NEWS
[gelöst]URL-Aufruf ohne Sprung&Javascript per Button steuern
-
http://forum.iobroker.org/viewtopic.php?f=30&t=1083
in diesem Thread hat Bluefox ein Beispiel für einen Aufruf einer URL (in dem Fall Focus.de) gepostet.
-
http://forum.iobroker.org/viewtopic.php?f=30&t=1083
in diesem Thread hat Bluefox ein Beispiel für einen Aufruf einer URL (in dem Fall Focus.de) gepostet. `
Danke - damit wird eine andere noch nicht gestellte Frage beantwortet :D Kann ich gut für eine andere Sache benötigen und klappt auch schon.
Hier ist jedoch genau das Gegenteil gemeint. Der Weblink soll Funktionen an der Kamera steuern. Dazu darf aber auf keinem Fall ein Fenster aufgehen.
Pix's Lösung habe ich noch nicht geschafft umzusetzen, da mir hier einfach noch das bessere Verständnis zur JS Schnittstelle fehlt. Habe also noch nicht geschafft das mit Variablen umzusetzen.
Im Moment tue ich mich noch schwer, wie, wo welche Variablen sind und wie ich auf die Zugreife. Ich denke vermutlich noch zu kompliziert.
@pix:Wenn der Knopf gedrückt wird, soll "right" in die Variable geschrieben werden (siehe Einstellungen des Widgets).
Ein Script fängt die Änderung ab, hängt den Inhalt an die URL und schickt das an die Kamera. `
Ich nehme an, dass im Bild unter "Zustand ID" Du eine Variable verwendest, richtig?Nur wo kommt die her? Wird die in einem anderen JS erstellt und liegt dann als "auswählbares Objekt" in der Objektliste?
Macht das die Zeile
createState("VIS.Webcam_Wohnzimmer_Steuerung", {name: 'VIS Webcam Wohnzimmer Steuerung'});Hier sind aber Leerzeichen (VIS Webcam Wohnzi…) im Bild bei ZustandsID hingegen Unterstriche.
Laut Github Doku müsste dann aber doch auch noch ein Wert bei CrateState an zweiter Stelle rein, der {name:...} an dritter?
Welches Widget verwendest Du eigentlich? Kurzum, bisher habe ich keine Variablen im Widget gefunden.
-
Hallo Fitti
Ich habe die Kamerasteuerung (PLZ) über CCU gelöst bevor ich noch mit ioBroker angefangen habe.
In CCU ist eine Variable (Zahl) erstellt worden und ein Programm mit Skript reagiert auf die Änderung von dieser Variablen. Je nach Zahl in diese Variable wird Steuerbefehl an die Kamera gesendet.
Die „Variable-Zahl“ kann natürlich auch von ioBroker geändert werden, was löst Steuerbefehl für die Kamera.
Es können mehrere Kameras sein und alle werden mit derselbe Variable und gleichem Skript gesteuert.
Wen Du Interesse hast, kann ich das alles hier detailliert beschreiben.
Gruss
-
Ich nehme an, dass im Bild unter "Zustand ID" Du eine Variable verwendest, richtig? `
Richtig.
@Fitti:Macht das die Zeile
CODE: ALLES AUSWÄHLEN
createState("VIS.Webcam_Wohnzimmer_Steuerung", {name: 'VIS Webcam Wohnzimmer Steuerung'}); `
jaHier sind aber Leerzeichen `
Die Leerzeichen stehen hinter name: 'VIS Webcam Wohnzimmer Steuerung', damit wird der Name für die Objektliste definiert. Das Objekt hat aber die ID VIS.Webcam_Wohnzimmer_Steuerung oder genauer javascript.0.VIS.Webcam_Wohnzimmer_Steuerung (ohne Leerzeichen). Es gibt auch noch Beschreibung desc: "Variable, um die PTZ Kamera im Wohnzimmer zu bewegen", habe ich aber nicht verwendet.Laut Github Doku müsste dann aber doch auch noch ein Wert bei CrateState an zweiter Stelle rein, der {name:…} an dritter? `
Die Reihenfolge ist wohl egal. Ausser der ID (also dem ersten Wert) ist keiner zwingend.Welches Widget verwendest Du eigentlich? `
Für die vier Richtungsknöpfe nehme ich das Metro Tile State Widget. Es geht auch jedes andere State Widget. Du kannst auch ein Dropdown Widget nehmen und die vier States (left,right,up,down) dort eintragen. Die Zielvariable ist javascript.0.VIS.Webcam_Wohnzimmer_Steuerung.Und wie gesagt, ein Script überwacht die Variable. Wenn die aktualisiert wird, wird ein neuer Befehl an die Kamera gesendet (siehe oben).
Gruß
Pix
-
Hallo reiden,
Wen Du Interesse hast, kann ich das alles hier detailliert beschreiben.
Gruss `
Ganz vielen Dank für Dein Angebot und Deine Hinweise. Rein aus dem Interesse wäre es schon spannend zu wissen, wie Du auch die "Steuerung" gemacht hast.Im Moment möchte ich mich aber ja mehr in JS und .vis einarbeiten, damit das auch mal endlich von mir verstanden wird.
Ich hätte also ein schlechtes Gewissen, wen ich dich darum bitten würde, da ich es auf jeden Fall erst einmal nur mit JS und .vis lösen werde.
Wenn Du aber dennoch weitere Hinweise mir schicken möchtest, freue ich mich darüber. Vielleicht einfach nur das Skript und ein paar Screendumps. Aber mache Dir bitte nicht viel Mühe, da es - wie schon geschrieben- nur der reinen Neugier in meinem Fall dienlich wäre. Und wenn Du nichts schickst ist es auch gut! Deshalb schreibe ich das ja. :)
Viele Grüße,
Fitti
-
@pix:
Soweit läuft jetzt das Script und ich kann auch die Variable unter Objekte auch mit dem gedachten Wert gesetzt sehen.
Nur - wer macht den jetzt den eigentlichen Systemaufruf der "Webseite"?
Also die URL bastelst Du ja mit
var steuerbefehl_wz = webcam_wz_steuerung_url + data.newState.val;zusammen und schreibst die in das Log.
Und der eigentliche Aufruf? Wie geht das?
-
das macht der "request" - Befehl.
Im ersten oder 2. post dieses Thread steht das Beispiel.
Bin jetzt leider nicht am PC und kann daher nur kurz schreiben.
on({ id:'javascript.0.VIS.Webcam_Wohnzimmer_Steuerung', change: 'any' }, function (data) { var steuerbefehl_wz = webcam_wz_steuerung_url + data.newState.val; request(steuerbefehl_wz, function (err, state, body){ if (body) { // setState(idPresetKameraWZ, 5); // verhindert, dass im View eine der 4 Steuertasten für Presets aktiviert wird log('Webcam Wohnzimmer Manueller PTZ-Steuerung: ' + data.newState.val, 'info'); log(steuerbefehl_wz, 'debug'); } else { log('Drehbefehl' + data.newState.val + 'nicht übertragen, Kamera nicht bewegt, Fehler bei Ansteuerung!', 'info'); } }); });und vorher im Script muss noch
request = require('request')geschrieben werden, damit die das Modul auch zur Verfügung steht.
-
Hallo Fitti
So habe ich das damals gelöst und funktioniert bis heute:
CUxD muss installiert werden da CCU-Exec Befehl ist nicht „Absturzsicher“.
ich habe CUxD Gerätetyp "System" (28) installiert,
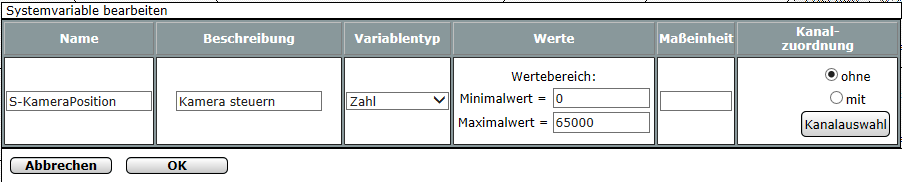
Systemvariable „S-KameraPosition“ als Zahl definieren

Programm erstellen z.B.: P-KameraPosition
Und Skript:
var pos = dom.GetObject("S-KameraPosition").State(); if (pos == 1) { !Wohnzimmer string url='"http://192.168.1.20/cgi/ptdc.cgi?command=go_home&user=XXX&pwd=YYY"'; } if (pos == 2) { !Wohnzimmer Wand string url='"http://192.168.1.20/cgi/ptdc.cgi?command=set_relative_pos&posX=-35&posY=0&user=XXX&pwd=YYY"'; } if (pos == 10) { !Wohnzimmer2 Treppen links string url='"http://192.168.1.22/decoder_control.cgi?command=31&user=XXX&pwd=YYY"'; } if (pos == 11) { !Wohnzimmer2 Sitzplatz Eingang string url='"http://192.168.1.22/decoder_control.cgi?command=33&user=XXX&pwd=YYY"'; } if (pos == 12) { !Wohnzimmer2 Soffa string url='"http://192.168.1.22/decoder_control.cgi?command=35&user=XXX&pwd=YYY"'; } if (pos == 20) { ! Eingang Kam. Parkplatz string url='"http://192.168.1.21/decoder_control.cgi?command=37&user=XXX&pwd=YYY"'; } if (pos == 21) { ! Eingang Kam. Tuere string url='"http://192.168.1.21/decoder_control.cgi?command=35&user=XXX&pwd=YYY"'; } if (pos == 22) { ! Eingang Kam. Kueche string url='"http://192.168.1.21/decoder_control.cgi?command=33&user=XXX&pwd=YYY"'; } if (pos == 23) { ! Eingang Kam. Cziki string url='"http://192.168.1.21/decoder_control.cgi?command=31&user=XXX&pwd=YYY"'; } dom.GetObject('CUxD.CUX2801002:6.CMD_EXEC').State('wget -q -O /dev/null ' #url);–----------------------------------------
Gruss reiden
-
@reiden: Vielen Dank für Deine Mühe- sieht gut aus. Das bringt mich auch gleich auf andere Ideen… :)
@htrecksler || pix:
Danke für die Erklärungen. Es geht nun. Ich habe - wie schon in den letzten Tagen öfters- mit irgendwelchen Refresh-Problemen zu kämpfen. Plötzlich gehen dinge, die nicht gingen - obwohl ioBroker und PC neu gestartet und BrowsersCaches gelöscht wurden. Auch teste ich ja mit Tablet (mit drei Browsern) und am PC mit mittlerweile 3 Browsern. Zwei drei Tage nach Stunden testen geht es dann. So auch in diesen Fällen mit der Variablen.
Ich kann also nun mittels "Knopf" die Kamera auf ihre Positionssettings steuern. Danke euch!
Eins bekomme ich noch nicht hin: Dass es so aussieht wie bei pix(')s Bild.
@pix:Für die vier Richtungsknöpfe nehme ich das Metro Tile State Widget. `
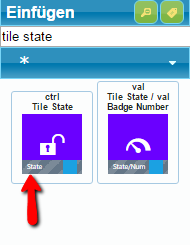
Ich habe diese hier gefunden:

und habe das linke genommen.Ich habe es mit eigenen Grafiken versucht, mit opacity und so weiter und sofort. Nur bei mir sieht es immer so aus (der grüne Button ist von mir zum Testen):

Hier noch der Export:
! [{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":true,"transform":true,"bg_class_false":"","bg_class_true":"","icon_class_false":"icon-camera","icon_class_true":"icon-camera","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","icon_width":"63","icon_height":"21","icon_top":"100","state_oid":"javascript.0.VIS.Kamera_Garten_Steuerung","value":"2","name":"Kamera Position 3","icon_false":"/vis.0/main/Erdgeschoss/button_green_normal.png","icon_true":"/vis.0/main/Erdgeschoss/button_green_normal.png","label_true":"","label_false":"","icon_left":"32","select_on_value":true},"style":{"left":"560px","top":"656px","opacity":"1","width":"100px","height":"43px","color":"#d22d2d","background-color":"#f7f308"},"widgetSet":"metro"}]
Sitzt das Problem wieder vor der Tastatur? Oder habe ich schon wieder irgendein Refreshproblem (was sich ja ein bisschen nach Ausrede anhört - aber wirklich so ist…), oder fehlt mir ein Widget, oder...?
-
Homematic Script SOLLTE anderes aussehen:
nicht so:
if (pos == 1)
{
!Wohnzimmer
string url='"http://192.168.1.20/cgi/ptdc.cgi?comman … XX&pwd=YYY"';
}
if (pos == 2)
{
!Wohnzimmer Wand
string url='"http://192.168.1.20/cgi/ptdc.cgi?comman ... XX&pwd=YYY"';
}
.
.
.
aber so:
if (pos == 1)
{
!Wohnzimmer
string url='"http://192.168.1.20/cgi/ptdc.cgi?comman ... XX&pwd=YYY"';
}
else { if (pos == 2) {
!Wohnzimmer Wand
string url='"http://192.168.1.20/cgi/ptdc.cgi?comman ... XX&pwd=YYY"';
}
else ........
so werden Homematic Ressourcen gespart!
Gruss
3840_unbenannt.png -
Hallo Fitti,
ich habe mir dein Widget mal angesehen. Wenn du es transparent haben willst, eignet sich bestens die "RGBA-Farbkodierung". Der vierte Wert nach gibt die Transparenz zwischen 0 (durchsichtig) und 1 (undurchsichtig) an. http://www.w3schools.com/cssref/tryit.asp?filename=trycss_color_rgba.
Hier mal meine Widgets zum Steuern (Presets und Pfeiltasten):

! ````
[{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":true,"bg_class_false":"bg-transparent","bg_class_true":"bg-transparent","icon_class_false":"icon-arrow-left-4","icon_class_true":"icon-arrow-left-4","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","value":"left","state_oid":"javascript.0.VIS.Webcam_Wohnzimmer_Steuerung","label_false":"","label_true":"","name":"WZ Kamera Steuerung links"},"style":{"left":"55px","top":"385px","width":"60px","height":"60px","z-index":"10"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":true,"bg_class_false":"bg-transparent","bg_class_true":"bg-transparent","icon_class_false":"icon-arrow-up-4","icon_class_true":"icon-arrow-up-4","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","value":"up","state_oid":"javascript.0.VIS.Webcam_Wohnzimmer_Steuerung","label_false":"","label_true":"","name":"WZ Kamera Steuerung hoch"},"style":{"left":"134px","top":"352px","width":"60px","height":"60px","z-index":"10"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":true,"bg_class_false":"bg-transparent","bg_class_true":"bg-transparent","icon_class_false":"icon-arrow-down-4","icon_class_true":"icon-arrow-down-4","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","value":"down","state_oid":"javascript.0.VIS.Webcam_Wohnzimmer_Steuerung","label_false":"","label_true":"","name":"WZ Kamera Steuerung runter"},"style":{"left":"134px","top":"422px","width":"60px","height":"60px","z-index":"10"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":true,"bg_class_false":"bg-transparent","bg_class_true":"bg-transparent","icon_class_false":"icon-arrow-right-4","icon_class_true":"icon-arrow-right-4","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","value":"right","state_oid":"javascript.0.VIS.Webcam_Wohnzimmer_Steuerung","label_false":"","label_true":"","name":"WZ Kamera Steuerung rechts"},"style":{"left":"212px","top":"385px","width":"60px","height":"60px","z-index":"10"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":false,"bg_class_false":"bg-transparent","bg_class_true":"ribbed-cobalt","icon_class_false":"","icon_class_true":"icon-camera-2","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","value":"0","state_oid":"javascript.0.Kamera_Wohnzimmer_Preset","label_false":"1","label_true":"","name":"WZ Kamera Preset 1"},"style":{"left":"8px","top":"489px","width":"70px","height":"70px","z-index":"10"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":false,"bg_class_false":"bg-transparent","bg_class_true":"ribbed-cobalt","icon_class_false":"","icon_class_true":"icon-camera-2","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","value":"1","state_oid":"javascript.0.Kamera_Wohnzimmer_Preset","label_false":"2","label_true":"","name":"WZ Kamera Preset 2"},"style":{"left":"89px","top":"489px","width":"70px","height":"70px","z-index":"10"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":false,"bg_class_false":"bg-transparent","bg_class_true":"ribbed-cobalt","icon_class_false":"","icon_class_true":"icon-camera-2","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","value":"2","state_oid":"javascript.0.Kamera_Wohnzimmer_Preset","label_false":"3","label_true":"","name":"WZ Kamera Preset 3"},"style":{"left":"170px","top":"489px","width":"70px","height":"70px","z-index":"10"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":false,"bg_class_false":"bg-transparent","bg_class_true":"ribbed-cobalt","icon_class_false":"","icon_class_true":"icon-camera-2","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","value":"3","state_oid":"javascript.0.Kamera_Wohnzimmer_Preset","label_false":"4","label_true":"","name":"WZ Kamera Preset 4"},"style":{"left":"251px","top":"489px","width":"70px","height":"70px","z-index":"10"},"widgetSet":"metro"}]Nutze einen dunklen Hintergrund für das View. Die Widgets sind weiß! Gruß Pix -
Hallo,
ich wollte das mit meiner Foscam genauso umsetzen wie Pix beschrieben hat, jedoch will und will es bei mir nicht klappen. Das einzige was passiert ist, dass mir im Log "'Drehbefehl' meine variable die ich über das Widget übergebe" 'nicht übertragen, Kamera nicht bewegt, Fehler bei Ansteuerung!'
Wo liegt nun der Fehler? Wo kann ich noch nachforschen?
Danke und Gruß


