NEWS
Adapter Entwicklung: Custom datapoint-specific (custom_m.html) - Abfrage beim speichern
-
So im Zuge der weiteren Entwicklung meines Adapters ist jetzt eine weitere Frage aufgekommen bzgl. der custom view.
Ich würde gerne in Abhängigkeit eines Wertes des
obj , instanceObjz.B. das input element deaktivieren oder ausblenden:
<input type="text" data-field="id" size="30"> <span class="translate">datapoint id</span>Hab jetzt einen ganzen Tag mit probieren und google versucht das hinzubekommen, aber leider ich keine Beispiele gefunden, die mir den entsprechenden Ansatzpunkt geben.
@Bluefox brauch hier wohl Hilfe vom Meister :)
@Scrounger Hier ist ein Beispiel: https://github.com/foxthefox/ioBroker.statistics/blob/master/admin/custom_m.html#L179
Man muss eine Funktion definieren:
customPostInits.mydevices = function ($div, values, instanceObj, type, role) { // hier deine Logik für die jQuery elemente } -
Hallo zusammen,
ich bin aktuell dabei einen Adapter zu entwickeln, der Custom datapoint-specific verwendet.
Jetzt suche ich eine Möglichkeit beim speichern des Custom datapoint-specific eine Abfrage durchzuführen.D.h. ich möchte wenn auf den 'Speichern' button gedrückt wird, prüfen ob eine Eingabe für die property 'id' vorhanden ist. Wenn nicht sollte z.B. ein PopUp oder ne Info dem User dargestellt werden, dass er da noch was eingeben muss.
Anbei mein code der 'custom_m.html':
<script type="text/x-iobroker" data-template-name="mydevices"> <div class="row"> <div class="col s2"> <input type="checkbox" data-field="enabled" data-default="false"/> <!-- this field is mandatory, just to find out if to include this settings or not</span--> <span class="translate">enabled</span> </div> <div class="col s4"> <input type="text" data-field="id" size="30"> <span class="translate">datapoint id</span> <input type="text" data-field="name" size="30"> <span class="translate">datapoint name</span> </div> </div> </script> <script type="text/javascript"> $.get("adapter/mydevices/words.js", function(script) { let translation = script.substring(script.indexOf('{'), script.length); translation = translation.substring(0, translation.lastIndexOf(';')); $.extend(systemDictionary, JSON.parse(translation)); }); // There are two ways how to predefine default settings: // - with attribute "data-default" (content independent) // - with function in global variable "defaults". Function name is equal with adapter name. // as input function receives object with all information concerning it if (typeof defaults !== 'undefined') { defaults["mydevices"] = function (obj, instanceObj) { return { enabled: false, id: '', name: '' }; } } </script>Hoffe es kann mir jemand weiter helfen?
@Scrounger Auf onSave handler gibt es noch nicht, aber man kann das in admin einbauen. Bitte um Issue... gegen admin.
-
iobroker.admin 3.6.2 unterstützt handler customPostOnSave.
Usage:
if (typeof customPostOnSave !== 'undefined') { customPostOnSave.mydevices = function ($div, instance) { if (!$div.find('input[data-field="id"]').val()) { return _('Please enter ID'); } }; } -
@Bluefox
Perfekt, vielen Dank! Damit komm ich jetzt sicher weiter.Eine Frage hab ich noch, wie kann ich log Ausgaben für den custom erzeugen und wo werden diese dann abgelegt?
Участник @Scrounger написал в Adapter Entwicklung: Custom datapoint-specific (custom_m.html) - Abfrage beim speichern:
custom
Was meinst du mit für "custom" ??
Wo in browser bei der Konfiguration oder in back-end? -
@Bluefox
Ja im Browser bei der Konfiguration, also Front-end.
Ich möchte code den ich in der custom_m.html eingebe loggen.@Scrounger Vielleicht verstehe ich was nicht, aber console.log??? Ne?
-
@Scrounger Vielleicht verstehe ich was nicht, aber console.log??? Ne?
@Bluefox sagte in Adapter Entwicklung: Custom datapoint-specific (custom_m.html) - Abfrage beim speichern:
@Scrounger Vielleicht verstehe ich was nicht, aber console.log??? Ne?
Ne mit console.log schreibt er nix in die "iobroker.2019-05-07.log".
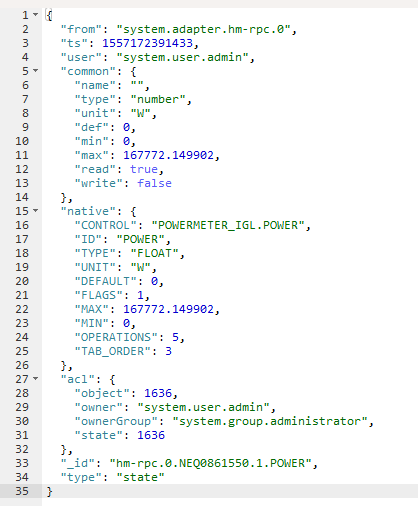
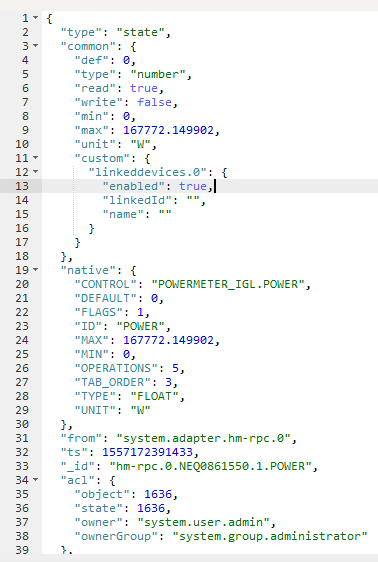
Eine weitere Frage. Wenn das Object custom settings enabled = true gesetzt ist, dann kann man in der folgenden Funktion nicht mehr auf 'obj' zugreifen - in dem Bsp. will ich die Unit des 'obj' auslesen:
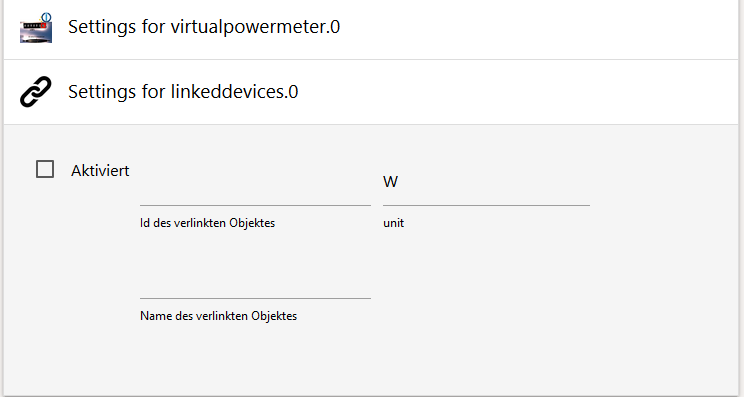
if (typeof defaults !== 'undefined') { console.log("Hallo"); defaults.linkeddevices = function (obj, instanceObj) { return { enabled: false, unit: obj.common.unit }; } }deaktiviert:


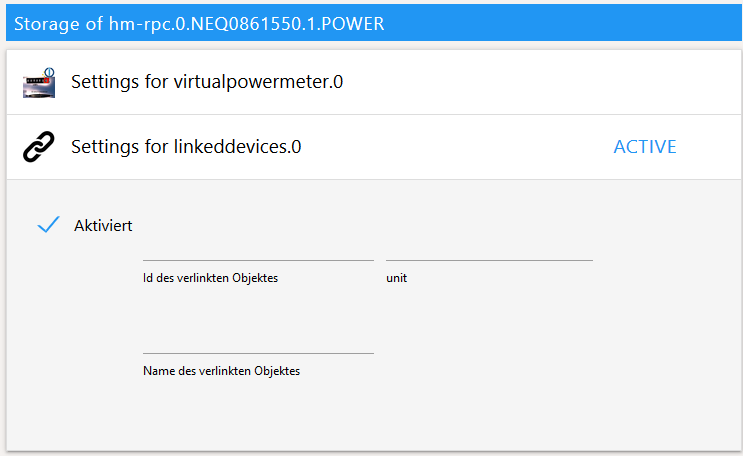
aktiviert:


Ist das ein Bug?
source findest du jetzt hier: https://github.com/Scrounger/ioBroker.linkeddevices
-
So nachdem ich jetzt bissle den Source code durchstöbert habe, ist es möglich das Objekt für das der custom dialog geöffnet wurde wie folgt zu bekommen:
// Objekt holen für das der custom Dialog geöffnet wurde var currentObj = gMain.objects[gMain.navigateGetParams()]; -
So nachdem ich jetzt bissle den Source code durchstöbert habe, ist es möglich das Objekt für das der custom dialog geöffnet wurde wie folgt zu bekommen:
// Objekt holen für das der custom Dialog geöffnet wurde var currentObj = gMain.objects[gMain.navigateGetParams()];@Scrounger sagte in Adapter Entwicklung: Custom datapoint-specific (custom_m.html) - Abfrage beim speichern:
So nachdem ich jetzt bissle den Source code durchstöbert habe, ist es möglich das Objekt für das der custom dialog geöffnet wurde wie folgt zu bekommen:
// Objekt holen für das der custom Dialog geöffnet wurde var currentObj = gMain.objects[gMain.navigateGetParams()];Hi, stehe vor folgendem Problem:
Wenn ich dieses Objekt ändere, wird es scheinbar nicht gespeichert. Wie kann man dafür sorgen, dass Änderungen an de Objekt auch gespeichert werden?Hintergrund:
Ich möchte ein Objekt vom Typ {key: "value", key2: "value2"} bearbeiten. Wenn ich den normalen Weg über die <input data-field="meinobjekt" type="text"> gehe, wird das Input-Feld escaped, d.h. aus den ganzen Anführungszeichen im Objekt werden /" gemacht. Deshalb wollte ich das Objekt direkt selbst abspeichern.Ideen?
-
@Scrounger sagte in Adapter Entwicklung: Custom datapoint-specific (custom_m.html) - Abfrage beim speichern:
So nachdem ich jetzt bissle den Source code durchstöbert habe, ist es möglich das Objekt für das der custom dialog geöffnet wurde wie folgt zu bekommen:
// Objekt holen für das der custom Dialog geöffnet wurde var currentObj = gMain.objects[gMain.navigateGetParams()];Hi, stehe vor folgendem Problem:
Wenn ich dieses Objekt ändere, wird es scheinbar nicht gespeichert. Wie kann man dafür sorgen, dass Änderungen an de Objekt auch gespeichert werden?Hintergrund:
Ich möchte ein Objekt vom Typ {key: "value", key2: "value2"} bearbeiten. Wenn ich den normalen Weg über die <input data-field="meinobjekt" type="text"> gehe, wird das Input-Feld escaped, d.h. aus den ganzen Anführungszeichen im Objekt werden /" gemacht. Deshalb wollte ich das Objekt direkt selbst abspeichern.Ideen?
@s-bormann
Im custom dialog musst du entsprechend ein input feld definieren mit dem attribut 'data-field' und dem entsprechenden key, z.B.:<input type="text" data-field="key">Die darin enthaltenen Daten werden dann beim click auf speichern im array custom[adapter.Instance].key im objekt automatisch gespeichert.
Müsste aber am besten mal deinen Code sehen, um dir ggf. weiterhelfen zu können. Bin mir nicht sicher ob du da irgendein spezial ding machen willst.
-
@s-bormann
Im custom dialog musst du entsprechend ein input feld definieren mit dem attribut 'data-field' und dem entsprechenden key, z.B.:<input type="text" data-field="key">Die darin enthaltenen Daten werden dann beim click auf speichern im array custom[adapter.Instance].key im objekt automatisch gespeichert.
Müsste aber am besten mal deinen Code sehen, um dir ggf. weiterhelfen zu können. Bin mir nicht sicher ob du da irgendein spezial ding machen willst.
@Scrounger Hi, danke für die Antwort! Das mit dem input-Feld klappt leider nicht, da ich darin kein Objekt speichern kann, weil ioBroker das ganze escaped. Aber das mit dem custom[adapter.instance].key hilft vielleicht, ggf. kann ich da ja direkt einen Wert abspeichern.
Zwischenzeitlich habe ich einen Workaround gefunden - den ich selbst allerdings ein wenig als gebastelt empfinde. Wenn es mit dem custom[adapter.instance].key klappt, werde ich das umstellen. Zu Doku-Zwecken aber hier schon mal meine Lösung://Init if (typeof customPostInits !== 'undefined') { customPostInits.iqontrol = function ($div, values, instanceObj, type, role) { var adapter = $div.data('adapter'); $('#dialog-customs .btn-save').on('click', function(){ if($('#tab-customs-settings li[data-adapter="' + adapter + '"] input[data-field="enabled"]').is(":checked")){ (function(){ //Closure--> (everything declared inside keeps its value as ist is at the time the function is created) var _currentId = gMain.navigateGetParams(); var _currentObj = gMain.objects[_currentId]; var _adapter = adapter; var _states = states[_adapter]; //<-- Das ist das Object, welches gespeichert werden soll setTimeout(function(){ if (typeof _currentObj.common.custom == 'undefined') _currentObj.common.custom = {}; if (typeof _currentObj.common.custom[_adapter] == 'undefined') _currentObj.common.custom[_adapter] = {}; _currentObj.common.custom[_adapter].states = _states; //<-- Hier wird das Objekt in den temporären ioBroker-Objekt-Speicher übertragen gMain.socket.emit('setObject', _currentId, _currentObj, function(err){ //<-- Und hier wird es dann in die Datenbank dauerhaft übertragen if(err) alert("Errir saving Object"); }); }, 100); })(); //<--End Closure } }); } }Das ganze funktioniert. Wenn ich eine gefühlt bessere Lösung habe, werde ich nachberichten.
LG und Danke für die Hilfe!
-
@Scrounger Hi, danke für die Antwort! Das mit dem input-Feld klappt leider nicht, da ich darin kein Objekt speichern kann, weil ioBroker das ganze escaped. Aber das mit dem custom[adapter.instance].key hilft vielleicht, ggf. kann ich da ja direkt einen Wert abspeichern.
Zwischenzeitlich habe ich einen Workaround gefunden - den ich selbst allerdings ein wenig als gebastelt empfinde. Wenn es mit dem custom[adapter.instance].key klappt, werde ich das umstellen. Zu Doku-Zwecken aber hier schon mal meine Lösung://Init if (typeof customPostInits !== 'undefined') { customPostInits.iqontrol = function ($div, values, instanceObj, type, role) { var adapter = $div.data('adapter'); $('#dialog-customs .btn-save').on('click', function(){ if($('#tab-customs-settings li[data-adapter="' + adapter + '"] input[data-field="enabled"]').is(":checked")){ (function(){ //Closure--> (everything declared inside keeps its value as ist is at the time the function is created) var _currentId = gMain.navigateGetParams(); var _currentObj = gMain.objects[_currentId]; var _adapter = adapter; var _states = states[_adapter]; //<-- Das ist das Object, welches gespeichert werden soll setTimeout(function(){ if (typeof _currentObj.common.custom == 'undefined') _currentObj.common.custom = {}; if (typeof _currentObj.common.custom[_adapter] == 'undefined') _currentObj.common.custom[_adapter] = {}; _currentObj.common.custom[_adapter].states = _states; //<-- Hier wird das Objekt in den temporären ioBroker-Objekt-Speicher übertragen gMain.socket.emit('setObject', _currentId, _currentObj, function(err){ //<-- Und hier wird es dann in die Datenbank dauerhaft übertragen if(err) alert("Errir saving Object"); }); }, 100); })(); //<--End Closure } }); } }Das ganze funktioniert. Wenn ich eine gefühlt bessere Lösung habe, werde ich nachberichten.
LG und Danke für die Hilfe!
-
@s-bormann
Achso du willst ein komplettes Objekt in einem Input Feld speichern?
Könntest das Objekt auch als String in den custom Eigenschaften speichern. Dann würde das mit dem input Feld funktionieren.@Scrounger sagte in Adapter Entwicklung: Custom datapoint-specific (custom_m.html) - Abfrage beim speichern:
@s-bormann
Achso du willst ein komplettes Objekt in einem Input Feld speichern?
Könntest das Objekt auch als String in den custom Eigenschaften speichern. Dann würde das mit dem input Feld funktionieren.Hi, leider hat genau das nicht geklappt, weil es "escaped" wurde, d.h. aus:
'{"key1":"value1", "key2":"value2", ...}'wurde beim Speichern so was ähnliches wie:
'{\"key1\":\"value1\", \"key2\":\"value2\", ...}'LG


