NEWS
Test Adapter Material Design Widgets v0.2.x
-
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger aktuellen Master gezogen "v0.2.15" aber leider keine Änderung.
Man sieht aber das "Weihnachten in 5 Tagen" ersetzt wurde, der Rest leider nicht.Wie sieht das Objekt aus, also wenn du es mit `JSON.stringify' in einen String umwandelst. Bzw. von welchem Adapter kommt das? Steht was in der Console vom Browser?
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Feature-Wunsch: "Chips" ... Die wären echt elegant für so Preset-Buttons.

Mach bitte nen issue bei github dafür auf. Kann man sich übrigens jetzt schon mit den Buttons selbst bauen ->
@Meistertr sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger ich spiele gerade etwas mit dem Dialog herum dabei ist mit aufgefallen, wenn ich einen view einbinde der in der Höhe variable ist (ein/ausblenden von elementen) und mit der höhe auto arbeite passt der dialog sich zwar an, aber zeigt immer die scrollbar an und das zweite wenn ich im Title eine Varriable angebe schmiert das dialog komplett ab wenn sich der wert ändern.
Ok muss ich mir anschauen. Mach bitte dafür auch issue bei github auf.
@Scrounger Die Daten kommen vom Feiertagsadapter und dem Sonnenadapter.
Eigentlich sind dort keine Objekte sondern Strings die zurück kommen sollten.
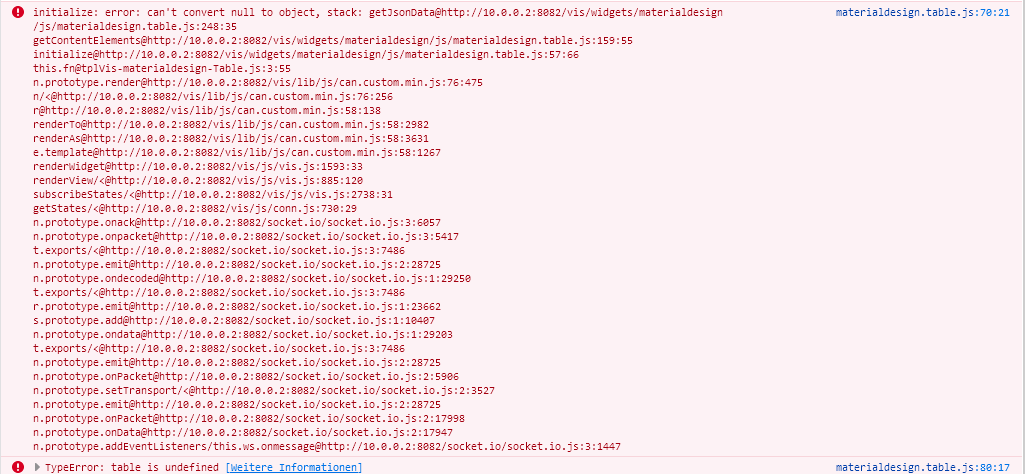
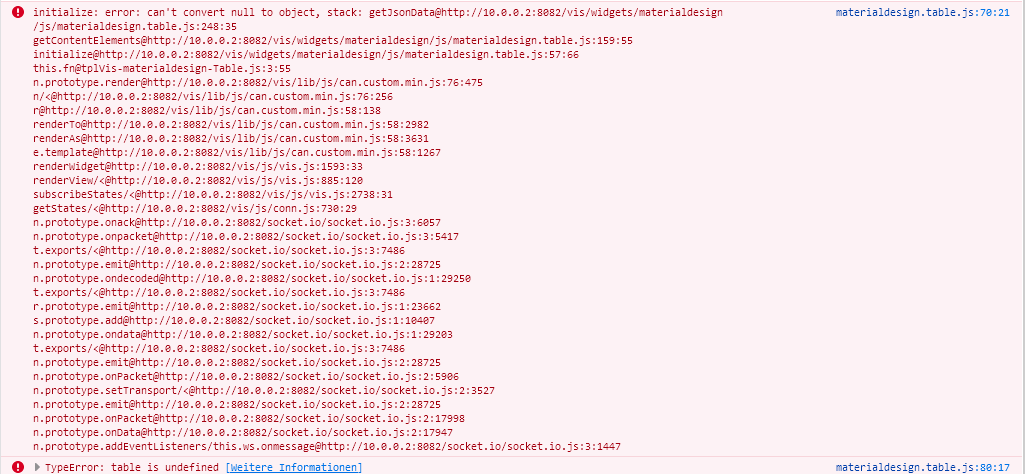
Folgenden Fehler bekomme ich, hilft Dir das weiter?

-
@Scrounger Die Daten kommen vom Feiertagsadapter und dem Sonnenadapter.
Eigentlich sind dort keine Objekte sondern Strings die zurück kommen sollten.
Folgenden Fehler bekomme ich, hilft Dir das weiter?

-
@Scrounger gerne:
{sonnen.0.status.consumption} = 918 also die aktuelle Watt Zahl
{sonnen.0.status.production} = wie oben nur der Wert die die PV gerade liefert
{sonnen.0.status.gridFeedIn} = Wattzahl aus dem Netz
{sonnen.0.status.userSoc} = Ladestatus der Batterie in Prozent{feiertage.0.heute.Name} = ""
{feiertage.0.morgen.Name} = ""
{feiertage.0.naechster.Datum} = "25.12.2019"
{feiertage.0.naechster.Name} = "1. Weihnachtstag"Ich baue mir die Tabellen wie folgt zusammen:
[ {"name":"Verbrauch","wert":"{sonnen.0.status.consumption} W"}, {"name":"Produktion","wert":"{sonnen.0.status.production} W"}, {"name":"Netzbezug","wert":"{sonnen.0.status.gridFeedIn} W"}, {"name":"Batterie","wert":"{sonnen.0.status.userSoc} %"} ] -
@Scrounger gerne:
{sonnen.0.status.consumption} = 918 also die aktuelle Watt Zahl
{sonnen.0.status.production} = wie oben nur der Wert die die PV gerade liefert
{sonnen.0.status.gridFeedIn} = Wattzahl aus dem Netz
{sonnen.0.status.userSoc} = Ladestatus der Batterie in Prozent{feiertage.0.heute.Name} = ""
{feiertage.0.morgen.Name} = ""
{feiertage.0.naechster.Datum} = "25.12.2019"
{feiertage.0.naechster.Name} = "1. Weihnachtstag"Ich baue mir die Tabellen wie folgt zusammen:
[ {"name":"Verbrauch","wert":"{sonnen.0.status.consumption} W"}, {"name":"Produktion","wert":"{sonnen.0.status.production} W"}, {"name":"Netzbezug","wert":"{sonnen.0.status.gridFeedIn} W"}, {"name":"Batterie","wert":"{sonnen.0.status.userSoc} %"} ]@dQeLse
Das kann auch nicht gehen, da bindings in der Tabelle nicht unterstützt werden.
Schreib dir nen Skript und erstell damit ein sauberes JSON Objekt.Beispiel wie das geht findest du hier:
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134 -
@dQeLse
Das kann auch nicht gehen, da bindings in der Tabelle nicht unterstützt werden.
Schreib dir nen Skript und erstell damit ein sauberes JSON Objekt.Beispiel wie das geht findest du hier:
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134@Scrounger ah ok das erklärt es :)
Alles klar dann baue ich mal ein Skript -
@Scrounger
Hab gerade bei Github gesehen, das der Widget-Ordner bereits Version 0.2.19 ist. Wie bekomme ich das nun zu mir, einfach den link abermals importieren!? Bin schwerst an die neue Möglichkeit den ICal darzustellen interessiert... :) -
@Scrounger
Hab gerade bei Github gesehen, das der Widget-Ordner bereits Version 0.2.19 ist. Wie bekomme ich das nun zu mir, einfach den link abermals importieren!? Bin schwerst an die neue Möglichkeit den ICal darzustellen interessiert... :)@Termina sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hab gerade bei Github gesehen, das der Widget-Ordner bereits Version 0.2.19 ist. Wie bekomme ich das nun zu mir, einfach den link abermals importieren!? Bin schwerst an die neue Möglichkeit den ICal darzustellen interessiert... :)Hat sich erledigt - hab ich einfach so gemacht und funktioniert... :+1:
-
Naja bevor Wünsche erfüllt werden bitte ich um ausmerzen der Fehler/Nichtfunktionieren. Scheinbar läuft unter Android alles zu 99% und bei iOS 70%
Eben festgestellt, dass bei dem Browser Safari die "mobilevibration" nicht geht.
Nutzt denn keiner von euch Apple Geräte?
Wenn ja - gibt es das Problem? -
Naja bevor Wünsche erfüllt werden bitte ich um ausmerzen der Fehler/Nichtfunktionieren. Scheinbar läuft unter Android alles zu 99% und bei iOS 70%
Eben festgestellt, dass bei dem Browser Safari die "mobilevibration" nicht geht.
Nutzt denn keiner von euch Apple Geräte?
Wenn ja - gibt es das Problem?@davimas sagte in Test Adapter Material Design Widgets v0.2.x:
Naja bevor Wünsche erfüllt werden bitte ich um ausmerzen der Fehler/Nichtfunktionieren. Scheinbar läuft unter Android alles zu 99% und bei iOS 70%
Eben festgestellt, dass bei dem Browser Safari die "mobilevibration" nicht geht.
Nutzt denn keiner von euch Apple Geräte?
Wenn ja - gibt es das Problem?:grinning:
Ein gutes Beispielt dafür, dass die Apfel User immer alles vorgekaut bekommen wollen.
Der Android User hätte an dieser Stelle sich die ganzen vorhergehenden Posts mal durchgelesen und herausgelesen, dass es leider am Safari Browser liegt, der die vibrate Api nicht unterstützt :call_me_hand:Was funktioniert denn sonst nicht, also die 30%?
-
@davimas sagte in Test Adapter Material Design Widgets v0.2.x:
Naja bevor Wünsche erfüllt werden bitte ich um ausmerzen der Fehler/Nichtfunktionieren. Scheinbar läuft unter Android alles zu 99% und bei iOS 70%
Eben festgestellt, dass bei dem Browser Safari die "mobilevibration" nicht geht.
Nutzt denn keiner von euch Apple Geräte?
Wenn ja - gibt es das Problem?:grinning:
Ein gutes Beispielt dafür, dass die Apfel User immer alles vorgekaut bekommen wollen.
Der Android User hätte an dieser Stelle sich die ganzen vorhergehenden Posts mal durchgelesen und herausgelesen, dass es leider am Safari Browser liegt, der die vibrate Api nicht unterstützt :call_me_hand:Was funktioniert denn sonst nicht, also die 30%?
ich nutze fast alle Arten von Apple ;-)
Macs, iPhones und iPads.
ich kann gerne explizit Sachen ausprobieren... was mir aufgefallen war, habe ich gemeldet - aber mein VIS beschränkt sich auf ein paar buttons...
-
@davimas sagte in Test Adapter Material Design Widgets v0.2.x:
Naja bevor Wünsche erfüllt werden bitte ich um ausmerzen der Fehler/Nichtfunktionieren. Scheinbar läuft unter Android alles zu 99% und bei iOS 70%
Eben festgestellt, dass bei dem Browser Safari die "mobilevibration" nicht geht.
Nutzt denn keiner von euch Apple Geräte?
Wenn ja - gibt es das Problem?:grinning:
Ein gutes Beispielt dafür, dass die Apfel User immer alles vorgekaut bekommen wollen.
Der Android User hätte an dieser Stelle sich die ganzen vorhergehenden Posts mal durchgelesen und herausgelesen, dass es leider am Safari Browser liegt, der die vibrate Api nicht unterstützt :call_me_hand:Was funktioniert denn sonst nicht, also die 30%?
Hm.... sorry - das steht hier nirgends, dass bei Safari Browser keine Vibration gegeben ist in dem Adapter, ich beschäftige mich hiermit schon seit ein paar Wochen und kenne die 3 Threads.....
Da hab ich das schon reduziert, dass es nun über die Browser läuft - weil ja die ioBroker Apps nicht weiterentwickelt/angepasst werden, und wieder Probleme.....
Visualisiert wird bei mir auf Android - nur hatte ich bis Heute alles fertig gemacht - bin beim Kumpel - er hat iPhone und es geht nicht 😒 (Und Viele haben iPhones - weil sie kein Plan von Technik haben, Android ist denen umständlich und kompliziert)
Alles Käse - ich gebs auf - sollen die doch Pocket Control nehmen und mich in Ruhe lassen. Wenn mehr Funktionen - dann Android kaufen. Ende :pensive:
-
Hm.... sorry - das steht hier nirgends, dass bei Safari Browser keine Vibration gegeben ist in dem Adapter, ich beschäftige mich hiermit schon seit ein paar Wochen und kenne die 3 Threads.....
Da hab ich das schon reduziert, dass es nun über die Browser läuft - weil ja die ioBroker Apps nicht weiterentwickelt/angepasst werden, und wieder Probleme.....
Visualisiert wird bei mir auf Android - nur hatte ich bis Heute alles fertig gemacht - bin beim Kumpel - er hat iPhone und es geht nicht 😒 (Und Viele haben iPhones - weil sie kein Plan von Technik haben, Android ist denen umständlich und kompliziert)
Alles Käse - ich gebs auf - sollen die doch Pocket Control nehmen und mich in Ruhe lassen. Wenn mehr Funktionen - dann Android kaufen. Ende :pensive:
@davimas sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Und Viele haben iPhones - weil sie kein Plan von Technik habenAlso echt so eine Aussage... ist total daneben.
was geht denn noch nicht auf iOS? ausser der Vibration, welche m.E doch zu verschmerzen wäre.
-
Also ich hab seit letzter Woche auch ein altes IPad - das hab ich mir extra besorgt, damit die Apfel Fans auch Spaß an den Widgets haben können und ich entsprechend Fehler bei IOS nachstellen kann.
Meine Entwicklungs VIS läuft da wunderbar drauf.Deshalb nochmal die Frage @davimas - was geht denn nicht?
-
@dQeLse
Das kann auch nicht gehen, da bindings in der Tabelle nicht unterstützt werden.
Schreib dir nen Skript und erstell damit ein sauberes JSON Objekt.Beispiel wie das geht findest du hier:
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert. -
@skokarl du musst bei Adapters auf den Button "installieren aus eignener Url" und dann zu materialdesign scrollen und auf installieren drücken.
Aktuell ist die v0.2.19 als Master vorhanden. -
@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert.@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert.Du musst in deinem Skript ein Event (
on({...})) haben, dass dann entsprechend die Werte ändert. Sobald sich die werte des Objektes, das du in der Table eingetragen hast, ändern, wird die Tabelle aktualisiert - wie in dem Beispiel
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134 -
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert.Du musst in deinem Skript ein Event (
on({...})) haben, dass dann entsprechend die Werte ändert. Sobald sich die werte des Objektes, das du in der Table eingetragen hast, ändern, wird die Tabelle aktualisiert - wie in dem Beispiel
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134@Scrounger das habe ich getan aber vielleicht falsch :(
on({id:'sonnen.0.status.consumption'}, function (obj) { try { let my_list = []; my_list.push({name: 'Verbrauch', wert: getState('sonnen.0.status.consumption').val + " W"}); my_list.push({name: 'Produktion', wert: getState('modbus.0.holdingRegisters.100_Total_DC power').val+ " W"}); my_list.push({name: 'Netzbezug', wert: getState('sonnen.0.status.gridFeedIn').val + " W"}); my_list.push({name: 'Batterie', wert: getState('sonnen.0.status.userSoc').val + " %"}); setState("0_userdata.0.energie_list", my_list, true); } catch(err) { console.error(`[create_energie_List] error: ${err.message}`); console.error(`[create_energie_List] stack: ${err.stack}`); } });Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler? -
@Scrounger das habe ich getan aber vielleicht falsch :(
on({id:'sonnen.0.status.consumption'}, function (obj) { try { let my_list = []; my_list.push({name: 'Verbrauch', wert: getState('sonnen.0.status.consumption').val + " W"}); my_list.push({name: 'Produktion', wert: getState('modbus.0.holdingRegisters.100_Total_DC power').val+ " W"}); my_list.push({name: 'Netzbezug', wert: getState('sonnen.0.status.gridFeedIn').val + " W"}); my_list.push({name: 'Batterie', wert: getState('sonnen.0.status.userSoc').val + " %"}); setState("0_userdata.0.energie_list", my_list, true); } catch(err) { console.error(`[create_energie_List] error: ${err.message}`); console.error(`[create_energie_List] stack: ${err.stack}`); } });Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler?@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler?Wo trägst du das ein?
Muss als Objekt Id eingtragen sein, in deinem fall also so:
Edit:
Habs grad getestet, tja leider funktioniert die Änderung an einem Objekt nur bei einem reload der Seite.
Verwende am besten ein Objekt vom typ String und wandle am Ende deines Skriptes das Objekt in einen string um:
setState("0_userdata.0.energie_list_string", JSON.stringify(my_list, true));