NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Kann sein, das auch "import" statt "importShim" funktioniert. Kann gerade nur in den dev tools testen. Dort geht nur import, da das script nicht über es-module-shims ausgeführt werden.
Warum importShim? Weil die browser im Moment noch keine dynamischen importmaps supporten, und auch weil sie noch keine importmaps in extra files erlauben: https://github.com/guybedford/es-module-shims
-
Kann sein, das auch "import" statt "importShim" funktioniert. Kann gerade nur in den dev tools testen. Dort geht nur import, da das script nicht über es-module-shims ausgeführt werden.
Warum importShim? Weil die browser im Moment noch keine dynamischen importmaps supporten, und auch weil sie noch keine importmaps in extra files erlauben: https://github.com/guybedford/es-module-shims
@jogibear9988 Hallo Jogibear,
ich musste tatsächlich schmunzeln.- Vielen Dank für deine Lösung. Das hat gut funktioniert.
- Du hast aber meine Frage nicht beantwortet.
Wie würde ich solchen Dinge einbinden, wenn es kein npm-Modul gibt? Insbesondere meine eigenen Klasse?
<script src="js/chartBuilder.js"></script>
-
@jogibear9988 Hallo Jogibear,
ich musste tatsächlich schmunzeln.- Vielen Dank für deine Lösung. Das hat gut funktioniert.
- Du hast aber meine Frage nicht beantwortet.
Wie würde ich solchen Dinge einbinden, wenn es kein npm-Modul gibt? Insbesondere meine eigenen Klasse?
<script src="js/chartBuilder.js"></script>
-
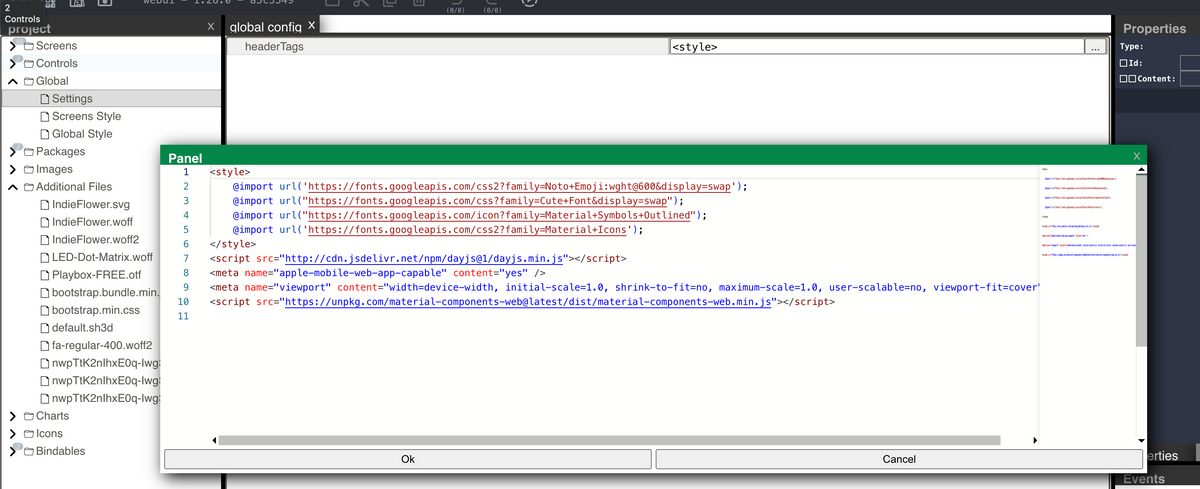
Alles was dort einfügst wird im head hinzugefügt
-
Alles was dort einfügst wird im head hinzugefügt
@jogibear9988 Danke schön. Jetzt habe ich alles, was ich brauche.
Deine Lösung mit dem npm-Modul ist natürlich eleganter, was ich auch nutzen werde.
Die Einbindung meiner Klasse hilft mir bei der zentralen Pflege.Grüße
-
Ich habe ein Control für meine Rolladen erstellt schaffe es aber nicht die auf und ab Pfeile der Material Icons einzufärben, Hindergrund geht. Ist das überhaupt möglich?
Hier mein Code:
<div id="root" @click='{"commands":[{"type":"ToggleSignalValue","signal":{"source":"propertry","name":"signalName"}}]}'> <span @click='{"commands":[{"type":"SetSignalValue","signal":{"source":"property","name":"auto"},"value":"toggle"}]}' bind-css:color='{"signal":"?automatik","converter":{"true":"#33d17a","false":"#e01b24"}}' style="grid-column:1 / span 3;grid-row:1;left:auto;top:auto;width:100%;color:[[?automatik]];">[[?this.name]]</span> <span bind-content:text="?status" style="grid-column:1 / span 3;grid-row:3;height:100%;left:auto;top:auto;width:100%;"></span> <img src="/icons-material-svg/navigation/ic_arrow_drop_up_48px.svg" @click='{"commands":[{"type":"SetSignalValue","signal":{"source":"property","name":"auf"},"value":""}]}' class="#008000" style="grid-column:1;grid-row:2;left:auto;vertical-align:bottom;width:53px;height:46px;top:auto;"> <img src="/icons-material-svg/navigation/ic_arrow_drop_down_48px.svg" @click='{"commands":[{"type":"SetSignalValue","signal":{"source":"property","name":"zu"},"value":""}]}' style="grid-column:3;grid-row:2;left:auto;top:auto;width:44px;height:47px;"> <img src="null" bind-prop:src='{"signal":"?status","converter":{"50%":"/icons-eclipse-smarthome-classic/svg/blinds-50.svg","0%":"/icons-eclipse-smarthome-classic/svg/blinds-0.svg","100%":"/icons-eclipse-smarthome-classic/svg/blinds-100.svg"}}' @click='{"commands":[{"type":"SetSignalValue","signal":{"source":"property","name":"stop"}}]}' style="grid-column:2;grid-row:2;"> </div> -
Ich habe ein Control für meine Rolladen erstellt schaffe es aber nicht die auf und ab Pfeile der Material Icons einzufärben, Hindergrund geht. Ist das überhaupt möglich?
Hier mein Code:
<div id="root" @click='{"commands":[{"type":"ToggleSignalValue","signal":{"source":"propertry","name":"signalName"}}]}'> <span @click='{"commands":[{"type":"SetSignalValue","signal":{"source":"property","name":"auto"},"value":"toggle"}]}' bind-css:color='{"signal":"?automatik","converter":{"true":"#33d17a","false":"#e01b24"}}' style="grid-column:1 / span 3;grid-row:1;left:auto;top:auto;width:100%;color:[[?automatik]];">[[?this.name]]</span> <span bind-content:text="?status" style="grid-column:1 / span 3;grid-row:3;height:100%;left:auto;top:auto;width:100%;"></span> <img src="/icons-material-svg/navigation/ic_arrow_drop_up_48px.svg" @click='{"commands":[{"type":"SetSignalValue","signal":{"source":"property","name":"auf"},"value":""}]}' class="#008000" style="grid-column:1;grid-row:2;left:auto;vertical-align:bottom;width:53px;height:46px;top:auto;"> <img src="/icons-material-svg/navigation/ic_arrow_drop_down_48px.svg" @click='{"commands":[{"type":"SetSignalValue","signal":{"source":"property","name":"zu"},"value":""}]}' style="grid-column:3;grid-row:2;left:auto;top:auto;width:44px;height:47px;"> <img src="null" bind-prop:src='{"signal":"?status","converter":{"50%":"/icons-eclipse-smarthome-classic/svg/blinds-50.svg","0%":"/icons-eclipse-smarthome-classic/svg/blinds-0.svg","100%":"/icons-eclipse-smarthome-classic/svg/blinds-100.svg"}}' @click='{"commands":[{"type":"SetSignalValue","signal":{"source":"property","name":"stop"}}]}' style="grid-column:2;grid-row:2;"> </div>Die Farbe von SVG's welche du als image eingebunden hast, kannst nur mit css filter ändern:
-
@jogibear9988 Hab da mal ne frage. Einzelne unterseiten alleine kann mman die lauffähig machen oder geht das nur über die index seite ? würde gerne zu manchen seiten direkt links erstellen aber dann funktionieren die eingebettenten sachen nicht wie werte von objekt ändern usw.
wenn ich die seite über die index und das menue auswähle gehts aber wenn ich zb direkt auf http://10.25.11.52:8082/webui/runtime.html#screenName=Schrankensteuerung/ParkplatzÜbersicht springe dann gehen die werte ändern nicht.Danke im voraus
-
@jogibear9988 Hab da mal ne frage. Einzelne unterseiten alleine kann mman die lauffähig machen oder geht das nur über die index seite ? würde gerne zu manchen seiten direkt links erstellen aber dann funktionieren die eingebettenten sachen nicht wie werte von objekt ändern usw.
wenn ich die seite über die index und das menue auswähle gehts aber wenn ich zb direkt auf http://10.25.11.52:8082/webui/runtime.html#screenName=Schrankensteuerung/ParkplatzÜbersicht springe dann gehen die werte ändern nicht.Danke im voraus
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
http://10.25.11.52:8082/webui/runtime.html#screenName=Schrankensteuerung/ParkplatzÜbersicht
S
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hab da mal ne frage. Einzelne unterseiten alleine kann mman die lauffähig machen oder geht das nur über die index seite ? würde gerne zu manchen seiten direkt links erstellen aber dann funktionieren die eingebettenten sachen nicht wie werte von objekt ändern usw.
wenn ich die seite über die index und das menue auswähle gehts aber wenn ich zb direkt auf http://10.25.11.52:8082/webui/runtime.html#screenName=Schrankensteuerung/ParkplatzÜbersicht springe dann gehen die werte ändern nicht.Danke im voraus
Sollte gehen....
Im Beispielserver sieht das gut aus:http://129.159.205.3:8082/webui/runtime.html#screenName=TestCircle
-
@jogibear9988 Hab da mal ne frage. Einzelne unterseiten alleine kann mman die lauffähig machen oder geht das nur über die index seite ? würde gerne zu manchen seiten direkt links erstellen aber dann funktionieren die eingebettenten sachen nicht wie werte von objekt ändern usw.
wenn ich die seite über die index und das menue auswähle gehts aber wenn ich zb direkt auf http://10.25.11.52:8082/webui/runtime.html#screenName=Schrankensteuerung/ParkplatzÜbersicht springe dann gehen die werte ändern nicht.Danke im voraus
Mach mal ein Beispiel wo es nicht geht.
-
@jogibear9988
Hi kannst du mir kurz weiterhelfen ;) ? Liege mal wieder mit gips zu hause und hab daher wieder mal zeit weiterzumachen.
Wenn ich

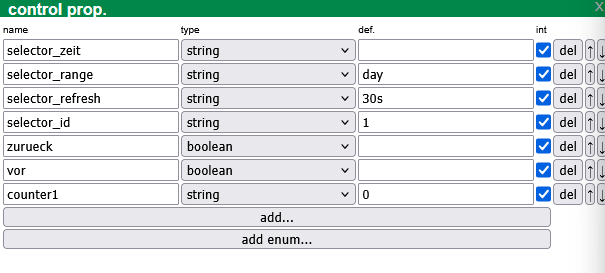
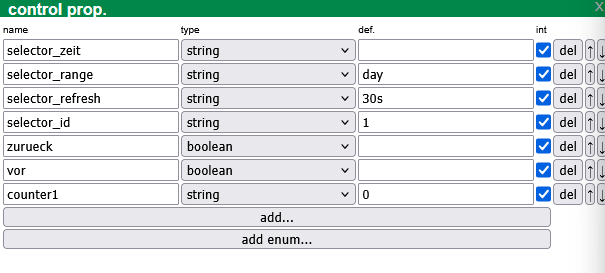
den counter1 mit einem click event um 1 rauf oder runter zählen will was muss ich da verwenden?
Habe es mit incrementsignalvalue probiert aber das geht nicht mit setelemetproperty kann ich einen wert vorgeben aber nicht zählen.
gibt es da eine einfache lösung dafür ?Mfg Tom
-
@jogibear9988
Hi kannst du mir kurz weiterhelfen ;) ? Liege mal wieder mit gips zu hause und hab daher wieder mal zeit weiterzumachen.
Wenn ich

den counter1 mit einem click event um 1 rauf oder runter zählen will was muss ich da verwenden?
Habe es mit incrementsignalvalue probiert aber das geht nicht mit setelemetproperty kann ich einen wert vorgeben aber nicht zählen.
gibt es da eine einfache lösung dafür ?Mfg Tom
Schau in "counter/CounterScreen"
Die befehle, incrementSignalValue etc... gehen nur für signals...
Würd ich mittlerweile vlt. anderst machen, ist aber gewachsen...Muss mir mal überlegen wie man das verbessern kann....
Was auch nicht geht (hab ich gerade gemerkt), 0 als default value für ne number property.
Schau ich mir an, aber nicht mehr heute... -
Schau in "counter/CounterScreen"
Die befehle, incrementSignalValue etc... gehen nur für signals...
Würd ich mittlerweile vlt. anderst machen, ist aber gewachsen...Muss mir mal überlegen wie man das verbessern kann....
Was auch nicht geht (hab ich gerade gemerkt), 0 als default value für ne number property.
Schau ich mir an, aber nicht mehr heute...@jogibear9988
Das was der counter macht wäre genau das was ich suche aber wie habe ich auf der seite wo das control eingebunden zugriff auf die counter variabel ? bin etwas eingerostet sorry ;)
weil wenn ich die funktion mit dem click direkt einbinde dann geht sie nicht oder brauche ich da dann einen anderen pfad ( context.instance.counter1 += 1; ) statt instance meine variabel heist im cont.prop counter1 )
Mfg Tom -
@jogibear9988
Das was der counter macht wäre genau das was ich suche aber wie habe ich auf der seite wo das control eingebunden zugriff auf die counter variabel ? bin etwas eingerostet sorry ;)
weil wenn ich die funktion mit dem click direkt einbinde dann geht sie nicht oder brauche ich da dann einen anderen pfad ( context.instance.counter1 += 1; ) statt instance meine variabel heist im cont.prop counter1 )
Mfg Tomschau noch mal ins beispiel. hab das nun an eine variable gebunden. Ist das was du willst?
-
@jogibear9988
Das was der counter macht wäre genau das was ich suche aber wie habe ich auf der seite wo das control eingebunden zugriff auf die counter variabel ? bin etwas eingerostet sorry ;)
weil wenn ich die funktion mit dem click direkt einbinde dann geht sie nicht oder brauche ich da dann einen anderen pfad ( context.instance.counter1 += 1; ) statt instance meine variabel heist im cont.prop counter1 )
Mfg TomDas control selbst soll ja von der Seite außen (da wo es benutzt wird), nix wissen. Es soll ja wiederverwendbar sein
-
@jogibear9988 sorry ich glaub ich seh den wal mal wieder vor lauter bäumen nicht
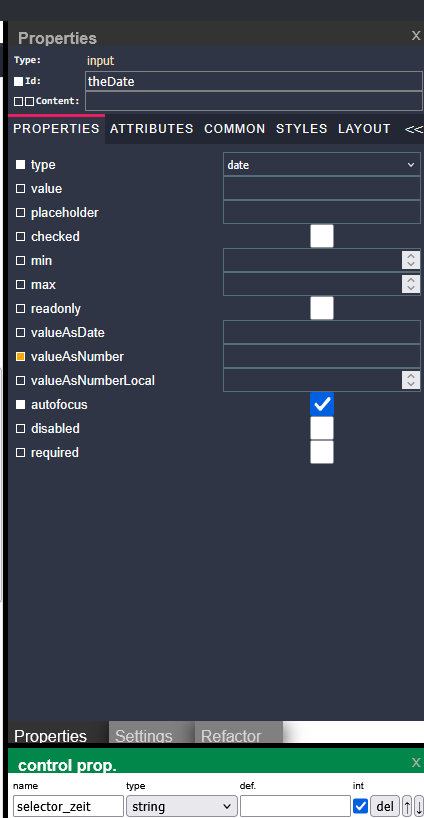
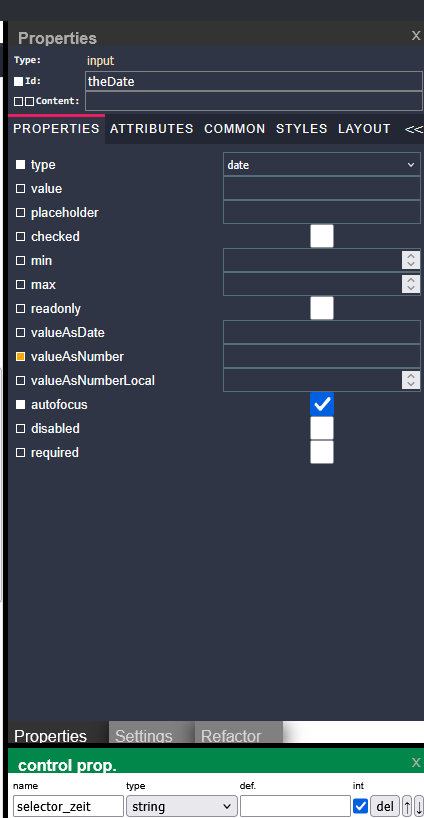
Habe ein standart imput feld als date mit value as number laufen.
Würde dem aber gerne als standart wert beim aufrufen den heutigen tag mitgeben.
Wert vom date imput ist mit dem selector_zeit gebunden.
kann ich da irgendwie an standartwert mit Date(now) oder so befüllen damit er das aktuelle datum übernimmt ?
das counter control das du da testhalber gemacht hast ändert leider den wert der variabel global sprich für alle die zugriff haben egal von welchem pc aus ud egal auf welcher seite ich das einbinde. gibt es da auch die möglichkeit das zu begrenzen das es nur im aktuellen fenster gültig ist oder kann ich das auch direkt in einem fenster reinschreiben
Weil das problem ist ich kann ja ein fenster offen haben und dort zb die pegelstände vom Inn drinn haben die ich gescrollt bin und in einem anderen zb die werte des pv-strings möchte ja nicht das sich beide verschieben sondern nur das aktuelle fenster. -
@jogibear9988 sorry ich glaub ich seh den wal mal wieder vor lauter bäumen nicht
Habe ein standart imput feld als date mit value as number laufen.
Würde dem aber gerne als standart wert beim aufrufen den heutigen tag mitgeben.
Wert vom date imput ist mit dem selector_zeit gebunden.
kann ich da irgendwie an standartwert mit Date(now) oder so befüllen damit er das aktuelle datum übernimmt ?
das counter control das du da testhalber gemacht hast ändert leider den wert der variabel global sprich für alle die zugriff haben egal von welchem pc aus ud egal auf welcher seite ich das einbinde. gibt es da auch die möglichkeit das zu begrenzen das es nur im aktuellen fenster gültig ist oder kann ich das auch direkt in einem fenster reinschreiben
Weil das problem ist ich kann ja ein fenster offen haben und dort zb die pegelstände vom Inn drinn haben die ich gescrollt bin und in einem anderen zb die werte des pv-strings möchte ja nicht das sich beide verschieben sondern nur das aktuelle fenster.So, nun bin ich zurück...
Es gibt ne neue Version. Erstmal, in der geht 0 als default value von Properties.
Hab in das Beispiel nun auch was reingemacht, einmal eine lokale Signal, wo ich den default value über ein Script setze, und einmal eine Screen Property welche besser mit default value benutzt werden kann.
Vlt baue ich noch was ein, das man für lokale Signale einfach einen default value setzen kann, aber im Moment gibts nix dazu.
Und die SimpleScript Commands gehen nun auch um properties zu setzen. Schau mal in die 2ten buttons des controls
-
So, nun bin ich zurück...
Es gibt ne neue Version. Erstmal, in der geht 0 als default value von Properties.
Hab in das Beispiel nun auch was reingemacht, einmal eine lokale Signal, wo ich den default value über ein Script setze, und einmal eine Screen Property welche besser mit default value benutzt werden kann.
Vlt baue ich noch was ein, das man für lokale Signale einfach einen default value setzen kann, aber im Moment gibts nix dazu.
Und die SimpleScript Commands gehen nun auch um properties zu setzen. Schau mal in die 2ten buttons des controls
@jogibear9988 DANKE DANKE
jetzt geht das echt gut ;)
mfg tom muss noch a bissal code aufräumen dann stell ich euch das hier rein damit kann man graphane samt steuerung in die webui einbinden -
@jogibear9988
Kann es sein das das update auch auswirkungen auf andere achen hatte ? muss noch im detail schauen aber die tabellen via
JSON.parse(__0) in webui-simple_table_css eingebunden waren gehen nicht mehr .grad mal getestet mit 1.30.0 gehts noch mit Allem was neuer ist nicht mehr