NEWS
Dynamische URL aus Variable -> iFrame?
-
Genial! Ich nehme an in dem Custom CSS Bereich ist das aber nicht möglich? Ich würde nämlich gerne opacity für Bilder nutzen, zusammen mit Dimmerwerten, in den vorgegeben CSS Eigenschaften ist opacity aber nicht dabei. `
Opacity habe ich einfach dazugefügt. Was fehlt noch eventuell von CSS-Eigenschaften? -
Beim Widget "basic iframe 8" funktioniert das noch nicht richtig.
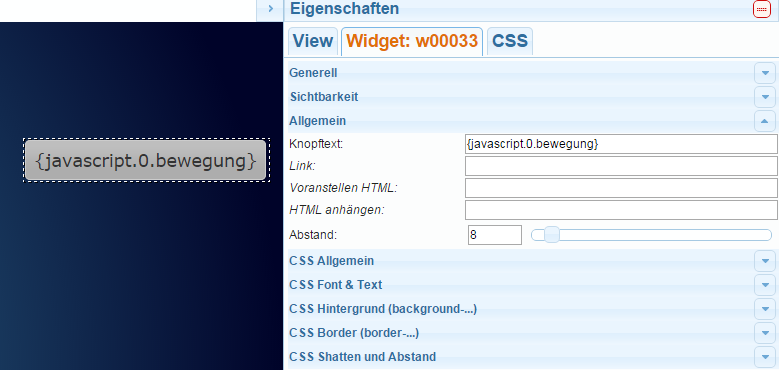
Zum Test habe ich den Inhalt des Feldes auch auf ein Button als Buttontext gelegt.
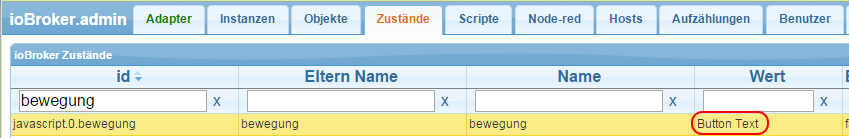
Der Button enthält die korrekte URL als Beschriftung.
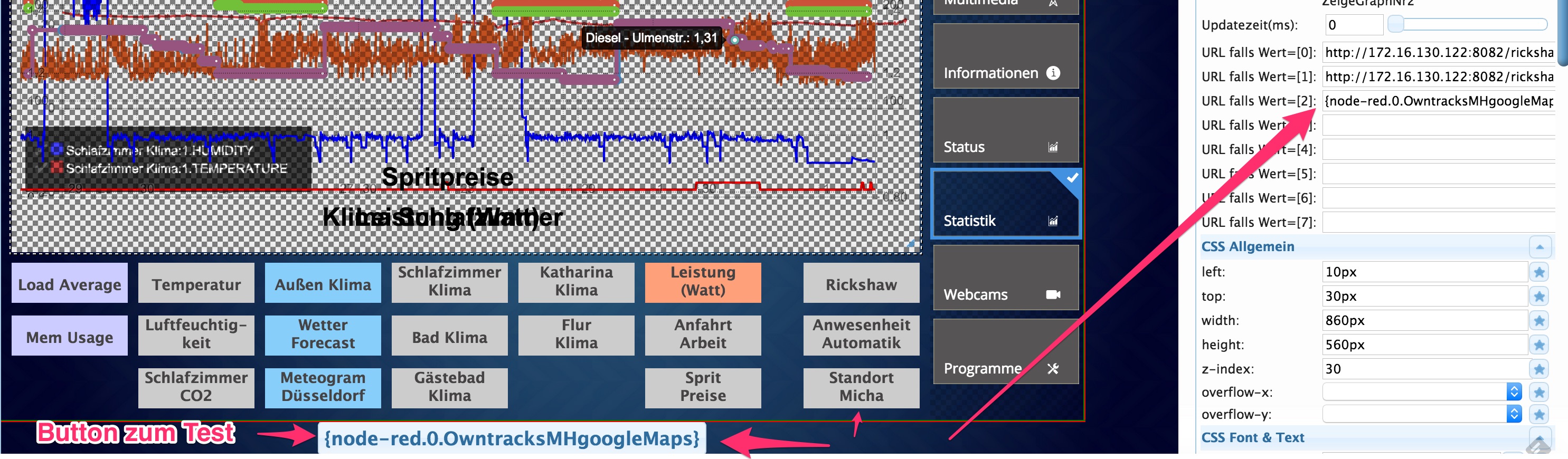
Wenn ich die Variable nun in einem "URL falls Wert…" Feld eines "basic iframe 8" Widget verwende (bei mir an 3. Stelle [2] ), habe ich folgendes Verhalten:
Wenn ich zwischen den ersten beiden "URL falls Wert…" wechsel werden diese sauber angezeigt. Sobald ich dann auf die dritte URL mit der Variable gehe, bleibt das iframe leer.
Wenn ich dann wieder die ersten beiden URL Felder anzeigen möchte, funktionieren diese auch nicht mehr und das iframe weiter leer.
D.h. einmal das Feld mit der Variable ausgewählt und das ganze Widget funktioniert nicht mehr.

-
Super! Das war bisher das einzige was ich vermisst habe. Vielleicht ist es möglich Blankofelder zu machen, wo man dann selber eine Eigenschaft eintragen kann? Ich kann zwar coden, habe aber noch nicht in den Code geguckt und kann grad nicht abschätzen wie viel Arbeit das wäre. Sehr universell nutzbar wäre dann ein selbst definierbares CSS Feld, dazu ein definierbares Objekt (Wert) und als drittes ein Feld wo man eine (javascript) Formel für evtl. anfallende Umrechnungen machen kann.
Wie ich drauf komme:
Ich habe einen Grundriss bei dem ich bei der Beleuchtungssteuerung adaptiv halbtransparente pngs drüber lege, so dass bei Licht an auch im Grundriss das Licht an geht. Bei Dimmern wäre jetzt natürlich super wenn ich bei dem png die opacity steuern kann, so dass das Licht heller wird (ist jetzt ja möglich!). Allerdings ist der Bereich 0-100 für opacity nicht gut, da man unter 30% (0.3) nichts mehr sieht, daher kam ich auf das Formel-Feld, wo man mit dem Basiswert des Objekts noch rumspielen könnte.
Ich habe vor ca. einem Monat angefangen mit iobroker rumzuspielen und muss sagen die Möglichkeiten und Fortschritte hier sind wirklich enorm!
-
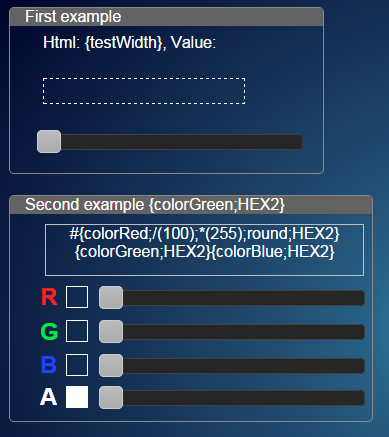
Ich habe das Thema weiter entwickelt und es ist jetzt folgendes möglich:
My calculations with {objectID1;operation1;operation2;...} are {objectID2;operation3;operation4;...} #{objectRed;/(100);*(255);HEX2}{objectGreen;HEX2}{objectBlue;HEX2} Last change: {objectRed.lc;date(hh:mm)}Beschreibung gibt es hier:
https://github.com/ioBroker/ioBroker.vi … of-objects
Ich habe hier ein paar Beispiele vorbereitet:

Example1:
!
[ { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "oid": "javascript.0.testWidth" }, "style": { "left": "188px", "top": "99px", "width": "{testWidth;*(1.9)}px", "height": "24px", "background": "#{javascript.0.testWidth;HEX2}00{javascript.0.testWidth;HEX2}", "border-color": "#ffffff", "border-width": "1px", "border-style": "dashed", "z-index": "1" }, "widgetSet": "basic" }, { "tpl": "tplJquiSlider", "data": { "oid": "testWidth", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "255", "visibility-oid": "" }, "style": { "left": "188px", "top": "151px", "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" }, { "tpl": "tplFrame", "data": { "visibility-cond": "==", "visibility-val": 1, "title": "First example", "title_color": "#ffffff", "title_top": "0", "title_left": "15", "header_height": "18", "header_color": "#636363" }, "style": { "left": "154px", "top": "28px", "width": "313px", "height": "165px", "border-radius": "5px", "z-index": "0", "opacity": "" }, "widgetSet": "basic" } ] !Example2:
!
[ { "tpl": "tplFrame", "data": { "visibility-cond": "==", "visibility-val": 1, "title": "Second example {colorGreen;HEX2}", "title_color": "#ffffff", "title_top": "0", "title_left": "15", "header_height": "18", "header_color": "#636363" }, "style": { "left": "154px", "top": "216px", "width": "362px", "height": "225px", "border-radius": "5px", "z-index": "0" }, "widgetSet": "basic" }, { "tpl": "tplJquiSlider", "data": { "oid": "colorRed", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "100", "visibility-oid": "" }, "style": { "left": "250px", "top": "307px", "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" }, { "tpl": "tplJquiSlider", "data": { "oid": "colorGreen", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "255", "visibility-oid": "" }, "style": { "left": "250px", "top": "341px", "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" }, { "tpl": "tplJquiSlider", "data": { "oid": "colorBlue", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "255", "visibility-oid": "" }, "style": { "left": "250px", "top": "375px", "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0" }, "style": { "left": "211px", "top": "307px", "width": "20px", "height": "20px", "border-width": "1px", "border-style": "solid", "border-color": "#ffffff", "background": "#{colorRed;/(100);*(255);round;HEX2}0000" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0" }, "style": { "left": "211px", "top": "341px", "width": "20px", "height": "20px", "border-width": "1px", "border-style": "solid", "border-color": "#ffffff", "background": "#00{colorGreen;HEX2}00" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0" }, "style": { "left": "211px", "top": "375px", "width": "20px", "height": "20px", "border-width": "1px", "border-style": "solid", "border-color": "#ffffff", "background": "#0000{colorBlue;HEX2}" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "R" }, "style": { "left": "185px", "top": "304px", "color": "#ff1f1f", "font-weight": "bold", "font-size": "x-large", "width": "24px", "height": "29px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "G" }, "style": { "left": "185px", "top": 339, "color": "#00eb3f", "font-weight": "bold", "font-size": "x-large", "width": "24px", "height": "29px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "B" }, "style": { "left": "185px", "top": "372px", "color": "#1f43ff", "font-weight": "bold", "font-size": "x-large", "width": "24px", "height": "29px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "#{colorRed;/(100);*(255);round;HEX2}{colorGreen;HEX2}{colorBlue;HEX2}" }, "style": { "left": "190px", "top": "245px", "width": "317px", "height": "50px", "border-width": "1px", "border-style": "solid", "border-color": "#bfbfbf", "background": "#{colorRed;/(100);*(255);round;HEX2}{colorGreen;HEX2}{colorBlue;HEX2}", "color": "#ffffff", "text-align": "center", "opacity": "{colorOpacity}" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "A" }, "style": { "left": 185, "top": 404, "color": "#ffffff", "font-weight": "bold", "font-size": "x-large", "width": "24px", "height": "29px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0" }, "style": { "left": 211, "top": 407, "width": "20px", "height": "20px", "border-width": "1px", "border-style": "solid", "border-color": "#ffffff", "background": "", "background-color": "#ffffff", "opacity": "{colorOpacity}" }, "widgetSet": "basic" }, { "tpl": "tplJquiSlider", "data": { "oid": "colorOpacity", "visibility-cond": "==", "visibility-val": 1, "min": "0", "max": "1", "visibility-oid": "", "step": "" }, "style": { "left": 250, "top": 407, "width": "256px", "height": "23px", "z-index": "1" }, "widgetSet": "jqui" } ] ! -
Beim Widget "basic iframe 8" funktioniert das noch nicht richtig.
Zum Test habe ich den Inhalt des Feldes auch auf ein Button als Buttontext gelegt.
Der Button enthält die korrekte URL als Beschriftung.
Wenn ich die Variable nun in einem "URL falls Wert…" Feld eines "basic iframe 8" Widget verwende (bei mir an 3. Stelle [2] ), habe ich folgendes Verhalten:
Wenn ich zwischen den ersten beiden "URL falls Wert…" wechsel werden diese sauber angezeigt. Sobald ich dann auf die dritte URL mit der Variable gehe, bleibt das iframe leer.
Wenn ich dann wieder die ersten beiden URL Felder anzeigen möchte, funktionieren diese auch nicht mehr und das iframe weiter leer.
D.h. einmal das Feld mit der Variable ausgewählt und das ganze Widget funktioniert nicht mehr.
filename="2015-05-01 basic iframe 8.jpg" index="0">~~ `
Kannst du die neue Version ausprobieren? Ich kann dein Verhalten nicht reproduzieren.P.S. probiere ganz normales "basic- iFrame". Geht es da?
-
Kannst du die neue Version ausprobieren? Ich kann dein Verhalten nicht reproduzieren.
P.S. probiere ganz normales "basic- iFrame". Geht es da? `
So… eine Menge neuer Erkenntnisse.
Die neue VIS Version schreibt nach einem Reload den Inhalt der Variable in das Editorfeld.
D.h. wenn ich im basic iFrame unter Quelle {javascript.0.TestURL} eintrage, dann steht nun nach dem Reload der Editorseite der Inhalt der Variable dort drin und nicht mehr die Variable in geschweiften Klammern.
Prinzipiell funktioniert die Funktion mit http:// Seiten. Sowohl im basic iFrame und im iFrame 8.
Google Maps ist allerdings eine https:// Seite. Diese funktioniert nicht.
Zum Test, ob es an Google oder https liegt habe ich noch einmal eine andere https Seite probiert.
Auch diese wird nicht angezeigt.
-
> Für den von mir genannten Fall funktioniert es schon fast perfekt, wobei min und max Funktionen noch dabei helfen würden, dass das Ergebnis nicht über 1.0 geht und immer über 0.3 bleibt.
Ja, ich wollte sowie so noch fragen, was fehlt.D.h. so was?
{myValue;min(0.3)} - wenn Wert unter 0.3 ist, dann nehme 0.3 {myValue;max(1)} - wenn Wert über 1 ist, dann nehme 1 -
File%%7Bnode-red.0.OwntracksMHgooglemaps%7D not found `
Im edit mode, es muss so sein. Die Texte werden nur geparsed, in nicht edit mode.Was https angeht, https://google.com geht z.B. auch nicht. Dafür https://wikipedia.de schon.
Google prüft irgendwas, was ich nicht verstehe. :(
Edit: mit dem plugin für Chrome geht es
https://www.google.de/url?sa=t&rct=j&q= … bs.1,d.bGg
Problem ist beschrieben hier:
-
Ja, ich wollte sowie so noch fragen, was fehlt.
D.h. so was?
{myValue;min(0.3)} - wenn Wert unter 0.3 ist, dann nehme 0.3 {myValue;max(1)} - wenn Wert über 1 ist, dann nehme 1 ```` `Das wäre schon super um die Werte in definierten Grenzen zu halten und ich denke in meinem Fall würde das ausreichen.
Darf ich fragen ob es evtl. möglich wäre einfach eigene Javascript Funktionen anzugeben? Diese kann man glaube ich per eval() auswerten, wobei man dann für den Ausgangswert z.B. "x" nutzen könnte:
{javascript.0.test;Math.sqrt(Math.max(1.0,x*2))}
Das wäre vor allem dann nützlich wenn man in der Formel x mehrfach benötigt.
So weit bin ich mit dem derzeitigen Stand übrigens schon gekommen:

http://i.imgur.com/000LHZB.gif" /> -
> So weit bin ich mit dem derzeitigen Stand übrigens schon gekommen:
Sieht super aus. Max/min habe ich schon eingebaut. Ich warte noch paar Tage bis Problem oder neue Wünsche kommen.Gegen "eval" habe ich was dagegen… Damit kann man viel kaputt machen. Erstmal nicht.
Aber wenn du "sqrt" brauchst, baue ich das ein.
> {javascript.0.test;*(2);max(1);sqrt}Natürlich sieht "Math.sqrt(Math.max(1.0,x*2))" viel verständlicher aus… Aber "eval" is "evil" :twisted:
-
-
File%%7Bnode-red.0.OwntracksMHgooglemaps%7D not found
Im edit mode, es muss so sein. Die Texte werden nur geparsed, in nicht edit mode.Ok, das verstehe ich.
Was https angeht, https://google.com geht z.B. auch nicht. Dafür https://wikipedia.de schon.
Google prüft irgendwas, was ich nicht verstehe. :(
Edit: mit dem plugin für Chrome geht es
https://www.google.de/url?sa=t&rct=j&q= … bs.1,d.bGg
Problem ist beschrieben hier:
Die zweite https Seite, die ich probiert hatte, war Ing-Diba.
Mit dem PlugIn oben hat es weder mit Google Maps, noch mit der ING Diba funktioniert.
Das PlugIn dürfte aber auch nicht die Lösung sein. Andere Browser und das iPad habe ich zwar nicht getestet. Da dürfte das Problem aber weiterhin bestehen,
Mir wird die Lösung mit {Variable} wahrscheinlich nicht helfen.
Für die Anderen… Seit dem letzten Update wird die {Variable} gegen den Inhalt der Variable ersetzt. Im VIS Editor. Hatte ich oben schon geschrieben.
So macht es keinen Sinn, da es genau nur einmal funktioniert.
-
` > Für die Anderen… Seit dem letzten Update wird die {Variable} gegen den Inhalt der Variable ersetzt. Im VIS Editor. Hatte ich oben schon geschrieben.
So macht es keinen Sinn, da es genau nur einmal funktioniert. `
Natürlich ist dach nicht gewollt. Wie kann ich das reproduzieren?