NEWS
Feiertage Adapter
-
Hallo Pix
Glückwunsch zum ersten Adapter.
Darf ich Erweiterungswünsche anbringen?
Zur Zeit laufen bei mir CCU-Scripte zum ähnlichen Thema.
Benutzt werden die bei mir für die Heizung-, Rolladen- und Lichtsteuerung.
Dabei sind bei mir die Zustände "Frei_Morgen" und "Frei_Heute" wichtig.
Bei "Frei_Heute" gehn z.B. die Rolladen im Schlafzimmer später hoch und die Heizung schaltet später ein usw.
Diese zwei Zustände setzte ich mit Hilfe von ScriptGUI aus den SV'S der Scripte.
Wenn Dein Adapter einige weitere Werte liefern würde, hätte man noch noch eine Anlaufstelle.
Es wäre schön, wenn Dein Adapter noch den Wochentag als Nummer liefern würde.
1=Montag…..7=Sonntag
Bei mir sieht das dann so aus.
Wenn Wochentag 5 oder 6 dann Wochenende_Morgen
Wenn Wochentag 6 oder 7 dann Wochenende_Heute
Wenn Feiertag_Morgen oder Wochenende_Morgen dann Frei_Morgen
Wenn Feiertag_Heute oder Wochenende_Heute dann Frei_Heute
Mit den Wochentagen kann sich jeder seine freien Tage gestalten.
Einige müssen Samstags(6) arbeiten und haben dafür Montags(1) frei usw.
Für Schichtarbeiter wäre es eventuell noch schön wenn Dein Adapter die Wochennummer (KW) liefern würde.
Wochennummer als Zahl
Wochennummer_grade_ungrade true/false
Grüße
-
Hallo rantanplan,
ehrlich gesagt, habe ich an diese Features auch schon gedacht. Aber für den ersten Adapter unter diesem Oberbegriff wollte ichs erstmal dabei belassen.
Ich würde eher einen zweiten Adapter zB iobroker.datuminfo erstellen, der die Daten zum Tag/Woche/Monat/Qurtal liefert.
Zur Zeit mache ich das mit einem Skript:
! ````
/* System Datum
! Skript erzeugt Variablen für Datum, Tag, Monat, Jahr, KW, Quartal
! erstellt: 25.02.2016 von pix
! */
! createState('Kalender.Datum.Tag', {
name: 'Kalender - aktueller Tag',
type: 'number'
});
createState('Kalender.Datum.Monat', {
name: 'Kalender - aktueller Monat',
type: 'number'
});
createState('Kalender.Datum.Monatsname', {
name: 'Kalender - aktueller Monatsname',
type: 'string'
});
createState('Kalender.Datum.Jahr', {
name: 'Kalender - aktuelles Jahr',
type: 'number'
});
createState('Kalender.Datum.Kalenderwoche', {
name: 'Kalender - aktuelle Kalenderwoche',
type: 'number'
});
createState('Kalender.Datum.Wochentag', {
name: 'Kalender - aktueller Wochentag',
type: 'string'
});
createState('Kalender.Datum.Quartal', {
name: 'Kalender - aktuelles Quartal',
type: 'number'
});
! var idTag = 'Kalender.Datum.Tag',
idWochentag = 'Kalender.Datum.Wochentag',
idMonat = 'Kalender.Datum.Monat',
idMonatsname = 'Kalender.Datum.Monatsname',
idJahr = 'Kalender.Datum.Jahr',
idKW = 'Kalender.Datum.Kalenderwoche',
idQuartal = 'Kalender.Datum.Quartal';! function leseDatum () {
var jetzt = new Date();
setState(idTag, zeit(jetzt).Tag);
setState(idMonat, zeit(jetzt).Monat);
var monatsname = ['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'];
setState(idMonatsname, monatsname[parseInt(zeit(jetzt).Monat)-1]);
setState(idJahr, zeit(jetzt).Jahr);
var kw = ermittleKW();
setState(idKW, kw);
var tagderwoche = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'];
setState(idWochentag, tagderwoche[zeit(jetzt).Wochentag]);
var quartal = ermittleQuartal(jetzt);
setState(idQuartal, quartal);
log('Kalenderinformation zum heutigen Datum angelegt', 'debug');
}
! function zeit (time) {
// log(formatDate(time,"JJJJ.MM.TT SS:mm:ss"));
jetzt = new Date(formatDate(time,"JJJJ.MM.TT SS:mm:ss"));
var jahr = jetzt.getFullYear();
var monat = (jetzt.getMonth()+1 < 10) ? '0' + (jetzt.getMonth()+1) : jetzt.getMonth()+1;
var tag = (jetzt.getDate() < 10) ? '0' + jetzt.getDate() : jetzt.getDate();
var wochentag = jetzt.getDay(); // startet am Sonntag mit 0
var stunde = (jetzt.getHours() < 10) ? '0' + jetzt.getHours() : jetzt.getHours();
var minute = (jetzt.getMinutes() < 10) ? '0' + jetzt.getMinutes() : jetzt.getMinutes();
var sekunde = (jetzt.getSeconds() < 10) ? '0' + jetzt.getSeconds() : jetzt.getSeconds();
return {
'Jahr' : jahr,
'Monat' : monat,
'Tag' : tag,
'Wochentag' : wochentag,
'Stunde' : stunde,
'Minute' : minute,
'Sekunde' : sekunde
};
}
! function ermittleQuartal(time) {
var z = new Date (time);
var y = parseInt(zeit(z).Monat,10);
var q = 0;
switch (y) {
case 0:
case 1:
case 2:
q = 1;
break;
case 3:
case 4:
case 5:
q = 2;
break;
case 6:
case 7:
case 8:
q = 3;
break;
case 9:
case 10:
case 11:
q = 4;
break;
default:
q = 0;
break;
}
return(q);
}
! function ermittleKW() { // http://www.web-toolbox.net/webtoolbox/datum/code-kalenderwocheaktuell.htm
var KWDatum = new Date();
var DonnerstagDat = new Date(KWDatum.getTime() + (3-((KWDatum.getDay()+6) % 7)) * 86400000);
var KWJahr = DonnerstagDat.getFullYear();
var DonnerstagKW = new Date(new Date(KWJahr,0,4).getTime() + (3-((new Date(KWJahr,0,4).getDay()+6) % 7)) * 86400000);
var KW = Math.floor(1.5 + (DonnerstagDat.getTime() - DonnerstagKW.getTime()) / 86400000/7);
var kalenderwoche = (parseInt(KW,10) < 10) ? '0' + KW : KW;
return(kalenderwoche); // wird als String übergeben, aber im Objekt als Zahl (ohne 0) gespeichert
}
! leseDatum();
schedule("0 0,12,18 * * *", leseDatum); // Mitternacht und zwei BackupsDa könnte man noch schön Datenpunkte anlegen, wie Wochentag in Kurzschreibweise (Mo, Di, Mi, …), Langschreibweise, englische Schreibweise, Monat ausgeschrieben, 3-Buchstaben (JAN, FEB, MÄR, ...), etc. Dazu allerlei Kombinationen. Das lässt sich in VIS sicher gebrauchen. Ich selbst nutze noch die bindings in VIS. "25.12.2015, heute ist 1\. Weihnachtsfeiertag, morgen ist 2\. Weihnachtsfeiertag". Ich werd mal was basteln. Gruß Pix ****Edit 28.04.2016****: Hier die editierte Version mit Prüfung, ob KW gerade/ungerade und Ausgabe der Wochentags als Zahl (Mo = 1 bis So = 7) >! ```` /* System Datum >! Skript erzeugt Variablen für Datum, Tag, Monat, Jahr, KW, Quartal >! erstellt: 25.02.2016 von pix 28.04.2016 Prüft ob KW gerade oder ungerade Wochentag als Zahl (deutsches System: Mo = 1, So = 7) */ >! createState('Kalender.Datum.Tag', { name: 'Kalender - aktueller Tag', type: 'number' }); createState('Kalender.Datum.Monat', { name: 'Kalender - aktueller Monat', type: 'number' }); createState('Kalender.Datum.Monatsname', { name: 'Kalender - aktueller Monatsname', type: 'string' }); createState('Kalender.Datum.Jahr', { name: 'Kalender - aktuelles Jahr', type: 'number' }); createState('Kalender.Datum.Kalenderwoche', { name: 'Kalender - aktuelle Kalenderwoche', type: 'number' }); createState('Kalender.Datum.Kalenderwoche_Typ', { name: 'Kalender - aktuelle Kalenderwoche ist gerade (true) oder ungerade (false)', desc: 'Ist die KW gerade?', type: 'boolean' }); createState('Kalender.Datum.Wochentag', { name: 'Kalender - aktueller Wochentag', type: 'string' }); createState('Kalender.Datum.Wochentag_Zahl', { name: 'Kalender - aktueller Wochentag als Zahl (Mo = 1, So = 7)', type: 'number' }); >! createState('Kalender.Datum.Quartal', { name: 'Kalender - aktuelles Quartal', type: 'number' }); >! var idTag = 'Kalender.Datum.Tag', idWochentag = 'Kalender.Datum.Wochentag', idWochentagZahl = 'Kalender.Datum.Wochentag_Zahl', idMonat = 'Kalender.Datum.Monat', idMonatsname = 'Kalender.Datum.Monatsname', idJahr = 'Kalender.Datum.Jahr', idKW = 'Kalender.Datum.Kalenderwoche', idKWtyp = 'Kalender.Datum.Kalenderwoche_Typ', idQuartal = 'Kalender.Datum.Quartal'; >! function leseDatum () { var jetzt = new Date(); setState(idTag, zeit(jetzt).Tag); setState(idMonat, zeit(jetzt).Monat); var monatsname = ['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember']; setState(idMonatsname, monatsname[parseInt(zeit(jetzt).Monat)-1]); setState(idJahr, zeit(jetzt).Jahr); var kw = ermittleKW(); setState(idKW, kw); var kwtyp = (kw % 2 === 0) ? true : false; setState(idKWtyp, kwtyp); var tagderwoche = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag']; setState(idWochentag, tagderwoche[zeit(jetzt).Wochentag]); var wochentagzahl = (zeit(jetzt).Wochentag > 0) ? zeit(jetzt).Wochentag : 7 ; // Wenn Tag nicht 0, dann Tag sonst 7 setState(idWochentagZahl, wochentagzahl); var quartal = ermittleQuartal(jetzt); setState(idQuartal, quartal); log('Kalenderinformation zum heutigen Datum angelegt', 'debug'); } >! function zeit (time) { // log(formatDate(time,"JJJJ.MM.TT SS:mm:ss")); jetzt = new Date(formatDate(time,"JJJJ.MM.TT SS:mm:ss")); var jahr = jetzt.getFullYear(); var monat = (jetzt.getMonth()+1 < 10) ? '0' + (jetzt.getMonth()+1) : jetzt.getMonth()+1; var tag = (jetzt.getDate() < 10) ? '0' + jetzt.getDate() : jetzt.getDate(); var wochentag = jetzt.getDay(); // startet am Sonntag mit 0 var stunde = (jetzt.getHours() < 10) ? '0' + jetzt.getHours() : jetzt.getHours(); var minute = (jetzt.getMinutes() < 10) ? '0' + jetzt.getMinutes() : jetzt.getMinutes(); var sekunde = (jetzt.getSeconds() < 10) ? '0' + jetzt.getSeconds() : jetzt.getSeconds(); return { 'Jahr' : jahr, 'Monat' : monat, 'Tag' : tag, 'Wochentag' : wochentag, 'Stunde' : stunde, 'Minute' : minute, 'Sekunde' : sekunde }; } >! function ermittleQuartal(time) { var z = new Date (time); var y = parseInt(zeit(z).Monat,10); var q = 0; switch (y) { case 0: case 1: case 2: q = 1; break; case 3: case 4: case 5: q = 2; break; case 6: case 7: case 8: q = 3; break; case 9: case 10: case 11: q = 4; break; default: q = 0; break; } return(q); } >! function ermittleKW() { // http://www.web-toolbox.net/webtoolbox/datum/code-kalenderwocheaktuell.htm var KWDatum = new Date(); var DonnerstagDat = new Date(KWDatum.getTime() + (3-((KWDatum.getDay()+6) % 7)) * 86400000); var KWJahr = DonnerstagDat.getFullYear(); var DonnerstagKW = new Date(new Date(KWJahr,0,4).getTime() + (3-((new Date(KWJahr,0,4).getDay()+6) % 7)) * 86400000); var KW = Math.floor(1.5 + (DonnerstagDat.getTime() - DonnerstagKW.getTime()) / 86400000/7); var kalenderwoche = (parseInt(KW,10) < 10) ? '0' + KW : KW; return(kalenderwoche); // wird als String übergeben, aber im Objekt als Zahl (ohne 0) gespeichert } >! leseDatum(); schedule("0 0,12,18 * * *", leseDatum); // Mitternacht und zwei Backups >! ```` -
Hallo Pix
Danke für die schnelle Antwort.
So wie ich Dein Script lese ist ja alles drin.
Außer Datenpunke wie "KW ungrade" und "Feiertag Heute/Morgen" :D :D :D
Grüße
-
Hallo rantanplan,
@rantanplan:alles drin.
Außer Datenpunke wie "KW ungrade" und "Feiertag Heute/Morgen" :D :D :D `
ein paar Zeilen Code, jetzt wird der Type der KW mit ausgegeben:Kalenderwoche_Typ: false = ungerade/ true = gerade
http://forum.iobroker.net/viewtopic.php?f=24&t=2754&p=24758#p24711
Feiertage heute/morgen/übermorgen/Tabe bis Feiertag und jeweils die Namen des Feiertags gibts ja jetzt im Adapter :D
Gruß
Pix
EDIT: Hatte die Wochentage als Zahl vergessen, sind jetzt auch drin (mo = 1 bis so = 7);
-
Hallo Eric,
@eric2905:Adapter ist installiert und läuft.
Die Anzeige in VIS ist schon angepasst.
Jetzt mal ein paar Tage laufen lassen..
Sieht aber schon sehr gut aus!
Gruß,
Eric `
danke fürs Testen. Ich denke, bis mindestens nach Fronleichnam (Ende Mai) sollte ich warten mit Updates und Entwicklungen. Bis dahin sind noch vier Feiertage (1.Mai, Pfingstsonntag, Pfingstmontag, Fronleichnam) zum ausgiebig Testen. Ich muss nur das Problem mit der Installationsdatei noch in den Griff kriegen und weiß nicht wie :oops:Gruß
Pix
-
@pix:Hallo,
nachdem ich http://forum.iobroker.net/viewtopic.php?f=21&t=1341#p24589 am Skript gebastelt habe, war mir klar: Das muss jetzt endlich mein erster Adapter werden. :lol: Der macht also das gleiche wie das Skript. Zusätzlich berechnet er noch die Tage bis zum nächsten Feiertag. Ist nichts besonderes geworden, aber der ganze Kram mit Github und das Testen nehmen schon ganz schön Zeit in Anspruch. Also jetzt hab ich noch mehr Respekt vor den Entwicklern. :!:
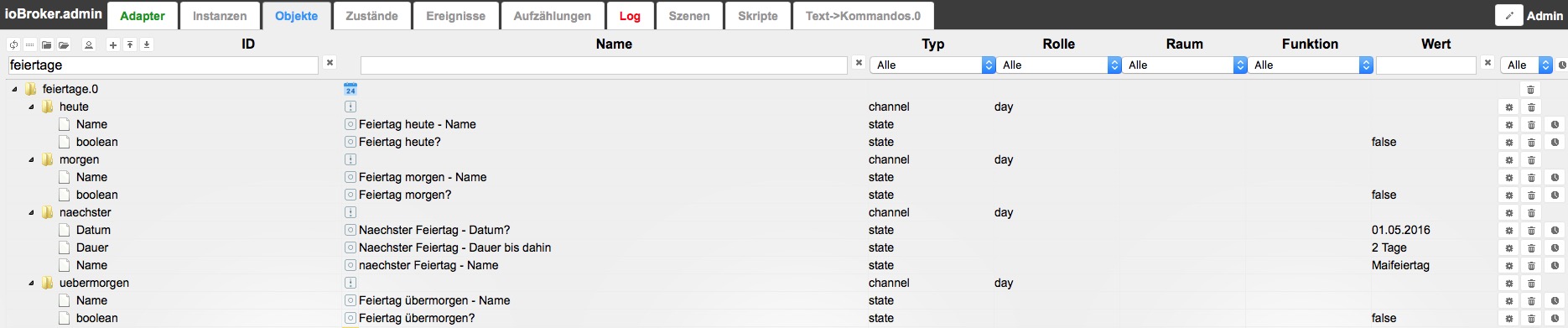
Zum Adapter: Er zeigt an, wann mal wieder Feiertag ist. Die angelegten Datenpunkte sprechen für sich. Readme und Doku werden noch weiter verbessert.
filename="Bildschirmfoto 2016-04-27 um 02.47.13.jpg" index="0">~~
Installation über Github-Pfadhttps://github.com/Pix–-/ioBroker.feiertage
über den dritten Button (Kofferanhänger oder Etikett) links oben im Admin/Adapter Reiter.
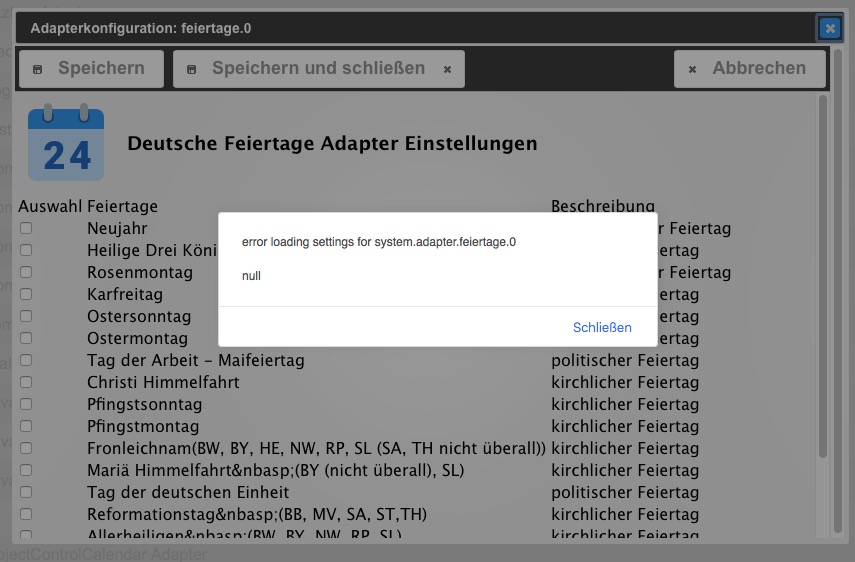
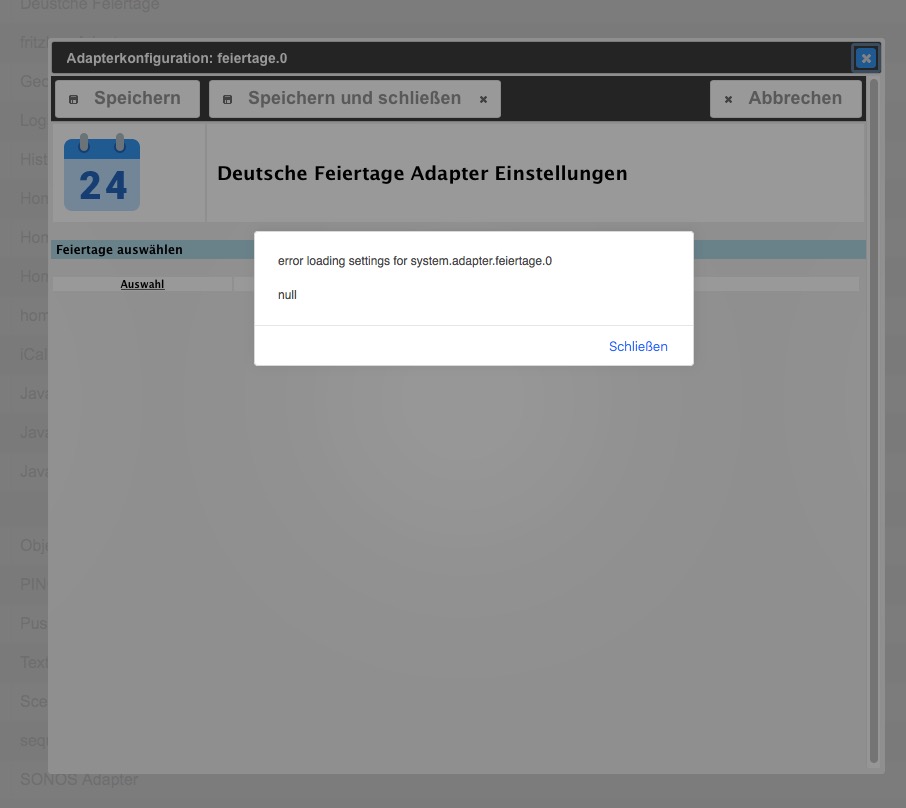
Kleiner Fehler bisher:
Beim Klick auf das Einstellungsfenster erscheint eine Fehlermeldung, dass die Einstellungsdatei nicht gefunden wurde. Da aber auch keine Einstellungen nötig sind, beeinträchtigt das nicht die Funktion des Adapters nicht.
Frage: Wie kriege ich das in den Griff? Wo liegt der Fehler?
Das Logo in der Adapterliste erscheint wohl erst, wenn der Adapter auch bei npm liegt.
Dank an Challenger aus dem Homematic-Forum für seine Iconsets. Habe mir eines aus dem Kalender-Satz ausgewählt.
Und Dank an paul53 für die Inspiration zu diesem Adapter. War schließlich http://forum.iobroker.net/viewtopic.php?f=21&t=1341#p11165 sein Feiertags-Code.
Bitte testen, freue mich auch Rückmeldung.
Gruß
Pix `
Auch mein Glückwunsch zum ersten Adapter. Das ist doch nicht so kompliziert? ;)Es gibt zwei Möglichkeiten, wie man eine Konfigseite fixen kann:
-
in io-package.json (https://github.com/ioBroker/ioBroker/bl … md#adapter) eine Option "noConfig: true" setzen.
-
eine dummy Seite admin/index.html erzeugen.
Aber ich denke, dass du Konfig auf jeden Fall brauchst:
-
um Bundesland auszuwählen
-
um eigene FeierTage einfügen zu können.
Gut dass du dein Adapter "Feiertage" genannt hast, obwohl ich da sofort an universellen Adapter gedacht habe (mit export aus csv und Editor-Funktion)
Es gibt doch nicht nur Deutschland auf der Welt :)
-
-
Gut dass du dein Adapter "Feiertage" genannt hast ist gut, obwohl ich da sofort an universellen Adapter gedacht habe (mit export aus csv und Editor-Funktion)
Es gibt doch nicht nur Deutschland auf der Welt :) `
Na, wenn das kein Wink mit dem Zaunpfahl ist :D :D :D
Und eine echte Herausforderung, die Bluefox Dir auch zutraut!
Also einmal Schlucken, ein Stossgebet (wohin auch immer) und los :D
WIR glauben an Dich :!:
Grüße
PS. Mit "export aus csv" meinte Bluefox, glaub ich, "import aus csv"
-
Hallo Bluefox,
@Bluefox:@pix:Hallo,
Es gibt zwei Möglichkeiten, wie man eine Konfigseite fixen kann:
-
in io-package.json (https://github.com/ioBroker/ioBroker/bl … md#adapter) eine Option "noConfig: true" setzen.
-
eine dummy Seite admin/index.html erzeugen.
ich habe das Problem noch nicht bewältigt.

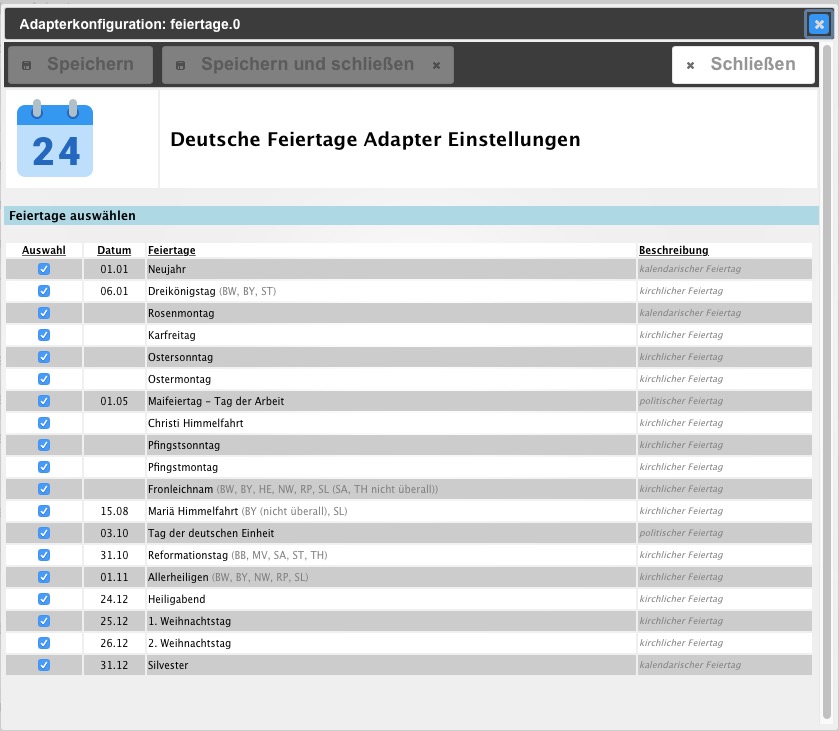
Ich habe im Admin Ordner eine index.html angelegt. Darin werden die Feiertage jetzt als Checkbox abgefragt.Die io-package.json ist auch angelegt. Darin "noConfig: false", da ja jetzt die Feiertage ausgewählt werden können. Das kann jetzt jeder selbst machen, das hat dann nix mehr mit Bundesländern zu tun.
Im Script feiertage.js werden die Values der Checkboxes abgefragt. Doch im Log erscheinen Fehler, dass die id's der Checkboxes nicht bekannt seien (zB "enabled_heiligabend"). Sind die Funktion load/save in der admin/index.html korrekt? Kannst du nachsehen?
https://github.com/Pix–-/ioBroker.feiertage
An alle: die derzeitige Version 0.0.5 auf Github funktioniert nicht korrekt. Bitte bei 0.0.4 bleiben.
Gruß
Pix
-
-
Hallo Bluefox,
@Bluefox:Pix: Du hast 4 Pull requests. `
jetzt habe ich mich erstmal mit den Pull requests beschäftigen müssen. Ist ja ne tolle Sache. Das kannte ich alles noch gar nicht. Vielen Dank, Bluefox, für die Hilfe.Habe das jetzt zusammengeführt. leider ist das Ergebnis immer noch nicht gut. Das Laden der Einstellungen klappt noch nicht. Edit: Geht doch

2016-04-30 11:12:41.714 - info: host.MacMini-Ethernet.fritz.box instance scheduled system.adapter.feiertage.0 0 0 * * * 2016-04-30 11:12:41.720 - info: host.MacMini-Ethernet.fritz.box instance system.adapter.feiertage.0 started with pid 2011 2016-04-30 11:12:41.879 - error: host.MacMini-Ethernet.fritz.box instance system.adapter.feiertage.0 terminated with code 1 ()Zumindest habe ich die Umbauten verstanden. :lol:
Und danke für die Übersetzungen! Ich schaue mir das jetzt nochmal an.
Gruß
Pix
-
Frage: Macht es mehr Sinn die Objekte in der io-package.json als instanceObjects
! ````
"instanceObjects": [
{
"_id": "heute",
"type": "channel",
"common": {
"role": "day",
"name": ""
},
"native": {}
},
{
"_id": "heute.Name",
"type": "state",
"common": {
"name": "Feiertag heute - Name",
"desc": "Welcher Feiertag ist heute?",
"type": "string",
"read": true,
"write": false
},
"native": {}
},oder im main.js/feiertage.js mit setObjectNotExists >! ```` function checkVariables() { adapter.log.info("init conditions objects (checkVariables)"); adapter.setObjectNotExists('heute', { type: 'channel', role: 'weather', common: {name: 'heute'}, native: {} }); adapter.setObjectNotExists('heute.Name', { type: 'state', common: {name: 'Feiertag heute - Name', desc: "Welcher Feiertag ist heute?", type: "string", read: true, write: false }, native: {} }); } ````anzulegen? Gruß Pix -
Nächste Frage :roll:
In der Config index.html wurde ein systemDictionary angelegt.
! ````
systemDictionary = {
"Deutsche Feiertage Adapter settings": {
"en": "German Holidays Adapter settings",
"de": "Deutsche Feiertage Adapter Einstellungen",
"ru": "Настройки Deutsche Feiertage Adapter"
},
"Feiertage":
{"en": "Holidays", "de": "Feiertage", "ru": "Праздники"},
"Feiertage auswählen":
{"en": "Select holidays", "de": "Feiertage auswählen", "ru": "Выбрать праздники"},
"Auswahl":
{"en": "Select", "de": "Auswahl", "ru": "Выбрать"},
"Datum":
{"en": "Date", "de": "Datum", "ru": "Дата"},
"Beschreibung":
{"en": "Description", "de": "Beschreibung", "ru": "Описание"},
"kirchlicher Feiertag":
{"en": "religous holiday", "de": "kirchlicher Feiertag", "ru": "религиозный праздник"},
"kalendarischer Feiertag":
{"en": "calendrical holiday", "de": "kalendarischer Feiertag", "ru": "календарный праздник"},
"politischer Feiertag":
{"en": "political holiday", "de": "politischer Feiertag", "ru": "политический праздник"},
"Neujahr":
{"en": "New Year's Day", "de": "Neujahr", "ru": "Новый Год"},
"Heilige Drei Könige":
{"en": "Epiphany", "de": "Dreikönigstag", "ru": "День трёх Королей"},
"Rosenmontag":
{"en": "Rose Monday", "de": "Rosenmontag", "ru": "Розовый понедельник"},
"Karfreitag":
{"en": "Good Friday", "de": "Karfreitag", "ru": "Великая пятница"},
"Ostersonntag":
{"en": "Easter Sunday", "de": "Ostersonntag", "ru": "Католическая пасха - Воскресение"},
"Ostermontag":
{"en": "Easter Monday", "de": "Ostermontag", "ru": "Католическая пасха - Понедельник"},
"Maifeiertag":
{"en": "May Day", "de": "Maifeiertag - Tag der Arbeit", "ru": "День Труда"},
"Christi Himmelfahrt":
{"en": "Ascension of Christ", "de": "Christi Himmelfahrt", "ru": "Католическое Вознесение "},
"Pfingstsonntag":
{"en": "Whitsunday", "de": "Pfingstsonntag", "ru": "Католическая Троица - Воскресение"},
"Pfingstmontag":
{"en": "Whit Monday", "de": "Pfingstmontag", "ru": "Католическая Троица - Понедельник"},
"Fronleichnam":
{"en": "Corpus Christi", "de": "Fronleichnam", "ru": "Праздник Тела и Крови Христовых"},
"Mariä Himmelfahrt":
{"en": "Assumption of Mary", "de": "Mariä Himmelfahrt", "ru": "Вознесение Девы Марии"},
"Tag der deutschen Einheit":
{"en": "Day of German unity", "de": "Tag der deutschen Einheit", "ru": "День объединения Германии"},
"Reformationstag":
{"en": "Reformation Day", "de": "Reformationstag", "ru": "День Реформации (Хэллоуин)"},
"Allerheiligen":
{"en": "All Saints' Day", "de": "Allerheiligen", "ru": "День всех святых (Хэллоуин)"},
"Heiligabend":
{"en": "Christmas Eve", "de": "Heiligabend", "ru": "Католическое Рождество"},
"1. Weihnachtstag":
{"en": "Christmas Day", "de": "1. Weihnachtstag", "ru": "Католическое Рождество - Первый день"},
"2. Weihnachtstag":
{"en": "2nd Christmas Day", "de": "2. Weihnachtstag", "ru": "Католическое Рождество - Второй день"},
"Silvester":
{"en": "ew Year's Eve", "de": "Silvester", "ru": "Новый год"},
"(BW, BY, ST)":
{"en": "(BW, BY, ST)", "de": "(BW, BY, ST)", "ru": "(BW, BY, ST)"},
"(BW, BY, HE, NW, RP, SL (SA, TH nicht überall))":
{"en": "(BW, BY, HE, NW, RP, SL (SA, TH not everywhere))", "de": "(BW, BY, HE, NW, RP, SL (SA, TH nicht überall))", "ru": "(BW, BY, HE, NW, RP, SL (SA, TH не везде))"},
"(BY (nicht überall), SL)":
{"en": "(BY (not everywhere), SL)", "de": "(BY (nicht überall), SL)", "ru": "(BY (не везде), SL)"},
"(BB, MV, SA, ST, TH)":
{"en": "(BB, MV, SA, ST, TH)", "de": "(BB, MV, SA, ST, TH)", "ru": "(BB, MV, SA, ST, TH)"},
"(BW, BY, NW, RP, SL)":
{"en": "(BW, BY, NW, RP, SL)", "de": "(BW, BY, NW, RP, SL)", "ru": "(BW, BY, NW, RP, SL)"}
};ist das jetzt systemweit verfügbar? Im eigentlichen Skript, dort wo die Datenpunkte geschrieben werden, kann ich natürlich auch die Übersetzungen gebrauchen. Wenn ich da also auch das Objekt holidays verwende >! ```` var holidays = { neujahr: {de: "Neujahr", desc: "kalendarischer Feiertag", date: "01.01"}, dreikoenige: {de: "Heilige Drei Könige", desc: "kirchlicher Feiertag", date: "06.01", comment: "(BW, BY, ST)"}, rosenmontag: {de: "Rosenmontag", desc: "kalendarischer Feiertag"}, karfreitag: {de: "Karfreitag", desc: "kirchlicher Feiertag"}, ostersonntag: {de: "Ostersonntag", desc: "kirchlicher Feiertag"}, ostermontag: {de: "Ostermontag", desc: "kirchlicher Feiertag"}, maifeiertag: {de: "Maifeiertag", desc: "politischer Feiertag", date: "01.05"}, chimmelfahrt: {de: "Christi Himmelfahrt", desc: "kirchlicher Feiertag"}, pfingstsonntag: {de: "Pfingstsonntag", desc: "kirchlicher Feiertag"}, pfingstmontag: {de: "Pfingstmontag", desc: "kirchlicher Feiertag"}, fronleichnam: {de: "Fronleichnam", desc: "kirchlicher Feiertag", comment: "(BW, BY, HE, NW, RP, SL (SA, TH nicht überall))"}, mhimmelfahrt: {de: "Mariä Himmelfahrt", desc: "kirchlicher Feiertag", date: "15.08", comment: "(BY (nicht überall), SL)"}, einheitstag: {de: "Tag der deutschen Einheit", desc: "politischer Feiertag", date: "03.10"}, reformationstag:{de: "Reformationstag", desc: "kirchlicher Feiertag", date: "31.10", comment: "(BB, MV, SA, ST, TH)"}, allerheiligen: {de: "Allerheiligen", desc: "kirchlicher Feiertag", date: "01.11", comment: "(BW, BY, NW, RP, SL)"}, heiligabend: {de: "Heiligabend", desc: "kirchlicher Feiertag", date: "24.12"}, weihnachtstag1: {de: "1\. Weihnachtstag", desc: "kirchlicher Feiertag", date: "25.12"}, weihnachtstag2: {de: "2\. Weihnachtstag", desc: "kirchlicher Feiertag", date: "26.12"}, silvester: {de: "Silvester", desc: "kalendarischer Feiertag", date: "31.12"} };dann sollten doch die deutschen Namen bei Bedarf gleich übersetzt werden, oder?
Alles nicht so einfach.
Jetzt kommt ja noch dazu, dass ich diesen Codes nur doch Probieren testen kann. Also Code (ggf. gleich auf github) ändern. Alte Instanz löschen, in Admin neu von github laden, Instanz erzeugen, gucken, was passiert. Sehr aufwändig. :cry:
Da gibt es sicher bessere Wege, oder?
Gruß
Pix
-
Hallo pix,
ich habe mit github auch nur kurz rumgespielt. Und dann natürlich nicht mit Fallobst.
Aber unter Windows gab es ein Git-Programm, auf welchem du ein Arbeitsverzeichnis auf dem Rechner definieren konntest und dieses -wenn du fertig mit der Entwicklung warst- mit deinem repository auf github synchronisiertest.
Gruß
Rainer
-
bStorm 2? Visual Studio Code? … ` :?: :?: :?: :?: Ich nutze Textwrangler oder schreibe direkt in Github. Ich bin schon froh, dass ich die letzten paar Tage einigermaßen die Adapter verstanden habe. Github war auch (fast-)Neuland und jetzt noch eine Entwicklungsumgebung? Naja, ehrlich gesagt, ist es wirklich etwas kompliziert zu Zeit, denn schließlich gibt es ständig Kleinigkeiten zu ändern (Semikolons, Kommentare, Testlogs).
Zumindest habe ich oben beklagte Fehler einfach und effektiv beseitigen können. Man kann den Adapter in Admin ja auch löschen (Papierkorb Sysmbol). Das habe ich nie gemacht, sondern eine neue Version einfach drübergebügelt. Und das reicht wohl nicht.
Tattaaa!
!
 Danke, Bluefox!
Danke, Bluefox!
Das Grundgerüst steht wieder. Objekte werden angelegt, Settings funktioniert auch, nur jetzt werden die Settings nicht im Skript berücksichtigt. :oops: Also zB````
adapter.config.enable_maifeiertagWie gesagt, echt mühsam, ohne Werkzeug.