NEWS
Probleme mit js2fs adapter: Skripte werden doppelt gestartet und ausgeführt
-
https://github.com/ioBroker/ioBroker.javascript/pull/75 sollte das Problem mit createState fixen. Hatte ein paar mögliche Überladungen vergessen. `
Sieht schon besser aus :-)
Scheint aber noch etwas zu fehlen:

-
du syncst das File (on save oder manuell, ich hab mich für manuell entschieden das man auch mal zwischendurch speichern kann). Das erkennt der js2fs Adapter und updatet es in ioBroker. Danach wird es automatisch neu gestartet. `
Ich scheitere schon am Verständnis in VSCode bei den Verzeichnissen/Arbeitsbereichen.
In der Beschreibung zu ftp-sync steht:
` > Ftp-sync: Init
Initializes a default FTP-Sync configuration file in the .vscode directory. Options can be customised as follows: `
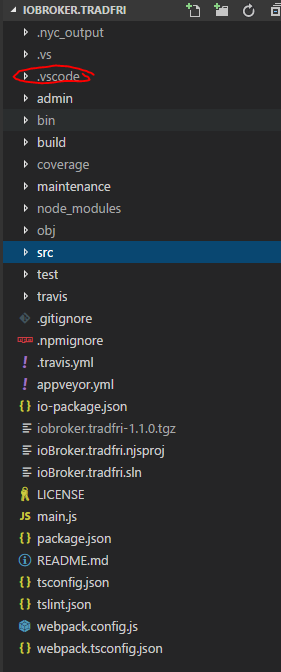
Welches ist das .vscode Verzeichnis?
-
In deinem common-Objekt fehlt read/write. Anscheinend vergibt ioBroker da noch etwas mehr als meine Definitionen :D
Unbenannt.PNG `
Stimmt. Wenn ich read/write ergänzen ist die rote Markierung weg.
Ich dachte das sind keine Pflichtangaben und man gibt nur die Elemente in dem common-Objekt an, die man benötigt.
Die ganzen Skripte im Forum erhalten nur Teilmengen aus dem Objekt.
-
Eigentlich ganz einfach. Ein Ordner in deinem Projektordner mit Namen ".vscode". Wird angelegt, wenn du irgendwelche projektbezogenen Einstellungen vornimmst. `
Danke, ich bin schon mal einen Schritt weiter :-)
Ich kämpfe aber noch. :? :mrgreen:
Was ich jetzt probiert habe:
-
Ordner anlegen
-
Ordner öffnen
-
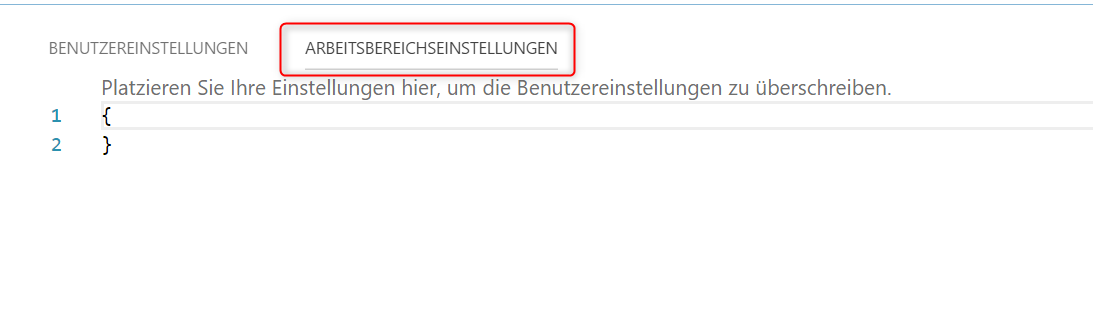
Einstellungen
-
in Einstellungen auf Arbeitsbereicheinstellungen -> .vscode wird angelegt

In .vscode enthalten ist die settings.json
Speichere ich mir jetzt noch einen Arbeitsbereich?
Es sieht eigentlich so aus, als ob es reicht, wenn ich den Ordner öffne.
Dann````
STRG+P: >Ftp-sync: InitIch probier dann mal weiter :) Arbeitsbereich nötig/sinnvoll? Ich vermute mal, dass alle Dateien in dem Ordner liegen, in dem ich später die Skripte synchronisieren will, von der Synchronisation ausgeschlossen (ignore) werden müssen, wie z.B. die Datei "javascript.d.ts". [EDIT] Das Verzeichnis ****.vscode**** wird auch angelegt, wenn man ftp-sync initalisiert.STRG+P: >Ftp-sync: Init
-
-
Speichere ich mir jetzt noch einen Arbeitsbereich?
Es sieht eigentlich so aus, als ob es reicht, wenn ich den Ordner öffne. `
Arbeitsbereiche sind ein recht neues Feature, ich öffne immer nur einzelne Ordner - dann funktioniert git auch ohne Probleme.Ich dachte das sind keine Pflichtangaben und man gibt nur die Elemente in dem common-Objekt an, die man benötigt.
Die ganzen Skripte im Forum erhalten nur Teilmengen aus dem Objekt. `
=> https://github.com/ioBroker/ioBroker.javascript/pull/77 -
Ich dachte das sind keine Pflichtangaben und man gibt nur die Elemente in dem common-Objekt an, die man benötigt.
Die ganzen Skripte im Forum erhalten nur Teilmengen aus dem Objekt.
=> [https://github.com/ioBroker/ioBroker.javascript/pull/77](https://github.com/ioBroker/ioBroker.javascript/pull/77)Danke! Probiere ich nachher und gebe eine Rückmeldung :-)
-
Ich dachte das sind keine Pflichtangaben und man gibt nur die Elemente in dem common-Objekt an, die man benötigt.
Die ganzen Skripte im Forum erhalten nur Teilmengen aus dem Objekt.
=> [https://github.com/ioBroker/ioBroker.javascript/pull/77](https://github.com/ioBroker/ioBroker.javascript/pull/77)Funktioniert! Danke!
-
<== großer Fan von VSCode
Vor allem kann es mit https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.ts Autovervollständigung und Typüberprüfung für die Funktionen der ioBroker-Schnittstelle, wenn du am Anfang deines Skripts diesen Kommentar einfügst:
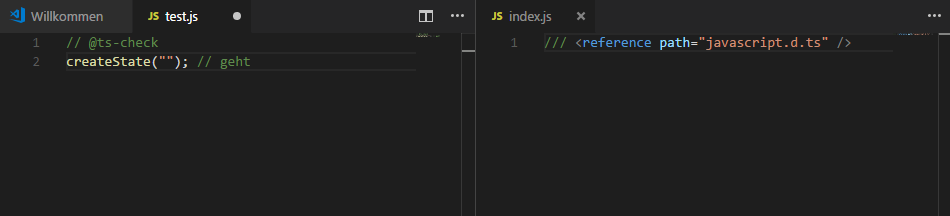
/// <reference path="javascript.d.ts"> // @ts-check</reference> ```` `Hier bin ich auch noch etwas verwirrt.
Ich habe mich gefragt, wie der Kopf im Skript für Skripte in Unterordnern aussehen muss.
Wenn ich beide Zeilen in einem Skript in einem Unterordner reinschreibe wird die Datei "javascript.d.ts" angemeckert.
Ein:
///in einem Skript mit einem Unterordner eine Ebene tiefer funktioniert.
Dann habe ich testweise in allen Skripten nur noch den Teil
// @ts-checkstehen lassen und alle Dateien gespeichert. Die Typprüfung funktionier damit in allen Skripten trotzdem. :?
Argh… brauche ich die erste Zeile in einem Skript, in allen Skripten, gar nicht, in Unterordnern (je nach Ebene) anders?
-
Argh… brauche ich die erste Zeile in einem Skript, in allen Skripten, gar nicht, in Unterordnern (je nach Ebene) anders? `
Gerade mal probiert. Anscheinend muss nur eine Datei geöffnet sein, die die Referenz auf javascript.d.ts enthält, dann geht es in allen anderen auch.


Damit es immer in allen dateien geht, brauchst du sowohl // @ts-check als auch ///
-
Argh… brauche ich die erste Zeile in einem Skript, in allen Skripten, gar nicht, in Unterordnern (je nach Ebene) anders? `
Gerade mal probiert. Anscheinend muss nur eine Datei geöffnet sein, die die Referenz auf javascript.d.ts enthält, dann geht es in allen anderen auch.Damit es immer in allen dateien geht, brauchst du sowohl // @ts-check als auch /// `
komischerweise funktioniert es gerade auch, ohne das "reference…" in irgendeiner Datei steht.
Vielleicht hat sich das VSCode ja gemerkt :lol:
Danke für die Rückmeldung.
Dann werde ich mir im Produktivsystem ein Skript anlegen, welches nur die beiden Zeilen enthält und in allen anderen Skripten // @ts-check ergänzen.
[EDIT]
Ups… das fette geöffnet überlesen.
Dann teste ich noch etwas. Eventuell muss nur die Datei selbst geöffnet sein.
[EDIT2]
ja. Wenn javascript.d.ts geöffnet ist, dann funktioniert es ohne den Referenzverweis.
Ist für mcih einfacher, als in allen Datein die richtigen ../../ zu pflegen.
-
Vor allem kann es mit https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.ts Autovervollständigung und Typüberprüfung für die Funktionen der ioBroker-Schnittstelle, wenn du am Anfang deines Skripts diesen Kommentar einfügst:
/// <reference path="javascript.d.ts"> // @ts-check</reference> ```` `ftp-sync funktioniert, Typcheck auch :-)
Zur Typprüfung habe ich noch eine Frage.
Was machst Du mit Zeilen, in denen Module nachgeladen werden?
Wie:````
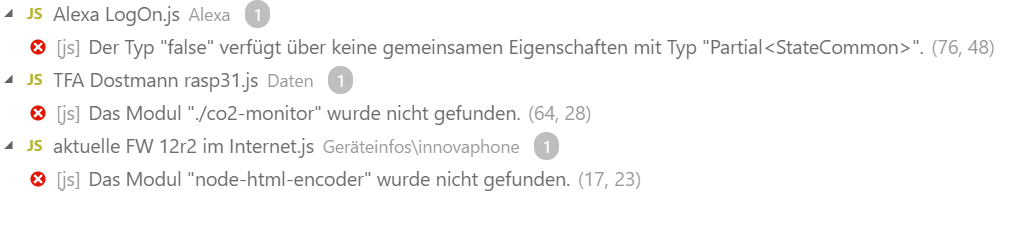
const Co2Monitor = require('./co2-monitor');Hier bekomme ich einen Fehler. Kann man den verhindern?  Die globalen Funktionen, die bei mir verwendet werden, habe ich am Ende der Datei ****javascript.d.ts**** hinzugefügt:function sayit(text: string, vol: number?, instanz?: number): void; function isTimeInRange(strLower:string, strUpper:string): boolean; function arbeitstag(): boolean; function urlaubstag(): boolean;}
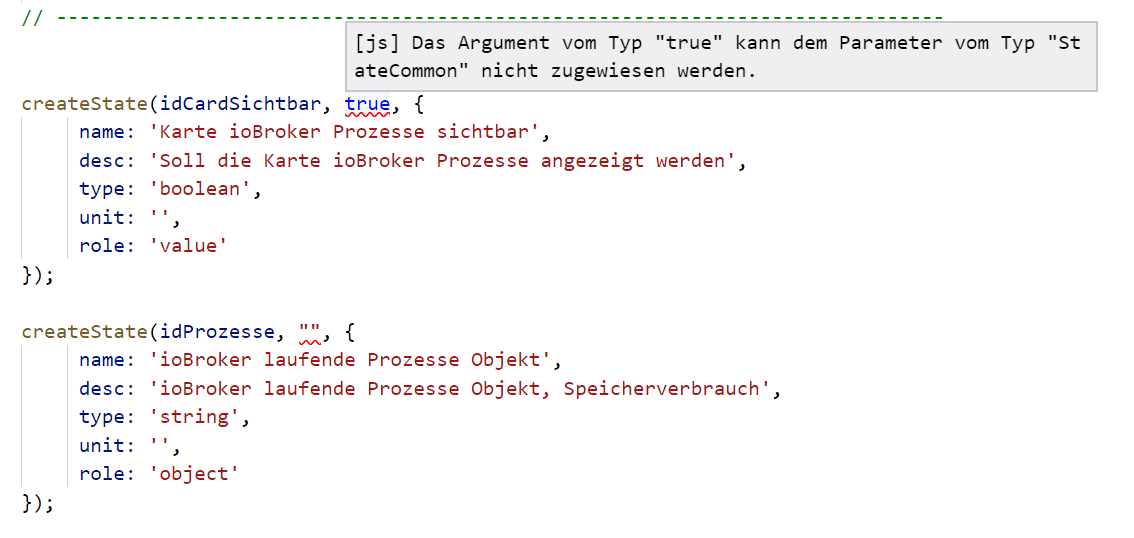
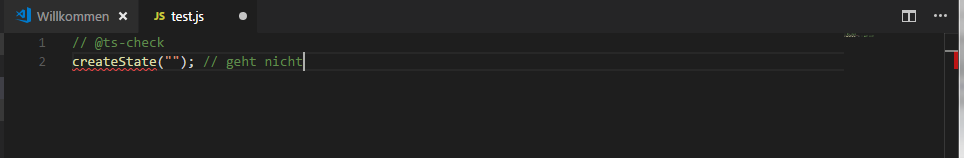
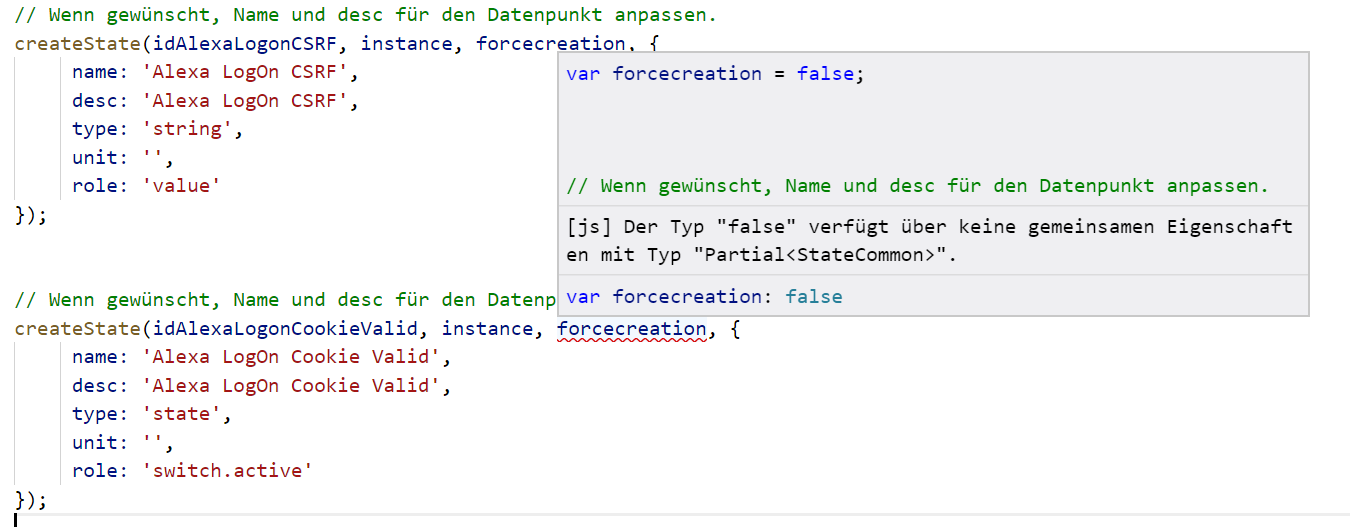
Wahrscheinlicher ist es sinnvoll noch eine zweite Datei anzulegen? Hier muss ich mir dann noch ansehen, wie die aussehen muss und was ich aus der ****javascript.d.ts**** weglassen kann. Dann wird ein Fehler bemängelt, bei dem ich nicht nachvollziehen kann, warum:  Die beiden ****createState()**** sind doch inhaltlich gleich. Warum erfolgt bei dem letzten ****createState()**** die Fehlermeldung? -
Anscheinend vergibt ioBroker da noch etwas mehr als meine Definitionen :D `
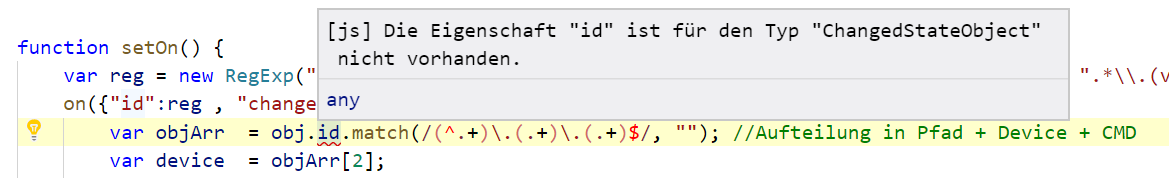
Bei der Typprüfung erhalte ich noch einen Fehler bei der Verarbeitung eines Objekts, welches die Funktion on() liefert:

Mein Fehler?
Oder muss die Datei zur Typprüfung noch angepasst werden?
-
-
Ok hab doch noch ein bisschen Leerlauf.
Deine eigenen Funktionen kannst du in einer eigenen .d.ts Datei deklarieren. Im einfachsten Fall reicht für jede Funktion ein „declare function(…): ...“
Oder du machst es ähnlich wie ich mit declare global (aber dann musst du ein Modul wie „fs“ importieren)
Dein zweites createState hat common.type state statt string. Das gibts glaube ich nicht, deswegen wird das Objekt nicht als Partial common erkannt.
Das mit on() hat jemand anders nachgerüstet, das hab ich jetzt nicht im Kopf
Gesendet von unterwegs
-
@ruhe70:Als was verwendest du den das in IOBroker. JavaScript oder Typescript?
Bei Typescript brauchst du die Definition deiner globalen Funktion immer im Script. Oder, wenn es etwas anderes gibt: Ich suche auch noch nach einer besseren Methode.
Das mit dem on hab ich zwar nachgerüstet, aber auch nicht im Kopf. Das sehe ich mir an.
Das hatte ich anhand der verfügbaren Doku erstellt. Vielleicht fehlt noch was. - Bin hier auch nur Anfänger.
-
Schau ich mir später in Ruhe an. Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Ich danke Dir für Deine Hilfe und für Deine Geduld! Du schaffst es allerdings durchaus mich abzuhängen.
Was heißt Entwicklungsordner? Es geht um die Skripte aus ioBroker, welche einmal auf dem ioBroker Ubuntu Rechner und einmal auf meinem Windows 10 Rechner liegen.
Auf dem Windows 10 Rechner habe ich node.js/npm nicht installiert.
Kann man eventuell eine einzelne Zeile von der Typprüfung ausnehmen?