NEWS
VIS-Editor - mehr als 3 Signalbilder benutzen möglich?
-
Hallo liebe Forumgemeinde,
ich brauche eure Hilfe. Gibt es eine Möglichkeit mehr als 3 Signalbilder im VIS Editor abzufragen?
Mein Problem ist, dass ich folgende Zustände habe: "0", "1", "2", "3". Je nach Wert möchte ich gern
einen durchgestylten Text anzeigen lassen in Form eines CSS Batches. (Siehe angehängtes Foto 2).
Oder hat jemand vllt. ein javascript womit ich das erledigen könnte?
Danke euch im Voraus
-
Hallo liebe Forumgemeinde,
ich brauche eure Hilfe. Gibt es eine Möglichkeit mehr als 3 Signalbilder im VIS Editor abzufragen?
Mein Problem ist, dass ich folgende Zustände habe: "0", "1", "2", "3". Je nach Wert möchte ich gern
einen durchgestylten Text anzeigen lassen in Form eines CSS Batches. (Siehe angehängtes Foto 2).
Oder hat jemand vllt. ein javascript womit ich das erledigen könnte?
Danke euch im Voraus
@overfl0w said in VIS-Editor - mehr als 3 Signalbilder benutzen möglich?:
Hallo liebe Forumgemeinde,
ich brauche eure Hilfe. Gibt es eine Möglichkeit mehr als 3 Signalbilder im VIS Editor abzufragen?
Mein Problem ist, dass ich folgende Zustände habe: "0", "1", "2", "3". Je nach Wert möchte ich gern
einen durchgestylten Text anzeigen lassen in Form eines CSS Batches. (Siehe angehängtes Foto 2).
Oder hat jemand vllt. ein javascript womit ich das erledigen könnte?
Danke euch im Voraus
Gibt es eine Möglichkeit?
-
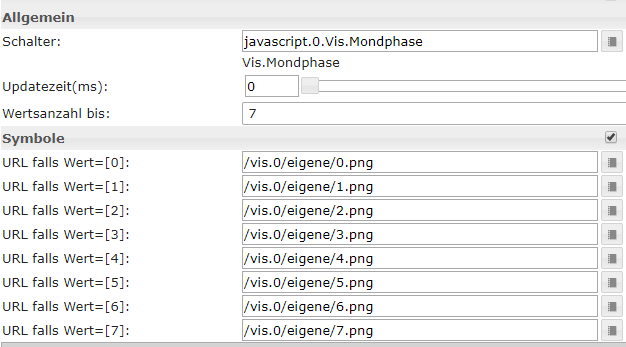
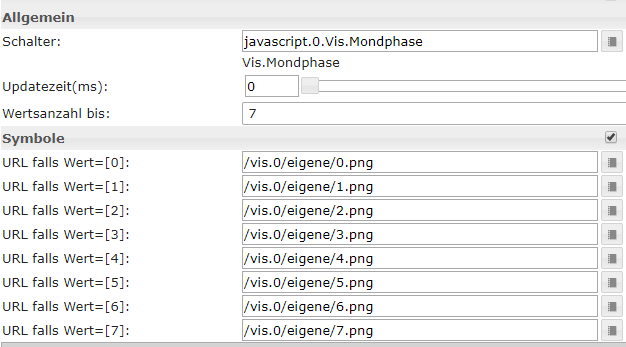
Alternativ könntest du mit einem Value-List-Widget oder wenn du Grafiken nach Kriterien anzeigen möchtest, auch das Basic image 8, das ich z.B. für Mondphasen nehme
-
@maloross So ein Zufall, genau danach suche ich gerade ;-) könntest du dafür mal ein Screenshot reinstellen, wie du das für mehrere Grafiken umgesetzt hast ?
@Förster hier ist das Widget:

[{"tpl":"tplStatefulImage8","data":{"oid":"javascript.0.Vis.Mondphase","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","count":"7","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_0":"/vis.0/eigene/0.png","src_1":"/vis.0/eigene/1.png","src_2":"/vis.0/eigene/2.png","src_3":"/vis.0/eigene/3.png","src_4":"/vis.0/eigene/4.png","src_5":"/vis.0/eigene/5.png","src_6":"/vis.0/eigene/6.png","src_7":"/vis.0/eigene/7.png"},"style":{"left":"20px","top":"244px","width":"55px","height":"65px","z-index":"2"},"widgetSet":"basic"}] -
@Förster hier ist das Widget:

[{"tpl":"tplStatefulImage8","data":{"oid":"javascript.0.Vis.Mondphase","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","count":"7","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_0":"/vis.0/eigene/0.png","src_1":"/vis.0/eigene/1.png","src_2":"/vis.0/eigene/2.png","src_3":"/vis.0/eigene/3.png","src_4":"/vis.0/eigene/4.png","src_5":"/vis.0/eigene/5.png","src_6":"/vis.0/eigene/6.png","src_7":"/vis.0/eigene/7.png"},"style":{"left":"20px","top":"244px","width":"55px","height":"65px","z-index":"2"},"widgetSet":"basic"}] -
@maloross wie genau Funktioniert das?
Ich habe als Werte nicht 0, 1,2, 3 sonder Restmüll, Papiermüll, Biomüll, Glass, Leichtstoffe@Malz1902 der Datenpunkt wird durch ein Skript befüllt, das eine Wertliste erstellt:
createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'Neumond', 1: 'Viertelmond zu', 2: 'Halbmond zu', 3: 'Dreiviertelmond zu', 4: 'Vollmond', 5: 'Dreiviertelmond ab', 6: 'Halbmond ab', 7: 'Viertelmond ab' }Edit: Ich weiß nicht, wie du den Datenpuntk befüllen lässt, ich arbeite in vielen Fällen mit solchen Wertelisten.
-
@Malz1902 der Datenpunkt wird durch ein Skript befüllt, das eine Wertliste erstellt:
createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'Neumond', 1: 'Viertelmond zu', 2: 'Halbmond zu', 3: 'Dreiviertelmond zu', 4: 'Vollmond', 5: 'Dreiviertelmond ab', 6: 'Halbmond ab', 7: 'Viertelmond ab' }Edit: Ich weiß nicht, wie du den Datenpuntk befüllen lässt, ich arbeite in vielen Fällen mit solchen Wertelisten.
-
bedeutet, es wird unter Objekte z.B. unter VIS.0 dann ein Datenpunkt angelegt, bei dem der Inhalt für die VIS hinterlegt wird? Ich bastle gerade an meiner ersten VIS und stehe genau vor diesem Problem...
danke
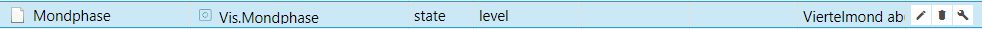
@mguenther genau. in meinem Beispiel erzeugt das Skript den Datenpunkt als Werteiste in dem gewünschten Verzeichnis. Dabei steht 0 für Neumond usw.
Der Datenpunkt wird so angezeigt

zum Ändern muss dann wieder ein Wert eingegeben werden.




