NEWS
[Develop] Onkyo Adapter - VIS Weiterentwicklung
-
moin Eisbaeeer,
danke für die Rückmeldung… Ich bin schon fast fertig mit dem Widget/Adapter. Das Problem ist, das auch das eiscp-Modul umgeschrieben werden musste, da die nötigen Befehle nich eingebunden bzw. nicht ausgewertet werden konnten...
Die Navigation klappt jetzt schon echt super, auch die Coveranzeige ist integriert. Jetzt muß ich das ganze nur noch etwas stressresistent hinbekommen und auch den code säubern/aufräumen...
-
Hi
Das hört sich doch gut an. Sorry auch noch für die späte Antwort. Dein erster Post war ja schon eine Weile her.
Wenn das bei dir läuft, wäre es klasse, wenn das in den Adapter einfließt. Eventuell könntest du einen pull-request machen?
Aufräumen ist immer gut. Also wenn das bei dir läuft, dann freu ich mich auf eine neue Version ;-)
Gruß Eisbaeeer
-
Die frage ist nur wie bringen wir beider zusammen… Ich denke das ich da noch einige Fehler im code habe, da ich nicht verstehe, wie das/dein Script auf Änderungen von states in iobroker reagiert. Ich habe zum beispiel einen neuen State anlegen lassen und jedesmal wenn sich dieser ändert wird auch ein Befehl an den Onkyo geschickt... Nur woher kommt dieser?
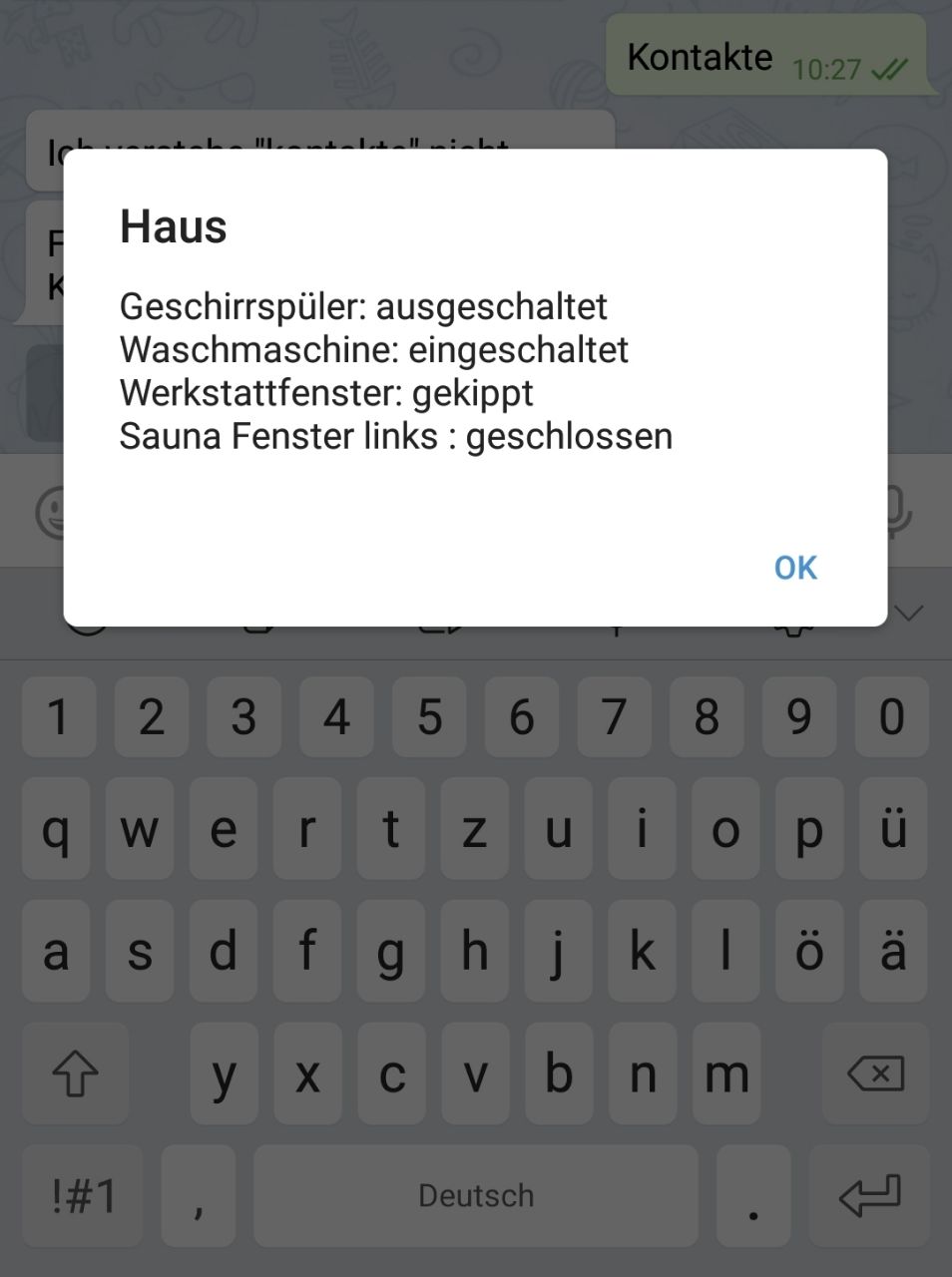
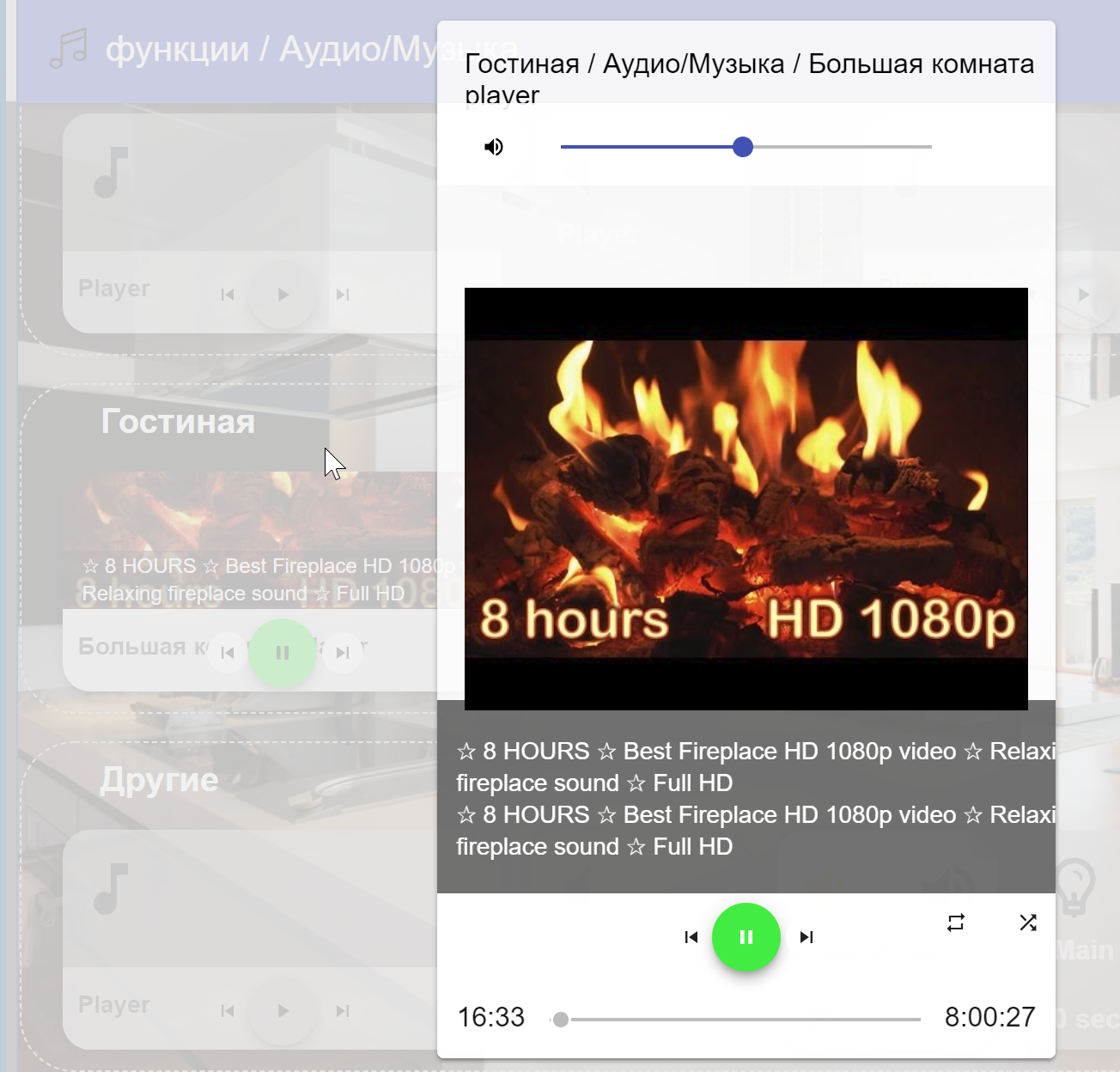
Ich habe dazu auch noch ein Widget entwickelt mit dem man den Onkyo dann irgendwann richtig steuern können soll. im Moment sieht es noch so aus:
 ~~https://i.imgur.com/0jawxuk.jpg" />
~~https://i.imgur.com/0jawxuk.jpg" />dort muss ich jetzt noch irgendwie die Zonen-Steuerung und den Rest unterbringen. Ein Großteil lässt sich nur durch reverse-engineering herausfinden. Dazu schneide ich die komplette kommunikation meines Onkyo mit die vom Port 60128 kommt und werte das dann aus…
Das ahuptproblem ist aber, dass eiscp wohl nicht mehr weiter entwickelt wird und somit schon einiges an Befehlen fehlt.
Ich weiß nicht ob Pull-request eine gute idee ist, aber ich kann die die 3 datein auch peer PN zukommen lassen oder Du machst eine neue Banch...
Was meinst Du?~~
-
Na das sieht doch schon super aus. So ähnlich hatte ich das auch mal realisiert. Du kannst noch ein Navigationskreuz erstellen, mit dem man dann durch die Struktur steuern kann. Ich muss mal in meinen Tiefen suchen. Hatte das damals in ccu.io realisiert und in iobroker dann nicht neu erstellt.
Also zu dem Adapter und wie dieser reagiert:
Ich erstelle, falls fixed-vars in der Konfig angehakt ist, neue Variable. Das sind die Variablen, welche in VIS benutzt werden können. Falls dir noch welche fehlen, ist das kein Problem, diese mit aufzunehmen. Diese Objekte werden jetzt mit den Daten vom Onkyo befüllt. Falls die Daten vom Onkyo kommen, wird (und das ist jetzt wichtig!) das "ACK" Bit im Object gesetzt. Damit ist klar, dass der Wert aus dem Onkyo kommt und "Echt" ist. Jetzt kann man in das Objekt Feld schreiben (entweder über die iobroker Objekte, oder über VIS). VIS setzt das "ACK" Bit <u>nicht</u>. Und genau darauf reagiere ich im Adapter. Falls das ACK nicht gesetzt ist, wird der Wert, der in das Objekt eingetragen wurde, an den Onkyo gesendet (derzeit über "command"). Nachdem der Onkyo den Wert bekommen hat, sendet er ihn ja wieder als "Bestätigung" zurück. Darauf reagiere ich wieder und setzte das "ACK" Bit im Object. Jetzt ist klar, dass der Onkyo den Wert empfangen hat und der Prozess ist abgeschlossen.
Ich hoffe es war verständlich?
Jetzt kann es sein, dass der "übernommene" Teil vom Onkyo Adapter (der Teil, der nich von mir stammt) da noch dazwischenfunkt. Das ist meine Vermutung. Hier könnten ich den ganzen unnötigen Teil entfernen, damit das mit VIS noch besser harmoniert.
Kannst du mir noch genau erklären, welchen Datenpunkt (Object) du noch zusätzlich angelegt hast, damit dein Widget funktioniert?
Ich hab noch im Kopf, dass ich das bei ccu.io auch machen musste. Ich glaube ich hatte einen Zeiger auf den Aktuellen Menüpunkt, in dem ich mich befunden hatte? Ist das die richtige Richtung, in die ich denke?
Gruß Eisbaeeer
–- EDIT ---
Hab es noch gefunden. Das waren damals diese Datenpunkte:
firstId+20 NLS read-only -- "Onkyo_NET-MENU-0"
firstId+21 NLS read-only -- "Onkyo_NET-MENU-1"
firstId+22 NLS read-only -- "Onkyo_NET-MENU-2"
firstId+23 NLS read-only -- "Onkyo_NET-MENU-3"
firstId+24 NLS read-only -- "Onkyo_NET-MENU-4"
firstId+25 NLS read-only -- "Onkyo_NET-MENU-5"
firstId+26 NLS read-only -- "Onkyo_NET-MENU-6"
firstId+27 NLS read-only -- "Onkyo_NET-MENU-7"
firstId+28 NLS read-only -- "Onkyo_NET-MENU-8"
firstId+29 NLS read-only -- "Onkyo_NET-MENU-9"
firstId+30 NLT read-only -- "Onkyo_NET_NAVIGATION"
firstId+31 NLT read-only -- "Onkyo_NET_POSITION"
firstId+32 NLT read-only -- "Onkyo_NET_POSITION_SUMM"
Die Datenpunkte für die Navigation hab ich noch nicht im Adapter. Du kannst ja mal direkt in das "command" Object schreiben um das zu testen. Ich kann dann die Objecte noch nachträglich einfügen, wenn es funktioniert. Das müssten diese Befehle hier sein:
"MENU" Menu Key
"UP" Up Key
"DOWN" Down Key
"RIGHT" Right Key
"LEFT" Left Key
"ENTER" Enter Key
"EXIT" Exit Key
"HOME" Home Key
UND eventuell sollten wir einen neuen Thread aufmachen, um den Adapter weiter zu entwickeln?
-
Erst einmal Danke für deine ausfürliche Erklärung…
Mir ging es in erster Linie darum, meine Umfangreiche Musikdatenbank wieder geben zu können und das hauptsächlich über Zone2 welche bei mir den Pool/Außenbereich mit Musik beschallt. der Onkyo sendet die Daten aus HomeMedia netterweise als xml Datei. Diese wandel ich ersteinmal in eine JSON um. Die Navigation war etwas tricky weil ich alles irgendwie aus dem Netzwerkverkehr des Onkyo "abhören" musste. Stand jetzt kann ich durch die gesamte Ordnerstruktur browsen da untere Teil im Widget auf touch reagiert. Das Hauptproblem stellt, wie schon gesagt, das npm eiscp Modul da. dieses kann ohne weiteres nicht mit den xml-Daten umgehen, das musste ich also implementieren. damit kommt das nächste Problem, die xml werden in einzelne Teile zerlegt gesendet aber auch das konnte ich halbwegs (unsauber denke ich) in eiscp lösen...
Ich habe folgende States zusätzlich in das Array zum Anlegen aufgenommen:
- Receiver_Info (speichert die bereinigte xml)
- Receiver_Listinfo (soeichert die JSON)
- Receiver_Info_switch (erfasst Befehle aus dem Witget, die dann in raw-format an den Onkyo gesendet werden)
- Cover_Transfer (hier steht das cover drin das vom AVR im base64 Format gesendet wird drin)
- NET/USB_Layer (ist als hilfe zur navigation gedacht)
die JSON wird dann in der Widget.js ausgewertet und die Daten in die Tabelle der Widget.html geschrieben. Damit ist das Widget dynamisch und reagiert auch wenn du eine Auswahl über eine App oder am AVR direct vornimmst.
Auf das Steuerkreuz könnte man verzichten, die navigation ist doch recht simpel aufgebaut… im Normalfall werden die Menue-Plätze 00-09 belegt, das schränkt aber die Anzahl erheblich ein. Das ist der Grund warum ich auf die Variante mit der xml datei gegangen bin. bei jeder Auswahl Antwortet der Onkyo mit einem einem NLT.... String. netter weise ist in diesem die Anzahl der im ausgewählten Punkt erhaltenen Items enthalten...
Bsp: mein Server heißt GOTHAM_CITY. wenn ich diesen nun auswähle sendet der Onkyo NLT11020000000401001B1100GOTHAM-CITY. Die 0004 gibt die Anzahl der unterordner in GOTHAM_CITY an. Und genau diese Anzahl benötige ich um eine xml mit den unterordnern zu bekommen.
Wenn man folgenden Befehl an den Onkyo sendet bekommt amn auch die xml: NLAL00000100000004 Die letzten 8 zeichen geben von bis an. also quasi "gebe mit die namen von item 0000 bis item 0004. (immer alles in HEX) Und jetzt kommt der nächste Trick: die nummern sind immer aufsteigend und beginnen mit 0000 bis max FFFF. wenn ich nun im Widget auf einen "Ordner" clicke mache ich folgendes:
$div.find('.browser-container').on('click', 'li', function(){ var n = dec2hex($(this).index()); var m = this.getAttribute("data-control"); console.log(m); console.log('click - ' + ($(this).index())); if (m == "2d") { console.log("you choose a music-file" + ('NLAI' + (vis.states[data.oid_layer + '.val']) + n + '----')); vis.setValue(data.oid_command, ('NLAI' + (vis.states[data.oid_layer + '.val']) + n + '----')); } else { vis.setValue(data.oid_command, ('NLAI' + (vis.states[data.oid_layer + '.val']) + n + '----')); } });mit dem Befehl NLAIxxyyyy–-- sende ich nun eine Anfrage an den Onkyo zu dem item yyyy (entspricht n in 4stelliger HEX) damit bewege ich mich in den ausgewählten Ordner und bekomme als Antwort nun wieder eine NLT mit der Anzahl der Unterordner und das spiel beginnt von vorn...
Wenn man es erst einmal verstanden hat ist es echt einfach... man benötigt eingach die menu-States nicht mehr...
Diese ganze Kommunikationkette ist leider nirgends dokumentiert so das ich alles schritt für schritt auslesen musste.
Ich hoffe das war auch verständlich :-)
Das Projekt ist für meinen Programmierkenntnisstand eigendlich auch zu hoch. Ich würde mich freuen wenn Du mich da etwas unterstützen könntest um den Onkyo wie Durch eine App bedienen zu können...
-
Hey cool.
Ich erinnere mich wieder an die Struktur. Deshalb hab ich auch verstanden, wie du die Navigation aufgebaut hast.
Ich hatte das damal auch so zerlegt: NLT11020000000401001B1100GOTHAM-CITY
Hatte immer geschaut, welche Teile sich ändern, wenn ich mit der Fernbedienung navigiert hatte. Das mit der XML ist natürlich auch ein feiner Weg.
Also, die Fehler stammen definitiv aus dem node_module eiscp. Ich überlege mir gerade, das komplette Modul aus dem Adapter rauszuschmeißen und wie auch schon in ccu.io das im RAW Format zu übertragen. Damit würde sich in den Objekten nichts ändern und die ganzen Fehlermeldungen für Receiver, die eh keiner hat (3 Zonen und mehr) wären dann Geschichte.
Ich muss zugeben, dass ich bisher null komma null mit Widget´s zu tun hatte. Ich hab noch keines programmiert. Von daher gefällt mir deine Funktion, die Navigation über Touch zu nutzen.
Woher kommt jetzt genau die XML Datei? Sendet die der Onkyo? Falls das der Fall ist, könnte ich die XML parsen und in die Datenpunkte schreiben und auch Befehle hinter die Objecte legen.
Es ist schon so lange her, dass ich den Onkyo gebaut hab ;-)
Wäre gut, wenn wir unsere beiden Bausteine zusammenbauen könnten.
-
ja, die sendet der Onkyo…
hier mal ein Auszug aus der kommunikation rot -> zum Onkyo; blau -> vom Onkyo
 ~~https://i.imgur.com/PDll4AX.jpg" />
~~https://i.imgur.com/PDll4AX.jpg" />mein Problem ist/war das isch mir der xml im tempalte.js nicht allzuviel anfangen kann und darum eine JSON daraus mache
hier mal eas ich in der onkyo.js gemacht habe…
eiscp.on("data", function (cmd) { adapter.log.debug('Got message: ' + JSON.stringify(cmd)); adapter.log.info('EISCP String: ' + cmd.iscp_command); // Here we go to select the RAW feedback and take it to the right variable. The RAW is in cmd.iscp_command if (adapter.config.fixedvars) { var chunk = cmd.iscp_command.substr(0,3); var string = cmd.iscp_command.substr(3,80); if (string.includes("ISCP")) { string = string.substring(0, (string.indexOf('ISCP'))) } adapter.log.debug('chunk: ' + chunk); adapter.log.debug('string: ' + string); if (chunk == 'NRI') { adapter.setState (adapter.namespace + '.' + 'Receiver_Info', {val: (cmd.iscp_command).slice(3, -3), ack: true}); } if (chunk == 'NLA') { sequenz = string.substr(1,4) adapter.setState (adapter.namespace + '.' + 'NET/USB_Sequenz', {val: sequenz, ack: true}); adapter.log.debug('sequenz: ' + sequenz); var xmlrepeat = ((cmd.iscp_command).slice(12).substring(0, ((cmd.iscp_command).slice(12).indexOf(''))+11)) parser.parseString(xmlrepeat, function (err, result) { var jsonrepeat = JSON.stringify(result); adapter.setState (adapter.namespace + '.' + 'Receiver_ListInfo', {val: jsonrepeat, ack: true}); adapter.log.debug('Adapter SET Reciver_ListInfo: ' + jsonrepeat); }); // adapter.setState (adapter.namespace + '.' + 'Receiver_ListInfo', {val: ((cmd.iscp_command).slice(12).substring(0, ((cmd.iscp_command).slice(12).indexOf(''))+11)), ack: true}); adapter.log.debug('Adapter SET Reciver_ListInfo: ' + ((cmd.iscp_command).slice(12).substring(0, ((cmd.iscp_command).slice(12).indexOf(''))+11))); // adapter.setState (adapter.namespace + '.' + 'net-usb-list-info-allitems', {val: ((cmd.iscp_command).slice(12).substring(0, ((cmd.iscp_command).slice(12).indexOf(''))+11)), ack: true}); } if (chunk == 'NJA') { var covertype = string.substr(0,1) adapter.log.debug('Covertype: ' + covertype); if (covertype == '0') { var image_type = 'bmp'; } if (covertype == '1') { var image_type = 'jpg'; } var packetflag = string.substr(1,1) adapter.log.debug('packetflag: ' + packetflag); if (packetflag == '0') { var hextob64 = new Buffer(cmd.iscp_command.substr(5), 'hex').toString('base64') imageb64 = hextob64; } if (packetflag == '1') { imageb64 = imageb64 + new Buffer(cmd.iscp_command.substr(5), 'hex').toString('base64'); } if (packetflag == '2') { imageb64 = imageb64 + new Buffer(cmd.iscp_command.substr(5), 'hex').toString('base64'); // string generated by canvas.toDataURL() var img = 'data:image/' + image_type + ';base64,' + imageb64; adapter.setState (adapter.namespace + '.' + 'Cover_Transfer', {val: img, ack: true}); } }und das im eiscp-Modul
on('data', function (data) { if(first) { xml = eiscp_packet_extract(data); first = false; var result = iscp_to_command(xml); result.iscp_command = xml; result.host = config.host; result.port = config.port; result.model = config.model; if(result.command == 'receiver-information' | result.command == 'net-usb-list-info-allitems') { xml= data.toString('ascii', 18); } if (xml.includes("NLAX") && xml.includes("")) { xml = xml.slice(xml.indexOf("NLAX")); var result = {}; result.iscp_command = xml; result.host = config.host; result.port = config.port; result.model = config.model; self.emit('data', result); first = true } else if (xml.includes("") && !xml.includes("NLAX")) { self.emit('debug', util.format("DEBUG (indexOf('')) command %s", xml)); self.emit('data', result); first = true } } else { xml = xml + data.toString('ascii'); // evtl. data.toString() ? self.emit('debug', util.format("DEBUG (XML) command %s", xml)); var result = iscp_to_command(xml); result.iscp_command = xml; result.host = config.host; result.port = config.port; result.model = config.model; if (xml.includes("")) { self.emit('data', result); first = true } } if(result.command !== 'receiver-information' && result.command !== 'net-usb-list-info-allitems') { first = true; self.emit('debug', util.format("DEBUG (received_data) Received data from %s:%s - %j", config.host, config.port, result)); self.emit('data', result); } }); ````~~ -
Ah, OK. Und dafür gibt es dann wieder die maximal 10 Datenpunkte (von 0-9).
Ich schau mir das mal in Ruhe an. Ich glaub das gibt einen größeren Umbau, aber das macht nix.
Also was wären jetzt deine Wünsche genau?
Im Prinzip hast du ja schon den Adapter angepasst. Ich wandle die XML auch immer in JSON. Das ist halt unsere Welt ;-)
Also mein Vorschlag. Ich bau den Adapter soweit um, dass "einfacher" wird. Meiner Meinung nach reicht es, wenn 2 Zonen unterstützt werden.
Zusätzlich müssten dann noch Objekte hinzu, damit die NET Funktion besser unterstützt wird.
Was meinst du? Was fehlt noch bei meinen Überlegungen?
-
ja, die gibt es aber die werden von mir quasi nicht genutzt… die sendet der Onkyo immer! braucht man aber nicht unbedingt denke ich...
Ich befürchte das ganze wird dann noch komplexer... was noch fehlt ist noch die Auswahl des "Input". das könnte man eventuell aus der NRI-xml auslesen... dort werden eigendlich alle möglichkeiten aufgeführt...
<response status="ok"><device id="TX-NR525"><brand>ONKYO</brand> <category>AV Receiver</category> <year>2013</year><model>TX-NR525</model> <destination>xx</destination> <firmwareversion>1060-9110-0000-</firmwareversion></device></response>Wir müssten halt überlegen was rein soll und was nicht… das gante kann man dann wieder in Abhängigkeit zum Model machen. Problem ist bspw. das die Lautstärkenreglung der Zone2 bei meinem nicht geht, da er nur LineOut für Zone2 hat... Ich würde schon gern so viel wie möglich aus den Remote-Apps umsetzen. Ich denke das meiste müsste man Widgetseitig lösen, der Adapter sollte die nötigen Signal ersteinmal senden und Auswerten können...
-
Alsoo,
2 Bier und eine Nacht später…
Ich hab im Adapter mal aufgeräumt. Es ist noch eine Menge zu tun, aber jetzt ist das ganze mal übersichtlicher und vor allem kann man jetzt ohne Fehler selbst RAW Kommandos senden. Dazu bitte nur noch das Object "RAW" verwenden.
@Sveni_lee: Du kannst ihn mal installieren und testen. Er ist als npm und github verfügbar. Am besten vorher den Adapter deinstallieren. Bei mir läuft er jetzt auf jeden Fall ohne Probleme.
Wie gesagt, ist noch eine wenig Arbeit nötig (kosmetisch und vor allem die Anpassung auf die neue Admin3 Oberfläche), aber das ist alles nur im Hintergrund.
Falls du mehr Infos im Log willst, solltest du auf "debug" stellen, dann bekommst du alle Meldungen. Sind allerdings auch richtig viele. Ich werde den "info" level auch noch runterschrauben. Da kommen meiner Meinung nach auch noch zu viel infos.
Aber ich denke wir arbeiten eh noch weiter an dem Adapter ;-)
Gruß Eisbaeeer
-
moin moin…
da war ja aber einer fleißig....
Ich hab die Änderungen schon auf Github verfolgt... :D
Ich werd den Adapter mal neu installieren und mir anschauen.
Im zweiten Schritt würde ich dann meine änderungen einbauen und dir als Pull Request senden.
Was meinst Du, sollten wir eine Test Branch eröffnen? Ist eventuell besser als am offenen Herzen zu operieren...
Gruß Sven
-
Ja wäre sinnvoll. Hab gestern schon geschwitzt. Gefällt mir auch nicht, hab das allerdings gemacht, da der Adapter ja nicht im repository ist. Sozusagen ist er ja nicht offiziell. Sonst hätte ich da nicht so agiert.
Hab mal eine developer version angelegt: https://github.com/Eisbaeeer/ioBroker.onkyo-vis-dev
-
da hast Du mir ja ganz schön Arbeit gemacht… :D
Musste jetzt erst einmal wieder alles anpassen. Ich denke das klappt auch soweit nur kann ich es grad nicht testen.
Mein Onkyo zu Hause scheint abgestürzt zu sein...
Kann ich von hier leider noch nicht Stromlos machen und neu starten...
soll ich trotzdem mal ein pullrequest auf die Dev-version machen?
-
Hmm, teste erstmal alles durch ;-) `
Hallo Eisbaeeer (wirklich so viele "e"? :)
Ich sehe, dass du onkyo-vis entwickelst und dabei gibt es schon ein onkyo.
Wie währe es damit, dass du ioBroker/iobroker.onkyo weiter entwickelst?
Ich sehe, dass iobroker.onkyo ganz rudimentär ist und es konnte vielleicht noch viel gemacht werden.
Dabei bitte ich dich viel auf die Rollen achten. https://github.com/ioBroker/ioBroker/bl … E_ROLES.md
Damit konnte man in material so darstellen (und später auch in anderen Adaptern)

Bei den Datenpunkten (https://github.com/Eisbaeeer/ioBroker.o … yo.js#L222) bitte ich dich CamelCase zu verwenden (NET_Play_Status => playStatus, Power_Zone1 => powerZone1) und "/" in Namen nicht verwenden, da für MQTT reserviert ist (NET/USB_Artist_Name_Info => artistNameInfo)
Auch Zu viele States in einer Zone wird für Material verwirrend. So was schlage ich vor:
'zone1.power', => switch.power boolean 'zone1.volume', => level.volume number, min, max 'zone1.tuning', ? 'zone1.internetRadioPreset', => string 'zone1.inputSelect', => https://github.com/ioBroker/ioBroker.onkyo/blob/master/io-package.json#L124 'zone1.audioMute', => media.mute , write=true, read=true, boolean 'zone1.tunerPreset', => string 'zone1.listeningMode', => ?? (States?) 'zone1.audioInformation', => string 'zone1.videoInformation' => string 'zone1.artistNameInfo', => media.artist 'zone1.titleName', => media.title 'zone1.timeInfo', => media.duration ? in seconds! 'zone1.timeCurrent', => media.elapsed ? in seconds! 'zone1.time', => media.duration ? in seconds! 'zone1.albumNameInfo', => media.album 'zone1.trackInfo', => media.track 'zone1.playStatus', => media.state ['play','stop','pause'] or [0 - pause, 1 - play, 2 - stop] or [true - playing/false - pause] 'zone1.repeatStatus', => media.mode.repeat Nur status oder auch schreiben? 'zone1.shuffleStatus', => media.mode.shuffle (common.type=number) 0 - none, 1 - all, 2 - one 'zone2.power', => switch.power.zone 'zone2.volume', => level.volume number, min, max 'zone2.tuning', 'zone2.internetRadioPreset', 'zone2.inputSelect', => https://github.com/ioBroker/ioBroker.onkyo/blob/master/io-package.json#L124 'zone2.audioMute', => media.mute 'zone2.tunerPreset', -
Hallo Bluefox
Das Thema Material hatte ich auch schon verfolgt und mitgelesen. Das kann eventuell was werden, wobei ich selbst kein Fan von diesem Adapter bin.
Grundsätzlich wollte ich schon vor langer Zeit den ioBorker.onkyo weiterentwickeln und hatte auch einen pull-request erstellt. Damals war die Anforderung der Nutzer nur, den Adapter VIS kompatibel zu machen, so wie er schon in ccu.io funktionierte. Meine Änderungen wurden damals verworfen bzw. wieder rückgänging gemacht. –> Kannst du in diesem Thread sogar nachverfolgen, denn der ist von damals. Du kannst dir sicher vorstellen, dass ich dann keinen Bock mehr hatte, hier weiter zu entwickeln. Meine Zeit war mir da einfach zu schade. Eventuell sollte man mit Entwicklern etwas netter umgehen. Deshalb habe ich dann den ioBroker.onkyo-vis ins Leben gerufen und für mich und andere angepasst.
Aber lassen wir die Vergangenheit.
Wie stellst du dir das vor? Deine Vorschläge machen Sinn und fließen sicher mit ein. Soll der bisherige erstetzt werden? Ich will auf jeden Fall die bisherige discovery funktion des moduls <u>nicht</u> benutzen. Das node_eiscp ist viel zu umfangreich und meiner Meinung nach unnötig, da 99% nur 2 Zonen haben. Die ganzen Datenpunkte, die über das Modul abgefragt werden, braucht niemand (meine Meinung).
Unser Ziel ist es, 2 Zonen abzubilden und die NET Funktionen des Onkyo. Und zwar so, dass man das auch mit VIS nutzen kann. Denn in meinen Augen ist der bisherige "offizielle" Adapter absolut unbrauchbar für VIS. Ich lasse mich aber gerne vom Gegenteil überzeugen, falls das nicht so ist.
Die Rollen, Typen, Einheiten und Datenpunkte in common mache ich natürlich noch so, dass es passt. Die Objekte gehören ja auch noch in die "io-package.json" und nicht im main, usw.
Danke auch für die Hinweise. Der Adapter ist ja doch schon in die Jahre gekommen. Admin3 muss auch noch rein, und, und, und …
Gruß Eisbaeeer
-
Ich denke auch das node-eiscp zu umfangreich und vor allem nicht gepflegt ist. Das Umschalten der einzelnen Modi (Stereo, 5.1 usw..) braucht man nicht wirklich. Ich denke ein Auswahl von Quellen und Lautstärke in den einzelnen Zonen sollte reichen.
-
Hallo Bluefox
Das Thema Material hatte ich auch schon verfolgt und mitgelesen. Das kann eventuell was werden, wobei ich selbst kein Fan von diesem Adapter bin.
Grundsätzlich wollte ich schon vor langer Zeit den ioBorker.onkyo weiterentwickeln und hatte auch einen pull-request erstellt. Damals war die Anforderung der Nutzer nur, den Adapter VIS kompatibel zu machen, so wie er schon in ccu.io funktionierte. Meine Änderungen wurden damals verworfen bzw. wieder rückgänging gemacht. –> Kannst du in diesem Thread sogar nachverfolgen, denn der ist von damals. Du kannst dir sicher vorstellen, dass ich dann keinen Bock mehr hatte, hier weiter zu entwickeln. Meine Zeit war mir da einfach zu schade. Eventuell sollte man mit Entwicklern etwas netter umgehen. Deshalb habe ich dann den ioBroker.onkyo-vis ins Leben gerufen und für mich und andere angepasst.
Aber lassen wir die Vergangenheit.
Wie stellst du dir das vor? Deine Vorschläge machen Sinn und fließen sicher mit ein. Soll der bisherige erstetzt werden? Ich will auf jeden Fall die bisherige discovery funktion des moduls <u>nicht</u> benutzen. Das node_eiscp ist viel zu umfangreich und meiner Meinung nach unnötig, da 99% nur 2 Zonen haben. Die ganzen Datenpunkte, die über das Modul abgefragt werden, braucht niemand (meine Meinung).
Unser Ziel ist es, 2 Zonen abzubilden und die NET Funktionen des Onkyo. Und zwar so, dass man das auch mit VIS nutzen kann. Denn in meinen Augen ist der bisherige "offizielle" Adapter absolut unbrauchbar für VIS. Ich lasse mich aber gerne vom Gegenteil überzeugen, falls das nicht so ist.
Die Rollen, Typen, Einheiten und Datenpunkte in common mache ich natürlich noch so, dass es passt. Die Objekte gehören ja auch noch in die "io-package.json" und nicht im main, usw.
Danke auch für die Hinweise. Der Adapter ist ja doch schon in die Jahre gekommen. Admin3 muss auch noch rein, und, und, und …
Gruß Eisbaeeer `
Ich errinere mich gar nicht, dass ich an onkyo gearbeitet habe und onkyo habe ich auch nicht.Ich schlage vor, dass ich dir die rechte für repo gebe und dazu auch ein paar empfelungen. Und du entwickelst da weiter.
node_eiscp gefehlt mir auch nicht. Da hängt mein PR auch noch seit Monaten. D.h es ist eine unflexible Abhängigkeit.
Wenn ein PR nicht abgenommen wurde, tut mir Leid. Ich weiss, wie schwer das ist, die Entwickler zu bekommen und bis jetzt alle PRs abgenommen wurden (ausser ping, aber da läuft noch was)
-
Hallo sveni_lee und Bluefox
@Bluefox: Also ich hatte das damals in ccu.io als TCP socket programmiert. Das hat wunderbar funktioniert. Damit würde dann der node_eiscp komplett entfallen. Das wäre eine sehr schlanke Lösung und man bräuchte kein zusätzliches node-module.
Für Tipps bin ich immer dankbar und nehme diese auch gerne an. Ich war damals nur pampig, weil der pull-request erst gemacht wurde und dann ohne Rückfrage einfach rückgängig gemacht wurde. Ich bin "nur" hobby Programmierer und mache das nicht beruflich. Deshalb bin ich nicht perfekt und mache auch Fehler. Aber ich bin offen. Danke für das Vertrauen ;-)
@sveni_lee: Ich muss dir leider mitteilen, dass mein Receiver wohl schon zu alt ist. Meiner gibt leider keine XML per NLA aus. Hab alles getestet, spottify, smb, dlna. Keine Daten. Der NLA ist bei mir nicht vorhanden. In diesem Fall musst du von deiner Seite testen und den Teil beiliefern.
Vorschlag: Ich baue den -dev mal auf Socket um und lege die jetzt schon vorhandene Objekte nach der neuen Struktur an (Zone1 und Zone2). Das heißt aber, wir programmiere den Adapter fast komplett neu. Wir lassen den bisherigen unberührt, bis der neue funktioniert.
Was meint ihr?
-
Geht für mich in Ordnung… kannst Du mir mal sagen welches Modell du hast?
Hab jetzt mal getestet... läuft bei mir! Ich würde dann einen PR aus den dev schicken...
Auf node-eiscp zu verzichten wäre ne gute Idee...
Gesendet von iPhone mit Tapatalk Pro