NEWS
Javascript-Adapter, Astrofunktion
-
Hallo Taf73,
ich weiß leider nicht, auf welchem Stand du bist. Sowas muss in die Frage mit rein.
Hast du das Skript korrekt eingefügt?
http://www.iobroker.net/docu/?page_id=6818&lang=de
Hast du es auch aktiviert (rote Pausetaste sollte zu grünem Pfeil werden).
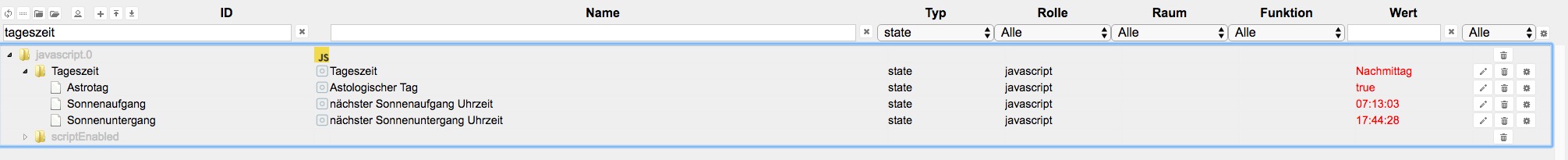
Dann werden die Datenpunkte im Objektreiter zu finden sein.

Gruß
Pix
-
Hi, danke für die Hilfe!
Kurze Frage zum Verständnis, muss ich für die Datenpunkte Sonnenauf- und Sonnenuntergang
jeweils ein eigenes Script erstellen oder funktioniert das automatisch mit einfügen des kompletten
Scripts?
Grüße
-
Hallo zusammen,
ich habe das folgende Script verwendet:
/* System Tageszeoten Skript meldet Tageszeiten Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut */ // Variablen erstellen createState('Tageszeit', { name: 'Tageszeit' }); createState('Tageszeit.Sonnenaufgang', { name: 'nächster Sonnenaufgang Uhrzeit', desc: 'sunrise (top edge of the sun appears on the horizon)' }); createState('Tageszeit.Sonnenuntergang', { name: 'nächster Sonnenuntergang Uhrzeit', desc: 'sunset (sun disappears below the horizon, evening civil twilight starts)' }); createState('Tageszeit.Astrotag', false, { read: true, write: true, type: 'boolean', name: 'Astologischer Tag', desc: 'Zeit zwischen Sonnenauf- und untergang' }); var idTageszeit = "Tageszeit", tageszeiten = ['Nacht', 'Morgendämmerung', 'Morgen', 'Vormittag', 'Mittag', 'Nachmittag', 'Abenddämmerung', 'Abend'], idAstrotag = "Tageszeit.Astrotag", idSonnenaufgang = "Tageszeit.Sonnenaufgang", idSonnenuntergang = "Tageszeit.Sonnenuntergang"; function zeiten_speichern () { var astrotag = getState(idAstrotag).val, sonnenaufgang, sonnenuntergang; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) sonnenuntergang = getAstroDate('sunset', today), sonnenaufgang = getAstroDate('sunrise', tomorrow); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) sonnenuntergang = getAstroDate('sunset', tomorrow); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate('sunrise', tomorrow) : getAstroDate('sunrise', today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute } setState(idSonnenaufgang, sonnenaufgang.toLocaleTimeString()); setState(idSonnenuntergang, sonnenuntergang.toLocaleTimeString()); } function neue_tageszeit(abschnitt) { setState(idTageszeit, tageszeiten[parseInt(abschnitt, 10)]); log('neue Tagezeit: ' + tageszeiten[parseInt(abschnitt, 10)], 'info'); zeiten_speichern(); } // Nacht schedule({astro: "night", shift: 120}, function () { neue_tageszeit(0) }); // Morgengdämmerung schedule({astro: "nightEnd"}, function () { neue_tageszeit(1) }); // Morgen schedule({astro: "sunrise"}, function () { neue_tageszeit(2) }); // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({astro: "solarNoon", shift: -120}, function () { neue_tageszeit(3) }); // Mittag schedule({astro: "solarNoon"}, function () { neue_tageszeit(4) }); // Nachmittag schedule({astro: "solarNoon", shift: 60}, function () { neue_tageszeit(5) }); // Abenddämmerung (nach Sonnenuntergang) schedule({astro: "dusk"}, function () { neue_tageszeit(6) }); // Abend schedule({astro: "night"}, function () { neue_tageszeit(7) }); // Astrotag checken schedule("*/1 * * * *", function () { if (isAstroDay) setState(idAstrotag, true); if (!isAstroDay) setState(idAstrotag, false); zeiten_speichern(); });und bekomme folgende Fehler…
` > 00:43:00.421 [error] javascript.0 at zeiten_speichern (script.js.Testing.Skript1:63:44)
00:43:00.422 [error] javascript.0 at Object. (script.js.Testing.Skript1:103:4) `
Aber ich finde nicht, woran es liegt. :? Kann mir bitte jemand helfen…
-
Hallo zusammen,
ich habe mir das Script mal umgeschrieben, so dass alle 14 Werte zur Verfügung stehen. Das Teile ich gerne mit euch. Vielen Dank für die ganze Arbeit die Ihr hier macht.
/* System Tageszeoten Skript meldet Tageszeiten Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut */ // Variablen erstellen createState('Tageszeit', { name: 'Tageszeit' }); createState('Tageszeit.Sonnenaufgang', { name: 'nächster Sonnenaufgang Uhrzeit', desc: 'sunrise (top edge of the sun appears on the horizon)' }); createState('Tageszeit.Sonnenuntergang', { name: 'nächster Sonnenuntergang Uhrzeit', desc: 'sunset (sun disappears below the horizon, evening civil twilight starts)' }); createState('Tageszeit.EndeDerNacht', { name: 'Ende der Nacht', desc: 'optional' }); createState('Tageszeit.DaemmerungMorgens1', { name: 'Dämmerung Morgens 1', desc: 'optional' }); createState('Tageszeit.DaemmerungMorgens2', { name: 'Dämmerung Morgens 1', desc: 'optional' }); createState('Tageszeit.EndeDesSonnenaufgangs', { name: 'Ende des Sonnenaufgangs', desc: 'optional' }); createState('Tageszeit.EndeDerGoldenHourVM', { name: 'Ende der Golden Hour VM', desc: 'optional' }); createState('Tageszeit.Mittag', { name: 'Mittag', desc: 'optional' }); createState('Tageszeit.StartDerGoldenHourNM', { name: 'Start der Golden Hour NM', desc: 'optional' }); createState('Tageszeit.StartDesSonnenuntergangs', { name: 'Start des Sonnenuntergangs', desc: 'optional' }); createState('Tageszeit.DaemmerungAbends1', { name: 'Dämmerung Abends 1', desc: 'optional' }); createState('Tageszeit.DaemmerungAbends2', { name: 'Dämmerung Abends 2', desc: 'optional' }); createState('Tageszeit.StartDerNacht', { name: 'Start der Nacht', desc: 'optional' }); createState('Tageszeit.Mitternacht', { name: 'Mitternacht', desc: 'optional' }); createState('Tageszeit.Astrotag', false, { read: true, write: true, type: 'boolean', name: 'Astologischer Tag', desc: 'Zeit zwischen Sonnenauf- und untergang' }); var idTageszeit = "Tageszeit", tageszeiten = ['Nacht', 'Morgendämmerung', 'Morgen', 'Vormittag', 'Mittag', 'Nachmittag', 'Abenddämmerung', 'Abend'], idAstrotag = "Tageszeit.Astrotag"; function zeiten_speichern () { var astrotag = getState(idAstrotag).val, sonnenaufgang, sonnenuntergang; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var timestampForSunset; var timestampForSunrise; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) timestampForSunset=today; timestampForSunrise=tomorrow; } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) timestampForSunset = tomorrow; if(today.getHours() > 12 && today.getHours() <= 23){ timestampForSunrise=tomorrow; }else{ timestampForSunrise=today; } } setState("Tageszeit.EndeDerNacht", getAstroDate('nightEnd', timestampForSunrise).toLocaleTimeString()); setState("Tageszeit.DaemmerungMorgens1", getAstroDate('nauticalDawn', timestampForSunrise).toLocaleTimeString()); setState("Tageszeit.DaemmerungMorgens2", getAstroDate('dawn', timestampForSunrise).toLocaleTimeString()); setState("Tageszeit.Sonnenaufgang", getAstroDate('sunrise', timestampForSunset).toLocaleTimeString()); setState("Tageszeit.EndeDesSonnenaufgangs", getAstroDate('sunriseEnd', timestampForSunset).toLocaleTimeString()); setState("Tageszeit.EndeDerGoldenHourVM", getAstroDate('goldenHourEnd', timestampForSunset).toLocaleTimeString()); setState("Tageszeit.Mittag", getAstroDate('solarNoon', timestampForSunset).toLocaleTimeString()); setState("Tageszeit.StartDerGoldenHourNM", getAstroDate('goldenHour', timestampForSunset).toLocaleTimeString()); setState("Tageszeit.StartDesSonnenuntergangs", getAstroDate('sunsetStart', timestampForSunset).toLocaleTimeString()); setState("Tageszeit.Sonnenuntergang", getAstroDate('sunset', timestampForSunrise).toLocaleTimeString()); setState("Tageszeit.DaemmerungAbends1", getAstroDate('dusk', timestampForSunrise).toLocaleTimeString()); setState("Tageszeit.DaemmerungAbends2", getAstroDate('nauticalDusk', timestampForSunrise).toLocaleTimeString()); setState("Tageszeit.StartDerNacht", getAstroDate('night', timestampForSunrise).toLocaleTimeString()); setState("Tageszeit.Mitternacht", getAstroDate('nadir', timestampForSunrise).toLocaleTimeString()); } function neue_tageszeit(abschnitt) { setState(idTageszeit, tageszeiten[parseInt(abschnitt, 10)]); log('neue Tagezeit: ' + tageszeiten[parseInt(abschnitt, 10)], 'info'); zeiten_speichern(); } // Nacht schedule({astro: "night", shift: 120}, function () { neue_tageszeit(0) }); // Morgengdämmerung schedule({astro: "nightEnd"}, function () { neue_tageszeit(1) }); // Morgen schedule({astro: "sunrise"}, function () { neue_tageszeit(2) }); // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({astro: "solarNoon", shift: -120}, function () { neue_tageszeit(3) }); // Mittag schedule({astro: "solarNoon"}, function () { neue_tageszeit(4) }); // Nachmittag schedule({astro: "solarNoon", shift: 60}, function () { neue_tageszeit(5) }); // Abenddämmerung (nach Sonnenuntergang) schedule({astro: "dusk"}, function () { neue_tageszeit(6) }); // Abend schedule({astro: "night"}, function () { neue_tageszeit(7) }); // Astrotag checken schedule("*/1 * * * *", function () { if (isAstroDay()) setState(idAstrotag, true); if (!isAstroDay()) setState(idAstrotag, false); zeiten_speichern(); }); -
Danke für das Script! Ich hab die Schedule aber auf 1x pro Stunde eingestellt, das sollte in der Praxis oft genug sein

lg, Sabine
-
Danke für das Script! Ich hab die Schedule aber auf 1x pro Stunde eingestellt, das sollte in der Praxis oft genug sein `
Wenn du damit was schalten möchtest, wäre es in der Praxis nicht genug, weil ja dann nur immer nur stündlich aktualisiert werden würde, das würde mir für manche Schaltungen nicht ausreichen.

Enrico
-
Wenn du damit was schalten möchtest, wäre es in der Praxis nicht genug, weil ja dann nur immer nur stündlich aktualisiert werden würde, das würde mir für manche Schaltungen nicht ausreichen.
 `
`
Ich hatte mich auf das Script von baeckerman83 bezogen. Die einzelnen Zeiten (Sonnenaufgang, etc.) werden sich ja nicht minütlich ändern.Sabine
-
Ich hatte mich auf das Script von baeckerman83 bezogen. Die einzelnen Zeiten (Sonnenaufgang, etc.) werden sich ja nicht minütlich ändern. `
Das ist richtig, es wird aber nicht "nur" die Zeit ermittelt, sondern auch, welche Tageszeit aktuell ist. Das heißt, der Datenpunkt, z.B. Astrotag, wird aktuell befüllt, mit true/false, wenn das nur stündlich abgefragt wird, stimmen mitunter die Zeiten nicht, weil das Script z.B. eine Minute vor Astrotagbeginn gelaufen ist, dann würde dein Astrotag erst 59 min später beginnen.
 Manch Einer brauch das genauer!
Manch Einer brauch das genauer!Wollts nur gesagt haben, muss ja jeder selbst wissen.
Enrico
-
Hallo allerseits,
ich hab das script auch am laufen. Bei mir stimmen aber die Uhrzeiten um zwei Stunden nicht, jemand eine idee ?
heute 7.4 Sonnenuntergang in io 17.57uhr
-
Ich habe dein Script versucht, klappt soweit, aber es werden leider keine Tageszeiten in den State geschrieben, also kein ( Nacht, Morgen, Morgendämmerung, etc.... ).
Gibt es hier eine Lösung?