NEWS
RegEx Syntax
-
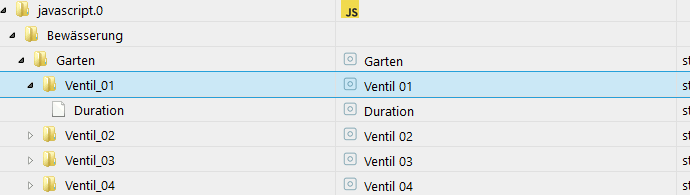
1. Ist Ventil_01 denn ein State mit einem Wert oder nur Teil der automatisch generierten Struktur?
2. Willst du auf die States direkt zugreifen, d.h. einen Trigger setzen oder so oder reichen dir die IDs?
Falls die IDs reichen, könntest du soetwas machen (ich hab hier die 0 mal aus dem Trigger entfernt):
const ids = []; $('[id='+idEntrypoint+'.Ventil_*]').each(id => { if (/Ventil_\d+$/i.test(id)) { // Testen, ob die ID mit "Ventil_xx" endet, wobei xx eine Zahl ist ids.push(id); } }); console.log(ids);Das setzt aber voraus, dass für die "Ordner" Ventil_xx ein State existiert. Falls nicht musst du diese aus den IDs der untergeordneten States extrahieren und möglicherweise Duplikate filtern.