NEWS
Busfahrplan- Abfahrtsmonitor in Vis einblenden
-
Schau doch mal auf der Homepage des Verkehrsverbundes Deiner Region ob der die Daten anbietet.
Für das Rhein Main Gebiet bietet der RMV unter openData einiges an:
-
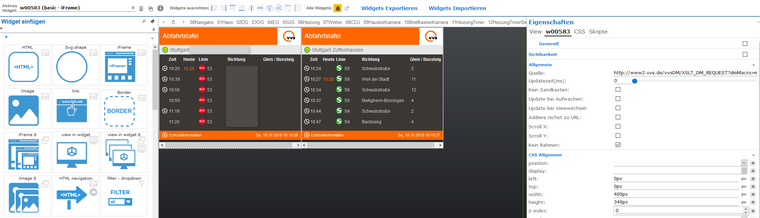
Also ich mache das so:

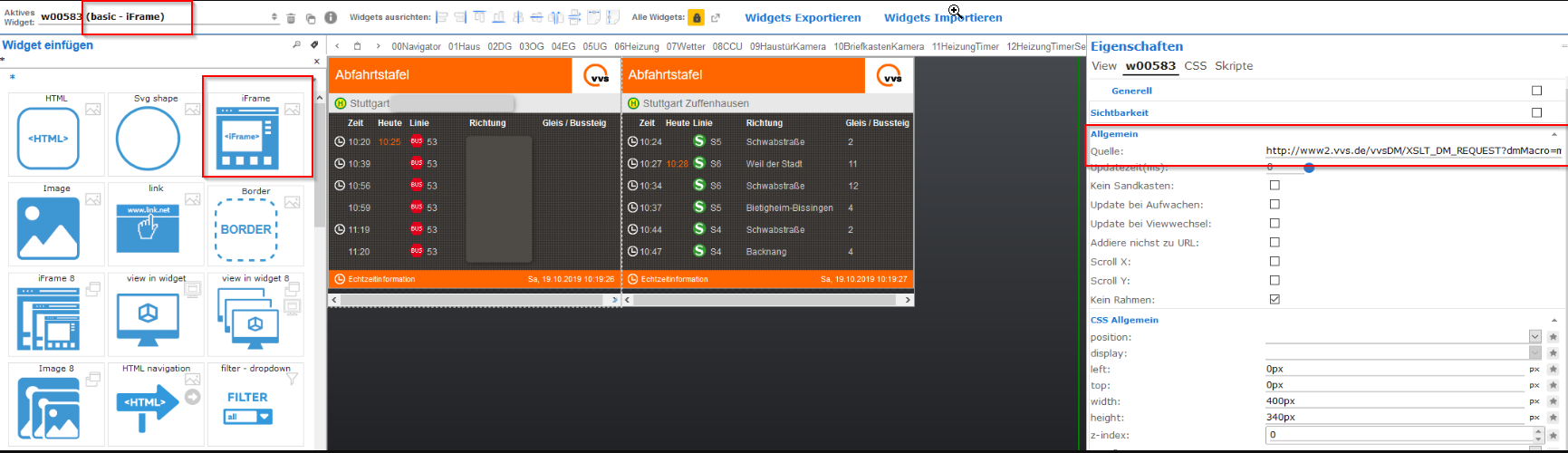
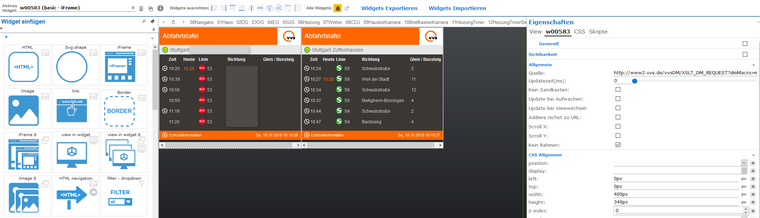
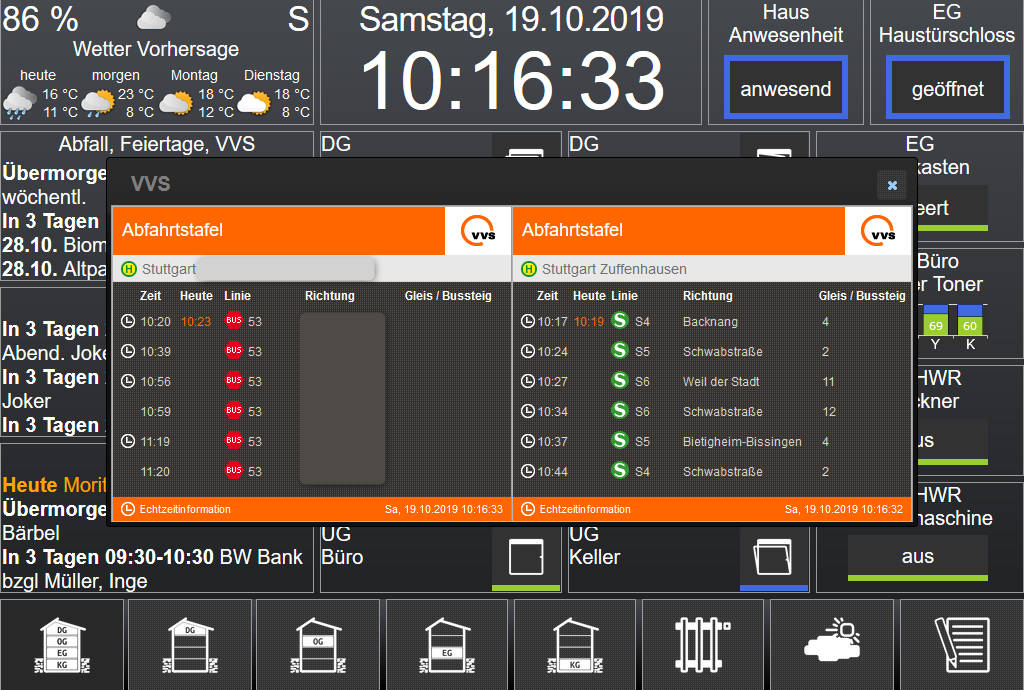
Ich habe eine transparente Maske mit dem folgenden Widget erstellt.

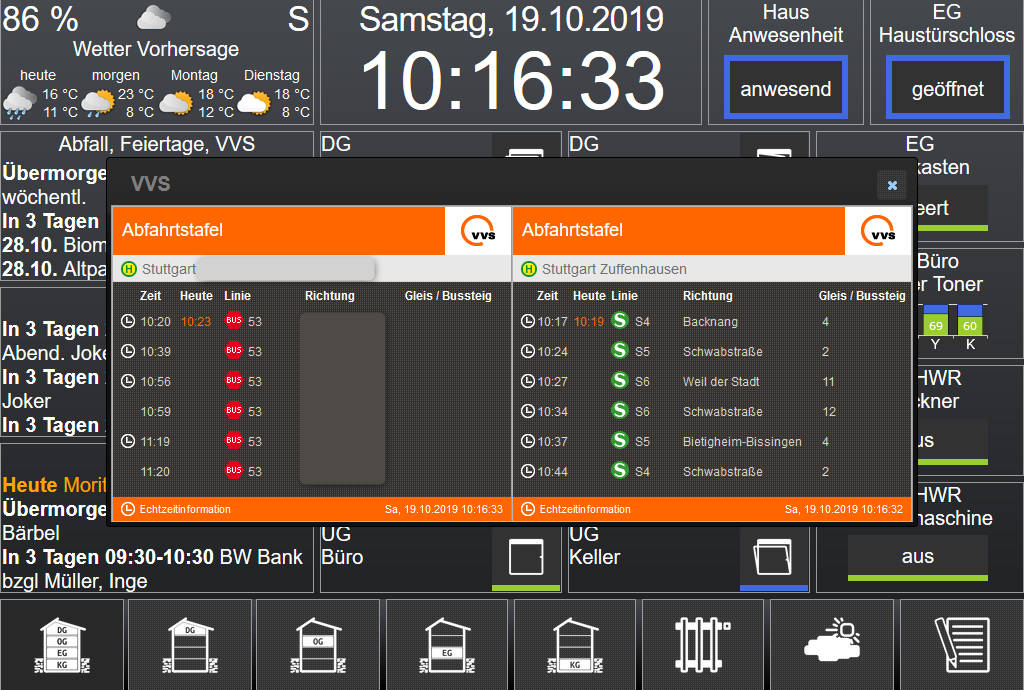
Mit diesem Container-Widget rufe ich dann einen View mit den Fahrplandaten des VVS auf.

Geht natürlich nicht mit allen Verkehrsverbunden. Aber der VVS bietet z.B. hier in Stuttgart extra entsprechende Entwicklertools an.
Gruß,
Thorsten
-
Der RMV bietet dir eine Abfrage für deinen Bahnhof an. Als Ergebnis bekommt man ein HTML oder XML zurück. Dieses kannst du wie oben gezeigt in deine VIS einbinden.
An dem Punkt wo ich nicht weiterkomme ist die einzelnen Informationen als Datenpunkt abzulegen. Habe leider keine Erfahrung mit Programmieren und mit Blockly oder Node-red bin ich nicht weitergekommen.
-
Der RMV bietet dir eine Abfrage für deinen Bahnhof an. Als Ergebnis bekommt man ein HTML oder XML zurück. Dieses kannst du wie oben gezeigt in deine VIS einbinden.
An dem Punkt wo ich nicht weiterkomme ist die einzelnen Informationen als Datenpunkt abzulegen. Habe leider keine Erfahrung mit Programmieren und mit Blockly oder Node-red bin ich nicht weitergekommen.
@claus1993 Wie kann ich denn diese Abfrage bekommen?
Wäre auch daran interessiert bestimmte Informationen als Datenpunkt abzulegen -
@claus1993 Wie kann ich denn diese Abfrage bekommen?
Wäre auch daran interessiert bestimmte Informationen als Datenpunkt abzulegendie Beschreibung findest du hier
und die Eingabemaske hier
Gib in der Eingabemaske ein was du benötigts und klicke auf Vorschau, dort bekommst du dann die passende URL angezeigt. Je nach Auswahl liefert dir diese URL ein HTML oder XML zurück.
Html kannst du dann wie oben gezeigt in deine VIS einbinden.
Ich möchte jedoch die XML in einzelne Datenpunkte ablegen. Sprich jeweils die nächsten 5 Züge und dazu jeweils die Abfahrtszeit, Gleis, Verspätung und Richtung. Weißt du wie ich hierzu die XML auflösen kann?
-
die Beschreibung findest du hier
und die Eingabemaske hier
Gib in der Eingabemaske ein was du benötigts und klicke auf Vorschau, dort bekommst du dann die passende URL angezeigt. Je nach Auswahl liefert dir diese URL ein HTML oder XML zurück.
Html kannst du dann wie oben gezeigt in deine VIS einbinden.
Ich möchte jedoch die XML in einzelne Datenpunkte ablegen. Sprich jeweils die nächsten 5 Züge und dazu jeweils die Abfahrtszeit, Gleis, Verspätung und Richtung. Weißt du wie ich hierzu die XML auflösen kann?
@claus1993 Danke erstmal!
Hab den Link generiert.
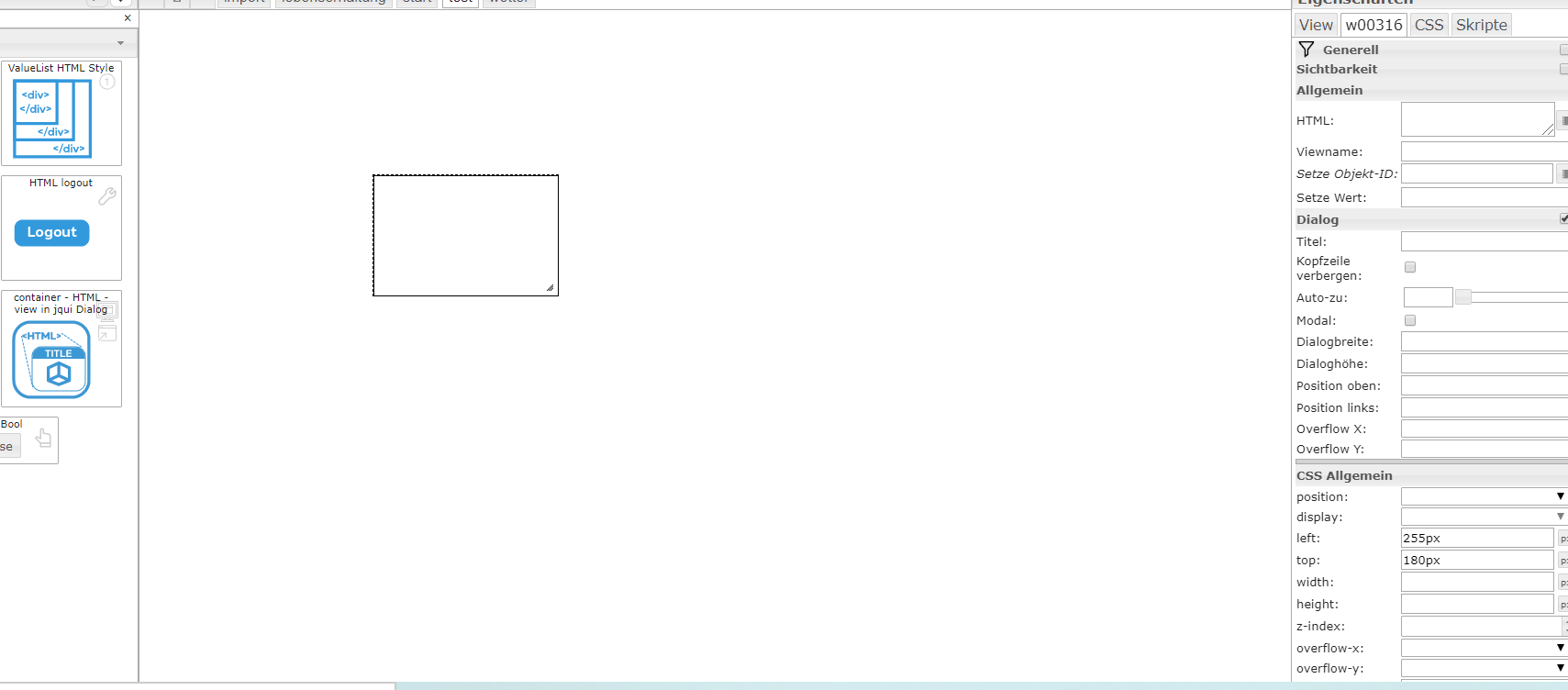
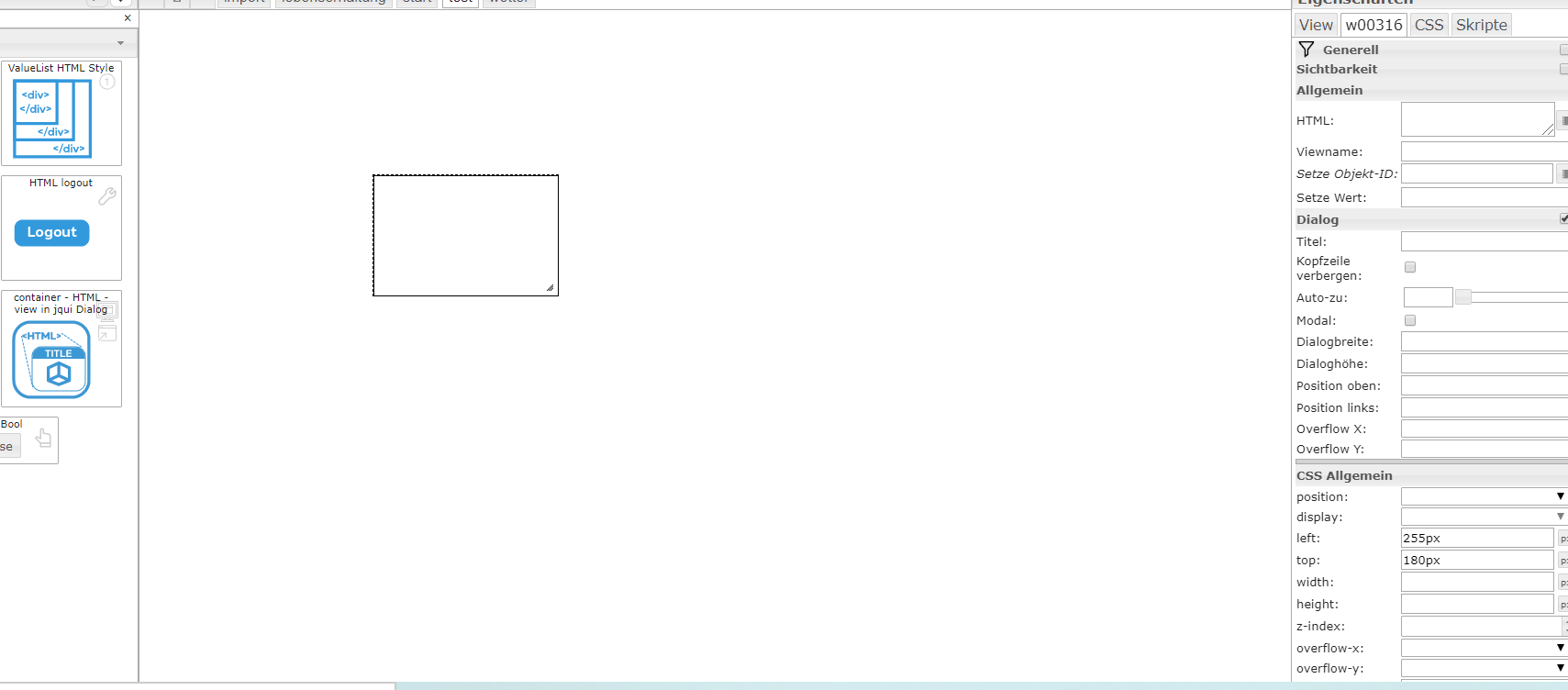
Allerdings sieht das Widget bei mir ganz anders aus, als oben. Bild Link)
Bild Link)So habe ich gar kein Eingabefeld für "Quelle":dizzy_face:
-
@claus1993 Danke erstmal!
Hab den Link generiert.
Allerdings sieht das Widget bei mir ganz anders aus, als oben. Bild Link)
Bild Link)So habe ich gar kein Eingabefeld für "Quelle":dizzy_face:
-
Also ich mache das so:

Ich habe eine transparente Maske mit dem folgenden Widget erstellt.

Mit diesem Container-Widget rufe ich dann einen View mit den Fahrplandaten des VVS auf.

Geht natürlich nicht mit allen Verkehrsverbunden. Aber der VVS bietet z.B. hier in Stuttgart extra entsprechende Entwicklertools an.
Gruß,
Thorsten
-