NEWS
Javaskript für das Setzen von Heizungsparametern über Dialog-Widget
-
Ich sehe gerade, dass Du die states nicht als Objekt, sondern als String definiert hast. Dann ist es etwas komplizierter:
var states = getObject(path+'setVitoTimer1hAn').common.states; states = states.split(";"); var txt = states[getState(path+'setVitoTimer1hAn').val]; txt = txt.split(":")[1]; -
Danke,
funktioniert perfekt.
! ```
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte setVitoTimer var listh = ['setVitoTimer1hAn','setVitoTimer1hAus','setVitoTimer2hAn','setVitoTimer2hAus','setVitoTimer3hAn','setVitoTimer3hAus','setVitoTimer4hAn','setVitoTimer4hAus']; var listm = ['setVitoTimer1mAn','setVitoTimer1mAus','setVitoTimer2mAn','setVitoTimer2mAus','setVitoTimer3mAn','setVitoTimer3mAus','setVitoTimer4mAn','setVitoTimer4mAus']; var listb = ['setVitoTimerOK','setVitoTimerReset','setVitoTimerMo','setVitoTimerDi','setVitoTimerMi','setVitoTimerDo','setVitoTimerFr','setVitoTimerSa','setVitoTimerSo']; var timer1hAn = '--', timer1mAn = '--', timer1hAus = '--', timer1mAus = '--', timer1An = 1446, timer1Aus = 1446, timer1 = '1:An:--:-- Aus:--:--'; var timer2hAn = '--', timer2mAn = '--', timer2hAus = '--', timer2mAus = '--', timer2An = 1446, timer2Aus = 1446, timer2 = '2:An:--:-- Aus:--:--'; var timer3hAn = '--', timer3mAn = '--', timer3hAus = '--', timer3mAus = '--', timer3An = 1446, timer3Aus = 1446, timer3 = '3:An:--:-- Aus:--:--'; var timer4hAn = '--', timer4mAn = '--', timer4hAus = '--', timer4mAus = '--', timer4An = 1446, timer4Aus = 1446, timer4 = '4:An:--:-- Aus:--:--'; var singleDay = 'yes'; var trigger, len, i, service, statesh, statesm; ! //+++++ Datenpunkte setzen createState('vis.setVitoTimerBetriebsart', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 2, def: 0, states: '0:Heizen; 1:Warmwasser; 2:Zirkulation', }); ! createState('vis.setVitoTimerWochentage', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 3, def: 0, states: '0:einzeln; 1:Mo-So; 2:werktags; 3:Wochenende' }); ! len = listh.length; for(i = 0; i < len; i++){ createState('vis.'+listh[i], 0, { read: true, write: true, desc: 'vis.'+listh[i], type: 'number', min: 0, max: 24, def: 24, states: '0:00; 1:01; 2:02; 3:03; 4:04; 5:05; 6:06; 7:07; 8:08; 9:09; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--' }); } statesh = getObject(path+'setVitoTimer1hAn').common.states; statesh = statesh.split(";"); ! len = listm.length; for(i = 0; i < len; i++){ createState('vis.'+listm[i], 0, { read: true, write: true, desc: 'vis.'+listm[i], type: 'number', min: 0, max: 6, def: 6, states: '0:00; 1:10; 2:20; 3:30; 4:40; 5:50; 6:--' }); } statesm = getObject(path+'setVitoTimer1mAn').common.states; statesm = statesm.split(";"); ! len = listb.length; for(i = 0; i < len; i++){ createState('vis.'+listb[i], { read: true, write: true, desc: 'vis.'+listb[i], type: 'boolean', def: false }); } ! //+++++ Auswahl der Wochentage on({id:path+'setVitoTimerWochentage', change:'ne'}, function(obj){ switch(obj.state.val){ case 1: // Mo-So setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); singleDay = 'no'; break; case 2: // werktags setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', false); setState(path+'setVitoTimerSo', false); singleDay = 'no'; break; case 3: // Wochenende setState(path+'setVitoTimerMo', false); setState(path+'setVitoTimerDi', false); setState(path+'setVitoTimerMi', false); setState(path+'setVitoTimerDo', false); setState(path+'setVitoTimerFr', false); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); singleDay = 'no'; break; } }); ! /* var trigger = new RegExp(path+'setVitoTimer[MDFS]./r>); on({id:trigger, change:'ne'}, function(){ // einzelne Wochentage if(singleDay === 'yes'){ setState(path+'setVitoTimerWochentage', 0); } }); */ ! //+++++ Einstellung der Timer-Werte //----- Zeitraum Nr. 1 trigger = new RegExp(path+'setVitoTimer1+'); on({id:trigger, change:'ne'}, function(){ timer1hAn = getState(path+'setVitoTimer1hAn').val; timer1mAn = getState(path+'setVitoTimer1mAn').val; timer1hAus = getState(path+'setVitoTimer1hAus').val; timer1mAus = getState(path+'setVitoTimer1mAus').val; timer1An = 60*timer1hAn+timer1mAn; timer1Aus = 60*timer1hAus+timer1mAus; if(timer1An >= timer1Aus){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1An = 1446; timer1Aus = 1446; } timer1hAn = statesh[getState(path+'setVitoTimer1hAn').val].split(":")[1]; timer1mAn = statesm[getState(path+'setVitoTimer1mAn').val].split(":")[1]; timer1hAus = statesh[getState(path+'setVitoTimer1hAus').val].split(":")[1]; timer1mAus = statesm[getState(path+'setVitoTimer1mAus').val].split(":")[1]; timer1 = '1:An:'+timer1hAn+':'+timer1mAn+' Aus:'+timer1hAus+':'+timer1mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 2 trigger = new RegExp(path+'setVitoTimer2+'); on({id:trigger, change:'ne'}, function(){ timer2hAn = getState(path+'setVitoTimer2hAn').val; timer2mAn = getState(path+'setVitoTimer2mAn').val; timer2hAus = getState(path+'setVitoTimer2hAus').val; timer2mAus = getState(path+'setVitoTimer2mAus').val; timer2An = 60*timer2hAn+timer2mAn; timer2Aus = 60*timer2hAus+timer2mAus; if((timer2An >= timer2Aus) || (timer1Aus >= timer2An)){ setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2An = 1446; timer2Aus = 1446; } timer2hAn = statesh[getState(path+'setVitoTimer2hAn').val].split(":")[1]; timer2mAn = statesm[getState(path+'setVitoTimer2mAn').val].split(":")[1]; timer2hAus = statesh[getState(path+'setVitoTimer2hAus').val].split(":")[1]; timer2mAus = statesm[getState(path+'setVitoTimer2mAus').val].split(":")[1]; timer2 = '2:An:'+timer2hAn+':'+timer2mAn+' Aus:'+timer2hAus+':'+timer2mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 3 trigger = new RegExp(path+'setVitoTimer3+'); on({id:trigger, change:'ne'}, function(){ timer3hAn = getState(path+'setVitoTimer3hAn').val; timer3mAn = getState(path+'setVitoTimer3mAn').val; timer3hAus = getState(path+'setVitoTimer3hAus').val; timer3mAus = getState(path+'setVitoTimer3mAus').val; timer3An = 60*timer3hAn+timer3mAn; timer3Aus = 60*timer3hAus+timer3mAus; if((timer3An >= timer3Aus) || (timer1Aus >= timer3An) || (timer2Aus >= timer3An)){ setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; } timer3hAn = statesh[getState(path+'setVitoTimer3hAn').val].split(":")[1]; timer3mAn = statesm[getState(path+'setVitoTimer3mAn').val].split(":")[1]; timer3hAus = statesh[getState(path+'setVitoTimer3hAus').val].split(":")[1]; timer3mAus = statesm[getState(path+'setVitoTimer3mAus').val].split(":")[1]; timer3 = '3:An:'+timer3hAn+':'+timer3mAn+' Aus:'+timer3hAus+':'+timer3mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 4 trigger = new RegExp(path+'setVitoTimer4+'); on({id:trigger, change:'ne'}, function(){ timer4hAn = getState(path+'setVitoTimer4hAn').val; timer4mAn = getState(path+'setVitoTimer4mAn').val; timer4hAus = getState(path+'setVitoTimer4hAus').val; timer4mAus = getState(path+'setVitoTimer4mAus').val; timer4An = 60*timer4hAn+timer4mAn; timer4Aus = 60*timer4hAus+timer4mAus; if((timer4An >= timer4Aus) || (timer1Aus >= timer4An) || (timer2Aus >= timer4An) || (timer3Aus >= timer4An)){ setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } timer4hAn = statesh[getState(path+'setVitoTimer4hAn').val].split(":")[1]; timer4mAn = statesm[getState(path+'setVitoTimer4mAn').val].split(":")[1]; timer4hAus = statesh[getState(path+'setVitoTimer4hAus').val].split(":")[1]; timer4mAus = statesm[getState(path+'setVitoTimer4mAus').val].split(":")[1]; timer4 = '4:An:'+timer4hAn+':'+timer4mAn+' Aus:'+timer4hAus+':'+timer4mAus; setState(path+'setVitoTimerOK', false); }); ! //+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id:path+'setVitoTimerReset', change:'any', val:'true'}, function(){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1hAn = '--'; timer1mAn = '--'; timer1hAus = '--'; timer1mAus = '--'; timer1An = 1446; timer1Aus = 1446; setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2hAn = '--'; timer2mAn = '--'; timer2hAus = '--'; timer2mAus = '--'; timer2An = 1446; timer2Aus = 1446; setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3hAn = '--'; timer3mAn = '--'; timer3hAus = '--'; timer3mAus = '--'; timer3An = 1446; timer3Aus = 1446; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4hAn = '--'; timer4mAn = '--'; timer4hAus = '--'; timer4mAus = '--'; timer4An = 1446; timer4Aus = 1446; setState(path+'setVitoTimerOK', false); }); ! //+++++ Setzen der Timer-Werte mit OK-Button on({id:path+'setVitoTimerOK', change:'any', val:'true'}, function(){ if(timer1Aus > 0){ service = getState(path+'setVitoTimerBetriebsart').val; log(service); log(timer1+' '+timer2+' '+timer3+' '+timer4); } });
! Und die Warnmeldung ist auch verschwunden.
! Gruß,
! Thorsten[/i][/i][/i][/i][/i][/i] -
Um die Zustandstexte (states) immer als Objekt zu erhalten, verwende ich die globale Funktion getStatesObj(id):
`function getStatesObj(id) { if(!getObject(id)) { log(id + ': kein Objekt', 'warn'); return null; } var obj = getObject(id); if (!obj.common.states) { log(id + ': keine Zustandtexte', 'warn'); return null; } var states = obj.common.states; if (typeof states == 'string') { var arr = states.split(';'); states = {}; for(var i = 0; i < arr.length; i++) { var ele = arr[i].split(':'); states[ele[0]] = ele[1]; } } return states; }` Im Gegensatz zur obigen Methode funktioniert das auch bei boolschen Werten mit Zustandstexten. Hat man die states als Objekt vorliegen `~~[code]~~statesh = getStatesObj(path+'setVitoTimer1hAn');[/code]` , kann man daraus den Zustandstext einfach erhalten: `~~[code]~~timer1hAn = statesh[getState(path+'setVitoTimer1hAn').val];[/code]`[/i] -
So,
aktuell sieht mein Skript so aus:
! ```
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte setVitoTimer var listh = ['setVitoTimer1hAn','setVitoTimer1hAus','setVitoTimer2hAn','setVitoTimer2hAus','setVitoTimer3hAn','setVitoTimer3hAus','setVitoTimer4hAn','setVitoTimer4hAus']; var listm = ['setVitoTimer1mAn','setVitoTimer1mAus','setVitoTimer2mAn','setVitoTimer2mAus','setVitoTimer3mAn','setVitoTimer3mAus','setVitoTimer4mAn','setVitoTimer4mAus']; var listb = ['setVitoTimerOK','setVitoTimerReset','setVitoTimerLaden','setVitoTimerMo','setVitoTimerDi','setVitoTimerMi','setVitoTimerDo','setVitoTimerFr','setVitoTimerSa','setVitoTimerSo']; var timer1hAn = '--', timer1mAn = '--', timer1hAus = '--', timer1mAus = '--', timer1An = 1446, timer1Aus = 1446, timer1 = '-- --'; var timer2hAn = '--', timer2mAn = '--', timer2hAus = '--', timer2mAus = '--', timer2An = 1446, timer2Aus = 1446, timer2 = '-- --'; var timer3hAn = '--', timer3mAn = '--', timer3hAus = '--', timer3mAus = '--', timer3An = 1446, timer3Aus = 1446, timer3 = '-- --'; var timer4hAn = '--', timer4mAn = '--', timer4hAus = '--', timer4mAus = '--', timer4An = 1446, timer4Aus = 1446, timer4 = '-- --'; var week = ['Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa', 'So']; var singleDay = 'yes'; var trigger, i, str, indh, indm, service, day, command, statesh, statesm; ! //+++++ Datenpunkte setzen createState('vis.setVitoTimerBetriebsart', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 2, def: 0, states: '0:Heizen; 1:Warmwasser; 2:Zirkulation', }); ! createState('vis.setVitoTimerWochentage', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 3, def: 0, states: '0:einzeln; 1:Mo-So; 2:werktags; 3:Wochenende' }); ! for(i = 0; i < listh.length; i++){ createState('vis.'+listh[i], 0, { read: true, write: true, desc: 'vis.'+listh[i], type: 'number', min: 0, max: 24, def: 24, states: '0:00; 1:01; 2:02; 3:03; 4:04; 5:05; 6:06; 7:07; 8:08; 9:09; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--' }); } statesh = getObject(path+'setVitoTimer1hAn').common.states; statesh = statesh.split(";"); ! for(i = 0; i < listm.length; i++){ createState('vis.'+listm[i], 0, { read: true, write: true, desc: 'vis.'+listm[i], type: 'number', min: 0, max: 6, def: 6, states: '0:00; 1:10; 2:20; 3:30; 4:40; 5:50; 6:--' }); } statesm = getObject(path+'setVitoTimer1mAn').common.states; statesm = statesm.split(";"); ! for(i = 0; i < listb.length; i++){ createState('vis.'+listb[i], { read: true, write: true, desc: 'vis.'+listb[i], type: 'boolean', def: false }); } ! //+++++ Auswahl der Wochentage on({id:path+'setVitoTimerWochentage', change:'ne'}, function(obj){ switch(obj.state.val){ case 1: // Mo-So setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); setState(path+'setVitoTimerOK', false); singleDay = 'no'; break; case 2: // werktags setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', false); setState(path+'setVitoTimerSo', false); setState(path+'setVitoTimerOK', false); singleDay = 'no'; break; case 3: // Wochenende setState(path+'setVitoTimerMo', false); setState(path+'setVitoTimerDi', false); setState(path+'setVitoTimerMi', false); setState(path+'setVitoTimerDo', false); setState(path+'setVitoTimerFr', false); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); setState(path+'setVitoTimerOK', false); singleDay = 'no'; break; } }); ! /* // hier ist noch ein Problem bzgl. der Einzeltages-Auswahl zu lösen var trigger = new RegExp(path+'setVitoTimer[MDFS]./r>); on({id:trigger, change:'ne'}, function(){ // einzelne Wochentage if(singleDay === 'yes'){ setState(path+'setVitoTimerWochentage', 0); } }); */ ! //+++++ Einstellung der Timer-Werte //----- Zeitraum Nr. 1 trigger = new RegExp(path+'setVitoTimer1+'); on({id:trigger, change:'ne'}, function(){ timer1hAn = getState(path+'setVitoTimer1hAn').val; timer1mAn = getState(path+'setVitoTimer1mAn').val; timer1hAus = getState(path+'setVitoTimer1hAus').val; timer1mAus = getState(path+'setVitoTimer1mAus').val; timer1An = 60*timer1hAn+timer1mAn; timer1Aus = 60*timer1hAus+timer1mAus; if(timer1An >= timer1Aus){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1An = 1446; timer1Aus = 1446; } timer1hAn = statesh[getState(path+'setVitoTimer1hAn').val].split(":")[1]; timer1mAn = statesm[getState(path+'setVitoTimer1mAn').val].split(":")[1]; timer1hAus = statesh[getState(path+'setVitoTimer1hAus').val].split(":")[1]; timer1mAus = statesm[getState(path+'setVitoTimer1mAus').val].split(":")[1]; timer1 = timer1hAn+':'+timer1mAn+' '+timer1hAus+':'+timer1mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 2 trigger = new RegExp(path+'setVitoTimer2+'); on({id:trigger, change:'ne'}, function(){ timer2hAn = getState(path+'setVitoTimer2hAn').val; timer2mAn = getState(path+'setVitoTimer2mAn').val; timer2hAus = getState(path+'setVitoTimer2hAus').val; timer2mAus = getState(path+'setVitoTimer2mAus').val; timer2An = 60*timer2hAn+timer2mAn; timer2Aus = 60*timer2hAus+timer2mAus; if((timer2An >= timer2Aus) || (timer1Aus >= timer2An)){ setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2An = 1446; timer2Aus = 1446; } timer2hAn = statesh[getState(path+'setVitoTimer2hAn').val].split(":")[1]; timer2mAn = statesm[getState(path+'setVitoTimer2mAn').val].split(":")[1]; timer2hAus = statesh[getState(path+'setVitoTimer2hAus').val].split(":")[1]; timer2mAus = statesm[getState(path+'setVitoTimer2mAus').val].split(":")[1]; timer2 = timer2hAn+':'+timer2mAn+' '+timer2hAus+':'+timer2mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 3 trigger = new RegExp(path+'setVitoTimer3+'); on({id:trigger, change:'ne'}, function(){ timer3hAn = getState(path+'setVitoTimer3hAn').val; timer3mAn = getState(path+'setVitoTimer3mAn').val; timer3hAus = getState(path+'setVitoTimer3hAus').val; timer3mAus = getState(path+'setVitoTimer3mAus').val; timer3An = 60*timer3hAn+timer3mAn; timer3Aus = 60*timer3hAus+timer3mAus; if((timer3An >= timer3Aus) || (timer1Aus >= timer3An) || (timer2Aus >= timer3An)){ setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; } timer3hAn = statesh[getState(path+'setVitoTimer3hAn').val].split(":")[1]; timer3mAn = statesm[getState(path+'setVitoTimer3mAn').val].split(":")[1]; timer3hAus = statesh[getState(path+'setVitoTimer3hAus').val].split(":")[1]; timer3mAus = statesm[getState(path+'setVitoTimer3mAus').val].split(":")[1]; timer3 = timer3hAn+':'+timer3mAn+' '+timer3hAus+':'+timer3mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 4 trigger = new RegExp(path+'setVitoTimer4+'); on({id:trigger, change:'ne'}, function(){ timer4hAn = getState(path+'setVitoTimer4hAn').val; timer4mAn = getState(path+'setVitoTimer4mAn').val; timer4hAus = getState(path+'setVitoTimer4hAus').val; timer4mAus = getState(path+'setVitoTimer4mAus').val; timer4An = 60*timer4hAn+timer4mAn; timer4Aus = 60*timer4hAus+timer4mAus; if((timer4An >= timer4Aus) || (timer1Aus >= timer4An) || (timer2Aus >= timer4An) || (timer3Aus >= timer4An)){ setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } timer4hAn = statesh[getState(path+'setVitoTimer4hAn').val].split(":")[1]; timer4mAn = statesm[getState(path+'setVitoTimer4mAn').val].split(":")[1]; timer4hAus = statesh[getState(path+'setVitoTimer4hAus').val].split(":")[1]; timer4mAus = statesm[getState(path+'setVitoTimer4mAus').val].split(":")[1]; timer4 = timer4hAn+':'+timer4mAn+' '+timer4hAus+':'+timer4mAus; setState(path+'setVitoTimerOK', false); }); ! //+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id:path+'setVitoTimerReset', change:'any', val:'true'}, function(){ for(i = 1; i <= 4; i++){ setState(path+'setVitoTimer'+i+'hAn', 24); setState(path+'setVitoTimer'+i+'mAn', 6); setState(path+'setVitoTimer'+i+'hAus', 24); setState(path+'setVitoTimer'+i+'mAus', 6); } setState(path+'setVitoTimerOK', false); setState(path+'setVitoTimerLaden', false); }); ! //+++++ Laden aktueller Timer-Werte mit Laden-Button on({id:path+'setVitoTimerLaden', change:'any', val:'true'}, function(){ service = getState(path+'setVitoTimerBetriebsart').val; if((getState(path+'setVitoTimerWochentage').val === 1) || (getState(path+'setVitoTimerWochentage').val === 2)){day = 'Mo';} else if(getState(path+'setVitoTimerWochentage').val === 3){day = 'Sa';} //else if(getState(path+'setVitoTimerWochentage').val === 0){hier muss noch die Einzeltages-Abfrage rein} if(service === 0){service = 'Heizen';} else if(service === 1){service = 'WW';} else if(service === 2){service = 'PumpeZirku';} str = getState('javascript.'+instance+'.Vitotronic.Timer'+day+service).val.split(/\d:An:| Aus:|#/); log(str); for(i = 1; i < str.length; i++){ indh = str[i].toString().substr(0,2)-0; indm = str[i].toString().substr(3,2)/10; if((isNaN(indh)) || (isNaN(indm))){indh = 24; indm = 6;} if((i == 1) || (i == 3) || (i == 5) || (i == 7)){ setState(path+'setVitoTimer'+Math.ceil(i/2)+'hAn', indh); setState(path+'setVitoTimer'+Math.ceil(i/2)+'mAn', indm); } if((i == 2) || (i == 4) || (i == 6) || (i == 8)){ setState(path+'setVitoTimer'+i/2+'hAus', indh); setState(path+'setVitoTimer'+i/2+'mAus', indm); } } setState(path+'setVitoTimerOK', false); setState(path+'setVitoTimerLaden', false); }); ! //+++++ Setzen der Timer-Werte mit OK-Button on({id:path+'setVitoTimerOK', change:'any', val:'true'}, function(){ if((timer1Aus > timer1An) && (timer1Aus < 1446) && (timer1An < 1446)){ service = getState(path+'setVitoTimerBetriebsart').val; command = timer1+' '+timer2+' '+timer3+' '+timer4; for(i = 0; i < week.length; i++){ if(getState(path+'setVitoTimer'+week[i]).val === true){ if(service === 0){service = "Heizen";} else if(service === 1){service = "WW";} else if(service === 2){service = "PumpeZirku";} log("setVitoTimer"+week[i]+service+": "+command); exec('vclient -h 127.0.0.1:3002 -c "ssetVitoTimer'+week[i]+service+' '+command+'"'); } } } });
! Läuft soweit ganz gut. Es gibt aber noch ein paar Baustellen:
! 1. Die Einzeltages-Auswahl will noch nicht so recht funktionieren.
! 2. Die Einzeltages-Auswahl gilt es auch noch für das Laden der Timer-Werte einzurichten.
! 3. Das Skript arbeitet etwas langsam. Liegt vermutlich an unschönen Feedbacks. Sprich, wenn ich z.B. einen Reset mache, werden dadurch auch die Trigger für die Einstellung der einzelnen Timer-Werte gesetzt, was eigentlich nicht notwendig ist. Vermutlich muss ich hier noch eine weitere Variable für eine if-Abfrage einfügen. Oder kann man eine on-Abfrage auch aktiv unterbinden?
! 4. Beim Setzen der Timer-Werte gibt die vcontrold.log noch Fehlermeldungen aus, wenn ich am Ende "--" für nicht benutzte Timer-Zeiträume übergebe. Trotzdem funktioniert das Setzen. Es ist also nur ein kosmetisches Problem, dass ich aber gerne beseitigen würde. Mal sehen, ob ich unter openv noch entsprechende Antworten finde.
! Falls ihr Vorschläge zur Optimierung des Skripts habt, immer her damit.
! Gruß,
! Thorsten
! PS.: Als nächstes plane ich dann noch ein Skript zum Setzen der Ferienzeiten.[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
Hi,
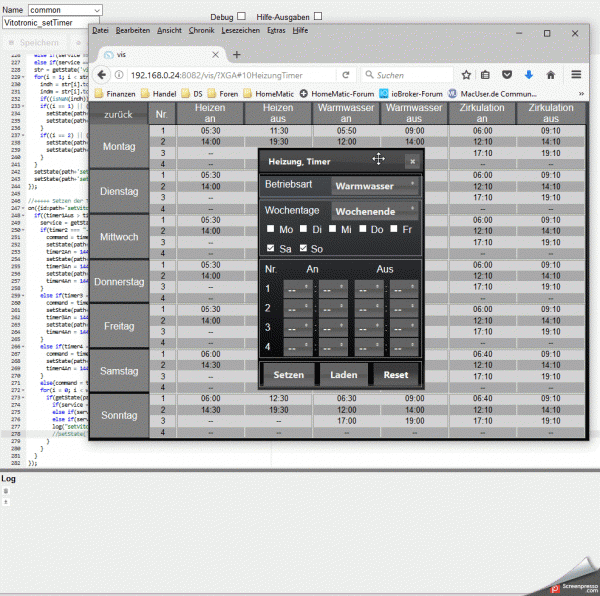
ich wollte nur mal kurz den aktuellen Status zeigen. Hab dazu ein kleines Video erzeugt.

Und hier mal das zugehörige Javascript.
! ```
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte setVitoTimer var listh = ['setVitoTimer1hAn','setVitoTimer1hAus','setVitoTimer2hAn','setVitoTimer2hAus','setVitoTimer3hAn','setVitoTimer3hAus','setVitoTimer4hAn','setVitoTimer4hAus']; var listm = ['setVitoTimer1mAn','setVitoTimer1mAus','setVitoTimer2mAn','setVitoTimer2mAus','setVitoTimer3mAn','setVitoTimer3mAus','setVitoTimer4mAn','setVitoTimer4mAus']; var listb = ['setVitoTimerSetzen','setVitoTimerReset','setVitoTimerLaden','setVitoTimerMo','setVitoTimerDi','setVitoTimerMi','setVitoTimerDo','setVitoTimerFr','setVitoTimerSa','setVitoTimerSo']; var timer1hAn = '--', timer1mAn = '--', timer1hAus = '--', timer1mAus = '--', timer1An = 1446, timer1Aus = 1446, timer1 = '--:-- --:--'; var timer2hAn = '--', timer2mAn = '--', timer2hAus = '--', timer2mAus = '--', timer2An = 1446, timer2Aus = 1446, timer2 = '--:-- --:--'; var timer3hAn = '--', timer3mAn = '--', timer3hAus = '--', timer3mAus = '--', timer3An = 1446, timer3Aus = 1446, timer3 = '--:-- --:--'; var timer4hAn = '--', timer4mAn = '--', timer4hAus = '--', timer4mAus = '--', timer4An = 1446, timer4Aus = 1446, timer4 = '--:-- --:--'; var week = ['Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa', 'So']; var singleDay = 'yes'; var trigger, i, str, indh, indm, service, day, command, statesh, statesm; ! //+++++ Datenpunkte setzen createState('vis.setVitoTimerBetriebsart', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 2, def: 0, states: '0:Heizen; 1:Warmwasser; 2:Zirkulation', }); ! createState('vis.setVitoTimerWochentage', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 3, def: 0, states: '0:einzeln; 1:Mo-So; 2:werktags; 3:Wochenende' }); ! for(i = 0; i < listh.length; i++){ createState('vis.'+listh[i], 0, { read: true, write: true, desc: 'vis.'+listh[i], type: 'number', min: 0, max: 24, def: 24, states: '0:0; 1:1; 2:2; 3:3; 4:4; 5:5; 6:6; 7:7; 8:8; 9:9; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--' }); } statesh = getObject(path+'setVitoTimer1hAn').common.states; statesh = statesh.split(";"); ! for(i = 0; i < listm.length; i++){ createState('vis.'+listm[i], 0, { read: true, write: true, desc: 'vis.'+listm[i], type: 'number', min: 0, max: 6, def: 6, states: '0:00; 1:10; 2:20; 3:30; 4:40; 5:50; 6:--' }); } statesm = getObject(path+'setVitoTimer1mAn').common.states; statesm = statesm.split(";"); ! for(i = 0; i < listb.length; i++){ createState('vis.'+listb[i], { read: true, write: true, desc: 'vis.'+listb[i], type: 'boolean', def: false }); } ! //+++++ Auswahl der Wochentage on({id:path+'setVitoTimerWochentage', change:'ne'}, function(obj){ switch(obj.state.val){ case 1: // Mo-So setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); setState(path+'setVitoTimersetVitoTimerSetzen', false); singleDay = 'no'; break; case 2: // werktags setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', false); setState(path+'setVitoTimerSo', false); setState(path+'setVitoTimerSetzen', false); singleDay = 'no'; break; case 3: // Wochenende setState(path+'setVitoTimerMo', false); setState(path+'setVitoTimerDi', false); setState(path+'setVitoTimerMi', false); setState(path+'setVitoTimerDo', false); setState(path+'setVitoTimerFr', false); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); setState(path+'setVitoTimerSetzen', false); singleDay = 'no'; break; } }); ! /* // hier ist noch ein Problem bzgl. der Einzeltages-Auswahl zu lösen var trigger = new RegExp(path+'setVitoTimer[MDFS]./r>); on({id:trigger, change:'ne'}, function(){ // einzelne Wochentage if(singleDay === 'yes'){ setState(path+'setVitoTimerWochentage', 0); } }); */ ! //+++++ Einstellung der Timer-Werte //----- Zeitraum Nr. 1 trigger = new RegExp(path+'setVitoTimer1+'); on({id:trigger, change:'ne'}, function(){ timer1hAn = getState(path+'setVitoTimer1hAn').val; timer1mAn = getState(path+'setVitoTimer1mAn').val; timer1hAus = getState(path+'setVitoTimer1hAus').val; timer1mAus = getState(path+'setVitoTimer1mAus').val; timer1An = 60*timer1hAn+timer1mAn; timer1Aus = 60*timer1hAus+timer1mAus; if(timer1An >= timer1Aus){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1An = 1446; timer1Aus = 1446; } timer1hAn = statesh[getState(path+'setVitoTimer1hAn').val].split(":")[1]; timer1mAn = statesm[getState(path+'setVitoTimer1mAn').val].split(":")[1]; timer1hAus = statesh[getState(path+'setVitoTimer1hAus').val].split(":")[1]; timer1mAus = statesm[getState(path+'setVitoTimer1mAus').val].split(":")[1]; timer1 = timer1hAn+':'+timer1mAn+' '+timer1hAus+':'+timer1mAus; setState(path+'setVitoTimerSetzen', false); }); ! //----- Zeitraum Nr. 2 trigger = new RegExp(path+'setVitoTimer2+'); on({id:trigger, change:'ne'}, function(){ timer2hAn = getState(path+'setVitoTimer2hAn').val; timer2mAn = getState(path+'setVitoTimer2mAn').val; timer2hAus = getState(path+'setVitoTimer2hAus').val; timer2mAus = getState(path+'setVitoTimer2mAus').val; timer2An = 60*timer2hAn+timer2mAn; timer2Aus = 60*timer2hAus+timer2mAus; if((timer2An >= timer2Aus) || (timer1Aus >= timer2An)){ setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2An = 1446; timer2Aus = 1446; } timer2hAn = statesh[getState(path+'setVitoTimer2hAn').val].split(":")[1]; timer2mAn = statesm[getState(path+'setVitoTimer2mAn').val].split(":")[1]; timer2hAus = statesh[getState(path+'setVitoTimer2hAus').val].split(":")[1]; timer2mAus = statesm[getState(path+'setVitoTimer2mAus').val].split(":")[1]; timer2 = timer2hAn+':'+timer2mAn+' '+timer2hAus+':'+timer2mAus; setState(path+'setVitoTimerSetzen', false); }); ! //----- Zeitraum Nr. 3 trigger = new RegExp(path+'setVitoTimer3+'); on({id:trigger, change:'ne'}, function(){ timer3hAn = getState(path+'setVitoTimer3hAn').val; timer3mAn = getState(path+'setVitoTimer3mAn').val; timer3hAus = getState(path+'setVitoTimer3hAus').val; timer3mAus = getState(path+'setVitoTimer3mAus').val; timer3An = 60*timer3hAn+timer3mAn; timer3Aus = 60*timer3hAus+timer3mAus; if((timer3An >= timer3Aus) || (timer1Aus >= timer3An) || (timer2Aus >= timer3An)){ setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; } timer3hAn = statesh[getState(path+'setVitoTimer3hAn').val].split(":")[1]; timer3mAn = statesm[getState(path+'setVitoTimer3mAn').val].split(":")[1]; timer3hAus = statesh[getState(path+'setVitoTimer3hAus').val].split(":")[1]; timer3mAus = statesm[getState(path+'setVitoTimer3mAus').val].split(":")[1]; timer3 = timer3hAn+':'+timer3mAn+' '+timer3hAus+':'+timer3mAus; setState(path+'setVitoTimerSetzen', false); }); ! //----- Zeitraum Nr. 4 trigger = new RegExp(path+'setVitoTimer4+'); on({id:trigger, change:'ne'}, function(){ timer4hAn = getState(path+'setVitoTimer4hAn').val; timer4mAn = getState(path+'setVitoTimer4mAn').val; timer4hAus = getState(path+'setVitoTimer4hAus').val; timer4mAus = getState(path+'setVitoTimer4mAus').val; timer4An = 60*timer4hAn+timer4mAn; timer4Aus = 60*timer4hAus+timer4mAus; if((timer4An >= timer4Aus) || (timer1Aus >= timer4An) || (timer2Aus >= timer4An) || (timer3Aus >= timer4An)){ setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } timer4hAn = statesh[getState(path+'setVitoTimer4hAn').val].split(":")[1]; timer4mAn = statesm[getState(path+'setVitoTimer4mAn').val].split(":")[1]; timer4hAus = statesh[getState(path+'setVitoTimer4hAus').val].split(":")[1]; timer4mAus = statesm[getState(path+'setVitoTimer4mAus').val].split(":")[1]; timer4 = timer4hAn+':'+timer4mAn+' '+timer4hAus+':'+timer4mAus; setState(path+'setVitoTimerSetzen', false); }); ! //+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id:path+'setVitoTimerReset', change:'any', val:'true'}, function(){ for(i = 1; i <= 4; i++){ setState(path+'setVitoTimer'+i+'hAn', 24); setState(path+'setVitoTimer'+i+'mAn', 6); setState(path+'setVitoTimer'+i+'hAus', 24); setState(path+'setVitoTimer'+i+'mAus', 6); } setState(path+'setVitoTimerSetzen', false); setState(path+'setVitoTimerLaden', false); }); ! //+++++ Laden aktueller Timer-Werte mit Laden-Button on({id:path+'setVitoTimerLaden', change:'any', val:'true'}, function(){ service = getState(path+'setVitoTimerBetriebsart').val; if((getState(path+'setVitoTimerWochentage').val === 1) || (getState(path+'setVitoTimerWochentage').val === 2)){day = 'Mo';} else if(getState(path+'setVitoTimerWochentage').val === 3){day = 'Sa';} //else if(getState(path+'setVitoTimerWochentage').val === 0){hier muss noch die Einzeltages-Abfrage rein} if(service === 0){service = 'Heizen';} else if(service === 1){service = 'WW';} else if(service === 2){service = 'PumpeZirku';} str = getState('viessmann.'+instance+'.get.VitoTimer'+day+service).val.split(/\d:An:| Aus:|#/); for(i = 1; i < str.length; i++){ indh = str[i].toString().substr(0,2)-0; indm = str[i].toString().substr(3,2)/10; if((isNaN(indh)) || (isNaN(indm))){indh = 24; indm = 6;} if((i == 1) || (i == 3) || (i == 5) || (i == 7)){ setState(path+'setVitoTimer'+Math.ceil(i/2)+'hAn', indh); setState(path+'setVitoTimer'+Math.ceil(i/2)+'mAn', indm); } if((i == 2) || (i == 4) || (i == 6) || (i == 8)){ setState(path+'setVitoTimer'+i/2+'hAus', indh); setState(path+'setVitoTimer'+i/2+'mAus', indm); } } setState(path+'setVitoTimerSetzen', false); setState(path+'setVitoTimerLaden', false); }); ! //+++++ Setzen der Timer-Werte mit Setzen-Button on({id:path+'setVitoTimerSetzen', change:'any', val:'true'}, function(){ if((timer1Aus > timer1An) && (timer1Aus < 1446) && (timer1An < 1446)){ service = getState(path+'setVitoTimerBetriebsart').val; if(timer2 === "--:-- --:--"){ command = timer1+' 00:00'; setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2An = 1446; timer2Aus = 1446; setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } else if(timer3 === "--:-- --:--"){ command = timer1+' '+timer2+' 00:00'; setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } else if(timer4 === "--:-- --:--"){ command = timer1+' '+timer2+' '+timer3+' 00:00'; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } else{command = timer1+' '+timer2+' '+timer3+' '+timer4;} for(i = 0; i < week.length; i++){ if(getState(path+'setVitoTimer'+week[i]).val === true){ if(service === 0){service = "Heizen";} else if(service === 1){service = "WW";} else if(service === 2){service = "PumpeZirku";} log("setVitoTimer"+week[i]+service+" "+command); setState('viessmann.0.set.VitoTimer'+week[i]+service, command); } } } });
! Bisher enthält das keinerlei functions. Einfach, weil ich mich mit der Javascript-Programmierung noch nicht gerade gut auskenne. Würde mich echt freuen, wenn mir da mal jemamd ein paar Impulse gibt. Im Moment ist das ganze Dialog-Widget nämlich noch recht träge, wie im Screenshot-Video zu sehen.
! Außerdem funktioniert immer noch nicht die Einzeltragabfrage, weil ich da nicht so recht weiter weiß.
! Gruß,
! Thorsten[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
-
Hi Michael,
ja, so ist das mit dem Stress und den Prioritäten. ;)
Sorry, hatte mich in den letzten Wochen primär mit dem Erwerb des Sportbootführerscheins und des Bodenseeschifferpatents beschäftigt. Ist nun soweit abgeschlossen, so dass ich wieder etwas mehr Zeit haben sollte. Allerdings drückt die Arbeit, weil in zwei Wochen schon wieder Urlaub ansteht. Wie gesagt, nichts als Stress. 8-)
Bis dann,
Thorsten
-
Glückwunsch zum Führerschein. SBS und SBB stehen bei mir auch noch aus. Für Freizeitmangel habe ich vollstes Verständnis. Ich bin nur gerade in meiner letzten Urlaubswoche und somit in der Stressphase meines Urlaubs ;). Vielleicht schaffst du es ja bald noch.
Gruß
Michael
-
@dtp:Hi Michael,
ja, so ist das mit dem Stress und den Prioritäten. ;)
Sorry, hatte mich in den letzten Wochen primär mit dem Erwerb des Sportbootführerscheins und des Bodenseeschifferpatents beschäftigt. Ist nun soweit abgeschlossen, so dass ich wieder etwas mehr Zeit haben sollte. Allerdings drückt die Arbeit, weil in zwei Wochen schon wieder Urlaub ansteht. Wie gesagt, nichts als Stress. 8-)
Bis dann,
Thorsten `
Hallo Thorsten,
wollte dich noch mal dran erinnern. Die Heizsaison steht kurz bevor und ich würde mich riesig freuen, wenn du mir dein VIS bzw die Skripte zeigen könntest.
Gruß
Michael
-
Hallo Thorsten und Michael,
Habe nun endlich den Adapter bzw die vito.xml fertig für die 200KW1 . Nun geht es an die Visualisierung, bin von deinem View begeistert Thorsten. Wäre klasse wenn du es zur Verfügung stellen könntest.
Gruß Oliver
-
Hallo,
ich versuche gerade den Adapter zu verstehen und ebenfalls eine Widget zu bauen.
Kann mir jemand sagen, wie die Timer auf der Konsole geschrieben werden? Bei mir kommt da immer mist raus: :?: :?:
vctrld>setTimerM2Di "05:00 07:00 14:00 16:00" OK vctrld>getTimerM2Di 1:An:00:00 Aus:07:00 2:An:14:00 Aus:16:00 3:An:-- Aus:-- 4:An:-- Aus:-- vctrld>setTimerM2Di "00:00 05:00 07:00 14:00 16:00" OK vctrld>getTimerM2Di 1:An:00:00 Aus:05:00 2:An:07:00 Aus:14:00 3:An:-- Aus:-- 4:An:-- Aus:-- vctrld>setTimerM2Di "05:00 07:00 14:00 16:00" OK vctrld>getTimerM2Di 1:An:00:00 Aus:07:00 2:An:14:00 Aus:16:00 3:An:-- Aus:-- 4:An:-- Aus:-- vctrld>setTimerM2Di "05:00 07:00" "14:00 22:00" OK vctrld>getTimerM2Di 1:An:00:00 Aus:07:00 2:An:07:00 Aus:22:00 3:An:-- Aus:-- 4:An:-- Aus:-- -
Hallo zusammen,
ich arbeite mich gerade in ioBroker ein und arbeite mich Stück für Stück durch.
Aktuell habe ich meine Viessmann Heizungsanlage (V200KW2) im Visier. Auslesen und setzen einzelner Werte klappt in Verbindung mit vcontrold und Eigenbauadapter auf einem PIZeroW einwandfrei. Die Änderung/Steuerung der Heiz-/Zirkulationszeiten bereiten mir allerdings Schwierigkeiten.
@Thorsten (dtp) wäre super, wenn du deinen aktuellen Stand (vis/skript) posten könntest.
Vielen Dank
michel
-
Sorry, dass ich mich hier so lange nicht gemeldet habe, aber irgendwie scheinen in dieser Forumssoftware gerne alte Threads und Beiträge unterzugehen. Oder ich hab sie einfach nicht mehr auf dem Schirm. Egal.
Ich kann demnächst mal meinen aktuellen Stand posten, auch wenn sich da in den zurückliegenden Jahren nicht viel geändert hat.
Aktuell stehe ich aber gerade vor der Herausforderung, die obige JSON-Tabelle in zwei oder drei Tabellen für eine Visualisierung auf dem iPhone aufteilen zu müssen.


