NEWS
Dynamische URL aus Variable -> iFrame?
-
Ich habe das Thema weiter entwickelt und es ist jetzt folgendes möglich:
My calculations with {objectID1;operation1;operation2;...} are {objectID2;operation3;operation4;...} #{objectRed;/(100);*(255);HEX2}{objectGreen;HEX2}{objectBlue;HEX2} Last change: {objectRed.lc;date(hh:mm)}Beschreibung gibt es hier:
https://github.com/ioBroker/ioBroker.vi … of-objects
Ich habe hier ein paar Beispiele vorbereitet:

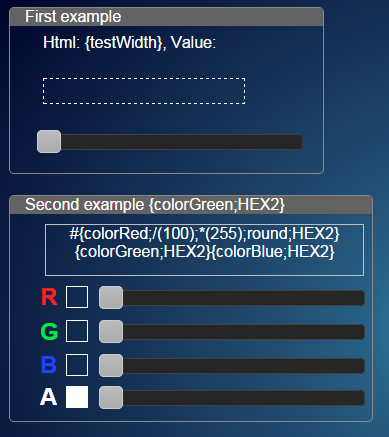
Example1:
!
[ { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "oid": "javascript.0.testWidth" }, "style": { "left": "188px", "top": "99px", "width": "{testWidth;*(1.9)}px", "height": "24px", "background": "#{javascript.0.testWidth;HEX2}00{javascript.0.testWidth;HEX2}", "border-color": "#ffffff", "border-width": "1px", "border-style": "dashed", "z-index": "1" }, "widgetSet": "basic" }, { "tpl": "tplJquiSlider", "data": { "oid": "testWidth", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "255", "visibility-oid": "" }, "style": { "left": "188px", "top": "151px", "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" }, { "tpl": "tplFrame", "data": { "visibility-cond": "==", "visibility-val": 1, "title": "First example", "title_color": "#ffffff", "title_top": "0", "title_left": "15", "header_height": "18", "header_color": "#636363" }, "style": { "left": "154px", "top": "28px", "width": "313px", "height": "165px", "border-radius": "5px", "z-index": "0", "opacity": "" }, "widgetSet": "basic" } ] !Example2:
!
[ { "tpl": "tplFrame", "data": { "visibility-cond": "==", "visibility-val": 1, "title": "Second example {colorGreen;HEX2}", "title_color": "#ffffff", "title_top": "0", "title_left": "15", "header_height": "18", "header_color": "#636363" }, "style": { "left": "154px", "top": "216px", "width": "362px", "height": "225px", "border-radius": "5px", "z-index": "0" }, "widgetSet": "basic" }, { "tpl": "tplJquiSlider", "data": { "oid": "colorRed", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "100", "visibility-oid": "" }, "style": { "left": "250px", "top": "307px", "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" }, { "tpl": "tplJquiSlider", "data": { "oid": "colorGreen", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "255", "visibility-oid": "" }, "style": { "left": "250px", "top": "341px", "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" }, { "tpl": "tplJquiSlider", "data": { "oid": "colorBlue", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "255", "visibility-oid": "" }, "style": { "left": "250px", "top": "375px", "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0" }, "style": { "left": "211px", "top": "307px", "width": "20px", "height": "20px", "border-width": "1px", "border-style": "solid", "border-color": "#ffffff", "background": "#{colorRed;/(100);*(255);round;HEX2}0000" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0" }, "style": { "left": "211px", "top": "341px", "width": "20px", "height": "20px", "border-width": "1px", "border-style": "solid", "border-color": "#ffffff", "background": "#00{colorGreen;HEX2}00" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0" }, "style": { "left": "211px", "top": "375px", "width": "20px", "height": "20px", "border-width": "1px", "border-style": "solid", "border-color": "#ffffff", "background": "#0000{colorBlue;HEX2}" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "R" }, "style": { "left": "185px", "top": "304px", "color": "#ff1f1f", "font-weight": "bold", "font-size": "x-large", "width": "24px", "height": "29px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "G" }, "style": { "left": "185px", "top": 339, "color": "#00eb3f", "font-weight": "bold", "font-size": "x-large", "width": "24px", "height": "29px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "B" }, "style": { "left": "185px", "top": "372px", "color": "#1f43ff", "font-weight": "bold", "font-size": "x-large", "width": "24px", "height": "29px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "#{colorRed;/(100);*(255);round;HEX2}{colorGreen;HEX2}{colorBlue;HEX2}" }, "style": { "left": "190px", "top": "245px", "width": "317px", "height": "50px", "border-width": "1px", "border-style": "solid", "border-color": "#bfbfbf", "background": "#{colorRed;/(100);*(255);round;HEX2}{colorGreen;HEX2}{colorBlue;HEX2}", "color": "#ffffff", "text-align": "center", "opacity": "{colorOpacity}" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "A" }, "style": { "left": 185, "top": 404, "color": "#ffffff", "font-weight": "bold", "font-size": "x-large", "width": "24px", "height": "29px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0" }, "style": { "left": 211, "top": 407, "width": "20px", "height": "20px", "border-width": "1px", "border-style": "solid", "border-color": "#ffffff", "background": "", "background-color": "#ffffff", "opacity": "{colorOpacity}" }, "widgetSet": "basic" }, { "tpl": "tplJquiSlider", "data": { "oid": "colorOpacity", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "1", "visibility-oid": "", "step": "" }, "style": { "left": 250, "top": 407, "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" } ] ! -
Beim Widget "basic iframe 8" funktioniert das noch nicht richtig.
Zum Test habe ich den Inhalt des Feldes auch auf ein Button als Buttontext gelegt.
Der Button enthält die korrekte URL als Beschriftung.
Wenn ich die Variable nun in einem "URL falls Wert…" Feld eines "basic iframe 8" Widget verwende (bei mir an 3. Stelle [2] ), habe ich folgendes Verhalten:
Wenn ich zwischen den ersten beiden "URL falls Wert…" wechsel werden diese sauber angezeigt. Sobald ich dann auf die dritte URL mit der Variable gehe, bleibt das iframe leer.
Wenn ich dann wieder die ersten beiden URL Felder anzeigen möchte, funktionieren diese auch nicht mehr und das iframe weiter leer.
D.h. einmal das Feld mit der Variable ausgewählt und das ganze Widget funktioniert nicht mehr.
filename="2015-05-01 basic iframe 8.jpg" index="0">~~ `
Kannst du die neue Version ausprobieren? Ich kann dein Verhalten nicht reproduzieren.P.S. probiere ganz normales "basic- iFrame". Geht es da?
-
Kannst du die neue Version ausprobieren? Ich kann dein Verhalten nicht reproduzieren.
P.S. probiere ganz normales "basic- iFrame". Geht es da? `
So… eine Menge neuer Erkenntnisse.
Die neue VIS Version schreibt nach einem Reload den Inhalt der Variable in das Editorfeld.
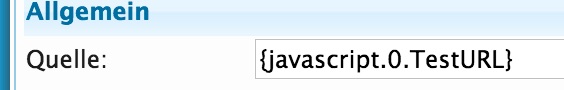
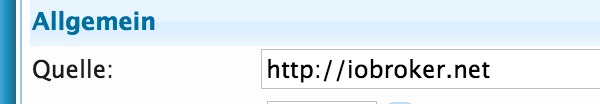
D.h. wenn ich im basic iFrame unter Quelle {javascript.0.TestURL} eintrage, dann steht nun nach dem Reload der Editorseite der Inhalt der Variable dort drin und nicht mehr die Variable in geschweiften Klammern.
Prinzipiell funktioniert die Funktion mit http:// Seiten. Sowohl im basic iFrame und im iFrame 8.
Google Maps ist allerdings eine https:// Seite. Diese funktioniert nicht.
Zum Test, ob es an Google oder https liegt habe ich noch einmal eine andere https Seite probiert.
Auch diese wird nicht angezeigt.
-
> Für den von mir genannten Fall funktioniert es schon fast perfekt, wobei min und max Funktionen noch dabei helfen würden, dass das Ergebnis nicht über 1.0 geht und immer über 0.3 bleibt.
Ja, ich wollte sowie so noch fragen, was fehlt.D.h. so was?
{myValue;min(0.3)} - wenn Wert unter 0.3 ist, dann nehme 0.3 {myValue;max(1)} - wenn Wert über 1 ist, dann nehme 1 -
File%%7Bnode-red.0.OwntracksMHgooglemaps%7D not found `
Im edit mode, es muss so sein. Die Texte werden nur geparsed, in nicht edit mode.Was https angeht, https://google.com geht z.B. auch nicht. Dafür https://wikipedia.de schon.
Google prüft irgendwas, was ich nicht verstehe. :(
Edit: mit dem plugin für Chrome geht es
https://www.google.de/url?sa=t&rct=j&q= … bs.1,d.bGg
Problem ist beschrieben hier:
-
Ja, ich wollte sowie so noch fragen, was fehlt.
D.h. so was?
{myValue;min(0.3)} - wenn Wert unter 0.3 ist, dann nehme 0.3 {myValue;max(1)} - wenn Wert über 1 ist, dann nehme 1 ```` `Das wäre schon super um die Werte in definierten Grenzen zu halten und ich denke in meinem Fall würde das ausreichen.
Darf ich fragen ob es evtl. möglich wäre einfach eigene Javascript Funktionen anzugeben? Diese kann man glaube ich per eval() auswerten, wobei man dann für den Ausgangswert z.B. "x" nutzen könnte:
{javascript.0.test;Math.sqrt(Math.max(1.0,x*2))}
Das wäre vor allem dann nützlich wenn man in der Formel x mehrfach benötigt.
So weit bin ich mit dem derzeitigen Stand übrigens schon gekommen:

http://i.imgur.com/000LHZB.gif" /> -
> So weit bin ich mit dem derzeitigen Stand übrigens schon gekommen:
Sieht super aus. Max/min habe ich schon eingebaut. Ich warte noch paar Tage bis Problem oder neue Wünsche kommen.Gegen "eval" habe ich was dagegen… Damit kann man viel kaputt machen. Erstmal nicht.
Aber wenn du "sqrt" brauchst, baue ich das ein.
> {javascript.0.test;*(2);max(1);sqrt}Natürlich sieht "Math.sqrt(Math.max(1.0,x*2))" viel verständlicher aus… Aber "eval" is "evil" :twisted:
-
-
File%%7Bnode-red.0.OwntracksMHgooglemaps%7D not found
Im edit mode, es muss so sein. Die Texte werden nur geparsed, in nicht edit mode.Ok, das verstehe ich.
Was https angeht, https://google.com geht z.B. auch nicht. Dafür https://wikipedia.de schon.
Google prüft irgendwas, was ich nicht verstehe. :(
Edit: mit dem plugin für Chrome geht es
https://www.google.de/url?sa=t&rct=j&q= … bs.1,d.bGg
Problem ist beschrieben hier:
Die zweite https Seite, die ich probiert hatte, war Ing-Diba.
Mit dem PlugIn oben hat es weder mit Google Maps, noch mit der ING Diba funktioniert.
Das PlugIn dürfte aber auch nicht die Lösung sein. Andere Browser und das iPad habe ich zwar nicht getestet. Da dürfte das Problem aber weiterhin bestehen,
Mir wird die Lösung mit {Variable} wahrscheinlich nicht helfen.
Für die Anderen… Seit dem letzten Update wird die {Variable} gegen den Inhalt der Variable ersetzt. Im VIS Editor. Hatte ich oben schon geschrieben.
So macht es keinen Sinn, da es genau nur einmal funktioniert.
-
` > Für die Anderen… Seit dem letzten Update wird die {Variable} gegen den Inhalt der Variable ersetzt. Im VIS Editor. Hatte ich oben schon geschrieben.
So macht es keinen Sinn, da es genau nur einmal funktioniert. `
Natürlich ist dach nicht gewollt. Wie kann ich das reproduzieren? -
-
Im iFrame Wirdget {Objekt} als Quelle eintragen
-
Dann den VIS View einmal aktualisieren (Browser neu laden)
-
dann wieder den Editor im Browser aktualisieren
Danach steht unter Quelle nicht mehr {Objekt}, sondern der Inhalt des Objektes.
Vorher:

Nachher:

-
-
Guten Morgen,
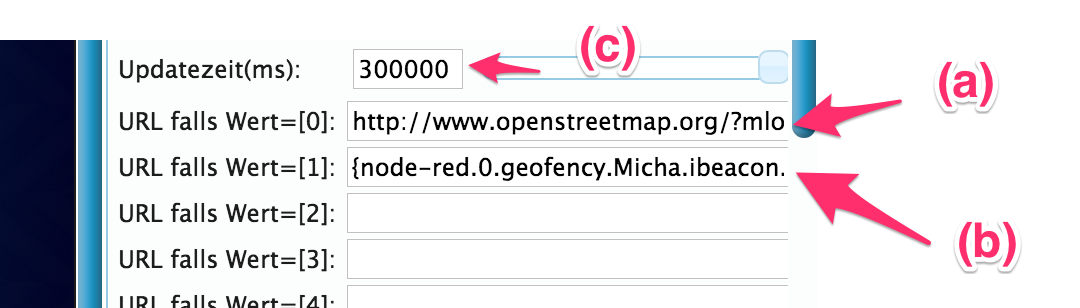
anbei noch ein Beispiel zur besseren Eingrenzung.

(a) wurde in VIS schoneinmal angezeigt
(b) war in VIS noch nicht aktiv.
VIS reload, inkl. Browser Cache löschen. VIS Editor Reload inkl. Cache.
Und eine Frage: wird das dann auch bei © funktionieren?
Ich möchte über VIS einstellen, ob eine Karte aktualisiert werden soll (z.B. um einen Standort zu verfolgen) oder diese fixieren, damit man in der Karte srcollen kann, ohne dass diese beim Update zurückgestellt wird.
-
.
Ich habe da noch ein paar Ideen, was man alles mit den Variablen in den VIS Konfigfeldern machen kann ;-)
Zwei Fragen dazu. Kann man die Variablen dann auch in einer Zeile an beliebiger Stelle eingeben, wie z.B. im Tankstellen Widget (die Version von pix):
<sup>4</sup> €D.h. die vier durch eine Variable ersetzen:
<sup>{VariableDritteStelle}</sup> €Was man ja auf dann jeden Fall machen kann, die ganze Zeile gegen eine Variable ersetzen und in der den gesamten Inhalt dynamisch zusammenbauen.
Beim Widget mit dem Benzinpreis von pix brächte man nicht mehr zwei Widgets übereinander legen (die hoch 4 und die hoch 9). Theoretisch könnte ein Widget dann alle Ziffern von 0-9 darstellen.
Gerendert wird wahrscheinlich nur beim Aufruf des Widgets? D.h. bei Änderungen des Variablen Inhalts muss ich dafür Sorgen, dass das Widget neu geladen wird, falls diese Info in dem Moment wichtig ist?
Bei den URLs in den iFrames oder Grafiken bei den Webcam Widgets klappt das ja prima so (über den Parameter "Updatezeit(ms)") ;-)
Kannst Du mir bitte eine kurze Info geben, wie Du das planst:
1. Variablen immer das ganze Feld oder auch in Teilbereichen möglich?
2. Gerendert wird nur einmal, außer bei den Widgets mit Updatezeit oder bei Änderung der Variable?
Eine kurze Info wäre lieb. Ich bin schon fleissig. Dann kann ich mich darauf einstellen und das bei meiner Arbeit berücksichtigen ;-)
-
> Kann man die Variablen dann auch in einer Zeile an beliebiger Stelle eingeben, wie z.B. im Tankstellen Widget (die Version von pix)
Es geht sogar mehr. Man kann nicht nur an einer beliebigen Stelle einbauen, man kann auch das Wert modifizieren und es können auch beliebig viele Werte sein.z.B.

! ````
[
{
"tpl": "tplHtml",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"refreshInterval": "0",
"html": "{p:benzinPreis;(Math.floor(parseFloat(p) * 100) / 100).toString().replace('.', ',')}<sup>{p:benzinPreis;((p * 1000) % 10)}</sup> €"
},
"style": {
"left": "122px",
"top": "44px",
"width": "247px",
"height": "36px"
},
"widgetSet": "basic"
},
{
"tpl": "tplJquiInput",
"data": {
"oid": "benzinPreis",
"visibility-cond": "==",
"visibility-val": 1,
"label": "Benzinpreis: ",
"digits": "3",
"size": "14"
},
"style": {
"left": "26px",
"top": "7px",
"width": "276px",
"height": "29px"
},
"widgetSet": "jqui"
}
]Das ist fast WidgetFactory. Man kann so eigene Widgets erstellen und die natürlich hier posten. ` > Gerendert wird wahrscheinlich nur beim Aufruf des Widgets? D.h. bei Änderungen des Variablen Inhalts muss ich dafür Sorgen, dass das Widget neu geladen wird, falls diese Info in dem Moment wichtig ist? ` Widget updatet sich selbst, sofort danach als ein von benutzen Werten geändert wird. Man muss sich um nichts kümmern. ` > Bei den URLs in den iFrames oder Grafiken bei den Webcam Widgets klappt das ja prima so (über den Parameter "Updatezeit(ms)") ;-) ` Nicht mehr nötig für diesen Fall. ` > Kannst Du mir bitte eine kurze Info geben, wie Du das planst: > > 1\. Variablen immer das ganze Feld oder auch in Teilbereichen möglich? ` Ja. ` > 2\. Gerendert wird nur einmal, außer bei den Widgets mit Updatezeit oder bei Änderung der Variable? ` Immer bei Änderung und beim ersten Mal. Immer,wenn sich die benutzte Werte ändern. -
Hi Bluefox,
wow! Das ist noch viel besser, als gedacht.
Das eröffnet ja fast grenzenlose Möglichkeiten.
Ich freue mich, wenn das verfügbar ist! :-)
Und… wieder was gelernt. Das Separieren der letzten beiden Kommastellen und der dritten Nachkommastelle sieht eleganter aus ;-)
VG
Michael


