NEWS
VIS Sammlung von Views - gibt's das schon wo?
-
-
Installiert hast du den Adapter?
Hab erstmal meinem magicmirror ne feste io vergeben diese dann mit dem plus Zeichen in der config des pingadapters erstellt. Jetzt müsstest du unter Objekte/pinadapter diese ip bzw den Namen sehen.
Oder meinst du in der vis?
hier der code für die vis:
[{"tpl":"tplMfdSocket","data":{"oid":"ping.0.RaspberryPi.192_168_178_24","visibility-cond":"==","visibility-val":1,"asButton":false,"icon_off":"/icons-open-icon-library-png/actions/dialog-cancel-4.png","icon_on":"/icons-open-icon-library-png/actions/dialog-ok-2.png"},"style":{"left":"280px","top":"80px","background":"rgba(0, 0, 0, 0) none repeat scroll 0% 0% / auto padding-box border-box","width":"51px","height":"48px"},"widgetSet":"jqui-mfd"},{"tpl":"tplRedNumber","data":{"oid":"hm-rega.0.13919","visibility-cond":"==","visibility-val":1,"type":"circle","html_append_singular":"","html_append_plural":" °C"},"style":{"left":"200px","top":"30px","width":"62px","height":"35px","background":"0px","border-width":"0px","font-style":"italic","font-variant":"small-caps","font-size":"x-large"},"widgetSet":"basic"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":1,"title":"Raspberry-Pi:","title_color":"#FFFFFF","title_top":"13","title_left":"15","header_height":"0","header_color":"black","title_font":""},"style":{"left":"30px","top":"20px","width":"315px","height":"55px","border-width":"","border-style":"","border-color":"","border-radius":"40px","box-shadow":"0px 0px 20px 1px red","font-style":"italic","font-variant":"small-caps","font-size":"x-large"},"widgetSet":"basic"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":1,"title":"Magic-Mirror:","title_color":"#FFFFFF","title_top":"13","title_left":"15","header_height":"0","header_color":"black","title_font":""},"style":{"left":"30px","top":"80px","width":"315px","height":"55px","border-width":"","border-style":"","border-color":"","border-radius":"40px","box-shadow":"0px 0px 20px 1px red","font-style":"italic","font-variant":"small-caps","font-size":"x-large"},"widgetSet":"basic"},{"tpl":"tplMfdSocket","data":{"oid":"ping.0.RaspberryPi.192_168_178_23","visibility-cond":"==","visibility-val":1,"asButton":false,"icon_off":"/icons-open-icon-library-png/actions/dialog-cancel-4.png","icon_on":"/icons-open-icon-library-png/actions/dialog-ok-2.png","visibility-oid":"ping.0.RaspberryPi.192_168_178_23"},"style":{"left":"280px","top":"20px","background":"rgba(0, 0, 0, 0) none repeat scroll 0% 0% / auto padding-box border-box","width":"51px","height":"48px"},"widgetSet":"jqui-mfd"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":1,"title":"CCU 2","title_color":"#FFFFFF","title_top":"13","title_left":"15","header_height":"0","header_color":"black","title_font":""},"style":{"left":"30px","top":"140px","width":"315px","height":"55px","border-width":"","border-style":"","border-color":"","border-radius":"40px","box-shadow":"0px 0px 20px 1px red","font-style":"italic","font-variant":"small-caps","font-size":"x-large"},"widgetSet":"basic"},{"tpl":"tplMfdSocket","data":{"oid":"ping.0.RaspberryPi.192_168_178_38","visibility-cond":"==","visibility-val":1,"asButton":false,"icon_off":"/icons-open-icon-library-png/actions/dialog-cancel-4.png","icon_on":"/icons-open-icon-library-png/actions/dialog-ok-2.png","visibility-oid":"","invert_state":false,"invert_icon":false},"style":{"left":"280px","top":"140px","background":"rgba(0, 0, 0, 0) none repeat scroll 0% 0% / auto padding-box border-box","width":"51px","height":"48px"},"widgetSet":"jqui-mfd"}]Mfg `
Vielen Dank!
Genau den VIS Code meinte ich.
Top :-)
-
Erstmal Glückwunsch zu deinen views! Du hast dort einer immer wiederkehrende Funktionalität in deinen views , das über zwei Elemente Zeiten zu verstellen (+/-).
Könntest du mal Posten wie du das script mäßig gelöst hast? Ich hätte zwar eine Idee, aber…..
Dann hast du dir auch die Möglichkeit geschaffen (push/Sprache) an und ab zu schalten. Löst du das im script dann immer mit if Abfrage n?
Gesendet vom Smartphone
-
Hallo blauholsten,
@blauholsten:Erstmal Glückwunsch zu deinen views! ` Vielen Dank, das freut mich!
@blauholsten:Du hast dort einer immer wiederkehrende Funktionalität in deinen views , das über zwei Elemente Zeiten zu verstellen (+/-).
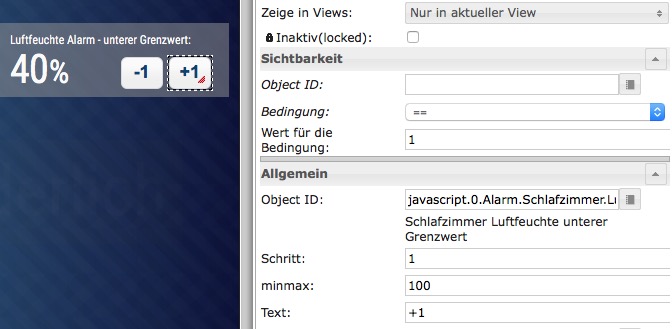
Könntest du mal Posten wie du das script mäßig gelöst hast? ` Die Steuerelemente sind die "increment-Widgets" aus VIS.
 Damit werden die Variablen (Typ Nummer) erhöht oder gesenkt. Die Schrittweite und den Max/Min-Wert in die jeweilige Richtung kann man vorgeben.
Damit werden die Variablen (Typ Nummer) erhöht oder gesenkt. Die Schrittweite und den Max/Min-Wert in die jeweilige Richtung kann man vorgeben.In diesem Beispiel ist das der untere Grenzwert für die Luftfeuchte im Schlafzimmer. Wenn der unterschritten wird, gibt es eine Nachricht. Statt ihn einfach mit var grenzwert = 40 vorzugeben, habe ich mit createState ein Objekt erstellt (javascript.0.Alarm.Schlafzimmer.Luftfeuchte.Grenzwert). Dieses Objekt lässt sich dann mit den Widgets bedienen.
Dann hast du dir auch die Möglichkeit geschaffen (push/Sprache) an und ab zu schalten. Löst du das im script dann immer mit if Abfrage n? ` Ja, das ist eine von mir sehr häufig verwendete Möglichkeit. Manchmal möchte ich das System "leise" haben, dann kann ich schnell in VIS die entsprechenden Meldung (Push oder Sayit) abschalten. DWD Meldungen setzen eine bestimmte Stärke (Severity) voraus. Da muss ich etwas ausholen. Hier nochmal das Skript zur Luftfeuchte:
! ````
/* Schlafzimmer Alarm Luftfeuchte
! Skript meldet, wenn Luftfeuchte im Schlafzimmer unter Grenzwert sinkt- bei Anwesenheit per Sayit
- bei Abwesenheit per Push
OptIn Variablen werden angelegt
Grezwert Variable wird angelegt
! todo: Pushover Priorität per VIS-Eingabe setzen
Sayit-Lautstärke per VIS setzen
! erstellt: 25.04.2015 von pix
geändert: 25.04.2015
30.05.2015 Optin Variable Unterkategorie erstellt
03.06.2015 Sayit-Ansage auf 40% Lautstärke gesetzt
13.07.2015 umbenannt in Schlafzimmer_Alarm_uftfeuchte
18.07.2015 Sayit als globale Funktion eingeführt
09.12.2015 Optin Ordnerstruktur optimiert
Grenzwertvariable neu platziert
Alarmvariable erstellt
! */
// Erstellen der Variablen
createState('Alarm.Schlafzimmer.Luftfeuchte', false, {
name: 'Schlafzimmer - niedrige Luftfeuchte',
desc: 'niedrige Luftfeuchte im Schlafzimmer wird gemeldet',
type: 'boolean',
read: true,
write: true
});
createState('Alarm.Schlafzimmer.Luftfeuchte.Grenzwert.unten', 40, {
name: 'Schlafzimmer Luftfeuchte unterer Grenzwert',
desc: 'Grenzwert, dessen Unterschreitung zu Alarmierung führt',
type: 'number',
unit: '%',
read: true,
write: true
});
createState('Optin.Schlafzimmer.Luftfeuchte.Push', true, {
name: 'Optin Schlafzimmer niedrige Luftfeuchte melden',
desc: 'Soll eine zu niedrig Luftfeuchte im Schlafzimmer gemeldet werden?',
type: 'boolean',
read: true,
write: true
});
createState('Optin.Schlafzimmer.Luftfeuchte.Sayit', true, {
name: 'Optin Schlafzimmer niedrige Luftfeuchte ansagen',
desc: 'Soll eine zu niedrige Luftfeuchte im Schlafzimmer angesagt werden?',
type: 'boolean',
read: true,
write: true
});
! var idFeuchte = "hm-rpc.0.HEQ012345.1.HUMIDITY"/Thermostat Schlafzimmer Sensoren.HUMIDITY/,
idGrenzwert = "javascript.0.Alarm.Schlafzimmer.Luftfeuchte.Grenzwert.unten",
idAlarm = "javascript.0.Alarm.Schlafzimmer.Luftfeuchte",idAnwesenheit = "javascript.0.Anwesenheit"/*Status Anwesenheit*/, idNachtruhe = "javascript.0.Nachtruhe"/*Status Nachtruhe*/, optin_beschreibung = "Schlafzimmer Luftfeuchte", idOptinSayit = "javascript.0.Optin.Schlafzimmer.Luftfeuchte.Sayit", idOptinPush = "javascript.0.Optin.Schlafzimmer.Luftfeuchte.Push";! // Pushmeldung
function meldung_push (text, titel, prio) {
var optin_push = getState(idOptinPush).val;
if (optin_push) { // wenn Optin
sendTo("pushover", {
message: text,
title: titel,
priority: prio
});
} // Ende Optin
}
// Sayit
function meldung_sayit (ansage) {
var optin_sayit = getState(idOptinSayit).val;
if (optin_sayit) { // wenn Optin
sayit(ansage); // globale Funktion
} // Ende Optin
}
! // Meldung absetzen
on( {
id: idAlarm,
change: 'ne'
}, function(obj) {
var anwesenheit = getState(idAnwesenheit).val,
nachtruhe = getState(idNachtruhe).val,
grenzwert = getState(idGrenzwert).val,
luftfeuchte = getState(idFeuchte).val,
status,
betreff = "ioBroker Meldung";
if (obj.newState.val === true) {
if (anwesenheit === 0) { // wenn abwesend
status = 'Die Luftfeuchte im Schlafzimmer sinkt unter den Grenzwert von ' + grenzwert + ' Prozent und liegt aktuell bei ' + luftfeuchte + ' Prozent. Bitte nach der Rückkehr den VENTA einschalten.';
meldung_push(status, betreff, 0);
log(status, 'info');
} else if (anwesenheit === 1) { // wenn anwesend
if (nachtruhe !== 1) { // wenn nicht Nachtruhe
status = 'Die Luftfeuchte im Schlafzimmer sinkt unter den Grenzwert von ' + grenzwert + ' Prozent und liegt aktuell bei ' + luftfeuchte + ' Prozent. Bitte den VENTA einschalten.';
meldung_sayit('40;Die Luftfeuchte im Schlafzimmer sinkt unter den Grenzwert von ' + grenzwert + ' Prozent.');
meldung_push(status, betreff, 0);
} else { // bei Nachtruhe
status = 'Die Luftfeuchte im Schlafzimmer sinkt während dieser Nachtruhe unter den Grenzwert von ' + grenzwert + ' Prozent und liegt aktuell bei ' + luftfeuchte + ' Prozent.';
} // Ende Nachtruhe
} // Ende Anwesenheit
} // Ende Meldung
log(status, "info");
});
! // -------------------------------
// Auslöser
// Niedrige Feuchte führt zu Alarm
on( {
id: idFeuchte,
change: 'ne'/,
valLt: 40/
}, function(data) {
var grenzwert = getState(idGrenzwert).val;
if (data.newState.val < grenzwert) {
setState(idAlarm, true);
} else {
setState(idAlarm, false);
}
});
! // ----------------------------------
// Grenzwert setzen - Logging
on( {
id: idGrenzwert,
change: 'ne'
}, function (data) {
log('Der Grenzwert <schlafzimmer luftfeuchte=""> wurde auf ' + data.newState.val + ' Prozent gesetzt ', 'info');
});
! // Opt In setzen - Logging
on( {
id: idOptinPush,
change: 'ne'
}, function (obj) {
log('Opt in Variable <' + optin_beschreibung + ' Push> auf <' + obj.newState.val + '> gesetzt ', 'info');
});
! on( {
id: idOptinSayit,
change: 'ne'
}, function (obj) {
log('Opt in Variable <' + optin_beschreibung + ' Sayit> auf <' + obj.newState.val + '> gesetzt ', 'info');
});</schlafzimmer>Neben den Objekten für den Grenzwert und den Alarm (boolean) werden jeweils für Push(-over) und Sayit eine Optin-Variable (boolean) erstellt. Die Funktionen "meldung_push" und "meldung_sayit", sowie ganz unten der Subscribe of diese Objekte zum Loggen sind in allen Skripten gleich. "meldung_push" und "meldung_sayit" fragen ab, ob eine Benachrichtigung gewünscht wird und geben dann die Nachricht weiter (Push an den Pushover Adapter, Sayit an eine globale Funktion sayit, welche dann an den Sayit-Adapter weiterreicht). Der eigentliche Auslöser des Alarms ist ein kleines Skript, dass bei entsprechender Luftfeuchte die Alarmvariable auf true setzt. Ein zweiter Subscribe (darüber) reagiert auf die Alarmvariable und setzt je nach Anwesenheit (Boolean, aber mit Nummern 0 und 1) und Nachtruhe (dito) die jeweilige Meldung ab. Die 0/1-Variante bei diesen Variablen ist noch ein Überbleibsel aus CCU.IO Zeiten und wird demnächst auf boolean umgestellt (richtig viel Arbeit!). Ein kleines Skript, dass nur eine Meldung bei Unterschreiten eines Wertes schicken soll, wächst so natürlich schnell auf rund 150 Zeilen. Das ist aber egal. Genug Power ist ja da. Mir ist eine gleichbleibende Struktur wichtig. Dieses Skript kann ich noch gut um die Möglichkeit erweitern, die Priorität der Pushnachricht auch per VIS einzugeben. Vielleicht mache ich das noch 8-) Gruß Pix -
Danke Pix für die ausführliche Erklärung! Ich werde einiges davon benutzen ;) …
Macht es nicht sind die Funktion "meldung_push" auch global anzulegen?
-
Macht es nicht sind die Funktion "meldung_push" auch global anzulegen? `
Klares Jein!Die globale Funktion sayit kommt daher, dass ich zur Sayit-Ausgabe tatsächlich etwas mehr Code benötige (damit keine doppelte Ausgabe kommt). Für Pushover ist das nicht nötig. Da stören mich die 5 Zeilen nicht, auch wenn sie in jedem Skript vorhanden sind. Kann aber durchaus sein, dass ich das später mal ändere.
Gruß,
Pix
-
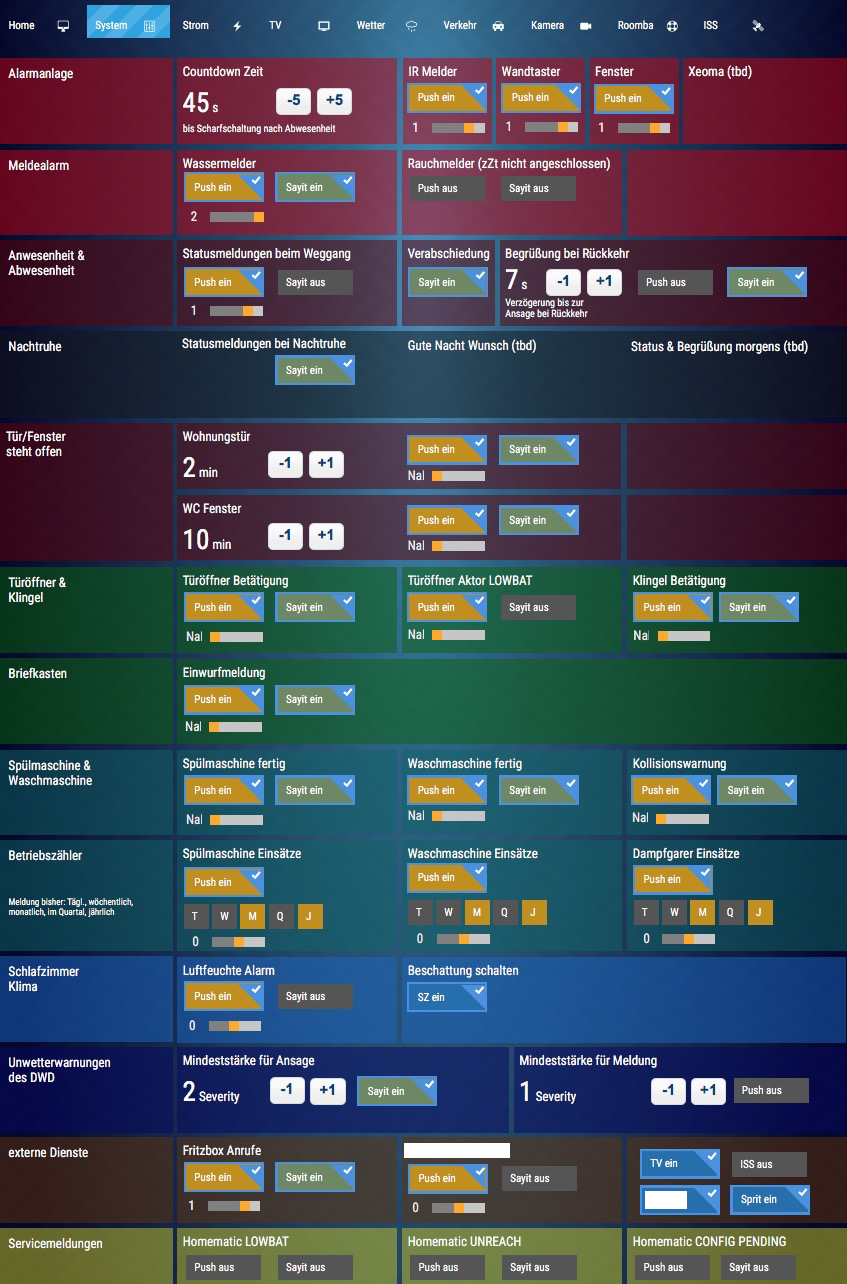
Irgendwie sind die Pferde mit mir durchgegangen: Jetzt habe ich mein Optin View für die Einstellungen von Sayit und push-Meldungen etwas aufgepustet. Hier der Zwischenstand:

Jetzt können Pushnachrichten nicht nur ein/ausgeschaltet, sondern auch die Prioritäten (-2 bis 2) per Schieber festgelegt werden. Der Schieber und die Zahl tauchen nur auf, wenn Push auf "ein" steht. Habe noch nicht alle Skripte fertig (daher zT noch NaN), ist leider viel Arbeit. Später will ich das noch für die Lautstärke der Sayit-Nachrichten machen (10-100 in Zehnerschritten vielleicht).Gruß
Pix
-
Du bist verrückt, wenn man überlegt was hinter den Views an arbeit steht!!!
Aber Respekt vor der tollen arbeit.
-
Klasse Views, pix. Da steckt echt ne Menge arbeit dahinter.
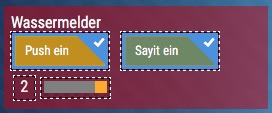
Was mit gut gefällt sind die push/sayit an/aus Buttons, schön gelöst.
Würdest du das Widget zur Verfügung stellen?
-
Klasse Views, pix. Da steckt echt ne Menge arbeit dahinter.
Was mit gut gefällt sind die push/sayit an/aus Buttons, schön gelöst.
Würdest du das Widget zur Verfügung stellen? `
Danke. Das sind ganz normale Widgets.
! ````
[{"tpl":"tplMetroTileToggle","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","bg_class_true":"bg-lightOrange","bg_class_false":"bg-gray","icon_class_true":"","icon_class_false":"","icon_badge_true":"","icon_badge_false":"","badge_bg_class_true":"","badge_bg_class_false":"","brand_bg_class_true":"","brand_bg_class_false":"","select_on_true":true,"label_true":"Push ein","label_false":"Push aus","toggle_oid":"javascript.0.Optin_Kueche_Wassermelder_Push","name":"Optin Wassermelder Küche Push","oid":"javascript.0.Optin.Kueche.Wassermelder.Push","badge_top":"0","badge_left":"0"},"style":{"left":224,"top":210,"width":"90px","height":"30px","font-family":"","z-index":"20"},"widgetSet":"metro"},{"tpl":"tplMetroTileToggle","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","bg_class_true":"bg-olive","bg_class_false":"bg-gray","icon_class_true":"","icon_class_false":"","icon_badge_true":"","icon_badge_false":"","badge_bg_class_true":"","badge_bg_class_false":"","brand_bg_class_true":"","brand_bg_class_false":"","select_on_true":true,"label_true":"Sayit ein","label_false":"Sayit aus","toggle_oid":"javascript.0.Optin_Kueche_Wassermelder_Sayit","name":"Optin Wassermelder Küche Sayit ","oid":"javascript.0.Optin.Kueche.Wassermelder.Sayit","badge_top":"0","badge_left":"0"},"style":{"left":334,"top":210,"width":"90px","height":"30px","font-family":"","z-index":"20"},"widgetSet":"metro"},{"tpl":"tplMetroSlider","data":{"oid":"javascript.0.Optin.Kueche.Wassermelder.Push.Prioritaet","visibility-cond":"==","visibility-val":"true","oid-working":"","min":"-2","max":"2","step":"1","sliderColor":"#3e61cc","sliderCompleteColor":"grey","sliderMarkerColor":"#ffaa1a","name":"Push Prio Bar Wassermelder Alarm","visibility-oid":"javascript.0.Optin.Kueche.Wassermelder.Push"},"style":{"left":254,"top":"256px","z-index":"20","width":"67px","height":"18px"},"widgetSet":"metro"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.Optin.Kueche.Wassermelder.Push.Prioritaet","visibility-cond":"==","visibility-val":"true","is_comma":"true","factor":"1","name":"Push Prio Wassermelder Alarm","visibility-oid":"javascript.0.Optin.Kueche.Wassermelder.Push"},"style":{"left":227,"top":"254px","z-index":"20","width":"19px","height":"22px","text-align":"center","color":""},"widgetSet":"basic"}]Und dann viel Bastelarbeit. Ralf hat hier [http://forum.iobroker.net/viewtopic.php … 007#p17226](http://forum.iobroker.net/viewtopic.php?f=20&t=2007#p17226) einige sehr gute Punkte aufgezählt, das Basteln von Views erleichtern würden. Danke dafür. Gruß Pix -
Hallo Pix,
erst einmal klasse Scripts die du da im Einsatz hast.
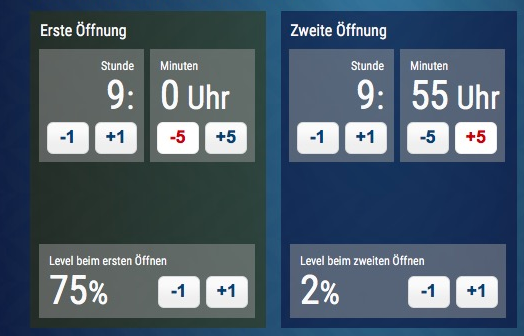
Eine Frage hab ich noch. Du hast folgenden Zeitsteuerung eingebaut:
filename="timer.PNG" index="0">~~Kannst du mir mal verraten wie du das im Script umgesetzt hast ? `
Naja, sind viele Variablen mit createState angelegt:Stunde und Minute für erste Öffnung,
Stunde und Minute für zweite Öffnung,
jeweils das Level (erste Öffnung ein wenig, zweite Öffnung ganz oder zumindest mehr als erste Öffnung)
Die Variablen werden in VIS mit den Increment-Widgets befüllt (Stundenvariablen min:0 max:23 step +1/-1; Minutenvariablen min:0 max:55 step +5/-5)
Dann mit
on({time: {hour: parseInt(getState(idErsteOeffnung_Stunde).val, 10), minute: parseInt( getState(idErsteOeffnung_Minute).val, 10)}}, function () { // Position erste Öffnung anfahren }); on({time: {hour: parseInt(getState(idZweiteOeffnung_Stunde).val, 10), minute: parseInt( getState(idZweiteOeffnung_Minute).val, 10)}}, function () { // Position 2\. Öffnung anfahren }); ````die entsprechenden Positionen angefahren. Da sind noch einige weitere Abfragen in der Funktion. Die würden das hier aber sehr kompliziert machen. Gruß Pix -
Danke pix. Ich hatte nur noch nie "selektieren bei wahr" angewählt, deshalb hab ich nach deinen Widgets (wegen dem Haken) gefragt. :lol:
355_cc7c2979-f1f7-4cdc-8c11-43eb466f0aad.jpeg -
Guten Abend,
hier mal ein Bild von meinem Dashboard. Bin noch fleißig dabei eine Ordnung reinzubekommen.
filename="dashboard.jpg" index="0">~~
ioBroker ist der Traum. :mrgreen: `
Hallo Marcolotti,
wie hast Du es geschafft den Ladezustand Deines Tablets mit ioBroker abzufragen?
Grüße
Tom
-
Hallo Tom,
Ich habe auf dem tablet die Android App "Tasker" installiert. Damit lässt sich wirklich einiges realisieren. Sobald der Akkustand 30% hat, wird über Tasker ein Befehl an die Zentrale geschickt, die den aktor vom Ladegerät einschaltet. Bei 80% wieder ausschaltet.
Gruß Marco
Gesendet von meinem HTC One_M8 mit Tapatalk
-
Hallo Tom,
Ich habe auf dem tablet die Android App "Tasker" installiert. Damit lässt sich wirklich einiges realisieren. Sobald der Akkustand 30% hat, wird über Tasker ein Befehl an die Zentrale geschickt, die den aktor vom Ladegerät einschaltet. Bei 80% wieder ausschaltet.
Gruß Marco
Gesendet von meinem HTC One_M8 mit Tapatalk `
Danke, super Tipp :D Tasker meldet nun bei mir den aktuellen Ladezustand des Tablet´s an ioBroker
-
Hallo zusammen,
ich nutze mal diesen Thread hier gleichzeitig als "Hallo, ich bin der neue".
Ich habe mir eine Wohnung gekauft, die ich jetzt smarter machen will und das mit Homematic. Für einen Neubau in Zukunft kommt eine S7 ins Haus, ist aber in der Wohnung nicht möglich.
Homematic ist soweit alles verstanden und ich mache mich gerade auf die Suche nach einer Visu für mein Iphone, Ipad, oder was sonst so an die Wand kommt.
Nun, das Metro sieht echt gut und wollte mir gerne eine Visu zusammenbasteln, damit ich erst mal das gröbste bedienen kann.
Frage 1: geht die Seite https://iobroker.net:8080/ nicht mehr? da sollte doch eine Demo laufen um ein paar anreize zu bekommen.
Frage 2: gibt es noch keine Views online zum laden und testen, um zu wissen was welches Widget bewirkt? die Icons im folgenden Video finde ich auch schon sehr gut.
http://www.bing.com/videos/search?q=iob … ORM=VRDGAR
Gruß und vielen Dank für das super Projekt.
-
Hallo und Herzlich Willkommen ple,
@ple:Frage 1: geht die Seite https://iobroker.net:8080/ nicht mehr? da sollte doch eine Demo laufen um ein paar anreize zu bekommen. `
Du hast recht eigentlich sollte da eine Demo laufen.
@ple:Frage 2: gibt es noch keine Views online zum laden und testen, um zu wissen was welches Widget bewirkt? `
Du findest im ganzen Forum verteilt views und auch Widgets die du einfach Importieren kannst. Das Ding ist halt das die an bestimmte Datenpunkte gebunden sind und die sind abhängig von dem Geräten die eingesetzt werden. Und ohne diese Datenpunkte machen die einfach nix, außer gut aussehen :D
Am einfachsten findest du raus was so ein Widget kann in dem du ein neues view machst und mal nach und nach die Widgets drauf ziehst und dir rechts in der Tollbar anschaust was es für Optionen hat.
Und hier bekommst du eine Schnelleinführung in die Benutzung von Widgets: