NEWS
node-red Visualisierung nach Startup
-
Ich habe ein Problem nach der Initialisierung beim Start eines Flows oder des Servers. In Node-Red werden die Nachrichten nur bei Änderung aus dem IO-Broker In-Node gelesen. Wenn der Flow aber startet, dann wird das Dashboard nicht richtig darsgestellt. Wenn ich dort einen Switch habe, der den Status einer Variablen (in meinem Fall von einem Shelly-Plug-S) darstellt, dann verbleibt der Switch nach dem Start auf OFF auch wenn die Variable auf True steht. Lässt sich irgendwo einstellen, das beim Start ein Node seine Statuswert weitergibt?
-
Hallo, ich habe das selbe Problem. Egal ob Switch oder anderes Widget, direkt nach dem Start sind die Nodes nicht initialisiert. Gibt es dazu schon eine Lösung?
Viele Grüße,
Matthias -
Hallo, ich habe das selbe Problem. Egal ob Switch oder anderes Widget, direkt nach dem Start sind die Nodes nicht initialisiert. Gibt es dazu schon eine Lösung?
Viele Grüße,
MatthiasIn Node-Red können Objektdaten automatisch mit dem ioBroker-In-Node empfangen werden, oder aber mit dem ioBroker-get-Node geholt werden.
Bei der Verwendung des Dashboards müssen bei erstmaligem Aufruf oder auch beim Reload die Daten mit dem ioBroker-get-Node geholt werden, da sie ja frühestens bei der nächsten Änderung mit dem ioBroker-In-Node automatisch empfangen werden können.
Das kann natürlich von Hand z.B. über einen Button auf der Seite gemacht werden.
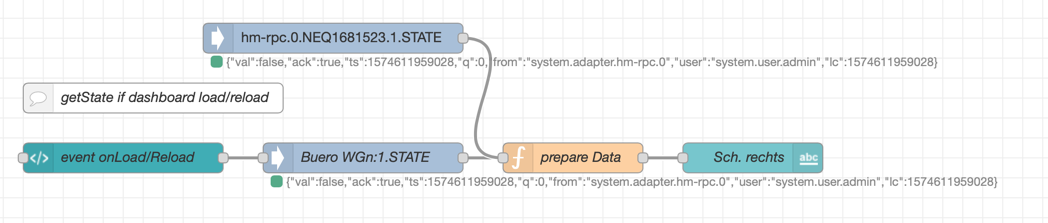
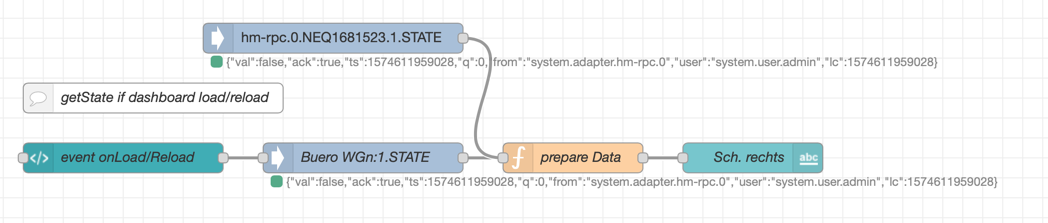
Es kann allerdings auch automatisch über ein template-node das send-event des Browsers benutzt werden um automatisch beim Seitenaufruf eine neue Statusabfrage zu initiieren.Inhalt Template-Node:
<script> (function() { (function(scope) { scope.send({payload: Date.now()}); // this gets sent when the view is opened in the browser })(scope); })(); </script>
Flow Export
Gruß und schönen Restsonntag
-
In Node-Red können Objektdaten automatisch mit dem ioBroker-In-Node empfangen werden, oder aber mit dem ioBroker-get-Node geholt werden.
Bei der Verwendung des Dashboards müssen bei erstmaligem Aufruf oder auch beim Reload die Daten mit dem ioBroker-get-Node geholt werden, da sie ja frühestens bei der nächsten Änderung mit dem ioBroker-In-Node automatisch empfangen werden können.
Das kann natürlich von Hand z.B. über einen Button auf der Seite gemacht werden.
Es kann allerdings auch automatisch über ein template-node das send-event des Browsers benutzt werden um automatisch beim Seitenaufruf eine neue Statusabfrage zu initiieren.Inhalt Template-Node:
<script> (function() { (function(scope) { scope.send({payload: Date.now()}); // this gets sent when the view is opened in the browser })(scope); })(); </script>
Flow Export
Gruß und schönen Restsonntag
@rewenode
Super Erklärung, vielen Dank. Ich steuere das bei mir jetzt über den Inject-Node, bei dem ich folgende Einstellung aktiviert habe:"Inject once after 0.1 seconds..."
Damit wird die Visualisierung wunderbar initialisiert. Danke! :-)
-
@rewenode
Super Erklärung, vielen Dank. Ich steuere das bei mir jetzt über den Inject-Node, bei dem ich folgende Einstellung aktiviert habe:"Inject once after 0.1 seconds..."
Damit wird die Visualisierung wunderbar initialisiert. Danke! :-)


