NEWS
Neue iPhone App
-
@Hiltex es wird nichts anderes von Apple angeboten.
https://developer.apple.com/documentation/networkextension/nevpnmanager/1406457-protocolconfiguration#discussion
Man könnte eine 3rdParty Library für VPN verwenden. Aber die Wahrscheinlichkeit das sowas für den AppStore freigegeben wird ist sehr gering. VPN ist ein sehr heikles Thema in vielen Ländern verboten und wird von vielen Anbietern zur Datensammlung genutzt. Deswegen ist Apple da sehr sensibel. -
@tombox ok, dann muss ich mich nochmal damit beschäftigen. Hab mir ohnehin einen neuen Router bestellt, der morgen ankommen soll. Mal sehen, was der so kann.
Welche Variante ist jetzt in der App genau realisiert? IKEv2? -
Guten Morgen,
könnte man eigentlich für das Hoch- und das Querformat unterschiedliche Projekte und/oder Views vorsehen?
Also, dass unter "ALLGEMEIN" "View Name Hochformat", "Projekt Name Hochformat", "View Name Querformat" und "Projekt Name Querformat" vergebbar wäre?
Man könnte es ja dann so machen, dass für den Fall, dass nur ein Projekt und ein View angegeben sind, diese dann automatisch für beide Ausrichtungen gelten.
Nur so eine Idee.
Eine andere Sache ist mir noch aufgefallen. Wenn ich bei mir auf dem iPhone X "Erzwinge Fullscreen" aktiviere, dann werden die Views im Querformat unter die Notch geschoben. Deaktiviere ich die Fullscreen-Anzeige, erhalte ich leider unschöne weiße Ränder links und rechts. Da wirkt sich dann auch nicht mehr die Hintergrundfarbe der Statusbar (#000000) aus. Könnte man bei nicht erzwingtem Fullscreen irgendwie diese weißen Ränder in einer anderen Farbe darstellen? Oder lässt sich das ggf. über die VIS-Views realisieren?
-
Guten Morgen,
könnte man eigentlich für das Hoch- und das Querformat unterschiedliche Projekte und/oder Views vorsehen?
Also, dass unter "ALLGEMEIN" "View Name Hochformat", "Projekt Name Hochformat", "View Name Querformat" und "Projekt Name Querformat" vergebbar wäre?
Man könnte es ja dann so machen, dass für den Fall, dass nur ein Projekt und ein View angegeben sind, diese dann automatisch für beide Ausrichtungen gelten.
Nur so eine Idee.
Eine andere Sache ist mir noch aufgefallen. Wenn ich bei mir auf dem iPhone X "Erzwinge Fullscreen" aktiviere, dann werden die Views im Querformat unter die Notch geschoben. Deaktiviere ich die Fullscreen-Anzeige, erhalte ich leider unschöne weiße Ränder links und rechts. Da wirkt sich dann auch nicht mehr die Hintergrundfarbe der Statusbar (#000000) aus. Könnte man bei nicht erzwingtem Fullscreen irgendwie diese weißen Ränder in einer anderen Farbe darstellen? Oder lässt sich das ggf. über die VIS-Views realisieren?
@dtp sagte in Neue iPhone App:
Guten Morgen,
könnte man eigentlich für das Hoch- und das Querformat unterschiedliche Projekte und/oder Views vorsehen?
Also, dass unter "ALLGEMEIN" "View Name Hochformat", "Projekt Name Hochformat", "View Name Querformat" und "Projekt Name Querformat" vergebbar wäre?
Man könnte es ja dann so machen, dass für den Fall, dass nur ein Projekt und ein View angegeben sind, diese dann automatisch für beide Ausrichtungen gelten.
Nur so eine Idee.
Eine andere Sache ist mir noch aufgefallen. Wenn ich bei mir auf dem iPhone X "Erzwinge Fullscreen" aktiviere, dann werden die Views im Querformat unter die Notch geschoben. Deaktiviere ich die Fullscreen-Anzeige, erhalte ich leider unschöne weiße Ränder links und rechts. Da wirkt sich dann auch nicht mehr die Hintergrundfarbe der Statusbar (#000000) aus. Könnte man bei nicht erzwingtem Fullscreen irgendwie diese weißen Ränder in einer anderen Farbe darstellen? Oder lässt sich das ggf. über die VIS-Views realisieren?
Wenn du per CSS den Body-Tag schwarz färbst, dann sind die Ränder schwarz, statt weiß. Die Statusbar musst du aber immernoch in den App-Einstellungen färben.
Wenn du lieber auf den erzwungenen Fullscreen setzt, dann kannst du einfach alle Elemente etwas nach unten schieben. -
@tombox sagte in Neue iPhone App:
iOS 8.0 ist das minimum was man zur Zeit unterstützen kann
Ich möchte deine App auf mein IPad 4 mit IOS10.3.3 installieren, was aber scheitert, weil diese Meldung erscheint:

Du schriebst, Minimum ist iOS8.0, wie mache ich die Installation?
Danke. -
@tombox nur IPsec kann nicht sein, da IPsec nur ein Tunnel ist. Da muss noch mehr sein - sicherlich dann Xauth
Würdest du auch die IKEv2 Variante einbauen?@Hiltex sagte in Neue iPhone App:
@tombox nur IPsec kann nicht sein, da IPsec nur ein Tunnel ist. Da muss noch mehr sein - sicherlich dann Xauth
Würdest du auch die IKEv2 Variante einbauen?Wahrscheinlich L2TP-über-IPsec, so ist es bei mir nur leider als Profile muss mal sehen wie ich das auseinander bekomme um die Daten in die App zu integrieren.
-
@Hiltex sagte in Neue iPhone App:
@tombox nur IPsec kann nicht sein, da IPsec nur ein Tunnel ist. Da muss noch mehr sein - sicherlich dann Xauth
Würdest du auch die IKEv2 Variante einbauen?Wahrscheinlich L2TP-über-IPsec, so ist es bei mir nur leider als Profile muss mal sehen wie ich das auseinander bekomme um die Daten in die App zu integrieren.
-
@dtp sagte in Neue iPhone App:
Guten Morgen,
könnte man eigentlich für das Hoch- und das Querformat unterschiedliche Projekte und/oder Views vorsehen?
Also, dass unter "ALLGEMEIN" "View Name Hochformat", "Projekt Name Hochformat", "View Name Querformat" und "Projekt Name Querformat" vergebbar wäre?
Man könnte es ja dann so machen, dass für den Fall, dass nur ein Projekt und ein View angegeben sind, diese dann automatisch für beide Ausrichtungen gelten.
Nur so eine Idee.
Eine andere Sache ist mir noch aufgefallen. Wenn ich bei mir auf dem iPhone X "Erzwinge Fullscreen" aktiviere, dann werden die Views im Querformat unter die Notch geschoben. Deaktiviere ich die Fullscreen-Anzeige, erhalte ich leider unschöne weiße Ränder links und rechts. Da wirkt sich dann auch nicht mehr die Hintergrundfarbe der Statusbar (#000000) aus. Könnte man bei nicht erzwingtem Fullscreen irgendwie diese weißen Ränder in einer anderen Farbe darstellen? Oder lässt sich das ggf. über die VIS-Views realisieren?
Wenn du per CSS den Body-Tag schwarz färbst, dann sind die Ränder schwarz, statt weiß. Die Statusbar musst du aber immernoch in den App-Einstellungen färben.
Wenn du lieber auf den erzwungenen Fullscreen setzt, dann kannst du einfach alle Elemente etwas nach unten schieben.@Hiltex sagte in Neue iPhone App:
Wenn du per CSS den Body-Tag schwarz färbst, dann sind die Ränder schwarz, statt weiß.
Wo stelle ich das denn in meinem globalen CSS-Code ein?
/* ----- vis Editor im Material Design Style ----- */ /* mdui Hilfe im Hilfemenu mit anzeigen */ #menu li:nth-child(2) ul:after { position:absolute; top:100%; left:0px; width:563px; height:631px; content:""; background: #e0e0e0; background-size: 555px 623px; background-position: 4px 4px; background-repeat: no-repeat; background-image: url("https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/mdui-uebersicht.png?raw=true"); border-radius:4px; box-shadow: 0 0 0 1px rgba(255,255,255,0.025) inset, 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23); } #attr_wrap table { border-collapse: collapse; } #attr_wrap table .ui-state-default { border: none; } #attr_wrap td { background:none !important; color:#606060; } .ui-widget-header, #attr_wrap table tr:first-child td, #attr_wrap .vis-inspect-group, #attr_wrap .vis-inspect-group td, #attr_wrap .css-inspector-heading { background:none !important; border:none; color : #1976D2 !important; font-weight: bolder !important; font-size:0.95em !important; } #attr_wrap>table tr:first-child td, #attr_wrap .css-inspector-heading, #attr_wrap .vis-inspect-group td { border-top:1px solid #e0e0e0 !important; padding-top:4px !important; } #attr_wrap tr>td:first-child { border-left:1px solid #e0e0e0; } #attr_wrap tr:last-child>td { border-bottom:1px solid #e0e0e0; } #attr_wrap tr>td.ui-widget-header { display:none; } #attr_wrap .vis-edit-td-caption { background:transparent !important; } #attr_wrap .ui-slider-horizontal { height:6px; background:#f0f0f0; border-radius:0px; border:none; } #attr_wrap .ui-slider-handle { background:#1976D2; border-radius:50%; } #view_select button, #attr_wrap button { background:none !important; border:none !important; color: #101010; } #vis_wrap select+button, #attr_wrap select+button { border-bottom: 2px solid #d0d0d0 !important; } #vis_wrap select+button:hover, #attr_wrap select+button:hover { border-bottom-color: #FFC107 !important; } #attr_wrap textarea, #attr_wrap select, #attr_wrap select+span, #attr_wrap select+button, #attr_wrap input { border:none !important; border-bottom: 2px solid #d0d0d0 !important; } #attr_wrap textarea, #attr_wrap select, #attr_wrap select+span, #attr_wrap select+button, #attr_wrap input:not([style*="color:"]) { color: #101010; background:transparent !important; border:none !important; border-bottom: 2px solid #d0d0d0 !important; } #attr_wrap textarea:focus, #attr_wrap textarea:hover, #attr_wrap select:focus, #attr_wrap select:hover, #attr_wrap select+span:hover, #attr_wrap input:focus, #attr_wrap input:hover{ border-bottom-color: #FFC107 !important; } #attr_wrap textarea:focus, #attr_wrap select:focus, #attr_wrap input:not([style*="color:"]):focus{ background-color:#FFF8E1 !important; border-bottom-color: #FFC107 !important; } _#attr_wrap span { background-color:transparent !important; border:none !important; } #attr_wrap #pan_attr>div:first-child { background:none !important; border:none !important; color: #1976D2; } .ui-multiselect-checkboxes input[type="checkbox"], #menu_body input[type="checkbox"], #attr_wrap input[type="checkbox"] { background:none !important; border:none !important; width:18px; height:18px; color: #101010; } .ui-multiselect-checkboxes input[type="checkbox"]:after, #menu_body input[type="checkbox"]:after, #attr_wrap input[type="checkbox"]:after { background:white !important; border:1px solid #c0c0c0 !important; content:""; display:block; position:relative; width:16px !important; height:16px; font-weight:bold; cursor:pointer; } .ui-multiselect-checkboxes input[type="checkbox"]:checked:after, #menu_body input[type="checkbox"]:checked:after, #attr_wrap input[type="checkbox"]:checked:after { content:"\00a0x"; } .ui-multiselect-checkboxes input[type="checkbox"]:hover:after, #menu_body input[type="checkbox"]:hover:after, #attr_wrap input[type="checkbox"]:hover:after { border:1px solid #FFC107 !important; } .ace_gutter { background:transparent !important; border-right:1px solid #e0e0e0; color:#a0a0a0 !important; font-size:0.9em !important; } .tab_attr { border:none !important; } .ui-widget-header li, #vis_wrap .view-select-tab, #menu_body li, #attr_wrap li { background:none !important; border:none !important; } #menu_body li.ui-state-active a, #attr_wrap li.ui-state-active a { border-bottom: 2px solid #101010 !important; font-weight:bold; } #vis_wrap .view-select-tab { font-size:0.8em !important; padding:0px !important; padding-left:4px !important; padding-right:4px !important; margin:0 !important; color:#606060; } #vis_wrap .view-select-tab.ui-state-active { border-bottom: 2px solid #101010 !important; font-weight:bold; color:#101010; } #menu_sf { margin-bottom:0px !important; } #menu_body, #menu_body .vis-menu-line, #menu_body .ui-widget-header { background:#1565C0 !important; border:none !important; color:white; } #menu_body td { color:#606060; } #pan_add_wid .ui-selectmenu-button, #menu_body .ui-button { background:transparent !important; border:none !important; font-weight:bold; color: #1976D2; border-radius:2px; transform: scale(1); font-size:14px; } #pan_add_wid input, #btn_prev_zoom, #btn_prev_type, #menu_body [class*="ui-selectmenu-button"], #menu_body input, #menu_body button, #menu_body [class*="ribbon_tab"] div { background:white !important; border:none !important; font-weight:bold; color: #101010; } #pan_add_wid input, #menu_body [class*="ui-selectmenu-button"], #menu_body input, #menu_body button { border-bottom: 2px solid #c0c0c0 !important; } #pan_add_wid input:hover, #menu_body [class*="ui-selectmenu-button"]:hover, #menu_body input:focus, #menu_body input:active, #menu_body input:hover, #menu_body button:focus, #menu_body button:active, #menu_body button:hover { border-bottom-color: #FFC107 !important; } #menu_body img { border:none !important; border-radius:2px; transform: scale(1.2); } #menu_body .ui-icon { transform: scale(1.4); } #menu_body li a { opacity: 0.8; color: white !important; } #menu_body .menu-item a { color: black !important; } #menu_body li.ui-state-active a { border-bottom: 3px solid white !important; opacity: 1; } html:not(.mdui-runtime) .ui-widget-header { color:rgba(255,255,255,.4) !important; } html:not(.mdui-runtime) .ui-widget-header li:hover, #attr_wrap li:hover, #btn_prev_zoom:hover, #btn_prev_type:hover, #vis_wrap .view-select-tab:hover, #vis_wrap #view_select button:hover, #menu_body a:hover, #menu_body img:hover, #menu_body div.ui-button:hover, #menu_body .ui-button:hover { box-shadow: 0px 0px 0px 1000px #FFC107 inset; } #pan_add_wid>div { background: transparent !important; border:none !important; } #pan_add_wid>div:first-child { color: #1976D2; } .wid-prev { border-radius:0px !important; margin:2px !important; border: 1px solid #e0e0e0; } .wid-prev:hover { border-color: #FFC107; box-shadow: 0px 0px 0px 1000px #FFC107 inset; } html:not(.mdui-runtime) .ui-state-hover, html:not(.mdui-runtime) .ui-widget-content .ui-state-hover, html:not(.mdui-runtime) .ui-widget-header .ui-state-hover, html:not(.mdui-runtime) .ui-state-focus, html:not(.mdui-runtime) .ui-widget-content html:not(.mdui-runtime) .ui-state-focus, html:not(.mdui-runtime) .ui-widget-header html:not(.mdui-runtime) .ui-state-focus { border-color: transparent; background: none; box-shadow: 0px 0px 0px 1000px #FFC107 inset; } html:not(.mdui-runtime) #vis_container .ui-state-hover, html:not(.mdui-runtime) #vis_container .ui-widget-content .ui-state-hover, html:not(.mdui-runtime) #vis_container .ui-widget-header .ui-state-hover, html:not(.mdui-runtime) #vis_container .ui-state-focus, html:not(.mdui-runtime) #vis_container .ui-widget-content html:not(.mdui-runtime) #vis_container .ui-state-focus, html:not(.mdui-runtime) #vis_container .ui-widget-header html:not(.mdui-runtime) #vis_container .ui-state-focus { border-color: inherit; background: inherit; box-shadow: inherit; } /* Scollbars (not Firefox, not IE) */ html:not(.mdui-runtime) ::-webkit-scrollbar-track { box-shadow: inset 0 0 0 10px #ffffff; } html:not(.mdui-runtime) ::-webkit-scrollbar { width: 12px; height: 12px; } html:not(.mdui-runtime) ::-webkit-scrollbar-thumb { border-radius: 4px; background-color: #c0c0c0; } html:not(.mdui-runtime) ::-webkit-scrollbar-thumb:hover { background-color: #FFC107; } .icalWarn{ color:orange; } .icalWarn2{ color:orange; } .icalPreWarn{ color:yellowgreen; } .icalPreWarn2{ color:yellowgreen; } .icalPrePreWarn{ color:white; } .icalPrePreWarn2{ color:white; } .icalNormal{ color:white; } .icalNormal2{ color:white; }Hast du da eine Idee?
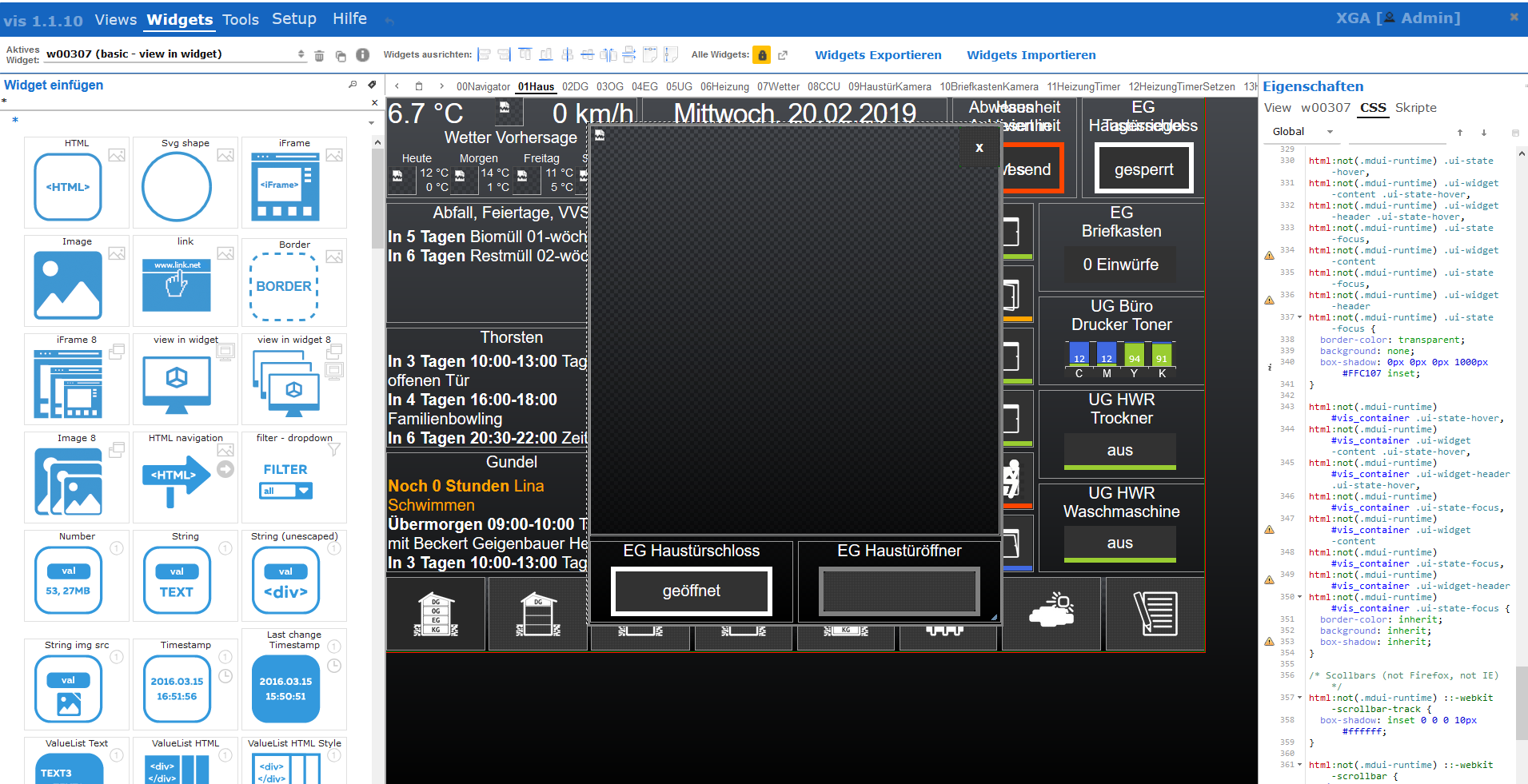
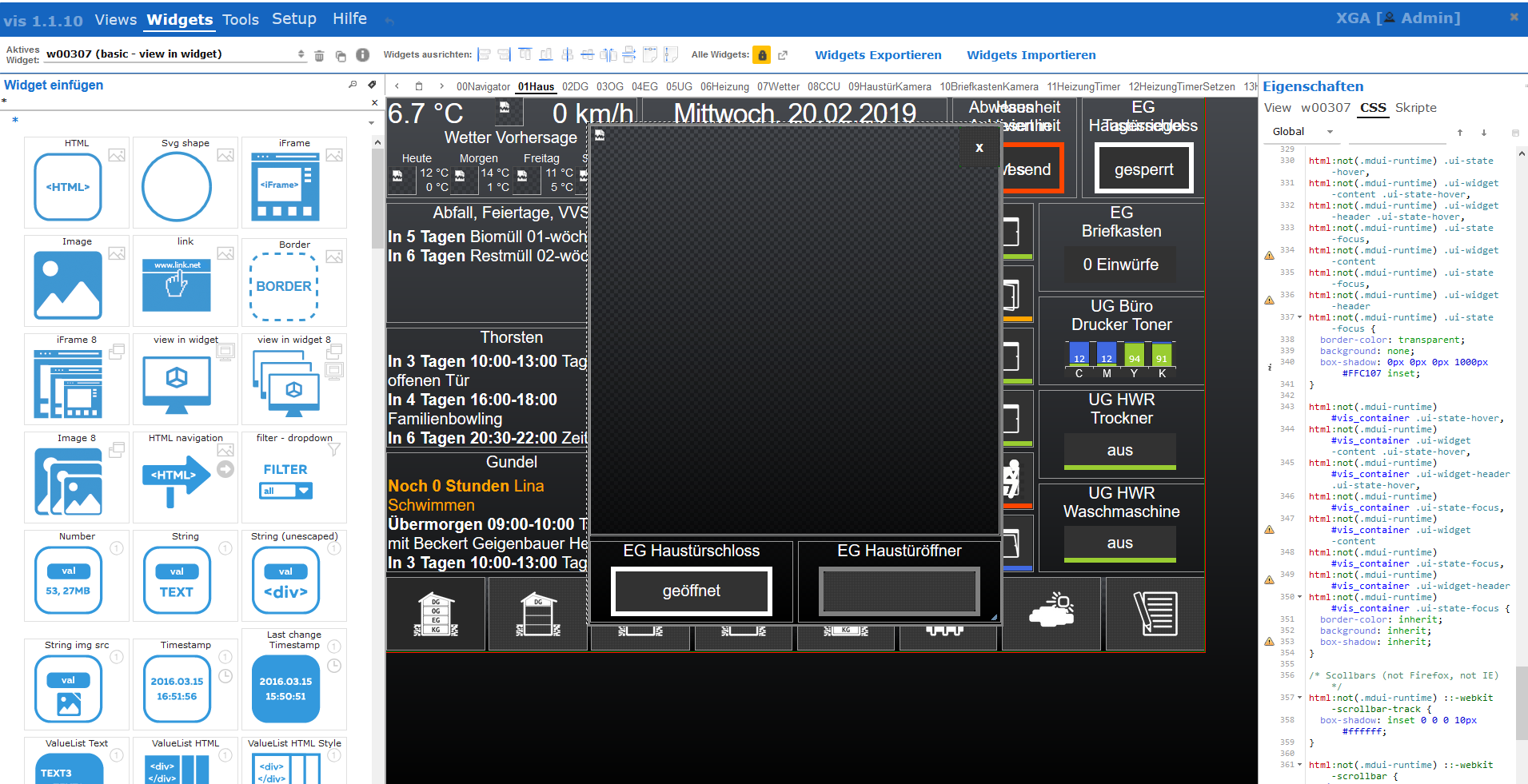
Sieht bei mir im vis-Editor übrigens so aus:

-
@Hiltex sagte in Neue iPhone App:
Wenn du per CSS den Body-Tag schwarz färbst, dann sind die Ränder schwarz, statt weiß.
Wo stelle ich das denn in meinem globalen CSS-Code ein?
/* ----- vis Editor im Material Design Style ----- */ /* mdui Hilfe im Hilfemenu mit anzeigen */ #menu li:nth-child(2) ul:after { position:absolute; top:100%; left:0px; width:563px; height:631px; content:""; background: #e0e0e0; background-size: 555px 623px; background-position: 4px 4px; background-repeat: no-repeat; background-image: url("https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/mdui-uebersicht.png?raw=true"); border-radius:4px; box-shadow: 0 0 0 1px rgba(255,255,255,0.025) inset, 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23); } #attr_wrap table { border-collapse: collapse; } #attr_wrap table .ui-state-default { border: none; } #attr_wrap td { background:none !important; color:#606060; } .ui-widget-header, #attr_wrap table tr:first-child td, #attr_wrap .vis-inspect-group, #attr_wrap .vis-inspect-group td, #attr_wrap .css-inspector-heading { background:none !important; border:none; color : #1976D2 !important; font-weight: bolder !important; font-size:0.95em !important; } #attr_wrap>table tr:first-child td, #attr_wrap .css-inspector-heading, #attr_wrap .vis-inspect-group td { border-top:1px solid #e0e0e0 !important; padding-top:4px !important; } #attr_wrap tr>td:first-child { border-left:1px solid #e0e0e0; } #attr_wrap tr:last-child>td { border-bottom:1px solid #e0e0e0; } #attr_wrap tr>td.ui-widget-header { display:none; } #attr_wrap .vis-edit-td-caption { background:transparent !important; } #attr_wrap .ui-slider-horizontal { height:6px; background:#f0f0f0; border-radius:0px; border:none; } #attr_wrap .ui-slider-handle { background:#1976D2; border-radius:50%; } #view_select button, #attr_wrap button { background:none !important; border:none !important; color: #101010; } #vis_wrap select+button, #attr_wrap select+button { border-bottom: 2px solid #d0d0d0 !important; } #vis_wrap select+button:hover, #attr_wrap select+button:hover { border-bottom-color: #FFC107 !important; } #attr_wrap textarea, #attr_wrap select, #attr_wrap select+span, #attr_wrap select+button, #attr_wrap input { border:none !important; border-bottom: 2px solid #d0d0d0 !important; } #attr_wrap textarea, #attr_wrap select, #attr_wrap select+span, #attr_wrap select+button, #attr_wrap input:not([style*="color:"]) { color: #101010; background:transparent !important; border:none !important; border-bottom: 2px solid #d0d0d0 !important; } #attr_wrap textarea:focus, #attr_wrap textarea:hover, #attr_wrap select:focus, #attr_wrap select:hover, #attr_wrap select+span:hover, #attr_wrap input:focus, #attr_wrap input:hover{ border-bottom-color: #FFC107 !important; } #attr_wrap textarea:focus, #attr_wrap select:focus, #attr_wrap input:not([style*="color:"]):focus{ background-color:#FFF8E1 !important; border-bottom-color: #FFC107 !important; } _#attr_wrap span { background-color:transparent !important; border:none !important; } #attr_wrap #pan_attr>div:first-child { background:none !important; border:none !important; color: #1976D2; } .ui-multiselect-checkboxes input[type="checkbox"], #menu_body input[type="checkbox"], #attr_wrap input[type="checkbox"] { background:none !important; border:none !important; width:18px; height:18px; color: #101010; } .ui-multiselect-checkboxes input[type="checkbox"]:after, #menu_body input[type="checkbox"]:after, #attr_wrap input[type="checkbox"]:after { background:white !important; border:1px solid #c0c0c0 !important; content:""; display:block; position:relative; width:16px !important; height:16px; font-weight:bold; cursor:pointer; } .ui-multiselect-checkboxes input[type="checkbox"]:checked:after, #menu_body input[type="checkbox"]:checked:after, #attr_wrap input[type="checkbox"]:checked:after { content:"\00a0x"; } .ui-multiselect-checkboxes input[type="checkbox"]:hover:after, #menu_body input[type="checkbox"]:hover:after, #attr_wrap input[type="checkbox"]:hover:after { border:1px solid #FFC107 !important; } .ace_gutter { background:transparent !important; border-right:1px solid #e0e0e0; color:#a0a0a0 !important; font-size:0.9em !important; } .tab_attr { border:none !important; } .ui-widget-header li, #vis_wrap .view-select-tab, #menu_body li, #attr_wrap li { background:none !important; border:none !important; } #menu_body li.ui-state-active a, #attr_wrap li.ui-state-active a { border-bottom: 2px solid #101010 !important; font-weight:bold; } #vis_wrap .view-select-tab { font-size:0.8em !important; padding:0px !important; padding-left:4px !important; padding-right:4px !important; margin:0 !important; color:#606060; } #vis_wrap .view-select-tab.ui-state-active { border-bottom: 2px solid #101010 !important; font-weight:bold; color:#101010; } #menu_sf { margin-bottom:0px !important; } #menu_body, #menu_body .vis-menu-line, #menu_body .ui-widget-header { background:#1565C0 !important; border:none !important; color:white; } #menu_body td { color:#606060; } #pan_add_wid .ui-selectmenu-button, #menu_body .ui-button { background:transparent !important; border:none !important; font-weight:bold; color: #1976D2; border-radius:2px; transform: scale(1); font-size:14px; } #pan_add_wid input, #btn_prev_zoom, #btn_prev_type, #menu_body [class*="ui-selectmenu-button"], #menu_body input, #menu_body button, #menu_body [class*="ribbon_tab"] div { background:white !important; border:none !important; font-weight:bold; color: #101010; } #pan_add_wid input, #menu_body [class*="ui-selectmenu-button"], #menu_body input, #menu_body button { border-bottom: 2px solid #c0c0c0 !important; } #pan_add_wid input:hover, #menu_body [class*="ui-selectmenu-button"]:hover, #menu_body input:focus, #menu_body input:active, #menu_body input:hover, #menu_body button:focus, #menu_body button:active, #menu_body button:hover { border-bottom-color: #FFC107 !important; } #menu_body img { border:none !important; border-radius:2px; transform: scale(1.2); } #menu_body .ui-icon { transform: scale(1.4); } #menu_body li a { opacity: 0.8; color: white !important; } #menu_body .menu-item a { color: black !important; } #menu_body li.ui-state-active a { border-bottom: 3px solid white !important; opacity: 1; } html:not(.mdui-runtime) .ui-widget-header { color:rgba(255,255,255,.4) !important; } html:not(.mdui-runtime) .ui-widget-header li:hover, #attr_wrap li:hover, #btn_prev_zoom:hover, #btn_prev_type:hover, #vis_wrap .view-select-tab:hover, #vis_wrap #view_select button:hover, #menu_body a:hover, #menu_body img:hover, #menu_body div.ui-button:hover, #menu_body .ui-button:hover { box-shadow: 0px 0px 0px 1000px #FFC107 inset; } #pan_add_wid>div { background: transparent !important; border:none !important; } #pan_add_wid>div:first-child { color: #1976D2; } .wid-prev { border-radius:0px !important; margin:2px !important; border: 1px solid #e0e0e0; } .wid-prev:hover { border-color: #FFC107; box-shadow: 0px 0px 0px 1000px #FFC107 inset; } html:not(.mdui-runtime) .ui-state-hover, html:not(.mdui-runtime) .ui-widget-content .ui-state-hover, html:not(.mdui-runtime) .ui-widget-header .ui-state-hover, html:not(.mdui-runtime) .ui-state-focus, html:not(.mdui-runtime) .ui-widget-content html:not(.mdui-runtime) .ui-state-focus, html:not(.mdui-runtime) .ui-widget-header html:not(.mdui-runtime) .ui-state-focus { border-color: transparent; background: none; box-shadow: 0px 0px 0px 1000px #FFC107 inset; } html:not(.mdui-runtime) #vis_container .ui-state-hover, html:not(.mdui-runtime) #vis_container .ui-widget-content .ui-state-hover, html:not(.mdui-runtime) #vis_container .ui-widget-header .ui-state-hover, html:not(.mdui-runtime) #vis_container .ui-state-focus, html:not(.mdui-runtime) #vis_container .ui-widget-content html:not(.mdui-runtime) #vis_container .ui-state-focus, html:not(.mdui-runtime) #vis_container .ui-widget-header html:not(.mdui-runtime) #vis_container .ui-state-focus { border-color: inherit; background: inherit; box-shadow: inherit; } /* Scollbars (not Firefox, not IE) */ html:not(.mdui-runtime) ::-webkit-scrollbar-track { box-shadow: inset 0 0 0 10px #ffffff; } html:not(.mdui-runtime) ::-webkit-scrollbar { width: 12px; height: 12px; } html:not(.mdui-runtime) ::-webkit-scrollbar-thumb { border-radius: 4px; background-color: #c0c0c0; } html:not(.mdui-runtime) ::-webkit-scrollbar-thumb:hover { background-color: #FFC107; } .icalWarn{ color:orange; } .icalWarn2{ color:orange; } .icalPreWarn{ color:yellowgreen; } .icalPreWarn2{ color:yellowgreen; } .icalPrePreWarn{ color:white; } .icalPrePreWarn2{ color:white; } .icalNormal{ color:white; } .icalNormal2{ color:white; }Hast du da eine Idee?
Sieht bei mir im vis-Editor übrigens so aus:

-
@tombox sagte in Neue iPhone App:
iOS 8.0 ist das minimum was man zur Zeit unterstützen kann
Ich möchte deine App auf mein IPad 4 mit IOS10.3.3 installieren, was aber scheitert, weil diese Meldung erscheint:

Du schriebst, Minimum ist iOS8.0, wie mache ich die Installation?
Danke.@Röstkartoffel said in Neue iPhone App:
Du schriebst, Minimum ist iOS8.0, wie mache ich die Installation?
Danke.Ich habe ein Beta Version eingereicht mit iOS 9.0 Kompatibilität, sie sollte diese Nacht freigegeben werden.
Bitte bezüglich der Fullscreen Optionen testen da ich das Hauptfenster anpassen musste. -
@Röstkartoffel said in Neue iPhone App:
Du schriebst, Minimum ist iOS8.0, wie mache ich die Installation?
Danke.Ich habe ein Beta Version eingereicht mit iOS 9.0 Kompatibilität, sie sollte diese Nacht freigegeben werden.
Bitte bezüglich der Fullscreen Optionen testen da ich das Hauptfenster anpassen musste.@tombox Also Dein Support ist einfach Klasse. Hut ab!
-
Danke für die Anpassung der Zoom-Einstellungen für Hoch- und Querformat.
Was mir aber gerade noch aufgefallen ist. Wenn FaceID mich nicht erkannt hat, kann ich trotzdem auf die Views zugreifen. Das darf so nicht sein. In dem Fall müsste die App sofort stoppen.
Gruß,
Thorsten
-
@dtp du fügst folgendes einfach hinzu:
body { background-color: #000; }Ob das jetzt unbedingt global sein muss entscheidest du selber.
-
Danke für die Anpassung der Zoom-Einstellungen für Hoch- und Querformat.
Was mir aber gerade noch aufgefallen ist. Wenn FaceID mich nicht erkannt hat, kann ich trotzdem auf die Views zugreifen. Das darf so nicht sein. In dem Fall müsste die App sofort stoppen.
Gruß,
Thorsten
-
@dtp said in Neue iPhone App:
. Wenn FaceID mich nicht erkannt hat, kann ich trotzdem auf die Views zugreifen. Das darf so nicht sein. In dem Fall müsste die App sofort stoppen.
is durch die iOS9 umstellung muss ich noch beheben
-
@dtp du fügst folgendes einfach hinzu:
body { background-color: #000; }Ob das jetzt unbedingt global sein muss entscheidest du selber.
-
@dtp said in Neue iPhone App:
. Wenn FaceID mich nicht erkannt hat, kann ich trotzdem auf die Views zugreifen. Das darf so nicht sein. In dem Fall müsste die App sofort stoppen.
is durch die iOS9 umstellung muss ich noch beheben
@tombox sagte in Neue iPhone App:
is durch die iOS9 umstellung muss ich noch beheben
Jetzt funktioniert es wieder (Build 28). Danke.
Sag mal, gibt es ggf. die Möglichkeit, die Deaktivierung des Scrollings nach vertikal und horizontal zu unterscheiden? Richtig cool wäre es, wenn man das auch noch für Hoch- und Querformat individuell einstellen könnte. ;)
Vielleicht könnte man dann ja die Einstellungen grundsäztlich in Hoch- und Querformat aufteilen:
ALLGEMEIN
- Adapter Name:
Hochformat
- View Name:
- Projekt Name:
Querformat
- View Name:
- Projekt Name:
EINSTELLUNGEN
- Neuladen nach Appstart
- Neuladen nach Geräterotation
- Runterziehen zum Neuladen deakt.
- Displayabschaltung deaktivieren
- Face/Touch ID
- Orientierung:
- Erzwinge Fullscreen
- Erzwinge Fullscreen (JS Inject)
- Auto Zoom (JS Inject)
- 2x Tap Zoom deakt. (JS Inject)
- Statusbar Hintergrundfarbe:
- Statusbar weiße Schrift
- Öffne _blank-Links in Safari
Hochformat
- Zoom deaktivieren
- Zoomfaktor (0.0-2.0):
- Scrolling vertikal deaktivieren
- Scrolling horizontal deaktivieren
Querformat
- Zoom deaktivieren
- Zoomfaktor (0.0-2.0):
- Scrolling vertikal deaktivieren
- Scrolling horizontal deaktivieren
-
@dtp said in Neue iPhone App:
. Wenn FaceID mich nicht erkannt hat, kann ich trotzdem auf die Views zugreifen. Das darf so nicht sein. In dem Fall müsste die App sofort stoppen.
is durch die iOS9 umstellung muss ich noch beheben
@tombox said in Neue iPhone App:
is durch die iOS9 umstellung muss ich noch beheben
Danke auch von meiner Seite für die Möglichkeit die App auch unter iOS9 und iOS10 bzw 11 nun laufen zu lassen. Für mich war das ein Showstopper im testen da an der Wand logischerweise oft nur ein altes iPad hängt :)
Was allerdings z.B. für mich noch für einen dauerhaften Einsatz wichtig wäre, wäre die Möglichkeit die Statusbar komplett zu deaktivieren und nicht nur einzufärben. In anderen Apps (z.B. Kiosk Pro) ist das problemlos möglich. Insofern sollte es ja auch für die App möglich sein auf die Anzeige der Statusbar ganz verzichten zu können. Meine Views sind darauf ausgerichtet da IMHO die Anzeige der Statusbar ohnehin in einer festen Installation nicht wirklich notwendig ist.
Denkst du du könntest das noch einer der nächsten Versionen umsetzen?
Und natürlich danke für die Möglichkeit endlich eine auf ioBroker zugeschnittene iOS App zu haben. Bin zwar bisher mit Kiosk Pro mehr als zufrieden, aber vielleicht stellt sich ja die ioBroker App als die bessere/performantere Variante heraus, wer weiss :)
-
Eine weitere Frage meinerseits: Ist es eigentlich geplant die App auch unter GitHub im Quellcode frei zur Verfügung zu stellen damit dafür leichter neue Features und Bugfixes auch selbst via PullRequests einfügen lassen kann? Das wäre wirklich hilfreich!


