NEWS
Betatest NSPanel-lovelace-ui v0.7.x
-
@ticaki
Liegt der Fehler bei mir?Ich hab auch die AlarmCard drin, die scheint aber noch nicht zu funktionieren, kann es sein das die den Screensaver verhindert?
@danny_v1
Der Screensaver kann durch die eingestellte Zeit in den States verhindert werden. Ich glaube 0 ist immer an oder?
Dann gibts noch mitalwaysOnDisplay:... darüber muss ich auch noch mit Tom reden - wenn du das irgenwo stehen hast, löschen es,alwaysOnDisplay: 0/false/null/undefinedschalten es aus, alles andere was da steht schaltet es an. Da gibts noch ne Zusatzfunktion die noch nicht vollständig eingebaut ist -
@danny_v1
Der Screensaver kann durch die eingestellte Zeit in den States verhindert werden. Ich glaube 0 ist immer an oder?
Dann gibts noch mitalwaysOnDisplay:... darüber muss ich auch noch mit Tom reden - wenn du das irgenwo stehen hast, löschen es,alwaysOnDisplay: 0/false/null/undefinedschalten es aus, alles andere was da steht schaltet es an. Da gibts noch ne Zusatzfunktion die noch nicht vollständig eingebaut ist -
PR ist gleich da, guckmal drüber wenn du lust hast - ich hab das mit dem dimmer so gelöst:
if ( item && item.dimmer && item.dimmer.value && (item.dimmer.value.writeable || (item.dimmer.set && item.dimmer.set.writeable)) ) { const dimmer = await tools.getScaledNumber(item.dimmer);Ach, und die alarmcard ist doch dein Code kann die den Screensaver verhindern?
EDIT: ich mach das noch kürzer und mit ?
-
@tt-tom
Ok AlarmCard ist raus.Ist die Version mit den gefixten Sachen schon Online?
Als simpler SPS Programmierer bin ich euch sicher keine Hilfe bei der Programmierung, aber ich kann gerne die Sachen testen und vielleicht die Dinge die ich hin bekommen habe (mit oder ohne euere Unterstützung) zusammenfassen und beim Wiki unterstützen!?
-
@tt-tom
Ok AlarmCard ist raus.Ist die Version mit den gefixten Sachen schon Online?
Als simpler SPS Programmierer bin ich euch sicher keine Hilfe bei der Programmierung, aber ich kann gerne die Sachen testen und vielleicht die Dinge die ich hin bekommen habe (mit oder ohne euere Unterstützung) zusammenfassen und beim Wiki unterstützen!?
-
@tt-tom
Ok AlarmCard ist raus.Ist die Version mit den gefixten Sachen schon Online?
Als simpler SPS Programmierer bin ich euch sicher keine Hilfe bei der Programmierung, aber ich kann gerne die Sachen testen und vielleicht die Dinge die ich hin bekommen habe (mit oder ohne euere Unterstützung) zusammenfassen und beim Wiki unterstützen!?
-
ja fix ist durch, über GitHub installieren. nicht wundern keine Versionsänderung.
EDIT : ja schreibe dir mal schon Sachen auf, mit dem Wiki kommen wir dann später. @Kuckuckmann wird da dann wieder federführend sein
-
wie hast du die cardAlarm im Script konfiguriert, eigentlich sollte /müsste eine Fehlermeldung kommen.
@tt-tom said in Alphatest NSPanel-lovelace-ui v0.1.1:
wie hast du die cardAlarm im Script konfiguriert, eigentlich sollte /müsste eine Fehlermeldung kommen.
/* const AlarmSeite: PageType ={ type: 'cardAlarm', uniqueName: 'AlarmSeite', heading: 'Alarmanlage', subPage: true, parent:'main', // prev: 'main', // next: 'Obergeschoss', // prevIcon: 'tools', // nextIcon: 'home-floor-1', items: [ /{ id: 'alias.0.Alarm' } ] };*/Hab sie nur auskommentiert. Nein Skript lief ohne Fehler durch und im Log gabs auch keinen Eintrag
-
Alles klar mach ich.
Wenn es nur eine Page gibt und der Rest Subpages sind kommt man auch nicht mehr ins Service Menü.
Leider bin ich mit dem Screensaver noch nicht weiter.
@danny_v1 sagte in Alphatest NSPanel-lovelace-ui v0.1.1:
Wenn es nur eine Page gibt und der Rest Subpages sind kommt man auch nicht mehr ins Service Menü.
muss ich prüfen, heisst du hast nur die "main"
Leider bin ich mit dem Screensaver noch nicht weiter.
wo hängt es?
-
@tt-tom said in Alphatest NSPanel-lovelace-ui v0.1.1:
wie hast du die cardAlarm im Script konfiguriert, eigentlich sollte /müsste eine Fehlermeldung kommen.
/* const AlarmSeite: PageType ={ type: 'cardAlarm', uniqueName: 'AlarmSeite', heading: 'Alarmanlage', subPage: true, parent:'main', // prev: 'main', // next: 'Obergeschoss', // prevIcon: 'tools', // nextIcon: 'home-floor-1', items: [ /{ id: 'alias.0.Alarm' } ] };*/Hab sie nur auskommentiert. Nein Skript lief ohne Fehler durch und im Log gabs auch keinen Eintrag
-
const AlarmSeite: PageType ={
okay das heisst nicht PageType sondern ScriptConfig.PageAlarm
zeige mal deine ganze Seiten Konfiguration
const main: PageType = { type: 'cardGrid', uniqueName: 'main', heading: 'Hauptseite', next: 'Obergeschoss', useColor: true, items: [ // { navigate: true, id: null, targetPage: 'AlarmSeite', icon: 'shield-alert', offColor: Menu, onColor: Menu, name: "Alarmseite"}, { navigate: true, id: null, targetPage: 'Obergeschoss', icon: 'home-floor-1', offColor: Menu, onColor: Menu, name: "Obergeschoss"}, { navigate: true, id: null, targetPage: 'Untergeschoss', icon: 'home-floor-0', offColor: Menu, onColor: Menu, name: "Untergeschoss"}, { navigate: true, id: null, targetPage: 'Aussenbereich', icon: 'tree-outline', offColor: Menu, onColor: Menu, name: "Aussenbereich"}, { navigate: true, id: null, targetPage: 'Abfall', icon: 'trash-can-outline', offColor: Menu, onColor: Menu, name: "Abfall"}, { navigate: true, id: null, targetPage: 'Haus_Info', icon: 'window-open-variant', offColor: Menu, onColor: Menu, name: "Haus_Info"} ] }; const WZ_Thermostat: PageType = { type: 'cardThermo', uniqueName: 'WZ_Thermostat', heading: 'Thermostat', prev:'main', items: [{ id: "alias.0.Wohnzimmer.Temperaturen.Thermostat.Thermostat", minValue: 160, maxValue: 300, stepValue:5 }] }; /* const AlarmSeite: PageType ={ type: 'cardAlarm', uniqueName: 'AlarmSeite', heading: 'Alarmanlage', subPage: true, parent:'main', // prev: 'main', // next: 'Obergeschoss', // prevIcon: 'tools', // nextIcon: 'home-floor-1', items: [ /{ id: 'alias.0.Alarm' } ] };*/ const Obergeschoss: PageType ={ type: "cardGrid", uniqueName: 'Obergeschoss', heading: "Obergeschoss", useColor: true, subPage: true, parent:'main', // home:'main', // next: 'Untergeschoss', // prevIcon: 'shield-alert', // nextIcon: 'home-floor-0', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] }; const Untergeschoss: PageType ={ type: "cardGrid", uniqueName: 'Untergeschoss', heading: "Untergeschoss", useColor: true, subPage: true, parent:'main', // prev: 'Obergeschoss', // next: 'Aussenbereich', // prevIcon: 'home-floor-1', // nextIcon: 'tree-outline', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: "Kueche1", icon: "pot-steam", onColor: White, name: "Küche"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Schlafzimmer", icon: "bed-king", onColor: White, name: "Schlafzimmer"}, /*PageItem*/{ navigate: true, id: null, targetPage: "WC_EG", icon: "toilet", onColor: White, name: "WC"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Bad", icon: "bathtub", onColor: White, name: "Bad"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Flur_EG", icon: "stairs", onColor: White, name: "Flur"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Loch", icon: "washing-machine", onColor: White, name: "Loch"} ] }; const Aussenbereich: PageType ={ type: "cardGrid", uniqueName: 'Aussenbereich', heading: "Garten", useColor: true, subPage: true, parent:'main', // prev: 'Untergeschoss', // next: 'Abfall', // prevIcon: 'home-floor-0', // nextIcon: 'trash-can-outline', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: "Hof", icon: "tree-outline", onColor: White, name: "Vorgarten"}, { navigate: true, id: null, targetPage: "Garten", icon: "flower-tulip-outline", onColor: White, name: "Garten"} //Garten einfügen ] }; const Abfall: PageType ={ type: "cardEntities", uniqueName: 'Abfall', heading: "Abfallkalender", useColor: true, subPage: true, parent:'main', // prev: 'Aussenbereich', // next: 'Haus_Info', home: undefined, items: [ /*PageItem*/{ id: "alias.0.Abfall.Event1", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event2", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event3", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event4", icon: 'trash-can'} ] }; const Haus_Info: PageType ={ type: 'cardEntities', uniqueName: 'Haus_Info', heading: 'Info Seite', useColor: true, subPage: true, parent:'main', // prev: 'Abfall', // next: 'NSPanel_Service', // prevIcon: 'trash-can-outline', // nextIcon: 'tools', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: 'Fenster_Info_1', icon: 'window-open-variant', offColor: Menu, onColor: Menu, prefixName:"Fenster offen ", name: "getState('0_userdata.0.Zaehlen.FensterTueren.FensterTueren').val", buttonText: 'mehr...'}, /*PageItem*/{ navigate: true, id: null, targetPage: 'WLAN_Page', icon: 'wifi', name: "WLAN", buttonText: 'mehr...'} ] }; //############################################################################################################################################## //OG############################################################################################################################################ //############################################################################################################################################## const Wohnzimmer1: PageType ={ type: 'cardGrid', uniqueName: 'Wohnzimmer1', heading: 'Wohnzimmer 1', useColor: true, subPage: true, parent: 'Obergeschoss', next: 'Wohnzimmer2', items: [ /*PageItem*/{ navigate: true, id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info.INFO', targetPage: "Deckenlampen_WZ", icon: "ceiling-light-multiple", offColor: Yellow, onColor: White, name: "Deckenlampen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, /*PageItem*/{ navigate: true, id: 'alias.0.Wohnzimmer.HeizungWZ.SET', targetPage: "Themostat_WZ", icon: "temperature-celsius", onColor: White, name: "Temperaturen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Status_WZ", icon: "state-machine", onColor: White, name: "Status"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] }; const Wohnzimmer2: PageType ={ type: 'cardGrid', uniqueName: 'Wohnzimmer2', heading: 'Wohnzimmer 2', useColor: true, subPage: true, parent: 'Obergeschoss', next: 'Wohnzimmer1', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: "Szenen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Szenen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Wohnzimmer_LC", icon: 'tools', offColor: Menu, onColor: Menu, name: 'Lightcontrol', buttonText: 'mehr...'}, /*PageItem*/{ id: "alias.0.TIMER1", icon: "timer-outline", name: "Timer", onColor: White} ] }; const config: ScriptConfig.Config = { panelTopic: 'NSPanel_DEV_Adapter', weatherEntity: 'accuweather.0.', defaultOffColor: Off, defaultOnColor: On, defaultBackgroundColor: HMIDark, weatherAddDefaultItems: false, // Als Gedankenstütze, die Hauptseite muß main heißen! //panelName: 'NSPanel', //unique name for the panel // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ main, WZ_Thermostat ], // Unterseiten / Subpages subPages: [ // AlarmSeite, Obergeschoss, Untergeschoss, Aussenbereich, Abfall, Haus_Info, Wohnzimmer1, Wohnzimmer2 ], /*********************************************************************** ** ** ** Screensaver Configuration ** ** ** ***********************************************************************/ favoritScreensaverEntity: [ { type: 'template', template: 'text.accuweather.favorit', dpInit: `/^accuweather\\.0.+/`, modeScr: 'favorit', } ], alternateScreensaverEntity: [ // only used with alternate Screensaver ], indicatorScreensaverEntity: [ // indicatorScreensaverEntity 1 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.NSPanel.allgemein.Status_offene_Fenster.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityText: 'Fenster', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {val_min: 0, val_max: 1}, }, // indicatorScreensaverEntity 2 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.NSPanel.allgemein.Status_offene_Tuer.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'door-open', ScreensaverEntityIconOff: 'door-closed', ScreensaverEntityText: 'Tür', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {val_min: 0, val_max: 1}, }, // indicatorScreensaverEntity 3 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.NSPanel.allgemein.Status_Licht_An.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Licht', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {val_min: 0, val_max: 1}, }, // indicatorScreensaverEntity 4 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.Türschloss.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'lock', ScreensaverEntityIconOff: 'lock-open', ScreensaverEntityText: 'Türschloss', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {val_min: 0, val_max: 1, val_best: 1}, }, // indicatorScreensaverEntity 5 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.NSPanel.allgemein.Auto.Safety.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'car-key', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Auto', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {val_min: 0, val_max: 1, val_best: 1}, }, ], bottomScreensaverEntity: [ // bottomScreensaverEntity 1 { type: 'template', template: 'text.accuweather.sunriseset', dpInit: 'accuweather.0', modeScr: 'bottom' }, // bottomScreensaverEntity 2 /*{ type: 'template', template: 'text.hmip.windcombo', dpInit: 'hmip.0.devices.3014F711A000185F2999676C', modeScr: 'bottom', //readOptions: {directionOfPanel: 81} },*/ { type: 'script', ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000 / 3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, // bottomScreensaverEntity 3 { type: 'script', ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000 / 3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, // bottomScreensaverEntity 4 { type: 'script', ScreensaverEntity: 'accuweather.0.Current.WindDirectionText', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (Advanced Screensaver) { type: 'script', ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // bottomScreensaverEntity 6 (for Advanced Screensaver) // the 6th day from dasWetter { type: 'native', native: dasWetterBottomScreensaverEntity6 }, -
const main: PageType = { type: 'cardGrid', uniqueName: 'main', heading: 'Hauptseite', next: 'Obergeschoss', useColor: true, items: [ // { navigate: true, id: null, targetPage: 'AlarmSeite', icon: 'shield-alert', offColor: Menu, onColor: Menu, name: "Alarmseite"}, { navigate: true, id: null, targetPage: 'Obergeschoss', icon: 'home-floor-1', offColor: Menu, onColor: Menu, name: "Obergeschoss"}, { navigate: true, id: null, targetPage: 'Untergeschoss', icon: 'home-floor-0', offColor: Menu, onColor: Menu, name: "Untergeschoss"}, { navigate: true, id: null, targetPage: 'Aussenbereich', icon: 'tree-outline', offColor: Menu, onColor: Menu, name: "Aussenbereich"}, { navigate: true, id: null, targetPage: 'Abfall', icon: 'trash-can-outline', offColor: Menu, onColor: Menu, name: "Abfall"}, { navigate: true, id: null, targetPage: 'Haus_Info', icon: 'window-open-variant', offColor: Menu, onColor: Menu, name: "Haus_Info"} ] }; const WZ_Thermostat: PageType = { type: 'cardThermo', uniqueName: 'WZ_Thermostat', heading: 'Thermostat', prev:'main', items: [{ id: "alias.0.Wohnzimmer.Temperaturen.Thermostat.Thermostat", minValue: 160, maxValue: 300, stepValue:5 }] }; /* const AlarmSeite: PageType ={ type: 'cardAlarm', uniqueName: 'AlarmSeite', heading: 'Alarmanlage', subPage: true, parent:'main', // prev: 'main', // next: 'Obergeschoss', // prevIcon: 'tools', // nextIcon: 'home-floor-1', items: [ /{ id: 'alias.0.Alarm' } ] };*/ const Obergeschoss: PageType ={ type: "cardGrid", uniqueName: 'Obergeschoss', heading: "Obergeschoss", useColor: true, subPage: true, parent:'main', // home:'main', // next: 'Untergeschoss', // prevIcon: 'shield-alert', // nextIcon: 'home-floor-0', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] }; const Untergeschoss: PageType ={ type: "cardGrid", uniqueName: 'Untergeschoss', heading: "Untergeschoss", useColor: true, subPage: true, parent:'main', // prev: 'Obergeschoss', // next: 'Aussenbereich', // prevIcon: 'home-floor-1', // nextIcon: 'tree-outline', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: "Kueche1", icon: "pot-steam", onColor: White, name: "Küche"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Schlafzimmer", icon: "bed-king", onColor: White, name: "Schlafzimmer"}, /*PageItem*/{ navigate: true, id: null, targetPage: "WC_EG", icon: "toilet", onColor: White, name: "WC"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Bad", icon: "bathtub", onColor: White, name: "Bad"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Flur_EG", icon: "stairs", onColor: White, name: "Flur"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Loch", icon: "washing-machine", onColor: White, name: "Loch"} ] }; const Aussenbereich: PageType ={ type: "cardGrid", uniqueName: 'Aussenbereich', heading: "Garten", useColor: true, subPage: true, parent:'main', // prev: 'Untergeschoss', // next: 'Abfall', // prevIcon: 'home-floor-0', // nextIcon: 'trash-can-outline', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: "Hof", icon: "tree-outline", onColor: White, name: "Vorgarten"}, { navigate: true, id: null, targetPage: "Garten", icon: "flower-tulip-outline", onColor: White, name: "Garten"} //Garten einfügen ] }; const Abfall: PageType ={ type: "cardEntities", uniqueName: 'Abfall', heading: "Abfallkalender", useColor: true, subPage: true, parent:'main', // prev: 'Aussenbereich', // next: 'Haus_Info', home: undefined, items: [ /*PageItem*/{ id: "alias.0.Abfall.Event1", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event2", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event3", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event4", icon: 'trash-can'} ] }; const Haus_Info: PageType ={ type: 'cardEntities', uniqueName: 'Haus_Info', heading: 'Info Seite', useColor: true, subPage: true, parent:'main', // prev: 'Abfall', // next: 'NSPanel_Service', // prevIcon: 'trash-can-outline', // nextIcon: 'tools', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: 'Fenster_Info_1', icon: 'window-open-variant', offColor: Menu, onColor: Menu, prefixName:"Fenster offen ", name: "getState('0_userdata.0.Zaehlen.FensterTueren.FensterTueren').val", buttonText: 'mehr...'}, /*PageItem*/{ navigate: true, id: null, targetPage: 'WLAN_Page', icon: 'wifi', name: "WLAN", buttonText: 'mehr...'} ] }; //############################################################################################################################################## //OG############################################################################################################################################ //############################################################################################################################################## const Wohnzimmer1: PageType ={ type: 'cardGrid', uniqueName: 'Wohnzimmer1', heading: 'Wohnzimmer 1', useColor: true, subPage: true, parent: 'Obergeschoss', next: 'Wohnzimmer2', items: [ /*PageItem*/{ navigate: true, id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info.INFO', targetPage: "Deckenlampen_WZ", icon: "ceiling-light-multiple", offColor: Yellow, onColor: White, name: "Deckenlampen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, /*PageItem*/{ navigate: true, id: 'alias.0.Wohnzimmer.HeizungWZ.SET', targetPage: "Themostat_WZ", icon: "temperature-celsius", onColor: White, name: "Temperaturen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Status_WZ", icon: "state-machine", onColor: White, name: "Status"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] }; const Wohnzimmer2: PageType ={ type: 'cardGrid', uniqueName: 'Wohnzimmer2', heading: 'Wohnzimmer 2', useColor: true, subPage: true, parent: 'Obergeschoss', next: 'Wohnzimmer1', items: [ /*PageItem*/{ navigate: true, id: null, targetPage: "Szenen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Szenen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Wohnzimmer_LC", icon: 'tools', offColor: Menu, onColor: Menu, name: 'Lightcontrol', buttonText: 'mehr...'}, /*PageItem*/{ id: "alias.0.TIMER1", icon: "timer-outline", name: "Timer", onColor: White} ] }; const config: ScriptConfig.Config = { panelTopic: 'NSPanel_DEV_Adapter', weatherEntity: 'accuweather.0.', defaultOffColor: Off, defaultOnColor: On, defaultBackgroundColor: HMIDark, weatherAddDefaultItems: false, // Als Gedankenstütze, die Hauptseite muß main heißen! //panelName: 'NSPanel', //unique name for the panel // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ main, WZ_Thermostat ], // Unterseiten / Subpages subPages: [ // AlarmSeite, Obergeschoss, Untergeschoss, Aussenbereich, Abfall, Haus_Info, Wohnzimmer1, Wohnzimmer2 ], /*********************************************************************** ** ** ** Screensaver Configuration ** ** ** ***********************************************************************/ favoritScreensaverEntity: [ { type: 'template', template: 'text.accuweather.favorit', dpInit: `/^accuweather\\.0.+/`, modeScr: 'favorit', } ], alternateScreensaverEntity: [ // only used with alternate Screensaver ], indicatorScreensaverEntity: [ // indicatorScreensaverEntity 1 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.NSPanel.allgemein.Status_offene_Fenster.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityText: 'Fenster', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {val_min: 0, val_max: 1}, }, // indicatorScreensaverEntity 2 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.NSPanel.allgemein.Status_offene_Tuer.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'door-open', ScreensaverEntityIconOff: 'door-closed', ScreensaverEntityText: 'Tür', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {val_min: 0, val_max: 1}, }, // indicatorScreensaverEntity 3 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.NSPanel.allgemein.Status_Licht_An.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Licht', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {val_min: 0, val_max: 1}, }, // indicatorScreensaverEntity 4 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.Türschloss.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'lock', ScreensaverEntityIconOff: 'lock-open', ScreensaverEntityText: 'Türschloss', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {val_min: 0, val_max: 1, val_best: 1}, }, // indicatorScreensaverEntity 5 (only Advanced Screensaver) { type: 'script', ScreensaverEntity: 'alias.0.NSPanel.allgemein.Auto.Safety.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'car-key', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Auto', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {val_min: 0, val_max: 1, val_best: 1}, }, ], bottomScreensaverEntity: [ // bottomScreensaverEntity 1 { type: 'template', template: 'text.accuweather.sunriseset', dpInit: 'accuweather.0', modeScr: 'bottom' }, // bottomScreensaverEntity 2 /*{ type: 'template', template: 'text.hmip.windcombo', dpInit: 'hmip.0.devices.3014F711A000185F2999676C', modeScr: 'bottom', //readOptions: {directionOfPanel: 81} },*/ { type: 'script', ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000 / 3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, // bottomScreensaverEntity 3 { type: 'script', ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000 / 3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, // bottomScreensaverEntity 4 { type: 'script', ScreensaverEntity: 'accuweather.0.Current.WindDirectionText', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (Advanced Screensaver) { type: 'script', ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // bottomScreensaverEntity 6 (for Advanced Screensaver) // the 6th day from dasWetter { type: 'native', native: dasWetterBottomScreensaverEntity6 },okay deine PageType muss du anpassen in Scriptconfig.xxxxx
const start2: ScriptConfig.PageEntities = { type: 'cardEntities', const fenstertest: ScriptConfig.PageGrid = { type: 'cardGrid', const main: ScriptConfig.PageGrid2 = { type: 'cardGrid2', const bad_thermo: ScriptConfig.PageThermo = { type: 'cardThermo', const powerGrid: ScriptConfig.PagePower ={ uniqueName: 'powerpage', type: 'cardPower' };usw....
-
@danny_v1 sagte in Alphatest NSPanel-lovelace-ui v0.1.1:
Wenn es nur eine Page gibt und der Rest Subpages sind kommt man auch nicht mehr ins Service Menü.
muss ich prüfen, heisst du hast nur die "main"
Leider bin ich mit dem Screensaver noch nicht weiter.
wo hängt es?
@tt-tom sagte in Alphatest NSPanel-lovelace-ui v0.1.1:
@danny_v1 sagte in Alphatest NSPanel-lovelace-ui v0.1.1:
Wenn es nur eine Page gibt und der Rest Subpages sind kommt man auch nicht mehr ins Service Menü.
muss ich prüfen, heisst du hast nur die "main"
@ticaki
Kann ich bestätigen mit einer cardGrid2 und 8pageItems sind nur die Pfeile zum scrollen da.@danny_v1
kannst du dazu ein Issues anlegen , danke -
immer daran denken, wenn das Script geändert wurde, Script Starten und Adapter neu starten
@tt-tom said in Alphatest NSPanel-lovelace-ui v0.1.1:
immer daran denken, wenn das Script geändert wurde, Script Starten und Adapter neu starten
Ja das hab ich schon mitbekommen.
Ok mit dem ScriptConfig.xxx geht auch der Screensaver wieder!
-
Alles klar mach ich.
Wenn es nur eine Page gibt und der Rest Subpages sind kommt man auch nicht mehr ins Service Menü.
Leider bin ich mit dem Screensaver noch nicht weiter.
@danny_v1
in der aktuellen Githubversion ist das nur 1 Seite inpagesProblem gelöst - Serviceseitennavigation wird auch dann hinzugefügt.Die wurden im Zuge vom filtern und sortieren hinzugefügt und 1 Seite zu sortieren macht ja keinen Sinn :D ups
-
Thread umbeannt in Betatest - wenn wir ne hilfswiki haben werden wir nen neuen Topic auf machen.
Es fehlt noch:
Item:
FanSeiten:
Mediaplayer
Alarmund bestimmt noch anderes - aber bei laufen 4 Panels mit dem Adapter schon seit einer kleinen Ewigkeit. Installation dürfte aber ohne Wiki nur mit Support gelingen. :)
-
Thread umbeannt in Betatest - wenn wir ne hilfswiki haben werden wir nen neuen Topic auf machen.
Es fehlt noch:
Item:
FanSeiten:
Mediaplayer
Alarmund bestimmt noch anderes - aber bei laufen 4 Panels mit dem Adapter schon seit einer kleinen Ewigkeit. Installation dürfte aber ohne Wiki nur mit Support gelingen. :)
-
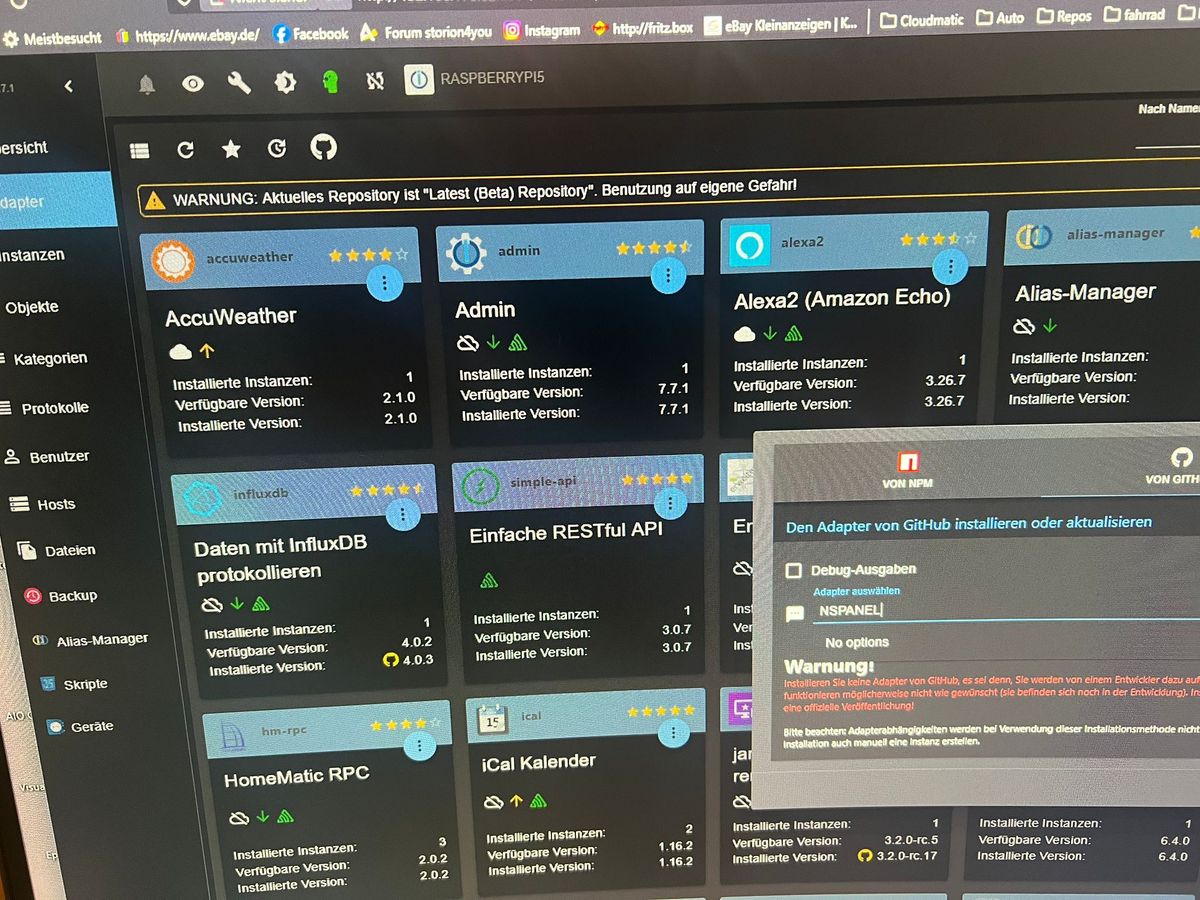
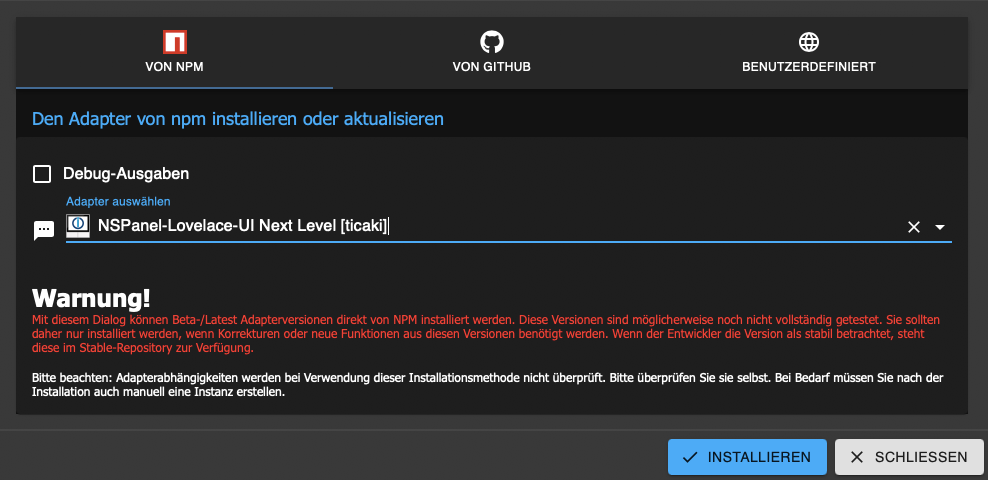
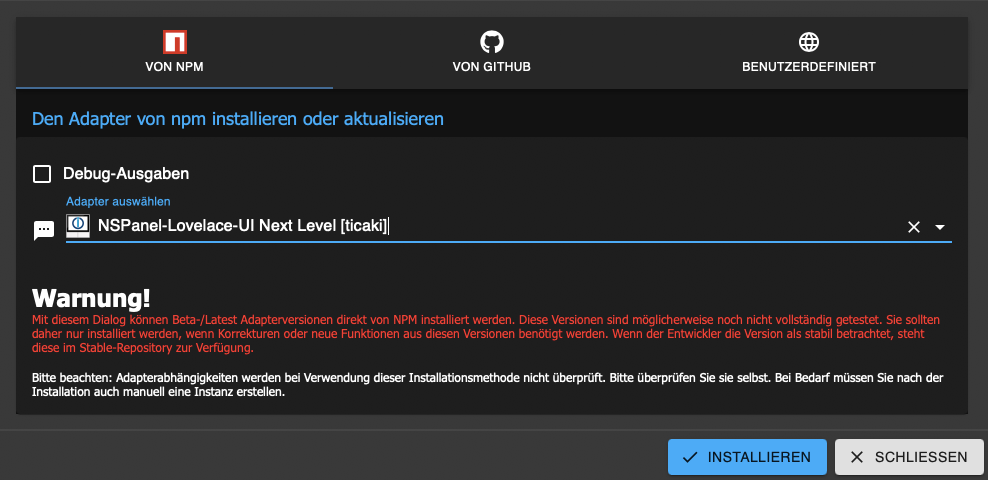
@ticaki Nabend, ich war jetzt mal geneigt den Adapter zu installieren aber weder unter NPM noch unter Github finde ich den Adapter und wenn ich per URL installiere wird auch keine Instanz erzeugt.
Bin jetzt etwas überfragtim Experten Modus auf die Katze klicken und dann von npm installieren.

es gibt hier eine Kurzanleitung. Das Wiki ist grade auf Github im Aufbau.
Wichtig
Das Script muss gestoppt werden bevor die Instanz vom Adapter gestartet wird.
Die Instanz muss manuell angelegt werden.erst mal mit einer Seite anfangen und nicht alles rüber kopieren.
Fehlermeldungen aus dem LOG immer in die Codetags packen, liest sich einfach besser.
-
im Experten Modus auf die Katze klicken und dann von npm installieren.

es gibt hier eine Kurzanleitung. Das Wiki ist grade auf Github im Aufbau.
Wichtig
Das Script muss gestoppt werden bevor die Instanz vom Adapter gestartet wird.
Die Instanz muss manuell angelegt werden.erst mal mit einer Seite anfangen und nicht alles rüber kopieren.
Fehlermeldungen aus dem LOG immer in die Codetags packen, liest sich einfach besser.