NEWS
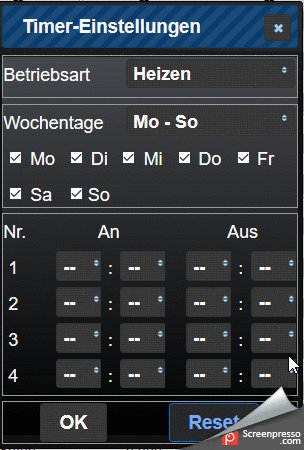
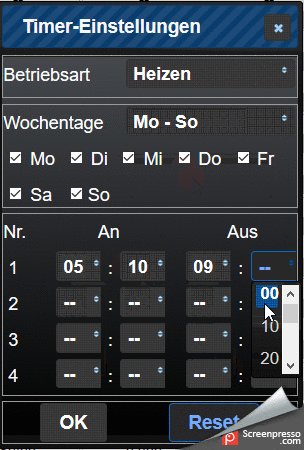
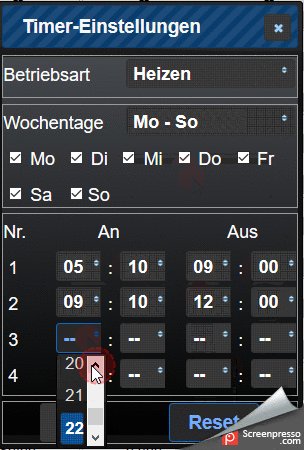
Javaskript für das Setzen von Heizungsparametern über Dialog-Widget
-
Hallo,
ich würde, um die ganzen evtl. Abfragen aller Wochentage zu umgehen, parallel für jeden Tag noch eine Variable erstellen. Default ist 0.
Jeder angehakte Werktag setzt in seiner entsprechenden Variable eine 1, jeder Wochenendtag eine 100.
Also Default ist
var mo = 0, di = 0, mi = 0, do = 0, fr = 0, sa = 0, so = 0;Dann bei Änderung eines der Werktage auf true setzt du die passende Variable auf 1 (Änderung von Samstag oder Sonntag setzt du auf 100 statt auf 1), wenn false wieder auf 0.
Dann prüfst du nur die Summen:
var summe = mo + di + mi + do + fr + sa + so; /* alle Tage = 205 nur Werktage = 5 nur Wochenende = 200 nur ein Tag = 1 oder 100 */ if (summe == 1 || summe == 100) { singleDay = "yes"; // nur ein Tag angehakt, ein Werktag oder ein Wochenendtag } if (summe == 200) { singleDay = "no"; // nur Tage am Wochenende } if (summe == 5) { singleDay = "no"; // alle Werktage } if (summe == 205) { singleDay = "no"; // alle Tage }Gruß
Pix
-
Ich habe mir das Video nochmal angesehen. Ich glaube, ich hab was falsch verstanden: singleDay = true bedeutet nicht, dass nur ein Tag angehakt ist, sondern dass einfach nicht Wochenende, Woche oder Werktage gemeint ist. Also ist zB Mo und Di true auch singleDay = true, richtig?
In diesem Fall muss du die erste Abfrage der Summe ändern:
statt:
if (summe == 1 || summe == 100) { singleDay = "yes"; // nur ein Tag angehakt, ein Werktag oder ein Wochenendtag }lieber:
if (summe != 200 || summe != 5 || summe != 205) { singleDay = "yes"; // kein komplettes Wochenende, keine komplette Woche und keine komplette Arbeistwoche }Gruß
Pix
-
Hallo Pix,
vielen Dank für Deine Mühen. Ich komme damit aber ehrlich gesagt nicht so ganz klar. Sollen die Berechnungen jetzt in einer separaten Function vorgenommen werden, die dann in den on-Abfragen aufgerufen wird?
Eigentlich müsste es genügen, wenn ich die lokale Variable "singleDay" bei jedem Skriptaufruf zunächst auf "yes" setze, um sie nur im Falle einer Änderung von "setVitoTimerWochentage" auf die Werte 1, 2 oder 3 auf "no" zu setzen.
Gibt es eine Möglichkeit, per on-Abfrage oder auf anderem Wege, eine lokale Variable bei jedem Aufruf eines Skripts immer auf einen definierten Startwert zu setzen?
Falls ja, könnte ich mir die ganze Algebra sparen. ;)
Gruß,
Thorsten
-
Hallo Thorsten,
diese Berechnung soll nur leichter/schneller/einfacher das richtige Dropdown Menü anzeigen, wenn der User einzelne Tage anhakt. Das heißt, die Berechnung muss jedesmal stattfinden,wenn einer der Datenpunkte verändert wird. DU hattest ja oben danach gefragt und Paul hat dir den Code für die regExp-Abfrage gepostet.
Meine Berechnung soll einfach nur ermöglichen, dass der User beim Anhaken einzelner Tage evtl. Gruppen (Wochenende/werktags/einzeln) gleich im Dropdown "Wochentage" darüber angezeigt bekommt.
Gruß
Pix
-
Leider komme ich nicht so oft dazu, mich um dieses Skript zu kümmern.
Hier mal der aktuelle Stand:
! ```
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte setVitoTimer var listh = ['setVitoTimer1hAn','setVitoTimer1hAus','setVitoTimer2hAn','setVitoTimer2hAus','setVitoTimer3hAn','setVitoTimer3hAus','setVitoTimer4hAn','setVitoTimer4hAus']; var listm = ['setVitoTimer1mAn','setVitoTimer1mAus','setVitoTimer2mAn','setVitoTimer2mAus','setVitoTimer3mAn','setVitoTimer3mAus','setVitoTimer4mAn','setVitoTimer4mAus']; var listb = ['setVitoTimerOK','setVitoTimerReset','setVitoTimerMo','setVitoTimerDi','setVitoTimerMi','setVitoTimerDo','setVitoTimerFr','setVitoTimerSa','setVitoTimerSo']; var timer1hAn = '--', timer1mAn = '--', timer1hAus = '--', timer1mAus = '--', timer1An = 1446, timer1Aus = 1446, timer1 = '1:An:--:-- Aus:--:--'; var timer2hAn = '--', timer2mAn = '--', timer2hAus = '--', timer2mAus = '--', timer2An = 1446, timer2Aus = 1446, timer2 = '2:An:--:-- Aus:--:--'; var timer3hAn = '--', timer3mAn = '--', timer3hAus = '--', timer3mAus = '--', timer3An = 1446, timer3Aus = 1446, timer3 = '3:An:--:-- Aus:--:--'; var timer4hAn = '--', timer4mAn = '--', timer4hAus = '--', timer4mAus = '--', timer4An = 1446, timer4Aus = 1446, timer4 = '4:An:--:-- Aus:--:--'; var singleDay = 'yes'; var trigger, len, i; ! //+++++ Datenpunkte setzen createState('vis.setVitoTimerBetriebsart', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 2, def: 0, states: '0:Heizen; 1:Warmwasser; 2:Zirkulation', }); ! createState('vis.setVitoTimerWochentage', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 3, def: 0, states: '0:einzeln; 1:Mo-So; 2:werktags; 3:Wochenende' }); ! len = listh.length; for(i = 0; i < len; i++){ createState('vis.'+listh[i], 0, { read: true, write: true, desc: 'vis.'+listh[i], type: 'number', min: 0, max: 24, def: 24, states: '0:00; 1:01; 2:02; 3:03; 4:04; 5:05; 6:06; 7:07; 8:08; 9:09; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--' }); } ! len = listm.length; for(i = 0; i < len; i++){ createState('vis.'+listm[i], 0, { read: true, write: true, desc: 'vis.'+listm[i], type: 'number', min: 0, max: 6, def: 6, states: '0:00; 1:10; 2:20; 3:30; 4:40; 5:50; 6:--' }); } ! len = listb.length; for(i = 0; i < len; i++){ createState('vis.'+listb[i], { read: true, write: true, desc: 'vis.'+listb[i], type: 'boolean', def: false }); } ! //+++++ Auswahl der Wochentage on({id:path+'setVitoTimerWochentage', change:'ne'}, function(obj){ switch(obj.state.val){ case 1: // Mo-So setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); singleDay = 'no'; break; case 2: // werktags setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', false); setState(path+'setVitoTimerSo', false); singleDay = 'no'; break; case 3: // Wochenende setState(path+'setVitoTimerMo', false); setState(path+'setVitoTimerDi', false); setState(path+'setVitoTimerMi', false); setState(path+'setVitoTimerDo', false); setState(path+'setVitoTimerFr', false); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); singleDay = 'no'; break; } }); ! /* var trigger = new RegExp(path+'setVitoTimer[MDFS]./r>); on({id:trigger, change:'ne'}, function(){ // einzelne Wochentage if(singleDay === 'yes'){ setState(path+'setVitoTimerWochentage', 0); } }); */ ! //+++++ Einstellung der Timer-Werte //----- Zeitraum Nr. 1 trigger = new RegExp(path+'setVitoTimer1+'); on({id:trigger, change:'ne'}, function(){ timer1hAn = getState(path+'setVitoTimer1hAn').val; timer1mAn = getState(path+'setVitoTimer1mAn').val; timer1hAus = getState(path+'setVitoTimer1hAus').val; timer1mAus = getState(path+'setVitoTimer1mAus').val; timer1An = 60*timer1hAn+timer1mAn; timer1Aus = 60*timer1hAus+timer1mAus; if(timer1An >= timer1Aus){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1hAn = '--'; timer1mAn = '--'; timer1hAus = '--'; timer1mAus = '--'; timer1An = 1446; timer1Aus = 1446; } switch(timer1hAn){case 0: timer1hAn = '00'; break; case 1: timer1hAn = '01'; break; case 2: timer1hAn = '02'; break; case 3: timer1hAn = '03'; break; case 4: timer1hAn = '04'; break; case 5: timer1hAn = '05'; break; case 6: timer1hAn = '06'; break; case 7: timer1hAn = '07'; break; case 8: timer1hAn = '08'; break; case 9: timer1hAn = '09'; break; } switch(timer1mAn){case 0: timer1mAn = '00'; break; case 1: timer1mAn = '10'; break; case 2: timer1mAn = '20'; break; case 3: timer1mAn = '30'; break; case 4: timer1mAn = '40'; break; case 5: timer1mAn = '50'; break; } switch(timer1hAus){case 0: timer1hAus = '00'; break; case 1: timer1hAus = '01'; break; case 2: timer1hAus = '02'; break; case 3: timer1hAus = '03'; break; case 4: timer1hAus = '04'; break; case 5: timer1hAus = '05'; break; case 6: timer1hAus = '06'; break; case 7: timer1hAus = '07'; break; case 8: timer1hAus = '08'; break; case 9: timer1hAus = '09'; break; } switch(timer1mAus){case 0: timer1mAus = '00'; break; case 1: timer1mAus = '10'; break; case 2: timer1mAus = '20'; break; case 3: timer1mAus = '30'; break; case 4: timer1mAus = '40'; break; case 5: timer1mAus = '50'; break; } timer1 = '1:An:'+timer1hAn+':'+timer1mAn+' Aus:'+timer1hAus+':'+timer1mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 2 trigger = new RegExp(path+'setVitoTimer2+'); on({id:trigger, change:'ne'}, function(){ timer2hAn = getState(path+'setVitoTimer2hAn').val; timer2mAn = getState(path+'setVitoTimer2mAn').val; timer2hAus = getState(path+'setVitoTimer2hAus').val; timer2mAus = getState(path+'setVitoTimer2mAus').val; timer2An = 60*timer2hAn+timer2mAn; timer2Aus = 60*timer2hAus+timer2mAus; if((timer2An >= timer2Aus) || (timer1Aus >= timer2An)){ setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2hAn = '--'; timer2mAn = '--'; timer2hAus = '--'; timer2mAus = '--'; timer2An = 1446; timer2Aus = 1446; } switch(timer2hAn){case 0: timer2hAn = '00'; break; case 1: timer2hAn = '01'; break; case 2: timer2hAn = '02'; break; case 3: timer2hAn = '03'; break; case 4: timer2hAn = '04'; break; case 5: timer2hAn = '05'; break; case 6: timer2hAn = '06'; break; case 7: timer2hAn = '07'; break; case 8: timer2hAn = '08'; break; case 9: timer2hAn = '09'; break; } switch(timer2mAn){case 0: timer2mAn = '00'; break; case 1: timer2mAn = '10'; break; case 2: timer2mAn = '20'; break; case 3: timer2mAn = '30'; break; case 4: timer2mAn = '40'; break; case 5: timer2mAn = '50'; break; } switch(timer2hAus){case 0: timer2hAus = '00'; break; case 1: timer2hAus = '01'; break; case 2: timer2hAus = '02'; break; case 3: timer2hAus = '03'; break; case 4: timer2hAus = '04'; break; case 5: timer2hAus = '05'; break; case 6: timer2hAus = '06'; break; case 7: timer2hAus = '07'; break; case 8: timer2hAus = '08'; break; case 9: timer2hAus = '09'; break; } switch(timer2mAus){case 0: timer2mAus = '00'; break; case 1: timer2mAus = '10'; break; case 2: timer2mAus = '20'; break; case 3: timer2mAus = '30'; break; case 4: timer2mAus = '40'; break; case 5: timer2mAus = '50'; break; } timer2 = '2:An:'+timer2hAn+':'+timer2mAn+' Aus:'+timer2hAus+':'+timer2mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 3 trigger = new RegExp(path+'setVitoTimer3+'); on({id:trigger, change:'ne'}, function(){ timer3hAn = getState(path+'setVitoTimer3hAn').val; timer3mAn = getState(path+'setVitoTimer3mAn').val; timer3hAus = getState(path+'setVitoTimer3hAus').val; timer3mAus = getState(path+'setVitoTimer3mAus').val; timer3An = 60*timer3hAn+timer3mAn; timer3Aus = 60*timer3hAus+timer3mAus; if((timer3An >= timer3Aus) || (timer1Aus >= timer3An) || (timer2Aus >= timer3An)){ setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3hAn = '--'; timer3mAn = '--'; timer3hAus = '--'; timer3mAus = '--'; timer3An = 1446; timer3Aus = 1446; } switch(timer3hAn){case 0: timer3hAn = '00'; break; case 1: timer3hAn = '01'; break; case 2: timer3hAn = '02'; break; case 3: timer3hAn = '03'; break; case 4: timer3hAn = '04'; break; case 5: timer3hAn = '05'; break; case 6: timer3hAn = '06'; break; case 7: timer3hAn = '07'; break; case 8: timer3hAn = '08'; break; case 9: timer3hAn = '09'; break; } switch(timer3mAn){case 0: timer3mAn = '00'; break; case 1: timer3mAn = '10'; break; case 2: timer3mAn = '20'; break; case 3: timer3mAn = '30'; break; case 4: timer3mAn = '40'; break; case 5: timer3mAn = '50'; break; } switch(timer3hAus){case 0: timer3hAus = '00'; break; case 1: timer3hAus = '01'; break; case 2: timer3hAus = '02'; break; case 3: timer3hAus = '03'; break; case 4: timer3hAus = '04'; break; case 5: timer3hAus = '05'; break; case 6: timer3hAus = '06'; break; case 7: timer3hAus = '07'; break; case 8: timer3hAus = '08'; break; case 9: timer3hAus = '09'; break; } switch(timer3mAus){case 0: timer3mAus = '00'; break; case 1: timer3mAus = '10'; break; case 2: timer3mAus = '20'; break; case 3: timer3mAus = '30'; break; case 4: timer3mAus = '40'; break; case 5: timer3mAus = '50'; break; } timer3 = '3:An:'+timer3hAn+':'+timer3mAn+' Aus:'+timer3hAus+':'+timer3mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 4 trigger = new RegExp(path+'setVitoTimer4+'); on({id:trigger, change:'ne'}, function(){ timer4hAn = getState(path+'setVitoTimer4hAn').val; timer4mAn = getState(path+'setVitoTimer4mAn').val; timer4hAus = getState(path+'setVitoTimer4hAus').val; timer4mAus = getState(path+'setVitoTimer4mAus').val; timer4An = 60*timer4hAn+timer4mAn; timer4Aus = 60*timer4hAus+timer4mAus; if((timer4An >= timer4Aus) || (timer1Aus >= timer4An) || (timer2Aus >= timer4An) || (timer3Aus >= timer4An)){ setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4hAn = '--'; timer4mAn = '--'; timer4hAus = '--'; timer4mAus = '--'; timer4An = 1446; timer4Aus = 1446; } switch(timer4hAn){case 0: timer4hAn = '00'; break; case 1: timer4hAn = '01'; break; case 2: timer4hAn = '02'; break; case 3: timer4hAn = '03'; break; case 4: timer4hAn = '04'; break; case 5: timer4hAn = '05'; break; case 6: timer4hAn = '06'; break; case 7: timer4hAn = '07'; break; case 8: timer4hAn = '08'; break; case 9: timer4hAn = '09'; break; } switch(timer4mAn){case 0: timer4mAn = '00'; break; case 1: timer4mAn = '10'; break; case 2: timer4mAn = '20'; break; case 3: timer4mAn = '30'; break; case 4: timer4mAn = '40'; break; case 5: timer4mAn = '50'; break; } switch(timer4hAus){case 0: timer4hAus = '00'; break; case 1: timer4hAus = '01'; break; case 2: timer4hAus = '02'; break; case 3: timer4hAus = '03'; break; case 4: timer4hAus = '04'; break; case 5: timer4hAus = '05'; break; case 6: timer4hAus = '06'; break; case 7: timer4hAus = '07'; break; case 8: timer4hAus = '08'; break; case 9: timer4hAus = '09'; break; } switch(timer4mAus){case 0: timer4mAus = '00'; break; case 1: timer4mAus = '10'; break; case 2: timer4mAus = '20'; break; case 3: timer4mAus = '30'; break; case 4: timer4mAus = '40'; break; case 5: timer4mAus = '50'; break; } timer4 = '4:An:'+timer4hAn+':'+timer4mAn+' Aus:'+timer4hAus+':'+timer4mAus; setState(path+'setVitoTimerOK', false); }); ! //+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id:path+'setVitoTimerReset', change:'any', val:'true'}, function(){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1hAn = '--'; timer1mAn = '--'; timer1hAus = '--'; timer1mAus = '--'; timer1An = 1446; timer1Aus = 1446; setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2hAn = '--'; timer2mAn = '--'; timer2hAus = '--'; timer2mAus = '--'; timer2An = 1446; timer2Aus = 1446; setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3hAn = '--'; timer3mAn = '--'; timer3hAus = '--'; timer3mAus = '--'; timer3An = 1446; timer3Aus = 1446; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4hAn = '--'; timer4mAn = '--'; timer4hAus = '--'; timer4mAus = '--'; timer4An = 1446; timer4Aus = 1446; setState(path+'setVitoTimerOK', false); }); ! //+++++ Setzen der Timer-Werte mit OK-Button on({id:path+'setVitoTimerOK', change:'any', val:'true'}, function(){ if(timer1Aus > 0){ var service = getState(path+'setVitoTimerBetriebsart').val; log(service); log(timer1+' '+timer2+' '+timer3+' '+timer4); } });
! Zugegeben, es sieht ziemlich länglich aus. Wie das nachfolgende Video zeigt, scheint es aber größtenteils so zu funktionieren, wie ich mir das wünsche.
!
! Allerdings erhalte ich im Editor eine Warnung in Zeile 252 mit dem Hinweis: "Too many errors. (71% scanned)."
! Jemand eine Idee? Vielleicht der Hinweis, dass ich diese Meldung erst erhalten haben, nachdem ich die ganzen Switch-Cases einfügte. Gibt es da vielleicht eine Möglichkeit, mit einer Alternative zu "getState("...").val" direkt den Statuswert anstatt des Indexes zu erhalten? Also z.B. statt des Indizes "1" den zugehörigen Wert "01"?[/i][/i][/i][/i][/i][/i] -
@dtp:Gibt es da vielleicht eine Möglichkeit, mit einer Alternative zu "getState("…").val" direkt den Statuswert anstatt des Indexes zu erhalten? Also z.B. statt des Indizes "1" den zugehörigen Wert "01"? `
Mit folgendem Javascript-Code erhält man den Zustandstext, wenn der Index und die Datenpunkt-ID vorliegen:var txt = getObject(id).common.states[index]; -
Ich sehe gerade, dass Du die states nicht als Objekt, sondern als String definiert hast. Dann ist es etwas komplizierter:
var states = getObject(path+'setVitoTimer1hAn').common.states; states = states.split(";"); var txt = states[getState(path+'setVitoTimer1hAn').val]; txt = txt.split(":")[1]; -
Danke,
funktioniert perfekt.
! ```
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte setVitoTimer var listh = ['setVitoTimer1hAn','setVitoTimer1hAus','setVitoTimer2hAn','setVitoTimer2hAus','setVitoTimer3hAn','setVitoTimer3hAus','setVitoTimer4hAn','setVitoTimer4hAus']; var listm = ['setVitoTimer1mAn','setVitoTimer1mAus','setVitoTimer2mAn','setVitoTimer2mAus','setVitoTimer3mAn','setVitoTimer3mAus','setVitoTimer4mAn','setVitoTimer4mAus']; var listb = ['setVitoTimerOK','setVitoTimerReset','setVitoTimerMo','setVitoTimerDi','setVitoTimerMi','setVitoTimerDo','setVitoTimerFr','setVitoTimerSa','setVitoTimerSo']; var timer1hAn = '--', timer1mAn = '--', timer1hAus = '--', timer1mAus = '--', timer1An = 1446, timer1Aus = 1446, timer1 = '1:An:--:-- Aus:--:--'; var timer2hAn = '--', timer2mAn = '--', timer2hAus = '--', timer2mAus = '--', timer2An = 1446, timer2Aus = 1446, timer2 = '2:An:--:-- Aus:--:--'; var timer3hAn = '--', timer3mAn = '--', timer3hAus = '--', timer3mAus = '--', timer3An = 1446, timer3Aus = 1446, timer3 = '3:An:--:-- Aus:--:--'; var timer4hAn = '--', timer4mAn = '--', timer4hAus = '--', timer4mAus = '--', timer4An = 1446, timer4Aus = 1446, timer4 = '4:An:--:-- Aus:--:--'; var singleDay = 'yes'; var trigger, len, i, service, statesh, statesm; ! //+++++ Datenpunkte setzen createState('vis.setVitoTimerBetriebsart', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 2, def: 0, states: '0:Heizen; 1:Warmwasser; 2:Zirkulation', }); ! createState('vis.setVitoTimerWochentage', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 3, def: 0, states: '0:einzeln; 1:Mo-So; 2:werktags; 3:Wochenende' }); ! len = listh.length; for(i = 0; i < len; i++){ createState('vis.'+listh[i], 0, { read: true, write: true, desc: 'vis.'+listh[i], type: 'number', min: 0, max: 24, def: 24, states: '0:00; 1:01; 2:02; 3:03; 4:04; 5:05; 6:06; 7:07; 8:08; 9:09; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--' }); } statesh = getObject(path+'setVitoTimer1hAn').common.states; statesh = statesh.split(";"); ! len = listm.length; for(i = 0; i < len; i++){ createState('vis.'+listm[i], 0, { read: true, write: true, desc: 'vis.'+listm[i], type: 'number', min: 0, max: 6, def: 6, states: '0:00; 1:10; 2:20; 3:30; 4:40; 5:50; 6:--' }); } statesm = getObject(path+'setVitoTimer1mAn').common.states; statesm = statesm.split(";"); ! len = listb.length; for(i = 0; i < len; i++){ createState('vis.'+listb[i], { read: true, write: true, desc: 'vis.'+listb[i], type: 'boolean', def: false }); } ! //+++++ Auswahl der Wochentage on({id:path+'setVitoTimerWochentage', change:'ne'}, function(obj){ switch(obj.state.val){ case 1: // Mo-So setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); singleDay = 'no'; break; case 2: // werktags setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', false); setState(path+'setVitoTimerSo', false); singleDay = 'no'; break; case 3: // Wochenende setState(path+'setVitoTimerMo', false); setState(path+'setVitoTimerDi', false); setState(path+'setVitoTimerMi', false); setState(path+'setVitoTimerDo', false); setState(path+'setVitoTimerFr', false); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); singleDay = 'no'; break; } }); ! /* var trigger = new RegExp(path+'setVitoTimer[MDFS]./r>); on({id:trigger, change:'ne'}, function(){ // einzelne Wochentage if(singleDay === 'yes'){ setState(path+'setVitoTimerWochentage', 0); } }); */ ! //+++++ Einstellung der Timer-Werte //----- Zeitraum Nr. 1 trigger = new RegExp(path+'setVitoTimer1+'); on({id:trigger, change:'ne'}, function(){ timer1hAn = getState(path+'setVitoTimer1hAn').val; timer1mAn = getState(path+'setVitoTimer1mAn').val; timer1hAus = getState(path+'setVitoTimer1hAus').val; timer1mAus = getState(path+'setVitoTimer1mAus').val; timer1An = 60*timer1hAn+timer1mAn; timer1Aus = 60*timer1hAus+timer1mAus; if(timer1An >= timer1Aus){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1An = 1446; timer1Aus = 1446; } timer1hAn = statesh[getState(path+'setVitoTimer1hAn').val].split(":")[1]; timer1mAn = statesm[getState(path+'setVitoTimer1mAn').val].split(":")[1]; timer1hAus = statesh[getState(path+'setVitoTimer1hAus').val].split(":")[1]; timer1mAus = statesm[getState(path+'setVitoTimer1mAus').val].split(":")[1]; timer1 = '1:An:'+timer1hAn+':'+timer1mAn+' Aus:'+timer1hAus+':'+timer1mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 2 trigger = new RegExp(path+'setVitoTimer2+'); on({id:trigger, change:'ne'}, function(){ timer2hAn = getState(path+'setVitoTimer2hAn').val; timer2mAn = getState(path+'setVitoTimer2mAn').val; timer2hAus = getState(path+'setVitoTimer2hAus').val; timer2mAus = getState(path+'setVitoTimer2mAus').val; timer2An = 60*timer2hAn+timer2mAn; timer2Aus = 60*timer2hAus+timer2mAus; if((timer2An >= timer2Aus) || (timer1Aus >= timer2An)){ setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2An = 1446; timer2Aus = 1446; } timer2hAn = statesh[getState(path+'setVitoTimer2hAn').val].split(":")[1]; timer2mAn = statesm[getState(path+'setVitoTimer2mAn').val].split(":")[1]; timer2hAus = statesh[getState(path+'setVitoTimer2hAus').val].split(":")[1]; timer2mAus = statesm[getState(path+'setVitoTimer2mAus').val].split(":")[1]; timer2 = '2:An:'+timer2hAn+':'+timer2mAn+' Aus:'+timer2hAus+':'+timer2mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 3 trigger = new RegExp(path+'setVitoTimer3+'); on({id:trigger, change:'ne'}, function(){ timer3hAn = getState(path+'setVitoTimer3hAn').val; timer3mAn = getState(path+'setVitoTimer3mAn').val; timer3hAus = getState(path+'setVitoTimer3hAus').val; timer3mAus = getState(path+'setVitoTimer3mAus').val; timer3An = 60*timer3hAn+timer3mAn; timer3Aus = 60*timer3hAus+timer3mAus; if((timer3An >= timer3Aus) || (timer1Aus >= timer3An) || (timer2Aus >= timer3An)){ setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; } timer3hAn = statesh[getState(path+'setVitoTimer3hAn').val].split(":")[1]; timer3mAn = statesm[getState(path+'setVitoTimer3mAn').val].split(":")[1]; timer3hAus = statesh[getState(path+'setVitoTimer3hAus').val].split(":")[1]; timer3mAus = statesm[getState(path+'setVitoTimer3mAus').val].split(":")[1]; timer3 = '3:An:'+timer3hAn+':'+timer3mAn+' Aus:'+timer3hAus+':'+timer3mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 4 trigger = new RegExp(path+'setVitoTimer4+'); on({id:trigger, change:'ne'}, function(){ timer4hAn = getState(path+'setVitoTimer4hAn').val; timer4mAn = getState(path+'setVitoTimer4mAn').val; timer4hAus = getState(path+'setVitoTimer4hAus').val; timer4mAus = getState(path+'setVitoTimer4mAus').val; timer4An = 60*timer4hAn+timer4mAn; timer4Aus = 60*timer4hAus+timer4mAus; if((timer4An >= timer4Aus) || (timer1Aus >= timer4An) || (timer2Aus >= timer4An) || (timer3Aus >= timer4An)){ setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } timer4hAn = statesh[getState(path+'setVitoTimer4hAn').val].split(":")[1]; timer4mAn = statesm[getState(path+'setVitoTimer4mAn').val].split(":")[1]; timer4hAus = statesh[getState(path+'setVitoTimer4hAus').val].split(":")[1]; timer4mAus = statesm[getState(path+'setVitoTimer4mAus').val].split(":")[1]; timer4 = '4:An:'+timer4hAn+':'+timer4mAn+' Aus:'+timer4hAus+':'+timer4mAus; setState(path+'setVitoTimerOK', false); }); ! //+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id:path+'setVitoTimerReset', change:'any', val:'true'}, function(){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1hAn = '--'; timer1mAn = '--'; timer1hAus = '--'; timer1mAus = '--'; timer1An = 1446; timer1Aus = 1446; setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2hAn = '--'; timer2mAn = '--'; timer2hAus = '--'; timer2mAus = '--'; timer2An = 1446; timer2Aus = 1446; setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3hAn = '--'; timer3mAn = '--'; timer3hAus = '--'; timer3mAus = '--'; timer3An = 1446; timer3Aus = 1446; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4hAn = '--'; timer4mAn = '--'; timer4hAus = '--'; timer4mAus = '--'; timer4An = 1446; timer4Aus = 1446; setState(path+'setVitoTimerOK', false); }); ! //+++++ Setzen der Timer-Werte mit OK-Button on({id:path+'setVitoTimerOK', change:'any', val:'true'}, function(){ if(timer1Aus > 0){ service = getState(path+'setVitoTimerBetriebsart').val; log(service); log(timer1+' '+timer2+' '+timer3+' '+timer4); } });
! Und die Warnmeldung ist auch verschwunden.
! Gruß,
! Thorsten[/i][/i][/i][/i][/i][/i] -
Um die Zustandstexte (states) immer als Objekt zu erhalten, verwende ich die globale Funktion getStatesObj(id):
`function getStatesObj(id) { if(!getObject(id)) { log(id + ': kein Objekt', 'warn'); return null; } var obj = getObject(id); if (!obj.common.states) { log(id + ': keine Zustandtexte', 'warn'); return null; } var states = obj.common.states; if (typeof states == 'string') { var arr = states.split(';'); states = {}; for(var i = 0; i < arr.length; i++) { var ele = arr[i].split(':'); states[ele[0]] = ele[1]; } } return states; }` Im Gegensatz zur obigen Methode funktioniert das auch bei boolschen Werten mit Zustandstexten. Hat man die states als Objekt vorliegen `~~[code]~~statesh = getStatesObj(path+'setVitoTimer1hAn');[/code]` , kann man daraus den Zustandstext einfach erhalten: `~~[code]~~timer1hAn = statesh[getState(path+'setVitoTimer1hAn').val];[/code]`[/i] -
So,
aktuell sieht mein Skript so aus:
! ```
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte setVitoTimer var listh = ['setVitoTimer1hAn','setVitoTimer1hAus','setVitoTimer2hAn','setVitoTimer2hAus','setVitoTimer3hAn','setVitoTimer3hAus','setVitoTimer4hAn','setVitoTimer4hAus']; var listm = ['setVitoTimer1mAn','setVitoTimer1mAus','setVitoTimer2mAn','setVitoTimer2mAus','setVitoTimer3mAn','setVitoTimer3mAus','setVitoTimer4mAn','setVitoTimer4mAus']; var listb = ['setVitoTimerOK','setVitoTimerReset','setVitoTimerLaden','setVitoTimerMo','setVitoTimerDi','setVitoTimerMi','setVitoTimerDo','setVitoTimerFr','setVitoTimerSa','setVitoTimerSo']; var timer1hAn = '--', timer1mAn = '--', timer1hAus = '--', timer1mAus = '--', timer1An = 1446, timer1Aus = 1446, timer1 = '-- --'; var timer2hAn = '--', timer2mAn = '--', timer2hAus = '--', timer2mAus = '--', timer2An = 1446, timer2Aus = 1446, timer2 = '-- --'; var timer3hAn = '--', timer3mAn = '--', timer3hAus = '--', timer3mAus = '--', timer3An = 1446, timer3Aus = 1446, timer3 = '-- --'; var timer4hAn = '--', timer4mAn = '--', timer4hAus = '--', timer4mAus = '--', timer4An = 1446, timer4Aus = 1446, timer4 = '-- --'; var week = ['Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa', 'So']; var singleDay = 'yes'; var trigger, i, str, indh, indm, service, day, command, statesh, statesm; ! //+++++ Datenpunkte setzen createState('vis.setVitoTimerBetriebsart', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 2, def: 0, states: '0:Heizen; 1:Warmwasser; 2:Zirkulation', }); ! createState('vis.setVitoTimerWochentage', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 3, def: 0, states: '0:einzeln; 1:Mo-So; 2:werktags; 3:Wochenende' }); ! for(i = 0; i < listh.length; i++){ createState('vis.'+listh[i], 0, { read: true, write: true, desc: 'vis.'+listh[i], type: 'number', min: 0, max: 24, def: 24, states: '0:00; 1:01; 2:02; 3:03; 4:04; 5:05; 6:06; 7:07; 8:08; 9:09; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--' }); } statesh = getObject(path+'setVitoTimer1hAn').common.states; statesh = statesh.split(";"); ! for(i = 0; i < listm.length; i++){ createState('vis.'+listm[i], 0, { read: true, write: true, desc: 'vis.'+listm[i], type: 'number', min: 0, max: 6, def: 6, states: '0:00; 1:10; 2:20; 3:30; 4:40; 5:50; 6:--' }); } statesm = getObject(path+'setVitoTimer1mAn').common.states; statesm = statesm.split(";"); ! for(i = 0; i < listb.length; i++){ createState('vis.'+listb[i], { read: true, write: true, desc: 'vis.'+listb[i], type: 'boolean', def: false }); } ! //+++++ Auswahl der Wochentage on({id:path+'setVitoTimerWochentage', change:'ne'}, function(obj){ switch(obj.state.val){ case 1: // Mo-So setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); setState(path+'setVitoTimerOK', false); singleDay = 'no'; break; case 2: // werktags setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', false); setState(path+'setVitoTimerSo', false); setState(path+'setVitoTimerOK', false); singleDay = 'no'; break; case 3: // Wochenende setState(path+'setVitoTimerMo', false); setState(path+'setVitoTimerDi', false); setState(path+'setVitoTimerMi', false); setState(path+'setVitoTimerDo', false); setState(path+'setVitoTimerFr', false); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); setState(path+'setVitoTimerOK', false); singleDay = 'no'; break; } }); ! /* // hier ist noch ein Problem bzgl. der Einzeltages-Auswahl zu lösen var trigger = new RegExp(path+'setVitoTimer[MDFS]./r>); on({id:trigger, change:'ne'}, function(){ // einzelne Wochentage if(singleDay === 'yes'){ setState(path+'setVitoTimerWochentage', 0); } }); */ ! //+++++ Einstellung der Timer-Werte //----- Zeitraum Nr. 1 trigger = new RegExp(path+'setVitoTimer1+'); on({id:trigger, change:'ne'}, function(){ timer1hAn = getState(path+'setVitoTimer1hAn').val; timer1mAn = getState(path+'setVitoTimer1mAn').val; timer1hAus = getState(path+'setVitoTimer1hAus').val; timer1mAus = getState(path+'setVitoTimer1mAus').val; timer1An = 60*timer1hAn+timer1mAn; timer1Aus = 60*timer1hAus+timer1mAus; if(timer1An >= timer1Aus){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1An = 1446; timer1Aus = 1446; } timer1hAn = statesh[getState(path+'setVitoTimer1hAn').val].split(":")[1]; timer1mAn = statesm[getState(path+'setVitoTimer1mAn').val].split(":")[1]; timer1hAus = statesh[getState(path+'setVitoTimer1hAus').val].split(":")[1]; timer1mAus = statesm[getState(path+'setVitoTimer1mAus').val].split(":")[1]; timer1 = timer1hAn+':'+timer1mAn+' '+timer1hAus+':'+timer1mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 2 trigger = new RegExp(path+'setVitoTimer2+'); on({id:trigger, change:'ne'}, function(){ timer2hAn = getState(path+'setVitoTimer2hAn').val; timer2mAn = getState(path+'setVitoTimer2mAn').val; timer2hAus = getState(path+'setVitoTimer2hAus').val; timer2mAus = getState(path+'setVitoTimer2mAus').val; timer2An = 60*timer2hAn+timer2mAn; timer2Aus = 60*timer2hAus+timer2mAus; if((timer2An >= timer2Aus) || (timer1Aus >= timer2An)){ setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2An = 1446; timer2Aus = 1446; } timer2hAn = statesh[getState(path+'setVitoTimer2hAn').val].split(":")[1]; timer2mAn = statesm[getState(path+'setVitoTimer2mAn').val].split(":")[1]; timer2hAus = statesh[getState(path+'setVitoTimer2hAus').val].split(":")[1]; timer2mAus = statesm[getState(path+'setVitoTimer2mAus').val].split(":")[1]; timer2 = timer2hAn+':'+timer2mAn+' '+timer2hAus+':'+timer2mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 3 trigger = new RegExp(path+'setVitoTimer3+'); on({id:trigger, change:'ne'}, function(){ timer3hAn = getState(path+'setVitoTimer3hAn').val; timer3mAn = getState(path+'setVitoTimer3mAn').val; timer3hAus = getState(path+'setVitoTimer3hAus').val; timer3mAus = getState(path+'setVitoTimer3mAus').val; timer3An = 60*timer3hAn+timer3mAn; timer3Aus = 60*timer3hAus+timer3mAus; if((timer3An >= timer3Aus) || (timer1Aus >= timer3An) || (timer2Aus >= timer3An)){ setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; } timer3hAn = statesh[getState(path+'setVitoTimer3hAn').val].split(":")[1]; timer3mAn = statesm[getState(path+'setVitoTimer3mAn').val].split(":")[1]; timer3hAus = statesh[getState(path+'setVitoTimer3hAus').val].split(":")[1]; timer3mAus = statesm[getState(path+'setVitoTimer3mAus').val].split(":")[1]; timer3 = timer3hAn+':'+timer3mAn+' '+timer3hAus+':'+timer3mAus; setState(path+'setVitoTimerOK', false); }); ! //----- Zeitraum Nr. 4 trigger = new RegExp(path+'setVitoTimer4+'); on({id:trigger, change:'ne'}, function(){ timer4hAn = getState(path+'setVitoTimer4hAn').val; timer4mAn = getState(path+'setVitoTimer4mAn').val; timer4hAus = getState(path+'setVitoTimer4hAus').val; timer4mAus = getState(path+'setVitoTimer4mAus').val; timer4An = 60*timer4hAn+timer4mAn; timer4Aus = 60*timer4hAus+timer4mAus; if((timer4An >= timer4Aus) || (timer1Aus >= timer4An) || (timer2Aus >= timer4An) || (timer3Aus >= timer4An)){ setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } timer4hAn = statesh[getState(path+'setVitoTimer4hAn').val].split(":")[1]; timer4mAn = statesm[getState(path+'setVitoTimer4mAn').val].split(":")[1]; timer4hAus = statesh[getState(path+'setVitoTimer4hAus').val].split(":")[1]; timer4mAus = statesm[getState(path+'setVitoTimer4mAus').val].split(":")[1]; timer4 = timer4hAn+':'+timer4mAn+' '+timer4hAus+':'+timer4mAus; setState(path+'setVitoTimerOK', false); }); ! //+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id:path+'setVitoTimerReset', change:'any', val:'true'}, function(){ for(i = 1; i <= 4; i++){ setState(path+'setVitoTimer'+i+'hAn', 24); setState(path+'setVitoTimer'+i+'mAn', 6); setState(path+'setVitoTimer'+i+'hAus', 24); setState(path+'setVitoTimer'+i+'mAus', 6); } setState(path+'setVitoTimerOK', false); setState(path+'setVitoTimerLaden', false); }); ! //+++++ Laden aktueller Timer-Werte mit Laden-Button on({id:path+'setVitoTimerLaden', change:'any', val:'true'}, function(){ service = getState(path+'setVitoTimerBetriebsart').val; if((getState(path+'setVitoTimerWochentage').val === 1) || (getState(path+'setVitoTimerWochentage').val === 2)){day = 'Mo';} else if(getState(path+'setVitoTimerWochentage').val === 3){day = 'Sa';} //else if(getState(path+'setVitoTimerWochentage').val === 0){hier muss noch die Einzeltages-Abfrage rein} if(service === 0){service = 'Heizen';} else if(service === 1){service = 'WW';} else if(service === 2){service = 'PumpeZirku';} str = getState('javascript.'+instance+'.Vitotronic.Timer'+day+service).val.split(/\d:An:| Aus:|#/); log(str); for(i = 1; i < str.length; i++){ indh = str[i].toString().substr(0,2)-0; indm = str[i].toString().substr(3,2)/10; if((isNaN(indh)) || (isNaN(indm))){indh = 24; indm = 6;} if((i == 1) || (i == 3) || (i == 5) || (i == 7)){ setState(path+'setVitoTimer'+Math.ceil(i/2)+'hAn', indh); setState(path+'setVitoTimer'+Math.ceil(i/2)+'mAn', indm); } if((i == 2) || (i == 4) || (i == 6) || (i == 8)){ setState(path+'setVitoTimer'+i/2+'hAus', indh); setState(path+'setVitoTimer'+i/2+'mAus', indm); } } setState(path+'setVitoTimerOK', false); setState(path+'setVitoTimerLaden', false); }); ! //+++++ Setzen der Timer-Werte mit OK-Button on({id:path+'setVitoTimerOK', change:'any', val:'true'}, function(){ if((timer1Aus > timer1An) && (timer1Aus < 1446) && (timer1An < 1446)){ service = getState(path+'setVitoTimerBetriebsart').val; command = timer1+' '+timer2+' '+timer3+' '+timer4; for(i = 0; i < week.length; i++){ if(getState(path+'setVitoTimer'+week[i]).val === true){ if(service === 0){service = "Heizen";} else if(service === 1){service = "WW";} else if(service === 2){service = "PumpeZirku";} log("setVitoTimer"+week[i]+service+": "+command); exec('vclient -h 127.0.0.1:3002 -c "ssetVitoTimer'+week[i]+service+' '+command+'"'); } } } });
! Läuft soweit ganz gut. Es gibt aber noch ein paar Baustellen:
! 1. Die Einzeltages-Auswahl will noch nicht so recht funktionieren.
! 2. Die Einzeltages-Auswahl gilt es auch noch für das Laden der Timer-Werte einzurichten.
! 3. Das Skript arbeitet etwas langsam. Liegt vermutlich an unschönen Feedbacks. Sprich, wenn ich z.B. einen Reset mache, werden dadurch auch die Trigger für die Einstellung der einzelnen Timer-Werte gesetzt, was eigentlich nicht notwendig ist. Vermutlich muss ich hier noch eine weitere Variable für eine if-Abfrage einfügen. Oder kann man eine on-Abfrage auch aktiv unterbinden?
! 4. Beim Setzen der Timer-Werte gibt die vcontrold.log noch Fehlermeldungen aus, wenn ich am Ende "--" für nicht benutzte Timer-Zeiträume übergebe. Trotzdem funktioniert das Setzen. Es ist also nur ein kosmetisches Problem, dass ich aber gerne beseitigen würde. Mal sehen, ob ich unter openv noch entsprechende Antworten finde.
! Falls ihr Vorschläge zur Optimierung des Skripts habt, immer her damit.
! Gruß,
! Thorsten
! PS.: Als nächstes plane ich dann noch ein Skript zum Setzen der Ferienzeiten.[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
Hi,
ich wollte nur mal kurz den aktuellen Status zeigen. Hab dazu ein kleines Video erzeugt.

Und hier mal das zugehörige Javascript.
! ```
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte setVitoTimer var listh = ['setVitoTimer1hAn','setVitoTimer1hAus','setVitoTimer2hAn','setVitoTimer2hAus','setVitoTimer3hAn','setVitoTimer3hAus','setVitoTimer4hAn','setVitoTimer4hAus']; var listm = ['setVitoTimer1mAn','setVitoTimer1mAus','setVitoTimer2mAn','setVitoTimer2mAus','setVitoTimer3mAn','setVitoTimer3mAus','setVitoTimer4mAn','setVitoTimer4mAus']; var listb = ['setVitoTimerSetzen','setVitoTimerReset','setVitoTimerLaden','setVitoTimerMo','setVitoTimerDi','setVitoTimerMi','setVitoTimerDo','setVitoTimerFr','setVitoTimerSa','setVitoTimerSo']; var timer1hAn = '--', timer1mAn = '--', timer1hAus = '--', timer1mAus = '--', timer1An = 1446, timer1Aus = 1446, timer1 = '--:-- --:--'; var timer2hAn = '--', timer2mAn = '--', timer2hAus = '--', timer2mAus = '--', timer2An = 1446, timer2Aus = 1446, timer2 = '--:-- --:--'; var timer3hAn = '--', timer3mAn = '--', timer3hAus = '--', timer3mAus = '--', timer3An = 1446, timer3Aus = 1446, timer3 = '--:-- --:--'; var timer4hAn = '--', timer4mAn = '--', timer4hAus = '--', timer4mAus = '--', timer4An = 1446, timer4Aus = 1446, timer4 = '--:-- --:--'; var week = ['Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa', 'So']; var singleDay = 'yes'; var trigger, i, str, indh, indm, service, day, command, statesh, statesm; ! //+++++ Datenpunkte setzen createState('vis.setVitoTimerBetriebsart', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 2, def: 0, states: '0:Heizen; 1:Warmwasser; 2:Zirkulation', }); ! createState('vis.setVitoTimerWochentage', 0, { read: true, write: true, desc: 'vis.setVitoTimerBetriebsart', type: 'number', min: 0, max: 3, def: 0, states: '0:einzeln; 1:Mo-So; 2:werktags; 3:Wochenende' }); ! for(i = 0; i < listh.length; i++){ createState('vis.'+listh[i], 0, { read: true, write: true, desc: 'vis.'+listh[i], type: 'number', min: 0, max: 24, def: 24, states: '0:0; 1:1; 2:2; 3:3; 4:4; 5:5; 6:6; 7:7; 8:8; 9:9; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--' }); } statesh = getObject(path+'setVitoTimer1hAn').common.states; statesh = statesh.split(";"); ! for(i = 0; i < listm.length; i++){ createState('vis.'+listm[i], 0, { read: true, write: true, desc: 'vis.'+listm[i], type: 'number', min: 0, max: 6, def: 6, states: '0:00; 1:10; 2:20; 3:30; 4:40; 5:50; 6:--' }); } statesm = getObject(path+'setVitoTimer1mAn').common.states; statesm = statesm.split(";"); ! for(i = 0; i < listb.length; i++){ createState('vis.'+listb[i], { read: true, write: true, desc: 'vis.'+listb[i], type: 'boolean', def: false }); } ! //+++++ Auswahl der Wochentage on({id:path+'setVitoTimerWochentage', change:'ne'}, function(obj){ switch(obj.state.val){ case 1: // Mo-So setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); setState(path+'setVitoTimersetVitoTimerSetzen', false); singleDay = 'no'; break; case 2: // werktags setState(path+'setVitoTimerMo', true); setState(path+'setVitoTimerDi', true); setState(path+'setVitoTimerMi', true); setState(path+'setVitoTimerDo', true); setState(path+'setVitoTimerFr', true); setState(path+'setVitoTimerSa', false); setState(path+'setVitoTimerSo', false); setState(path+'setVitoTimerSetzen', false); singleDay = 'no'; break; case 3: // Wochenende setState(path+'setVitoTimerMo', false); setState(path+'setVitoTimerDi', false); setState(path+'setVitoTimerMi', false); setState(path+'setVitoTimerDo', false); setState(path+'setVitoTimerFr', false); setState(path+'setVitoTimerSa', true); setState(path+'setVitoTimerSo', true); setState(path+'setVitoTimerSetzen', false); singleDay = 'no'; break; } }); ! /* // hier ist noch ein Problem bzgl. der Einzeltages-Auswahl zu lösen var trigger = new RegExp(path+'setVitoTimer[MDFS]./r>); on({id:trigger, change:'ne'}, function(){ // einzelne Wochentage if(singleDay === 'yes'){ setState(path+'setVitoTimerWochentage', 0); } }); */ ! //+++++ Einstellung der Timer-Werte //----- Zeitraum Nr. 1 trigger = new RegExp(path+'setVitoTimer1+'); on({id:trigger, change:'ne'}, function(){ timer1hAn = getState(path+'setVitoTimer1hAn').val; timer1mAn = getState(path+'setVitoTimer1mAn').val; timer1hAus = getState(path+'setVitoTimer1hAus').val; timer1mAus = getState(path+'setVitoTimer1mAus').val; timer1An = 60*timer1hAn+timer1mAn; timer1Aus = 60*timer1hAus+timer1mAus; if(timer1An >= timer1Aus){ setState(path+'setVitoTimer1hAn', 24); setState(path+'setVitoTimer1mAn', 6); setState(path+'setVitoTimer1hAus', 24); setState(path+'setVitoTimer1mAus', 6); timer1An = 1446; timer1Aus = 1446; } timer1hAn = statesh[getState(path+'setVitoTimer1hAn').val].split(":")[1]; timer1mAn = statesm[getState(path+'setVitoTimer1mAn').val].split(":")[1]; timer1hAus = statesh[getState(path+'setVitoTimer1hAus').val].split(":")[1]; timer1mAus = statesm[getState(path+'setVitoTimer1mAus').val].split(":")[1]; timer1 = timer1hAn+':'+timer1mAn+' '+timer1hAus+':'+timer1mAus; setState(path+'setVitoTimerSetzen', false); }); ! //----- Zeitraum Nr. 2 trigger = new RegExp(path+'setVitoTimer2+'); on({id:trigger, change:'ne'}, function(){ timer2hAn = getState(path+'setVitoTimer2hAn').val; timer2mAn = getState(path+'setVitoTimer2mAn').val; timer2hAus = getState(path+'setVitoTimer2hAus').val; timer2mAus = getState(path+'setVitoTimer2mAus').val; timer2An = 60*timer2hAn+timer2mAn; timer2Aus = 60*timer2hAus+timer2mAus; if((timer2An >= timer2Aus) || (timer1Aus >= timer2An)){ setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2An = 1446; timer2Aus = 1446; } timer2hAn = statesh[getState(path+'setVitoTimer2hAn').val].split(":")[1]; timer2mAn = statesm[getState(path+'setVitoTimer2mAn').val].split(":")[1]; timer2hAus = statesh[getState(path+'setVitoTimer2hAus').val].split(":")[1]; timer2mAus = statesm[getState(path+'setVitoTimer2mAus').val].split(":")[1]; timer2 = timer2hAn+':'+timer2mAn+' '+timer2hAus+':'+timer2mAus; setState(path+'setVitoTimerSetzen', false); }); ! //----- Zeitraum Nr. 3 trigger = new RegExp(path+'setVitoTimer3+'); on({id:trigger, change:'ne'}, function(){ timer3hAn = getState(path+'setVitoTimer3hAn').val; timer3mAn = getState(path+'setVitoTimer3mAn').val; timer3hAus = getState(path+'setVitoTimer3hAus').val; timer3mAus = getState(path+'setVitoTimer3mAus').val; timer3An = 60*timer3hAn+timer3mAn; timer3Aus = 60*timer3hAus+timer3mAus; if((timer3An >= timer3Aus) || (timer1Aus >= timer3An) || (timer2Aus >= timer3An)){ setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; } timer3hAn = statesh[getState(path+'setVitoTimer3hAn').val].split(":")[1]; timer3mAn = statesm[getState(path+'setVitoTimer3mAn').val].split(":")[1]; timer3hAus = statesh[getState(path+'setVitoTimer3hAus').val].split(":")[1]; timer3mAus = statesm[getState(path+'setVitoTimer3mAus').val].split(":")[1]; timer3 = timer3hAn+':'+timer3mAn+' '+timer3hAus+':'+timer3mAus; setState(path+'setVitoTimerSetzen', false); }); ! //----- Zeitraum Nr. 4 trigger = new RegExp(path+'setVitoTimer4+'); on({id:trigger, change:'ne'}, function(){ timer4hAn = getState(path+'setVitoTimer4hAn').val; timer4mAn = getState(path+'setVitoTimer4mAn').val; timer4hAus = getState(path+'setVitoTimer4hAus').val; timer4mAus = getState(path+'setVitoTimer4mAus').val; timer4An = 60*timer4hAn+timer4mAn; timer4Aus = 60*timer4hAus+timer4mAus; if((timer4An >= timer4Aus) || (timer1Aus >= timer4An) || (timer2Aus >= timer4An) || (timer3Aus >= timer4An)){ setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } timer4hAn = statesh[getState(path+'setVitoTimer4hAn').val].split(":")[1]; timer4mAn = statesm[getState(path+'setVitoTimer4mAn').val].split(":")[1]; timer4hAus = statesh[getState(path+'setVitoTimer4hAus').val].split(":")[1]; timer4mAus = statesm[getState(path+'setVitoTimer4mAus').val].split(":")[1]; timer4 = timer4hAn+':'+timer4mAn+' '+timer4hAus+':'+timer4mAus; setState(path+'setVitoTimerSetzen', false); }); ! //+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id:path+'setVitoTimerReset', change:'any', val:'true'}, function(){ for(i = 1; i <= 4; i++){ setState(path+'setVitoTimer'+i+'hAn', 24); setState(path+'setVitoTimer'+i+'mAn', 6); setState(path+'setVitoTimer'+i+'hAus', 24); setState(path+'setVitoTimer'+i+'mAus', 6); } setState(path+'setVitoTimerSetzen', false); setState(path+'setVitoTimerLaden', false); }); ! //+++++ Laden aktueller Timer-Werte mit Laden-Button on({id:path+'setVitoTimerLaden', change:'any', val:'true'}, function(){ service = getState(path+'setVitoTimerBetriebsart').val; if((getState(path+'setVitoTimerWochentage').val === 1) || (getState(path+'setVitoTimerWochentage').val === 2)){day = 'Mo';} else if(getState(path+'setVitoTimerWochentage').val === 3){day = 'Sa';} //else if(getState(path+'setVitoTimerWochentage').val === 0){hier muss noch die Einzeltages-Abfrage rein} if(service === 0){service = 'Heizen';} else if(service === 1){service = 'WW';} else if(service === 2){service = 'PumpeZirku';} str = getState('viessmann.'+instance+'.get.VitoTimer'+day+service).val.split(/\d:An:| Aus:|#/); for(i = 1; i < str.length; i++){ indh = str[i].toString().substr(0,2)-0; indm = str[i].toString().substr(3,2)/10; if((isNaN(indh)) || (isNaN(indm))){indh = 24; indm = 6;} if((i == 1) || (i == 3) || (i == 5) || (i == 7)){ setState(path+'setVitoTimer'+Math.ceil(i/2)+'hAn', indh); setState(path+'setVitoTimer'+Math.ceil(i/2)+'mAn', indm); } if((i == 2) || (i == 4) || (i == 6) || (i == 8)){ setState(path+'setVitoTimer'+i/2+'hAus', indh); setState(path+'setVitoTimer'+i/2+'mAus', indm); } } setState(path+'setVitoTimerSetzen', false); setState(path+'setVitoTimerLaden', false); }); ! //+++++ Setzen der Timer-Werte mit Setzen-Button on({id:path+'setVitoTimerSetzen', change:'any', val:'true'}, function(){ if((timer1Aus > timer1An) && (timer1Aus < 1446) && (timer1An < 1446)){ service = getState(path+'setVitoTimerBetriebsart').val; if(timer2 === "--:-- --:--"){ command = timer1+' 00:00'; setState(path+'setVitoTimer2hAn', 24); setState(path+'setVitoTimer2mAn', 6); setState(path+'setVitoTimer2hAus', 24); setState(path+'setVitoTimer2mAus', 6); timer2An = 1446; timer2Aus = 1446; setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } else if(timer3 === "--:-- --:--"){ command = timer1+' '+timer2+' 00:00'; setState(path+'setVitoTimer3hAn', 24); setState(path+'setVitoTimer3mAn', 6); setState(path+'setVitoTimer3hAus', 24); setState(path+'setVitoTimer3mAus', 6); timer3An = 1446; timer3Aus = 1446; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } else if(timer4 === "--:-- --:--"){ command = timer1+' '+timer2+' '+timer3+' 00:00'; setState(path+'setVitoTimer4hAn', 24); setState(path+'setVitoTimer4mAn', 6); setState(path+'setVitoTimer4hAus', 24); setState(path+'setVitoTimer4mAus', 6); timer4An = 1446; timer4Aus = 1446; } else{command = timer1+' '+timer2+' '+timer3+' '+timer4;} for(i = 0; i < week.length; i++){ if(getState(path+'setVitoTimer'+week[i]).val === true){ if(service === 0){service = "Heizen";} else if(service === 1){service = "WW";} else if(service === 2){service = "PumpeZirku";} log("setVitoTimer"+week[i]+service+" "+command); setState('viessmann.0.set.VitoTimer'+week[i]+service, command); } } } });
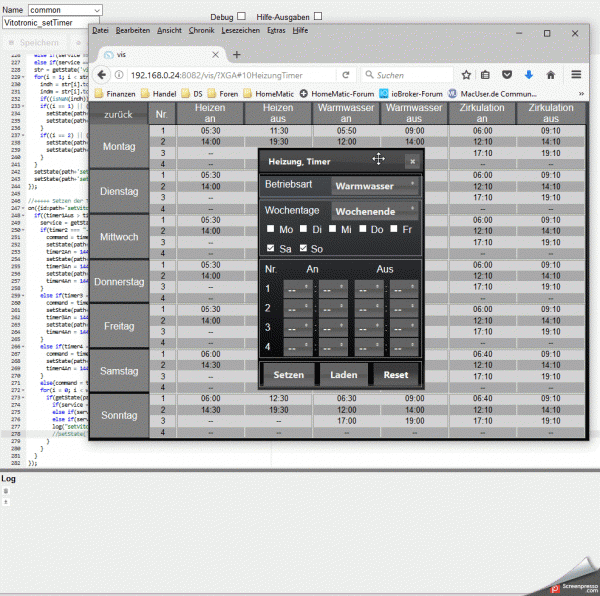
! Bisher enthält das keinerlei functions. Einfach, weil ich mich mit der Javascript-Programmierung noch nicht gerade gut auskenne. Würde mich echt freuen, wenn mir da mal jemamd ein paar Impulse gibt. Im Moment ist das ganze Dialog-Widget nämlich noch recht träge, wie im Screenshot-Video zu sehen.
! Außerdem funktioniert immer noch nicht die Einzeltragabfrage, weil ich da nicht so recht weiter weiß.
! Gruß,
! Thorsten[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
-
Hi Michael,
ja, so ist das mit dem Stress und den Prioritäten. ;)
Sorry, hatte mich in den letzten Wochen primär mit dem Erwerb des Sportbootführerscheins und des Bodenseeschifferpatents beschäftigt. Ist nun soweit abgeschlossen, so dass ich wieder etwas mehr Zeit haben sollte. Allerdings drückt die Arbeit, weil in zwei Wochen schon wieder Urlaub ansteht. Wie gesagt, nichts als Stress. 8-)
Bis dann,
Thorsten
-
Glückwunsch zum Führerschein. SBS und SBB stehen bei mir auch noch aus. Für Freizeitmangel habe ich vollstes Verständnis. Ich bin nur gerade in meiner letzten Urlaubswoche und somit in der Stressphase meines Urlaubs ;). Vielleicht schaffst du es ja bald noch.
Gruß
Michael
-
@dtp:Hi Michael,
ja, so ist das mit dem Stress und den Prioritäten. ;)
Sorry, hatte mich in den letzten Wochen primär mit dem Erwerb des Sportbootführerscheins und des Bodenseeschifferpatents beschäftigt. Ist nun soweit abgeschlossen, so dass ich wieder etwas mehr Zeit haben sollte. Allerdings drückt die Arbeit, weil in zwei Wochen schon wieder Urlaub ansteht. Wie gesagt, nichts als Stress. 8-)
Bis dann,
Thorsten `
Hallo Thorsten,
wollte dich noch mal dran erinnern. Die Heizsaison steht kurz bevor und ich würde mich riesig freuen, wenn du mir dein VIS bzw die Skripte zeigen könntest.
Gruß
Michael
-
Hallo Thorsten und Michael,
Habe nun endlich den Adapter bzw die vito.xml fertig für die 200KW1 . Nun geht es an die Visualisierung, bin von deinem View begeistert Thorsten. Wäre klasse wenn du es zur Verfügung stellen könntest.
Gruß Oliver
-
Hallo,
ich versuche gerade den Adapter zu verstehen und ebenfalls eine Widget zu bauen.
Kann mir jemand sagen, wie die Timer auf der Konsole geschrieben werden? Bei mir kommt da immer mist raus: :?: :?:
vctrld>setTimerM2Di "05:00 07:00 14:00 16:00" OK vctrld>getTimerM2Di 1:An:00:00 Aus:07:00 2:An:14:00 Aus:16:00 3:An:-- Aus:-- 4:An:-- Aus:-- vctrld>setTimerM2Di "00:00 05:00 07:00 14:00 16:00" OK vctrld>getTimerM2Di 1:An:00:00 Aus:05:00 2:An:07:00 Aus:14:00 3:An:-- Aus:-- 4:An:-- Aus:-- vctrld>setTimerM2Di "05:00 07:00 14:00 16:00" OK vctrld>getTimerM2Di 1:An:00:00 Aus:07:00 2:An:14:00 Aus:16:00 3:An:-- Aus:-- 4:An:-- Aus:-- vctrld>setTimerM2Di "05:00 07:00" "14:00 22:00" OK vctrld>getTimerM2Di 1:An:00:00 Aus:07:00 2:An:07:00 Aus:22:00 3:An:-- Aus:-- 4:An:-- Aus:--


