NEWS
Драйвер ioBroker Visualisation (vis)
-
Попробуй:````
var request = require('request');
createState('arduinoButton', false);
on('arduinoButton', function (obj) {
if (!obj.newState.ack) {
if (obj.newState.val === 'true' || obj.newState.val === true) {
log('Switch ON');
request('http://arduinoIP/setPort=ON', function () {
setState('arduinoButton', {val: true, ack: true});
});
} else {
log('Switch OFF');
request('http://arduinoIP/setPort=OFF', function () {
setState('arduinoButton', {val: false, ack: true});
});
}
}
});Что пишет в логах? -
Что пишет в логах? `
javascript.1 2015-05-04 18:43:59 info javascript.1 script.js.Test: Switch OFF
javascript.1 2015-05-04 18:43:57 info javascript.1 script.js.Test: Switch ON
javascript.1 2015-05-04 18:43:55 info javascript.1 script.js.Test: Switch OFF
javascript.1 2015-05-04 18:43:51 info javascript.1 script.js.Test: Switch ON
javascript.1 2015-05-04 18:43:49 info javascript.1 script.js.Test: Switch OFF
javascript.1 2015-05-04 18:43:46 info javascript.1 script.js.Test: Switch ON
javascript.1 2015-05-04 18:43:44 info javascript.1 script.js.Test: Switch OFF
javascript.1 2015-05-04 18:43:42 info javascript.1 script.js.Test: Switch ON
javascript.1 2015-05-04 18:43:40 info javascript.1 script.js.Test: Switch OFF
javascript.1 2015-05-04 18:43:38 info javascript.1 script.js.Test: Switch ON
-
var request = require('request'); createState('arduinoButton', false); on('arduinoButton', function (obj) { if (!obj.newState.ack) { if (obj.newState.val === 'true' || obj.newState.val === true) { log('Switch ON: ' + JSON.stringify(obj.newState)); request('http://arduinoIP/setPort=ON', function () { setState('arduinoButton', {val: true, ack: true}); }); } else { log('Switch OFF: ' + JSON.stringify(obj.newState)); request('http://arduinoIP/setPort=OFF', function () { setState('arduinoButton', {val: false, ack: true}); }); } } }); -
javascript.1 2015-05-04 18:50:20 info javascript.1 script.js.Test: Switch OFF: {"val":false,"ts":1430743821,"ack":false,"lc":1430743821,"from":"system.adapter.web.0"}
javascript.1 2015-05-04 18:50:19 info javascript.1 script.js.Test: Switch ON: {"val":true,"ts":1430743820,"ack":false,"lc":1430743820,"from":"system.adapter.web.0"}
Вроде работает сейчас
Хоть освещением пока поуправлять можно)
-
Почему страничка созданная в vis не маштабируется и не скролится на телефоне?
-
0.3.1
В vis выставил разрешение 800 на 480, с телефона открывается только верхний левый угол, страница не скролится и не масштабируется. Смотрю через хром на андроиде.
Только что проверил со стандартного браузера, там и скролится и масштабируется
-
А как сделать чтобы в GET можно было переменную загонять?
Есть запрос http://192.168.1.140/command?AO140=SERVO, где 140 это угол поворота сервопривода. Как завязать эту переменную на ползунок в vis? чтобы при перемещение ползунка угол в GET запросе изменялся?
-
var request = require('request'); createState('arduinoAngle', 0); on('arduinoAngle', function (obj) { if (!obj.newState.ack) { request(' http://192.168.1.140/command?AO' + obj.newState.val + '=SERVO', function () { setState('arduinoAngle', obj.newState.val, true); }); } });И вешаешь "javascript.0.arduinoAngle" на ползунок.
-
var request = require('request'); createState('arduinoAngle', 0); on('arduinoAngle', function (obj) { if (!obj.newState.ack) { request(' http://192.168.1.140/command?AO' + obj.newState.val + '=SERVO', function () { setState('arduinoAngle', obj.newState.val, true); }); } });И вешаешь "javascript.0.arduinoAngle" на ползунок. `
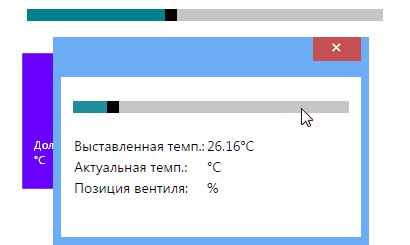
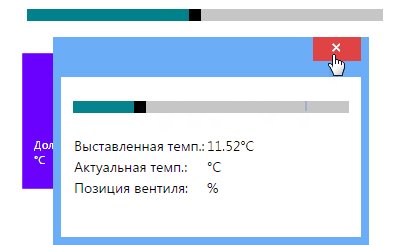
На ползунке ctrl Slider Horizont работает, но только если кликнуть на ползунке именно когда курсор ввиде руки, если просто кликнуть на ползунке то курсор перемещяется но параметр не передается, передается только если повторно кликнуть на самом ползунке.А виджет ctrl Tile Heating Dialog позиция вентиля не реагирует, плюс в настройках виджета не задается минимум и максимум. И что интересно, если двинуть ctrl Slider Horizont то ctrl Tile Heating Dialog показывает верное значение но в процентах, а ползунок ctrl Tile Heating Dialog не реагирует
-
> ctrl Slider Horizont - работает, но только если кликнуть на ползунке именно когда курсор ввиде руки, если просто кликнуть на ползунке то курсор перемещяется но параметр не передается, передается только если повторно кликнуть на самом ползунке.
не могу воспроизвести проблему с ctrl Slider Horizont

> ctrl Tile Heating Dialog позиция вентиля не реагирует
А какие настройки?> плюс в настройках виджета не задается минимум и максимум
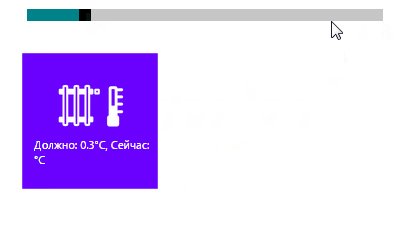
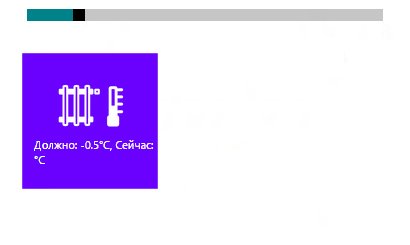
Это специальный виджет для отопления он задан 6-30°C, но я добавил. -
У меня выставлена переменная позиция вентиля
-
А браузер какой? `
Хром -
Обновил до 0.5.0, левая кнопка мыши не работает на BETA элементах.
PS: z-index надо добавить им
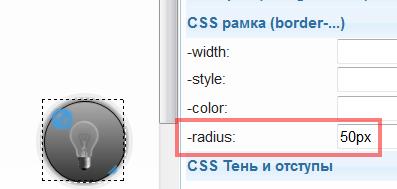
И кстати они в мазиле и на телефоне в стандартном браузере не круглые а квадратные, на компе в хроме круглые. Но ни в одном браузере не работаю эффекты (У меня waves выставлено)
-
filename="hqWidgets.jpg" index="0">~~
Просто у тебя поверх что то лежит. `
До обновления то норм было, одному поставил z-idex 999 он работал, потом поставил ему 1 и заработали все. чудеса -
Добавь пожалуйста виджет hqWidgets Inside temperature и hqWidgets Motion Detector.
Ну и по возможности hqWidgets Window and Shutter :roll:
- неплохо было бы подложить все картинки и иконки из DashUi
-
Добавь пожалуйста виджет hqWidgets Inside temperature и hqWidgets Motion Detector.
Ну и по возможности hqWidgets Window and Shutter :roll: `
:D Конечно я добавлю. Но попозже. Их надо писать заново. А это неделя работы только над этими иконками.> + неплохо было бы подложить все картинки и иконки из DashUi
Какие картинки ты имеешь ввиду? -
Какие картинки ты имеешь ввиду? `
Например из http://dashui.ccu.io/dashui.full/edit.html#BigFlat примера