NEWS
(Echte) Stau-Erkennung mit Bing
-
Hallo der Auge,
ich habe manuell ein Update gemacht. Ich habe von Github das ZIP von VIS gezogen und auf den Server kopiert (natürlich vorher ein Backup erstellt und ioBroker gestoppt). Nach dem Neustart waren alle Views und Einstellungen noch da, ausser einigen IDs in wenigen Widgets. Musste einiges neu ausfüllen, hat aber nur 15min gedauert.
Jetzt läuft alles wieder und ich bin ganz positiv überrascht, wie weit sich VIS entwickelt hat, war ich doch beim Stand vor gut einem Monat stehen geblieben.
Gruß
Pix
PS: Ich habe aber nie von DashUI importiert, sondern alles neu aufgebaut.
-
Hi,
habe diesen Flow genommen, um zu sehen wie das Ganze funktioniert, zu dem ich finde, dass der Flow auch klasse ist, wenn man morgens i.d.R. auf den selben Wegen unterwegs ist :)
Nun, es ist gelungen, den flow zu aktivieren. Das ist schon mal gut. Allerdings scheine ich Probleme mit der API zu haen oder irgendwas anderes stimmt nicht.
so habe ich die API erstellt:
Key: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Application Url:
Key type: Basic / Not-for-profit
Created date: 05/14/2015
Expiration date: None
Ich erhalte folgende Meldung im Debugger
{ "topic": "", "payload": { "authenticationResultCode": "ValidCredentials", "brandLogoUri": "http://dev.virtualearth.net/Branding/lo … red_by.png", "copyright": "Copyright © 2015 Microsoft and its suppliers. All rights reserved. This API cannot be accessed and the content and any results may not be used, reproduced or transmitted in any manner without express written permission from Microsoft Corporation.", "errorDetails": [ "There's a problem with the service right now. Please try again later." ], "resourceSets": [], "statusCode": 503, "statusDescription": "Service Unavailable", "traceId": "854ef62b4dec441eb2ecd3600b7188b9|DB40160423|1.0.0.0|DB4SCH010060736, DB4SCH010061325, DB4SCH010061333, DB4SCH010080519, DB4SCH010061756, BN2SCH020181450, BN2SCH030251544, BN2SCH030300431" }, "_msgid": "9ae2ba7f.651d48", "config": { "bing_key": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "topic_prefix": "node-red.0.traffic." }, "routes": [ ….
Dann gibt es noch folgende Meldung:
TypeError: Cannot read property 'resources' of undefined (line 11, col 66)
da sieht es aus als hätte ich die route nicht richtig definiert ?
irgendwie komme ich nicht darauf
EDIT: aaaah - da hatte ich eine Hausnummer eingegeben, die nicht bekannt war. nach dem ich die rausgenommen habe hat alles funktioniert
Die message, dass der service im Moment nicht aktiv ist war allerdings verwirrend. Aber wie gesagt, es funktioniert :)
jetzt muss ich es noch ins VIS bringen
vG Looxer
-
Super Sache.
Ich habe bei mir noch eine kleine Änderung im "extractData" Node vorgenommmen:
/* returns: 1\. travelDurationTraffic in min 2\. travelDuration in min 3\. traveDelay in min 4\. trafficJam boolean 5\. trafficCongestion string 6\. travelDistance in km 7\. msg object (for debugging and return to the loop) */ var travelDurationTraffic = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDurationTraffic / 60); var travelDuration = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDuration / 60); var msgTraffic = [ { topic: msg.topic_prefix + ".name", payload: msg.name }, { topic: msg.topic_prefix + ".travelDurationTraffic", payload: travelDurationTraffic }, { topic: msg.topic_prefix + ".travelDuration", payload: travelDuration }, { topic: msg.topic_prefix + ".travelDelay", payload: travelDurationTraffic - travelDuration }, { topic: msg.topic_prefix + ".trafficJam", payload: (travelDurationTraffic - travelDuration >= msg.threshold) }, { topic: msg.topic_prefix + ".trafficCongestion", payload: msg.payload.resourceSets[0].resources[0].trafficCongestion }, { topic: msg.topic_prefix + ".travelDistance", payload: msg.payload.resourceSets[0].resources[0].travelDistance } ]; return [msgTraffic,msg];Die Änderung findet sich in den letzten 5 Zielen. Der Knoten hat nur noch 2 Ausgänge (Ausgang 1: Daten, Ausgang 2: Schleife. Außerdem habe ich in die Schleife noch einen Delay Knoten von 2s eingebaut, ansonsten schickt Bing mir gerne eine 503, dass der Service vorübergehend nicht erreichbar sei.
-
Perfect…! ;-)
Danke für die Info! Die einzelnen Daten seriell als Array auszugeben... macht Sinn.
Ich hoffe, dass Delay hilft auch bei der Fehlermeldung...
Dann ist mir noch bei Bing aufgefallen, dass sich bei stärkerem Stau Bing die zugrunde liegende Route ändert.
D.h. die Infos helfen nicht, wenn man die Route dahinter nicht kennt.
Ich habe mir dafür noch einen 8. Datensatz eingefügt, der die Route als Überschrift anzeigt. Bei mir wechselt das dann ab und dan zwischen dem Weg durch die Stadt und der Autobahn (mehr als 1/3 länger).:
{ topic: msg.topic_prefix + ".travelDescription", payload: msg.payload.resourceSets[0].resources[0].routeLegs[0].description } -
Guten morgen,
==> Was muss ich denn wie bitte wo genau machen, um dieses Widget zu installieren?
Ich hatte es versucht zu importiren und den Code reinkopiert (von weiter oben in diesem Fred). Gab eine Fehlermeldung, dass das nicht ginge (sorry - genauen Wortlaut weiß ích nicht mehr - im Log hatte ich auch nichts dazu gefunden.)
Dann versuchte ich http://www.iobroker.net/wp-content/uploads/2015/05/metro_Bing_Stau.txt erfolglos zu importieren: Fehlermeldung: Dieses Widget existiert bereits. Mit der Fhlermeldung hat sich .vis verabschiedet - ich konnte nichts mehr anklicken. Nur reload.
Habe aber nichts als Widget (linke Spalte Widgetauswahl) mit den Namen, den ich angegeben habe ("Bing_Stau") gefunden - dann aber gesehen, dass er einen View mit diesem Namen angelegt hat.
Ein View ist doch aber kein Widget, oder?
Danke für Eure Infos.
Fitti
-
Mit den neuesten Paketen hab ich es noch nicht versucht, ob da ein Fehler ist, aber ….
Vis editor oben links Reiter auf Widgets.
In der menüzeile erscheint importieren und exportieren.
Auf importieren klicken - Fenster öffnet sich
Code in dieses Fenster kopieren
OK klicken
Widget müsste da sein.
Wie gesagt. Im Moment werden die widget-sets aus dem vis Paket ausgelagert. Kann sein, dass da eine Ursache ist.
Die exakte Fehlermeldung könnte dann helfen.
Edit: Das zu importierende widget basiert auf metro Widgets. Hast du diese installiert?
Gruß
Rainer
Gesendet von meinem LIFETAB_S785X mit Tapatalk
-
Okay und Danke. Aber da fehlt ja noch eine Menge, oder?
Was habe ich gemacht:
1.) Mit Meiner MS ID eingelogt, mir eine Route ausgewählt, einen Bing Key erstellt (dazu musste ich diese Route erstellen).
1a.) Mir die Routenstartpunkt und und Endpunkt kopiert.
2.) Node-Red installiert
3.) Den FLOW-Code http://www.iobroker.net/?page_id=57&lang=de kopiert.
4.) In Node-RED auf "Import Clipboard" gegeangen und den kopierten Text eingefügt.
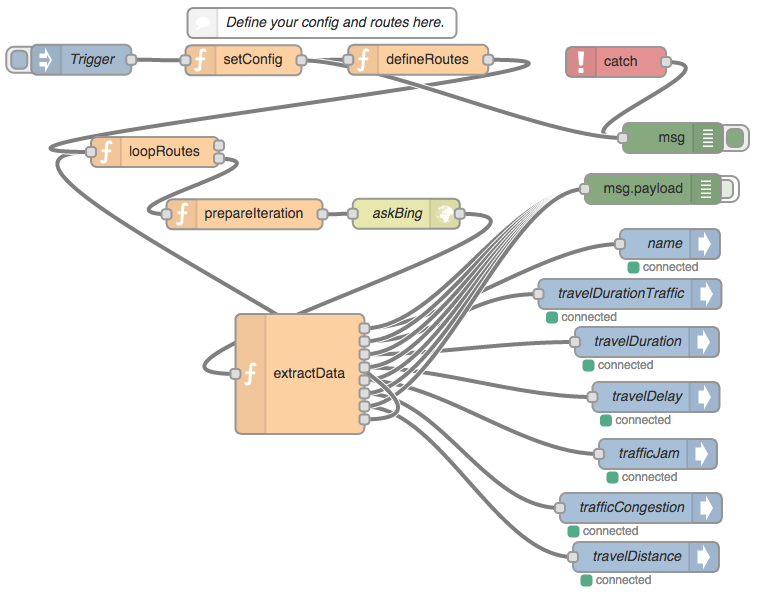
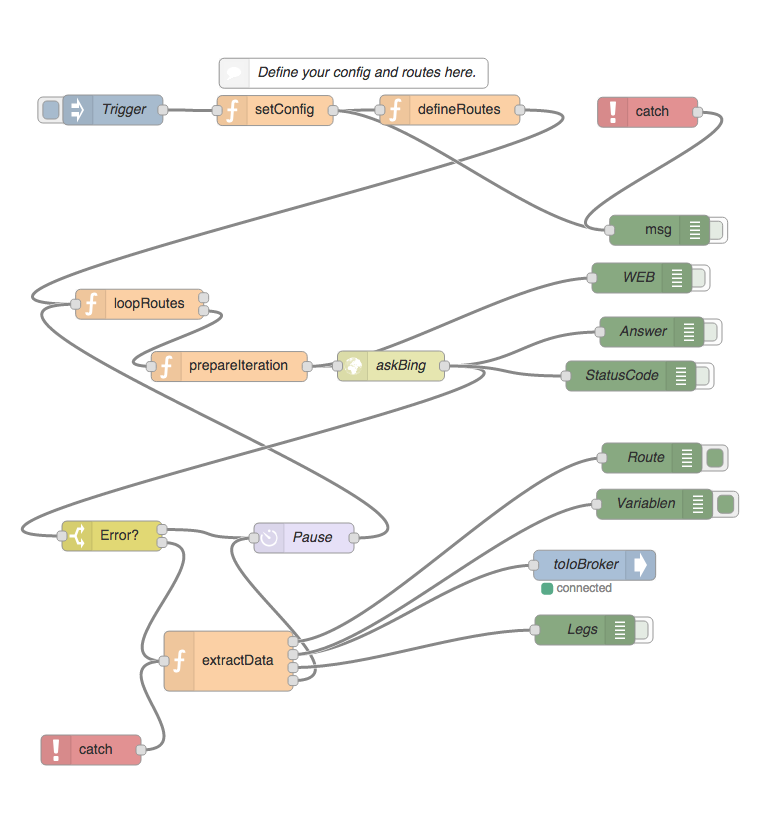
Darauf hin erhielt ich eine Grafik wie oben mit den ganzen Nodes.
4a.) Im Menu Workspace/Rename ausgewählt und den Ganzem den Namen "BingMaps" gegeben. Im Reiter dieses Programmes (oder wie man das nennt) steht nun auch der Name BingMaps.
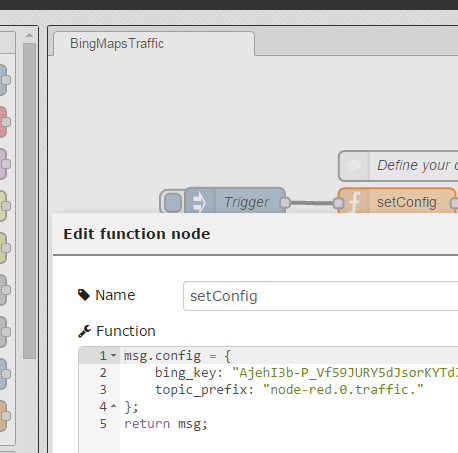
5.) Dann im Node setConfig NUR meinen bing_key eingefügt.
6.) Nun im Node defineRoutes…
Im Beriech msg.routes
bei from: Die kopierten Texte meiner Bing-StartRoute reinkopiert.
ebenso bei to:
Den Namen noch angepasst: Home2Schule
Das Ganze, nur mit From und To getauscht, im nächsten Block {} gemacht, aber hier den Namen Schule2Home verwendet.
Nun frage ich mich, ob ich das irgendwie speichern muss, da beim Schließen des Browsers eine Warnmeldung kommt. Habe noch nie Node verwendet. Bei .vis muss man ja auch nichts speichern.
7.) In .vis habe ich dann gemäß deiner Info zuvor das Widget importiert. Ich habe einen "Rahmen" in der Anzeige
8.) Nun lässt es sich vermuten, dass bei der Inhalt ID: ich mit der Auswahl meinen Node sehen müsste. Aber ich finde diesen nirgends. Liegt das am fehlenden Speichern in Punkt 6?
Achso: Gemäß http://www.iobroker.net/?page_id=166&lang=de ist bei mir KEIN eigener Node- Reiter in der Admin-Oberfläche! Ich kann aber bei den Instanzen auf Node-Red klicken und es öffnet sich ein eigener Browser-Tab.
Gruß,
Fitti
-
So mal auf die schnelle von unterwegs:
Änderungen bei node-red müssen rechts oben mit deploy "gespeichert" werden.
Sollte aber spätestens in der verlinkten Website stehen.
Seit der letzten Version erscheinen die tabs nur noch auf Wunsch.
Dazu rechts oben auf admin (?) klicken und mit view die gewünschten tabs auswählen oder bestehende nicht gewünschte tabs mit dem jeweiligen x entfernen.
Doku wird nach vollständigem Umbau angepasst
Gesendet von meinem Cynus T7 mit Tapatalk
-
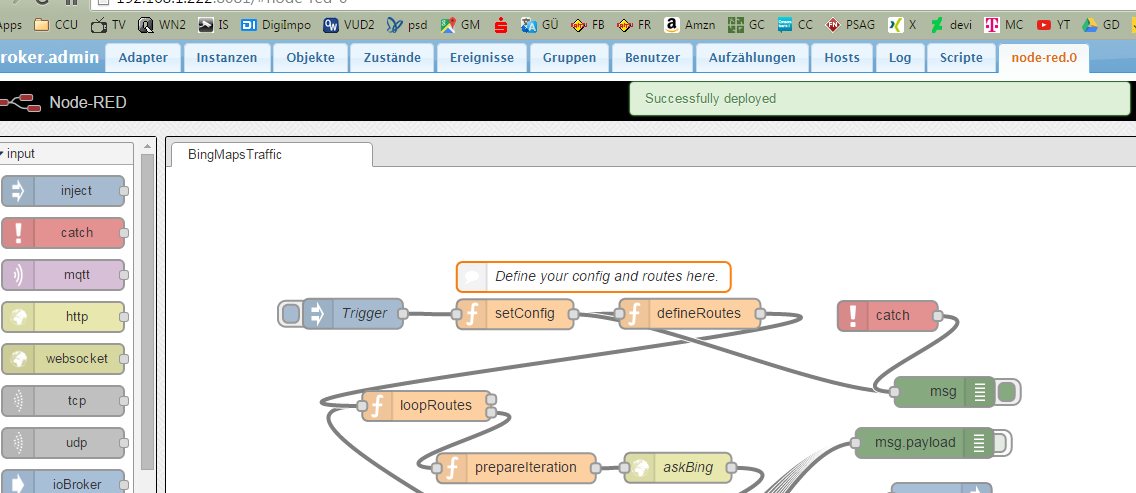
Prima- jetzt habe ich den Node Reiter.
Wenn ich auf Deploy klicke, kommt eine kurze grüne Meldung oben in der Mitte: Deploying succesfully. Schön.

In .vis (habe auch noch einmal alles neu geladen) ich finde aber in der Auswahl "Inhalt ID" nicht diesen Node:


Dabei mus ich gestehen - ich habe keine Ahnung, ob es hier überhaupt sein müsste - fände es aber logisch. -
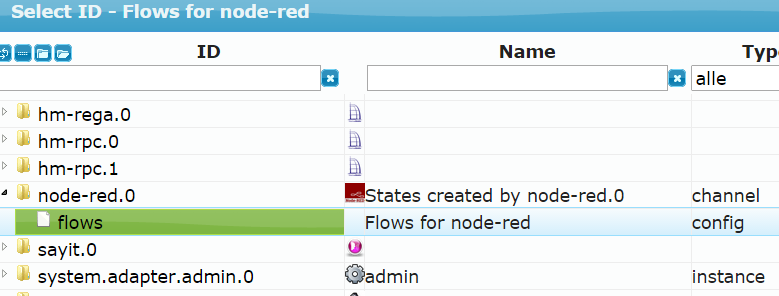
Du musst keinen node finden, sondern die Datenpunkte, die der flow anlegt.
Dazu musst du den flow aber mindestens einmal gestartet haben.
Ich habe ihn nicht in Gebrauch, gehe aber davon aus, dass im trigger ein Zeitintervall drin steht.
Ansonsten kannst du ja im node-red output Fenster ansehen, ob es da Fehler gibt.
Gesendet von meinem Cynus T7 mit Tapatalk
-
Du musst keinen node finden, sondern die Datenpunkte, die der flow anlegt.
Dazu musst du den flow aber mindestens einmal gestartet haben. `
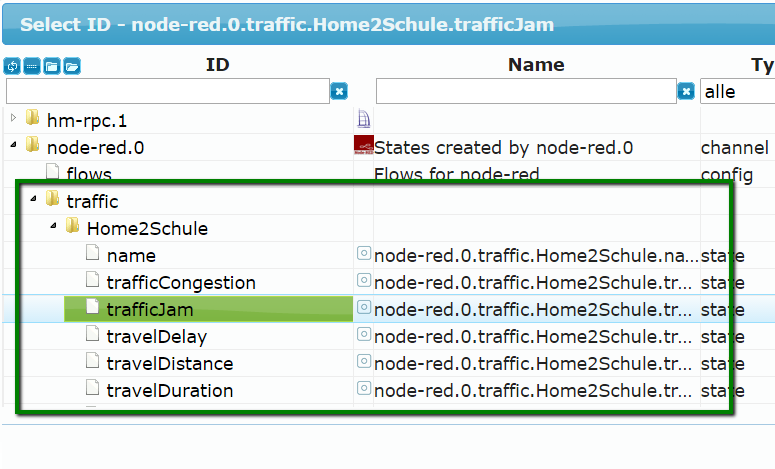
Keine Ahnung, wie ich einen Flow neu starte? Bei den Objekten? Siehe Frage unten.Ich meinte aber genau den Datenpunkt - jetzt, zwei Stunden später, ohne das ich nur eine Taste in ioBroker gedrückt hatte, ist der erste Eintrag traffic\Home2Schule sichtbar gewesen. Nach einem Refresh waren dann auch die anderen Einträge da:

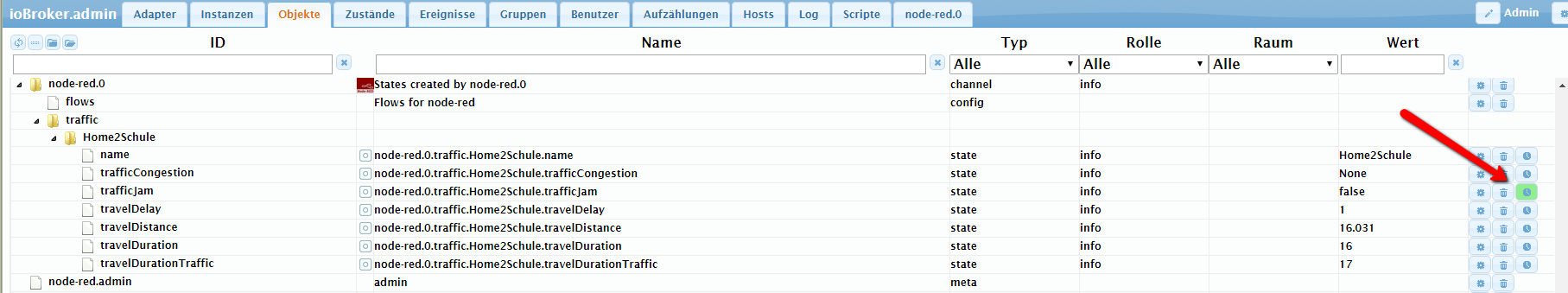
Frage: Muss ich denn hier alle oder einen??? "Eintrag" die Historie aktivieren? Oder ist die nur für rickshaw und ähnlichem? (siehe Pfeil ganz rechts in der Grafik) - oder ist das das "Neustarten"?.

-
Im flow nennt sich der erste node (blau) Trigger.
Wenn du den durch Doppelklick öffnest steht da drin, was den flow startet.
Wahrscheinlich ist dies ein Zeitintervall, das irgendwann deinen flow gestartet hat, was zum anlegen und füllen der variablen geführt hat.
Die history musst du nur für die Datenpunkte aktivieren, für die du eine Historie haben willst, also wenn du später einmal sehen willst, wie sich die stauzeiten im Laufe des Tages oder von Wochentag zu Wochentag oder, oder…...
Die Uhr legt fest, ob der datenpunkt geloggt werden soll
Gesendet von meinem Cynus T7 mit Tapatalk
-
Prima und Danke!!!!
Im In ject Node (wurde hier vom Erzeuger mit Trigger beanannt) gibt es ja einen kleinen blauen Knopf/Button. Der startet dann neu den Flow. Sonst alle 10 Minuten.
Nun gab es Fehlermeldung im Debugger. Habe herausgefunden, dass die Sonderzeichen nicht bekömmlich waren. :-)
Nun sind auch beide Einträge ind den Objekten: Home2Schule und Schule2Home (ist übrigens niht MEINE Schule :lol: ):
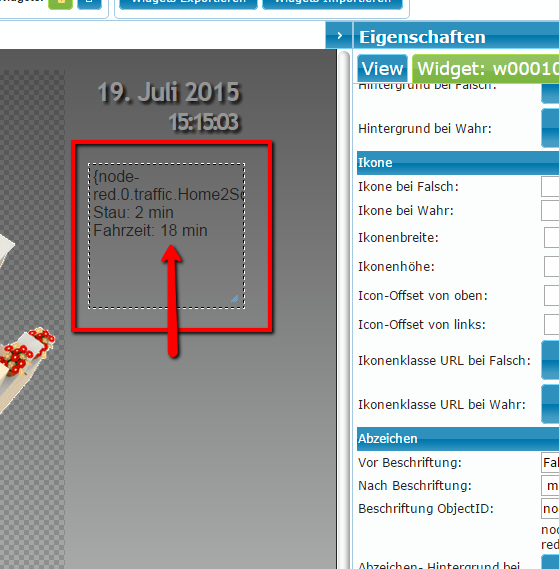
Jetzt frage ich mich nur noch, warum im Editor alles angezeigt wird, jedoch nicht im echten View:


-
Nimm mal ein anderes Widget, z.B. basic - string und trag als ID die ID der Fahrzeit ein. `
<size size="85">__Jaja - fordere mich nur heraus… :shock: :D
Hatte doch keine Idee, wie das geht. Aber mit eim bischen Testen und versuchen... :mrgreen:__</size>
Jup. hier geht es. Grüner Rahmen ist der Basic-string.
Der orange ist der metro - Tile String
Und warum geht es bei den anderen… :cry:
578_2ter.png -
Hallo,
habe mal ein bischen weitergedacht:

*Fehler führen nicht zum Löschen der Datenpunkte
*Eingabe der Straßennamen/Adressen in Klartext
*Zwischenpunkte/Wegpunkte möglich
*Debugausgaben sinnvoll erweitert
[{"id":"a88491cd.577b7","type":"http request","name":"askBing","method":"GET","ret":"obj","url":"","x":436,"y":2346.9999389648438,"z":"58484835.a7b7b8","wires":[["4b2858cc.b4d7a8","d70d8ba3.28f278","fb724855.048db8"]]},{"id":"990145d0.66feb8","type":"function","name":"extractData","func":"/*\nreturns:\n1\. travelDurationTraffic in min\n2\. travelDuration in min\n3\. traveDelay in min\n4\. trafficJam boolean\n5\. trafficCongestion string\n6\. travelDistance in km\n7\. msg object (for debugging and return to the loop)\n*/\nvar travelDurationTraffic = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDurationTraffic / 60);\nvar travelDuration = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDuration / 60);\n\nvar shortname = msg.name+\":\"+msg.payload.resourceSets[0].resources[0].routeLegs[0].description+\"/\"+msg.payload.resourceSets[0].resources[0].travelDistance+\" km\";\n\nvar msgTraffic = [\n {\n topic: msg.topic_prefix + \".name\",\n payload: msg.name\n },\n {\n topic: msg.topic_prefix + \".travelDurationTraffic\",\n payload: travelDurationTraffic\n },\n { \n topic: msg.topic_prefix + \".travelDuration\",\n payload: travelDuration\n },\n { \n topic: msg.topic_prefix + \".travelDelay\",\n payload: travelDurationTraffic - travelDuration\n },\n { \n topic: msg.topic_prefix + \".trafficJam\",\n payload: (travelDurationTraffic - travelDuration >= msg.threshold)\n },\n { \n topic: msg.topic_prefix + \".trafficCongestion\",\n payload: msg.payload.resourceSets[0].resources[0].trafficCongestion\n },\n { \n topic: msg.topic_prefix + \".travelDistance\",\n payload: msg.payload.resourceSets[0].resources[0].travelDistance\n },\n { \n topic: msg.topic_prefix + \".travelDescription\",\n payload: msg.payload.resourceSets[0].resources[0].routeLegs[0].description\n }\n];\n\nreturn [shortname,msgTraffic,msg.payload.resourceSets[0].resources[0].routeLegs,msg];","outputs":"4","noerr":0,"x":273.5555419921875,"y":2642.1110229492188,"z":"58484835.a7b7b8","wires":[["6f13fc3f.90ec04"],["c25038ad.3dafc8","639eeea6.9c611"],["4cb75b47.b348a4"],["154f9236.eab06e"]]},{"id":"32caf48f.cd350c","type":"inject","name":"Trigger","topic":"","payload":"","payloadType":"date","repeat":"600","crontab":"","once":false,"x":157.88883209228516,"y":2091.0000133514404,"z":"58484835.a7b7b8","wires":[["9bc04bf1.643fb8"]]},{"id":"38e4e608.c71b1a","type":"function","name":"defineRoutes","func":"/*\nDefine routes:\nfrom: starting address, encode spaces with %20\nto: destination address, encode spaces with %20\nthreshold: in minutes, if duration with traffic is larger than threshold, set trafficJam to true\nname: name :-)\n*/\n\nmsg.routes = [\n {\n way: \".1='Horsterfeld 1,31542 Bad Nenndorf'&\" +\n \".2='Laatzener Str. 1,30539 Hannover'\",\n threshold: 5,\n name: 'Home2Office'\n },\n {\n way: \".1='Horsterfeld 1,31542 Bad Nenndorf'&\" +\n \"via.2='Mindener Straße 4, 30890 Nordgoltern'&\" +\n \"via.3='Landwehrkreisel / Frankfurter Allee, 30459 Hannover'&\" +\n \".4='Laatzener Str. 1,30539 Hannover'\",\n threshold: 5,\n name: 'Home2OfficeLandstr'\n },\n {\n way: \".1='Horsterfeld 1,31542 Bad Nenndorf'&\" +\n \"via.2='Autobahnkreuz Hannover-Buchholz, 30659 Hannover'&\" +\n \".3='Laatzener Str. 1,30539 Hannover'\",\n threshold: 5,\n name: 'Home2OfficeA2'\n },\n {\n way: \".1='Laatzener Str. 1,30539 Hannover'&\" +\n \"via.2='Landwehrkreisel / Frankfurter Allee, 30459 Hannover'&\" +\n \"via.3='Mindener Straße 4, 30890 Nordgoltern'&\" +\n \".4='Horsterfeld 1,31542 Bad Nenndorf'\",\n threshold: 5,\n name: 'Office2HomeLandstr'\n },\n {\n way: \".1='Laatzener Str. 1,30539 Hannover'&\" +\n \".2='Horsterfeld 1,31542 Bad Nenndorf'\",\n threshold: 5,\n name: 'Office2Home'\n },\n {\n way: \".1='Laatzener Str. 1,30539 Hannover'&\" +\n \"via.2='A37, 30655 Gross Buchholz'&\" +\n \".3='Horsterfeld 1,31542 Bad Nenndorf'\",\n threshold: 5,\n name: 'Office2HomeA2'\n }\n];\n\nreturn msg;","outputs":1,"noerr":0,"x":494.88897705078125,"y":2091.000015258789,"z":"58484835.a7b7b8","wires":[["b095a02e.4f6a6"]]},{"id":"bf34f55f.40cb08","type":"function","name":"prepareIteration","func":"// msg.method = \"GET\";\nmsg.url = encodeURI(\"http://dev.virtualearth.net/REST/v1/Routes?\" + msg.payload.way + \"&optimize=timeWithTraffic&key=\" + msg.config.bing_key);\nmsg.topic_prefix = msg.config.topic_prefix + msg.payload.name;\nmsg.name = msg.payload.name; \nmsg.threshold = msg.payload.threshold;\nreturn msg;","outputs":1,"noerr":0,"x":274.22222900390625,"y":2347.5554809570312,"z":"58484835.a7b7b8","wires":[["a88491cd.577b7","4fcf3346.b030cc"]]},{"id":"9bc04bf1.643fb8","type":"function","name":"setConfig","func":"msg.config = {\n bing_key: \"AAABBBCCC\",\n topic_prefix: \"node-red.0.traffic.\"\n};\nreturn msg;","outputs":1,"noerr":0,"x":320.11106872558594,"y":2091.5555572509766,"z":"58484835.a7b7b8","wires":[["38e4e608.c71b1a","1310a9a2.ecef56"]]},{"id":"b095a02e.4f6a6","type":"function","name":"loopRoutes","func":"context.routes = context.routes || msg.routes;\n\n// iterate through all the routes\nif (context.routes.length > 0) {\n msg.payload = context.routes.shift();\n return [null, msg];\n}\n\n// Reset routes-context, otherwise we immediately stop in the next run\ncontext.routes = false;\n// we are done with the loop\nreturn [msg, null];","outputs":"2","noerr":0,"x":184.6666259765625,"y":2285.22216796875,"z":"58484835.a7b7b8","wires":[[],["bf34f55f.40cb08"]]},{"id":"1310a9a2.ecef56","type":"debug","name":"","active":false,"console":"false","complete":"true","x":704.6666259765625,"y":2211.22216796875,"z":"58484835.a7b7b8","wires":[]},{"id":"c25038ad.3dafc8","type":"ioBroker out","name":"toIoBroker","topic":"","ack":"true","autoCreate":"true","x":639.6666259765625,"y":2546.22216796875,"z":"58484835.a7b7b8","wires":[]},{"id":"639eeea6.9c611","type":"debug","name":"Variablen","active":true,"console":"false","complete":"payload","x":699.6666259765625,"y":2485.22216796875,"z":"58484835.a7b7b8","wires":[]},{"id":"3759620e.c8a69e","type":"catch","name":"","x":692.6666259765625,"y":2093.2222290039062,"z":"58484835.a7b7b8","wires":[["1310a9a2.ecef56"]]},{"id":"39a69e5d.c65962","type":"comment","name":"Define your config and routes here. ","info":"Define your config and routes here.","x":398.6666259765625,"y":2054.2222290039062,"z":"58484835.a7b7b8","wires":[]},{"id":"4fcf3346.b030cc","type":"debug","name":"WEB","active":false,"console":"false","complete":"url","x":687,"y":2259,"z":"58484835.a7b7b8","wires":[]},{"id":"4b2858cc.b4d7a8","type":"debug","name":"Answer","active":false,"console":"false","complete":"true","x":697,"y":2313,"z":"58484835.a7b7b8","wires":[]},{"id":"4cb75b47.b348a4","type":"debug","name":"Legs","active":false,"console":"false","complete":"true","x":630,"y":2610.9999389648438,"z":"58484835.a7b7b8","wires":[]},{"id":"154f9236.eab06e","type":"delay","name":"Pause","pauseType":"delay","timeout":"3","timeoutUnits":"seconds","rate":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":349,"y":2519,"z":"58484835.a7b7b8","wires":[["b095a02e.4f6a6"]]},{"id":"d70d8ba3.28f278","type":"switch","name":"Error?","property":"payload.statusCode","rules":[{"t":"neq","v":"200"},{"t":"else"}],"checkall":"true","outputs":2,"x":157,"y":2517,"z":"58484835.a7b7b8","wires":[["154f9236.eab06e"],["990145d0.66feb8"]]},{"id":"fb724855.048db8","type":"debug","name":"StatusCode","active":false,"console":"false","complete":"payload.statusCode","x":676,"y":2357,"z":"58484835.a7b7b8","wires":[]},{"id":"7225c9a2.8dda38","type":"catch","name":"","x":136,"y":2731,"z":"58484835.a7b7b8","wires":[["990145d0.66feb8"]]},{"id":"6f13fc3f.90ec04","type":"debug","name":"Route","active":true,"console":"false","complete":"true","x":697,"y":2439,"z":"58484835.a7b7b8","wires":[]}]extractData:
/* returns: 1\. travelDurationTraffic in min 2\. travelDuration in min 3\. traveDelay in min 4\. trafficJam boolean 5\. trafficCongestion string 6\. travelDistance in km 7\. msg object (for debugging and return to the loop) */ var travelDurationTraffic = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDurationTraffic / 60); var travelDuration = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDuration / 60); var shortname = msg.name+":"+msg.payload.resourceSets[0].resources[0].routeLegs[0].description+"/"+msg.payload.resourceSets[0].resources[0].travelDistance+" km"; var msgTraffic = [ { topic: msg.topic_prefix + ".name", payload: msg.name }, { topic: msg.topic_prefix + ".travelDurationTraffic", payload: travelDurationTraffic }, { topic: msg.topic_prefix + ".travelDuration", payload: travelDuration }, { topic: msg.topic_prefix + ".travelDelay", payload: travelDurationTraffic - travelDuration }, { topic: msg.topic_prefix + ".trafficJam", payload: (travelDurationTraffic - travelDuration >= msg.threshold) }, { topic: msg.topic_prefix + ".trafficCongestion", payload: msg.payload.resourceSets[0].resources[0].trafficCongestion }, { topic: msg.topic_prefix + ".travelDistance", payload: msg.payload.resourceSets[0].resources[0].travelDistance }, { topic: msg.topic_prefix + ".travelDescription", payload: msg.payload.resourceSets[0].resources[0].routeLegs[0].description } ]; return [shortname,msgTraffic,msg.payload.resourceSets[0].resources[0].routeLegs,msg];prepareIteration:
// msg.method = "GET"; msg.url = encodeURI("http://dev.virtualearth.net/REST/v1/Routes?" + msg.payload.way + "&optimize=timeWithTraffic&key=" + msg.config.bing_key); msg.topic_prefix = msg.config.topic_prefix + msg.payload.name; msg.name = msg.payload.name; msg.threshold = msg.payload.threshold; return msg; -
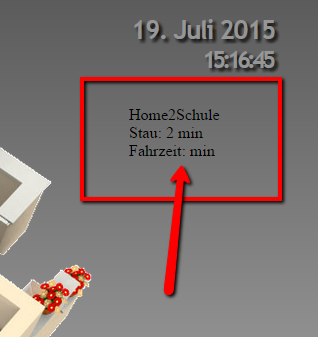
Bei mir wurde auch meistens keine Fahrzeit angezeigt.
Zur Zeit habe ich keine Icons, anscheinend ein Problem mit den metro-widgets.
Metro Widgets sind wieder da.
Die Fahrzeit wird bei mir aber in vis auch nicht angezeigt, nur im Editor. `
Hallo,
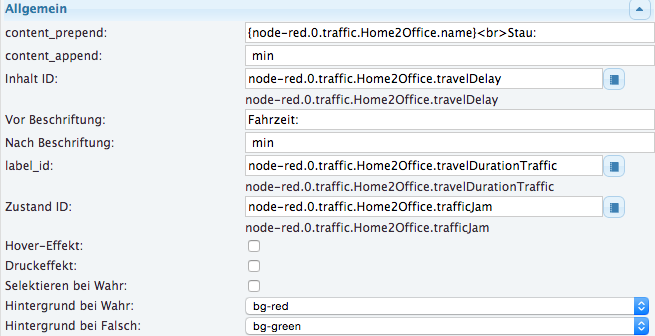
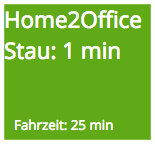
das kannst du mit einen kleinen Workaraound umgehen:
Fahrzeit: {node-red.0.traffic.Home2Office.travelDurationTraffic}Und dafür die ObjectId darunter freilassen
-
Hallo,
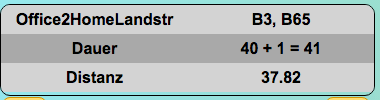
für eine einfache json Darstellung:

/* returns: 1\. travelDurationTraffic in min 2\. travelDuration in min 3\. traveDelay in min 4\. trafficJam boolean 5\. trafficCongestion string 6\. travelDistance in km 7\. msg object (for debugging and return to the loop) */ var travelDurationTraffic = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDurationTraffic / 60); var travelDuration = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDuration / 60); var shortname = msg.name+":"+msg.payload.resourceSets[0].resources[0].routeLegs[0].description+"/"+msg.payload.resourceSets[0].resources[0].travelDistance+" km"; var addtime = travelDurationTraffic - travelDuration; var json = '['; json = json + '{"Title":"'+msg.name+'","Value":"'+msg.payload.resourceSets[0].resources[0].routeLegs[0].description+'"}'; json = json + ',{"Title":"Dauer","Value":"'+travelDuration+' + '+addtime+' = '+travelDurationTraffic+'"}'; //json = json + ',{"Title":"Verzoegerung","Value":"'+travelDurationTraffic - travelDuration+'"}'; json = json + ',{"Title":"Distanz","Value":"'+msg.payload.resourceSets[0].resources[0].travelDistance+'"}'; //if (travelDurationTraffic - travelDuration >= msg.threshold) { // json = json + ',{"Title":"Stau","Value":"ja"}'; //} json = json + ']' var msgTraffic = [ { topic: msg.topic_prefix + ".name", payload: msg.name }, { topic: msg.topic_prefix + ".travelDurationTraffic", payload: travelDurationTraffic }, { topic: msg.topic_prefix + ".travelDuration", payload: travelDuration }, { topic: msg.topic_prefix + ".travelDelay", payload: addtime }, { topic: msg.topic_prefix + ".trafficJam", payload: (addtime >= msg.threshold) }, { topic: msg.topic_prefix + ".trafficCongestion", payload: msg.payload.resourceSets[0].resources[0].trafficCongestion }, { topic: msg.topic_prefix + ".travelDistance", payload: msg.payload.resourceSets[0].resources[0].travelDistance }, { topic: msg.topic_prefix + ".travelDescription", payload: msg.payload.resourceSets[0].resources[0].routeLegs[0].description }, { topic: msg.topic_prefix + ".json", payload: json } ]; return [shortname,msgTraffic,msg.payload.resourceSets[0].resources[0].routeLegs,msg]; -
Super Arbeit!
Habe mich direkt begeistert darauf gestürzt, bekomme es leider nur nicht zum Laufen:
// msg.method = "GET"; msg.url = encodeURI("http://dev.virtualearth.net/REST/v1/Routes?" + msg.payload.way + "&optimize=timeWithTraffic&key=" + msg.config.bing_key); msg.topic_prefix = msg.config.topic_prefix + msg.payload.name; msg.name = msg.payload.name; msg.threshold = msg.payload.threshold; return msg;Meinen Bing-Key hab ich eingetragen und sonst keine Änderungen vorgenommen.