NEWS
Neue iPhone App
-
Ich habe auch Probleme mit vpn.
Lokal klappt und über iobroker.pro auch. Zum Testen haben ich den Pro-User und das Kennwort aus den Einstellungen der APP entfernt.
Derzeit in den Settings gefüllte Felder:
View Name, Project Name, Local Wifi, Local URL, Cloud Login URL, VPn IPSec server, VPN User, VPN passwort, VPN shred secret
Beim start der App hat er das VPN Profil angelegt. Ich sehe auch wie die APP die VPN Verbindung aufbaut aber mehr passiert nicht.
Aktiviere ich die io Broker-VPN manuell über Einstellungen kann ich per Safari ganz normal z. B. io-Broker starten oder andere Netzwerkdienste benutzen. Das angelegte VPN Profil funktioniert also.
Muss ich sonst noch etwas füllen in den Einstellungen der APP? Ich hätte gedacht die APP baut die VPN auf und nutzt dann die Lokale URL + Project-Name + View?
-
Jau. Funktioniert :mrgreen:
-
Hallo tombox,
kann den Fehler reproduzieren.
Wenn ich meine bereits angelegte VPN Verbindung (nicht die durch die App erstellte) aktiviere und die App öffne, blinkt kurz die Meldung VPN "VPN detected.." auf. Darauf folgen aber zwei Fehlermeldungen "Kommunikation mit VPN Server". Wenn ich diese mit OK bestätige sehe ich wieder die Meldung mit "VPN detected…". Durch die Fehlermeldung wird aber die aktive VPN deaktiviert, sodass die Bestätigung der Meldung "Ja nutze lokale url" nicht funktioniert.
-
Was passiert wenn du deine VPN Verbindung aktivierst und dann in die App gehst. Wird eine VPN Verbindung erkannt? `
Wie stelle ich fest, ob die Verbindung erkannt wurde?
Falls du die Farbe der Aktualisierungsanzeige meinst - die ist gelb. Könnte also gut sein, dass es die App die Verbindung erkannt hat.
-
Was passiert wenn du deine VPN Verbindung aktivierst und dann in die App gehst. Wird eine VPN Verbindung erkannt? `
Wie stelle ich fest, ob die Verbindung erkannt wurde?
Falls du die Farbe der Aktualisierungsanzeige meinst - die ist gelb. Könnte also gut sein, dass es die App die Verbindung erkannt hat. `
Eigentlich müsste eine Meldung kommen vpn detected
-
die kosmetischen mängel kann ich nicht nachvollziehen `
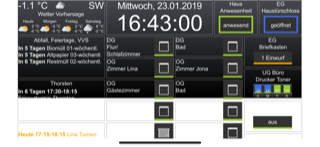
Nun ja, so sieht es mit Safari unter iOS 12 im Querformat aus.

Und so sieht es mit der ioBroker.vis App aus.

Evtl. kann die App einige von mir verwendete CSS-Befehle nicht korrekt darstellen. Auf jeden Fall verhält sie sich anders, als Safari. Und die weißen Ränder sind auf dem iPhone X auch nicht so prickelnd. 8-)
Zur Sicherheit habe ich eben übrigens die App noch mal komplett gelöscht und neu installiert.
-
Eigentlich müsste eine Meldung kommen vpn detected `
Die Meldung kann ich nicht sehen. Vielleicht geht sie auf meinem highspeed-iPhone zu schnell weg? ;)
Aber die Frage war ja, ob die App meine eigene VPN-Verbindung aktivieren kann/könnte. Oder hängt das unmittelbar zusammen?
-
Den Anzeigefehler habe ich auch wenn ich die App Inn Hochformat öffne und dann im Querformat drehe. Schließe ich die App aber und öffne diese direkt im Querformat ist die Anzeige ok.
@dtp:die kosmetischen mängel kann ich nicht nachvollziehen `
Nun ja, so sieht es mit Safari unter iOS 12 im Querformat aus.
Safari_iOS.png
Und so sieht es mit der ioBroker.vis App aus.
ioBroker_vis_App.png
Evtl. kann die App einige von mir verwendete CSS-Befehle nicht korrekt darstellen. Auf jeden Fall verhält sie sich anders, als Safari. Und die weißen Ränder sind auf dem iPhone X auch nicht so prickelnd. 8-)
Zur Sicherheit habe ich eben übrigens die App noch mal komplett gelöscht und neu installiert. `
-
Ich habe auch Probleme mit vpn.
Funktioniert das bei dir reproduzierbar immer nicht?Ist reproduziebar. Nach Aufbau der vpn Verbindung muss ich einmal runterswipen damit es geladen wird. Ist für mich kein Beinbruch.
So oft nutze ich es eh nicht :-) Bei mir sehen alle Ansichten korrekt aus. Wobei meine Ansichten sehr schlicht sind mit weißen Hintergrund und schwarzen Text und 0 Grafik.
So ein Auto-reload nach Aufbau der vpn wäre zwar nett aber wenn mans weiß geht es halt auch ohne.
-
Den Anzeigefehler habe ich auch wenn ich die App Inn Hochformat öffne und dann im Querformat drehe. Schließe ich die App aber und öffne diese direkt im Querformat ist die Anzeige ok. `
Das ist kein Problem der App, sondern von VIS selber. Das kann man ganz einfach nachvollziehen, indem man ein Widget mal soweit nach unten schiebt, dass man in der Runtime scrollen muss.
Abhilfe schafft, wenn man dem Body-Tag per CSS die gewünschte Hintergrundfarbe gibt.
-
dem kann ich nur zustimmen es ist zur Zeit kein Bug im iOS bekannt also muss es an der vis liegen.
Runter swipen zum neuladen hilft auch nach der rotation.
Ich habe noch ein neuen Build erstellt der die externen VPN nochmal besser handelt. Es können keine manuell angelegt vpns aus einer app gestartet werden
-
Das ist kein Problem der App, sondern von VIS selber. `
Warum tritt das Problem denn dann weder in Safari noch in der ioBroker.VIS App für Android auf? Dort wird nach dem Drehen ins Querformat weiterhin alles korrekt angezeigt.
Seltsam ist zudem, dass der fehlerhaft angezeigte Bereich nicht auf die Widgets beschränkt ist, sondern sich auf den zuvor im Hochformat nicht angezeigten Inhalt begrenzt.
Aber wie gesagt, ich setze globale CSS-Werte für meine Views, da es leider kein Theme gibt, das mir vollumfänglich gefällt. Evtl. ist das der Grund für die Darstellungsprobleme. Ich frage mich allerdings, ob es möglich ist, diese CSS-Werte auf ein VIS-Projekt zu beschränken und für ein anderes VIS-Projekt mit anderen Werten zu arbeiten.
dem kann ich nur zustimmen es ist zur Zeit kein Bug im iOS bekannt also muss es an der vis liegen. `
Nun ja, wenn es ein Bug in iOS wäre, dann müsste Safari ja auch entsprechende Probleme haben, was aber de facto nicht der Fall ist.
Im Moment sieht die App auf dem iPhone X auch noch nicht wirklich "rund" aus, weil sie den vollen Screen nicht ausnutzt. Die weißen Balken unten (im Hochformat) und links und rechts (im Querformat) sind eher nicht so schön. Den oberen weißen Balken im Hochformat kann man ja immerhin einfärben, aber auch hier würde ich mir wünschen, dass noch etwas mehr Bildschirmfläche für den View genutzt wird, so dass lediglich die Statuszeile um die Notch herum verbleibt.
-
Hi,
den Safari und den WKWebView kann man nur bedingt vergleichen. Safari hat mehr Möglichkeiten und ist ausgereifter.
Bei der DemoVis ist das gleiche Problem https://iobroker.click/vis/index.html?bluefox_project
Die weißen Balken sind von Apples Guideline so gewünscht damit das Bild einen symmetrischen Abstand von links und rechts hat.
Ich habe versucht in der neuen Version die Balken ein wenig zu minimieren und hoffe das es trotzdem von Apple akzeptiert wird.
-
Die weißen Balken sind von Apples Guideline so gewünscht damit das Bild einen symmetrischen Abstand von links und rechts hat. `
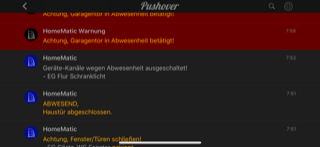
Hm. Und wie schaffen es dann andere Apps, wie z.B. DS Cam oder Pushover, ihren Content Format füllend über den gesamten Screen anzuzeigen?
Hier mal ein Beispiel von Pushover:

Da sind auf dem iPhone X keinerlei Balken im Querformat sichtbar. Und DS Cam kann die Videos der Synology Surveillance Station auch Format füllend anzeigen.


