NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
von mir noch eine Anmerkung:
Die günstigste Tankstelle pro Kraftstoffsorte wird angelegt und nur die, die als erstes im Adapter aufgeführt ist.
Wenn also zwei Tankstellen den zum Beispiel gleichen Dieselpreis haben, wird die erstere Tankstelle aus der Liste genommen.
Gruß
Volker
-
Wird gemacht… Denke mal das ich da vielleicht schon heute Abend was posten kann. 8-)
Bitte Ergebnis dann hier posten!
Ah jetzt habe ich da voll die Idee. :D
Müsste es doch auch möglich sein eine komplette Navigationsleiste so zu gestalten.
Muss ich nur mal sehen, wie ich da eine Animation bzw. einen Effekt noch mit reinbekomme,
wie bei einen ganz normalen Button.
Der Homebutton wurde per Photoshop direkt auf das Hintergrundbild gelegt und anschließend per HTML verlinkt.
-
von mir noch eine Anmerkung:
Die günstigste Tankstelle pro Kraftstoffsorte wird angelegt und nur die, die als erstes im Adapter aufgeführt ist.
Wenn also zwei Tankstellen den zum Beispiel gleichen Dieselpreis haben, wird die erstere Tankstelle aus der Liste genommen.
Gruß
Volker `
Wenn Du die Tankstellen nach Entfernung sortiert hast, ist das doch perfekt :D
Denn wenn eine zweite Tankstelle den gleichen Preis hat aber weiter entfernt liegt ist sie damit automatisch teurer :!:
Gruß
Christian
-
Hi Christian,
danke für die Antwort!
falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren
Muss ich dass mit Blockly erstellen oder gibt es eine andere Möglichkeit?
Hi stM47,
Ich habe jeweils unter die Preise das grüne Feld gelegt, dieses wird über die Sichtbarkeit aktiviert/deaktiviert.
Also falls Tankstellenname = Name günstigste Tankstelle -> Preis markieren.
Viele Grüße
Christian
Nein, ist viel einfacher :D
Das legst Du in vis per Sichtbarkeit fest:
Beispiel:
falls tankerkoenig.0.stations.cheapest.diesel.name = Tankstellenname
dann sichtbar.
Gruß
Christian `
Klingt echt einfach, bekomme es aber nicht hin :cry:
Foto mit Farbe erstellt.
Hintergrund: z-index: 0
Foto mit Farbe z-index: 1
Preis: z-index: 2
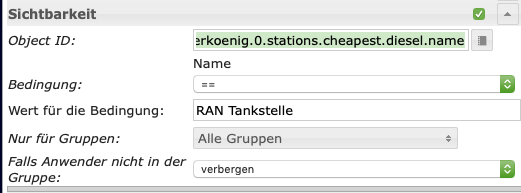
Ich habe bei Sichtbarkeit die Objekt ID tankerkoenig.0.stations.cheapest.diesel.name ausgewählt
Bei Bedingungen ==
und bei Wert für die Bedingung: den Namen der jeweilige Tankstelle

Und das habe ich für alle Tankstellen gemacht und trotzdem wird das Bild auf der Website nicht angezeigt.
Muss ich noch etwas ändern?
-
Geh mal in die Adapter-Config und vergleiche die Namen (Eigener Name für Tankstelle)
die müssen exakt übereinstimmen.
Gruß
Christian
-
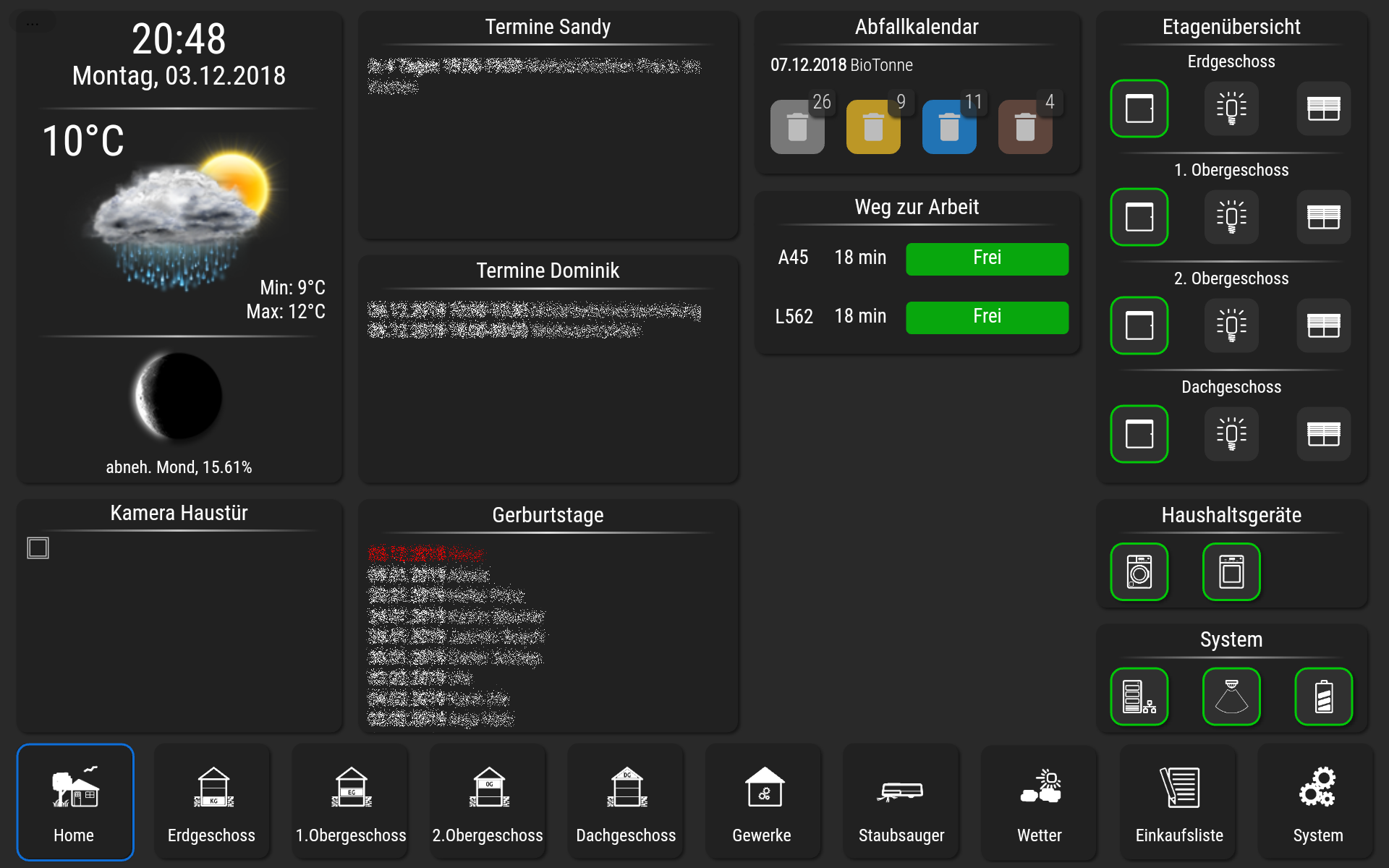
Anbei mal der erste Entwurf von der NAVI Leiste, noch ohne Animation.

Wird gemacht… Denke mal das ich da vielleicht schon heute Abend was posten kann. 8-)
Bitte Ergebnis dann hier posten!
Ah jetzt habe ich da voll die Idee. :D
Müsste es doch auch möglich sein eine komplette Navigationsleiste so zu gestalten.
Muss ich nur mal sehen, wie ich da eine Animation bzw. einen Effekt noch mit reinbekomme,
wie bei einen ganz normalen Button.
-
Gibts jemand der mir so einen Floorplan erstellt?
Ich habe einen Grundriss auf Papier… Problem ich habe leider z.T. nicht rechteckige Räume.
Ich hatte es mal auf diversen plattformen vereucht... aber habe festgestellt dass ich das nicht hinbekomme.
-
@Homer1976:Bitte, `
Die Preitafeln gefallen mir ausgesprochen gut. Keine Ahnung wie Du die gemacht hast, aber wenn ein Teil davon ein Bild ist, dann würde ich mich freuen, wenn Du mir diese zur Verfügung stellen würdest. Dann hätte ich ein wenig Arbeit gespart. Die Preistafeln werde ich in jedem Fall als Vorbild nehmen und versuchen sie im Dashboard von Ned Red zu integrieren. Wie man Icons, z.B. Wettericons, platziert habe ich in den letzten beiden Tagen schon gelernt.Super Arbeit, mir gefallen die Preistafeln echt gut. :mrgreen:
-
Preistafel habe ich auch, das ist m.E. die beste Ansicht.
Ich habe auch noch die günstigsten mit auf einer eigenen Preistafel:

-
Ja, die sehen auch wirklich gut aus. Das Markensysmbol finde ich noch etwas zu groß, aber sonst auch sehr gut. Verratet mir doch bitte wie ihr es aufgebaut habt. Ich hatte mir vorgestellt einen Rahmen mit dem Markensymbol zu gestalten (evtl. sogar als Bilddatei) und dann per HTM/CSS die Preise einzufügen.
-
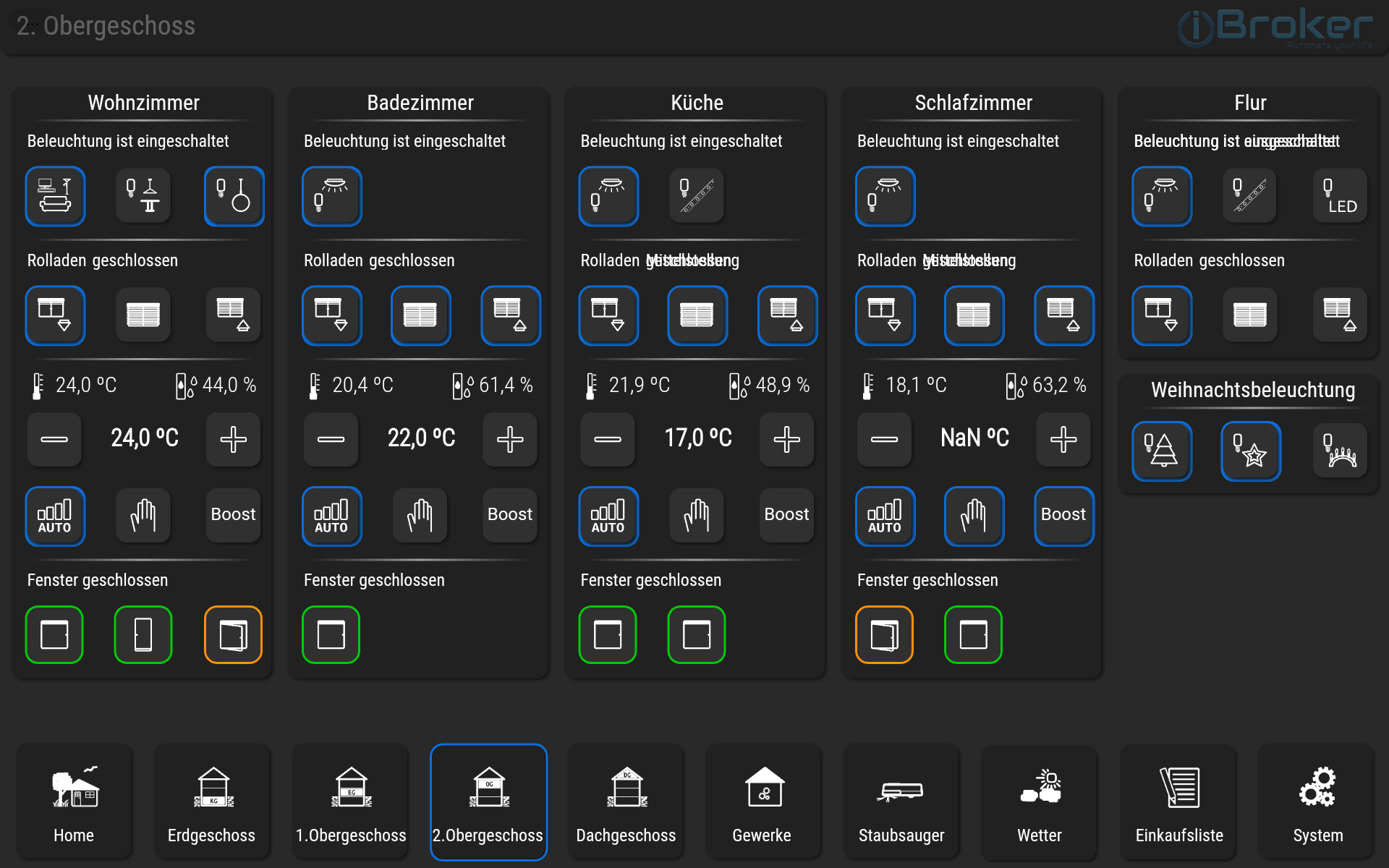
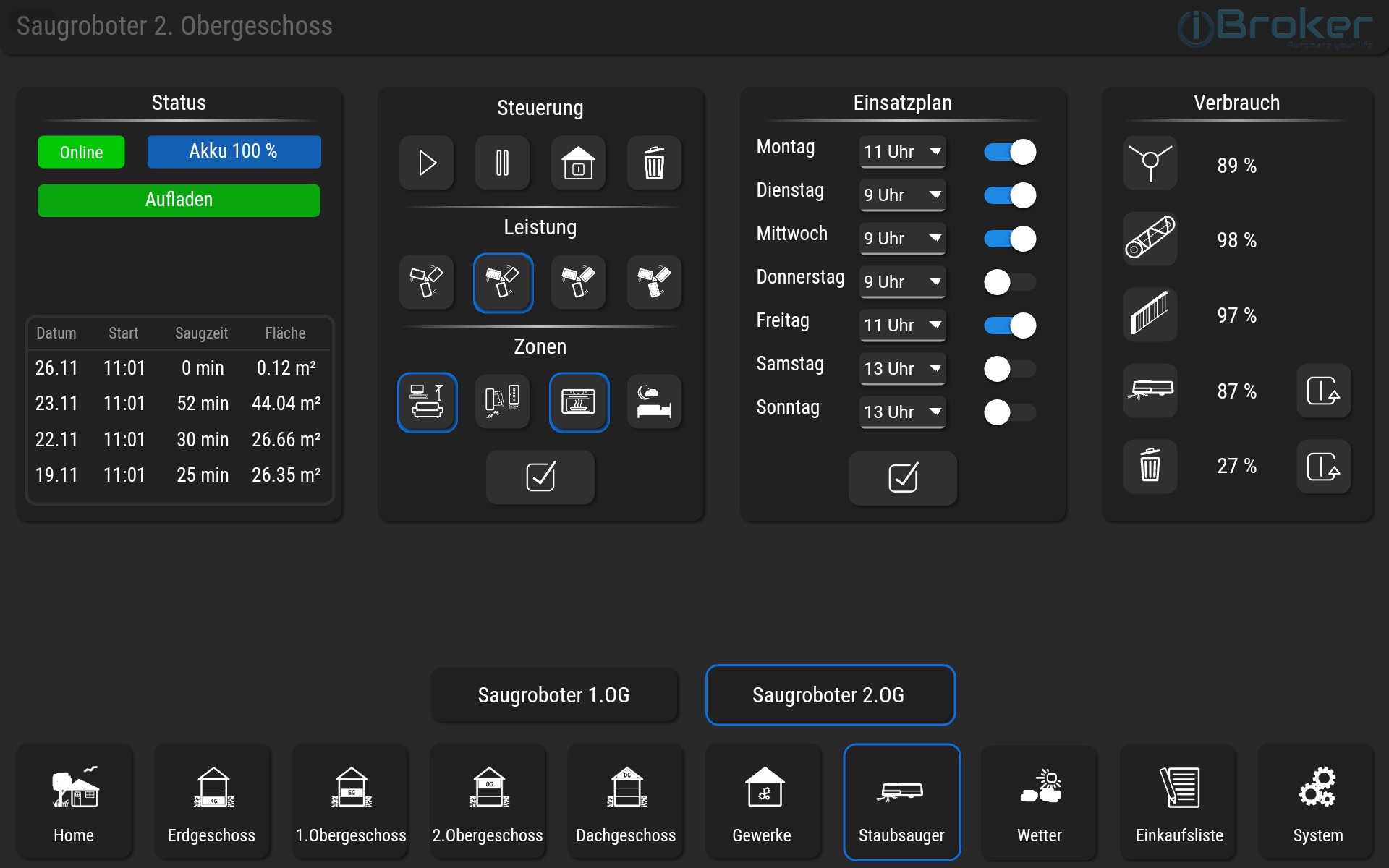
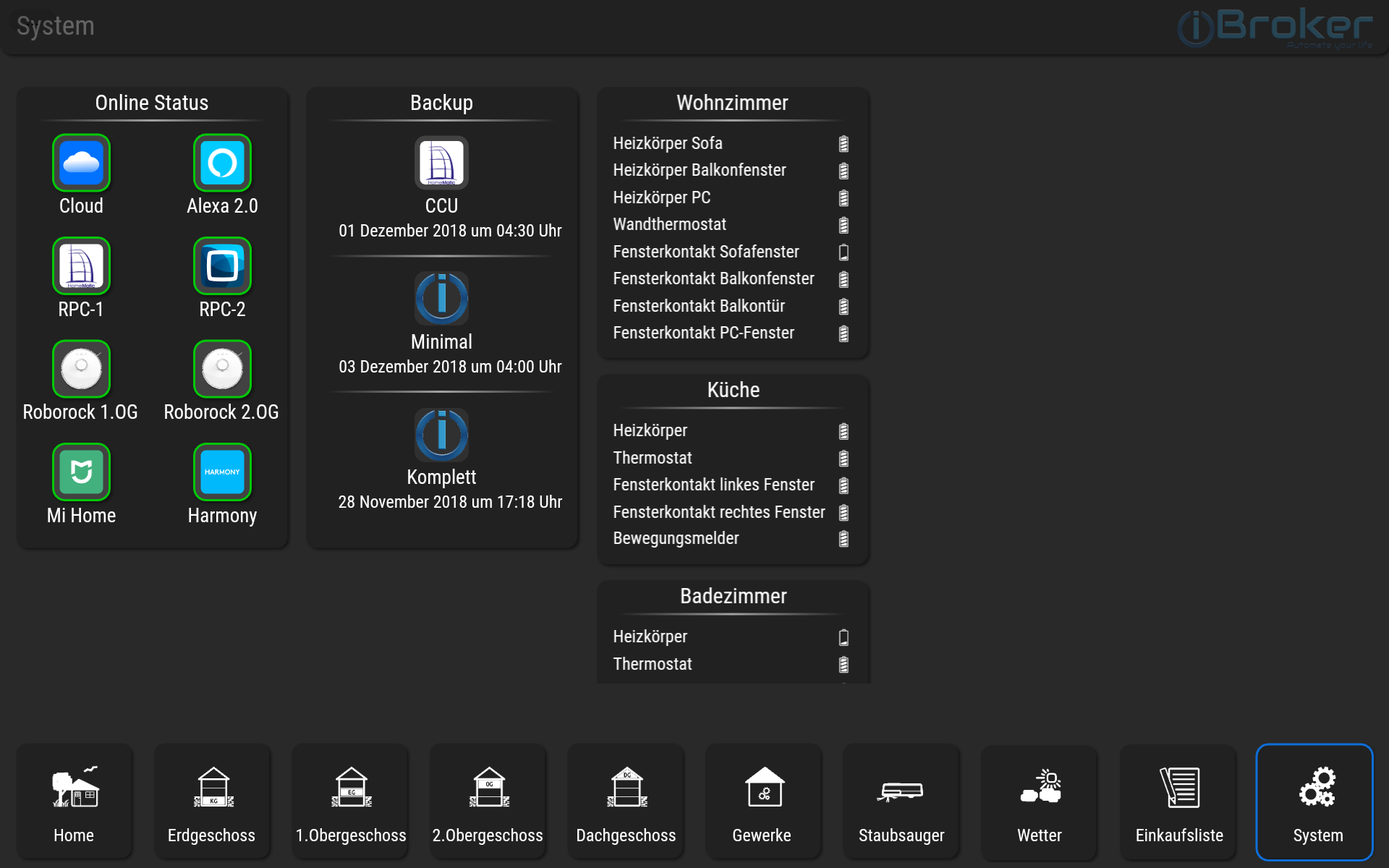
Ich habe meine Visu auch komplett neu aufgebaut, ist aber noch nicht fertig bzw. es ist noch nicht alles eingebunden.
Danke an alle fürs teilen.







Projekt als Download:
-
Ok nehm ich :D
worauf läuft denn die Visu ? Tablet ?
-
Ja richtig die Visu ist fürs Wandtap (1280x800), analog werde ich noch eine für Smartphones zusammen schustern. Aber vor ein paar Wochen ist das Wandtab leider abgeraucht, jetzt will lich im Urlaub auf ein Fire HD 10 umstellen, auflösungstechnisch schenke ich mir das ganze aber.
-
Bei Geburtstage ist ein Rechtschreibfehler drin, nur so nebenbei :D
-
Wie hast du denn die einzelnen Flächen mit dem 3D Effekt gebaut ?
-
Ich habe meine Visu auch komplett neu Aufgebaut, ist aber noch nicht fertig bzw. es ist noch nicht alles eingebunden. `
WOW, sieht echt toll aus!
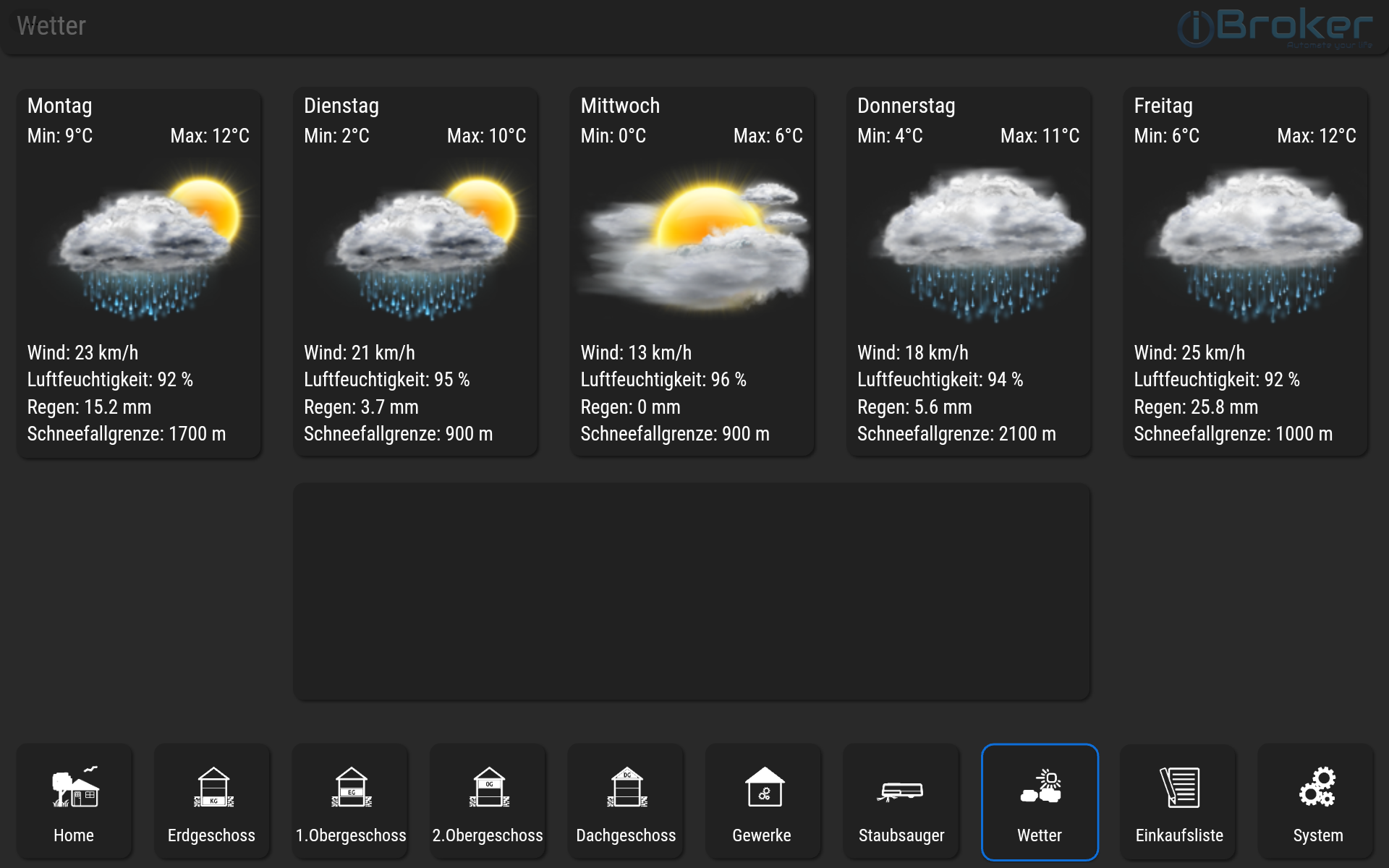
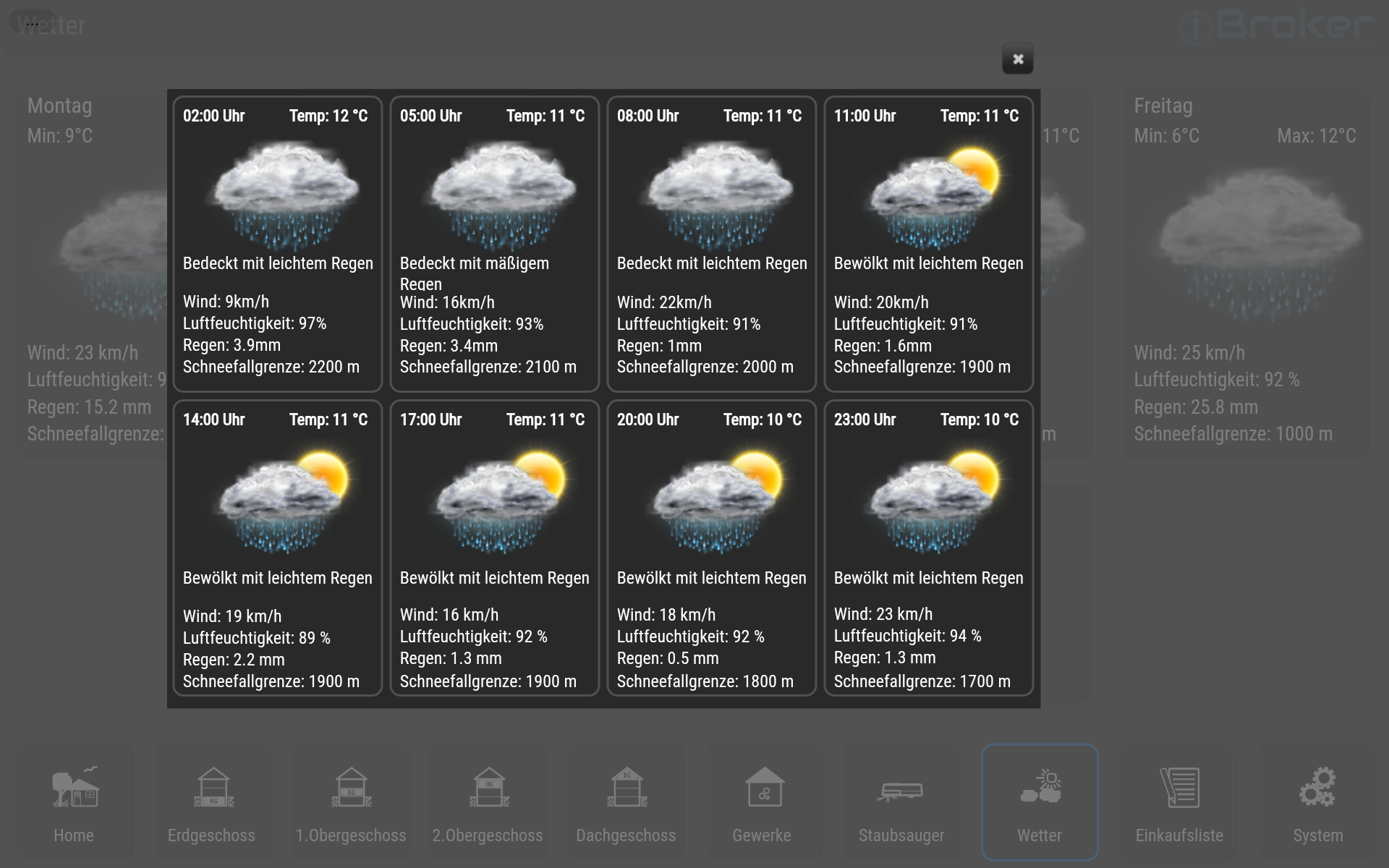
Könntest du mir eventuell die Views von "Home, 2. Obergeschoß und Wetter" zur Verfügung stellen?
Und was sind "Gewerke"?
Danke