NEWS
SOLVED Das Wetter.com Windrichtung
-
Hallo zusammen, ich stehe hier vpor dem Problem aus einer Gradzahl eine Himmelsrichtung machen zu wollen. Wie kann ich das in der Vis z.B. im Bereich Skripte des Widgets. Bzw. geht das dort überhaupt? Also ich will z.B. aus der Angabe 180 ein einfaches "S" erzeugen. Oder benötige ich dazu eigene Datenpunkte, dann quasi für jeden einzelnen Tag?
-
@michaelxhoffmann sagte in Das Wetter.com Windrichtung:
@sigi234 Ja, aber der bennennt nur eine Gradzahl und nicht die Richtung.

-
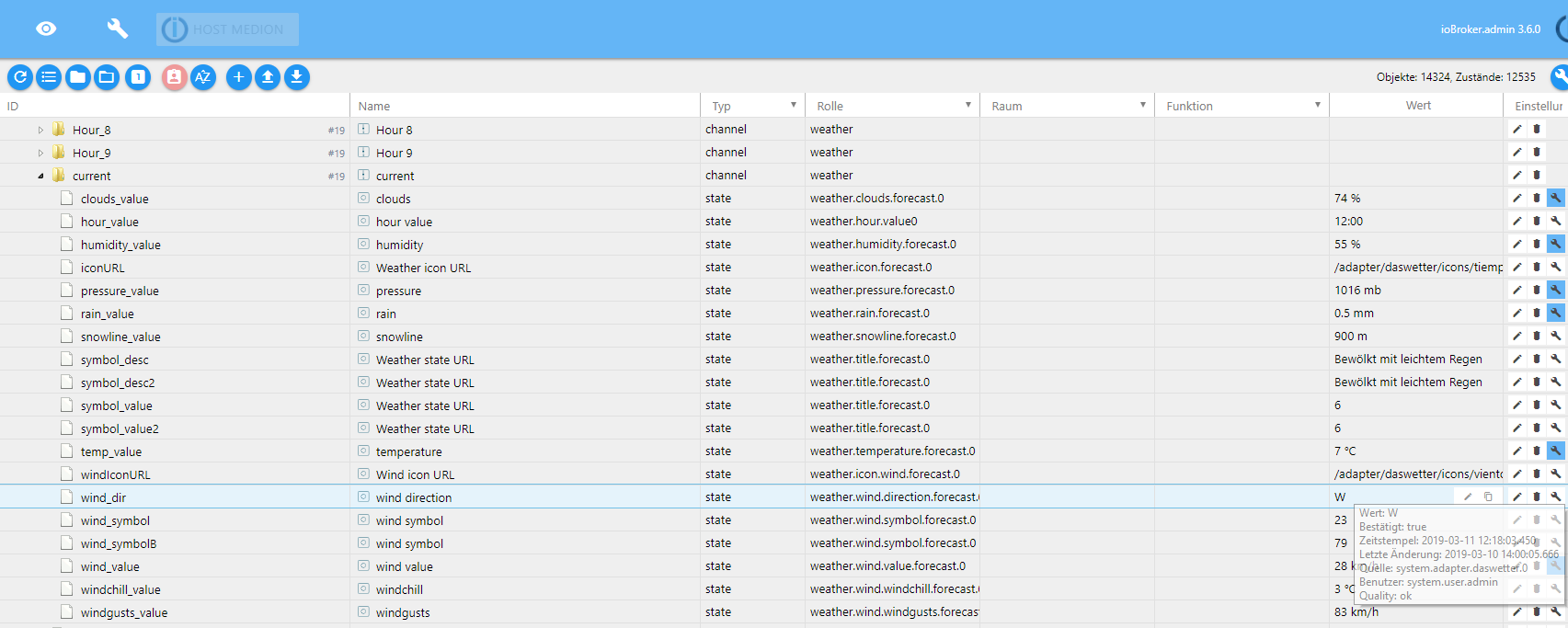
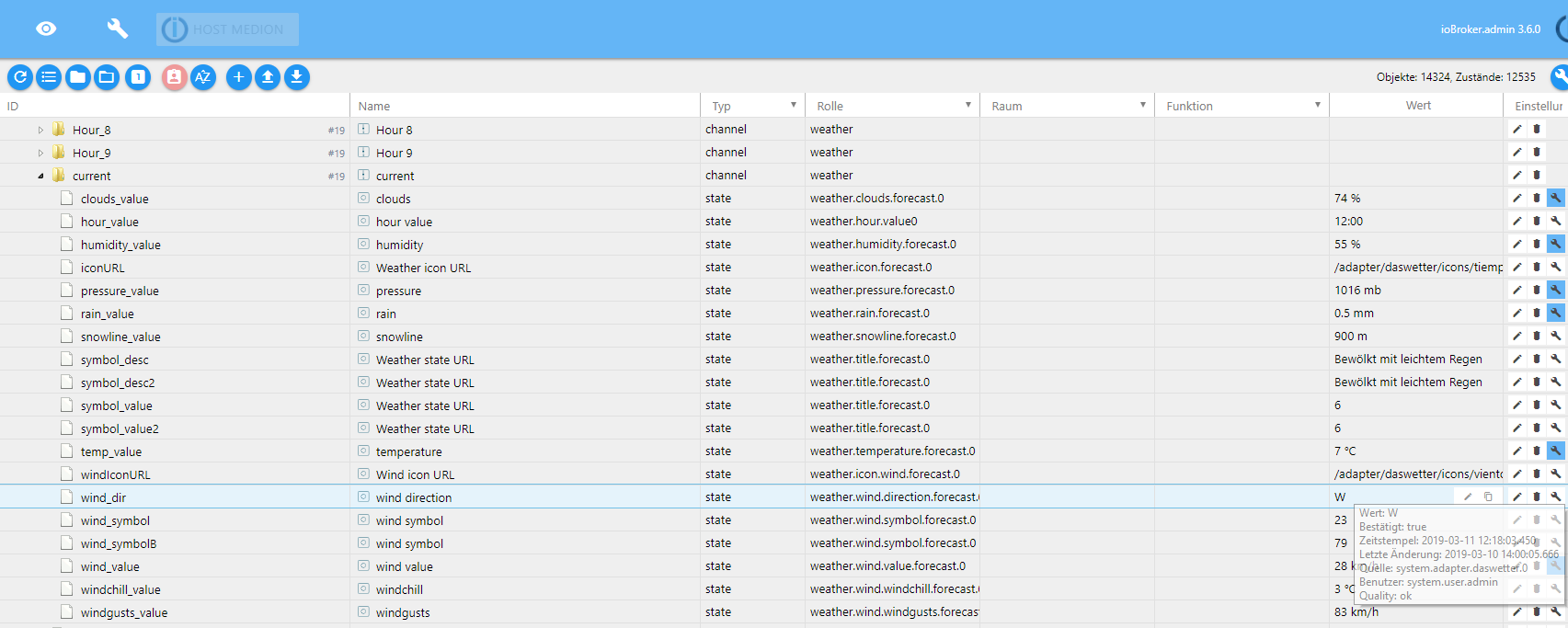
Der Adapter hat ja einen DP mit Windrichtung?
wind direction
-
Und ansonsten geht das über Javascript:
const idGrad = 'rflink.1.channels.DKW2012_1.WINDIR'; // Datenpunkt-ID für Windrichtung in Grad const idDir = 'Windrichtung'; // Datenpunkt-Name für Windrichtung const dirs = ['N','NNO','NO','ONO','O','OSO','SO','SSO','S','SSW','SW','WSW','W','WNW','NW','NNW','N']; createState(idDir, 'N', {type: 'string'}); on(idGrad, function(dp) { var dir = dirs[Math.floor((dp.state.val + 11.25) / 22.5)]; setState(idDir, dir, true); }); -
@sigi234 Ja, aber der bennennt nur eine Gradzahl und nicht die Richtung.
-
@michaelxhoffmann sagte in Das Wetter.com Windrichtung:
@sigi234 Ja, aber der bennennt nur eine Gradzahl und nicht die Richtung.

-
Hmh OK, also Jetzt wo du das sagst :)) OK Auf die Idee bin ich noch gar nicht gekommen lol Danke Ich fasse es nicht :)) Ich habe immer nur in der übergeordneten Ruvbrik geschaut und da stehen tatsächlich nur die Gradzahlen drin
