NEWS
Problem mit MaterializeCSS
-
Ich glaube es gibt noch ein Problem mit MaterializeCSS und zwar bei den Elementen multiselect und switch.
Wenn man in dem template-Adapter die folgenden beiden einfachen rows ergänzt (übernommen von der MaterializeCSS-Seite):
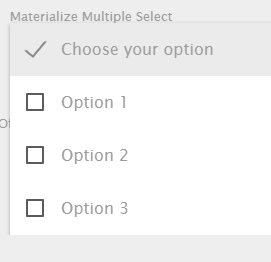
<select multiple=""><option value/disabled/selected="">Choose your option</option> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option></select> <label>Materialize Multiple Select</label> <label>Off On</label>ist es nicht möglich eine option aus der multiselect-Auswahl mit dem Mauszeiger auszuwählen. Dies klappt nur wenn man mit dem Zeiger ganz an den Rand der Auswahl geht und dann klickt. Gleiches gilt auch für den switch.
Ich vermute beim customizing von MaterializeCSS im admin-Adapter (s. gulpfile) geht irgendetwas schief. Ich bin aber nicht dahinter gekommen wo es hakt. Fakt ist aber, dass bei "normaler" Nutzung von MaterializeCSS über irgendein CDN (aber auch auf der MaterializeCSS-Seite) dieses Verhalten nicht auftritt.
Hat dieses Problem sonst auch noch jemand, oder sogar eine Idee woran es liegen könnte?
-
hmm, bei SourceAnalytix habe ich das so gelost : https://github.com/iobroker-community-a … ml#L17-L40
<select class="value" data-field="state_type"><option value="kWh_consumption" class="translate">Electricity consumption</option> <option value="kWh_consumption_night" class="translate">Electricity consumption night</option> <option value="kWh_delivery" class="translate">Electricity delivery</option> <option value="kWh_heatpomp" class="translate">Heat pump</option> <option value="kWh_heatpomp_night" class="translate">Heat pump night</option> <option value="gas" class="translate">Gas</option> <option value="water_m3" class="translate">Water</option> <option value="oil_m3" class="translate">Oil</option></select> <label for="language" class="translate">Measurement type</label> <select class="value" data-field="state_unit"><option value="automatically" class="translate">automatically</option> <option value="kWh" class="translate">kWh</option> <option value="wh" class="translate">Wh</option> <option value="m3" class="translate">m3</option> <option value="l" class="translate">l</option></select> <label for="language" class="translate">Measurement unit</label>Probier das mal so ;), der select multiple ist uberfluessig
-
Mhm, ich finde das ist noch keine befriedigende Lösung, zumal das Problem auch bei den switches da ist und wie gesagt: das ist kein Fehler von MaterializeCSS, sondern kommt, so vermute ich, irgendwann beim auseinandernehmen, customizen und wieder zusammensetzen der MaterializeCSS css- und js-Files im admin-adapter (s. gulpfile) zustande. Ich habe nur noch keine Idee an welcher Stelle, oder ob meine Vermutung überhaupt richtig ist.
-
Hi Leute,
ich muss das Thema noch mal nach oben bringen, da ich mittlerweile echt keine Idee mehr habe. Vielleicht noch einmal zur Erklärung wo der Schuh drückt: ich habe im template-Adapter den obigen Code ergänzt (select multiple und switch), also wirklich super easy und von der MaterializeCSS-Seite kopiert, wo es auch funktioniert.


Das Problem ist jetzt ein reproduzierbar falsches Verhalten bei der Auswahl mit der Maus. Sowohl beim switch, als auch beim select-multiple muss man mit dem Mauszeiger an den äusseren Rand gehen, um eine Auswahl zu erhalten. Konkret bei multiple select heisst das, dass ich weder bei Anklicken des Kästchens, noch bei Anklicken des Textes eine Auswahl erhalte. Erst wenn ich entweder ganz rechts neben den Text klicke, oder an den oberen Rand eines Textes klicke, erfolgt eine Auswahl. Das ist natürlich für die usablity tödlich und läßt bei kleineren screens (tablet oder smartphone) überhaupt keine Auswahl zu.
Was ich schon probiert habe:
MaterializeCSS im iobroker.Admin durch neueste Version ersetzt und diverse gulpfile-Anpassungen durchprobiert, hilft aber alles nichts. Das einzige wass mir jetzt noch einfällt, wäre dass beim Einbinden des Adapter-admin in den ioBroker-admin via iframe irgendein Seiteneffekt auftritt, der sich so nicht lokalisieren läßt. Aber das ist wirklich nur ins Blaue geraten und hat sich bisher bei diversen debug-Sessions im Chrome auch nicht bestätigt.
Noch jemand eine Idee? Vielleicht ist es ja auch eine total simple Ursache und ich sehe gerade den Wald vor lauter Bäumen nicht.
Grüße
Carsten
-
Beide Probleme liegen an MaterializeCSS.
Für select multiple gibt es eine Lösung, dazu muss in iobroker.admin
(1) select.js durch https://github.com/Dogfalo/materialize/ … /select.js ersetzt werden und
(2) _global.scss durch https://github.com/Dogfalo/materialize/ ... lobal.scss ersetzt werden.
Für das switch Problem gibt es noch keine Lösung. Dies tritt immer dann auf, wenn class="switch" in einem tab() genutzt wird. Hier hoffe ich auf eine der nächsten Versionen von MaterialzeCSS.
Für das select multiple-Problem wäre es gut wenn der admin-Adapter aktualisiert werden würde.


