NEWS
Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich
-
das kommt im terminal
iobroker@ubuntu1804vm:/opt/iobroker$ curl -H 'Content-Type: application/json' -X PUT -d '{"hue": 18204}' http://192.168.178.7:8080/api/6DDBBDxxxx/lights/8/config [{"error":{"address":"/lights/8/config","description":"method, PUT, not available for resource, /lights/8/config","type":4}}]iobroker@ubuntu1804vm:/opt/iobroker$sorry, ich stehngrad auf dem schlauch. alles nicht so leicht
Danke für deine mühe -
das kommt im terminal
iobroker@ubuntu1804vm:/opt/iobroker$ curl -H 'Content-Type: application/json' -X PUT -d '{"hue": 18204}' http://192.168.178.7:8080/api/6DDBBDxxxx/lights/8/config [{"error":{"address":"/lights/8/config","description":"method, PUT, not available for resource, /lights/8/config","type":4}}]iobroker@ubuntu1804vm:/opt/iobroker$sorry, ich stehngrad auf dem schlauch. alles nicht so leicht
Danke für deine mühe@marco-mh ersetz bitte das 'config' durch 'state' im Befehl
wenn das klappt, bitte hinterher noch einmal, aber das "hue":18204 ersetzen durch"hue":18204, "sat": 230, "bri":230
und danach noch :
"hue":18204, "sat": 230, "bri":230 , "colormode": hue
A.
-
das hat geklappt.
[{"success":{"/lights/8/state/hue":18204}}]iobroker@ubuntu1804vm:/opt/iobroker$aber selbes problem. erst änderung wenn ich in xy klicke und enter drücke
-
das wäre klasse wenn du da mal gucken könntest.
die meldung beim support werde ich gleich machen.@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
das wäre klasse wenn du da mal gucken könntest.
die meldung beim support werde ich gleich machen.Im Spoiler ist das Script. ich hatte das damals fuer die Hue Lampen gemacht, bei denen es im deconz auch noch einen bug gab.
Wichtig: fuer eine korrekte Umrechnung der Farben musst du eine der Philips Lampenbezeichnungen mit angeben, damit korrekt umgerechnet wird. Da heist es schauen und spielen.
Ansonsten musst du nur in den LightID's jeweils die Objektbezeichnungen vorgeben.. als erstes den Namen für die Scriptgesteuerten Objekte, als zweites den Namen des Objektes im deconz, als drittes halt den typstring.
Die States legt er beim ersten start selber an.
-
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
das wäre klasse wenn du da mal gucken könntest.
die meldung beim support werde ich gleich machen.Im Spoiler ist das Script. ich hatte das damals fuer die Hue Lampen gemacht, bei denen es im deconz auch noch einen bug gab.
Wichtig: fuer eine korrekte Umrechnung der Farben musst du eine der Philips Lampenbezeichnungen mit angeben, damit korrekt umgerechnet wird. Da heist es schauen und spielen.
Ansonsten musst du nur in den LightID's jeweils die Objektbezeichnungen vorgeben.. als erstes den Namen für die Scriptgesteuerten Objekte, als zweites den Namen des Objektes im deconz, als drittes halt den typstring.
Die States legt er beim ersten start selber an.
@Asgothian
Hey Asgothian, ich bin noch voll bei dir. Nur is gerade wenig Zeit. Ich komme gerade von der Weihnachtsfeier 🥃🥳🍺😇🍸🎊🍼. Am we ist auch wenig Zeit, Weihnachtszeit eben, du weißt was ich meine. Ich teste spätestens am Montag, ev schaffe ich es auch am Samstag.
Aber ich bedanke mich schon einmal bei dir. Gruß Marco -
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
das wäre klasse wenn du da mal gucken könntest.
die meldung beim support werde ich gleich machen.Im Spoiler ist das Script. ich hatte das damals fuer die Hue Lampen gemacht, bei denen es im deconz auch noch einen bug gab.
Wichtig: fuer eine korrekte Umrechnung der Farben musst du eine der Philips Lampenbezeichnungen mit angeben, damit korrekt umgerechnet wird. Da heist es schauen und spielen.
Ansonsten musst du nur in den LightID's jeweils die Objektbezeichnungen vorgeben.. als erstes den Namen für die Scriptgesteuerten Objekte, als zweites den Namen des Objektes im deconz, als drittes halt den typstring.
Die States legt er beim ersten start selber an.
@Asgothian said in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
das wäre klasse wenn du da mal gucken könntest.
die meldung beim support werde ich gleich machen.Im Spoiler ist das Script. ich hatte das damals fuer die Hue Lampen gemacht, bei denen es im deconz auch noch einen bug gab.
Wichtig: fuer eine korrekte Umrechnung der Farben musst du eine der Philips Lampenbezeichnungen mit angeben, damit korrekt umgerechnet wird. Da heist es schauen und spielen.
Ansonsten musst du nur in den LightID's jeweils die Objektbezeichnungen vorgeben.. als erstes den Namen für die Scriptgesteuerten Objekte, als zweites den Namen des Objektes im deconz, als drittes halt den typstring.
Die States legt er beim ersten start selber an.
Ich habe mir schon viele Lösungsansätze angeschaut, jedoch konnte ich keins finden, mit dem ich Kelvin sowie die Farben einstellen kann.
Einzig und allein was ich auch hinbekommen habe, ist das Ein- und Ausschalten, sowie die Anpassung der Helligkeit.Ich bin wie folgt vorgegangen:
0: Hue Lampe mit cc2531
1: Script unter Scirpte/Global eingefügt
2: LightsIDs definiert
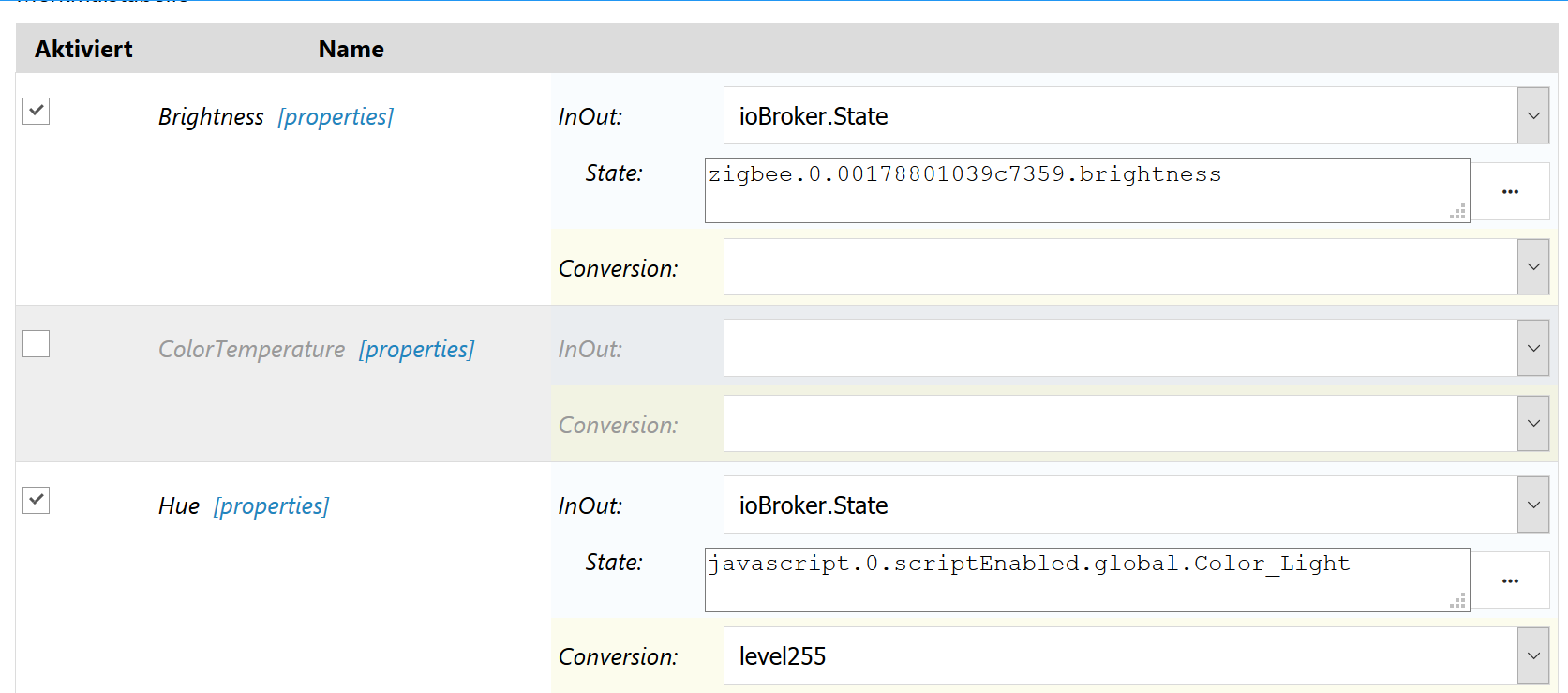
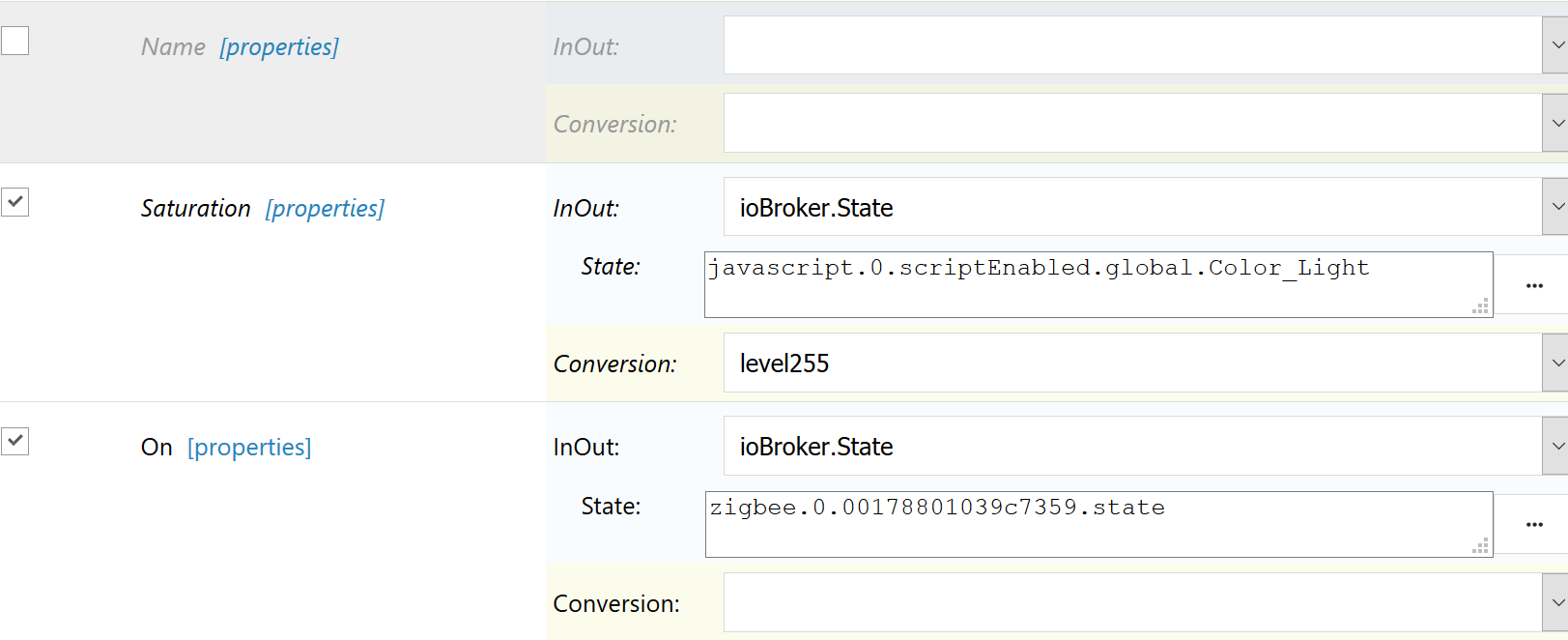
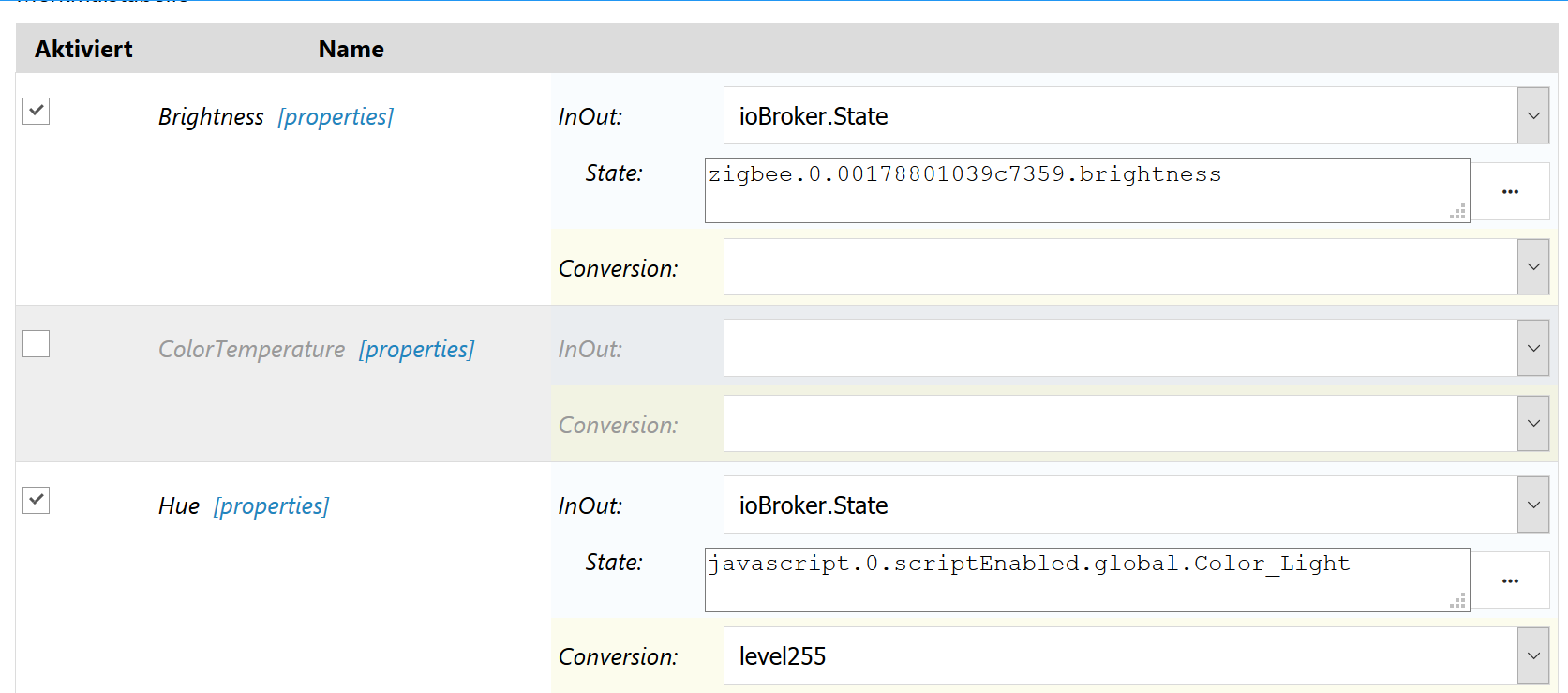
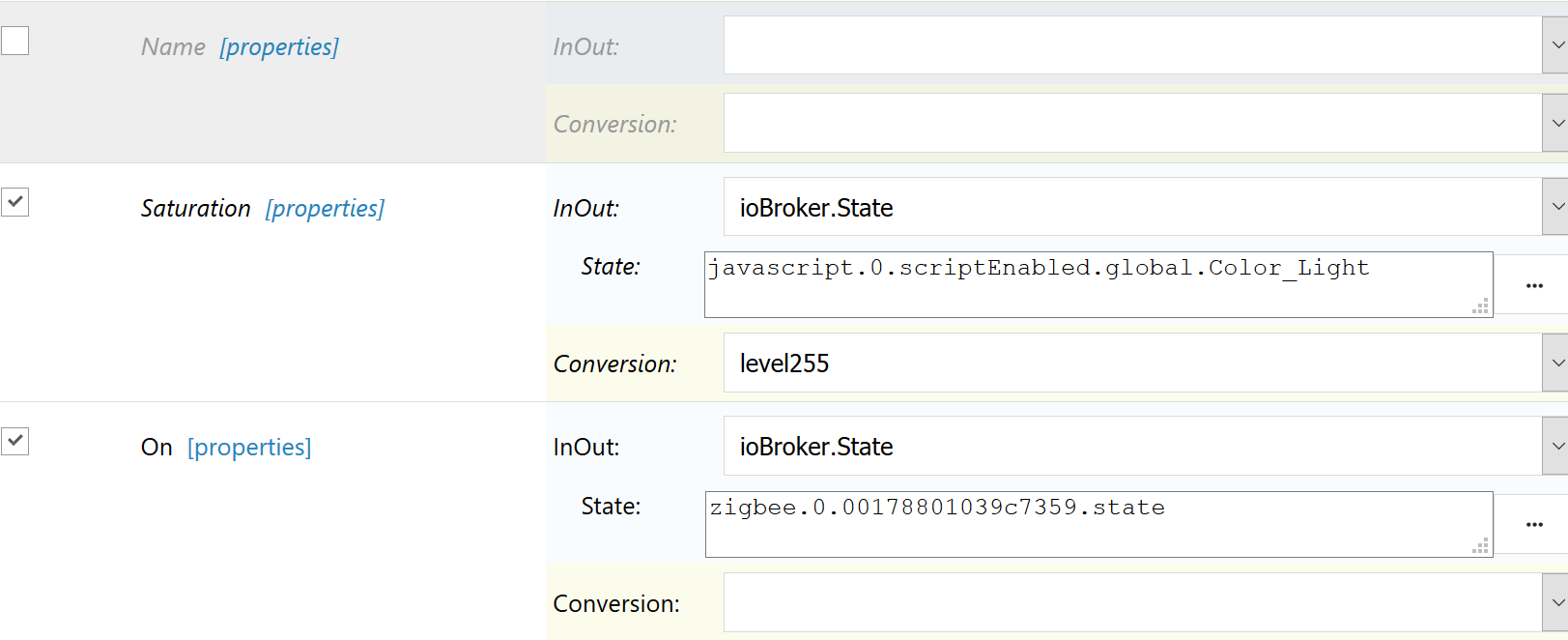
3: Yahka folgende Einträge getätigt


Ich wäre mit Euch sehr verbunden, wenn mich jemand aufklären könnte...:grimacing:
-
@Asgothian said in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
das wäre klasse wenn du da mal gucken könntest.
die meldung beim support werde ich gleich machen.Im Spoiler ist das Script. ich hatte das damals fuer die Hue Lampen gemacht, bei denen es im deconz auch noch einen bug gab.
Wichtig: fuer eine korrekte Umrechnung der Farben musst du eine der Philips Lampenbezeichnungen mit angeben, damit korrekt umgerechnet wird. Da heist es schauen und spielen.
Ansonsten musst du nur in den LightID's jeweils die Objektbezeichnungen vorgeben.. als erstes den Namen für die Scriptgesteuerten Objekte, als zweites den Namen des Objektes im deconz, als drittes halt den typstring.
Die States legt er beim ersten start selber an.
Ich habe mir schon viele Lösungsansätze angeschaut, jedoch konnte ich keins finden, mit dem ich Kelvin sowie die Farben einstellen kann.
Einzig und allein was ich auch hinbekommen habe, ist das Ein- und Ausschalten, sowie die Anpassung der Helligkeit.Ich bin wie folgt vorgegangen:
0: Hue Lampe mit cc2531
1: Script unter Scirpte/Global eingefügt
2: LightsIDs definiert
3: Yahka folgende Einträge getätigt


Ich wäre mit Euch sehr verbunden, wenn mich jemand aufklären könnte...:grimacing:
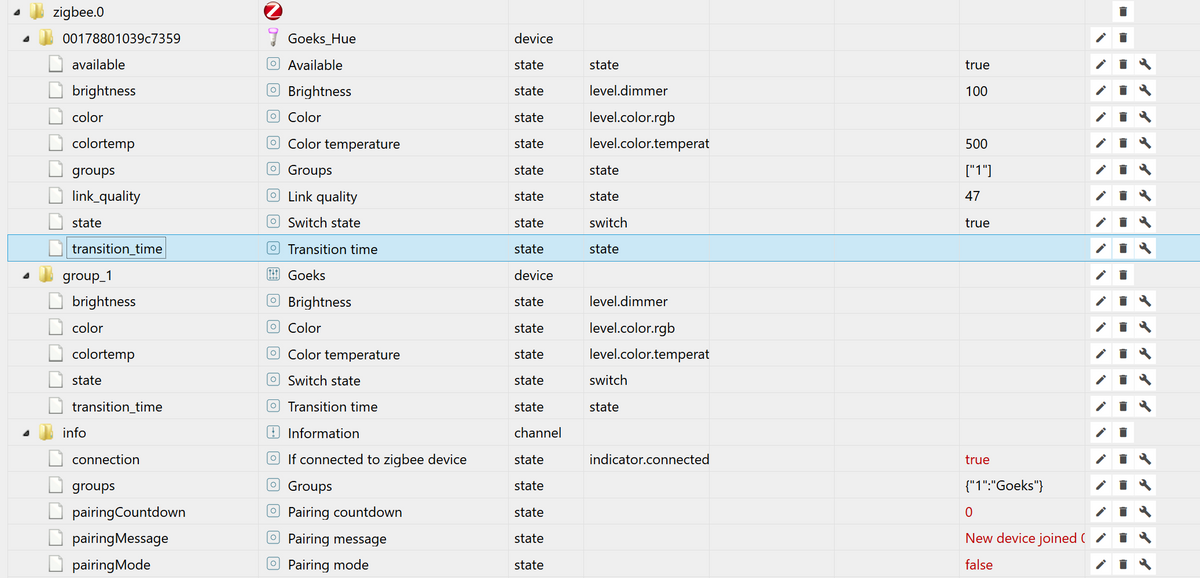
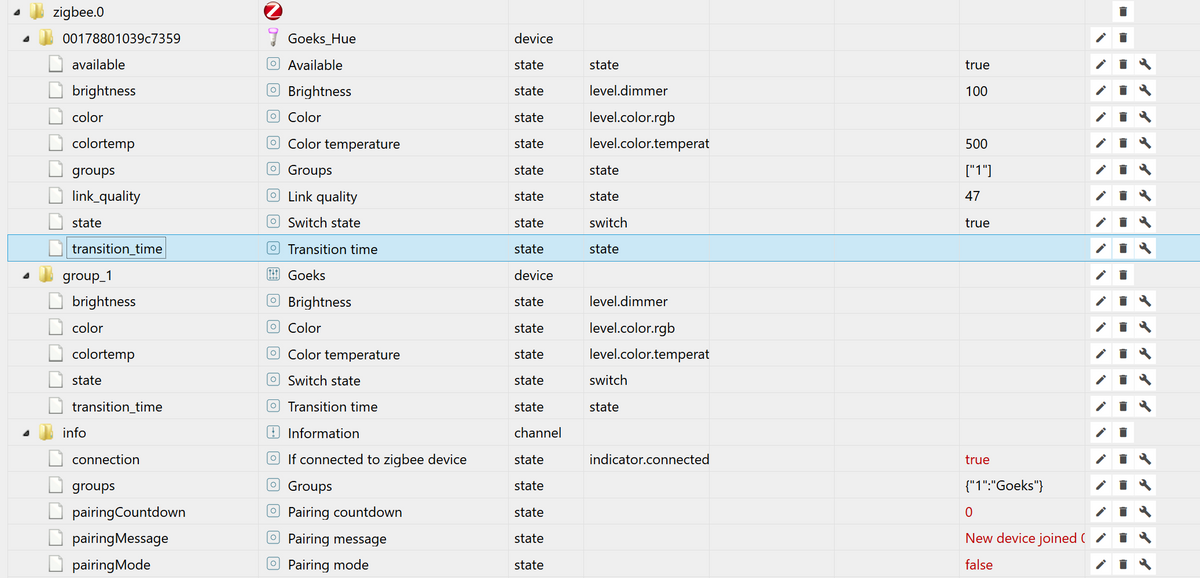
@goeks Die Aufklärung ist einfach. Du musst schon die vom Skript erzeugten und überwachten Datenpunkte bei hue und sat eintragen, nicht den von Dir eingetragenen Datenpunkt der anzeigt ob das Skript läuft oder nicht.
Wie die Datenpunkte heissen kann ich Dir so nicht sagen, da ich die von Dir benutzten Light ID's nicht kenne.
A.
-
@Asgothian Vielen Dank für deine fixe antwort. Jedoch musste ich festellen, dass einmal in meinem letzten Post nicht funktioneirt bzw. ein Modul nachinstalliert wurde,aber trotz allem nicht gefunden wird und mir einfach die Grundlagen fehelen, um die umsetzen zu können.
Kannst Du mir bitte mitteilen, was alles an Informationen fehlt, damit Du bzw. andere Forummitglieder mir helfen können.
Wie im ersten Beitrag von mir schon erwähnt wurde, kann ich die Helligkeit und das komplette Ein- und Ausschalten bedienen, weil ich die die richtigen Datenpunkte unter yahka verknüpfen konnte. Nun weiß ich nicht, wie ich ein Script mit den Datenpunkten bzw. Objekten verküpfen kann.
-
@Asgothian Vielen Dank für deine fixe antwort. Jedoch musste ich festellen, dass einmal in meinem letzten Post nicht funktioneirt bzw. ein Modul nachinstalliert wurde,aber trotz allem nicht gefunden wird und mir einfach die Grundlagen fehelen, um die umsetzen zu können.
Kannst Du mir bitte mitteilen, was alles an Informationen fehlt, damit Du bzw. andere Forummitglieder mir helfen können.
Wie im ersten Beitrag von mir schon erwähnt wurde, kann ich die Helligkeit und das komplette Ein- und Ausschalten bedienen, weil ich die die richtigen Datenpunkte unter yahka verknüpfen konnte. Nun weiß ich nicht, wie ich ein Script mit den Datenpunkten bzw. Objekten verküpfen kann.
-
@Asgothian Ich entschuldige mich vielmals, habe deine Nachricht jetzt erst gesehen. Ich habe Teamspeak heruntergeladen und bin nun angemeledet, jedoch müsste ich noch von einem Mod freigeschaltet werden.
VG
goeks -
@Asgothian Ich entschuldige mich vielmals, habe deine Nachricht jetzt erst gesehen. Ich habe Teamspeak heruntergeladen und bin nun angemeledet, jedoch müsste ich noch von einem Mod freigeschaltet werden.
VG
goeks -
Hi ihr geilen Menschen der Nullen und Einsen!
Ich hab das mit dem Script auch ausprobiert, weiß aber nicht was du meinst mit:
"Wichtig: fuer eine korrekte Umrechnung der Farben musst du eine der Philips Lampenbezeichnungen mit angeben, damit korrekt umgerechnet wird. Da heist es schauen und spielen."
Ich versteh auch nicht welche Datenpunkte man wo eintragen muss das es vernünftig läuft???
Kann mir da evtl. Jemand weiterhelfen???
-
hallo ich habe selbes problem mit ikea farb lampen und cc2531 stick und yahka.
habt ihr da eine lösung gefunden... wie es theoretisch funktioniert ist mir klar aber meine javascript kentnisse sind etwas mager ...
im prinzip benötige ich einen script der die farb werte von hue auf hex rgb ikea umrechnet und dann setzt im objekt der lampe...


