NEWS
[Erledigt] Hilfe Datumsscript
-
Hallo, zuerst ich kann kein Javascript, aber ich versuche immer durch lesen und ausprobieren sachen hinzubekommen.
Ich habe ein kleines Script mir zusammengestellt aus vielen Beiträgen und dem Internet was das Datum in der Ansicht "02 Januar 2019" für den aktuellen und die nächsten 4 Tage erstellt. (Benötige ich für meine Wetter Anzeige)
Allerdings wird bei mir die Variable var d = new Date(); nicht aktualisiert. Da aber alles darauf aufbaut, müsste die Variable um 00:00 Uhr neu gesetzt werden.
// Datum für Wetter Widget in der richtigen Reihenfolge anzeigen createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag", {name: 'Datum_ 1Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 2Tag", {name: 'Datum_ 2Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 3Tag", {name: 'Datum_ 3Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 4Tag", {name: 'Datum_ 4Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 5Tag", {name: 'Datum_ 5Tag', common: 'string'}, function () {}); // Berechnung des aktuellen Monats var d = new Date(); var dm = d.getMonth() +1; var dd = d.getDate(); var dJ = d.getFullYear(); var Monat; log('Monat ' + dm); log('Tag ' + dd); log('Datum neu berechnet'); var Tag1 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag"; var Tag2 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 2Tag"; var Tag3 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 3Tag"; var Tag4 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 4Tag"; var Tag5 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 5Tag"; //Variable Tag des Jahres var idTagDesJahres = "javascript.0.Manuell.Systemvariable.Allgemein.TagDesJahres"; dD1 = dd + 0; if (dD1 < 10) { var dD1 = ('0' + dd); // log('Tag zweistellig ' + dD1); } dD2 = dd + 1; if (dD2 < 10) { var dD2 = ('0' + (dd + 1)); // log('Tag zweistellig ' + dD2); } dD3 = dd + 2; if (dD3 < 10) { var dD3 = ('0' + (dd + 2)); // log('Tag zweistellig ' + dD3); } // log(dD3); dD4 = dd + 3; if (dD4 < 10) { var dD4 = ('0' + (dd + 3)); // log('Tag zweistellig ' + dD4); } dD5 = dd + 4; if (dD5 < 10) { var dD5 = ('0' + (dd + 4)); // log('Tag zweistellig ' + dD5); } dM = dm; if (dm < 10) { var dM = ('0' + dm); // log('Monat zweistellig ' + dM); } //VorMonat als Namen Date.prototype.getFullMonth = function () { return (["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"])[this.getMonth()]; }; var VdM = d.getFullMonth(); schedule("1,3 0 * * *", function () { setState(Tag1, (dD1 + ' ' + VdM + ' ' + dJ)); log(dD1 + ' ' + VdM + ' ' + dJ); setState(Tag2, (dD2 + ' ' + VdM + ' ' + dJ)); // log(dD2 + ' ' + VdM + ' ' + dJ); setState(Tag3, (dD3 + ' ' + VdM + ' ' + dJ)); // log(dD3 + ' ' + VdM + ' ' + dJ); setState(Tag4, (dD4 + ' ' + VdM + ' ' + dJ)); // log(dD4 + ' ' + VdM + ' ' + dJ); setState(Tag5, (dD5 + ' ' + VdM + ' ' + dJ)); // log(dD5 + ' ' + VdM + ' ' + dJ); });Seit nicht zu streng mit mir über die Art und Weise des Scripts
Hoffe Ihr habt eine Idee, wie ich es zu lösen ist.
Ganz herzlichen Dank
Gruß Zippolighter
-
Aktuell hast du lediglich das Speichern in einem Cronjob laufen.
Diese Function bedient sich dann aus den Werten, die weiter oben generiert wurden.
Allerdings wird der obere Teil nur beim Starten des Scriptes ausgeführt….
Einfachste Lösung, pack alles ab "// Berechnung des aktuellen Monats" in die Function mit rein
-
Hoffe Ihr habt eine Idee, wie ich es zu lösen ist. `
Die Berechnungen werden nur einmal bei Skriptstart ausgeführt.Packe die Berechnungen in eine Funktion und rufe diese Funktion innerhalb des Schedules als erstes auf.
Die Variablen, die Du anschließend in setState() verwendest, müssen außerhalb der Funktion deklariert sein. Etwa so:
schedule("1,3 0 * * *", function () { var dD1, dD2, dD3, dD4, dD5, VdM, dJ; berechneDatum(); setState(Tag1, (dD1 + ' ' + VdM + ' ' + dJ)); // usw.Alternativ kannst Du die setState() auch am Ende der Funktion ausführen.
function berechneDatum() { // Berechnung des aktuellen Monats ... setState(Tag1, (dD1 + ' ' + VdM + ' ' + dJ)); log(dD1 + ' ' + VdM + ' ' + dJ); setState(Tag2, (dD2 + ' ' + VdM + ' ' + dJ)); // log(dD2 + ' ' + VdM + ' ' + dJ); setState(Tag3, (dD3 + ' ' + VdM + ' ' + dJ)); // log(dD3 + ' ' + VdM + ' ' + dJ); setState(Tag4, (dD4 + ' ' + VdM + ' ' + dJ)); // log(dD4 + ' ' + VdM + ' ' + dJ); setState(Tag5, (dD5 + ' ' + VdM + ' ' + dJ)); // log(dD5 + ' ' + VdM + ' ' + dJ); } berechneDatum(); // Skriptstart schedule("1,3 0 * * *", berechneDatum); -
Danke an Euch beiden für die Infos. Wieder was dazugelernt
Habe das jetzt so angepasst
// Datum für Wetter Widget in der richtigen Reihenfolge anzeigen createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag", {name: 'Datum_ 1Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 2Tag", {name: 'Datum_ 2Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 3Tag", {name: 'Datum_ 3Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 4Tag", {name: 'Datum_ 4Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 5Tag", {name: 'Datum_ 5Tag', common: 'string'}, function () {}); schedule("5 0 0 * * *", function () { // Berechnung des aktuellen Monats var d = new Date(); var dm = d.getMonth() +1; var dd = d.getDate(); var dJ = d.getFullYear(); var Monat; log('Monat ' + dm); log('Tag ' + dd); log('Datum neu berechnet'); var Tag1 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag"; var Tag2 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 2Tag"; var Tag3 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 3Tag"; var Tag4 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 4Tag"; var Tag5 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 5Tag"; //Variable Tag des Jahres var idTagDesJahres = "javascript.0.Manuell.Systemvariable.Allgemein.TagDesJahres"; dD1 = dd + 0; if (dD1 < 10) { var dD1 = ('0' + dd); // log('Tag zweistellig ' + dD1); } dD2 = dd + 1; if (dD2 < 10) { var dD2 = ('0' + (dd + 1)); // log('Tag zweistellig ' + dD2); } dD3 = dd + 2; if (dD3 < 10) { var dD3 = ('0' + (dd + 2)); // log('Tag zweistellig ' + dD3); } // log(dD3); dD4 = dd + 3; if (dD4 < 10) { var dD4 = ('0' + (dd + 3)); // log('Tag zweistellig ' + dD4); } dD5 = dd + 4; if (dD5 < 10) { var dD5 = ('0' + (dd + 4)); // log('Tag zweistellig ' + dD5); } dM = dm; if (dm < 10) { var dM = ('0' + dm); // log('Monat zweistellig ' + dM); } //VorMonat als Namen Date.prototype.getFullMonth = function () { return (["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"])[this.getMonth()]; }; var VdM = d.getFullMonth(); function berechneDatum() { // Berechnung des aktuellen Monats ... setState(Tag1, (dD1 + ' ' + VdM + ' ' + dJ)); log(dD1 + ' ' + VdM + ' ' + dJ); setState(Tag2, (dD2 + ' ' + VdM + ' ' + dJ)); // log(dD2 + ' ' + VdM + ' ' + dJ); setState(Tag3, (dD3 + ' ' + VdM + ' ' + dJ)); // log(dD3 + ' ' + VdM + ' ' + dJ); setState(Tag4, (dD4 + ' ' + VdM + ' ' + dJ)); // log(dD4 + ' ' + VdM + ' ' + dJ); setState(Tag5, (dD5 + ' ' + VdM + ' ' + dJ)); // log(dD5 + ' ' + VdM + ' ' + dJ); } berechneDatum(); // Skriptstart schedule("25 0 0 * * *", berechneDatum); });Könnt Ihr bitte nochmal kurz schauen ob das so klappt. Habe ja leider immer nur den Tageswechsel um zu sehen ob es geht.
Vielen Dank
-
ob das so klappt. `
Nein. Die 3 Punkte nach dem Start-Kommentar in der Funktion sind durch die <u>gesamte Berechnung</u> zu ersetzen. -
Hab das grad mal runtergegebrochen dein Script, da ich es für meine Views auch gebrauchen kann (was ich bis dato noch gar nicht wusste ;))
// States beim Start erzeugen for (var i = 1; i <= 5; i++) { var objectid = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ " + i + "Tag"; createState(objectid, "", { name: 'Datum Tag ' + i, }); } function pad(n){return n<10 ? '0'+n : n} function generateDates() { var heute = new Date(); Date.prototype.getFullMonth = function () { return (["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"])[this.getMonth()]; }; for (var i = 1; i <= 5; i++) { var objectid = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ " + i + "Tag"; console.log(objectid); var tempdate = new Date(); tempdate.setDate(heute.getDate() + i); var datestring = pad(tempdate.getDate()) + " " + tempdate.getFullMonth() + " " + tempdate.getFullYear(); console.log("Tag "+ i+" - "+ datestring); setState(objectid, datestring); } } generateDates(); // funktion direkt aufrufen, damit sie beim Start auch die Daten generiert schedule('1,5 0 * * *', generateDates); // Nachts um 00:05 und 00:01 den Job ausführen -
Nein. Die 3 Punkte nach dem Start-Kommentar in der Funktion sind durch die <u>gesamte Berechnung</u> zu ersetzen. `
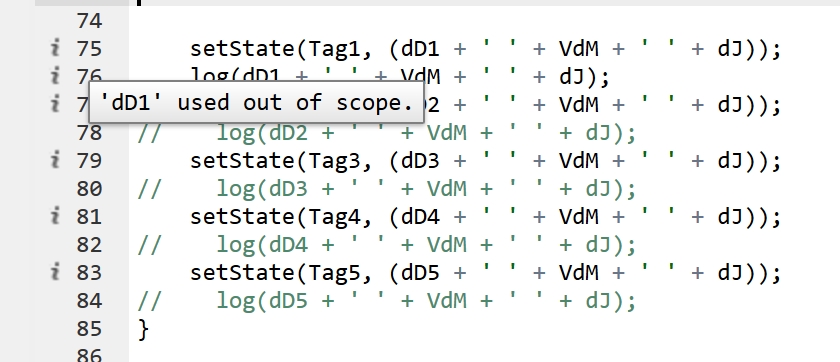
// Datum für Wetter Widget in der richtigen Reihenfolge anzeigen createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag", {name: 'Datum_ 1Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 2Tag", {name: 'Datum_ 2Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 3Tag", {name: 'Datum_ 3Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 4Tag", {name: 'Datum_ 4Tag', common: 'string'}, function () {}); createState("javascript.0.Manuell.Systemvariable.Wetter.Datum_ 5Tag", {name: 'Datum_ 5Tag', common: 'string'}, function () {}); function berechneDatum() { // Berechnung des aktuellen Monats var d = new Date(); var dm = d.getMonth() +1; var dd = d.getDate(); var dJ = d.getFullYear(); var Monat; log('Monat ' + dm); log('Tag ' + dd); log('Datum neu berechnet'); var Tag1 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 1Tag"; var Tag2 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 2Tag"; var Tag3 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 3Tag"; var Tag4 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 4Tag"; var Tag5 = "javascript.0.Manuell.Systemvariable.Wetter.Datum_ 5Tag"; dD1 = dd + 0; if (dD1 < 10) { var dD1 = ('0' + dd); // log('Tag zweistellig ' + dD1); } dD2 = dd + 1; if (dD2 < 10) { var dD2 = ('0' + (dd + 1)); // log('Tag zweistellig ' + dD2); } dD3 = dd + 2; if (dD3 < 10) { var dD3 = ('0' + (dd + 2)); // log('Tag zweistellig ' + dD3); } // log(dD3); dD4 = dd + 3; if (dD4 < 10) { var dD4 = ('0' + (dd + 3)); // log('Tag zweistellig ' + dD4); } dD5 = dd + 4; if (dD5 < 10) { var dD5 = ('0' + (dd + 4)); // log('Tag zweistellig ' + dD5); } dM = dm; if (dm < 10) { var dM = ('0' + dm); // log('Monat zweistellig ' + dM); } //VorMonat als Namen Date.prototype.getFullMonth = function () { return (["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"])[this.getMonth()]; }; var VdM = d.getFullMonth(); setState(Tag1, (dD1 + ' ' + VdM + ' ' + dJ)); log(dD1 + ' ' + VdM + ' ' + dJ); setState(Tag2, (dD2 + ' ' + VdM + ' ' + dJ)); // log(dD2 + ' ' + VdM + ' ' + dJ); setState(Tag3, (dD3 + ' ' + VdM + ' ' + dJ)); // log(dD3 + ' ' + VdM + ' ' + dJ); setState(Tag4, (dD4 + ' ' + VdM + ' ' + dJ)); // log(dD4 + ' ' + VdM + ' ' + dJ); setState(Tag5, (dD5 + ' ' + VdM + ' ' + dJ)); // log(dD5 + ' ' + VdM + ' ' + dJ); } berechneDatum(); // Skriptstart schedule("25 0 0 * * *", berechneDatum);Irgend was mache ich nocht falsch

Wäre toll wenn paul oder jemand anderes mir hier nochmal auf die Sprünge helfen kann.
Vielen Dank
-
Danke paul, mal wieder vor lauter Bäumen den Wald nicht gesehen.
Keine Fehlermeldungen mehr. Bin dann mal gespannt auf heute Nacht
-
Hab das grad mal runtergegebrochen dein Script, da ich es für meine Views auch gebrauchen kann (was ich bis dato noch gar nicht wusste ;)) `
Hallo David, habe jetzt dank paul mein Script erstmal hinbekommen. Ist für mein Verständnis immer wichtig.
Werde mich aber auch mit Deinem Script nochmal beschäftigen. Ist halt in anderer Art und Weise geschrieben. Finde ich super interessant.
Gruß Zippolighter
-
Hallo David, habe jetzt dank paul mein Script erstmal hinbekommen. Ist für mein Verständnis immer wichtig.
Werde mich aber auch mit Deinem Script nochmal beschäftigen. Ist halt in anderer Art und Weise geschrieben. Finde ich super interessant.
Gruß Zippolighter `
Viele Wege führen nach Rom, das ist das Schöne.
Super das dein Script jetzt läuft.
Ein Tipp noch, klappt auch der Monatswechsel?
Kannst es ja mal testen mit: var d = new Date(2019,0,29);
Beim überfliegen scheinst +1 auf die Tage zu addieren.
-
Danke für das Wetter Widget als Ersatz für das Yahoo-Wetter.
Funktioniert auch Klasse mit deinem Wetterscript.
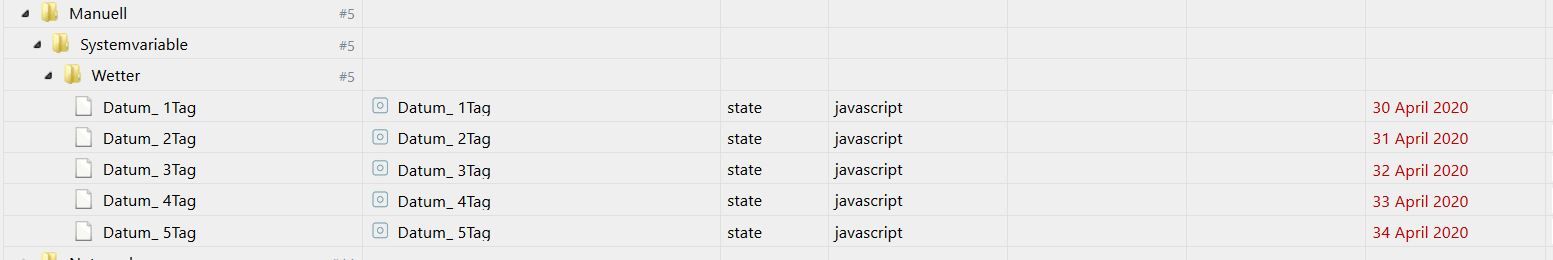
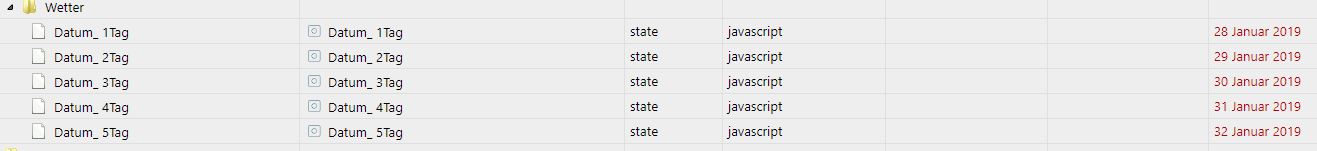
Nur heute sagt es mir, das in 5 Tagen der 32. Januar 2019 ist. :o
Könnt ihr euch das Skript diesbezüglich nochmal ansehen?

Danke
Volker
-
Jepp habe ich heute morgen auch gesehen. Gehe da dran sobald ich Zeit habe um das grade zu ziehen, kann aber WE werden.
Gruß Zippolighter
-
Jepp habe ich heute morgen auch gesehen. Gehe da dran sobald ich Zeit habe um das grade zu ziehen, kann aber WE werden.
Gruß Zippolighter
@Zippolighter sagte in [Erledigt] Hilfe Datumsscript:
Jepp habe ich heute morgen auch gesehen. Gehe da dran sobald ich Zeit habe um das grade zu ziehen, kann aber WE werden.
Gruß Zippolighter
Hallo Zippolighter.
Hast du schon Zeit gefunden, dir das anzusehen und zu ändern?
-
Jepp habe ich heute morgen auch gesehen. Gehe da dran sobald ich Zeit habe um das grade zu ziehen, kann aber WE werden.
Gruß Zippolighter
-
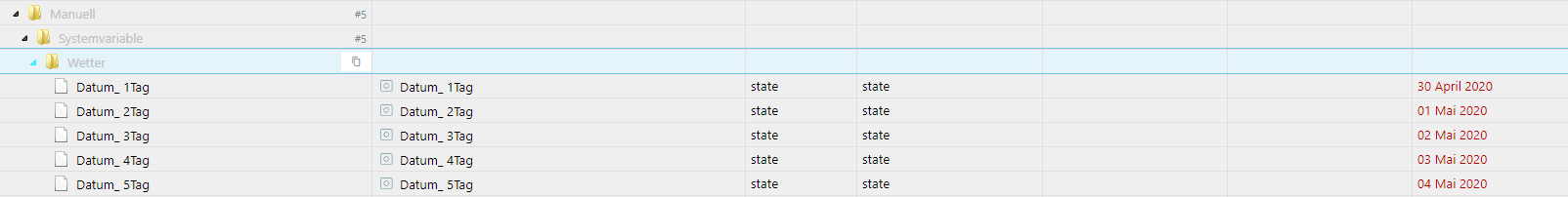
Klasse, jetzt ist es richtig :+1: