NEWS
Ping Adapter wie ins VIS-Projekt einbinden.
-
Hallo,
ich habe Ping Adapter installiert und drei IP Adressen des Sat Receivers eingetragen. Die Receiver möchte ich auf Ein/Aus Zustand überwachen.
Der Adapter läuft. Jetzt suche ich eine Möglichkeit diesen Ping Adapter ins Vis zu intergrieren. Gibt es einen ferigen Widgets ??? Unter Widgets ist nach der Installationdes Ping-Adapters nichts dazugekommen.
Jemand mit Ahnung? Bitte um Hilfe.
-
Nein dafür gibt es keine fertigen widgets.
Einfach ein boolesches Widget (true/false) nehmen und nach Belieben mit Aktiv-Icon ausschmücken.
Aber solange der Receiver in Standby iat ist ping true. Erst nach ganz aus ist der Ping false (zumindest bei mir)
Gruß
Rainer
-
Wie Homoran schon schreibte, es gibt kein "Ping" Widget.
Man kann aber quasi einige universelle Widgets direkt dafür nutzen - so gesehen gehen diese dann also wie ein Ping-Widget auch durch. Zumindest bei mir :geek: )
Importiere Dir mal dieses Widget (im .vis oben rechts, wenn du oben links den Reiter "Widget"aktiviert hast:
! ````
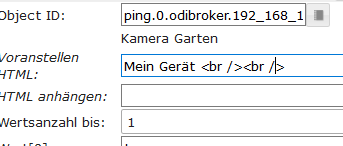
[{"tpl":"tplValueListHtml8","data":{"oid":"ping.0.odibroker.192_168_1_222","visibility-cond":"==","visibility-val":"1","count":"1","value0":"false","value1":"true","style0":"background: radial-gradient(ellipse at center, #ffd6d6 0%,#d82b2b 45%,#ed0000 100%);","style1":"background: radial-gradient(ellipse at center, #ade6ad 0%,#00aa00 100%);","test_list":"1","html_prepend":"Mein Gerät ","value2":"2","style2":"","visibility-oid":"","name":"Statusanzeige Ping Mein Gerät","comment":"Wird rot oder grün gemäß Ping-Status","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"643px","top":"405px","width":"94px","height":"56px","color":"#fcfffa","text-align":"center","font-size":"","line-height":"1.8","background":"","border-width":"2px","border-color":"#fdfced","border-style":"solid","border-radius":"2px","opacity":"0.9","z-index":"7","font-family":"","font-style":"","font-variant":"","font-weight":"bold","margin-top":"","padding-top":""},"widgetSet":"basic"}]Dann musst Du rechts in der Auswahl: Allgemein/Object ID nur noch Dein Object Auswählen. Dieses Widget wird dann rot oder grün, so wie der Status des Pings halt ist. Ich habe gleich mal ein bischen CSS mit rein gepackt, so dass ein Farbverlauf da ist. Wenn Du das nicht magst, dann einfach die STIL[0 oder 1] Zeile anpassen.   Der Wert (hier also true oder false) wird angezeigt, wie in meinen Bildern zu sehen. Wenn das nicht gewünscht, dann füge einfach noch ein paar Zeilenumbrüche ( ) ein, wie hier im Bild zu sehen:  Das Widget weiter oben hat diese gleich drinnen. Hoffe das hilft für den Start? So long, Fitti -
Vielleicht kann mir einer helfen. Warum wird das CSS des Widgets im Editor ausgeführt (grüner Hintergrund, das Wort "AN" ist zu sehen) und im fertigen View im Browser nicht?
3853_ping_vis-fehler1.png
3853_ping_vis-fehler2.png