NEWS
Google Home/Assistant ioBroker einrichten/nutzen
-
@sigi234 Für die Tür würde ich empfehlen nur den channel den Raum zuzuordnen dann wird er automatisch als Sensor erkannt und du kannst den manuell erstellten löschen. Door scheint wie Switch gerade in Bug bei Google zu haben.
Tür bzw. Fenstersensor aus Deconz wird nicht erkannt. Kann ich ihm irgendwie sagen, dass es sich um eine Tür oder ein Fenster handelt?
-
@tombox: Übrigens einen Hammer Job machst du hier!! :) :+1:
Shelly RGBW wird als ColorSetting_RGB erkannt. Jedoch kann ich über google nur an und aus machen und Farbe auswählen. Allerdings wird keine Helligkeit angezeigt.

Erschwerend kommt hinzu, dass Shelly RGBWs quasi 2 Helligkeitswerte haben, einmal "gain" für die RGB Helligkeit und der White Channel ist seine eigene Helligkeit. Ich will die Shelly-eigene GHome Anbindung nicht nutzen und kann daher nicht sagen wie die das gelöst haben, aber irgendwie haben die das vermutlich hinbekommen. :thinking_face:
Optional aber keine Prio: Da es nur einen Weißkanal gibt, kann man keine verschiedenen Temperaturen der Weißen Farbe einstellen. Kann man hier nur Farben und keine verschiedenen Weißtöne einblenden lassen?shelly.0.SHRGBW2#2B8EBC#1.color.json
EDIT: Habe jetzt mal einen RGBW2 mit Google direkt verbunden. Anscheinend ignoriert Shelly den Weiß Kanal einfach. Über Google werden nur die RGB Werte und Helligkeit (gain) gesetzt.
EDIT2: Also die ersten 8 Farbeinstellungen (verschiedene Weißvarianten) in Google reagieren nicht. Bei der originalen Shelly Anbindung werden diese gar nicht zur Auswahl gestellt. Die Farben danach funktionieren.
Übrigens ist mir aufgefallen, dass der Helligkeitswert "gain" als "level" definiert ist. "level.brightness" löst das Problem mit der Helligkeit. Bleibt also nur übrig, dass 8 Farben zuviel angezeigt werden. Das "level.brightness" Thema bringt ich mal beim Shelly Adapter zur Sprache. :) -
Ich habe eine neu Version erstellt. Neuinstalliern und diesmal auch den adapter uploaden.
Sensoren funktionieren jetzt.
Falls ein Button als Sensor erkannt wird sicherstellen, dass er commons write auf true hat.zigbee rgb geht auch vorher alle manuellen sachen löschen damit er automatisch erkannt wird. Wenn man die temp min max ändert ist es leider so das er nicht umrechnet sonderen den max value dann immer auf 555 abschneidet. Mal sehn wie man das noch lösen kann.
Thermostate verhalten sich immernoch komisch
@tombox
Also erkannt wird die lampe, aber er setzt die Farben nicht richtig, egal was ich einstelle, er springt immer auf Blau...kA wieso aber rot und grün sind auswählbar aber funktionieren nicht.
An/Aus geht, und dimmen auch einwandfrei.PS: geht um die ZBT-ExtendedColor von Müller Licht über zigbee
-
@tombox
Also erkannt wird die lampe, aber er setzt die Farben nicht richtig, egal was ich einstelle, er springt immer auf Blau...kA wieso aber rot und grün sind auswählbar aber funktionieren nicht.
An/Aus geht, und dimmen auch einwandfrei.PS: geht um die ZBT-ExtendedColor von Müller Licht über zigbee
-
zigbee.0.00158d0002ffd7f7 (1).json
Also bei der Farbe liegt es daran das rgb als dezimal zurückgeschickt wird, da stehen vollkommen absurde wete drin...
blau = 4129023
-
@tombox: Übrigens einen Hammer Job machst du hier!! :) :+1:
Shelly RGBW wird als ColorSetting_RGB erkannt. Jedoch kann ich über google nur an und aus machen und Farbe auswählen. Allerdings wird keine Helligkeit angezeigt.

Erschwerend kommt hinzu, dass Shelly RGBWs quasi 2 Helligkeitswerte haben, einmal "gain" für die RGB Helligkeit und der White Channel ist seine eigene Helligkeit. Ich will die Shelly-eigene GHome Anbindung nicht nutzen und kann daher nicht sagen wie die das gelöst haben, aber irgendwie haben die das vermutlich hinbekommen. :thinking_face:
Optional aber keine Prio: Da es nur einen Weißkanal gibt, kann man keine verschiedenen Temperaturen der Weißen Farbe einstellen. Kann man hier nur Farben und keine verschiedenen Weißtöne einblenden lassen?shelly.0.SHRGBW2#2B8EBC#1.color.json
EDIT: Habe jetzt mal einen RGBW2 mit Google direkt verbunden. Anscheinend ignoriert Shelly den Weiß Kanal einfach. Über Google werden nur die RGB Werte und Helligkeit (gain) gesetzt.
EDIT2: Also die ersten 8 Farbeinstellungen (verschiedene Weißvarianten) in Google reagieren nicht. Bei der originalen Shelly Anbindung werden diese gar nicht zur Auswahl gestellt. Die Farben danach funktionieren.
Übrigens ist mir aufgefallen, dass der Helligkeitswert "gain" als "level" definiert ist. "level.brightness" löst das Problem mit der Helligkeit. Bleibt also nur übrig, dass 8 Farben zuviel angezeigt werden. Das "level.brightness" Thema bringt ich mal beim Shelly Adapter zur Sprache. :)@siggi85 sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@tombox: Übrigens einen Hammer Job machst du hier!! :) :+1:
Shelly RGBW wird als ColorSetting_RGB erkannt. Jedoch kann ich über google nur an und aus machen und Farbe auswählen. Allerdings wird keine Helligkeit angezeigt.

Erschwerend kommt hinzu, dass Shelly RGBWs quasi 2 Helligkeitswerte haben, einmal "gain" für die RGB Helligkeit und der White Channel ist seine eigene Helligkeit. Ich will die Shelly-eigene GHome Anbindung nicht nutzen und kann daher nicht sagen wie die das gelöst haben, aber irgendwie haben die das vermutlich hinbekommen. :thinking_face:
Optional aber keine Prio: Da es nur einen Weißkanal gibt, kann man keine verschiedenen Temperaturen der Weißen Farbe einstellen. Kann man hier nur Farben und keine verschiedenen Weißtöne einblenden lassen?shelly.0.SHRGBW2#2B8EBC#1.color.json
EDIT: Habe jetzt mal einen RGBW2 mit Google direkt verbunden. Anscheinend ignoriert Shelly den Weiß Kanal einfach. Über Google werden nur die RGB Werte und Helligkeit (gain) gesetzt.
EDIT2: Also die ersten 8 Farbeinstellungen (verschiedene Weißvarianten) in Google reagieren nicht. Bei der originalen Shelly Anbindung werden diese gar nicht zur Auswahl gestellt. Die Farben danach funktionieren.
Übrigens ist mir aufgefallen, dass der Helligkeitswert "gain" als "level" definiert ist. "level.brightness" löst das Problem mit der Helligkeit. Bleibt also nur übrig, dass 8 Farben zuviel angezeigt werden. Das "level.brightness" Thema bringt ich mal beim Shelly Adapter zur Sprache. :)Der Shelly Adapter hat die Rolle kurzfritig angepasst (ab 3.0.9). :blush:
@tombox Woher weiß Google denn, ob noch diese 8 zusätzlichen "Weißfarben" in der App angezeigt werden sollen? Gibt es unterschiedliche RGB Traits?! -
@siggi85 sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@tombox: Übrigens einen Hammer Job machst du hier!! :) :+1:
Shelly RGBW wird als ColorSetting_RGB erkannt. Jedoch kann ich über google nur an und aus machen und Farbe auswählen. Allerdings wird keine Helligkeit angezeigt.

Erschwerend kommt hinzu, dass Shelly RGBWs quasi 2 Helligkeitswerte haben, einmal "gain" für die RGB Helligkeit und der White Channel ist seine eigene Helligkeit. Ich will die Shelly-eigene GHome Anbindung nicht nutzen und kann daher nicht sagen wie die das gelöst haben, aber irgendwie haben die das vermutlich hinbekommen. :thinking_face:
Optional aber keine Prio: Da es nur einen Weißkanal gibt, kann man keine verschiedenen Temperaturen der Weißen Farbe einstellen. Kann man hier nur Farben und keine verschiedenen Weißtöne einblenden lassen?shelly.0.SHRGBW2#2B8EBC#1.color.json
EDIT: Habe jetzt mal einen RGBW2 mit Google direkt verbunden. Anscheinend ignoriert Shelly den Weiß Kanal einfach. Über Google werden nur die RGB Werte und Helligkeit (gain) gesetzt.
EDIT2: Also die ersten 8 Farbeinstellungen (verschiedene Weißvarianten) in Google reagieren nicht. Bei der originalen Shelly Anbindung werden diese gar nicht zur Auswahl gestellt. Die Farben danach funktionieren.
Übrigens ist mir aufgefallen, dass der Helligkeitswert "gain" als "level" definiert ist. "level.brightness" löst das Problem mit der Helligkeit. Bleibt also nur übrig, dass 8 Farben zuviel angezeigt werden. Das "level.brightness" Thema bringt ich mal beim Shelly Adapter zur Sprache. :)Der Shelly Adapter hat die Rolle kurzfritig angepasst (ab 3.0.9). :blush:
@tombox Woher weiß Google denn, ob noch diese 8 zusätzlichen "Weißfarben" in der App angezeigt werden sollen? Gibt es unterschiedliche RGB Traits?! -
zigbee.0.00158d0002ffd7f7 (1).json
Also bei der Farbe liegt es daran das rgb als dezimal zurückgeschickt wird, da stehen vollkommen absurde wete drin...
blau = 4129023
-
@siggi85 Das wird über die Attribute gesteuert
"attributes": {
"colorModel": "rgb",
"colorTemperatureRange": {
"temperatureMinK": 2000,
"temperatureMaxK": 9000
},@tombox sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@siggi85 Das wird über die Attribute gesteuert
"attributes": {
"colorModel": "rgb",
"colorTemperatureRange": {
"temperatureMinK": 2000,
"temperatureMaxK": 9000
},Ah danke, das teste ich dann demnächst mal aus. :)
-
@tombox
Also er will hex ohne # bei mirAber die Zahl die er einträgt sieht iwie nicht nach dezimal aus....
@eMd Die rgb werte werden jetzt in hex umgewandelt aber mit eine führenden # so wie es für level.color.rgb vorgeschrieben ist
https://www.iobroker.net/#en/documentation/dev/stateroles.md
Einfach neuinstallieren und instanz neustarten. -
@marcuskl Der "no response" Fehler ist ein temporärer Fehler von Google. Um welches Gerät handelt es sich. Normalerweise sollten die erkannt werden, wenn nich einfach ein json export hier hochladen.
-
@tombox: Übrigens einen Hammer Job machst du hier!! :) :+1:
Shelly RGBW wird als ColorSetting_RGB erkannt. Jedoch kann ich über google nur an und aus machen und Farbe auswählen. Allerdings wird keine Helligkeit angezeigt.

Erschwerend kommt hinzu, dass Shelly RGBWs quasi 2 Helligkeitswerte haben, einmal "gain" für die RGB Helligkeit und der White Channel ist seine eigene Helligkeit. Ich will die Shelly-eigene GHome Anbindung nicht nutzen und kann daher nicht sagen wie die das gelöst haben, aber irgendwie haben die das vermutlich hinbekommen. :thinking_face:
Optional aber keine Prio: Da es nur einen Weißkanal gibt, kann man keine verschiedenen Temperaturen der Weißen Farbe einstellen. Kann man hier nur Farben und keine verschiedenen Weißtöne einblenden lassen?shelly.0.SHRGBW2#2B8EBC#1.color.json
EDIT: Habe jetzt mal einen RGBW2 mit Google direkt verbunden. Anscheinend ignoriert Shelly den Weiß Kanal einfach. Über Google werden nur die RGB Werte und Helligkeit (gain) gesetzt.
EDIT2: Also die ersten 8 Farbeinstellungen (verschiedene Weißvarianten) in Google reagieren nicht. Bei der originalen Shelly Anbindung werden diese gar nicht zur Auswahl gestellt. Die Farben danach funktionieren.
Übrigens ist mir aufgefallen, dass der Helligkeitswert "gain" als "level" definiert ist. "level.brightness" löst das Problem mit der Helligkeit. Bleibt also nur übrig, dass 8 Farben zuviel angezeigt werden. Das "level.brightness" Thema bringt ich mal beim Shelly Adapter zur Sprache. :)@siggi85 sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@tombox: Übrigens einen Hammer Job machst du hier!! :) :+1:
Shelly RGBW wird als ColorSetting_RGB erkannt. Jedoch kann ich über google nur an und aus machen und Farbe auswählen. Allerdings wird keine Helligkeit angezeigt.

Erschwerend kommt hinzu, dass Shelly RGBWs quasi 2 Helligkeitswerte haben, einmal "gain" für die RGB Helligkeit und der White Channel ist seine eigene Helligkeit. Ich will die Shelly-eigene GHome Anbindung nicht nutzen und kann daher nicht sagen wie die das gelöst haben, aber irgendwie haben die das vermutlich hinbekommen. :thinking_face:
Optional aber keine Prio: Da es nur einen Weißkanal gibt, kann man keine verschiedenen Temperaturen der Weißen Farbe einstellen. Kann man hier nur Farben und keine verschiedenen Weißtöne einblenden lassen?shelly.0.SHRGBW2#2B8EBC#1.color.json
EDIT: Habe jetzt mal einen RGBW2 mit Google direkt verbunden. Anscheinend ignoriert Shelly den Weiß Kanal einfach. Über Google werden nur die RGB Werte und Helligkeit (gain) gesetzt.
EDIT2: Also die ersten 8 Farbeinstellungen (verschiedene Weißvarianten) in Google reagieren nicht. Bei der originalen Shelly Anbindung werden diese gar nicht zur Auswahl gestellt. Die Farben danach funktionieren.
Übrigens ist mir aufgefallen, dass der Helligkeitswert "gain" als "level" definiert ist. "level.brightness" löst das Problem mit der Helligkeit. Bleibt also nur übrig, dass 8 Farben zuviel angezeigt werden. Das "level.brightness" Thema bringt ich mal beim Shelly Adapter zur Sprache. :)@siggi85 Wie machst du das einschalten und Farbe in einem ist, mit dem Shelly RGBW 2 ?
Bei mir ist der Switch und Color getrennt und Farbe ändern funktioniert garnicht ? -
@eMd Die rgb werte werden jetzt in hex umgewandelt aber mit eine führenden # so wie es für level.color.rgb vorgeschrieben ist
https://www.iobroker.net/#en/documentation/dev/stateroles.md
Einfach neuinstallieren und instanz neustarten. -
@siggi85 sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@tombox: Übrigens einen Hammer Job machst du hier!! :) :+1:
Shelly RGBW wird als ColorSetting_RGB erkannt. Jedoch kann ich über google nur an und aus machen und Farbe auswählen. Allerdings wird keine Helligkeit angezeigt.

Erschwerend kommt hinzu, dass Shelly RGBWs quasi 2 Helligkeitswerte haben, einmal "gain" für die RGB Helligkeit und der White Channel ist seine eigene Helligkeit. Ich will die Shelly-eigene GHome Anbindung nicht nutzen und kann daher nicht sagen wie die das gelöst haben, aber irgendwie haben die das vermutlich hinbekommen. :thinking_face:
Optional aber keine Prio: Da es nur einen Weißkanal gibt, kann man keine verschiedenen Temperaturen der Weißen Farbe einstellen. Kann man hier nur Farben und keine verschiedenen Weißtöne einblenden lassen?shelly.0.SHRGBW2#2B8EBC#1.color.json
EDIT: Habe jetzt mal einen RGBW2 mit Google direkt verbunden. Anscheinend ignoriert Shelly den Weiß Kanal einfach. Über Google werden nur die RGB Werte und Helligkeit (gain) gesetzt.
EDIT2: Also die ersten 8 Farbeinstellungen (verschiedene Weißvarianten) in Google reagieren nicht. Bei der originalen Shelly Anbindung werden diese gar nicht zur Auswahl gestellt. Die Farben danach funktionieren.
Übrigens ist mir aufgefallen, dass der Helligkeitswert "gain" als "level" definiert ist. "level.brightness" löst das Problem mit der Helligkeit. Bleibt also nur übrig, dass 8 Farben zuviel angezeigt werden. Das "level.brightness" Thema bringt ich mal beim Shelly Adapter zur Sprache. :)@siggi85 Wie machst du das einschalten und Farbe in einem ist, mit dem Shelly RGBW 2 ?
Bei mir ist der Switch und Color getrennt und Farbe ändern funktioniert garnicht ?@marcuskl sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@siggi85 Wie machst du das einschalten und Farbe in einem ist, mit dem Shelly RGBW 2 ?
Bei mir ist der Switch und Color getrennt und Farbe ändern funktioniert garnicht ?Ich habe das schon wieder raus konfiguriert, aber wenn du den Wert "gain" von "level" zu "level.brightness" änderst (alternativ Version Shelly Adapter 3.0.9 über Github installieren und die Objekte aktualisieren lassen) und dann den Channel color im iot einbindest (Funktion und Raum hinzufügen) müsste das klappen. Wahrscheinlich sollte man noch das Attribut ""colorTemperatureRange" rauskonfigurieren, damit die die 8 überflüssigen Weißtöne nicht angezeigt werden. Das habe ich aber noch nicht getestet.
Allerdings kann man so den Weiß Channel des RGBWs nicht nutzen. Es wird halt der DP "gain" für die Helligkeit, der DP "switch" für an/aus und vermutlicht der DP "rgbw" für die Farbe genutzt. White wird aber auch von der nativen Shelly Unterstützung ignoriert. (zumindest als ich das mal kurz angetestet habe).Ich selbst habe 4 RGBWs in meiner passiven Deckenbeleuchtung verbaut die ich so schalten möchte, ABER diese sollen zusammen schalten. Hierfür habe ich ein paar Skripte die quasi RGBW die Shelly DP steuern und von diesen gesteuert werden. Diese DPs habe ich aber schon in Benutzung und noch keinem eigene Channel zugeordnet, das werde ich demnächt mal angehen da ich hier einiges an Fleißarbeit reinstecken muss. :P Erst dann werde ich dies mit dem IOT Adapter verheiraten.
-
@marcuskl sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@siggi85 Wie machst du das einschalten und Farbe in einem ist, mit dem Shelly RGBW 2 ?
Bei mir ist der Switch und Color getrennt und Farbe ändern funktioniert garnicht ?Ich habe das schon wieder raus konfiguriert, aber wenn du den Wert "gain" von "level" zu "level.brightness" änderst (alternativ Version Shelly Adapter 3.0.9 über Github installieren und die Objekte aktualisieren lassen) und dann den Channel color im iot einbindest (Funktion und Raum hinzufügen) müsste das klappen. Wahrscheinlich sollte man noch das Attribut ""colorTemperatureRange" rauskonfigurieren, damit die die 8 überflüssigen Weißtöne nicht angezeigt werden. Das habe ich aber noch nicht getestet.
Allerdings kann man so den Weiß Channel des RGBWs nicht nutzen. Es wird halt der DP "gain" für die Helligkeit, der DP "switch" für an/aus und vermutlicht der DP "rgbw" für die Farbe genutzt. White wird aber auch von der nativen Shelly Unterstützung ignoriert. (zumindest als ich das mal kurz angetestet habe).Ich selbst habe 4 RGBWs in meiner passiven Deckenbeleuchtung verbaut die ich so schalten möchte, ABER diese sollen zusammen schalten. Hierfür habe ich ein paar Skripte die quasi RGBW die Shelly DP steuern und von diesen gesteuert werden. Diese DPs habe ich aber schon in Benutzung und noch keinem eigene Channel zugeordnet, das werde ich demnächt mal angehen da ich hier einiges an Fleißarbeit reinstecken muss. :P Erst dann werde ich dies mit dem IOT Adapter verheiraten.
-
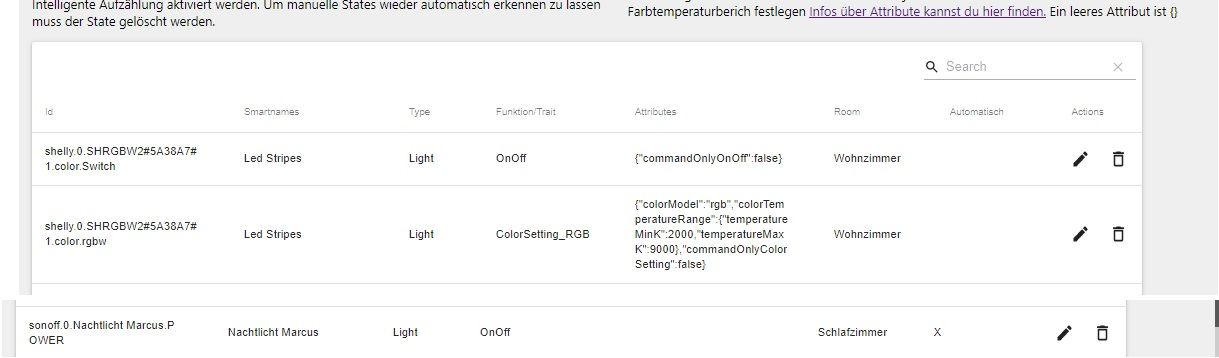
@marcuskl Also ich habe nochmal die automatische Erkennung von einem shell RGBW2 getestet. Er setzt korrekt die werte für red blue green
Ich würde also Empfehlen die manuellen hinzugefügt Ids zu löschen und den Adapter den Channel automatisch erkennen lassen, dazu muss ein Raum und eine Funktion dem Channel zugeordnet sein.