee){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEE DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('homee.0.*.BatteryLevel*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (netatmo){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>NETATMO DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('netatmo.*.*.*.BatteryStatus').each(function(id, i) { // netatmo.0.Hinxxxer.Außenmodul-Carport.BatteryStatus // if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden /* }*/ }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (xiaomi){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>XIAOMI DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('mihome.*.devices.*.percent').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (hue){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HUE DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); } //ende hue if (hueExt){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HUE EXTENDED</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue-extended.*.*.*.config.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hue-extended if (tradfri){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>IKEA TRADFRI</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('tradfri.*.*.batteryPercentage').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (tado){ tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>TADO DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('tado.*.*.*.*.*.*.info.batteryState').each(function(id, i) { // tado.0.337268.Rooms.11.devices.VA3078030592.info.batteryState var ida = id.split('.'); if (!filterArray.includes(id)){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(id) val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name //getObject(id).common.name ; //ida[2]+"."+ida[3]; //tado.0.337268.Rooms.11 //log(val0+" "+id); val1help=getState(id).val; if (val1help=="LOW") {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help=="LOW") {val2="<font color=\"red\">"+symbolKO} else{val2=symbolOK} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help=="LOW") AkkuAlarm.push(1); if (val1help=="LOW") alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende tado if (homematic){ tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEMATIC</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 arrDoppelt=[]; $('hm-rpc.*.*.*.BATTERY_STATE').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); arrDoppelt.push(ida[0]+"."+ida[1]+"."+ida[2]); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("BATTERY_STATE")) { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","BATTERY_STATUS")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"green\"> ")+(val1helper.toFixed(1))+" V"}; if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<=bigBattAlarm) alarmMessage.push(val0); } else { if (val1helper<2.2) {val2=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"green\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<2.2) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0);} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} if (val1help) {val2=symbolKO} else{val2=symbolOK} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); log(arrDoppelt.toString()) $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(id) //log(arrDoppelt.toString()) // if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]+".*.BATTERY_STATE") ) { if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]) ) { counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(id) val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name //getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); //log(val0+" "+id); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help) {val2="<font color=\"red\">"+symbolKO} else{val2=symbolOK} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // log(id)// ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm if (homematicIp ){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEMATIC IP</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); // log(arrFilt.toString()); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("OPERATING_VOLTAGE")) { // val0=getObject(id).common.name ; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","OPERATING_VOLTAGE")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"green\"> ")+(val1helper.toFixed(1))+" V"}; if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0); } else { if (val1helper<2.2) {val2=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"green\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<2.2) {AkkuAlarm.push(1);} if (val1helper<2.2) alarmMessage.push(val0); } } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} if (val1help) {val2=symbolKO} else{val2=symbolOK} if (val1help) AkkuAlarm.push(1); } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm-ip if (fullyBrowser){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>FULLYBROWSER</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('fullybrowser.*.*.Info.batteryLevel').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("batteryLevel","deviceName")).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fullybrowser if (iogo){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HANDY über IOGO</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('iogo.*.*.battery.level').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende iogo if (handy1){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HANDYs</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende handy1 if (handy2){ $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende handy2 //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} // log("BATTERIE Alarm : "+AkkuAlarm.length.toString()); if (AkkuMessageLengthAlt!=AkkuAlarm.length && wantAmessage) {setState(dpAlarmMessage,alarmMessage.toString()); AkkuMessageLengthAlt=AkkuAlarm.length} alarmMessage=[]; } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //console.log dpVIS; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@vauvau07 bitte testen - ich hoffe ich filtere jetzt nicht zuviel
//@liv-in-sky Januar 2020 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.AKKU" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAlarm="controll-own.0.TABELLEN.AkkuAlarm"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let dpAlarmMessage="controll-own.0.TABELLEN.AkkuMeessage"; //WICHTIG datenpunkt erstellen vom typ "string" Inhalt - alle devices mit lowbat-aalarm let wantAmessage=false; // dieser message datenpunkt kann hier abgeschalten werden let htmlColorDeviceUeberschrift="#00BFFF" var battAlarm=30; //alarm batterie wert var battAlarmWarning=55; //warnungen batterie wert // ------------------------ hier einstellen, was man für adapter hat - die nicht gebraucht werden auf false setzen !!! var tradfri=true; var hue=true; var hueExt=true; var homematic=true; var homematicIp=true; var xiaomi=true; // mihome.0 var fritzDect=true; var netatmo=true; var homee=true; var tado=true; var iogo=true; // iogo - adapter - hat batterie abfrage var fullyBrowser=true; // fullybrowser - adapter - hat batterie abfrage var handy1=false; // sind einzelne datenpunkte, var handy2=false; //f ür spezialisten bei devices mit über 3 volt batterien var bigBattAlarm=3.3; var bigBattWarn=3.6; //WICHTIG bei bigAlarm nicht unter 3.3 gehen !!!!!!!! var symbolOK="✅"; var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz var symbolWARN="⚠️"; var filterArray=[]; //hier den ganzenpfad von ungewünschten LOW_BAT werten eingeben - diese werden dann gefiltert // BEISPIEL var filterArray=["hm-rpc.0.LEQ0242145.0.LOWBAT", "hm-rpc.0.LEQ0242152.0.LOWBAT","hm-rpc.1.OEQ0473764.0.LOWBAT"]; let mySchedule=" */5 * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Wert'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //------------------------------hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var AkkuAlarm=[]; var alarmMessage=[]; let AkkuMessageLengthAlt=0; var arrDoppelt=[]; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ AkkuAlarm=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; if (fritzDect){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>FRITZDECT THERMOSTATE</b>"; val1=""; val2=""; tabelleBind(); tabelleAusbessern(); counter=-1; $('fritzdect.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (homee){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEE DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('homee.0.*.BatteryLevel*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (netatmo){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>NETATMO DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('netatmo.*.*.*.BatteryStatus').each(function(id, i) { // netatmo.0.Hinxxxer.Außenmodul-Carport.BatteryStatus // if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden /* }*/ }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (xiaomi){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>XIAOMI DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('mihome.*.devices.*.percent').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (hue){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HUE DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); } //ende hue if (hueExt){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HUE EXTENDED</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue-extended.*.*.*.config.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hue-extended if (tradfri){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>IKEA TRADFRI</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('tradfri.*.*.batteryPercentage').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (tado){ tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>TADO DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('tado.*.*.*.*.*.*.info.batteryState').each(function(id, i) { // tado.0.337268.Rooms.11.devices.VA3078030592.info.batteryState var ida = id.split('.'); if (!filterArray.includes(id)){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(id) val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name //getObject(id).common.name ; //ida[2]+"."+ida[3]; //tado.0.337268.Rooms.11 //log(val0+" "+id); val1help=getState(id).val; if (val1help=="LOW") {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help=="LOW") {val2="<font color=\"red\">"+symbolKO} else{val2=symbolOK} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help=="LOW") AkkuAlarm.push(1); if (val1help=="LOW") alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende tado if (homematic){ tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEMATIC</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 arrDoppelt=[]; $('hm-rpc.*.*.*.BATTERY_STATE').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); arrDoppelt.push(ida[0]+"."+ida[1]+"."+ida[2]); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("BATTERY_STATE")) { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","BATTERY_STATUS")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"green\"> ")+(val1helper.toFixed(1))+" V"}; if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<=bigBattAlarm) alarmMessage.push(val0); } else { if (val1helper<2.2) {val2=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"green\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<2.2) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0);} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} if (val1help) {val2=symbolKO} else{val2=symbolOK} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); log(arrDoppelt.toString()) $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(id) //log(arrDoppelt.toString()) // if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]+".*.BATTERY_STATE") ) { if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]) ) { counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(id) val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name //getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); //log(val0+" "+id); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help) {val2="<font color=\"red\">"+symbolKO} else{val2=symbolOK} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // log(id)// ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm if (homematicIp ){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEMATIC IP</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); // log(arrFilt.toString()); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("OPERATING_VOLTAGE")) { // val0=getObject(id).common.name ; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","OPERATING_VOLTAGE")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"green\"> ")+(val1helper.toFixed(1))+" V"}; if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0); } else { if (val1helper<2.2) {val2=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"green\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<2.2) {AkkuAlarm.push(1);} if (val1helper<2.2) alarmMessage.push(val0); } } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} if (val1help) {val2=symbolKO} else{val2=symbolOK} if (val1help) AkkuAlarm.push(1); } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm-ip if (fullyBrowser){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>FULLYBROWSER</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('fullybrowser.*.*.Info.batteryLevel').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("batteryLevel","deviceName")).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fullybrowser if (iogo){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HANDY über IOGO</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('iogo.*.*.battery.level').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende iogo if (handy1){ tabelleAusbessern(); counter=0; val0=""; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HANDYs</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende handy1 if (handy2){ $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende handy2 //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} // log("BATTERIE Alarm : "+AkkuAlarm.length.toString()); if (AkkuMessageLengthAlt!=AkkuAlarm.length && wantAmessage) {setState(dpAlarmMessage,alarmMessage.toString()); AkkuMessageLengthAlt=AkkuAlarm.length} alarmMessage=[]; } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //console.log dpVIS; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@liv-in-sky
ich habe nochmal nachgesehen alle Geräte im LogGruß Volkmar
-
@liv-in-sky
ich habe nochmal nachgesehen alle Geräte im Log@vauvau07 lag auch eher am filter - im 2ten block
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@vauvau07 lag auch eher am filter - im 2ten block
@liv-in-sky


alle Geräte vorhanden und nur einmalGruß Volkmar